博客搭建
前言
并且本文除了 域名(可选) 腾讯云(一月一毛) 之外其他没有任何费用 也就是说完全可以做到零成本 选择腾讯云的原因是稳定 速度快 并且费用不高
其次一定要注意的是中文符号问题 还有 yaml 文件的格式问题 一定要严格配置 如果报错请严格对比与我的差异
如果某一步出现了问题你发现上面配置错误了,那么请你从当前一步重新开始向下配置,因为你不知道中间哪一步已经错误了
本文所有的资料全部放到了网盘上面了
集合.zip: https://url80.ctfile.com/f/38761380-665836264-f32813?p=5709 (访问密码: 5709) |
链接:https://pan.baidu.com/s/1kS3BQTVb7y8pf7ZNde1clA?pwd=ahjr |
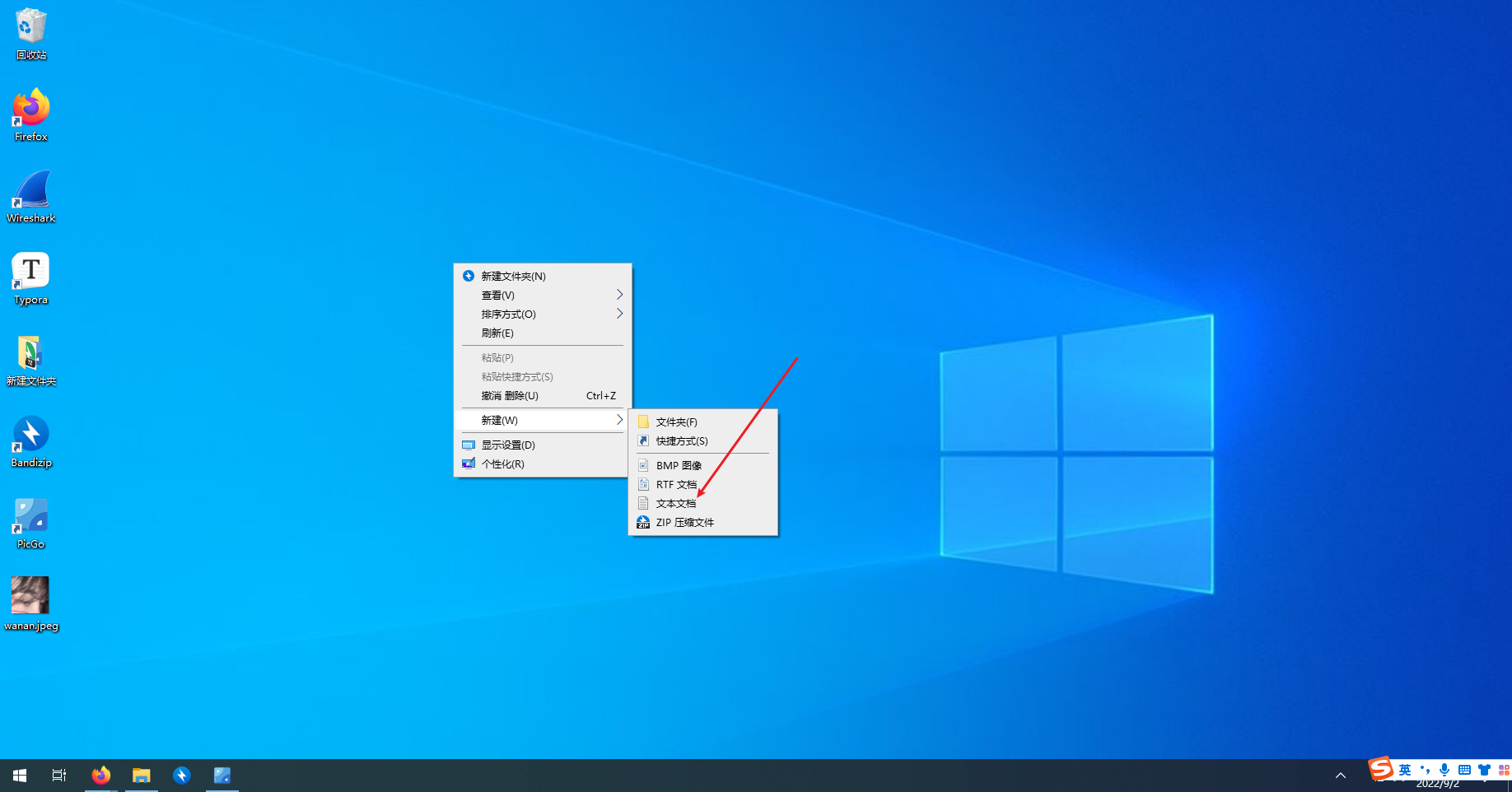
禁用中文标点符号
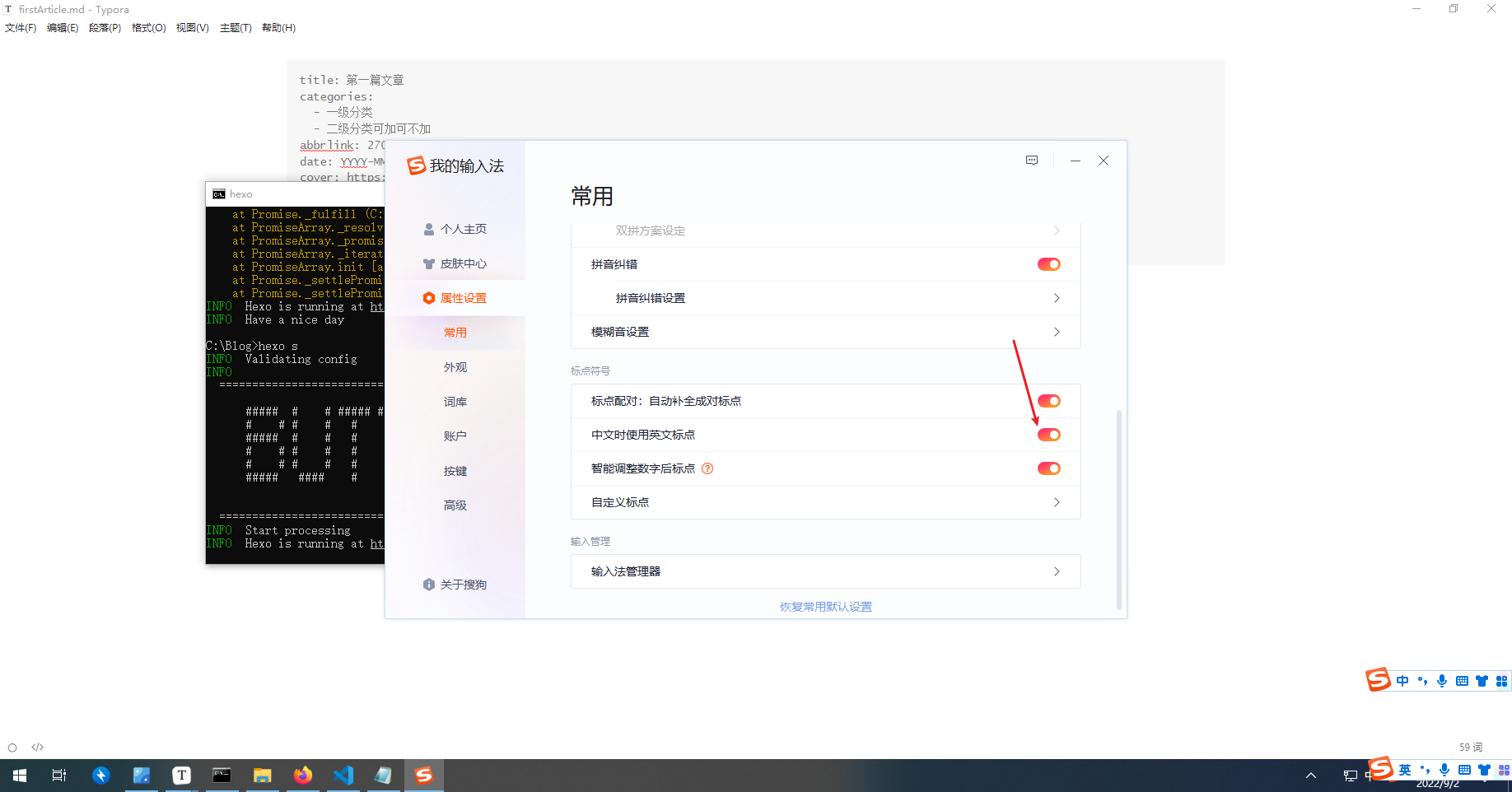
搞半天 一个中文符号 找半天错 中文符号可能导致报错 所以我们直接禁用


要用中文符号的时候可以按 ctrl + . 启动
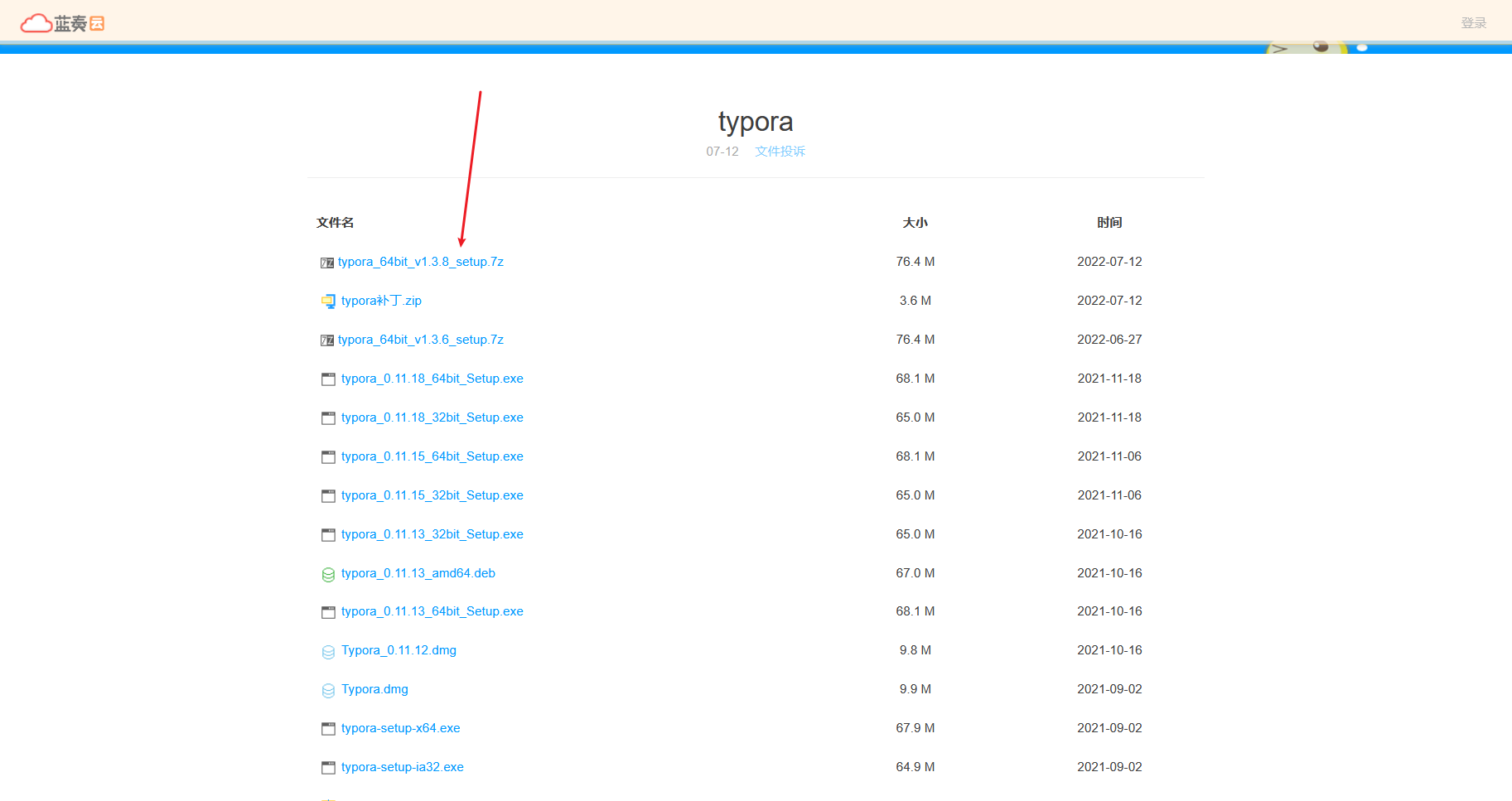
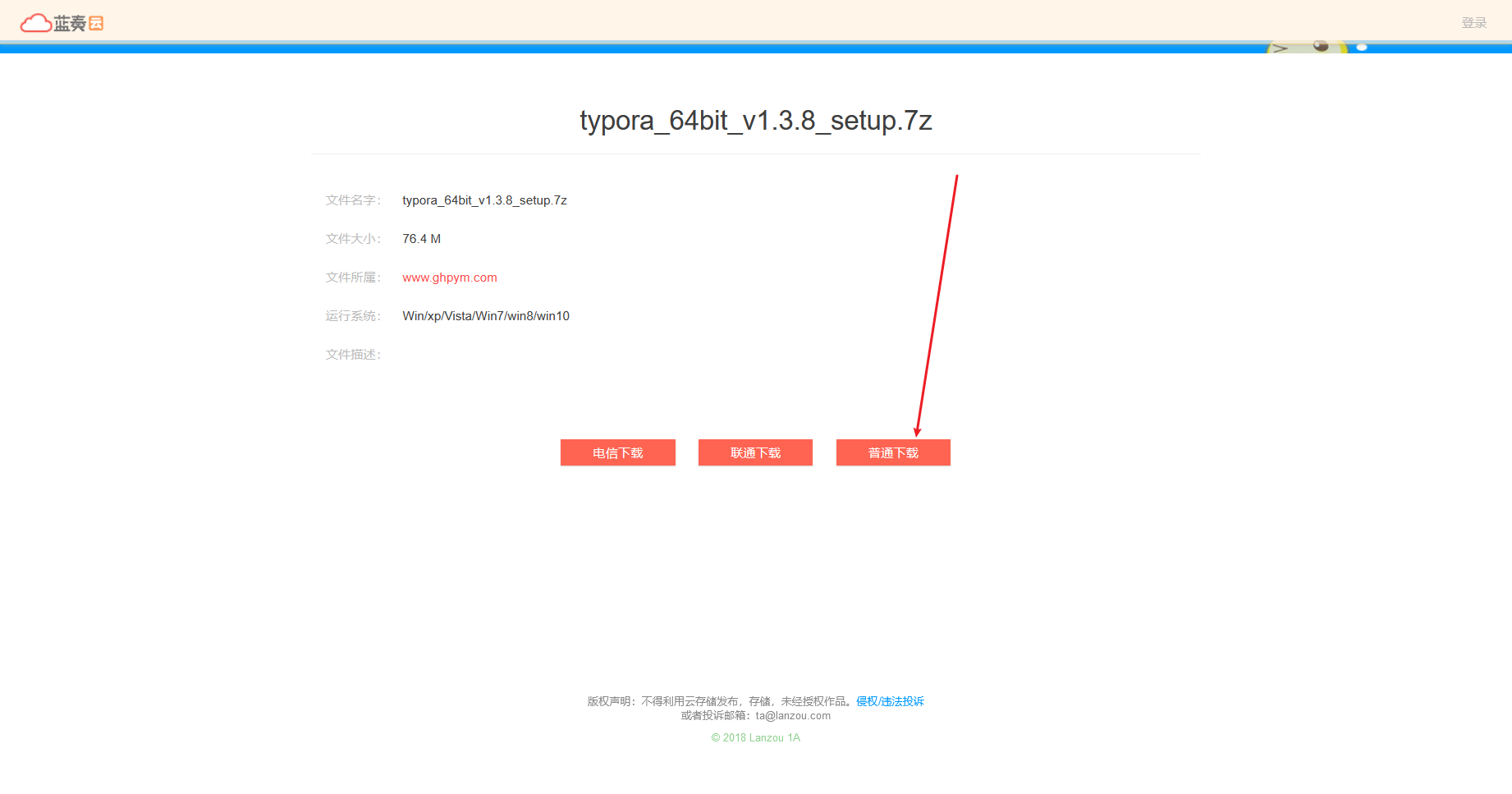
typora编辑器的安装
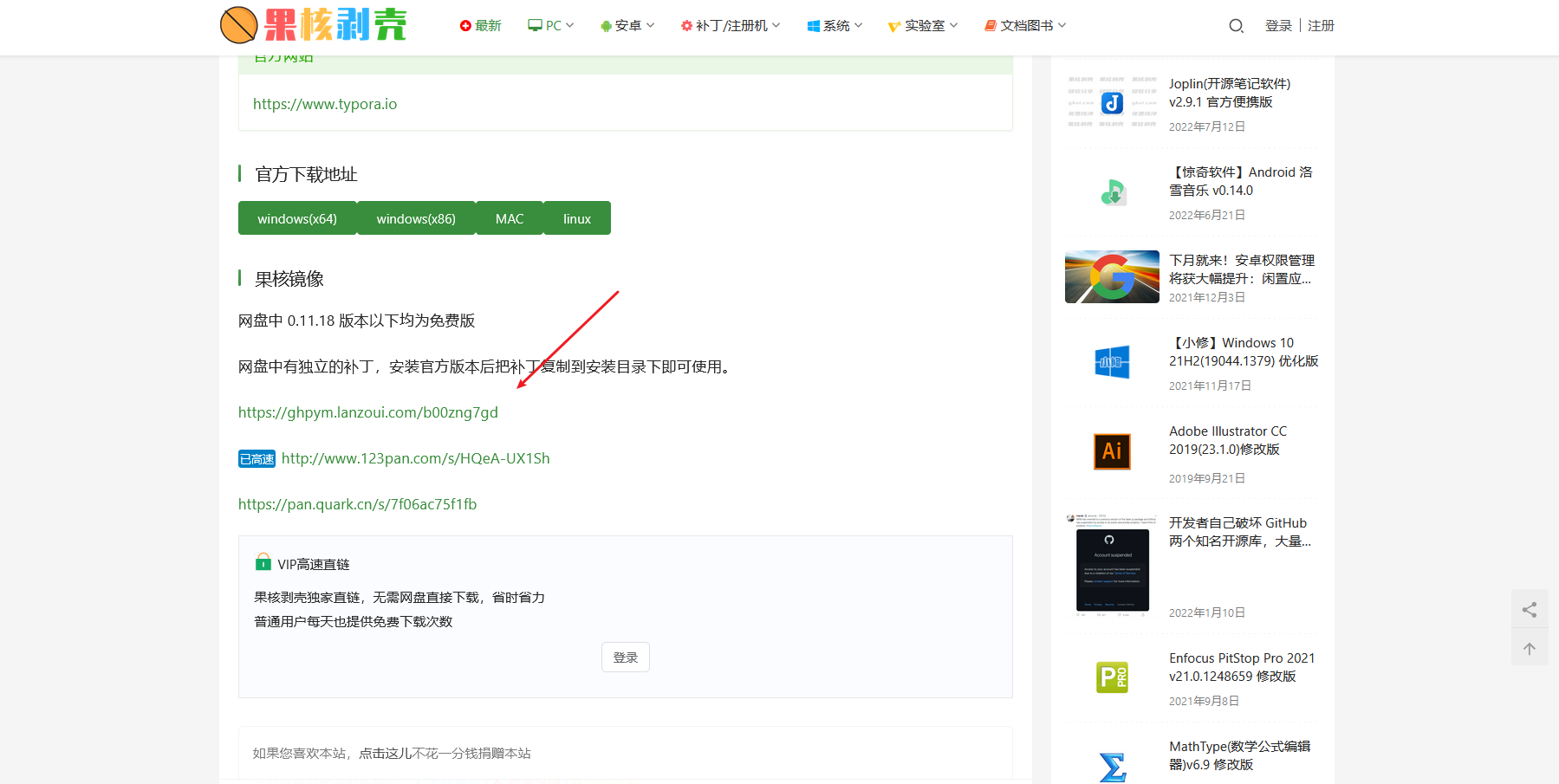
https://www.ghxi.com/typora.html



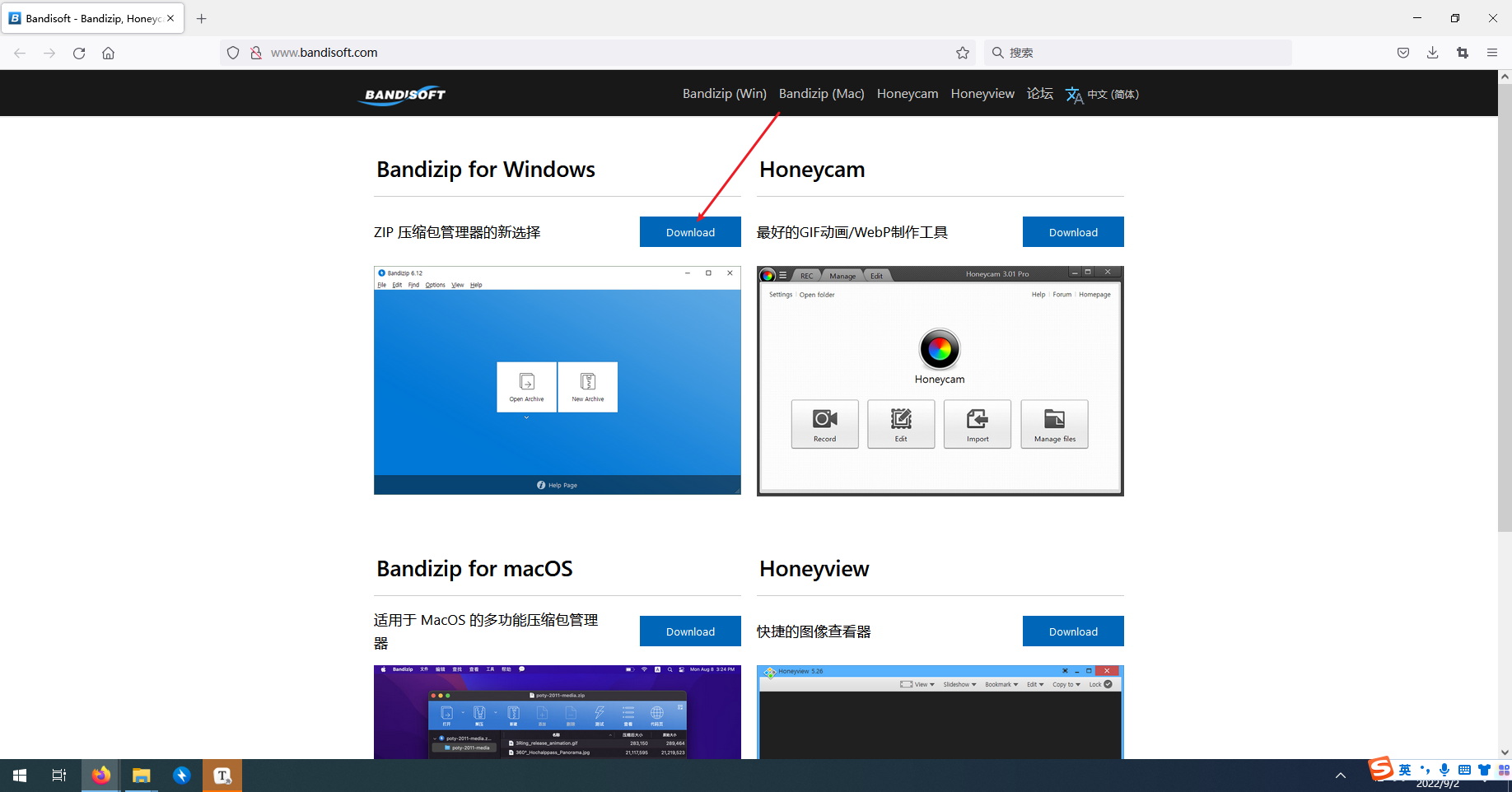
下载bandzip

打开安装一直下一步就行


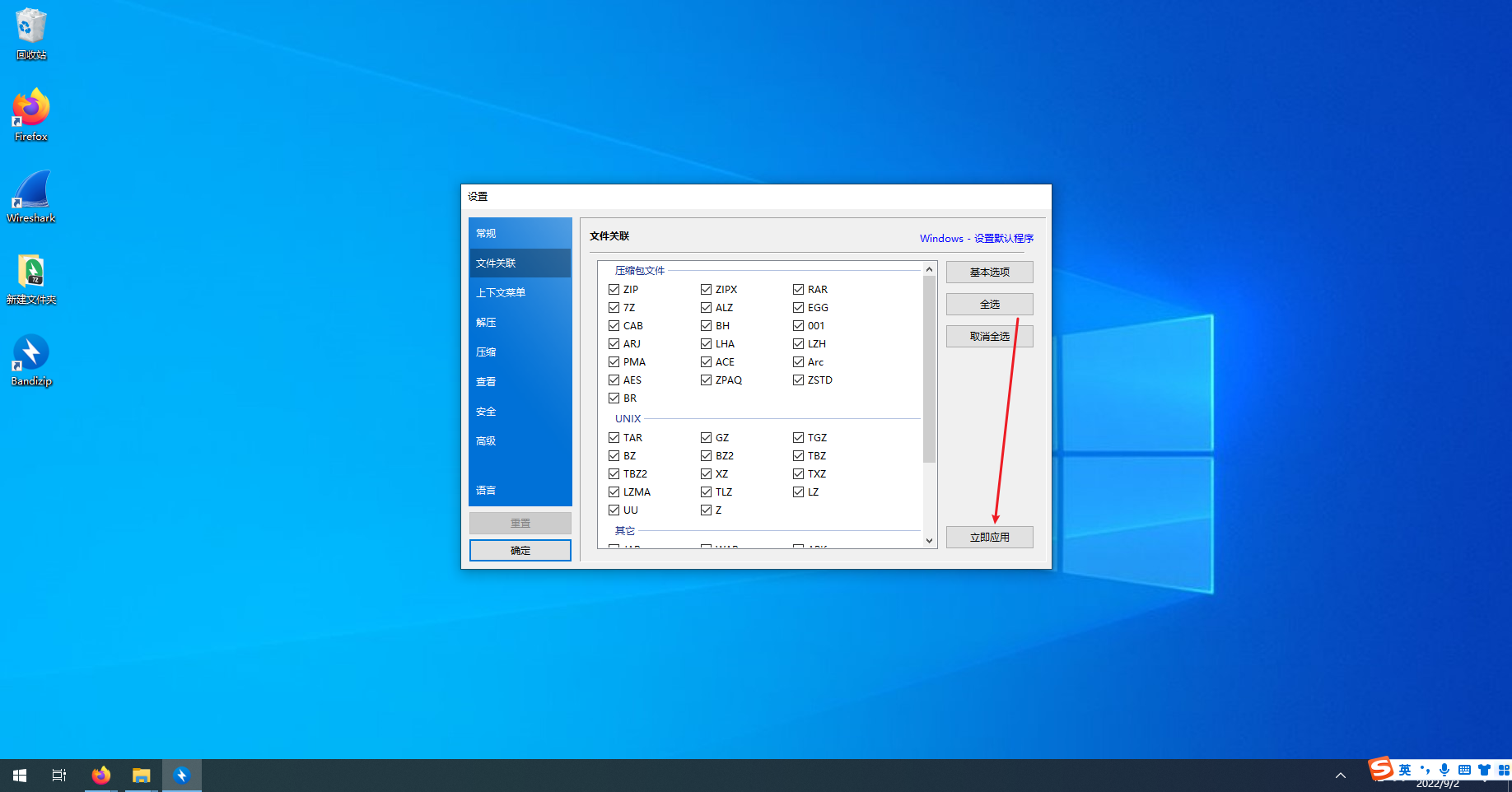
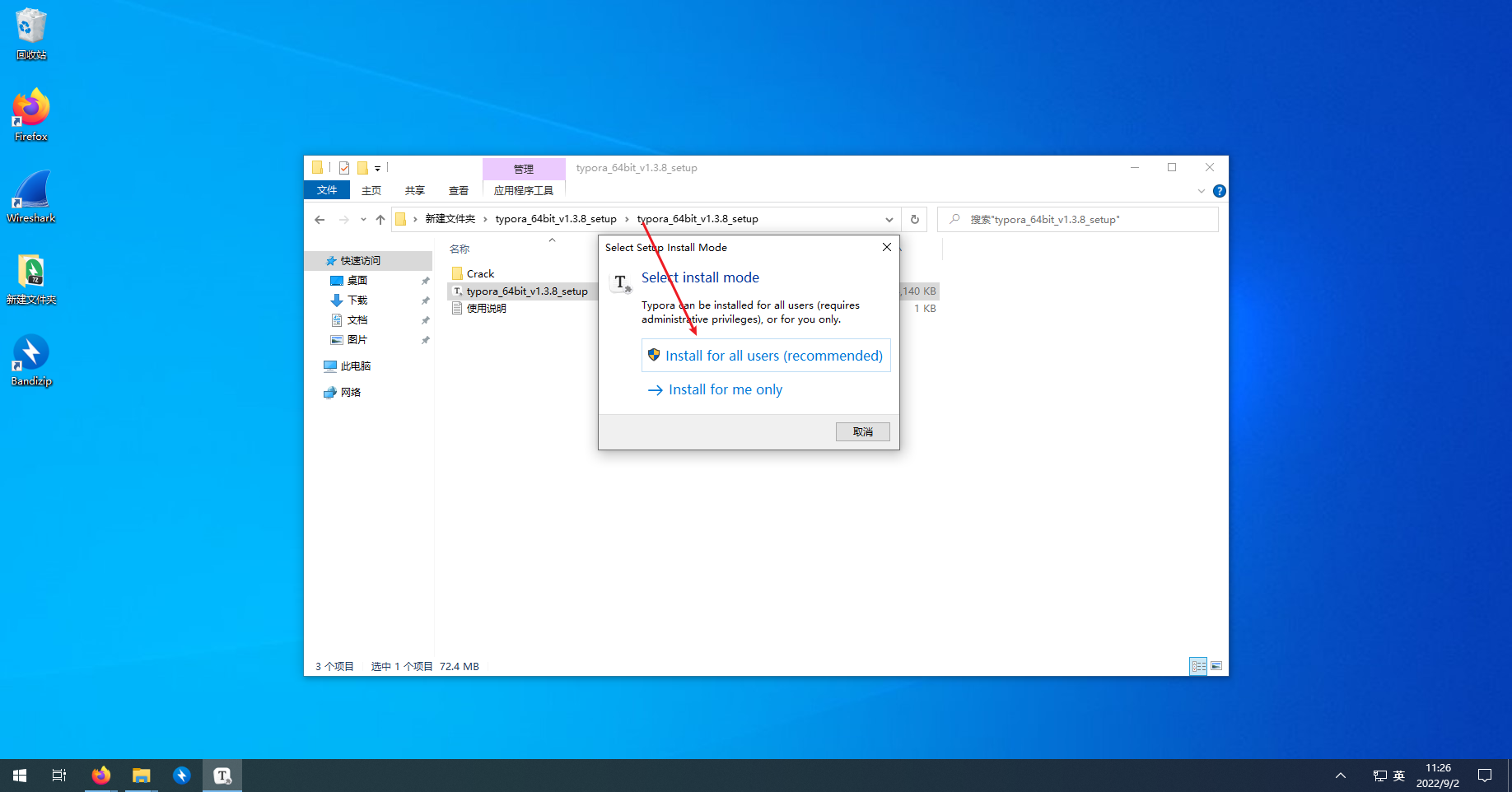
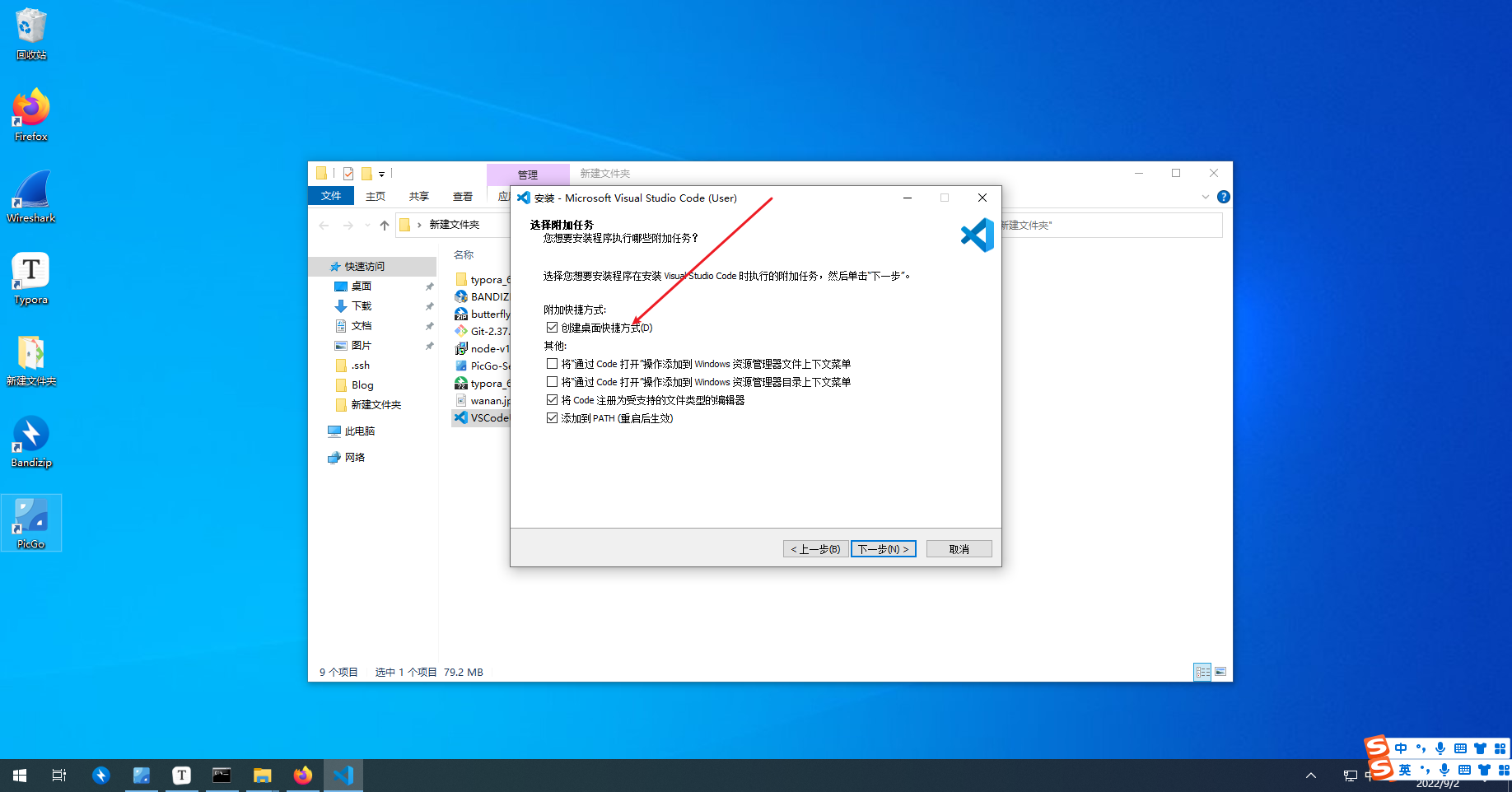
安装


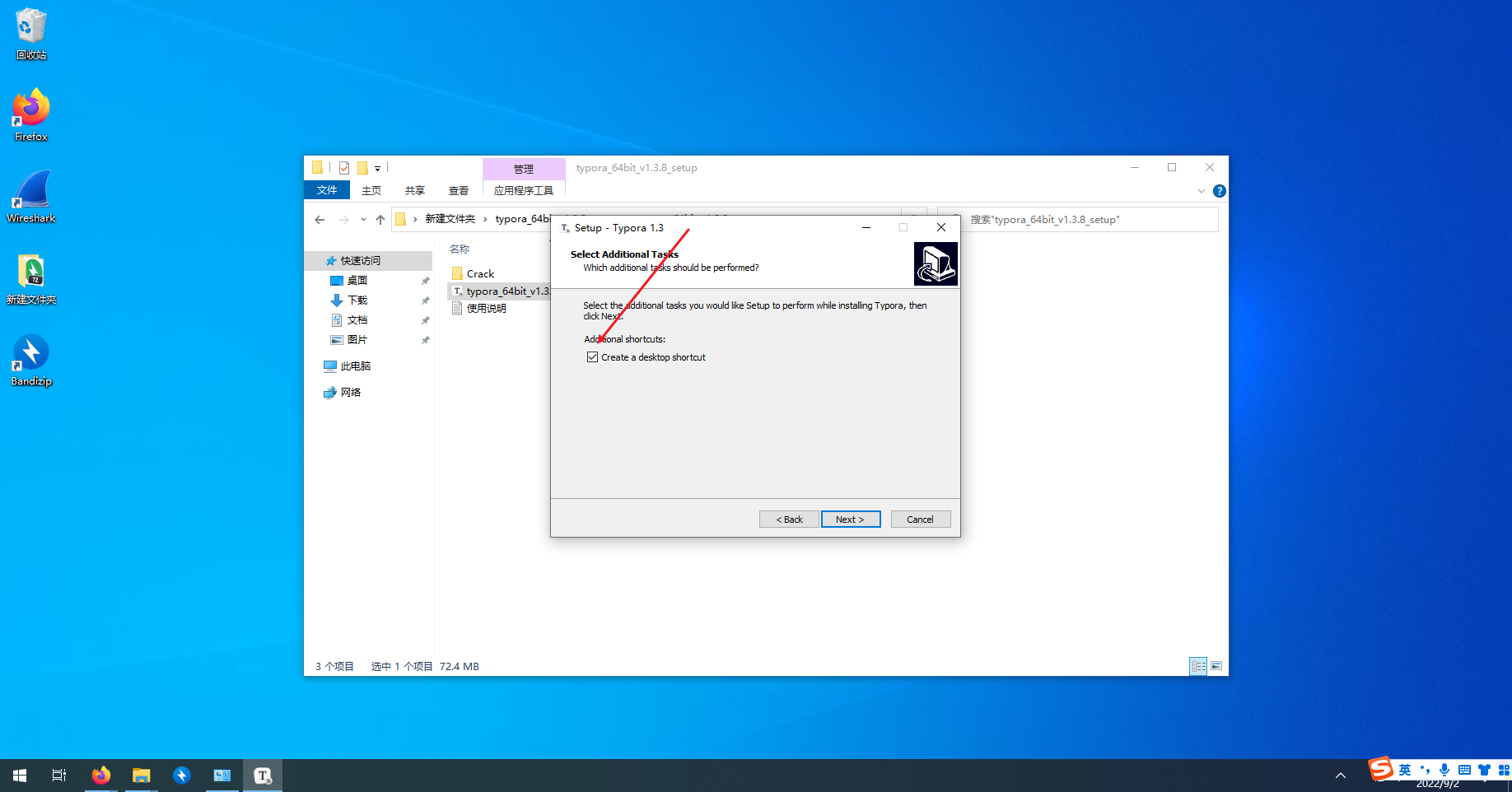
创建桌面图标

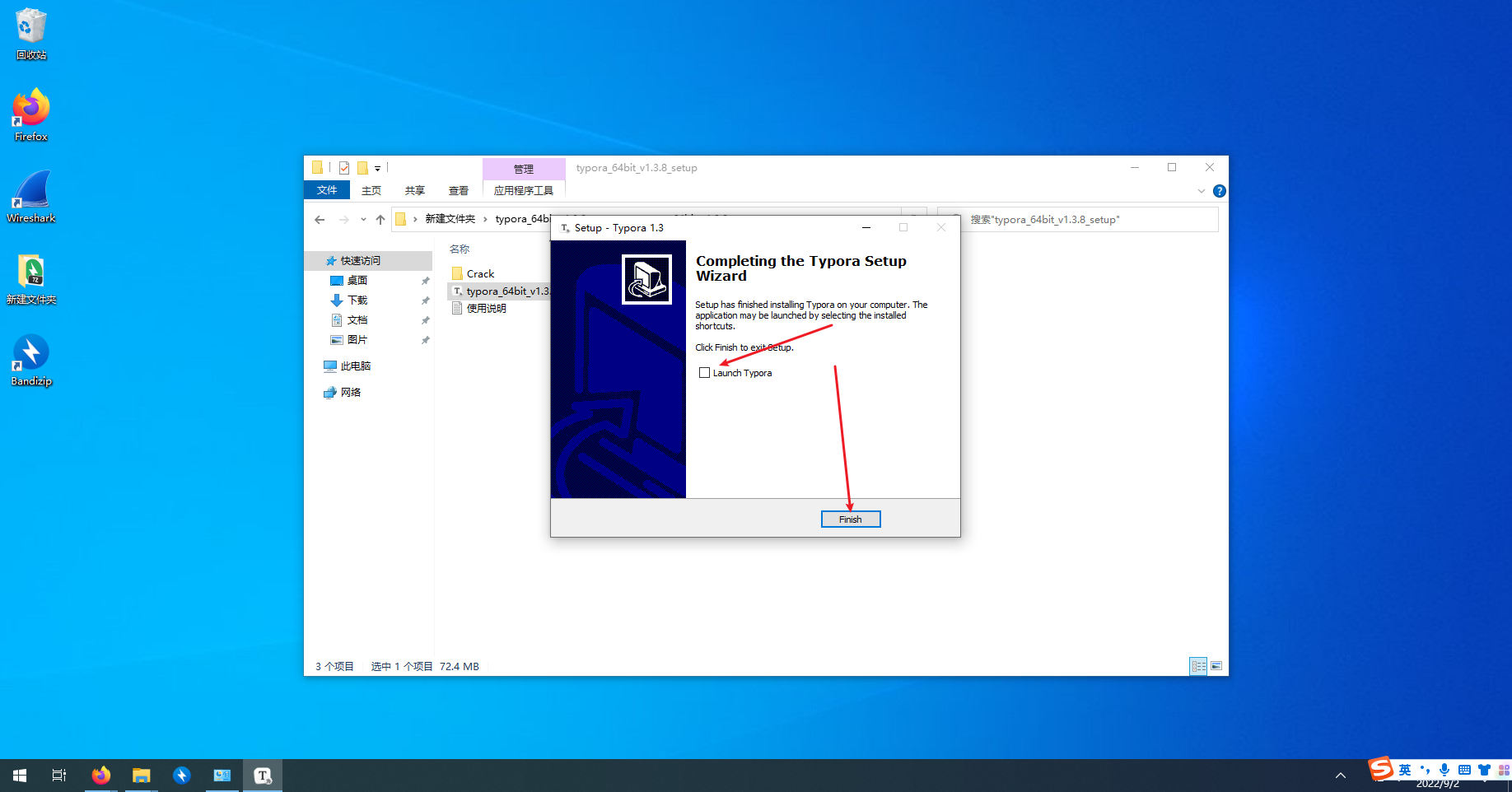
到最后一步这里我们先不启动



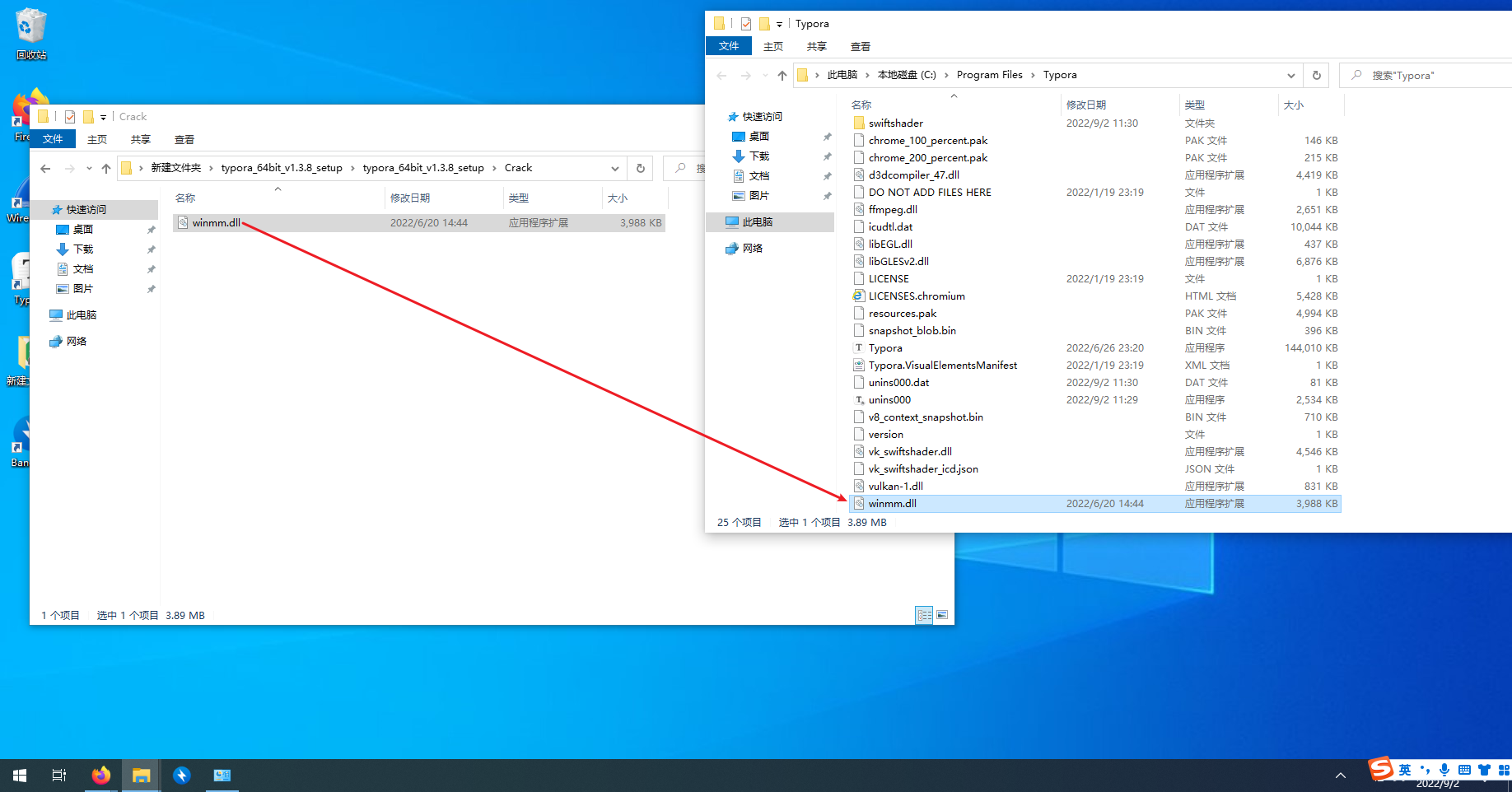
将这个文件复制进去

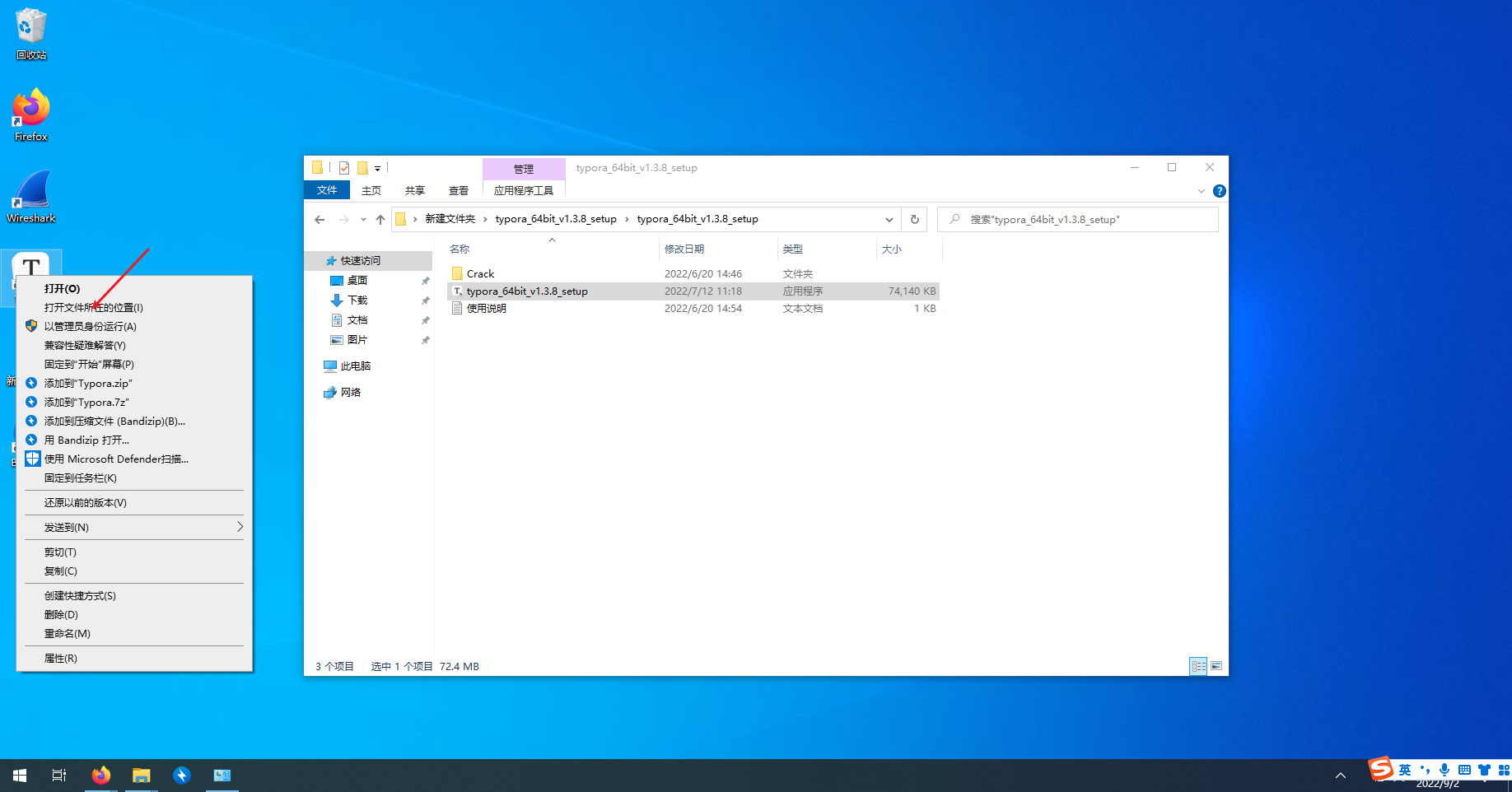
接着打开即可
搭建图床
picgo 与 typora的安装
下载picgo 如果网站打不开就多刷新等等
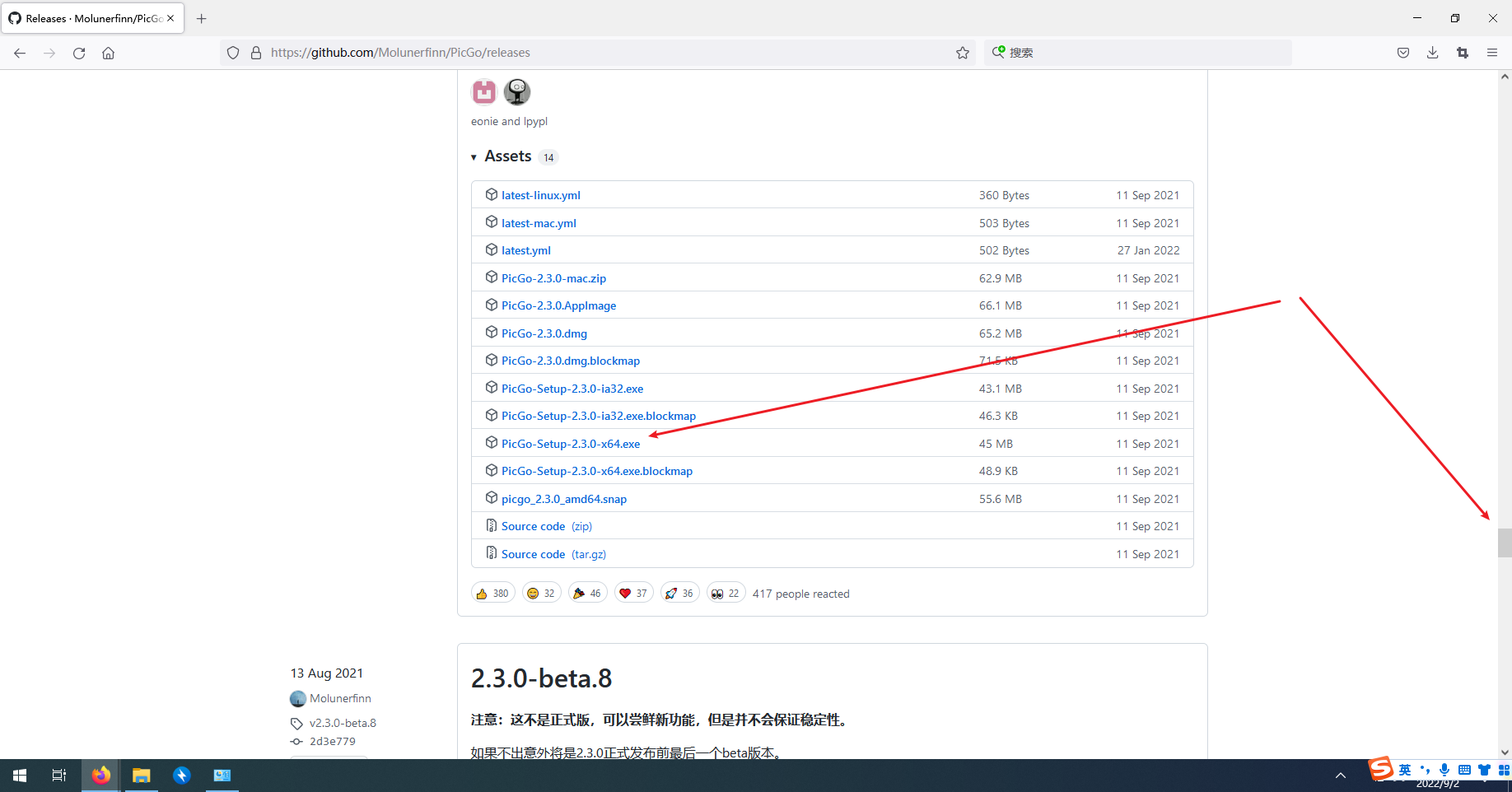
https://github.com/Molunerfinn/PicGo/releases |
向下滑 我们找到稳定版

下载比较慢

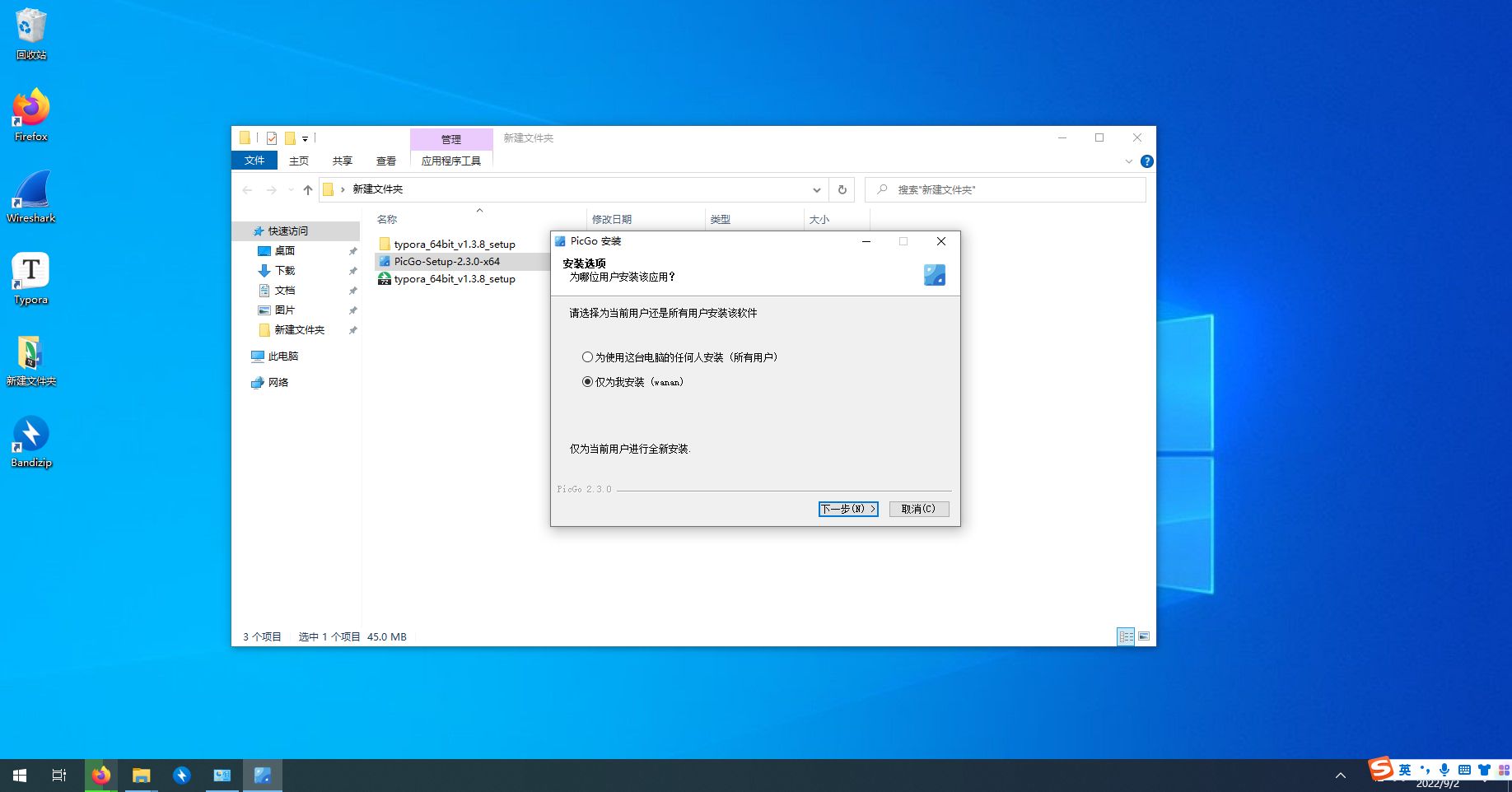
下一步 安装运行即可 注意在右下角已经运行了 点击就可以打开





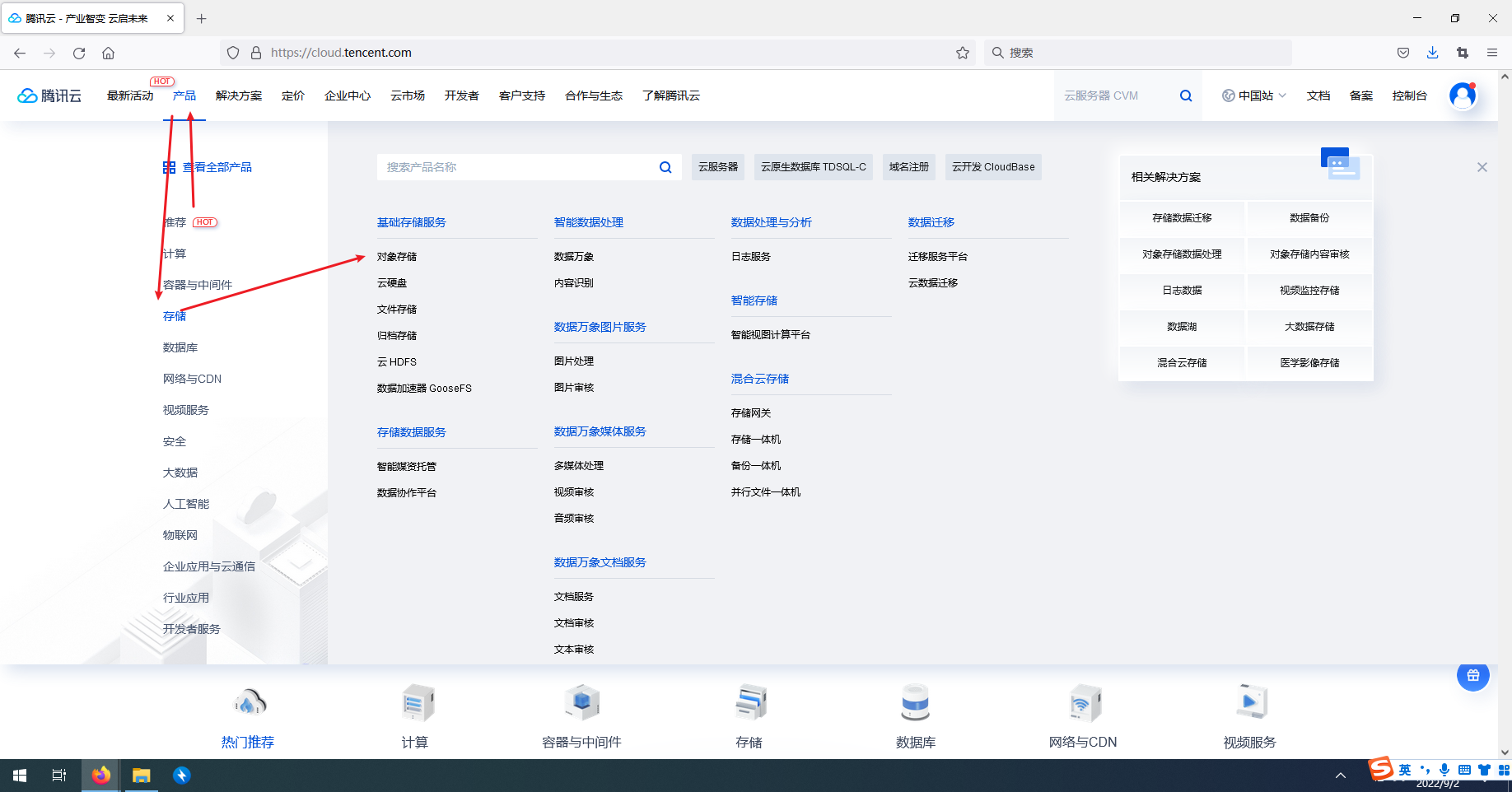
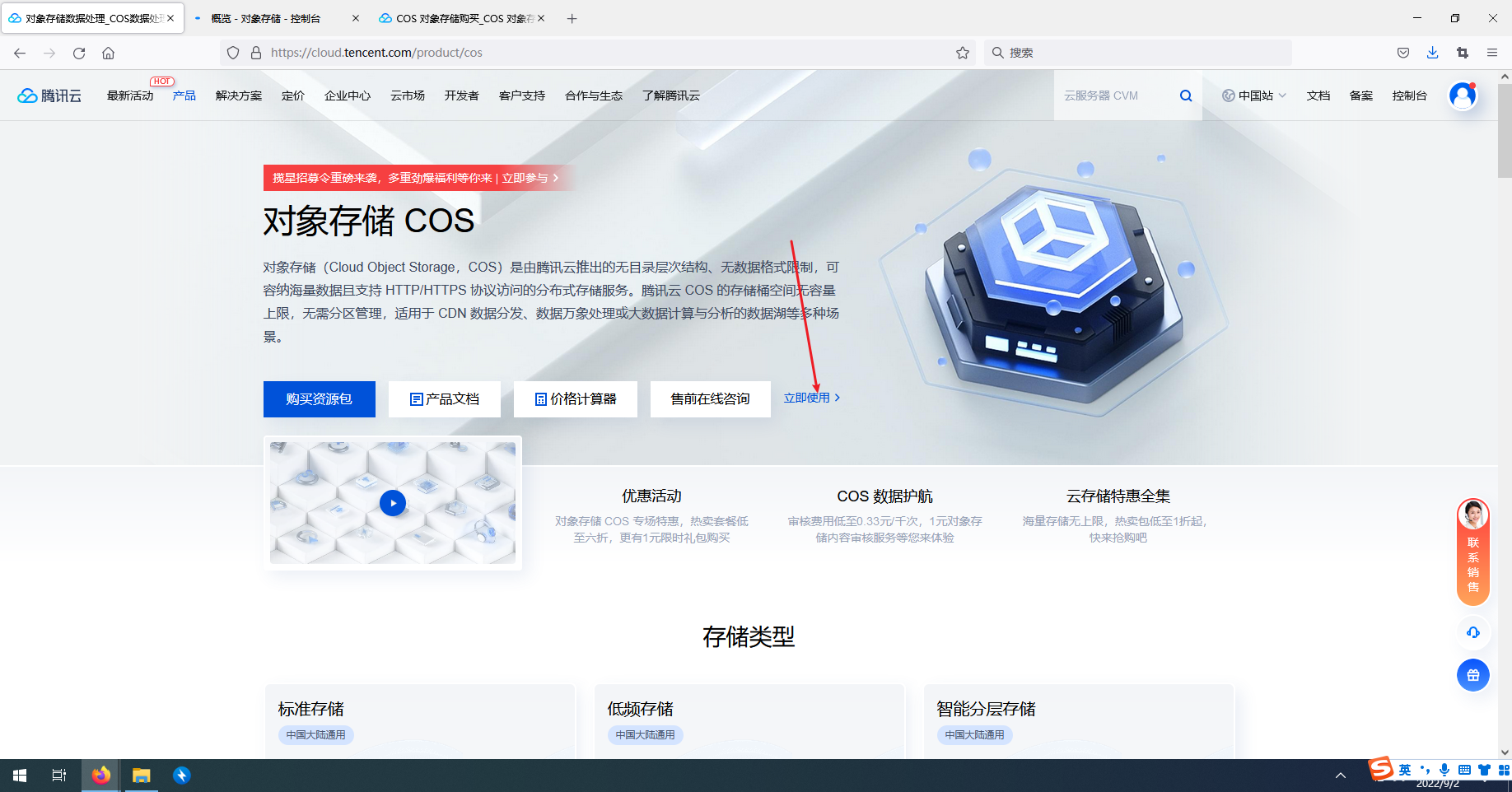
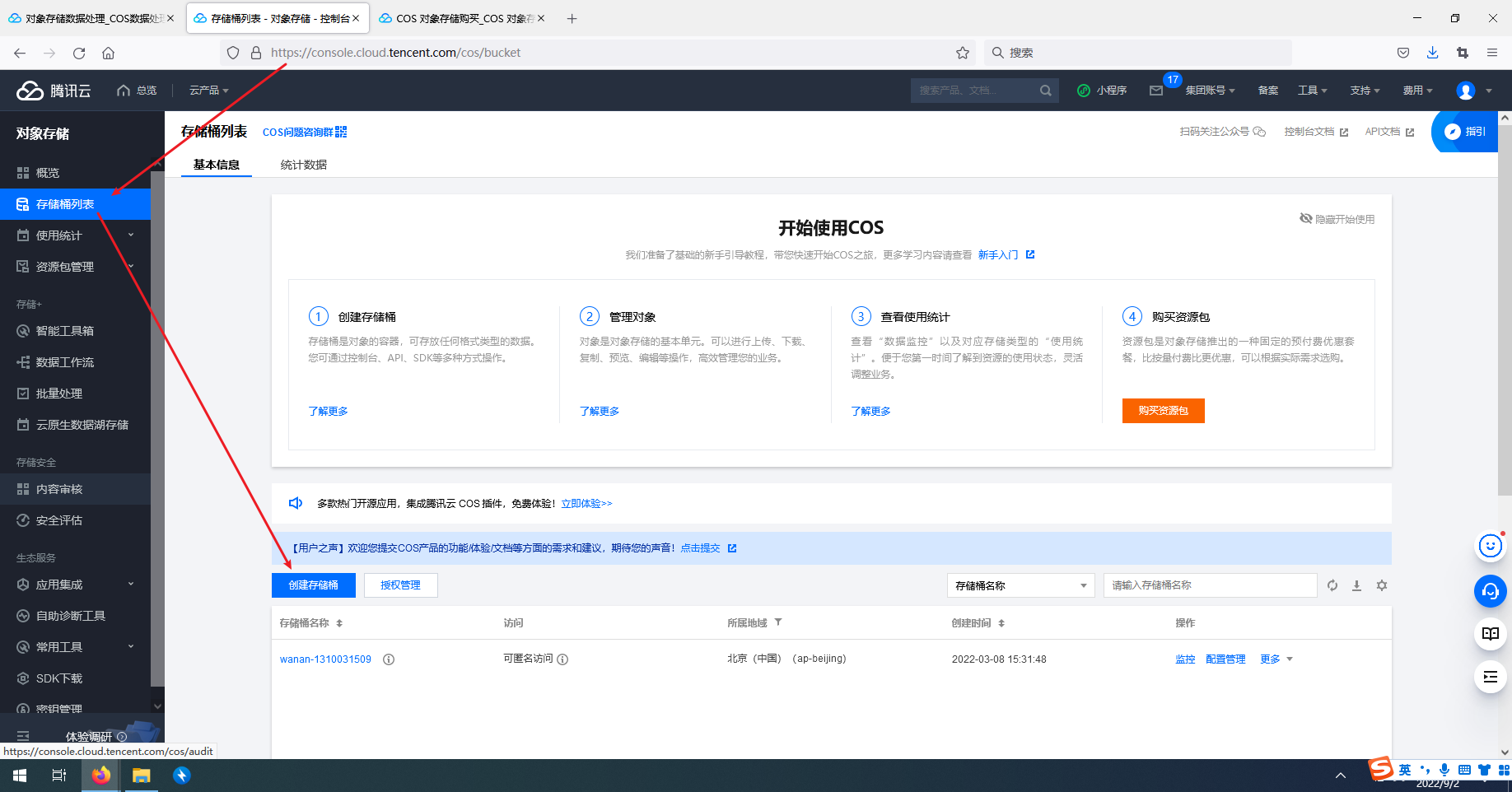
配置腾讯云cos服务


注册账号就不讲了吧
可以先充一块钱





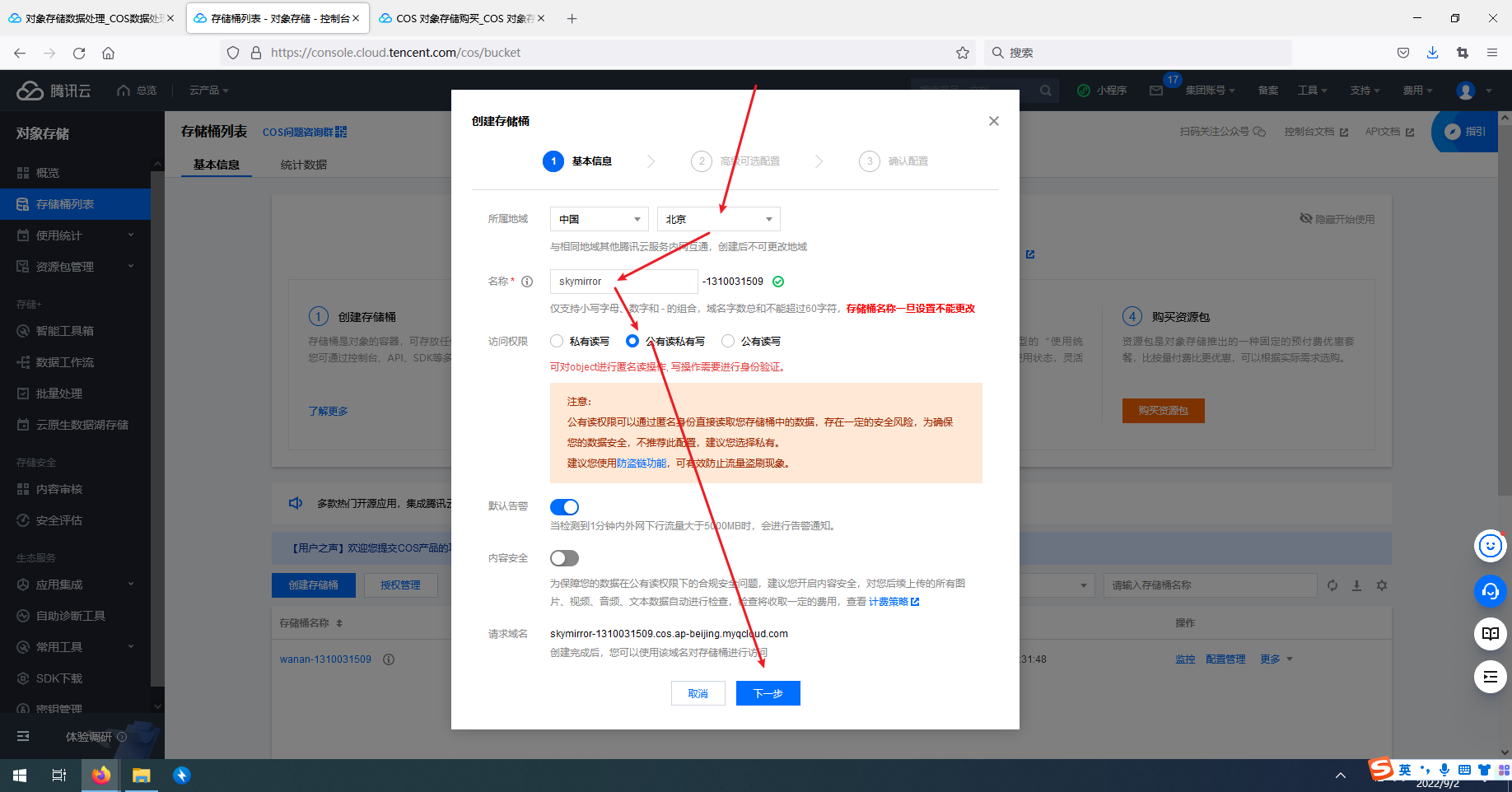
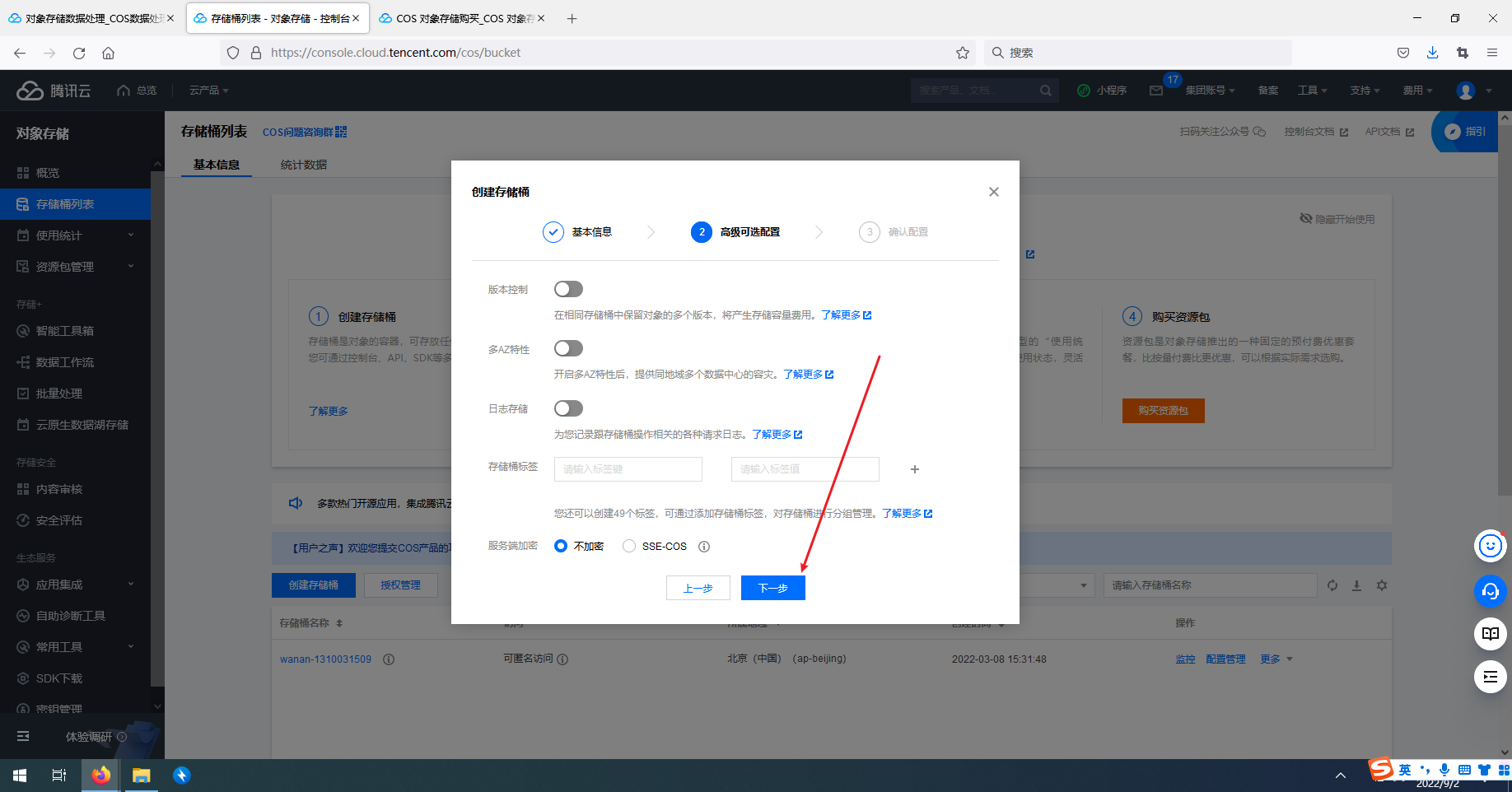
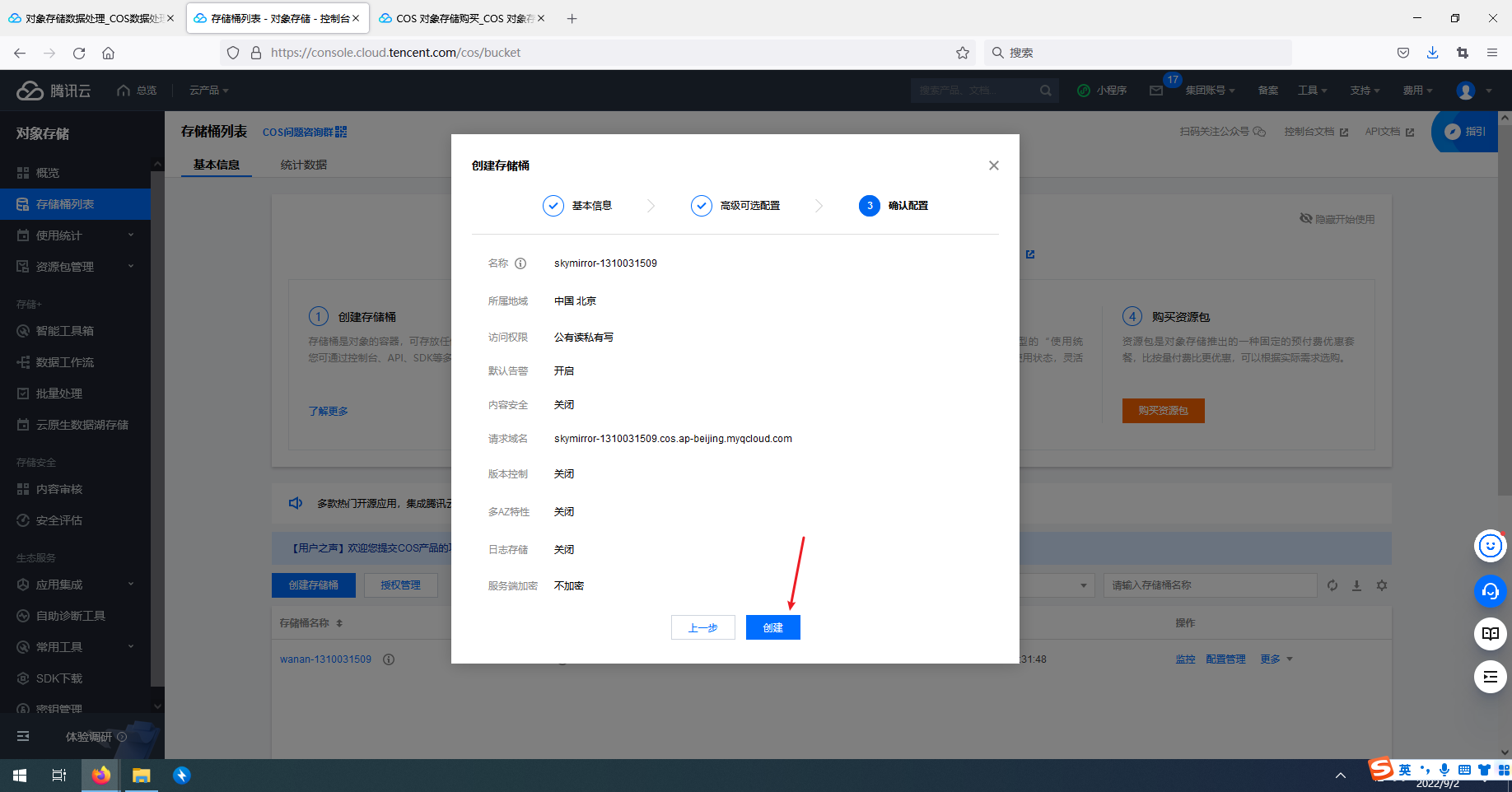
推荐一模一样不会出问题 这里注意 选择公有读私有写






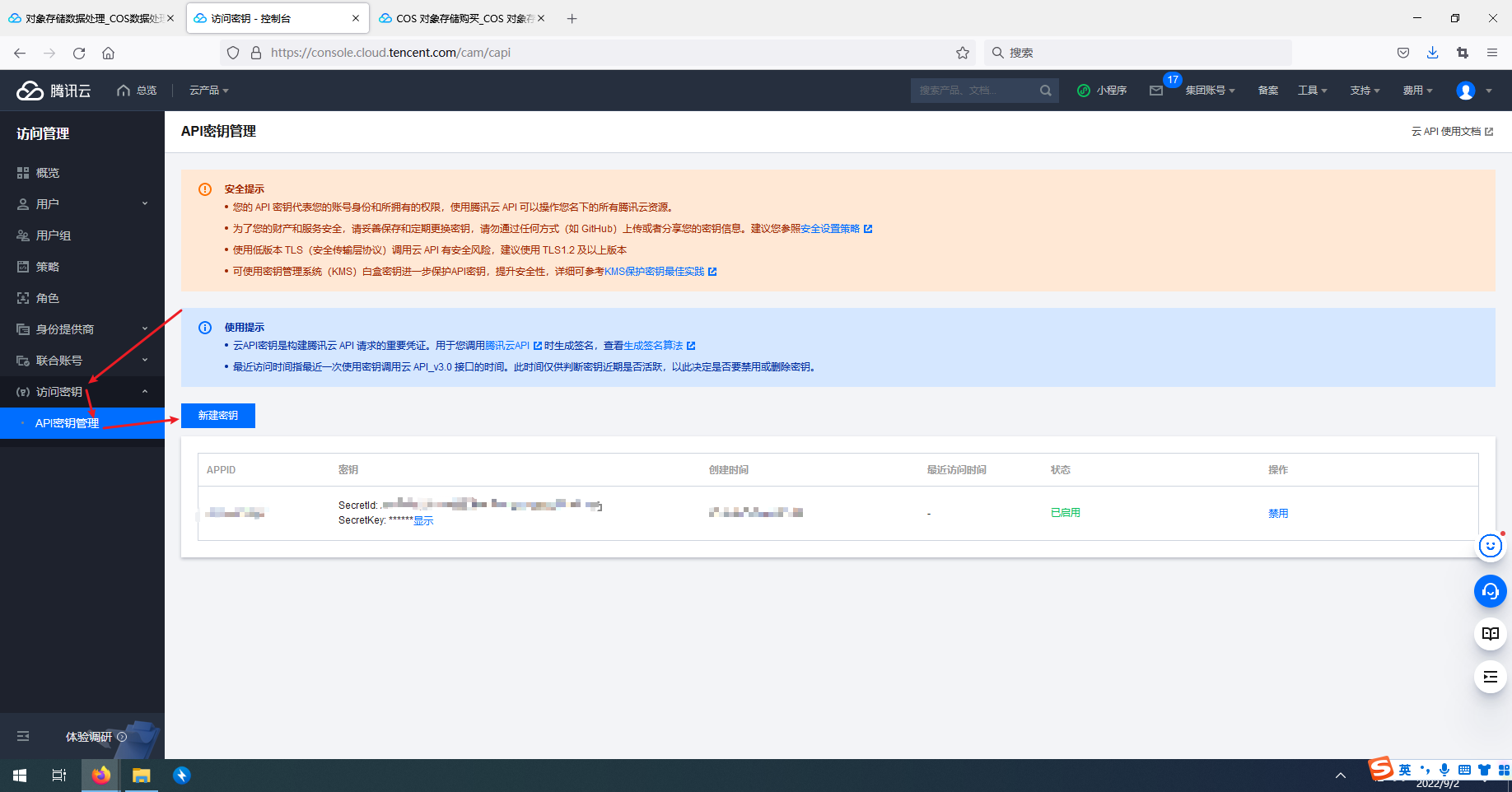
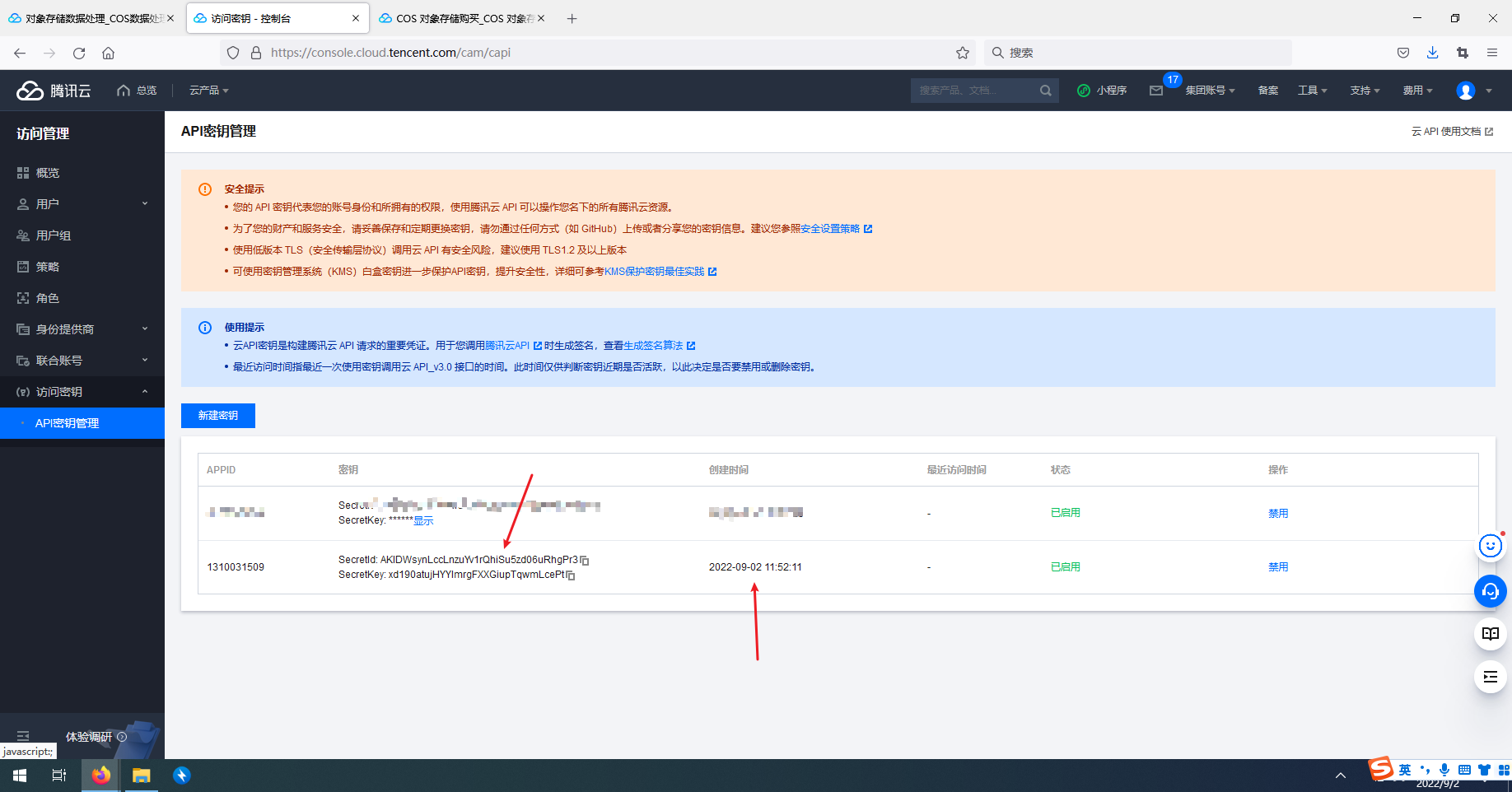
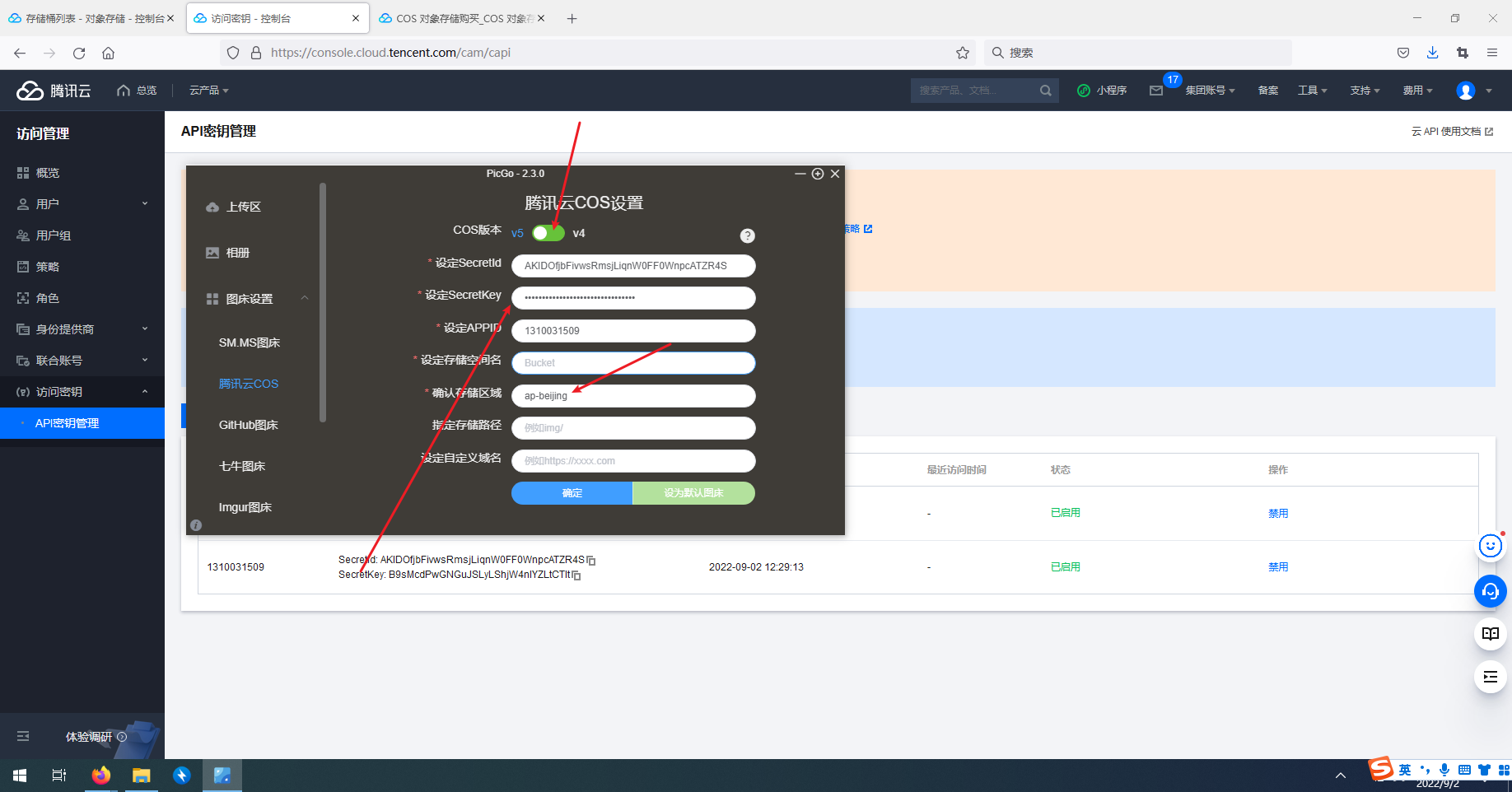
得到密钥了 这个密钥一定不能泄露!!! 演示完成之后我会禁用并删除


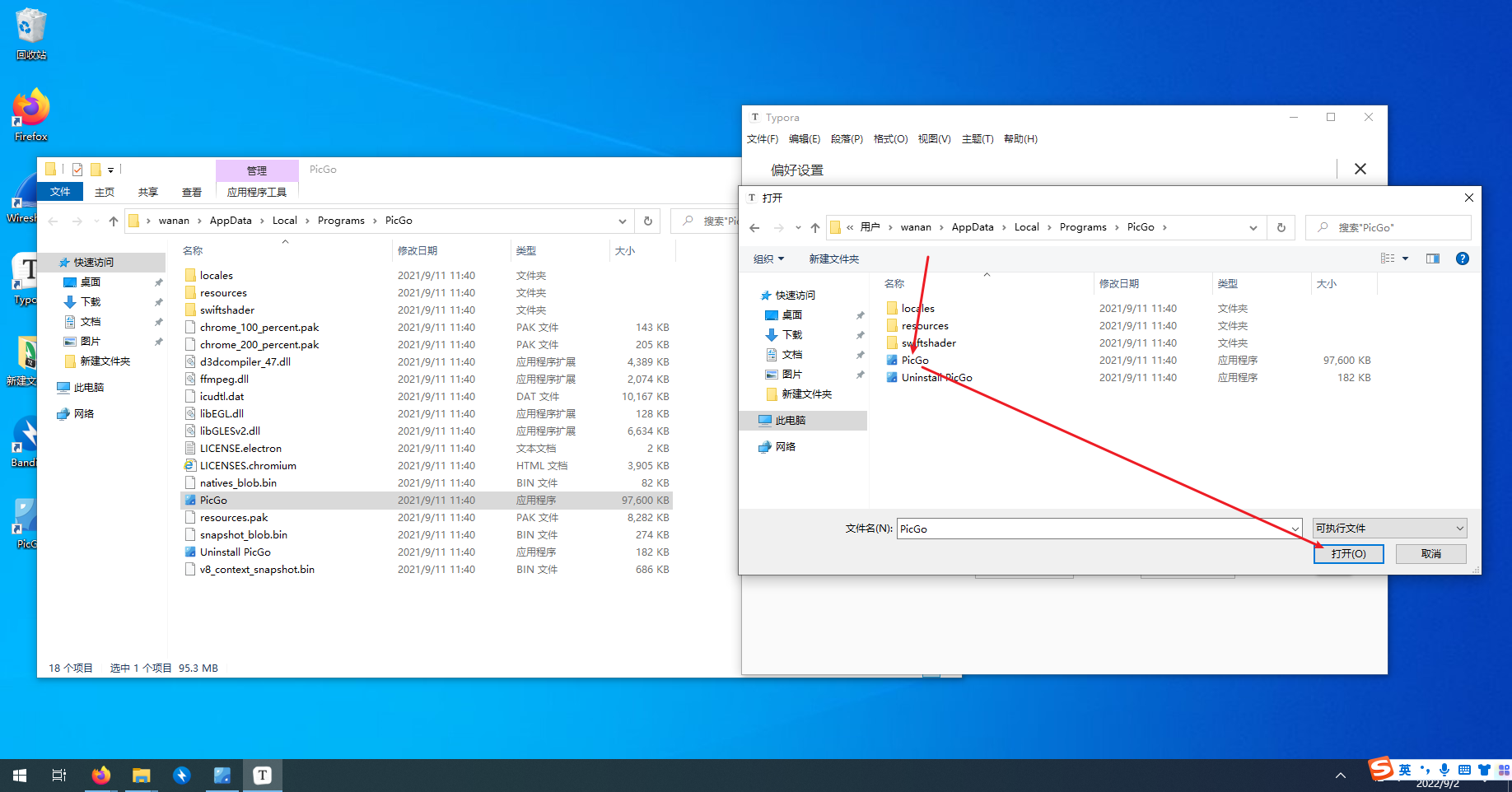
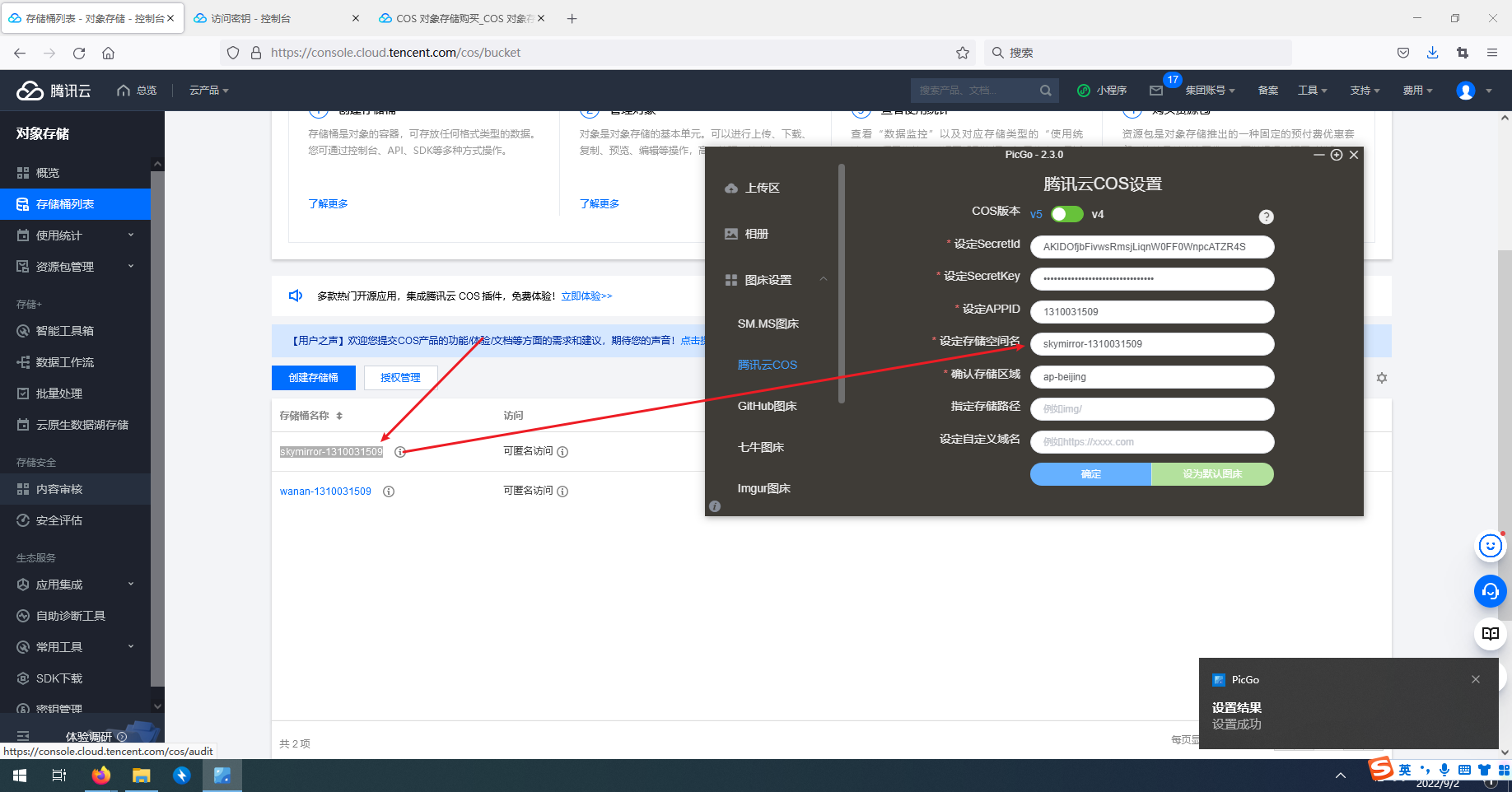
这里需要注意的是上面的cos版本是绿色的 其他的对着填即可 最后点击确定

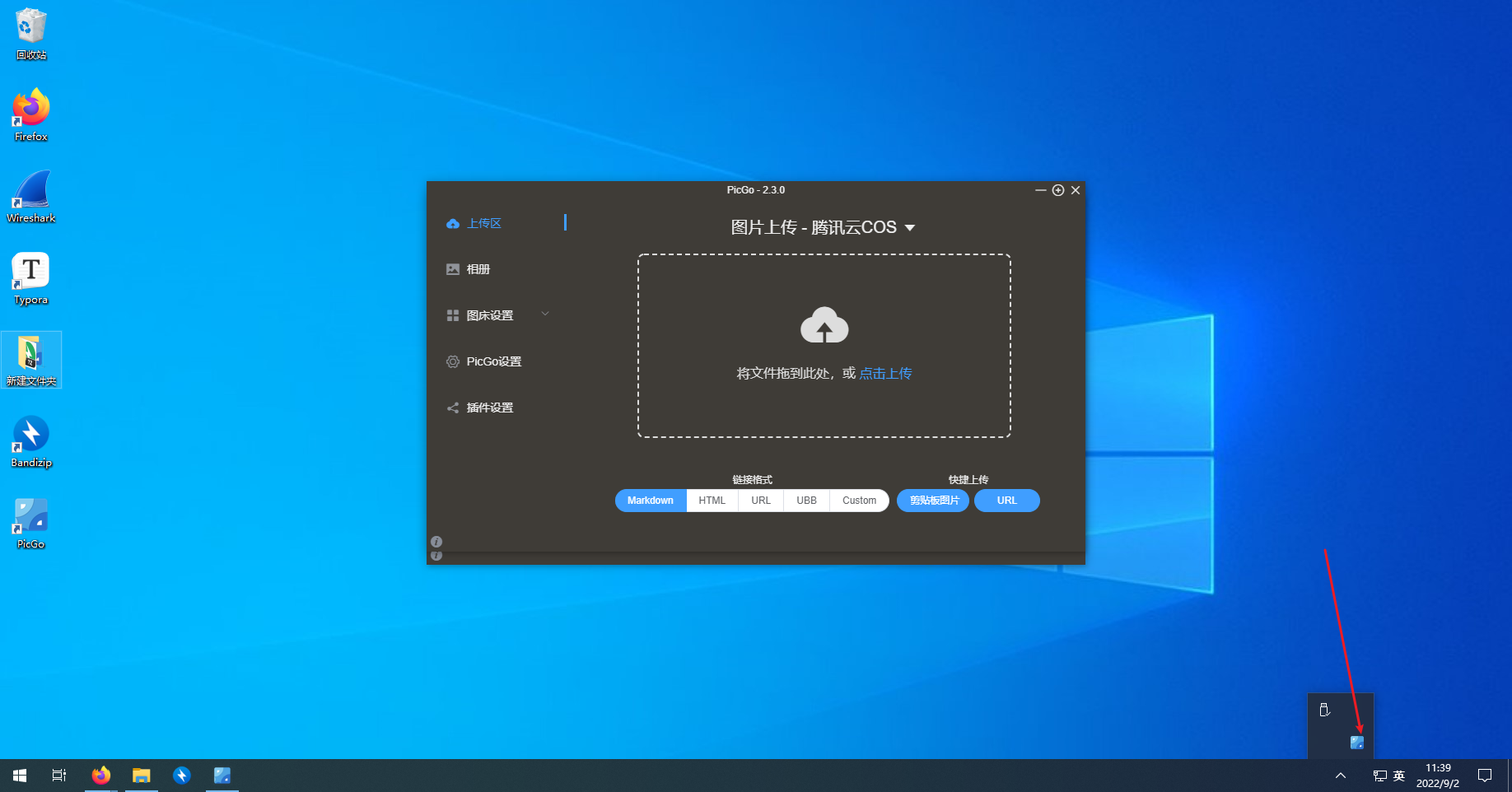
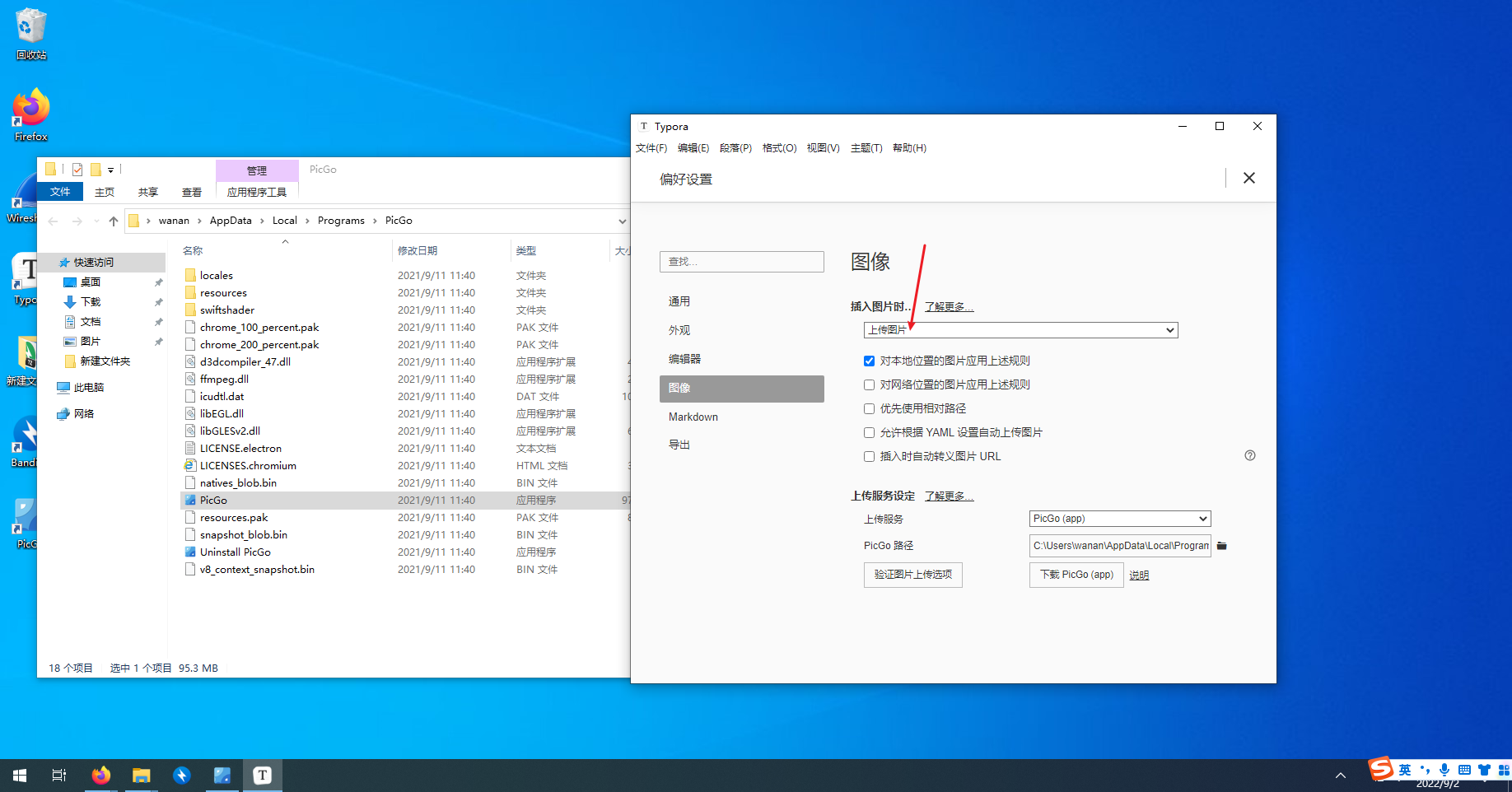
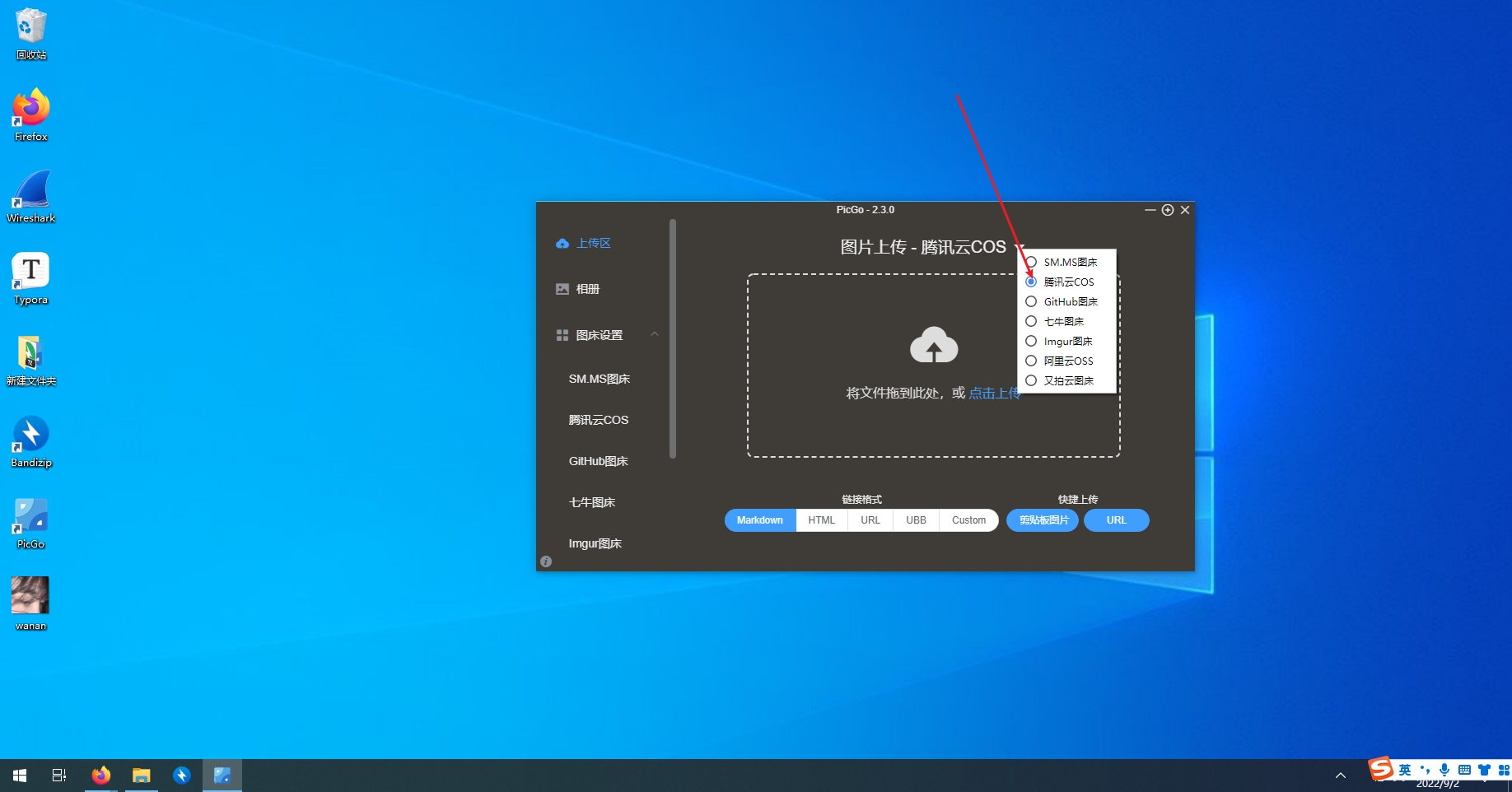
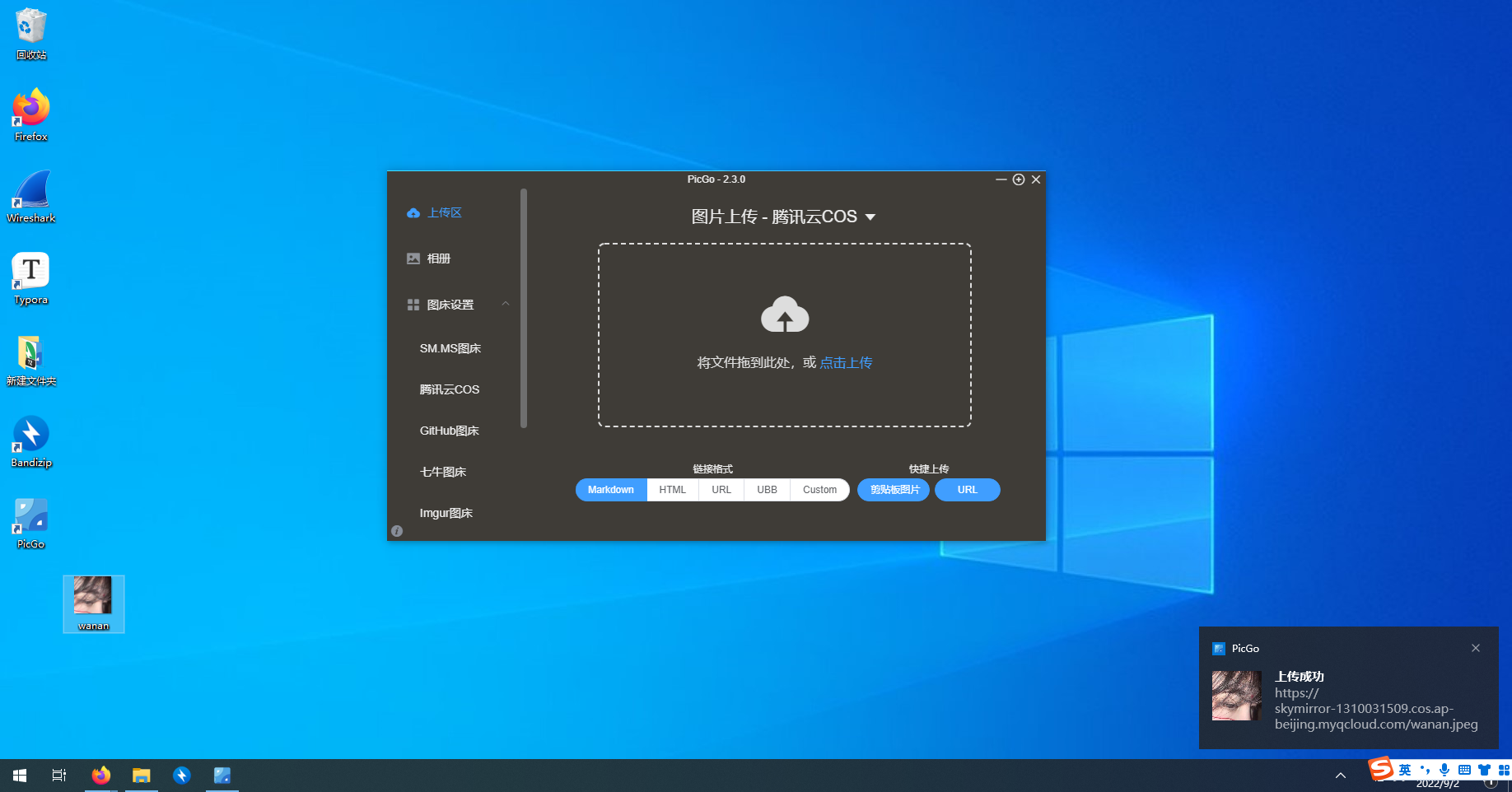
将这里改成腾讯云cos 接着上传一张图片试试看

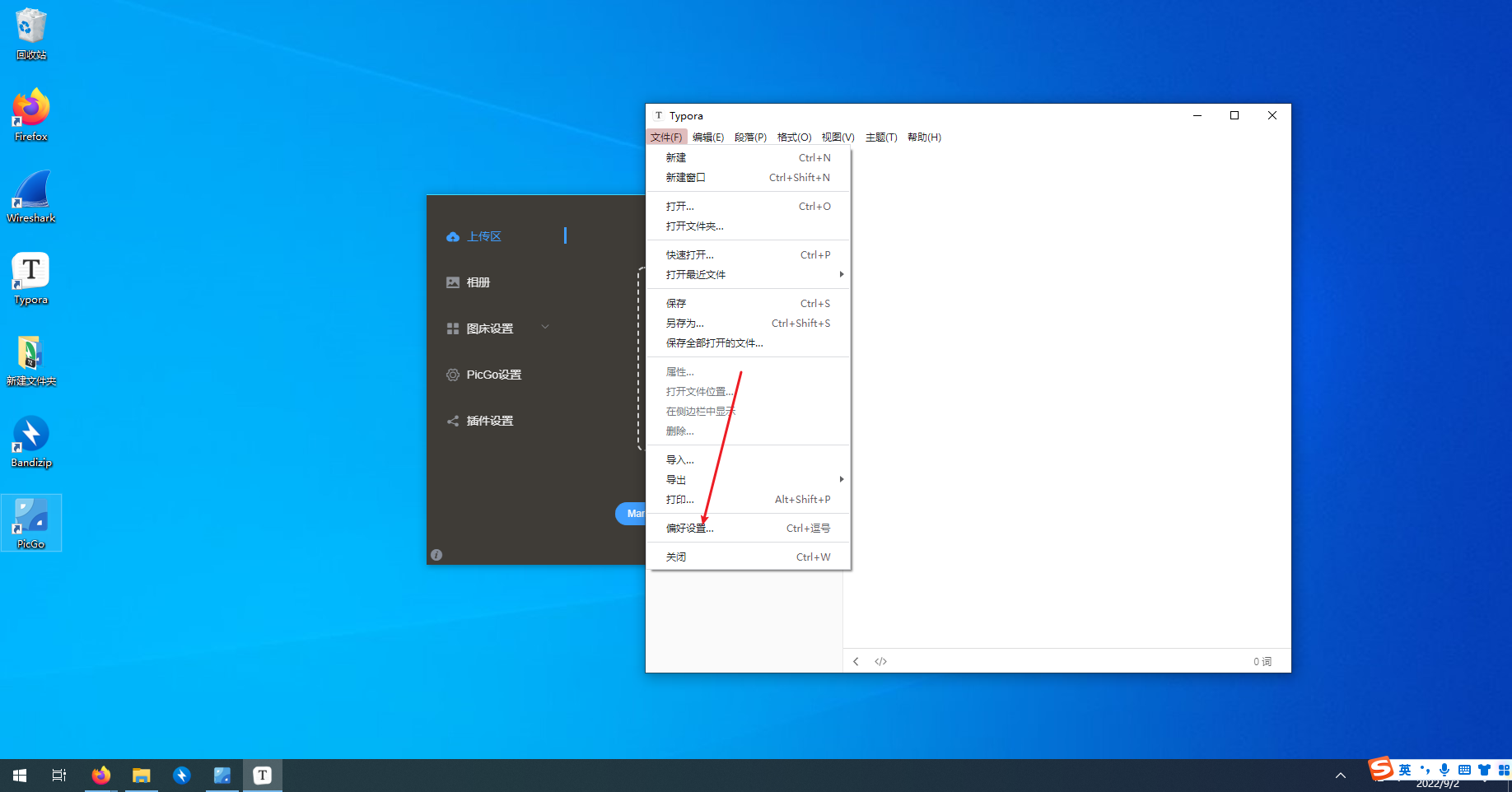
我们接着尝试一下typora的图片上传
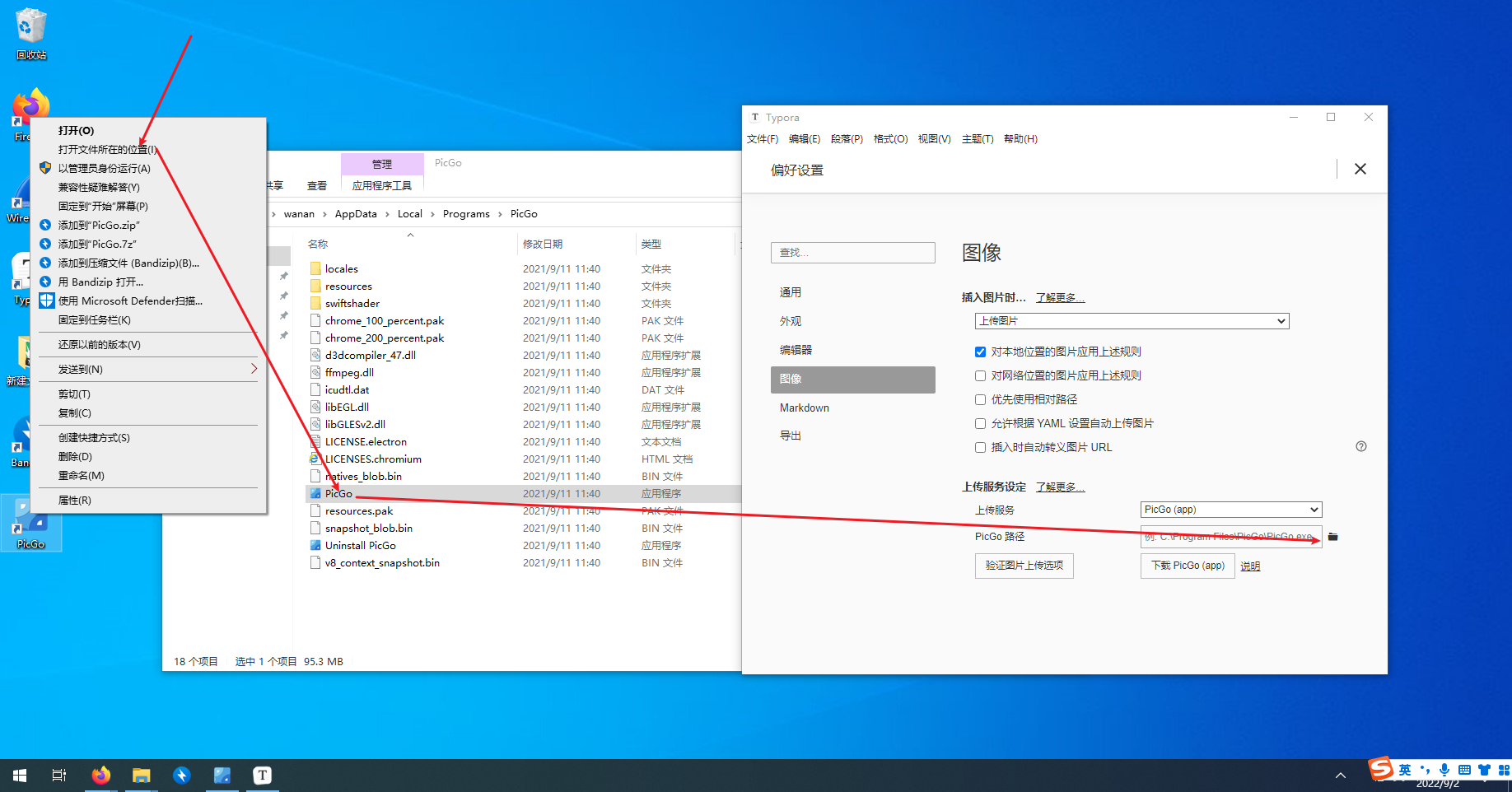
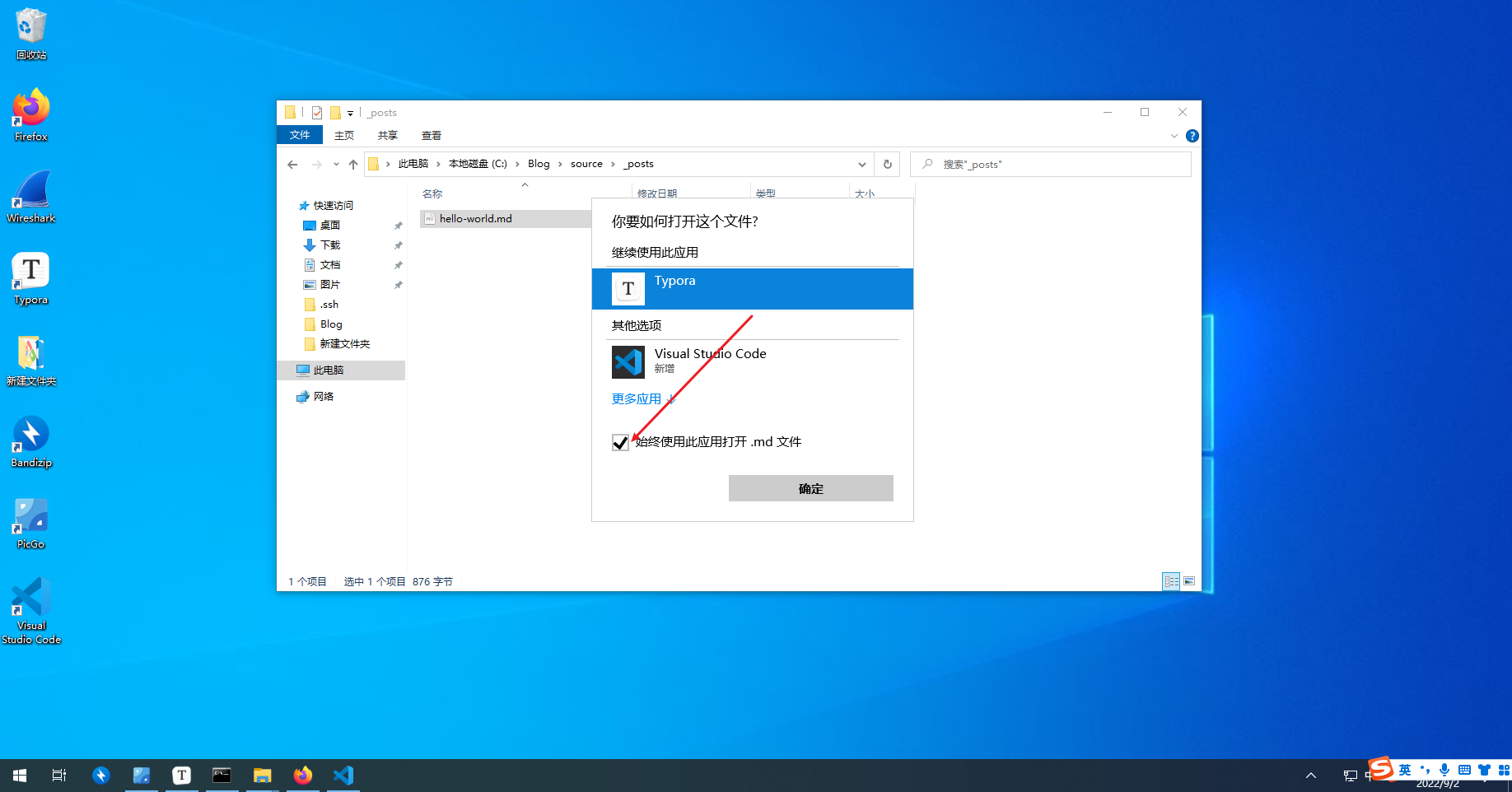
先开启文件扩展名




将图片复制进去即可正常上传
这里就是直接粘贴图片就自动上传
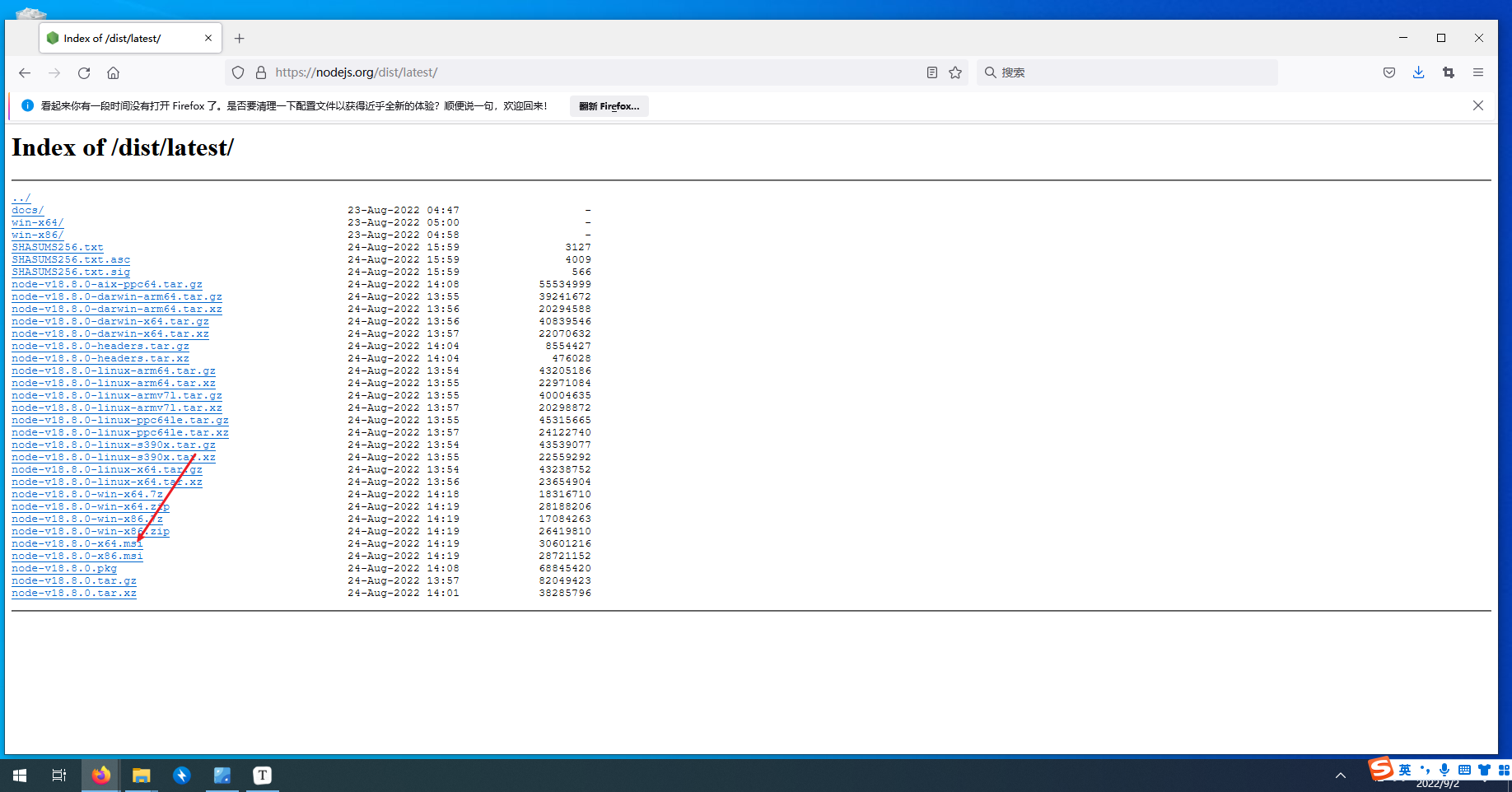
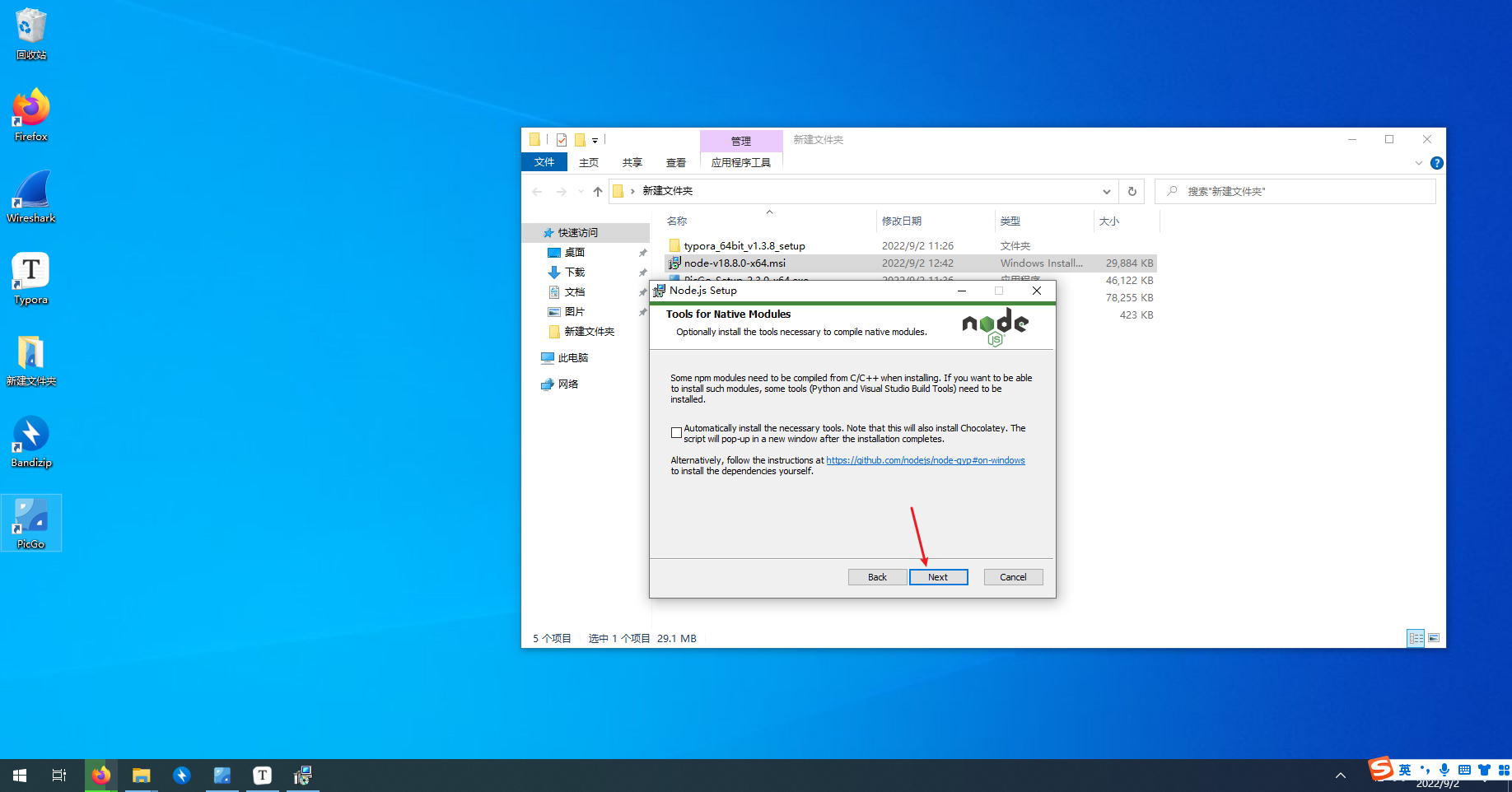
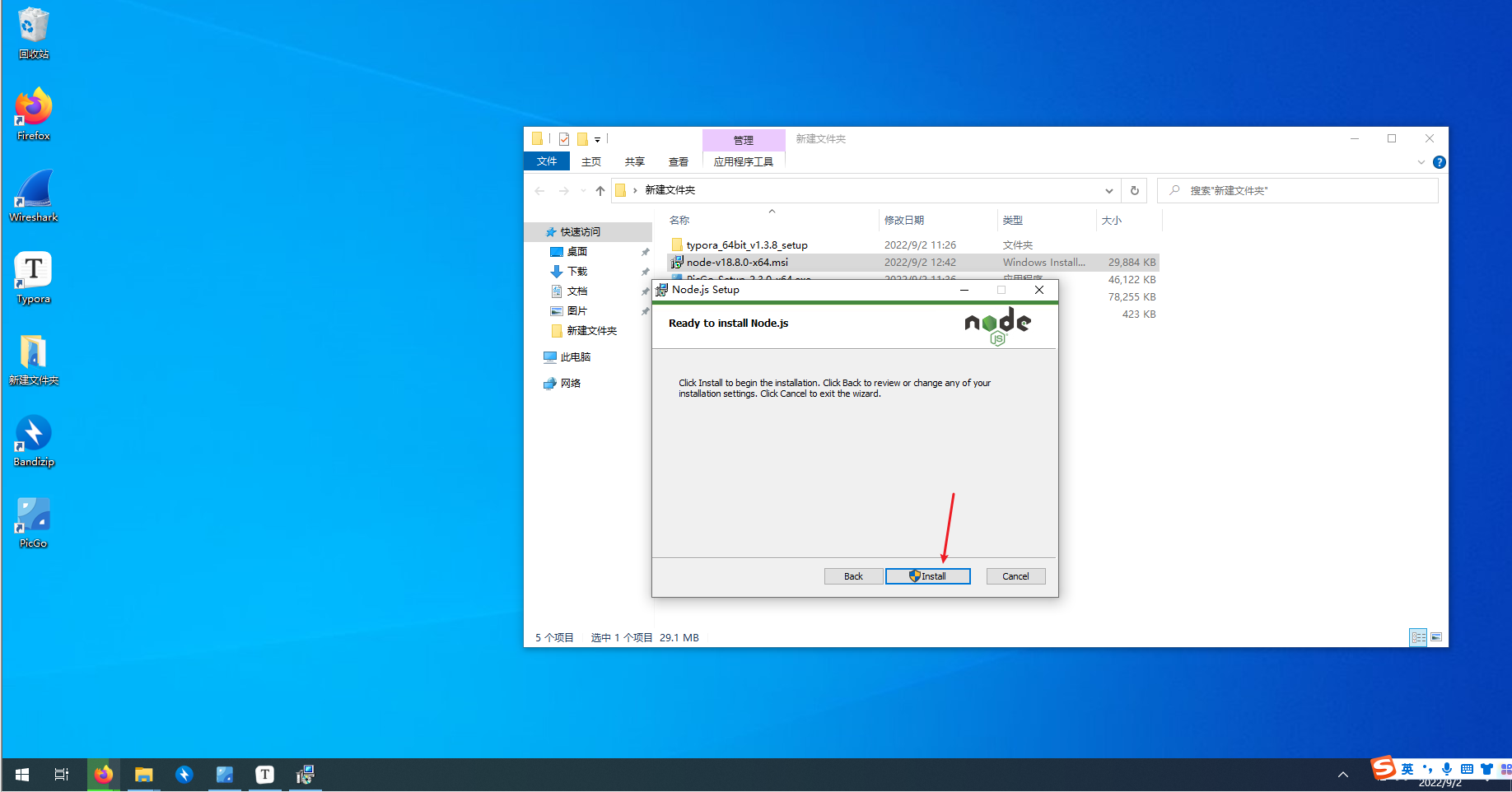
安装nodejs
https://nodejs.org/dist/latest/







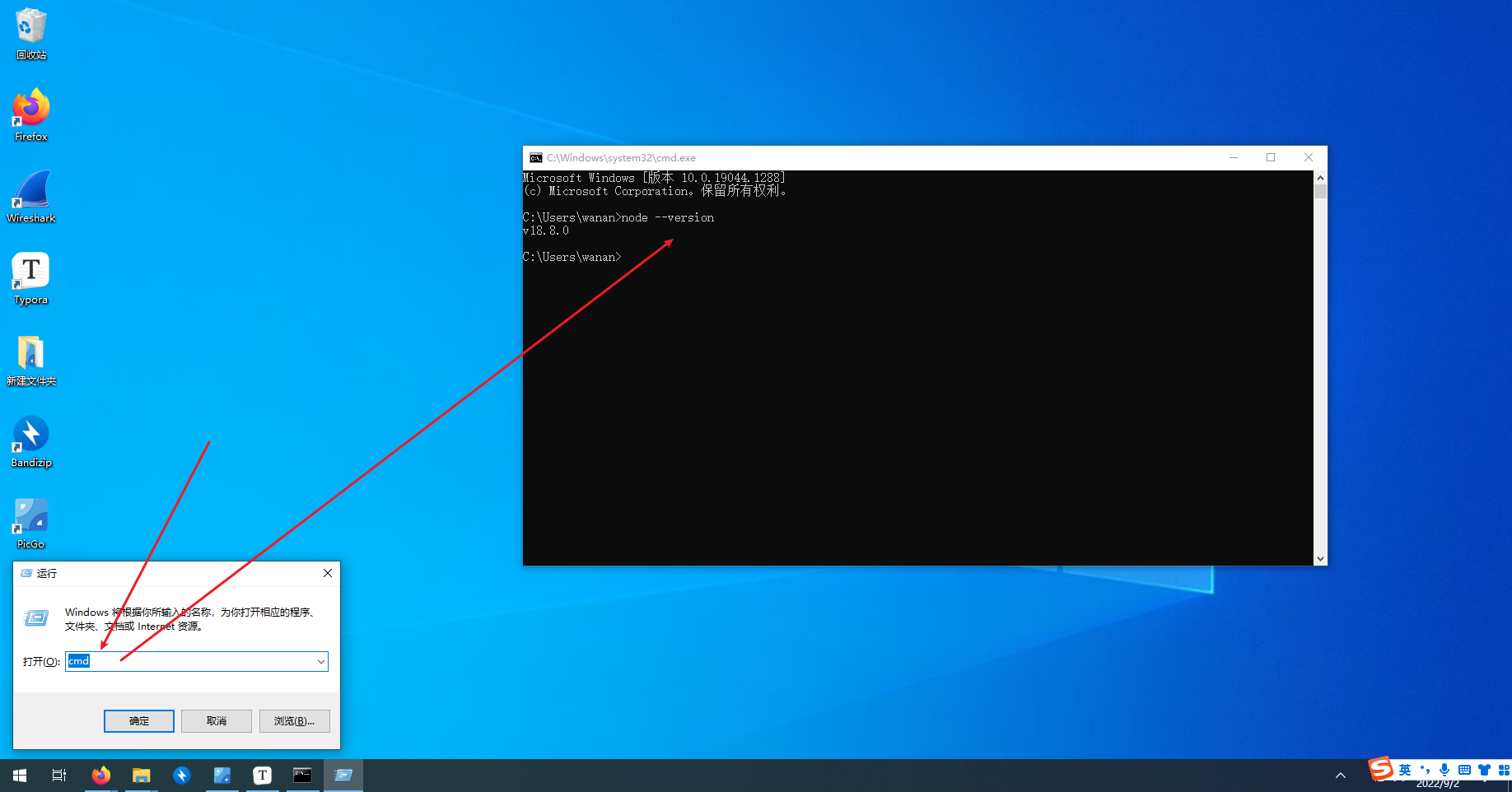
win + r 接着输入cmd 输入 查看是否安装成功
node --version |

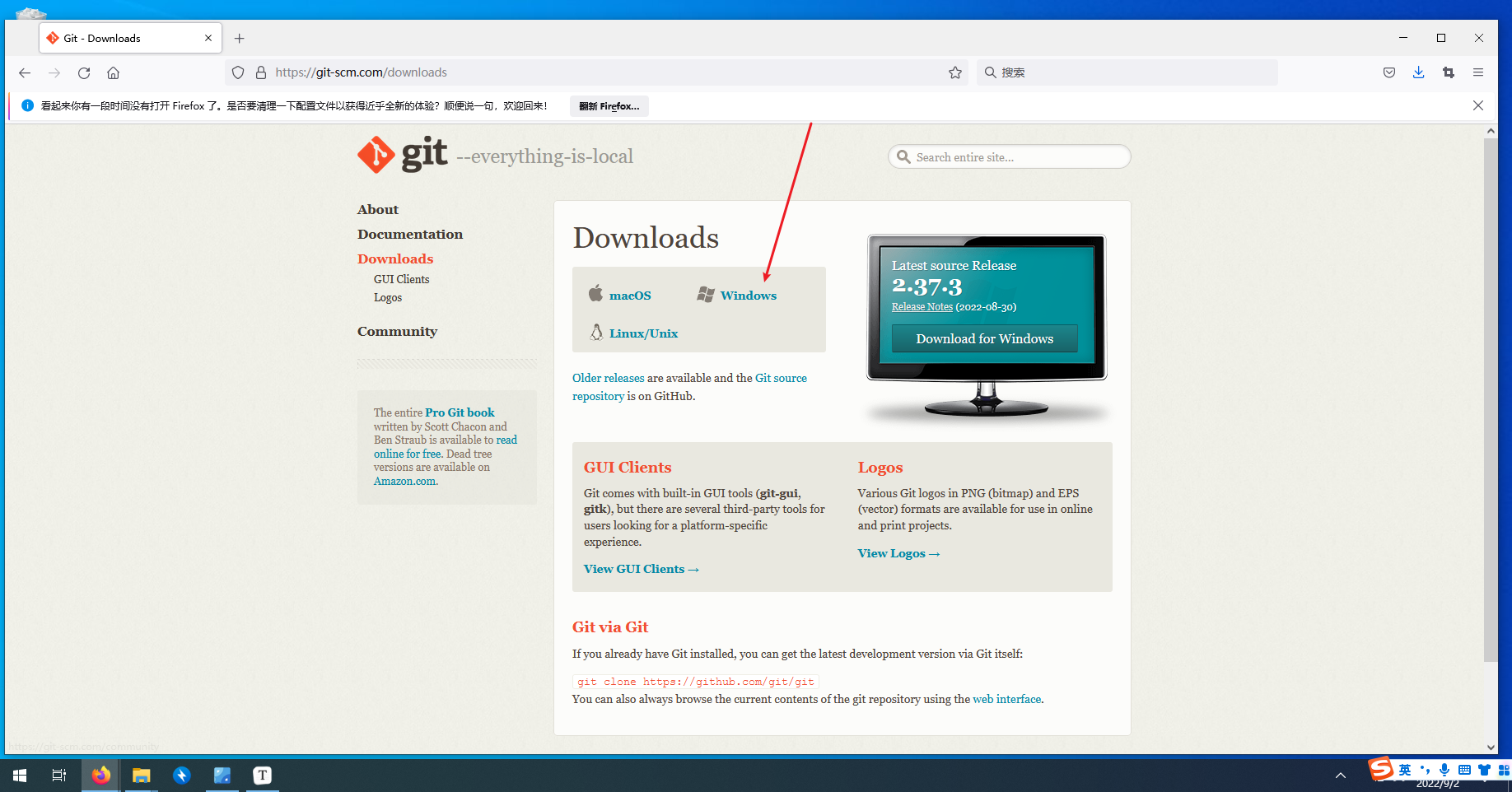
安装git
git下载地址
https://git-scm.com/downloads |
这里推荐一个学习git极好的教程 暂时不需要看
https://www.liaoxuefeng.com/wiki/896043488029600 |



一直next 直到结束

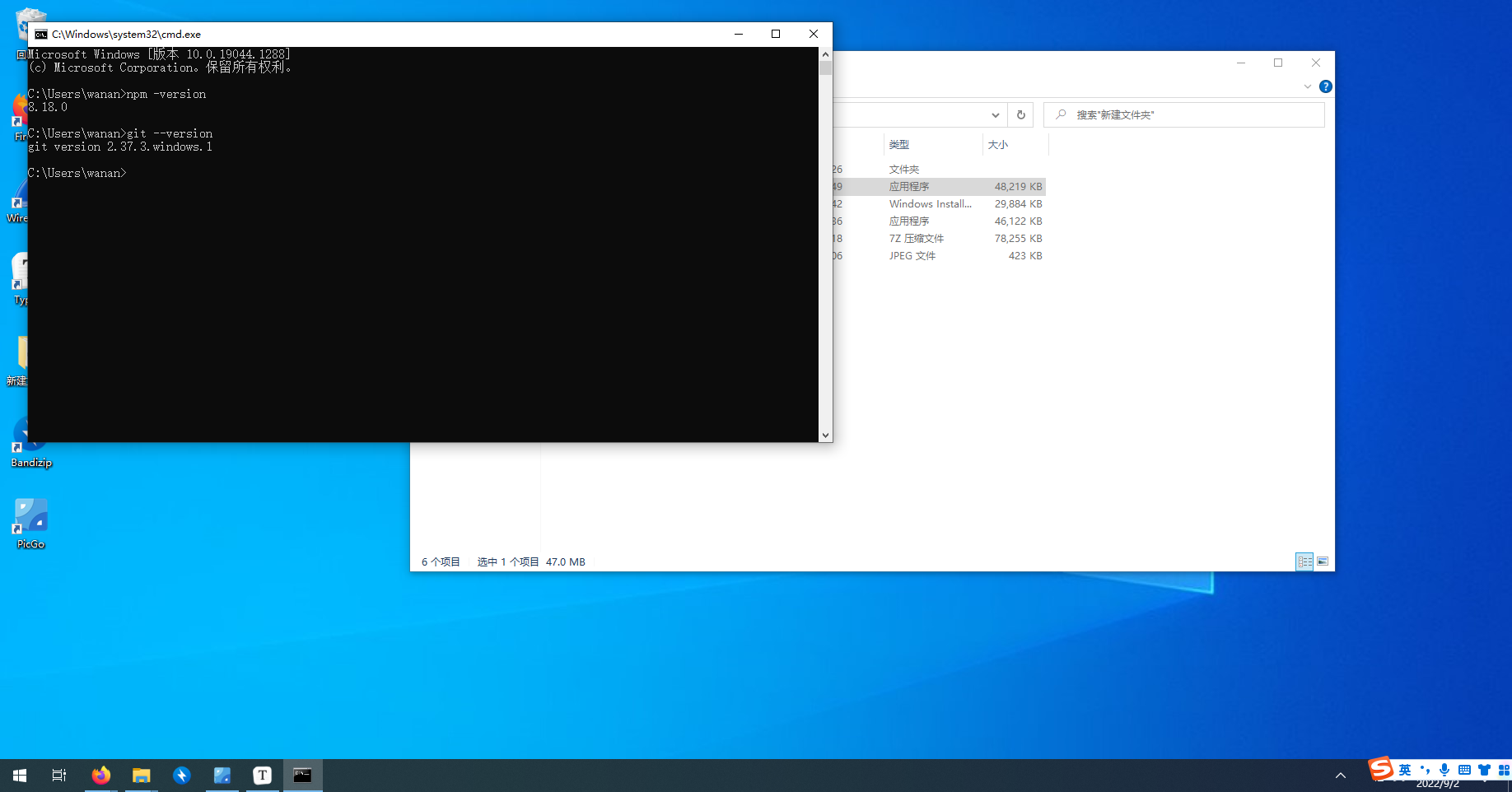
查看是否安装成功
npm -version |

安装hexo
npm install hexo-cli -g |

hexo -v |
进行测试 是否装成功
注册github
https://github.com/ |


必须是强密码 大写字母 小写字母 特殊字符 数字

可能会有重名 这里注意好好起 不然不买域名的话 名字不好听 注意这里的名字在下面会用到 所以一定要注意

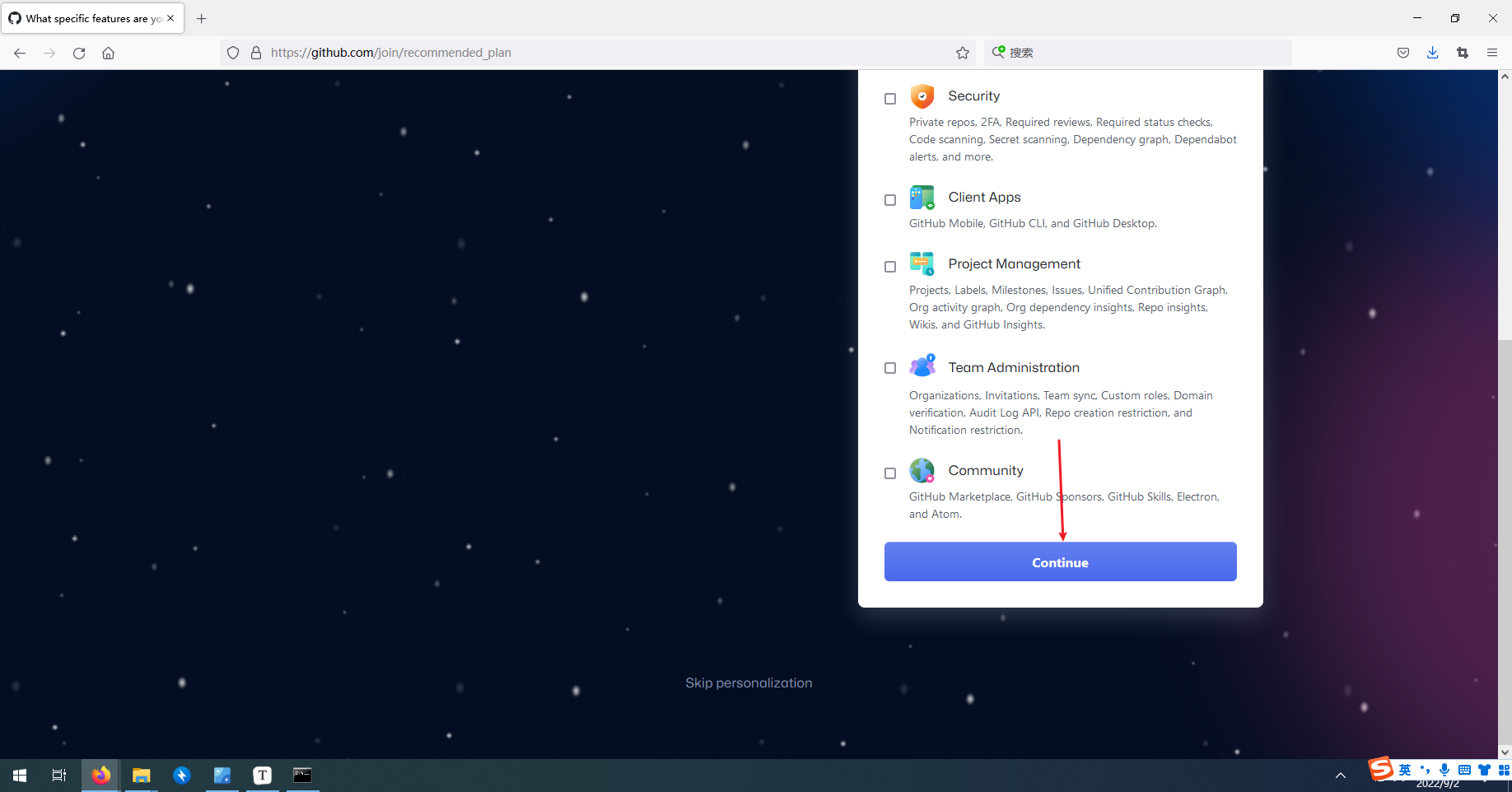
这里是是否给你发电子邮件 差不多是广告 随意选择 这里我 选n


接着会输入 八位邮箱验证吗

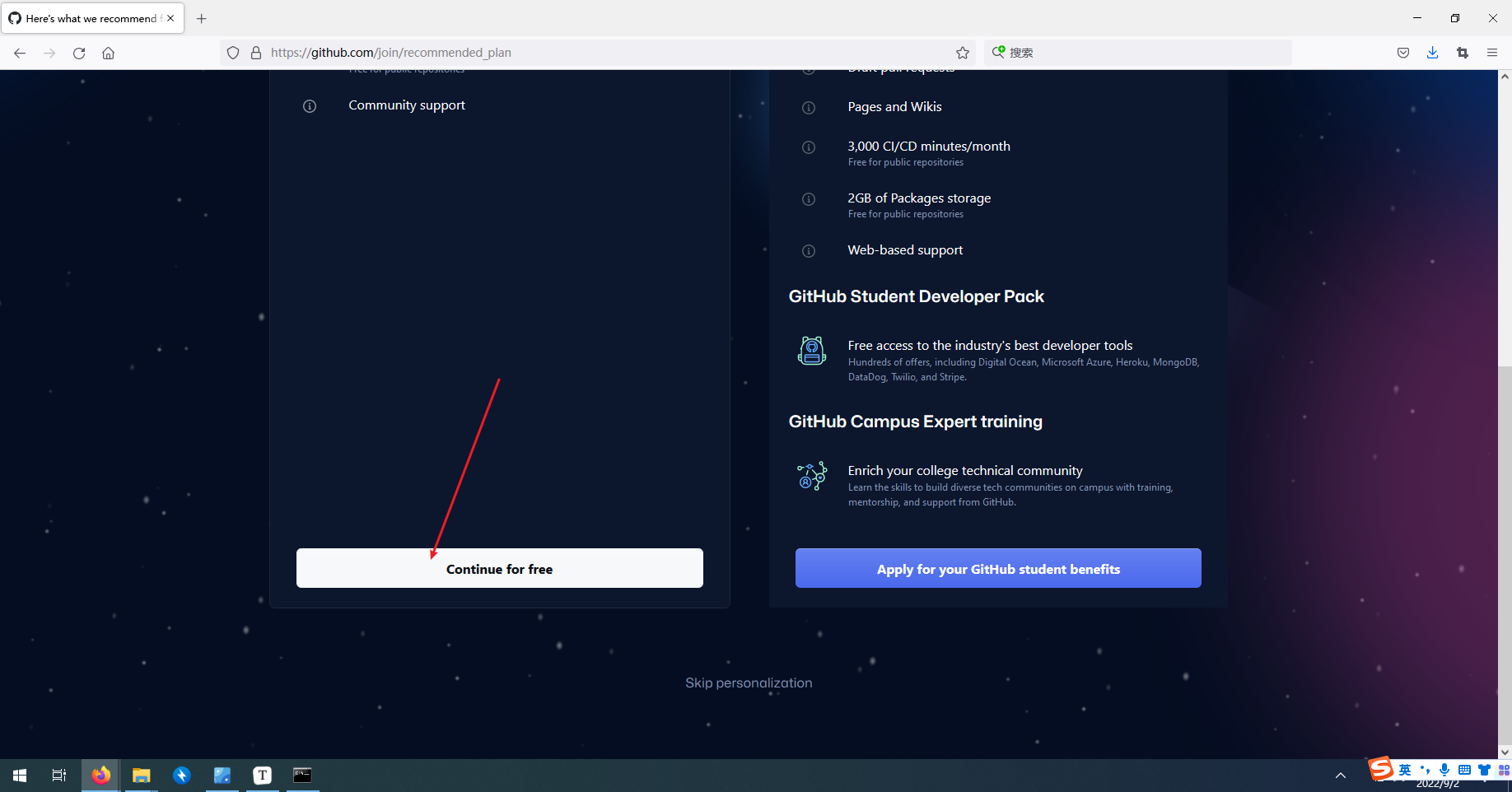
这里随意选择



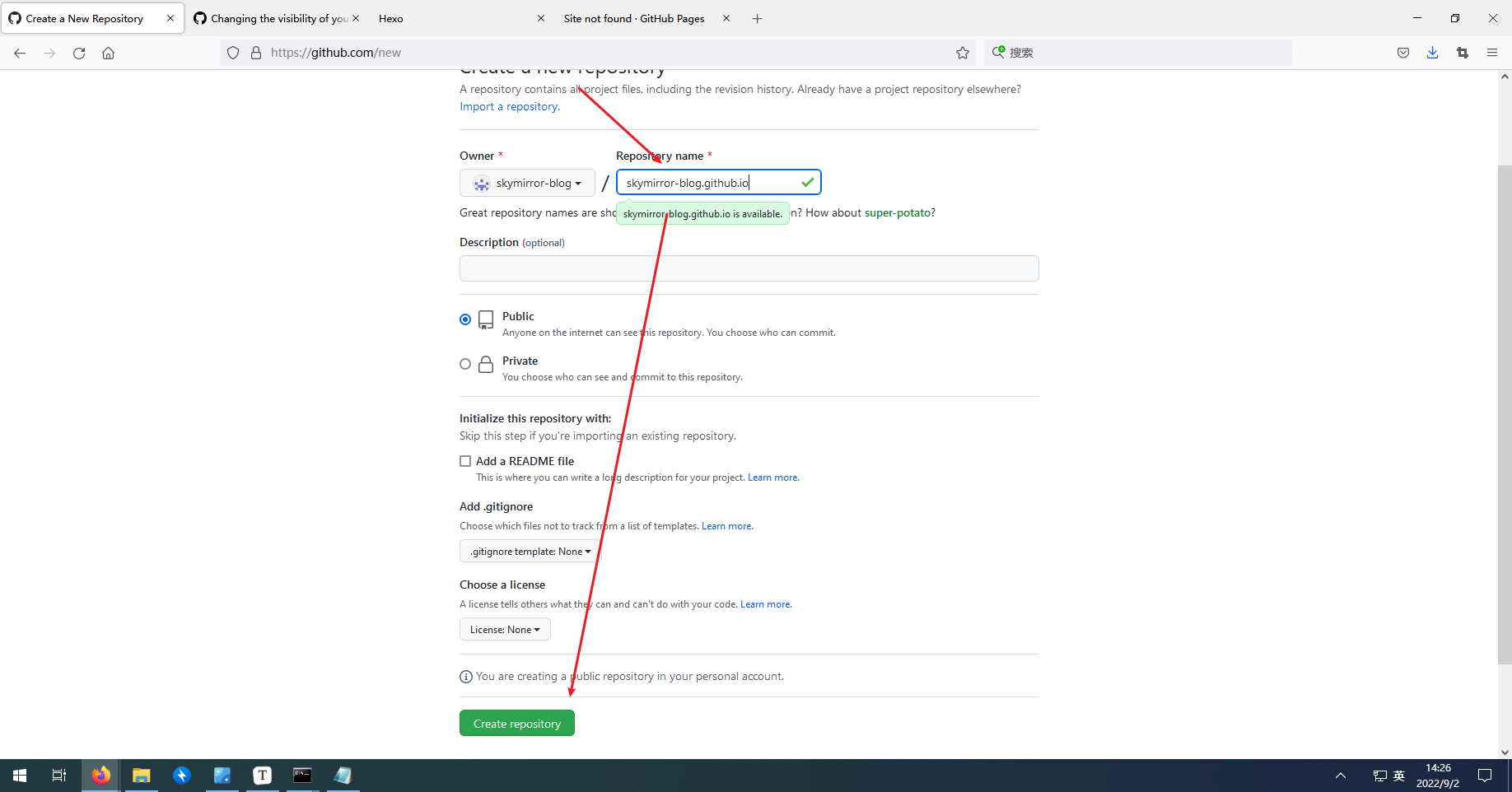
注意这里只能取 你的名字.github.io 比如我上面取的名字是skymirror-blog 那么这里只能填 skymirror-blog.github.io 如果你的名字是 123455 那么就填 123455.github.io

生成sshkey
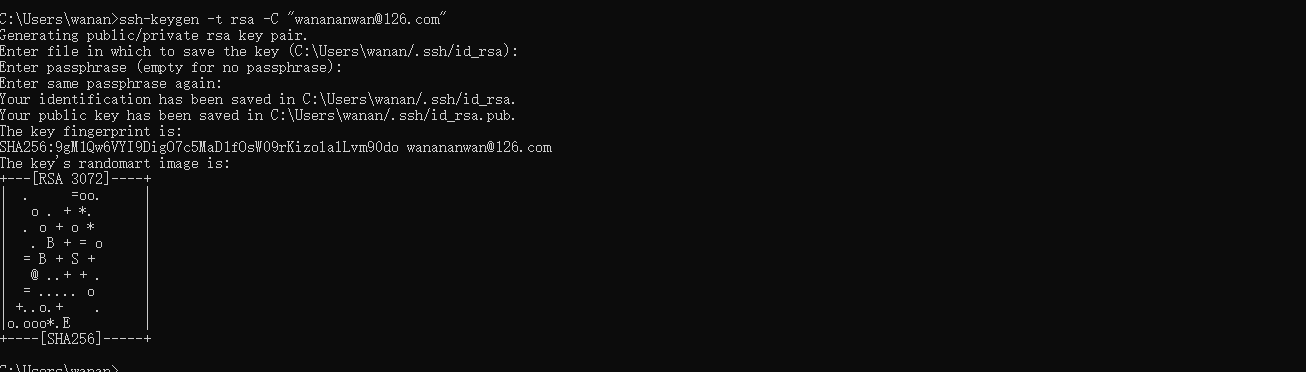
ssh-keygen -t rsa -C "wanananwan@126.com" |
注意的是这里连续按三次回车 原因是第一个回车确认保存的位置 第二个回车是添加密码 第三个回车是确认密码 这里我们不设置密码

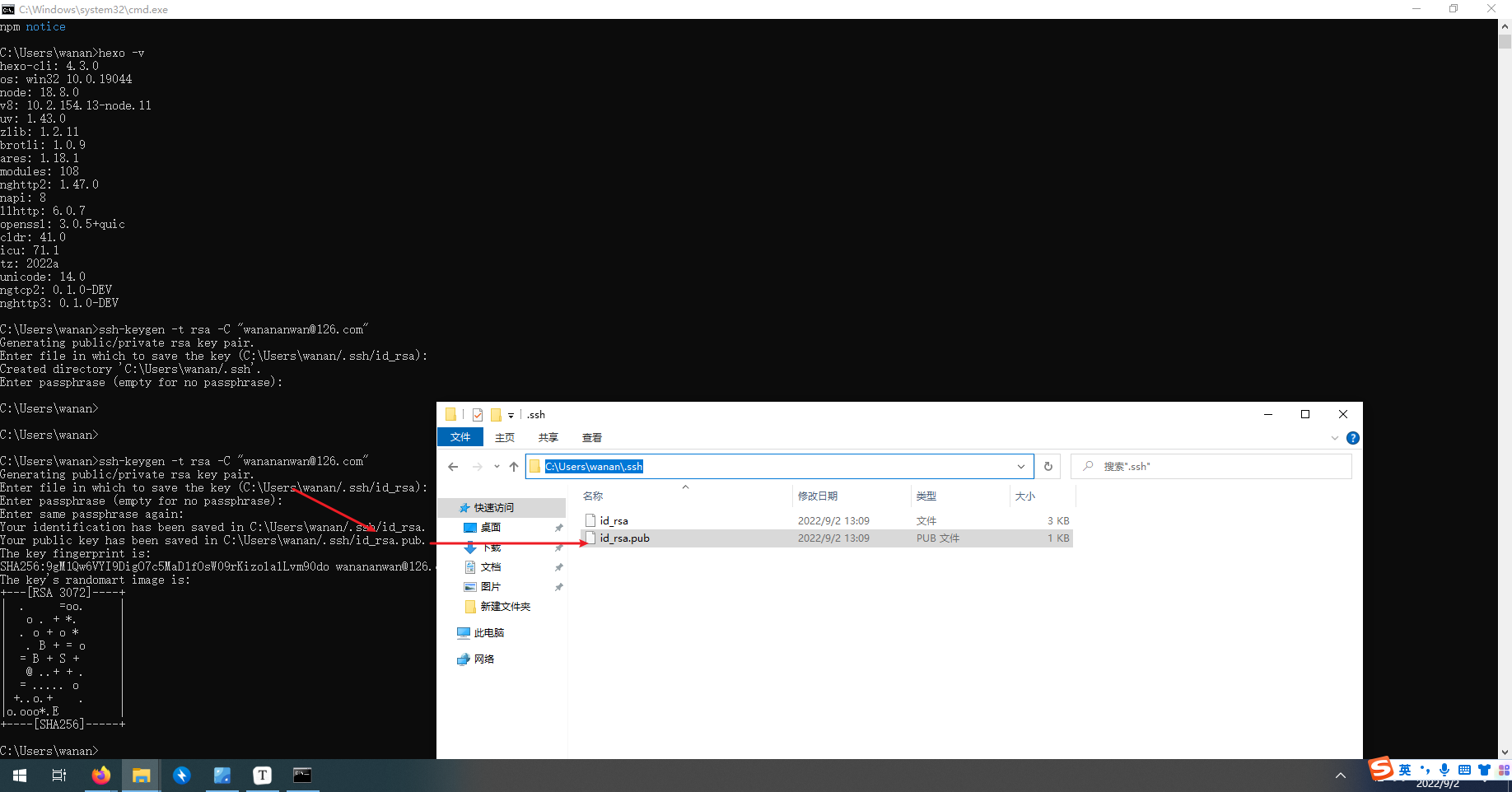
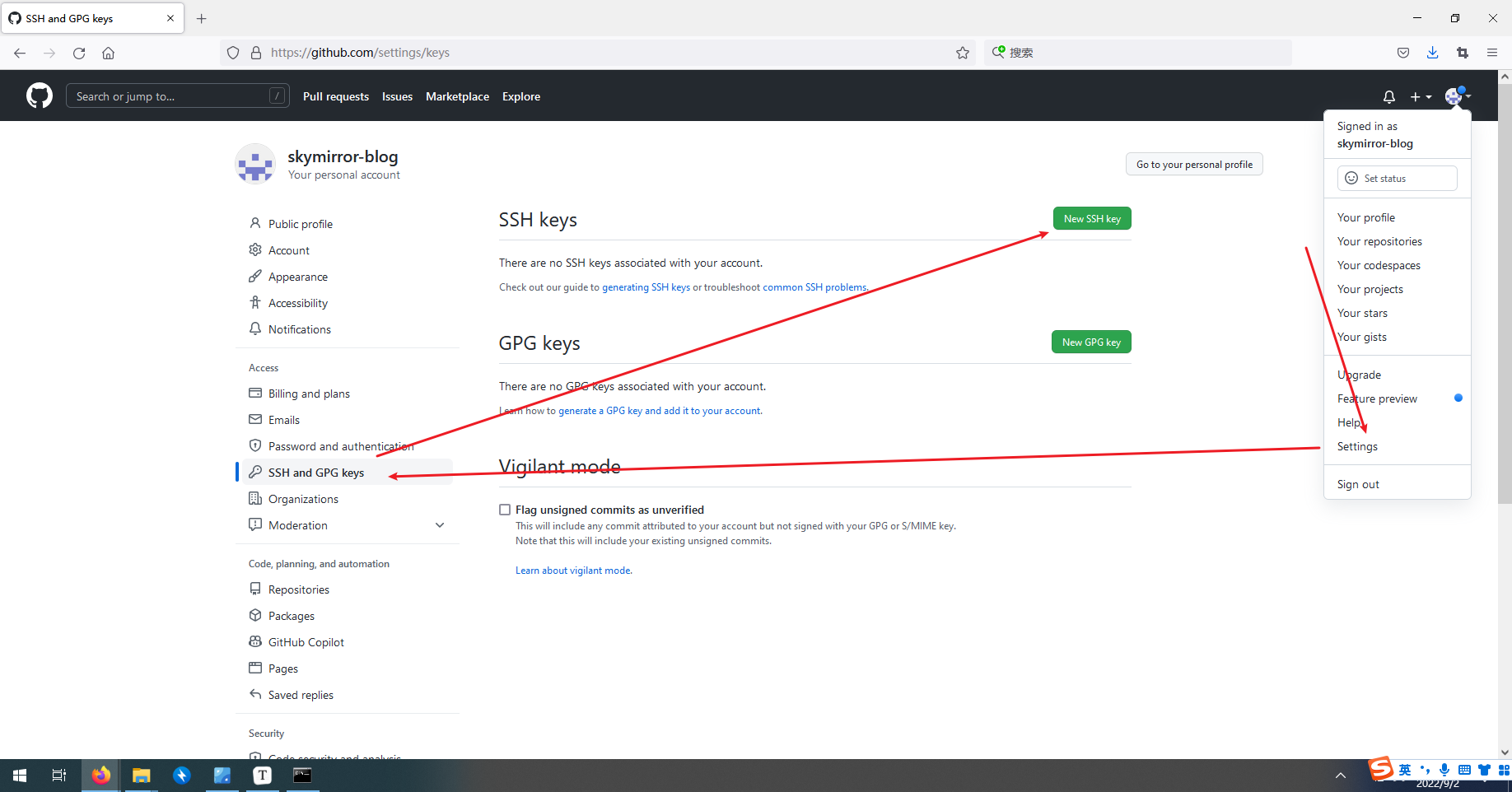
我们先找到这个公钥


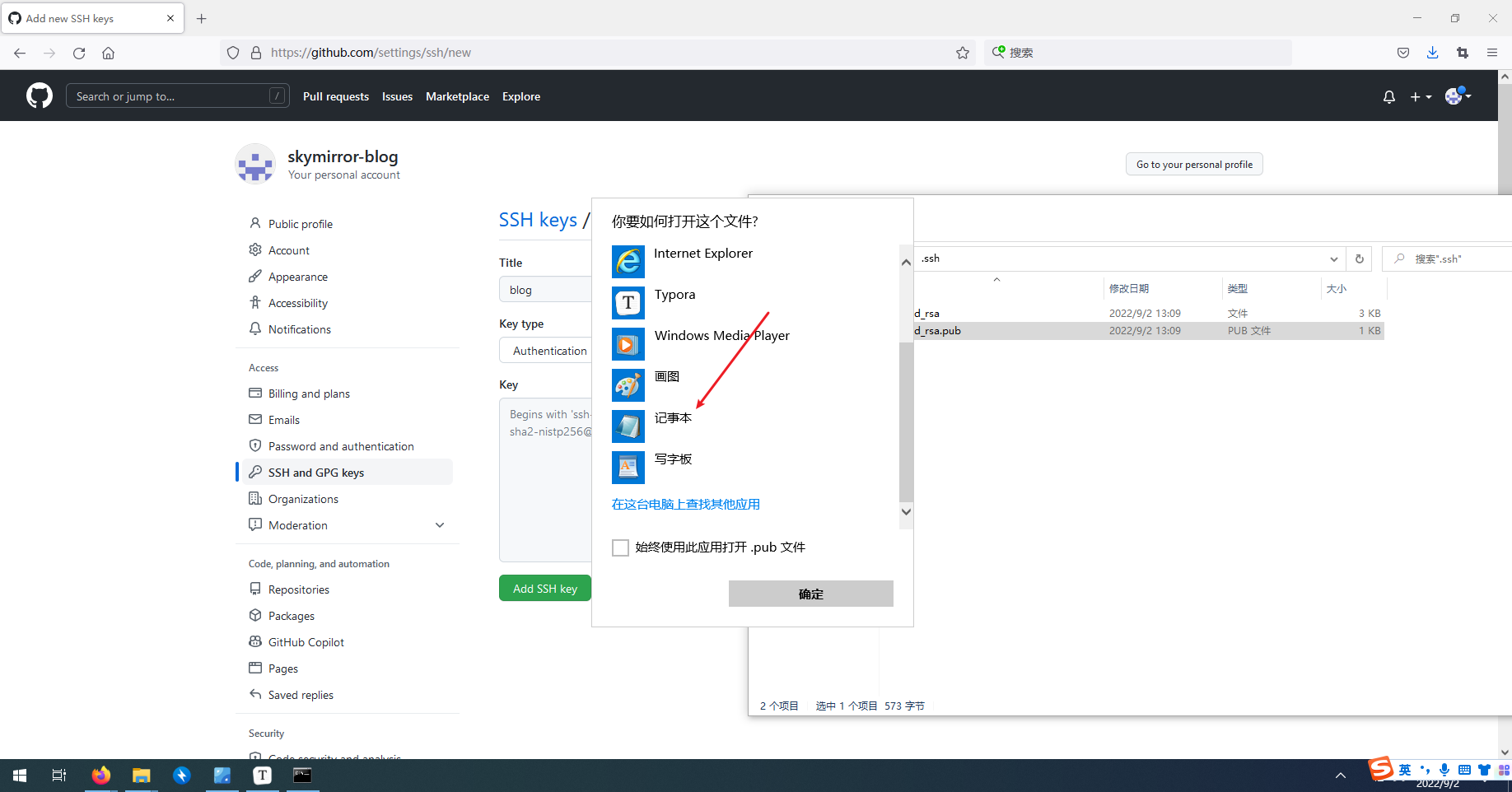
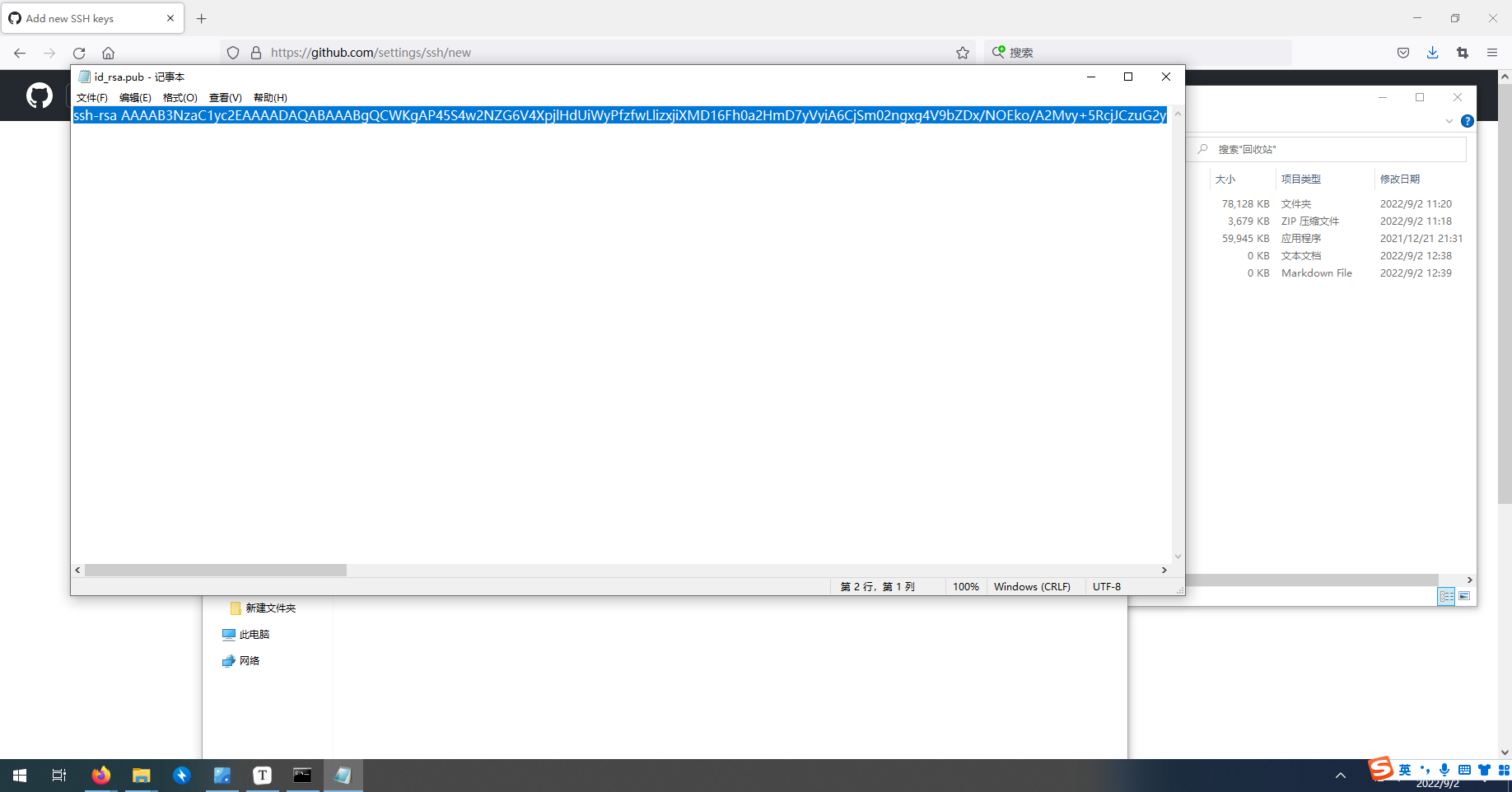
全部复制


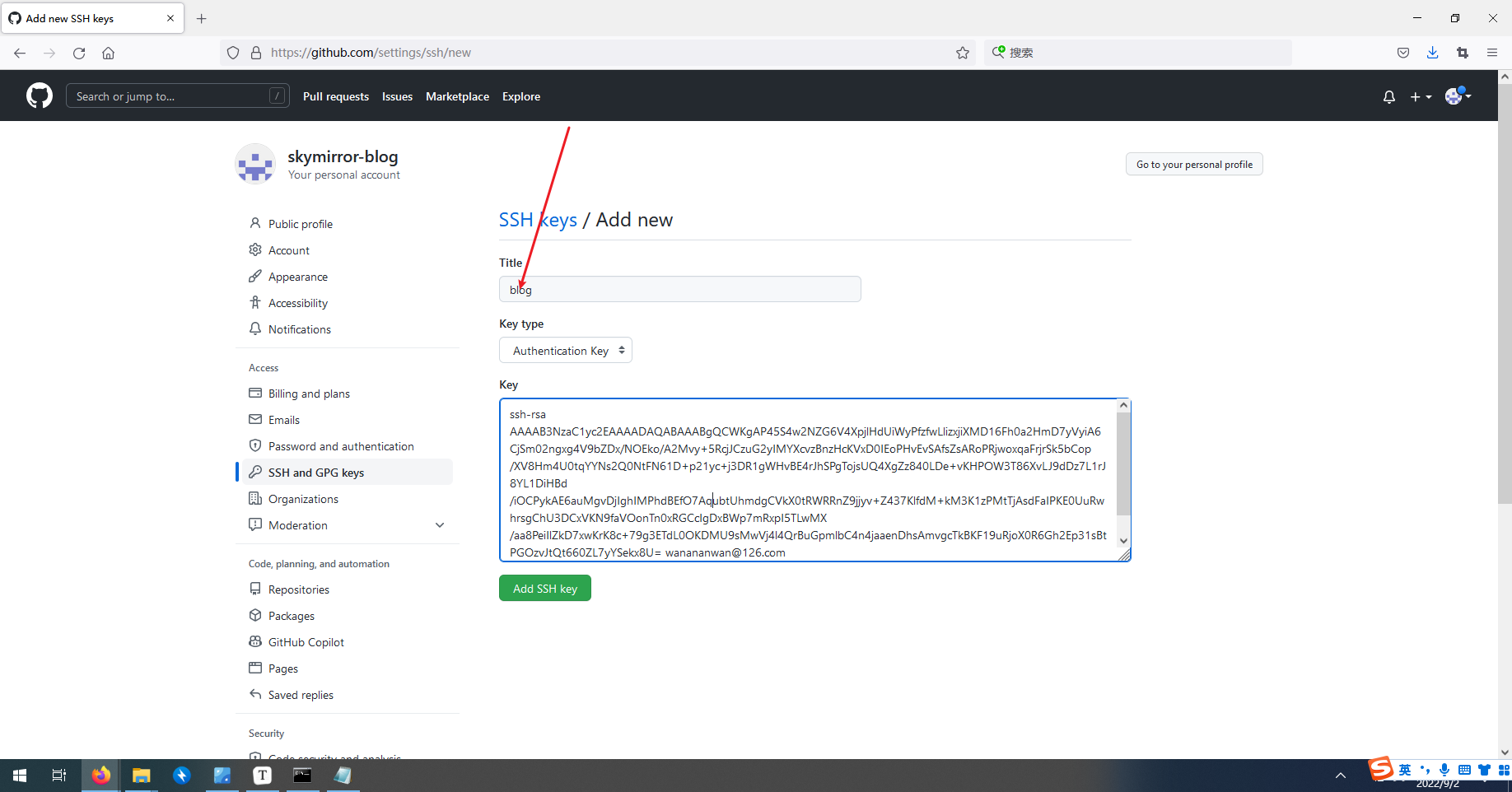
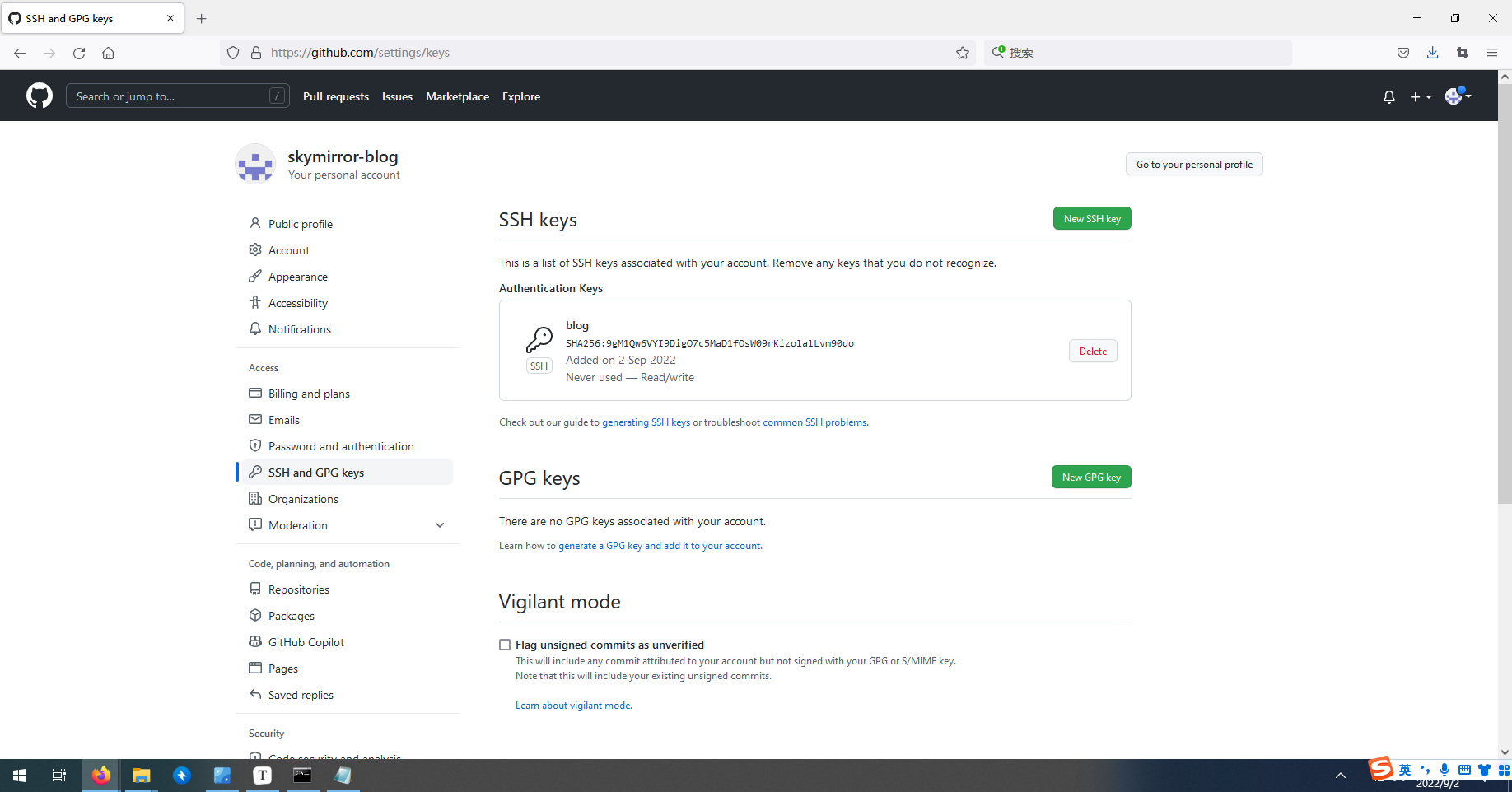
title 随便取 key复制进去 点击add


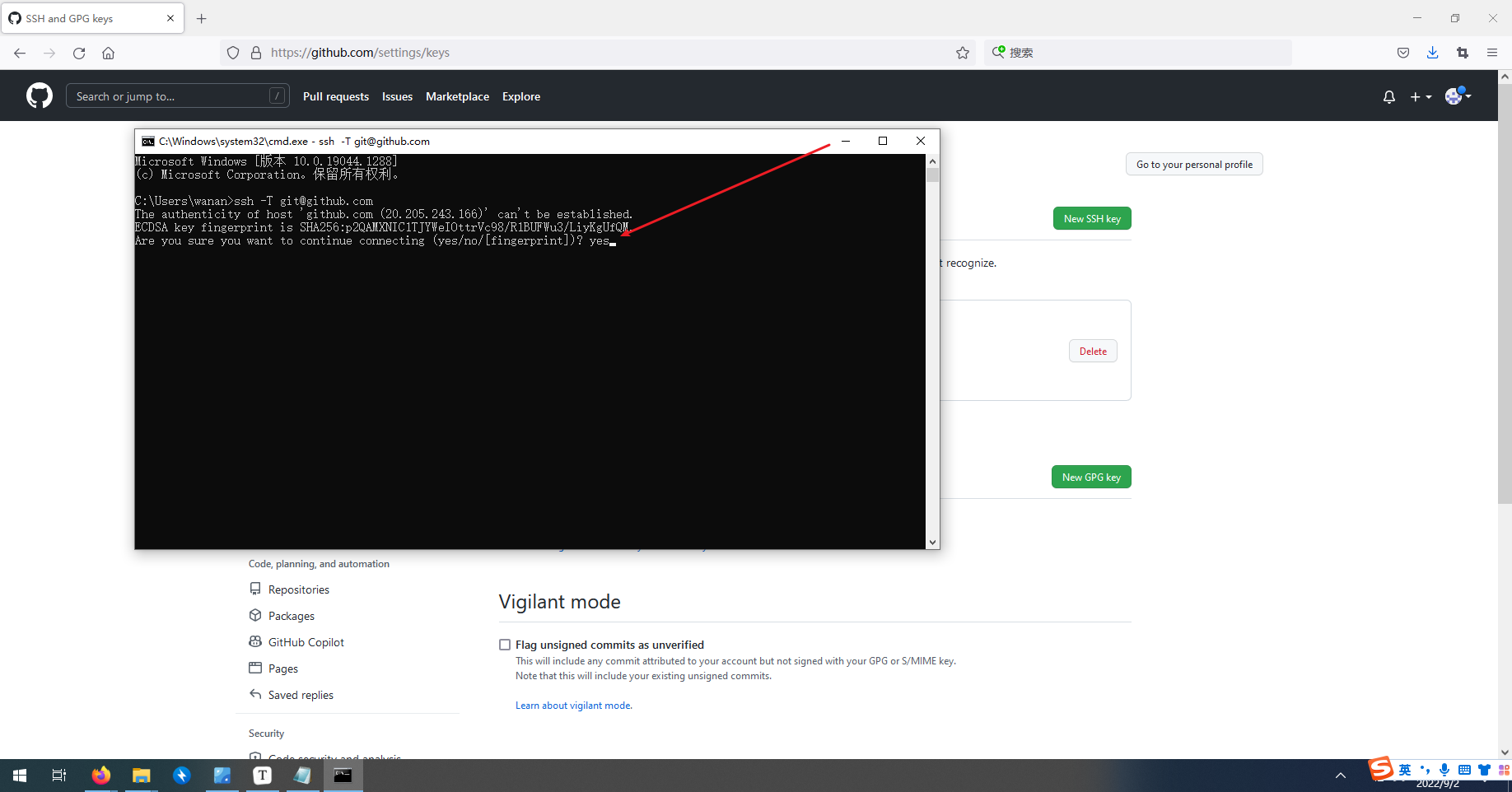
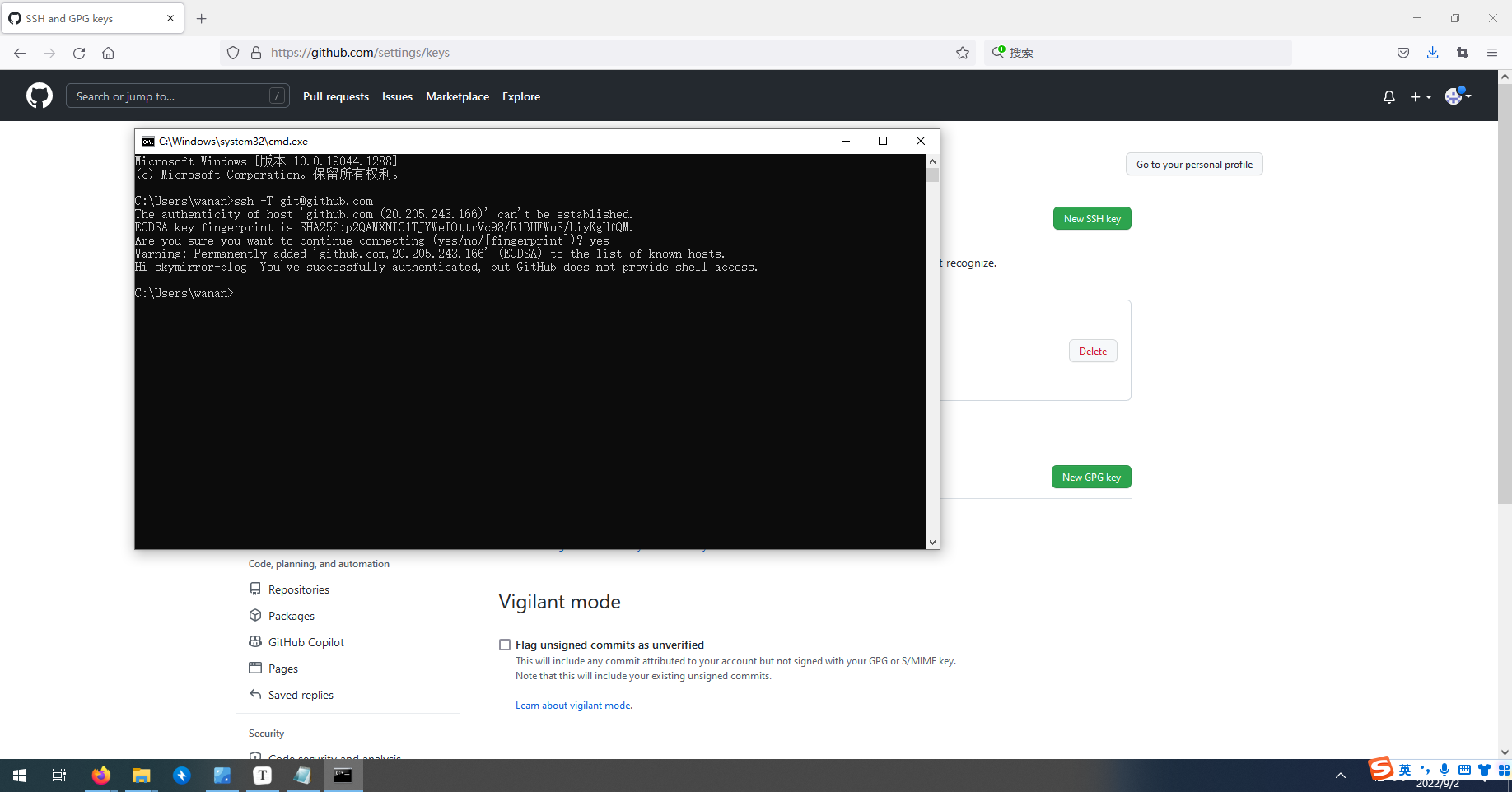
测试是否成功
ssh -T git@github.com |

这里需要输入yes
成功返回success

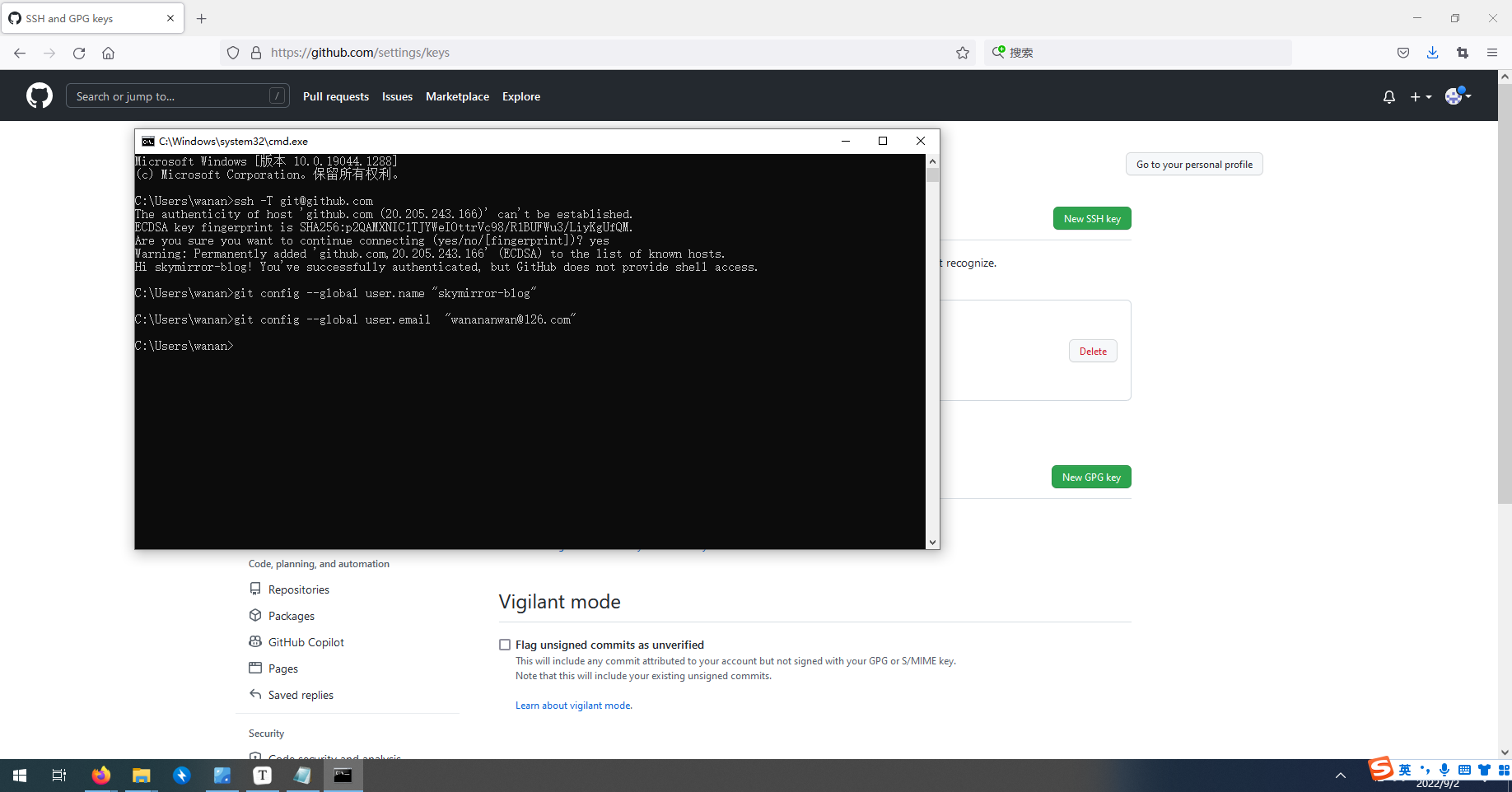
进行github 的全局配置
git config --global user.name "skymirror-blog" |
引号里的值分别是你注册的用户名 和你的邮箱

没有报错就是成功
编写第一个博客
这里我就一个盘 就直接在c盘搞了

输入cmd 接着按回车 注意 以下所有的命令都是在这个 路径下敲的

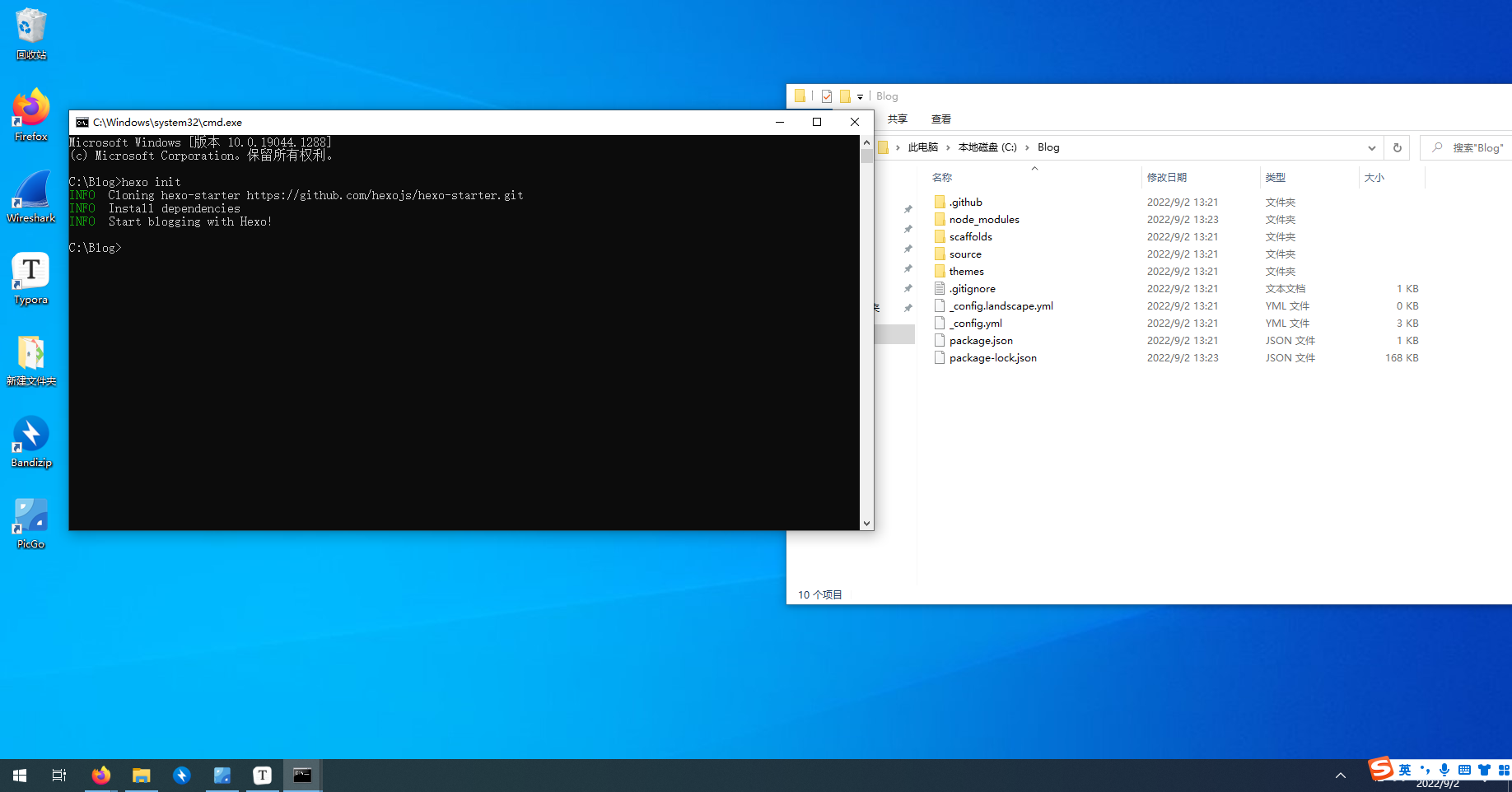
这个命令用来初始化 一个博客用一次
hexo init |

完成之后会生成一堆文件 别害怕
hexo g |
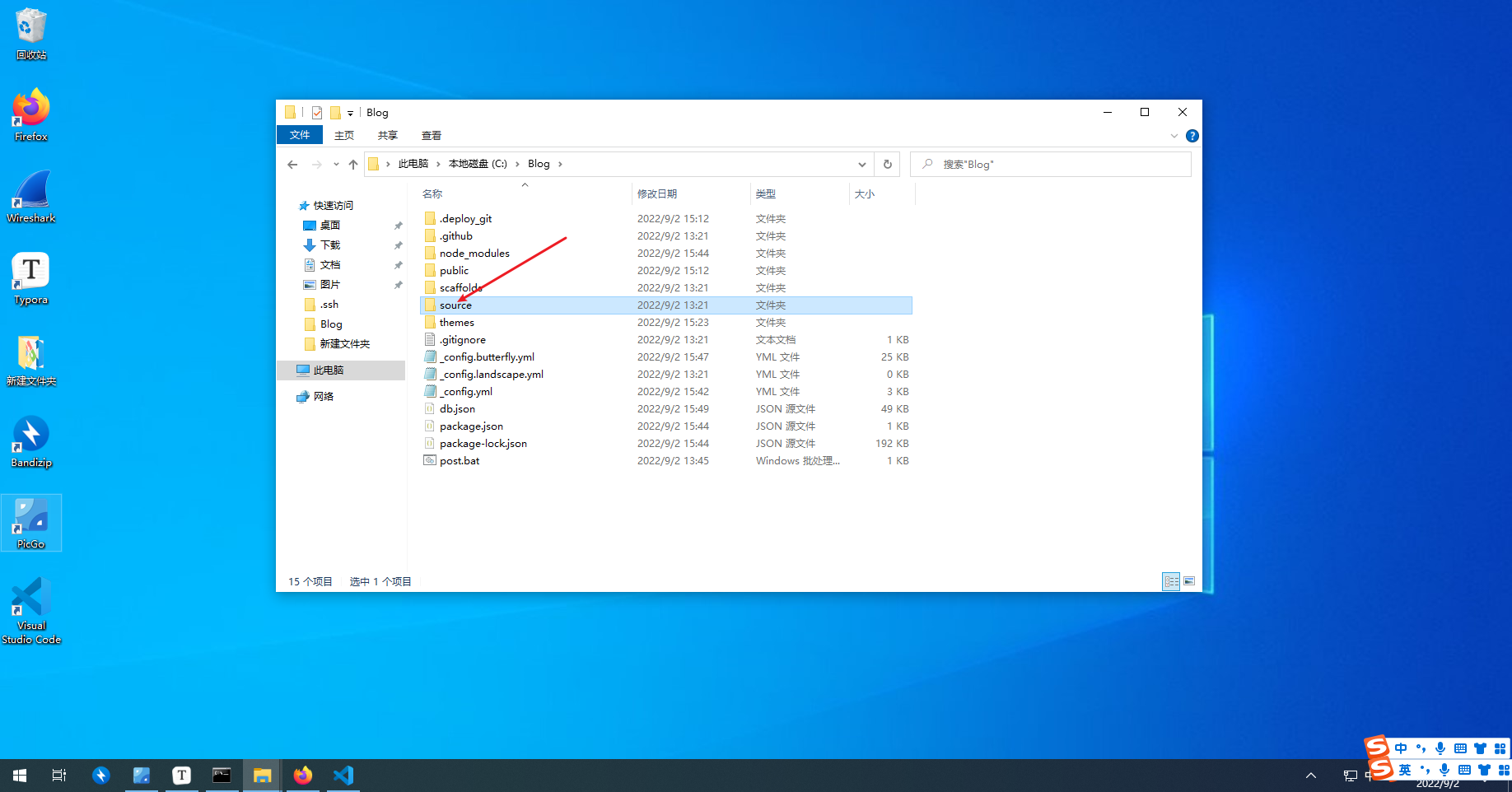
这个命令是用来生成 html文件 用来部署的 运行后会出现 public 文件夹
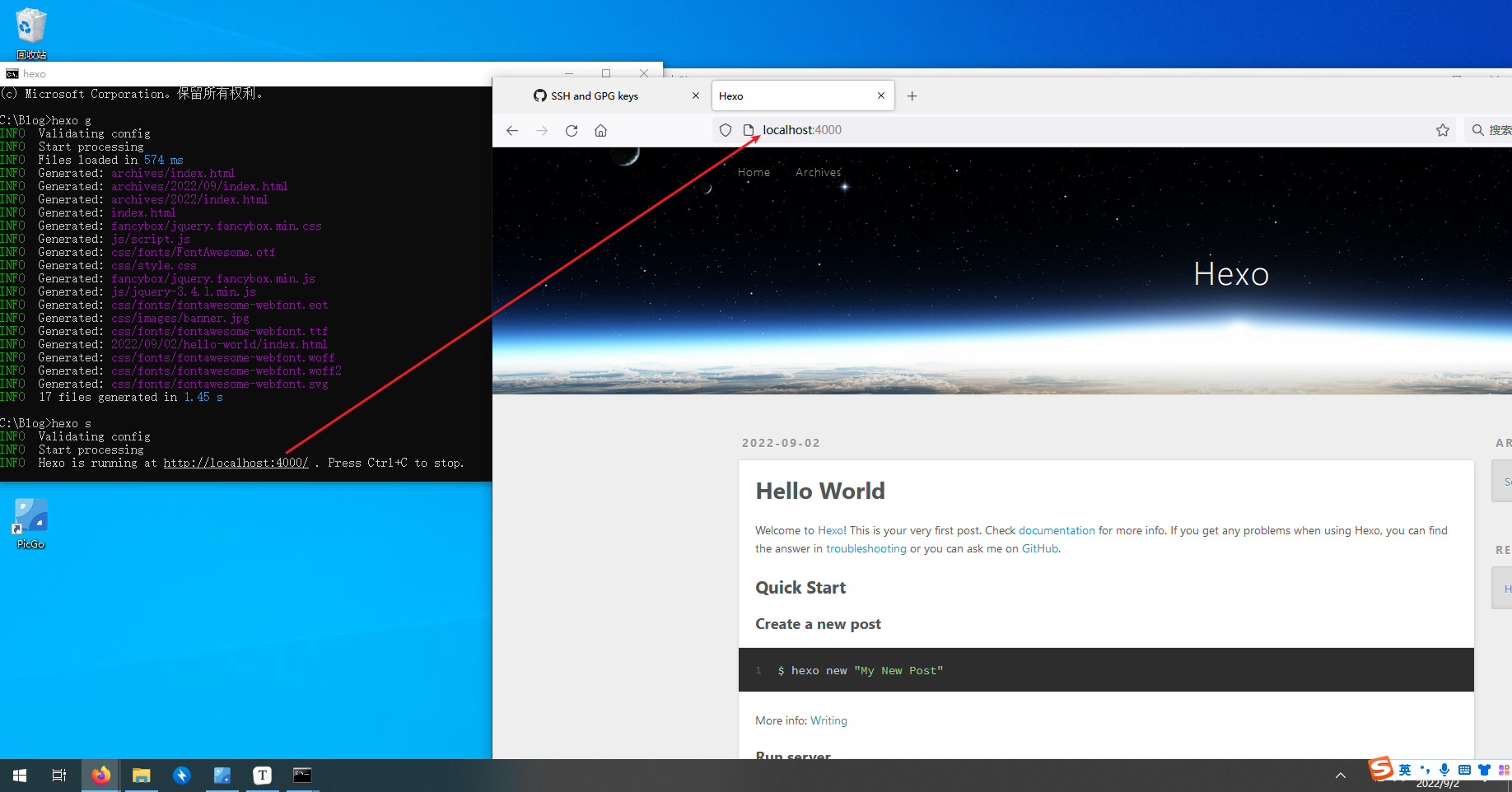
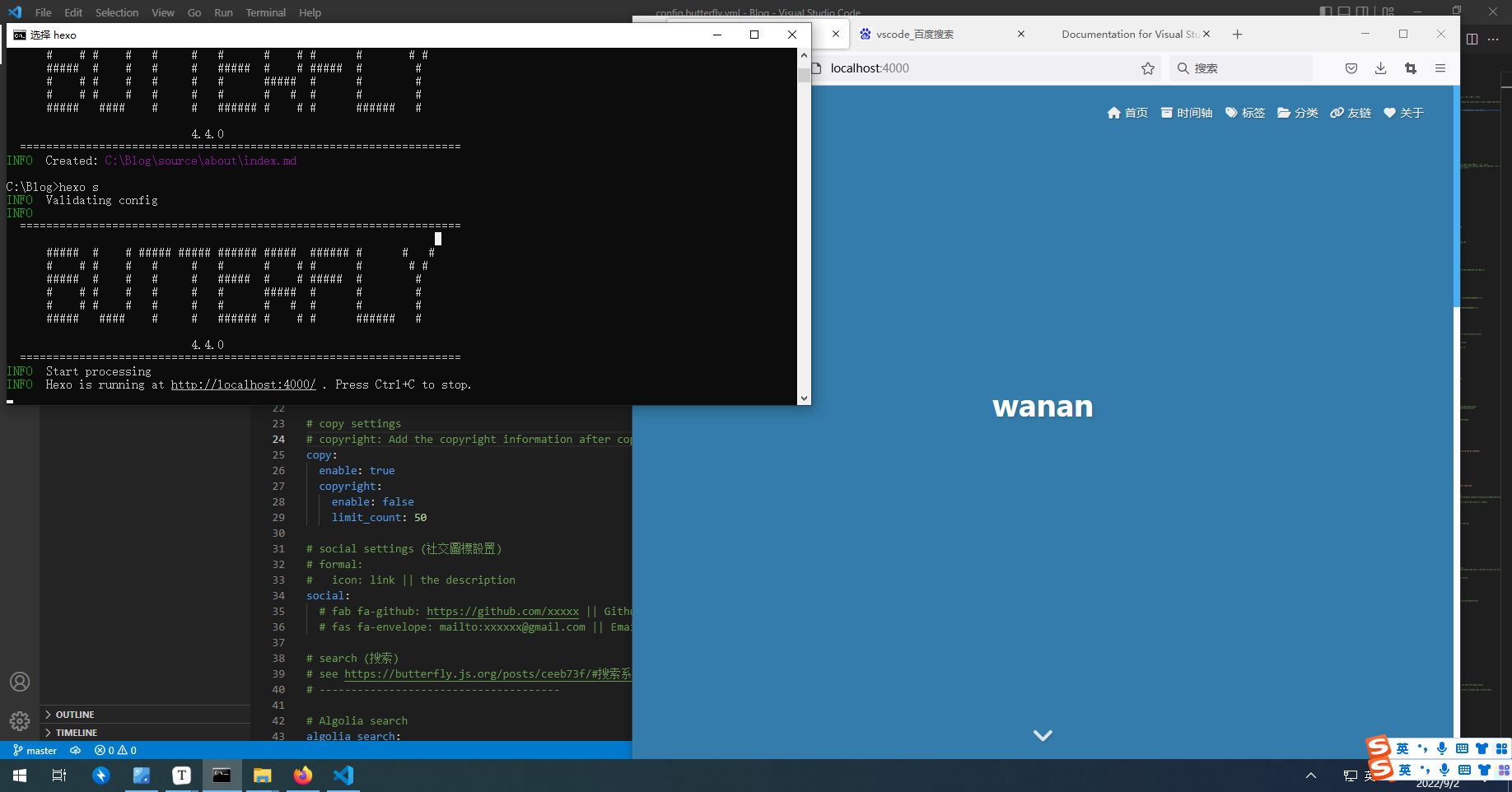
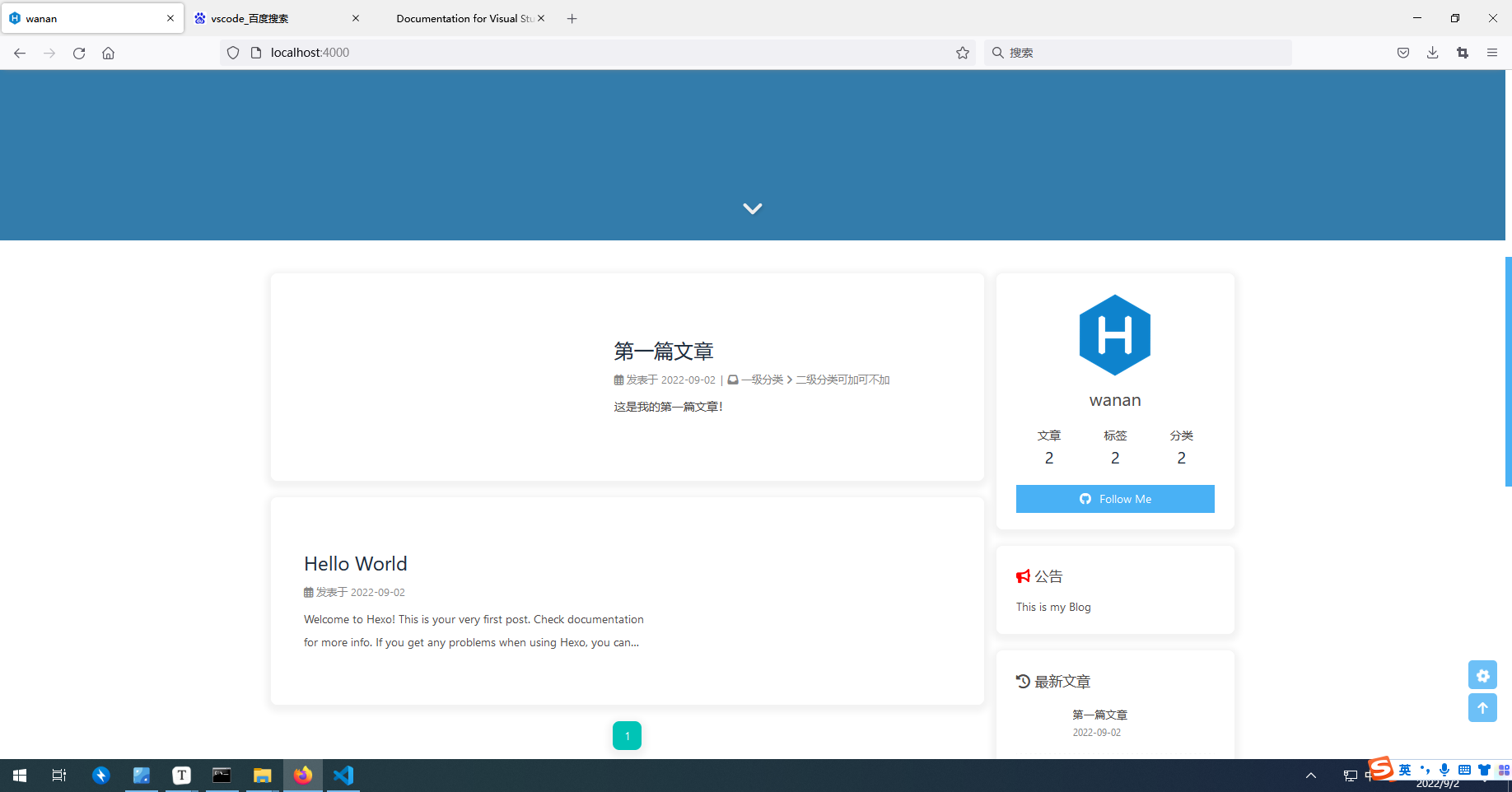
hexo s |
这个命令是用来在本地启动一个 服务器 去观察你的网页是什么样子的
localhost:4000 这个ip是作为你的本机ip 只有你自己能够访问 其他人是访问不到的目的呢其实就是为了观察你的网站长什么样子

可以看到左边有一个链接地址

在浏览器上打开就可以访问到了 但是这里的ip是内网ip 在公网是访问不到的.因此我们需要github 去给我们托管 并给我们一个域名去访问
按住ctrl + c即可停止
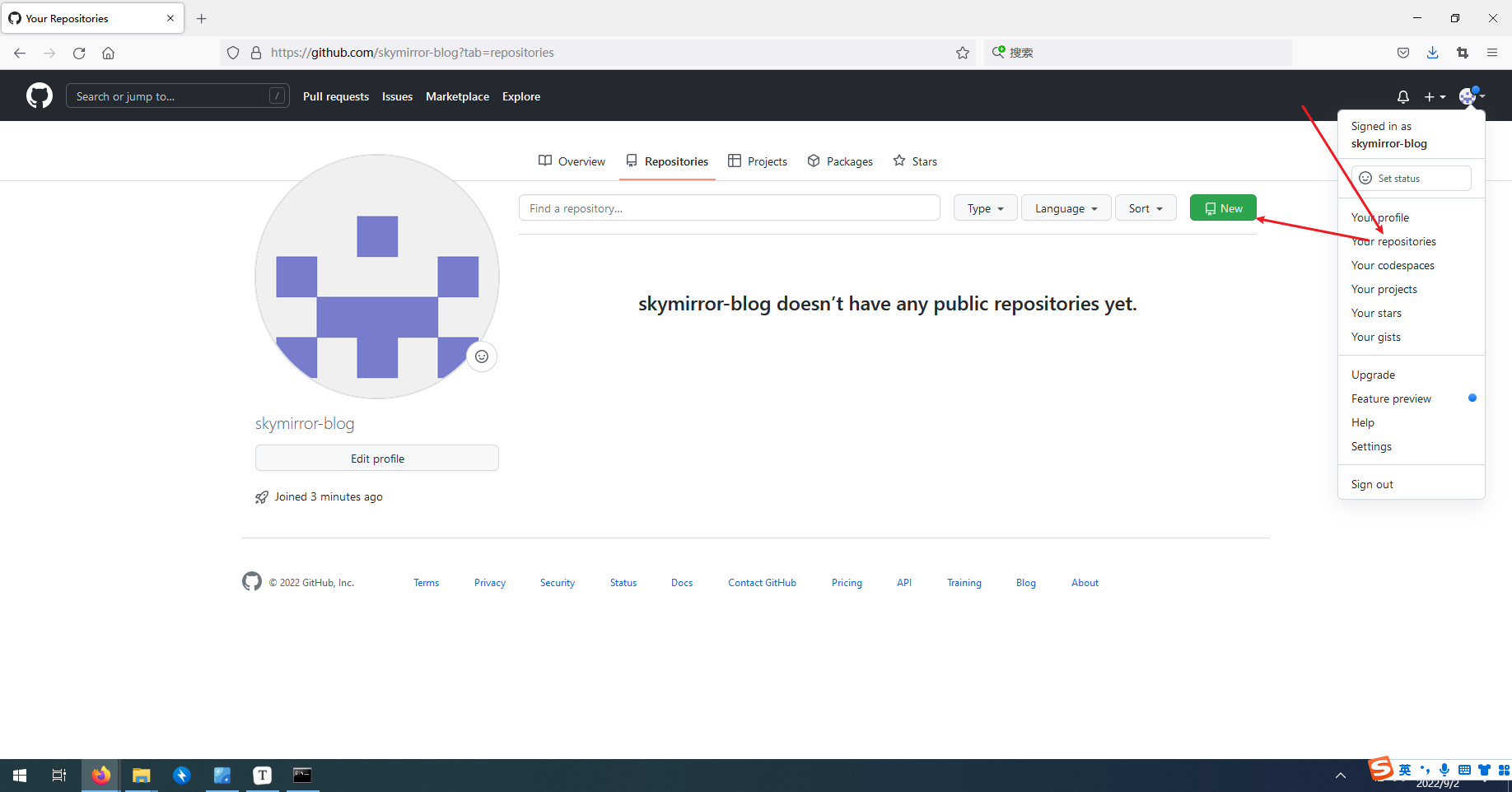
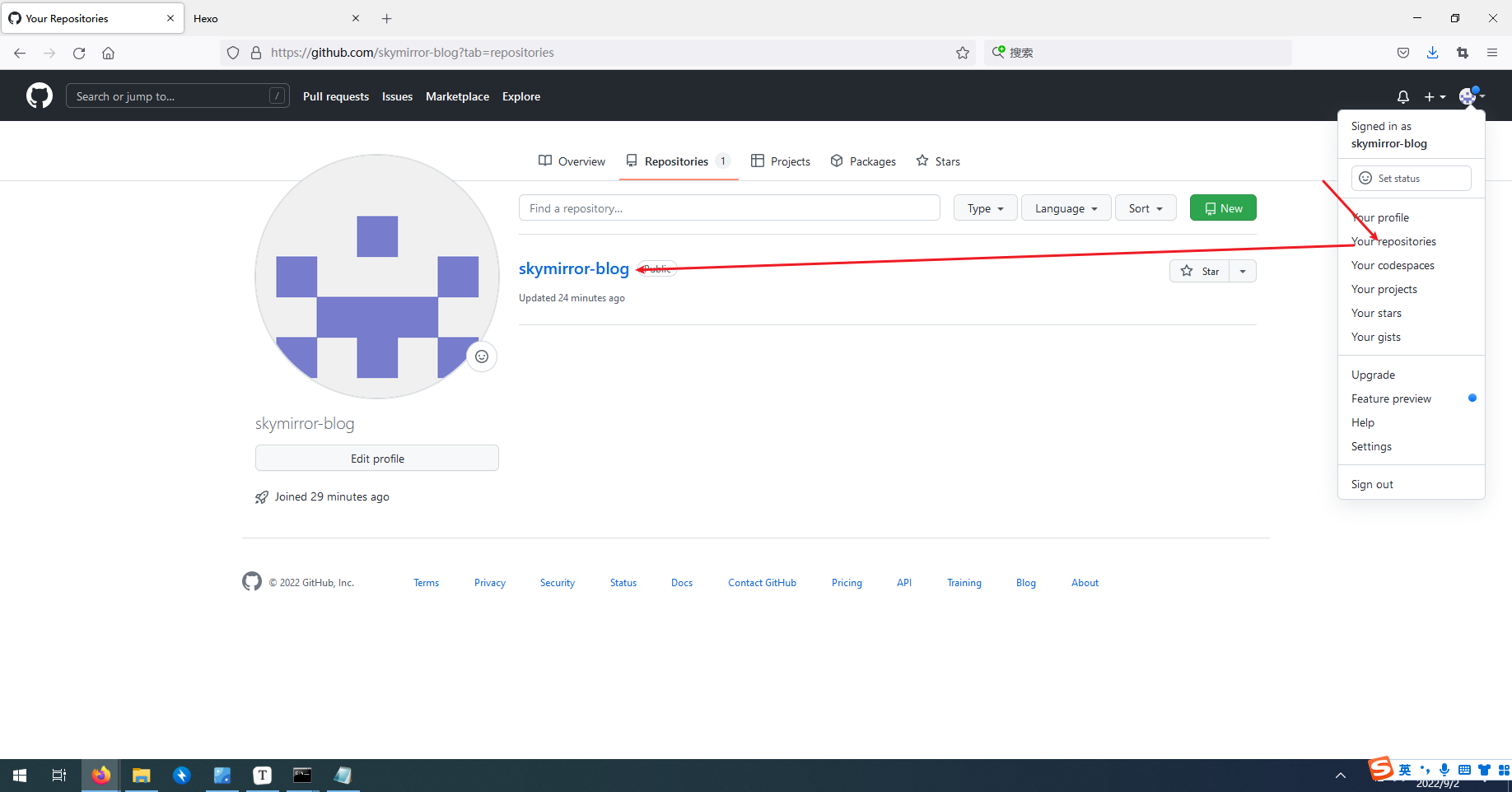
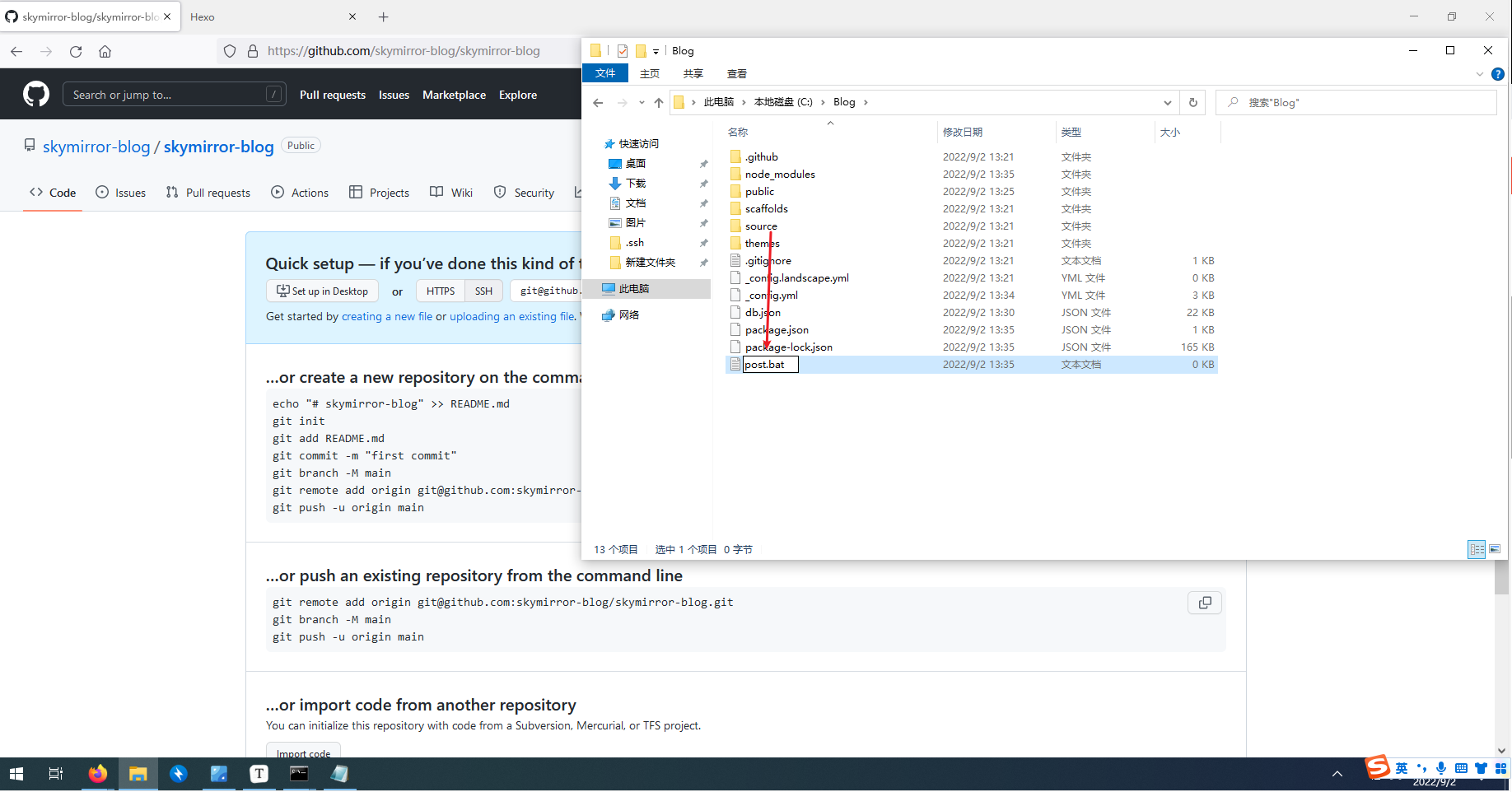
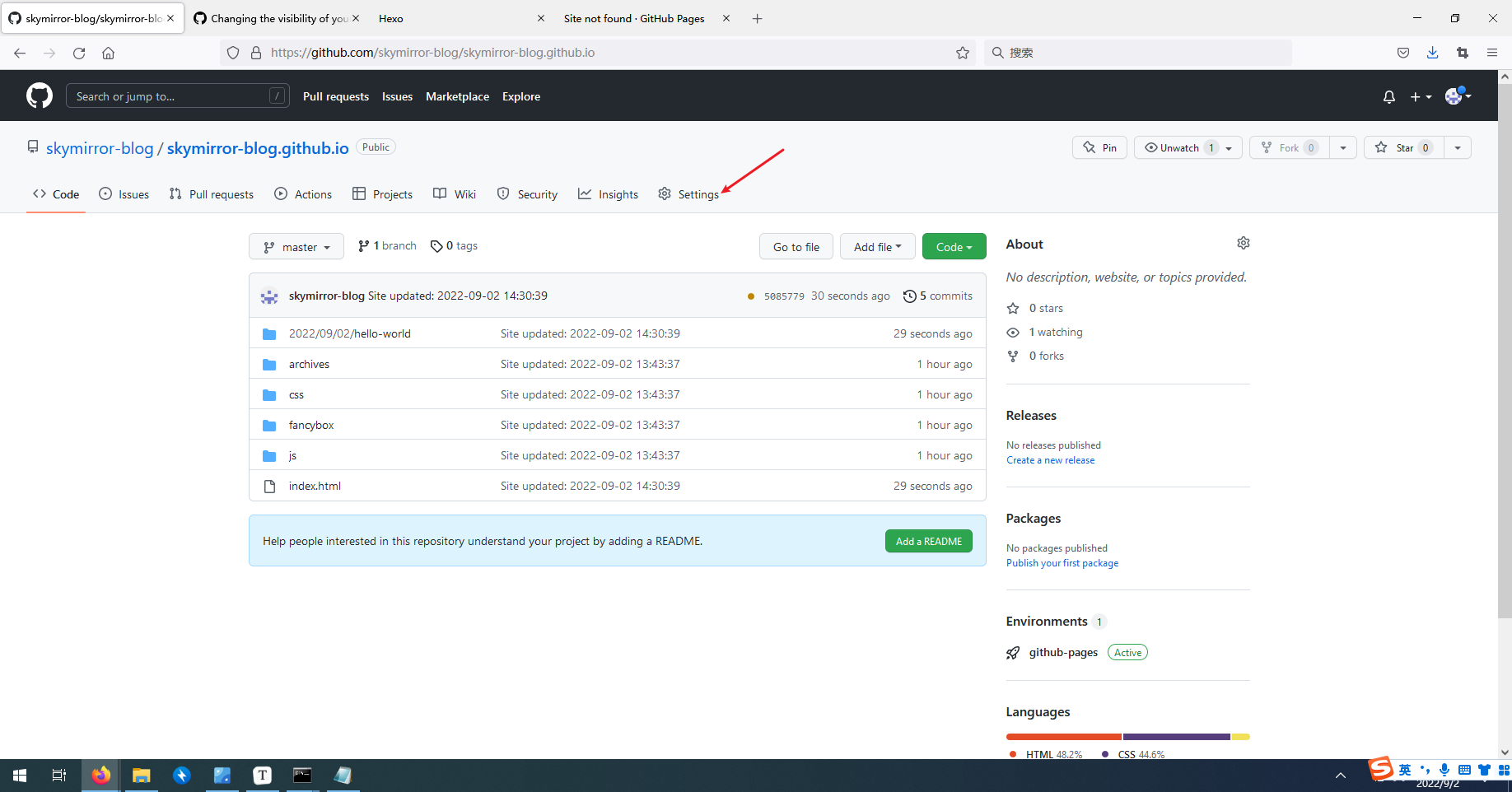
这里我们先去github拿一下仓库地址


首先点击这个ssh 接着复制后面的连接
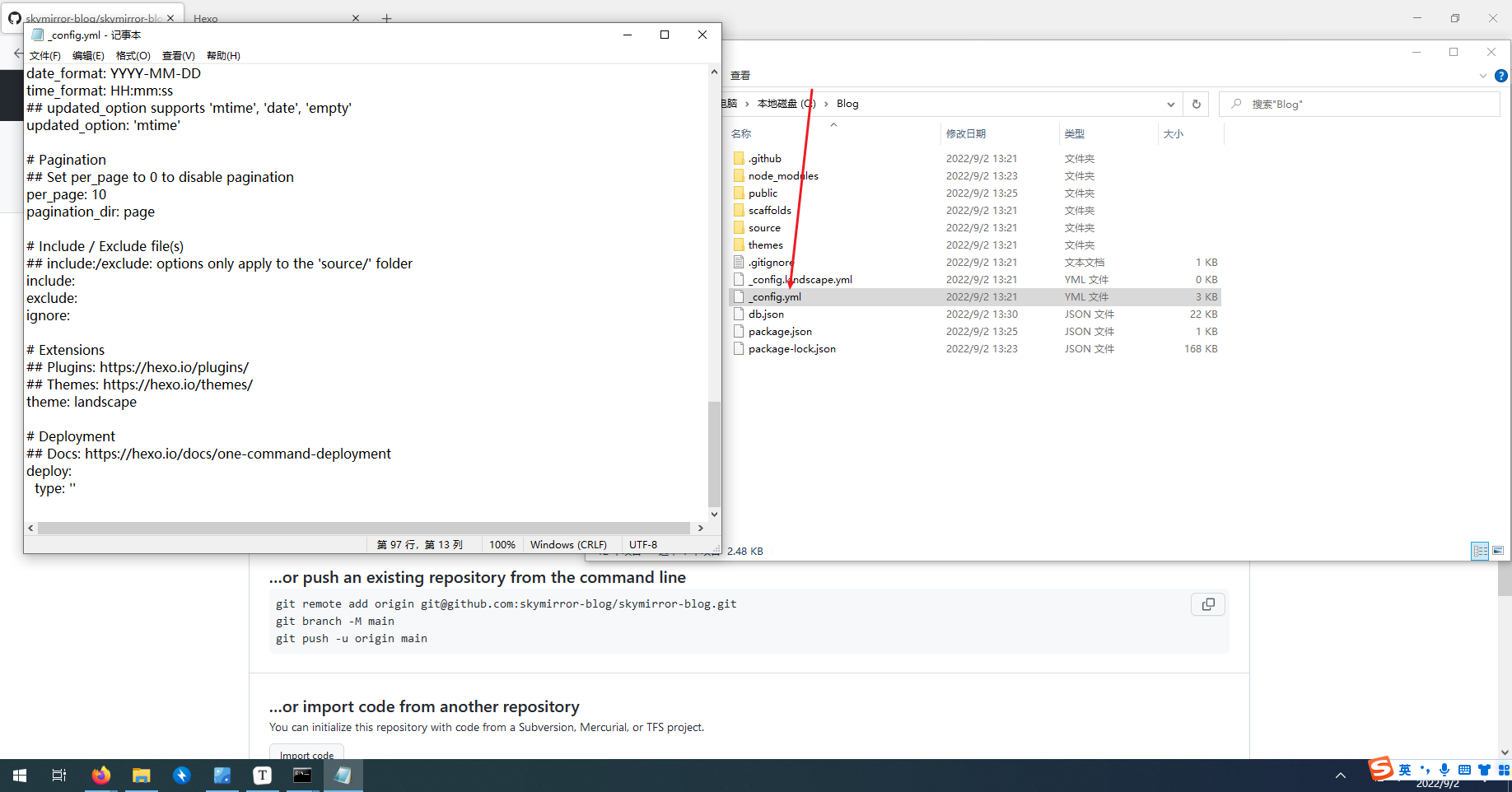
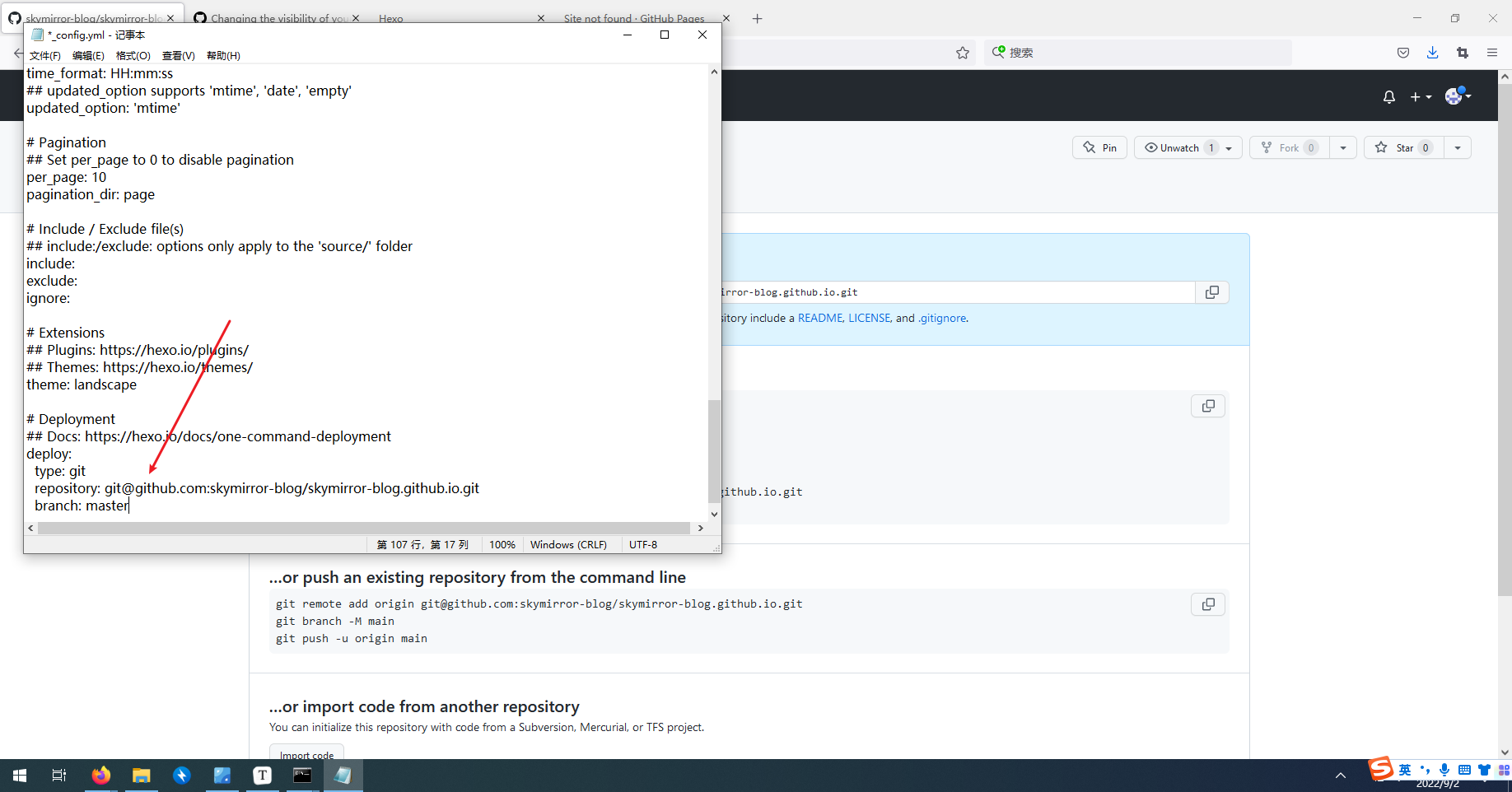
把下面的替换成你自己的
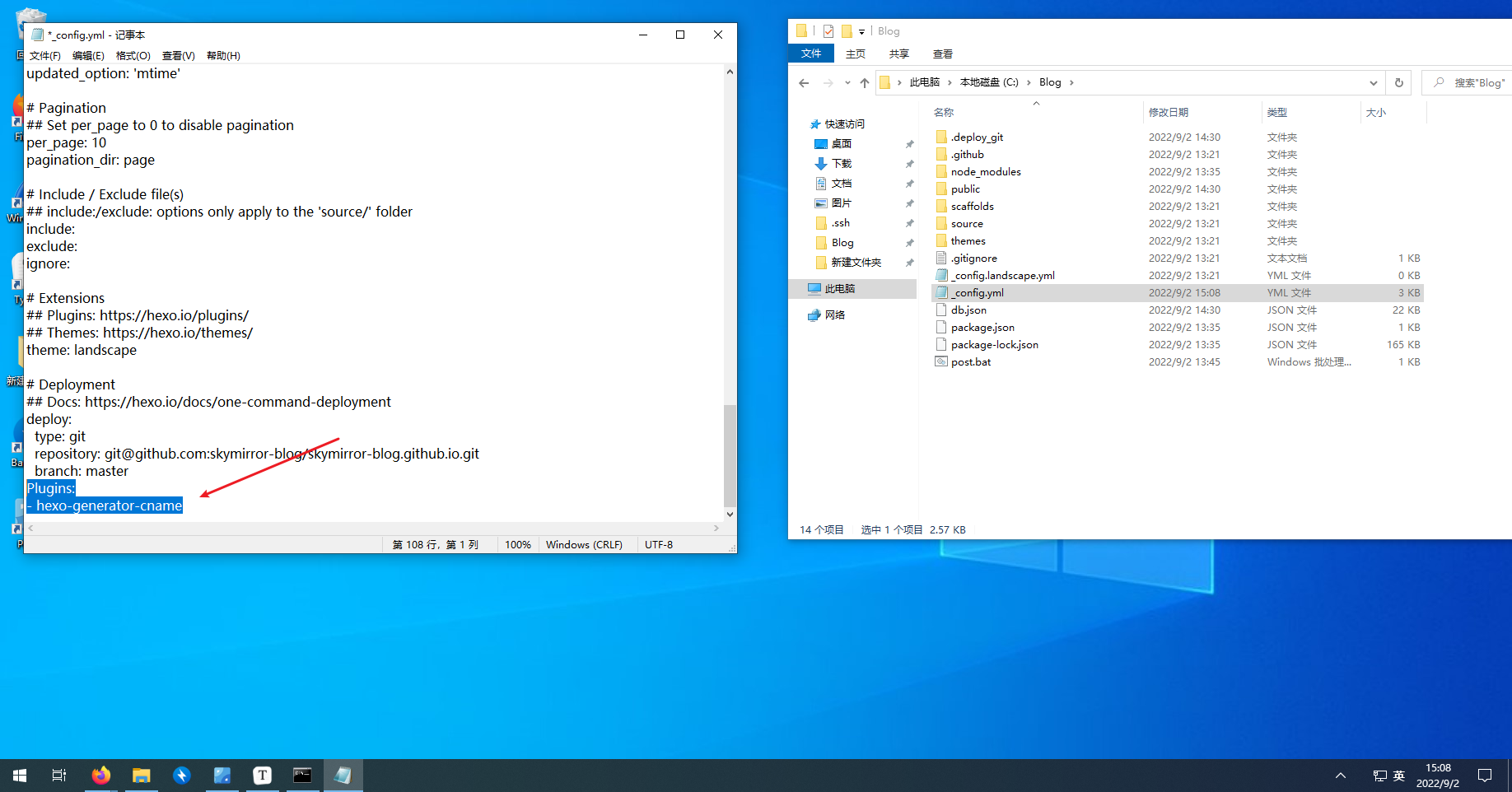
deploy: |

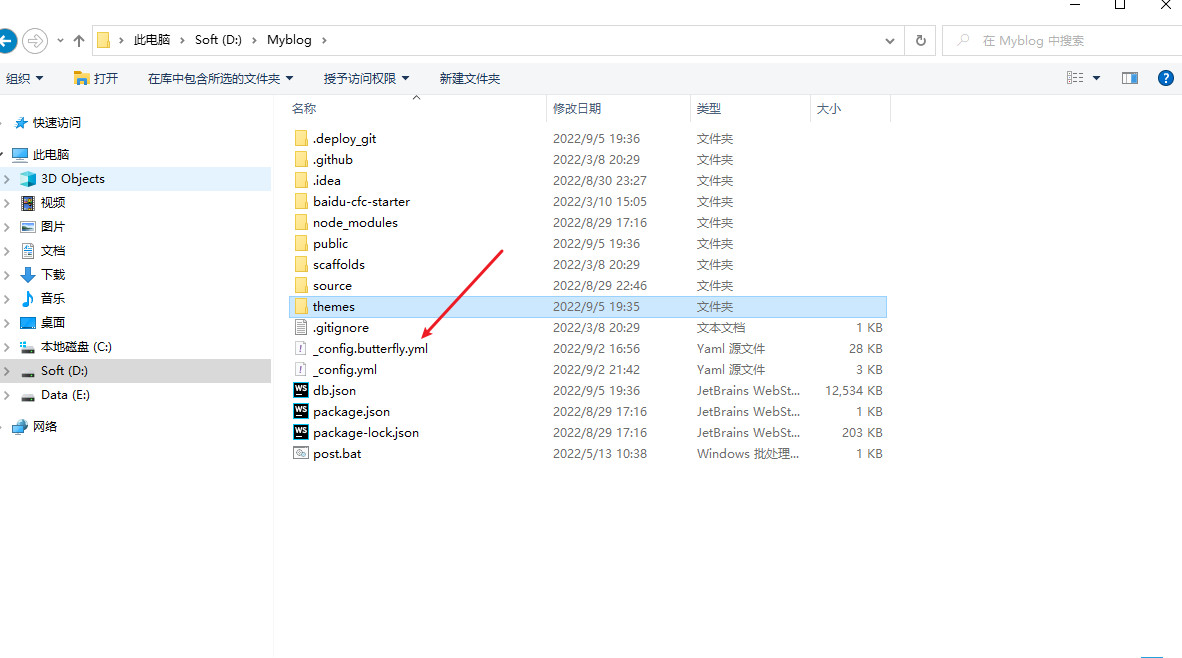
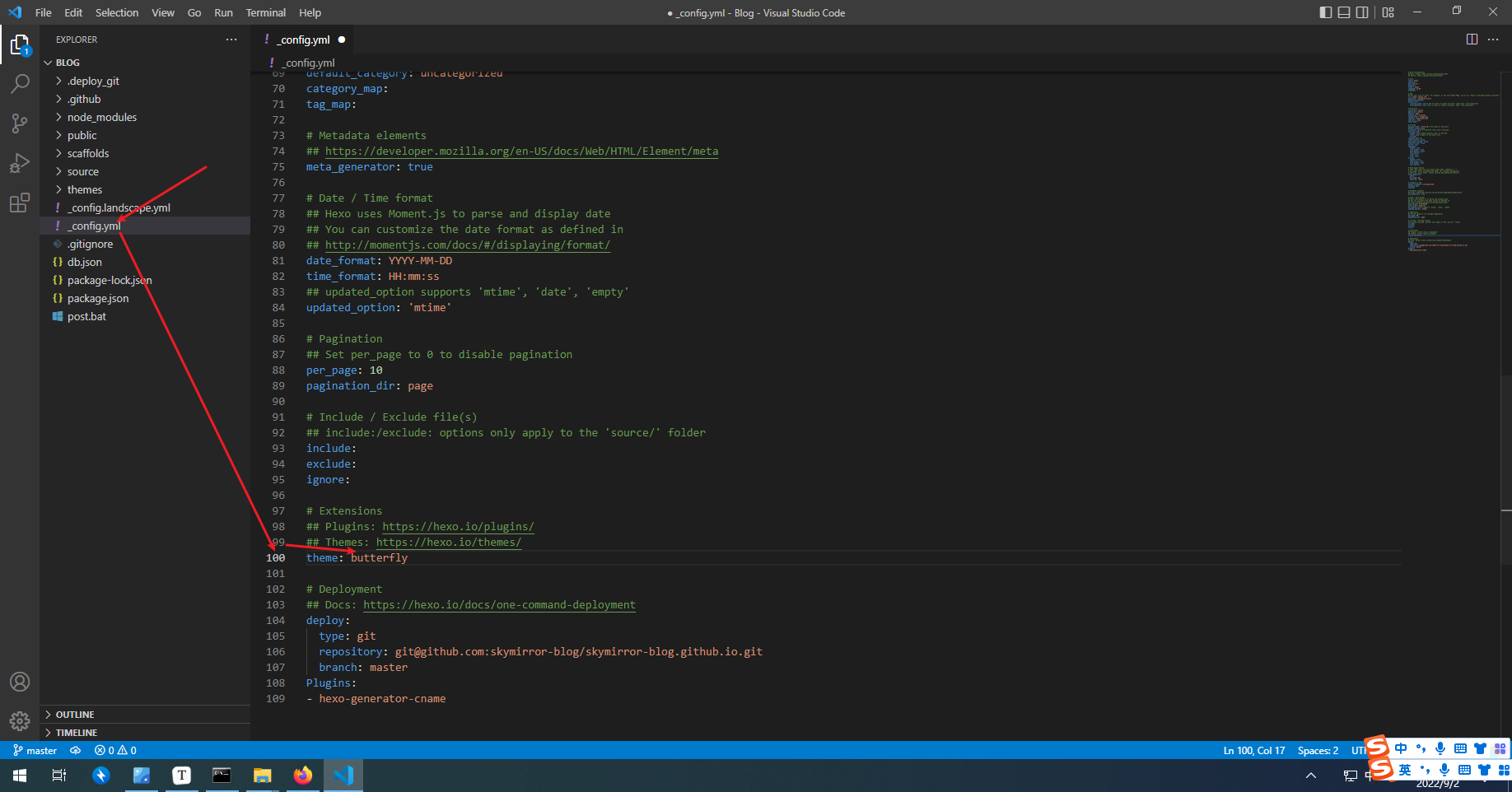
找到_config.yml文件并打开 接着拖到最后一行

把最后两行进行覆盖 接着ctrl + s进行保存
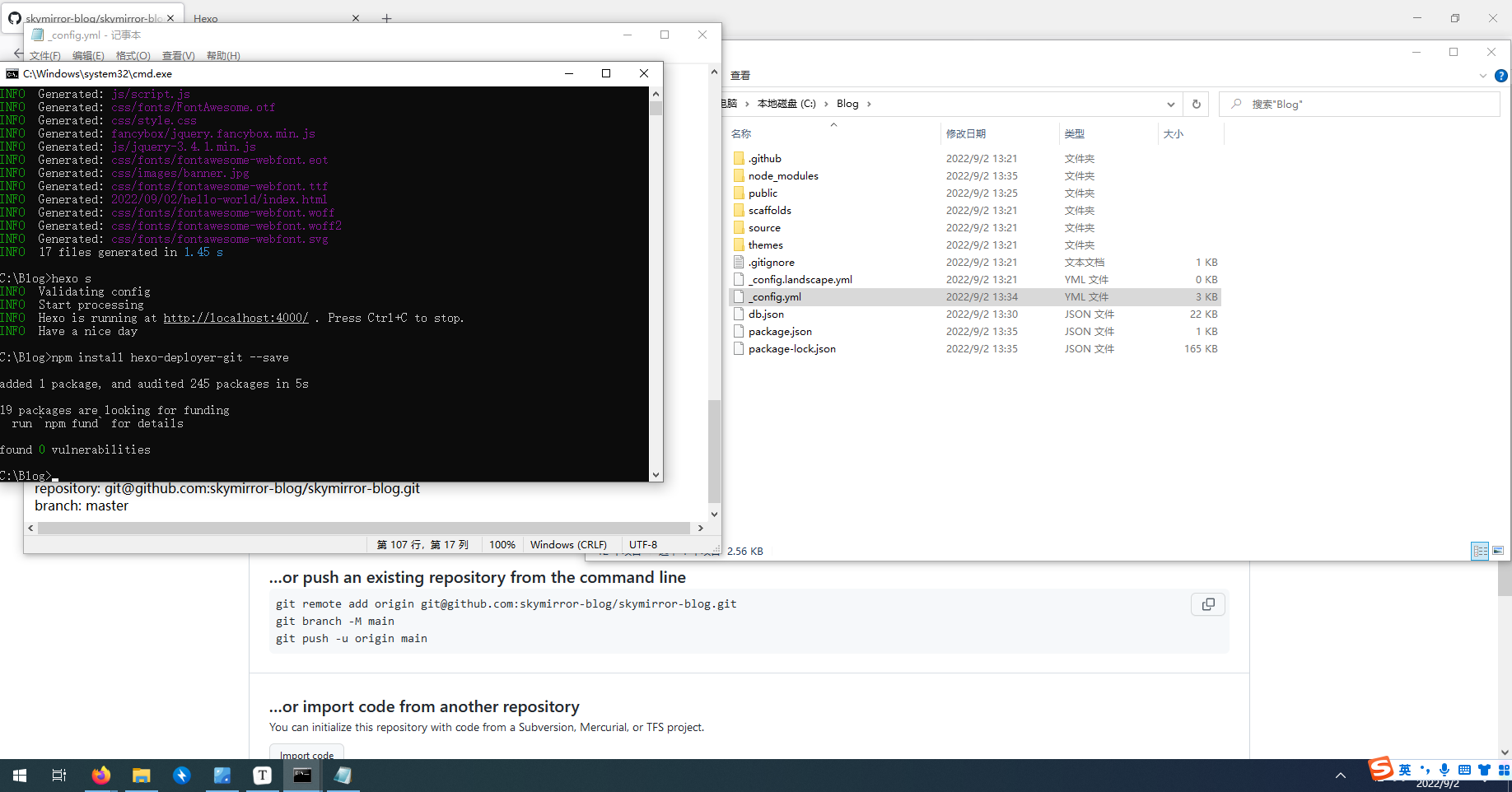
接着安装一个插件
npm install hexo-deployer-git --save |

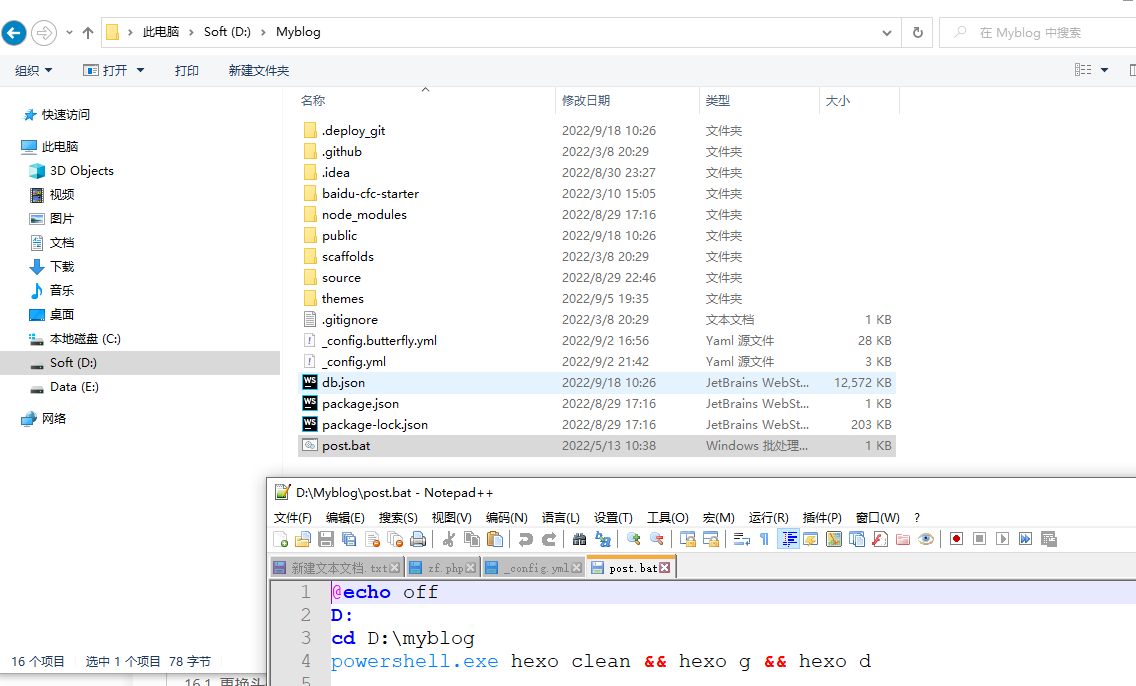
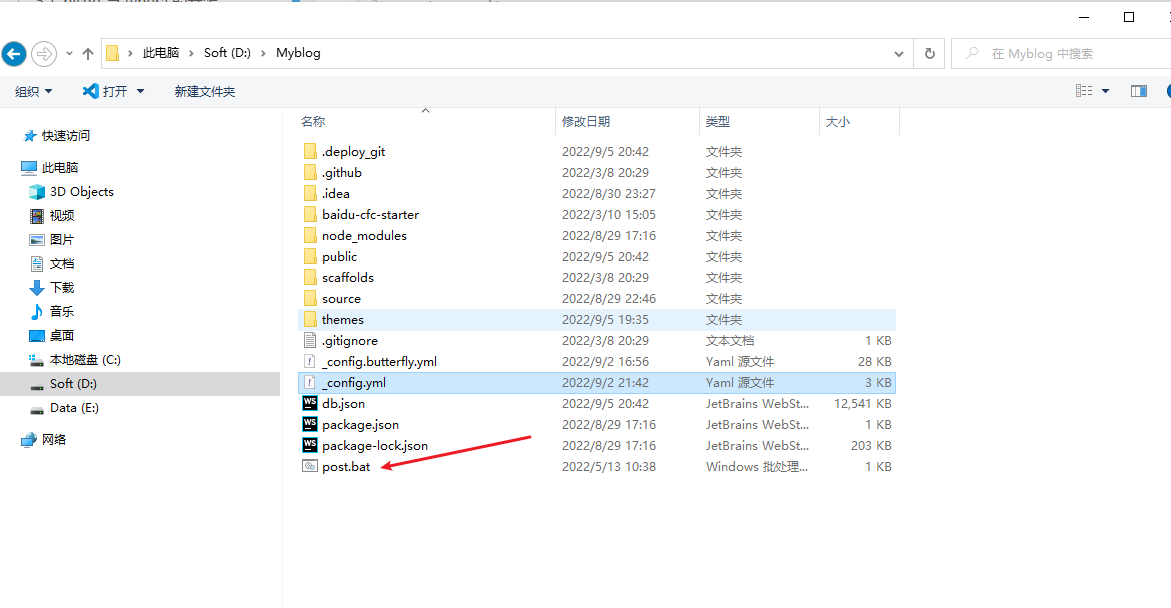
新建一个post.bat文件

@echo off |

这里第二行是 切换当前盘符为C:盘 如果你放到的D盘就是 D:
第三行就是 切换到博客的路径 如果 你的博客路径是在 D:\MyBlog 就填上面的地址
第四行是 调用cmd 去执行命令
hexo clean 是清除本地缓存 |
紧接着还有一个回车 回车 这个回车的作用是确保命令能够执行 如果不加就执行不了

我的就是这个
@echo off |
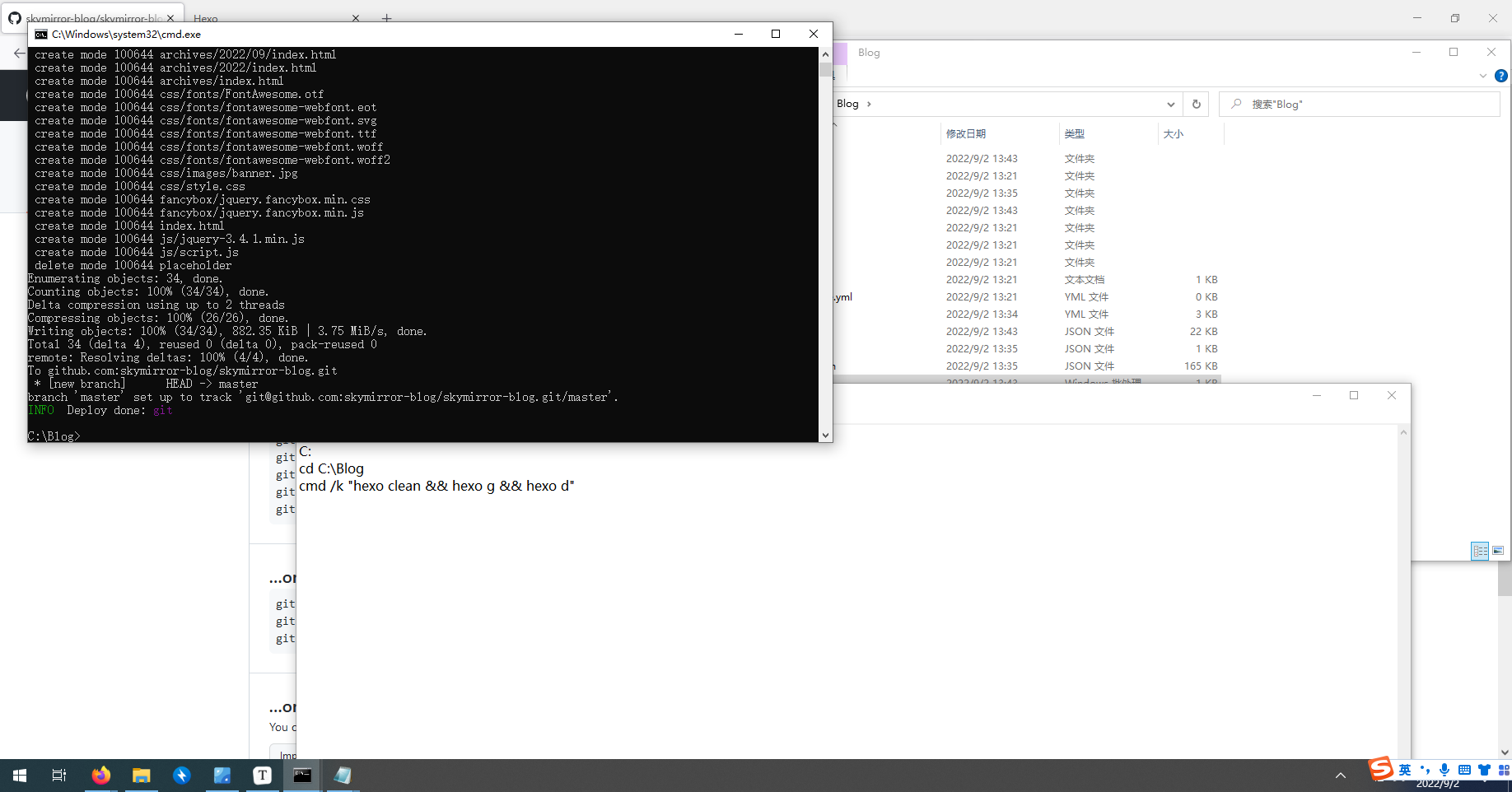
保存完成之后双击即可 部署到github

这样已经成功 部署上去了
但是如果想让命令执行完成之后这个 黑窗口消失 可以改一下命令
@echo off |
/c 参数可以在命令执行完成之后消失
接着返回去查看 发现代码已经推上去了

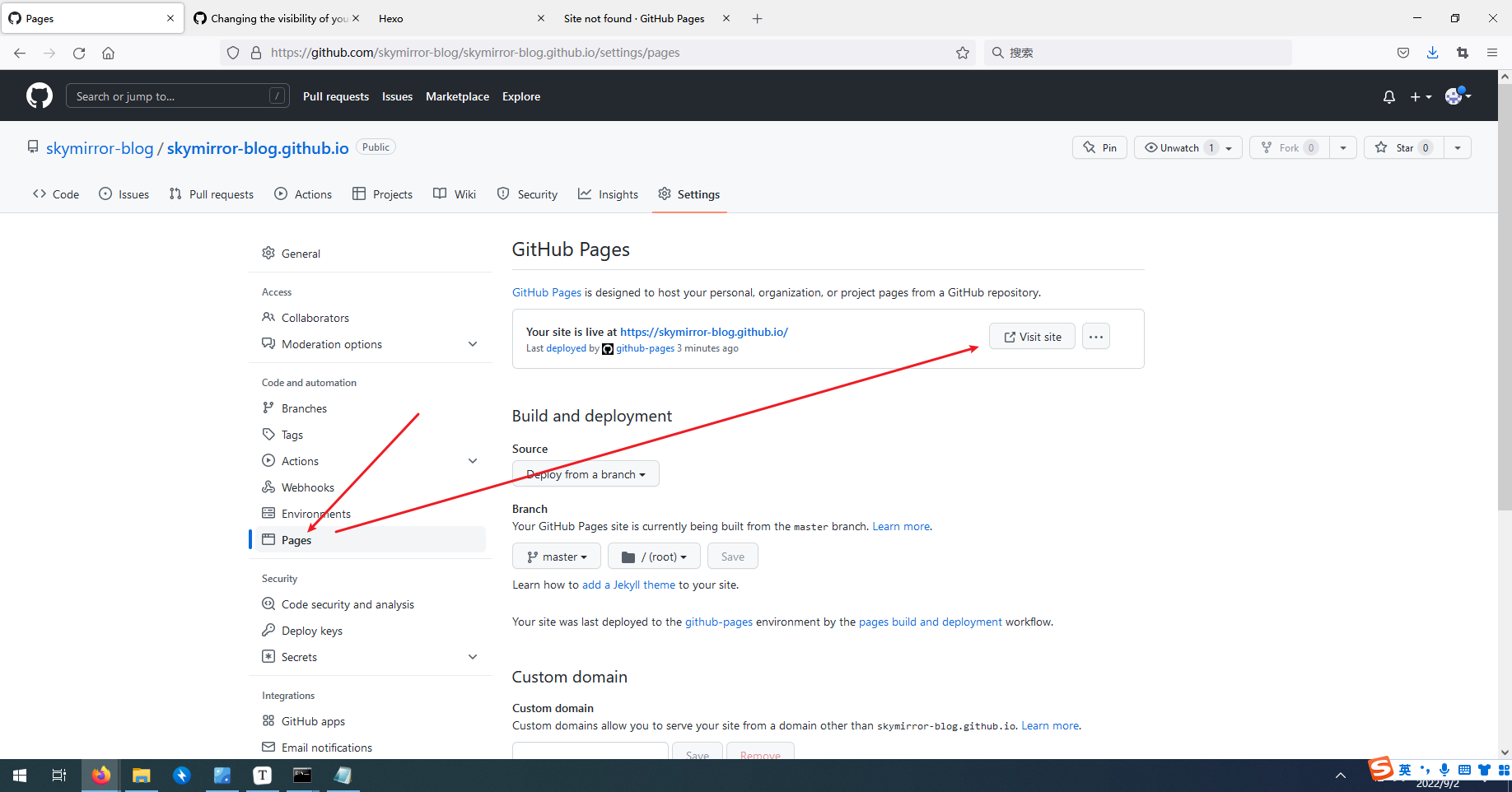
这里呢可以看到出现了第二个ip 这里的这个就是你的公网ip 作为别人对你的网站的访问地址
请注意前面我说的是post 上去了 也就是说明 当你在 localhost 看到的页面其实是不会影响到这里的 公网ip的 那么如果我们需要让别人看到就需要去 推送信息 也就是双击 post
那么在之后你每一次写完文章 之后想要推送到公网上面当然需要重新 post



如果不想买域名可以跳过下一步
但是需要进行一下配置
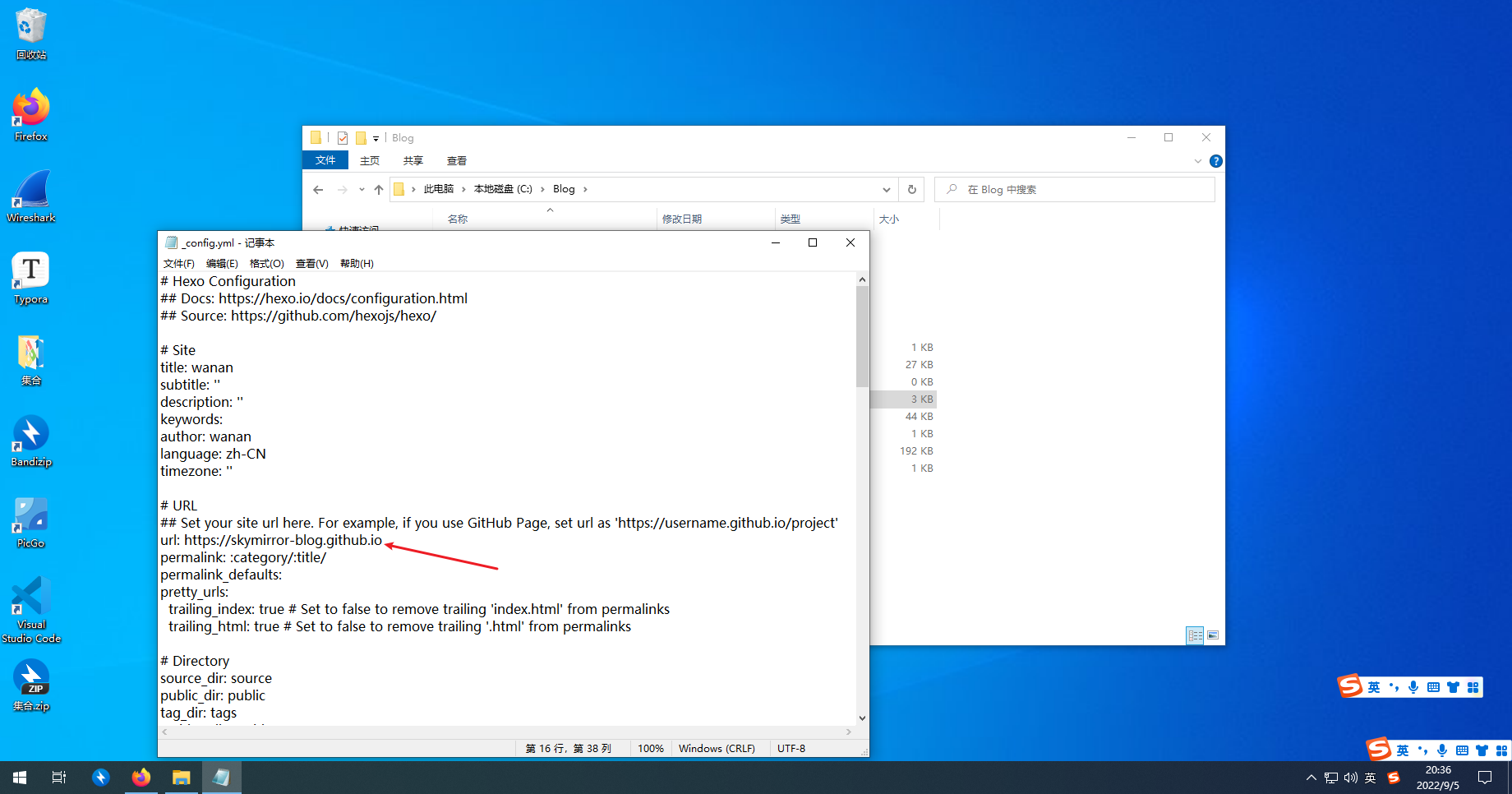
我们先打开 _config.yml 文件 接着添加一下你的 请求路径
https://你的名字.github.io |
注意这里要用你自己的域名

并在最后一行添加以下代码
Plugins: |

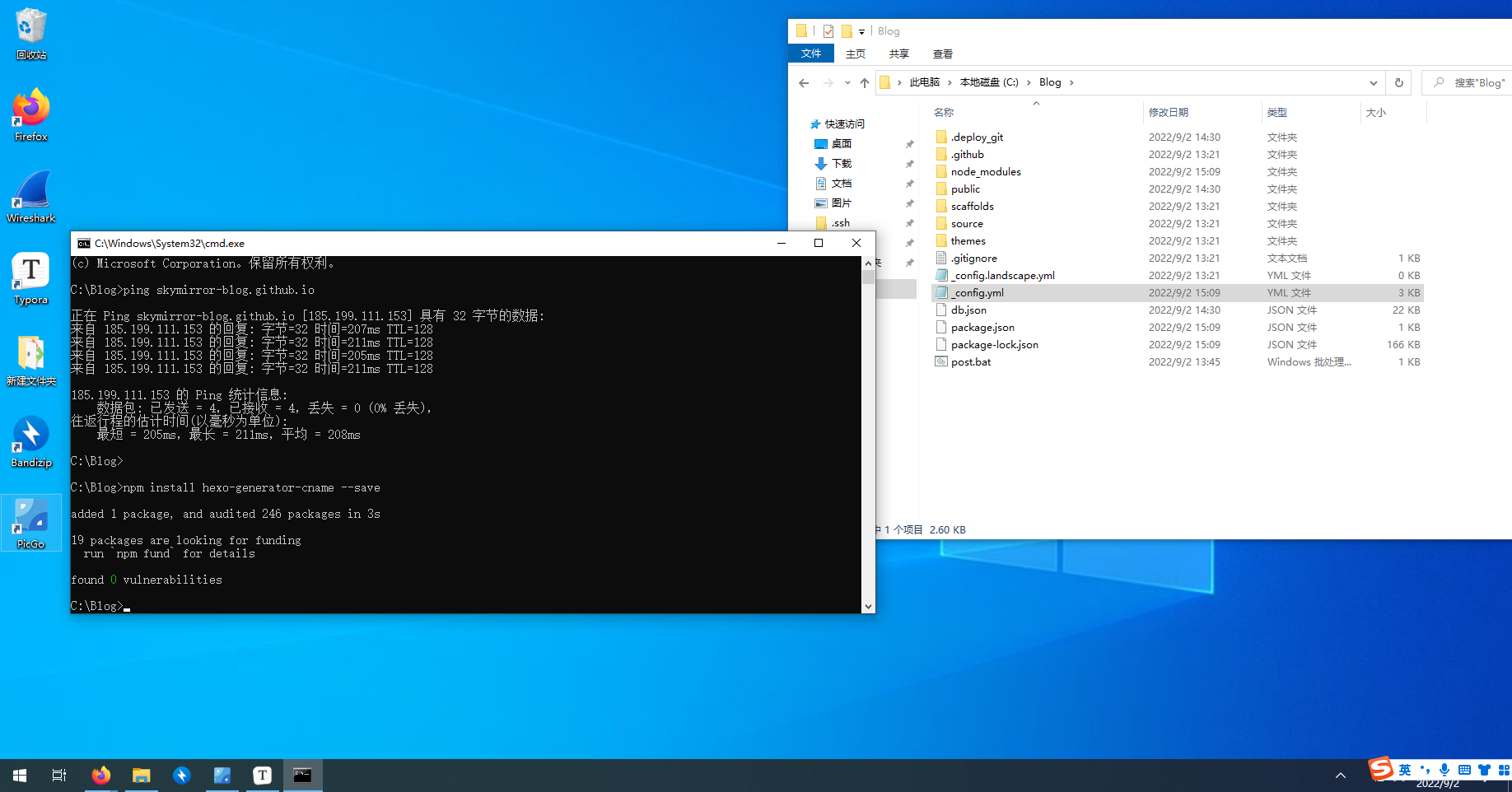
保存 安装插件
npm install hexo-generator-cname --save |

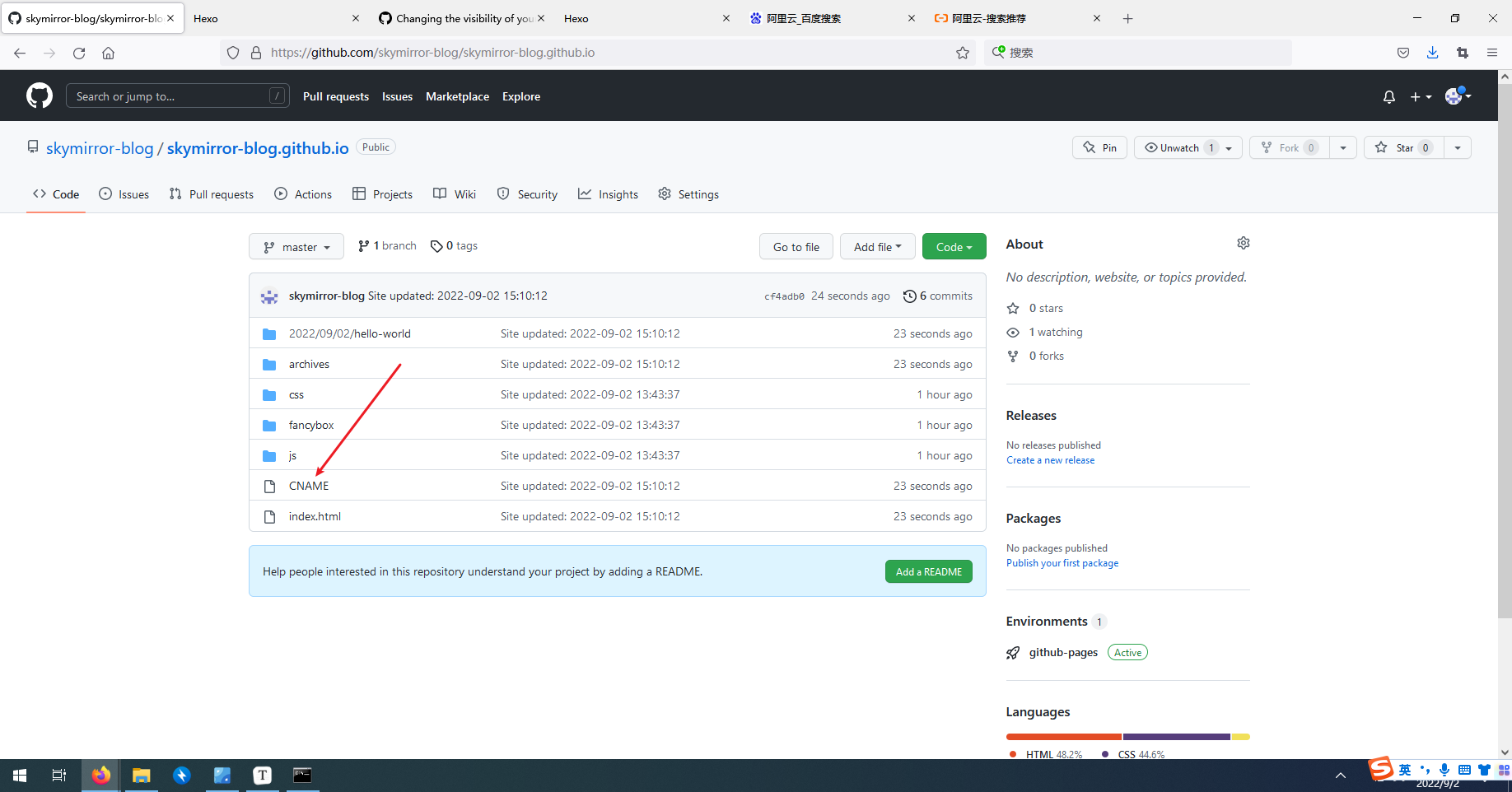
接着 重新 post上去
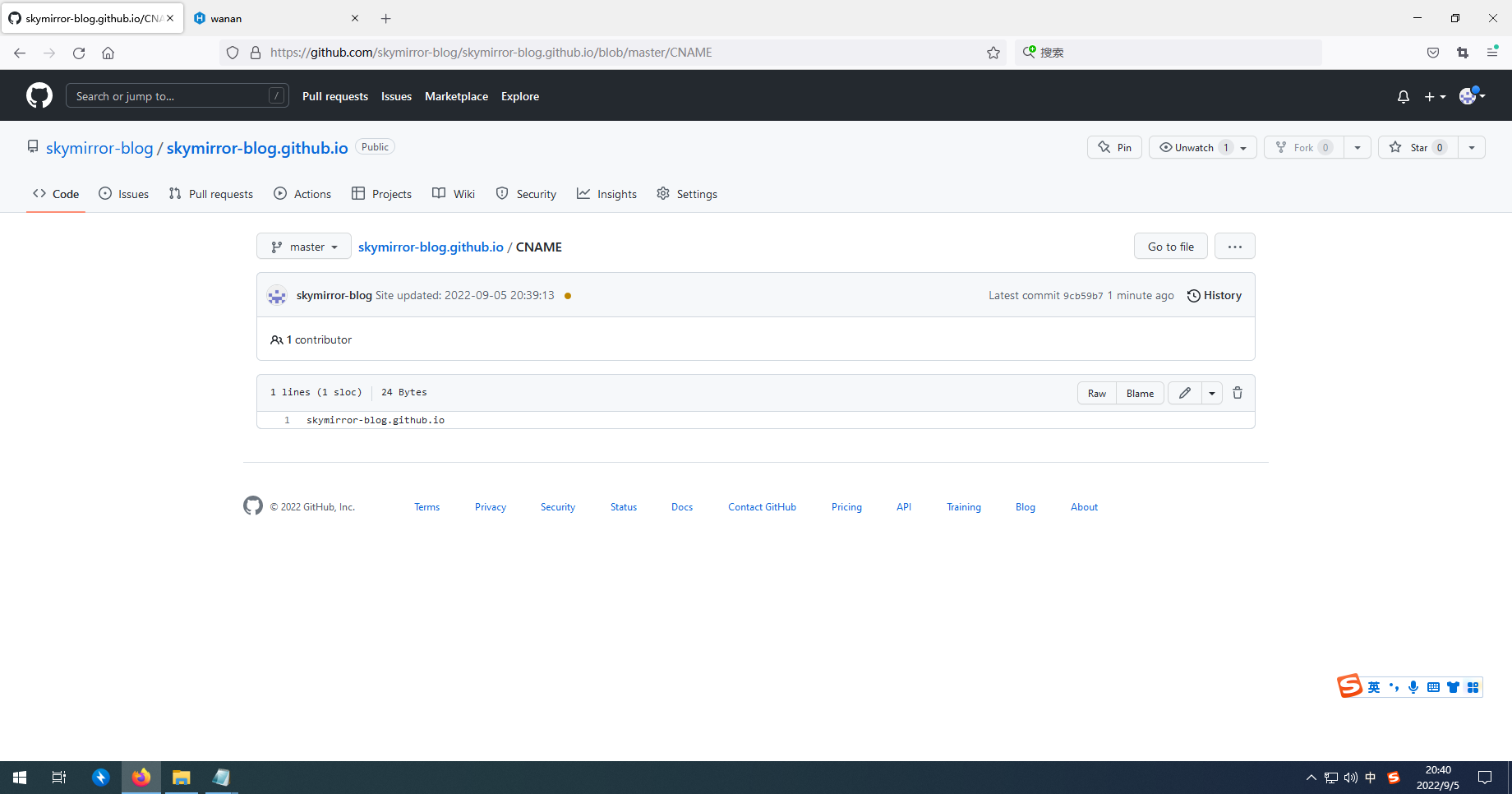
发现多了一个CNAME

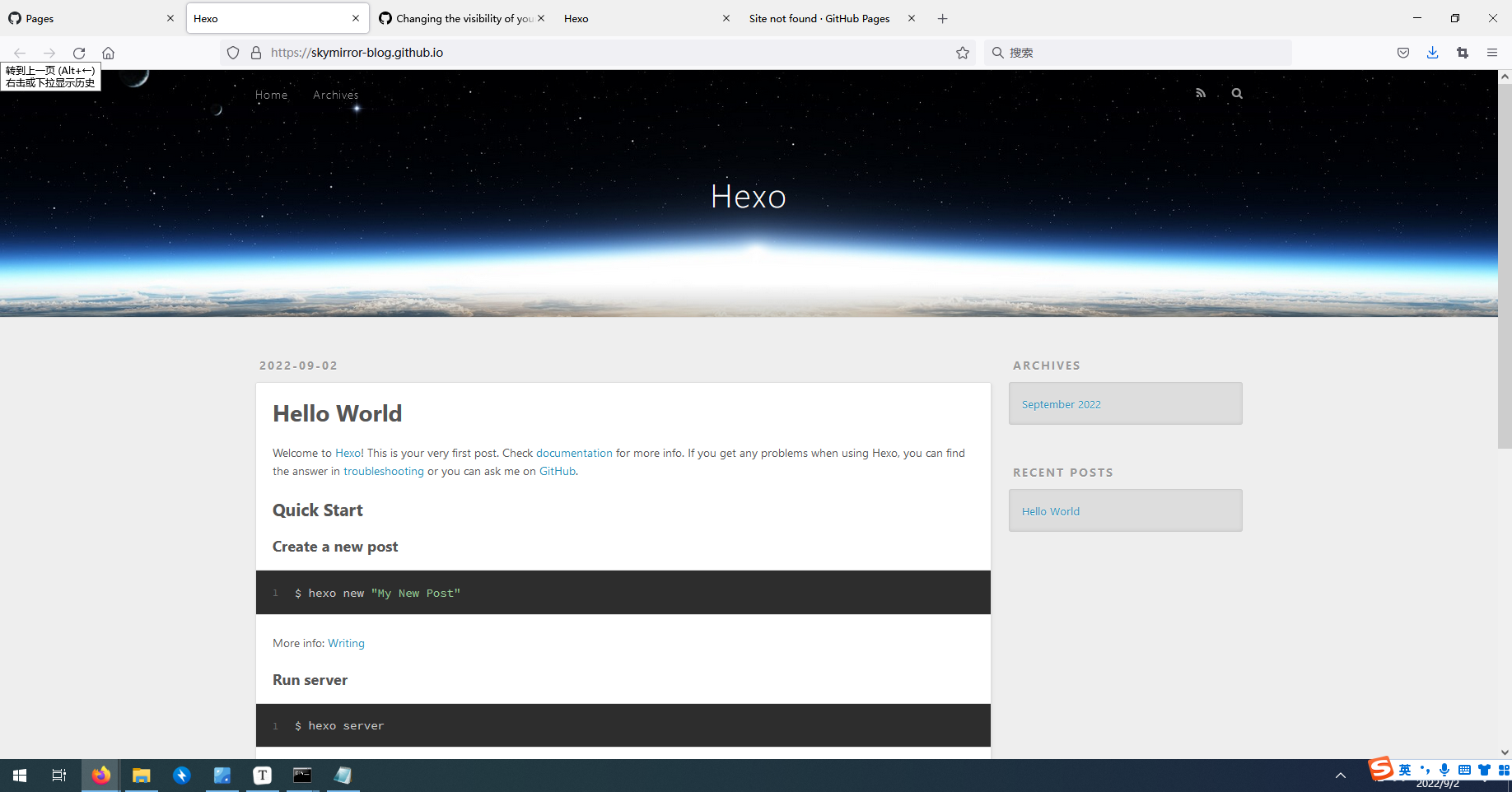
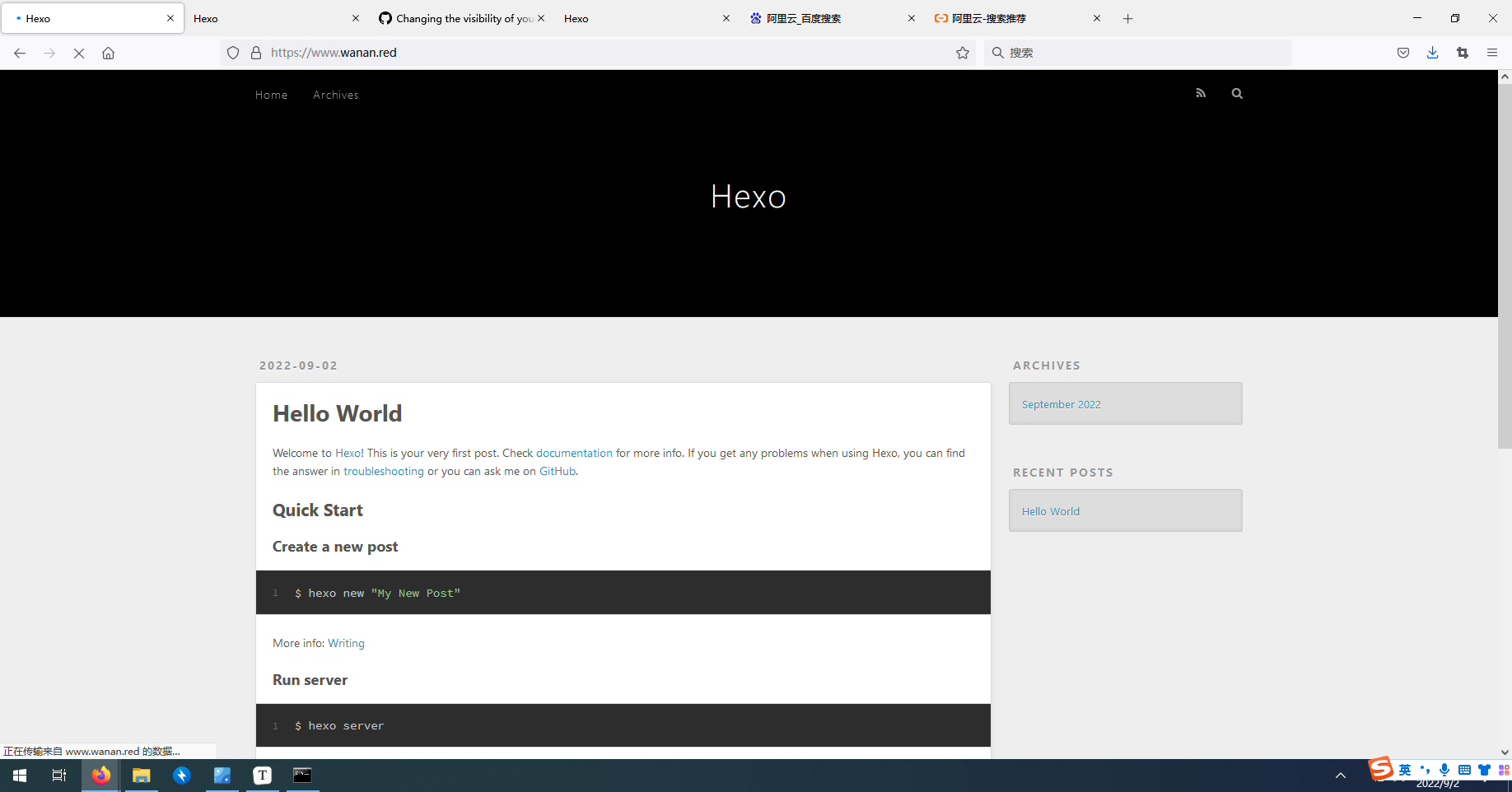
点进去之后是你的域名就可以


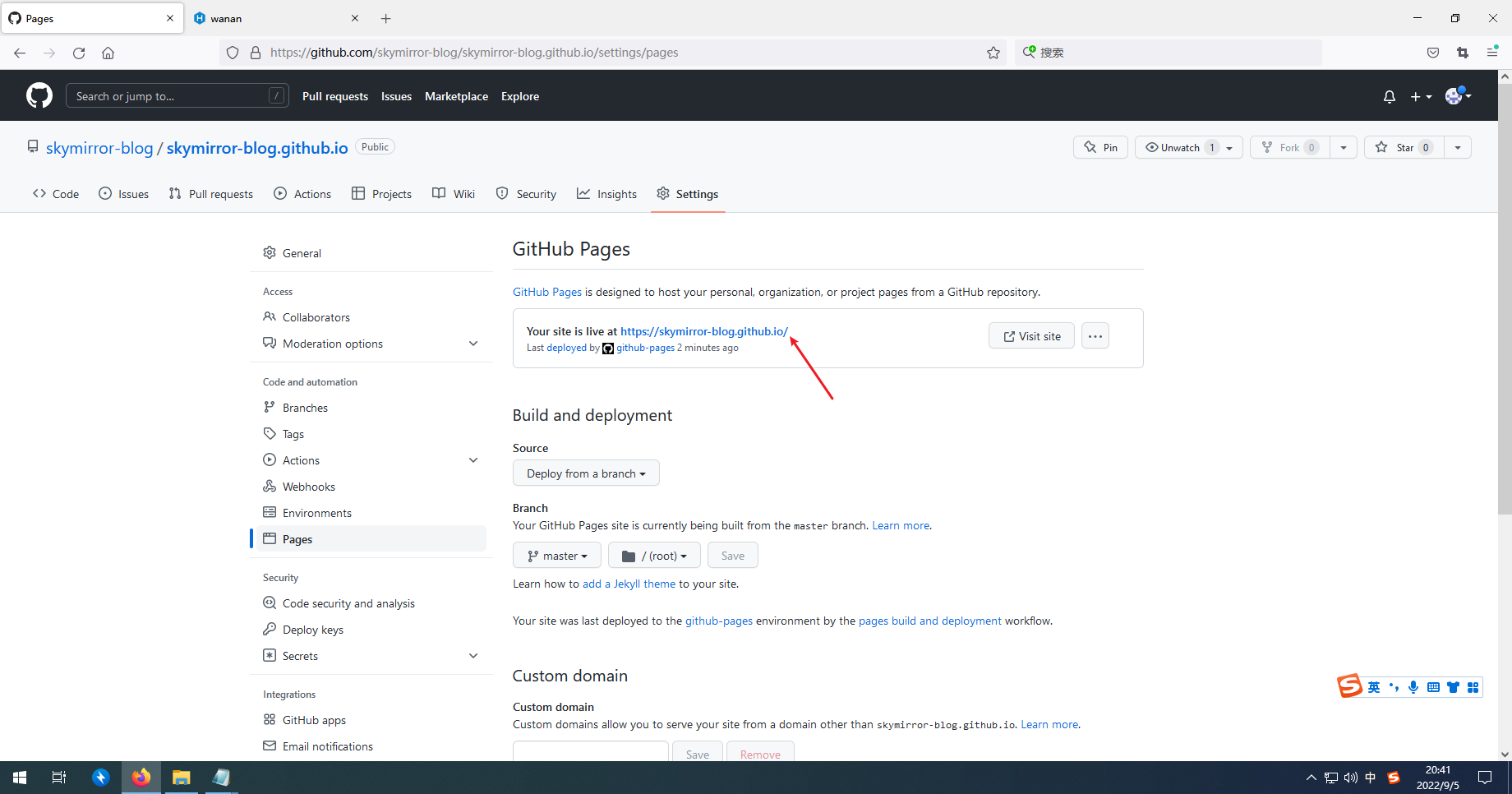
这样能访问即可 如果之后需要添加域名的话 可以照着下面的一步在走一下
现在网站已经基本部署好了 剩下的就是美化 和添加功能了
添加域名(可选)
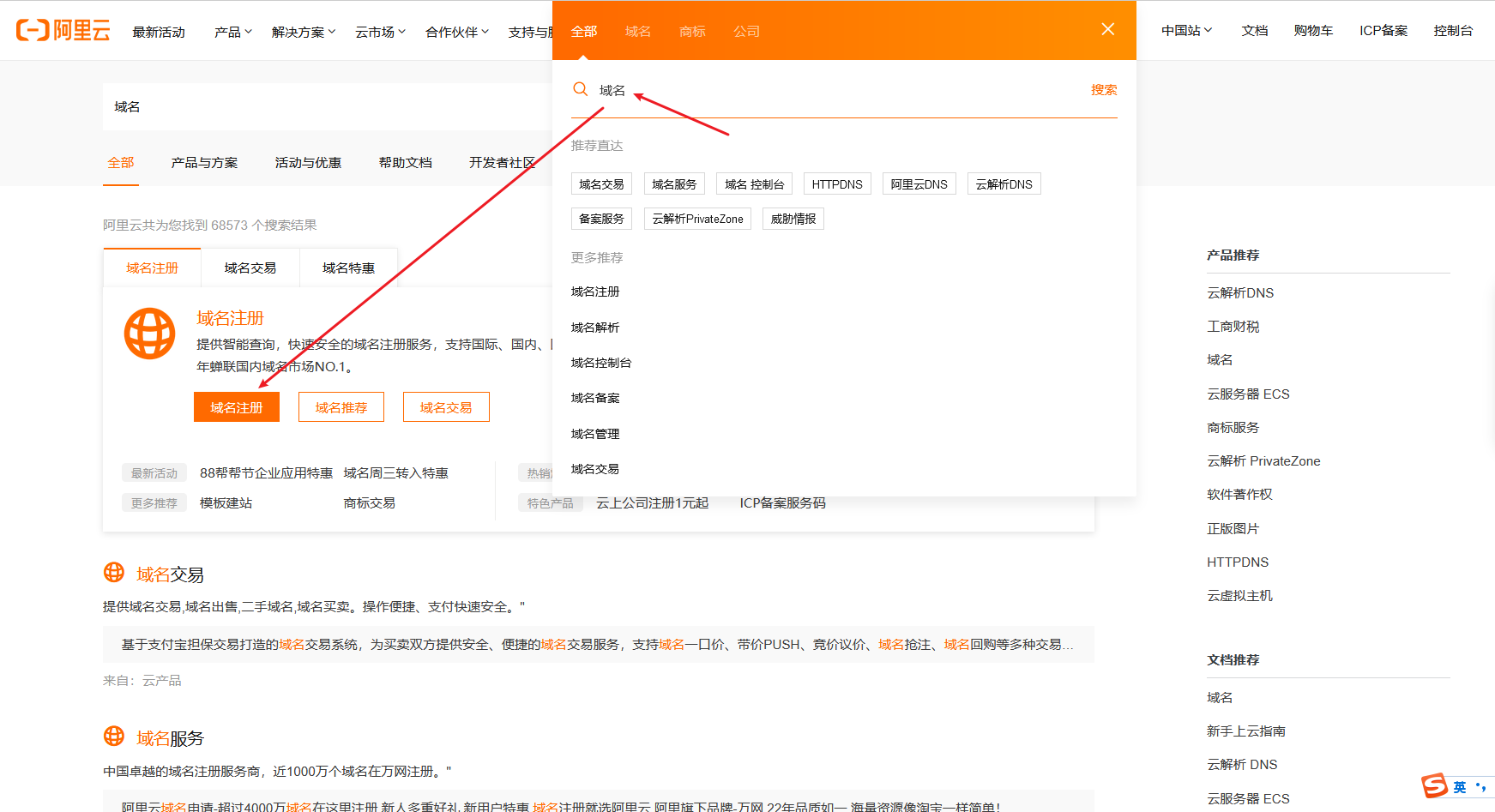
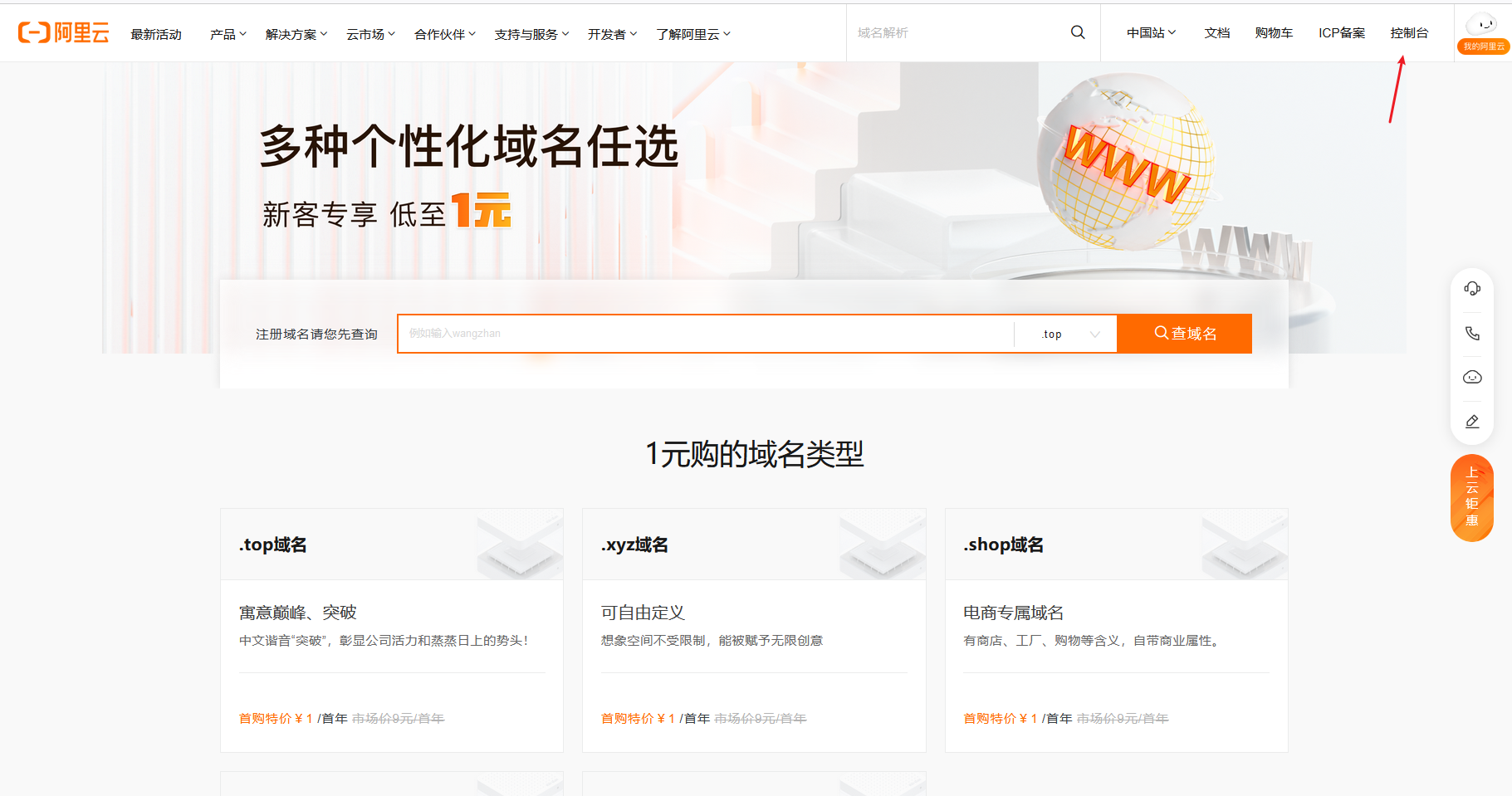
需要去买一个域名 一般有便宜的 几块钱一年的那种


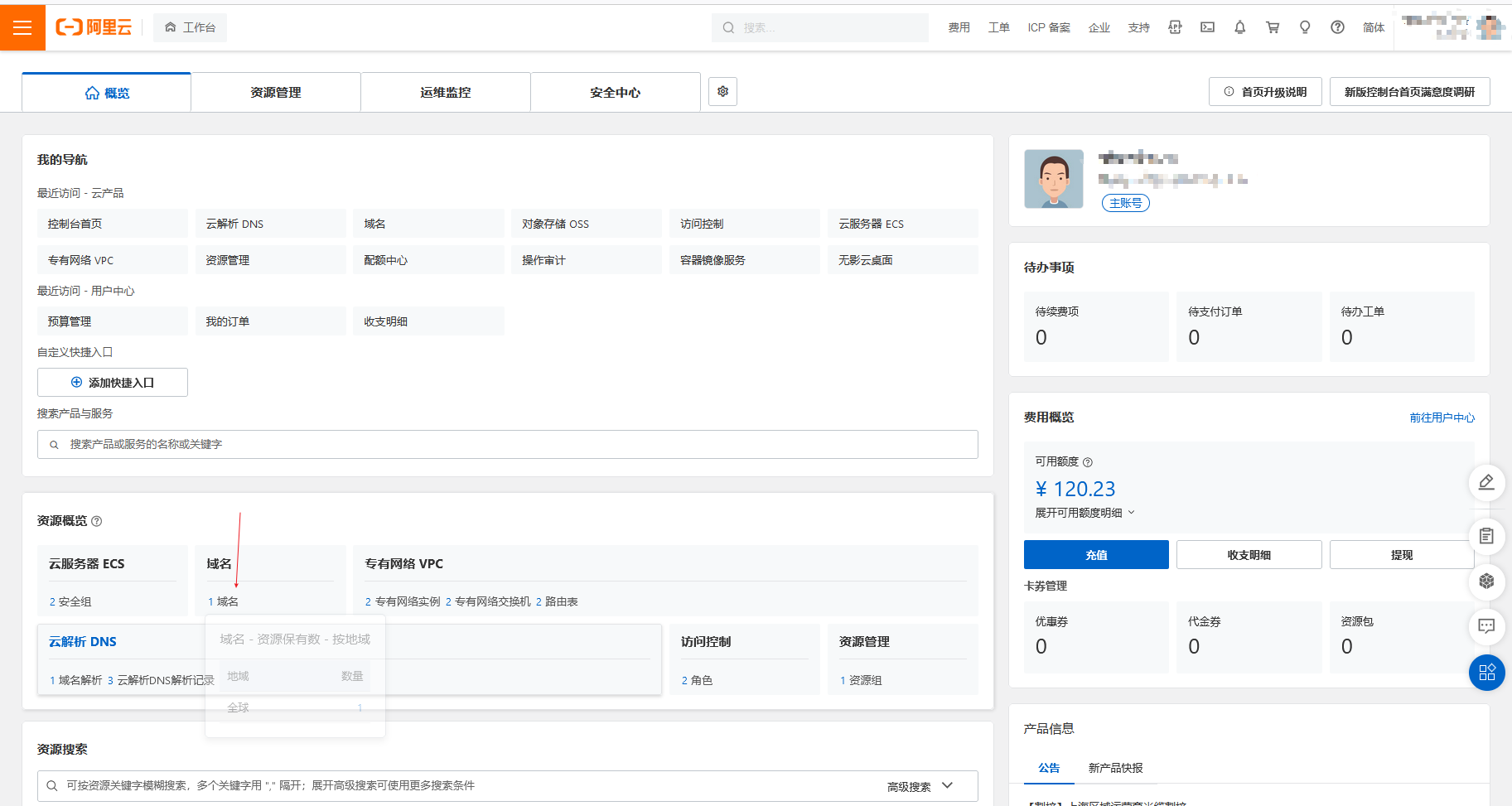
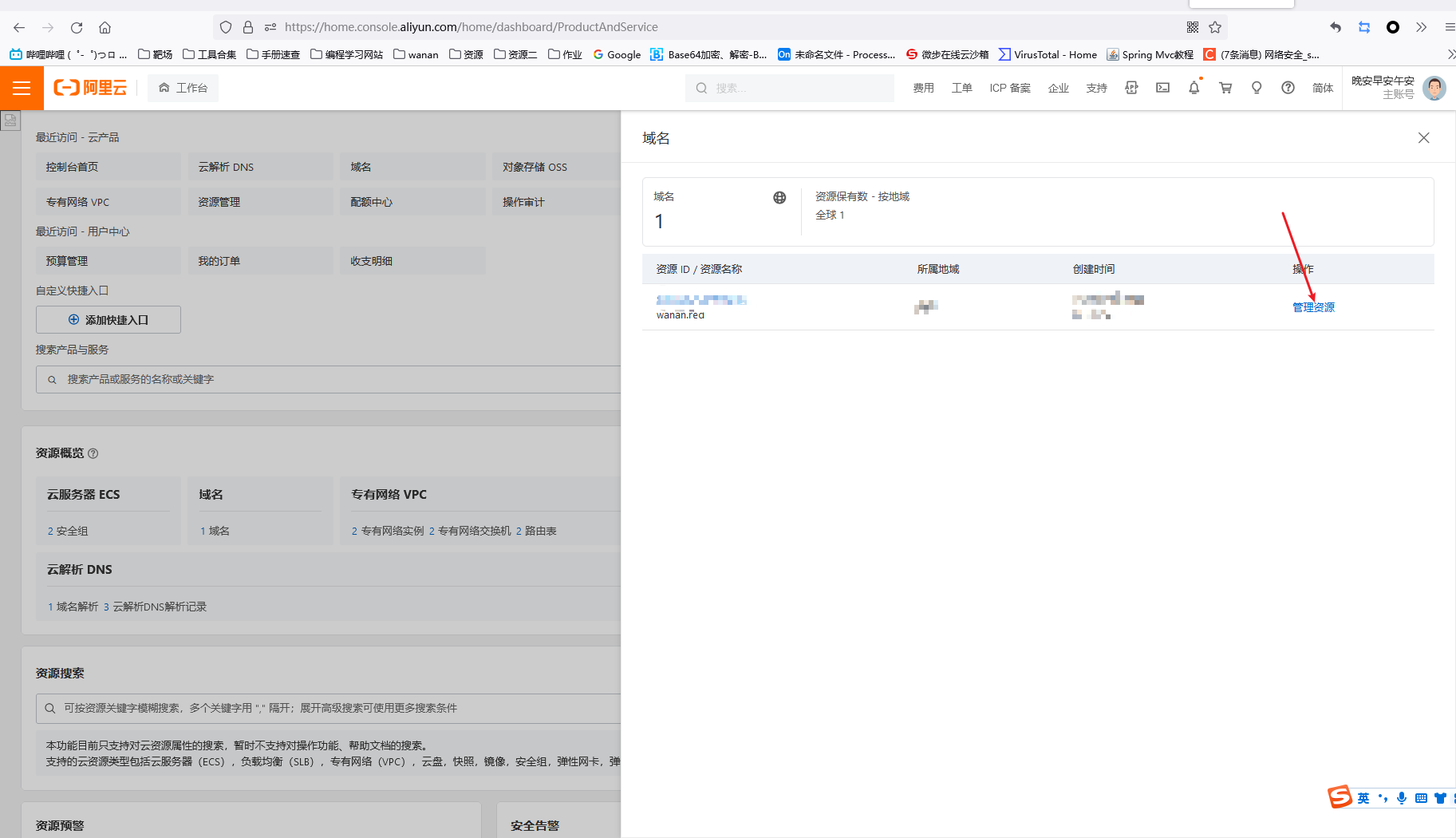
这里买完之后去控制台





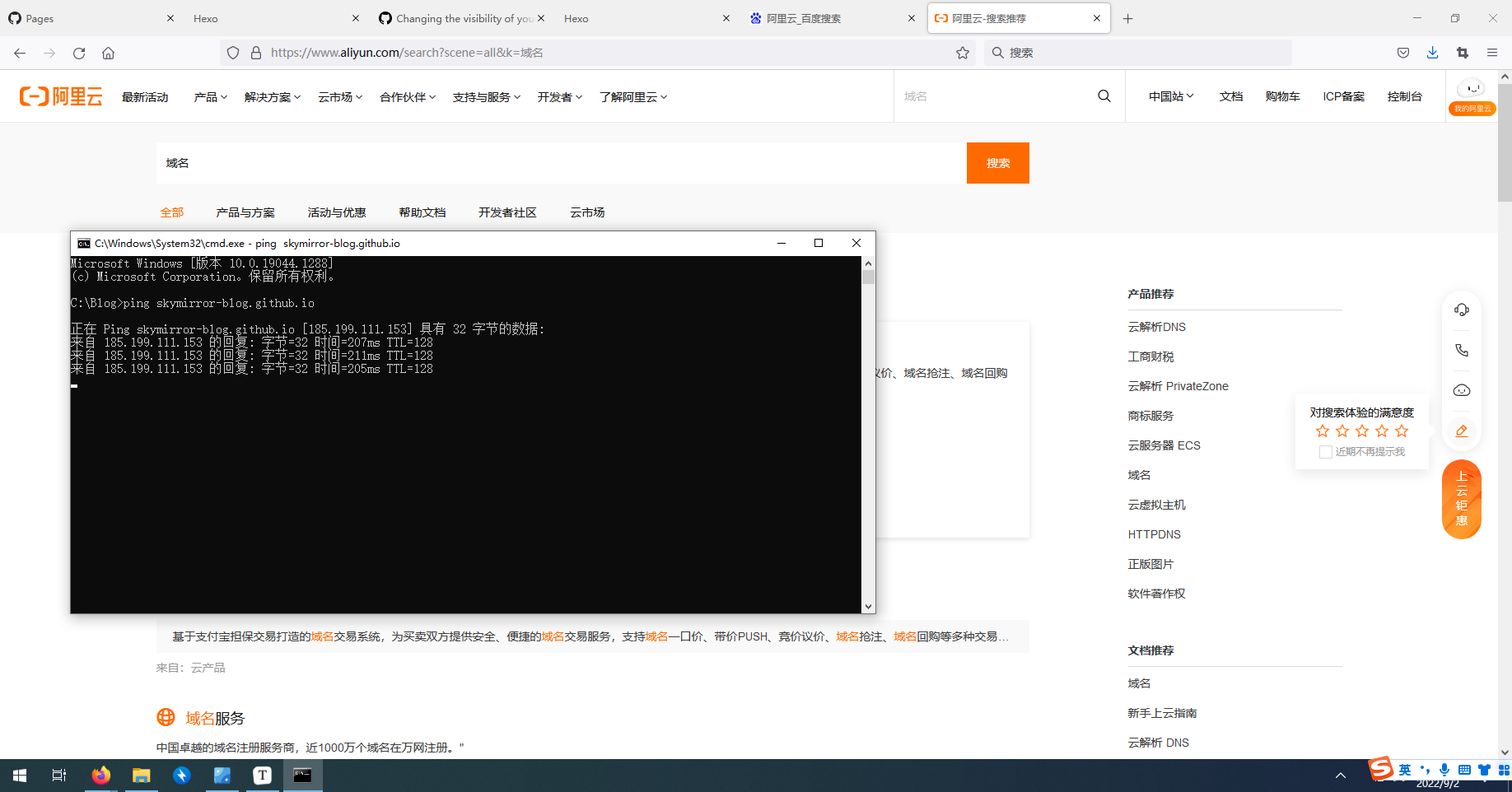
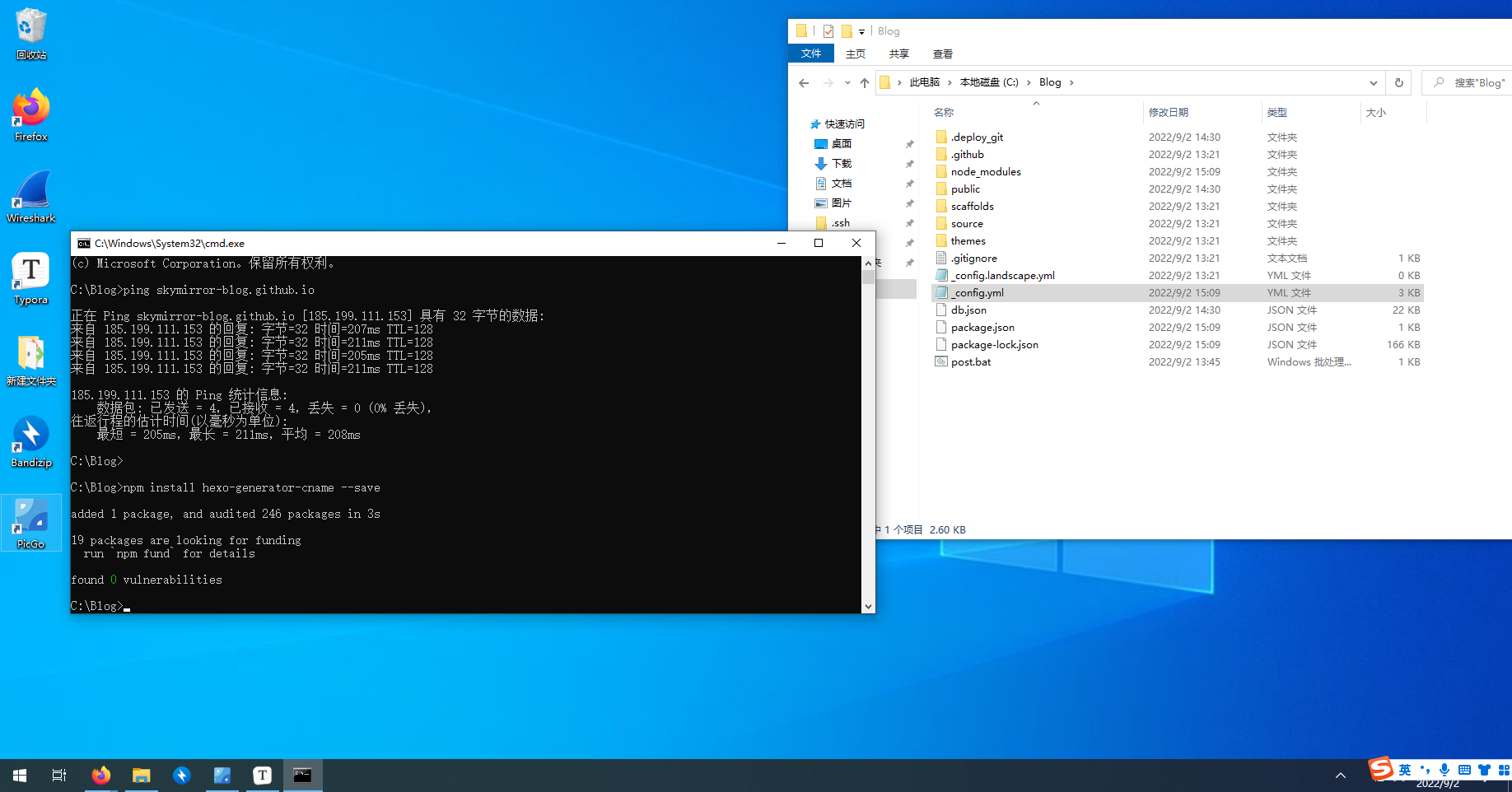
接着 去ping 一下你的 域名
ping skymirror-blog.github.io |

得到了一个 ip地址
185.199.111.153 |
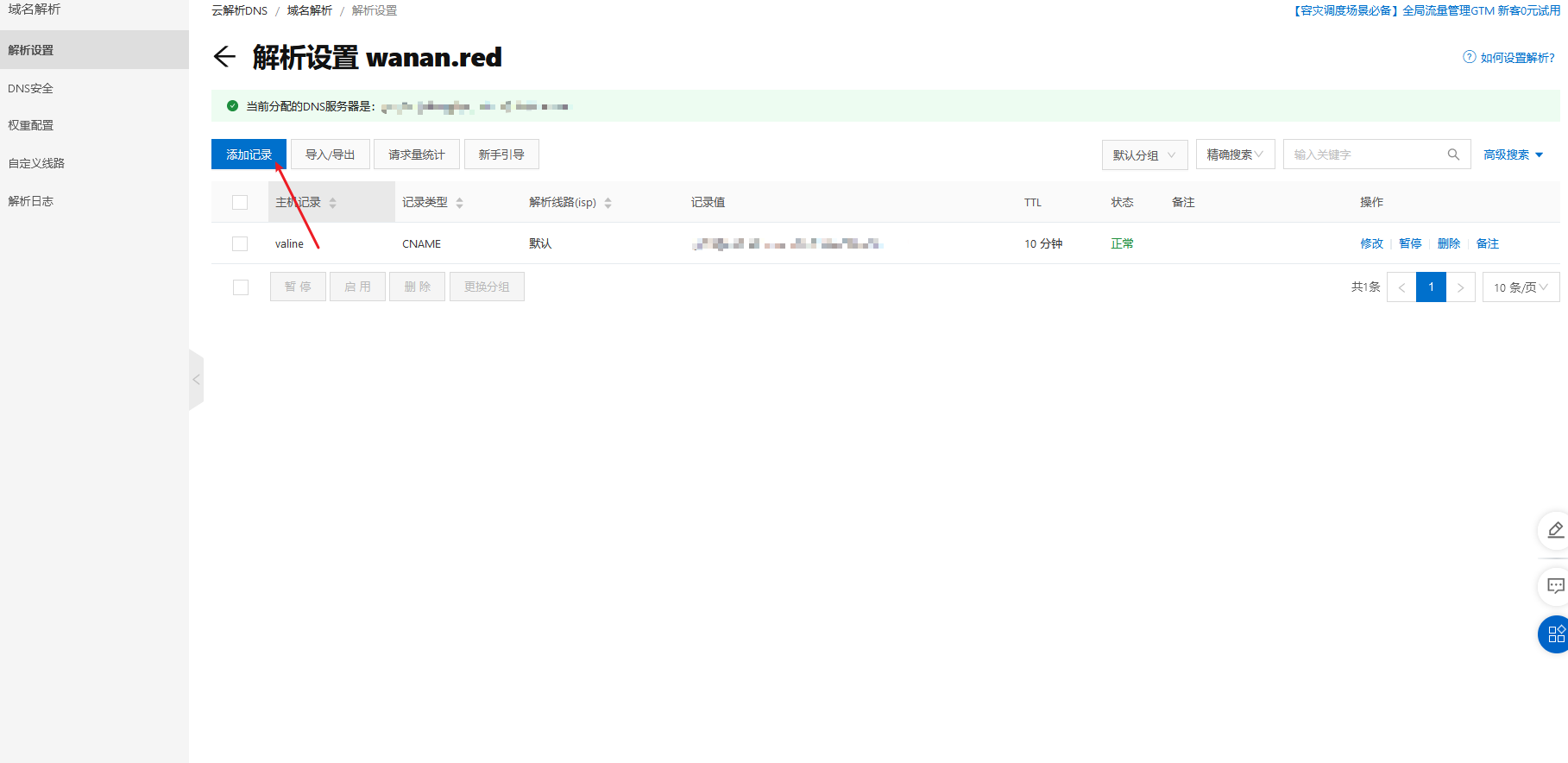
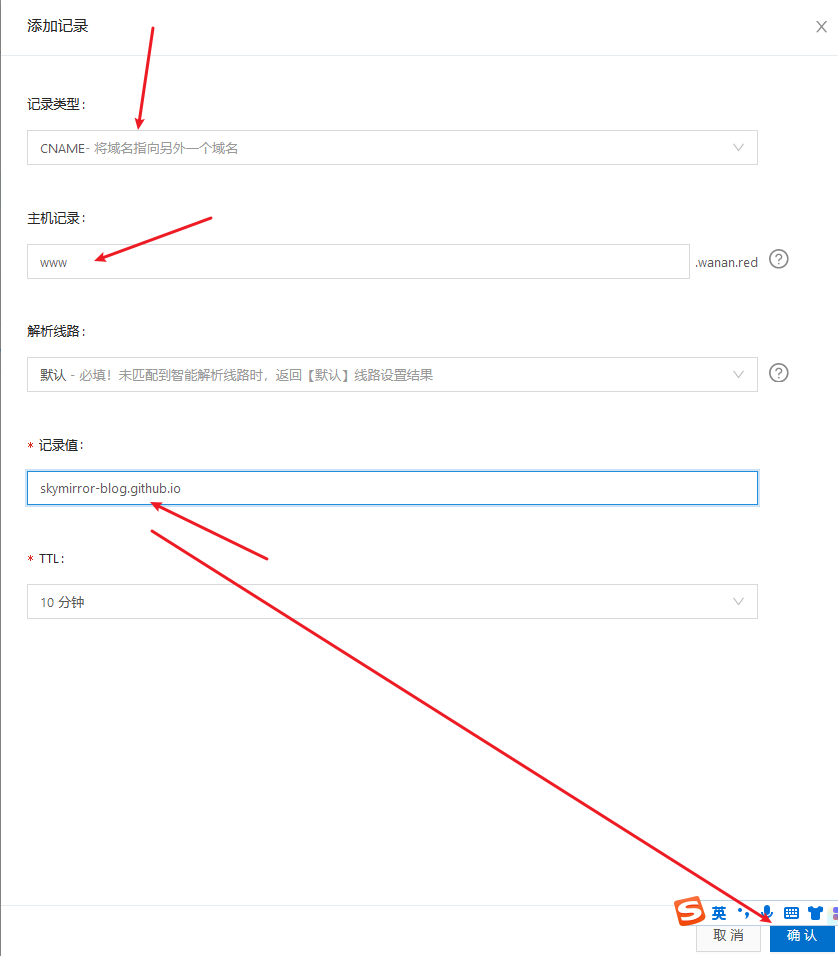
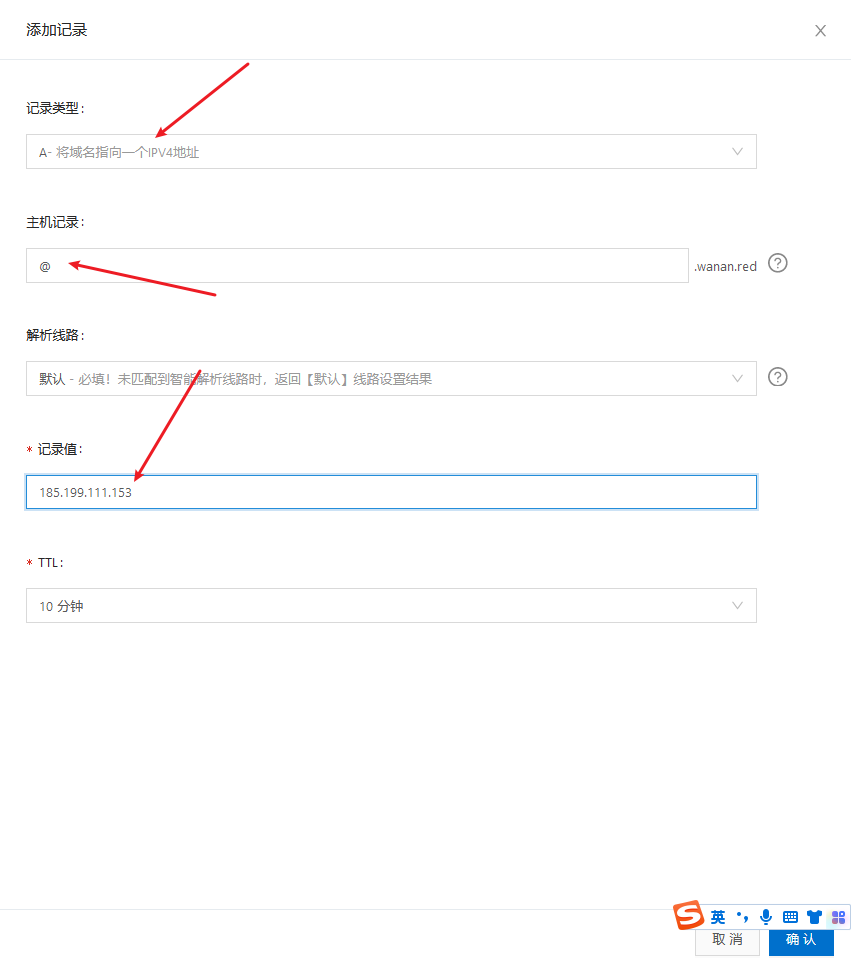
在添加一条解析记录

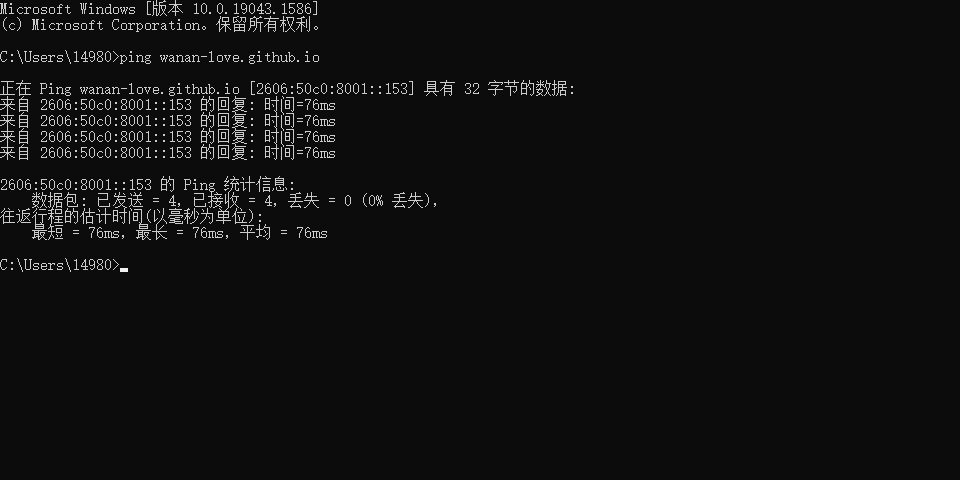
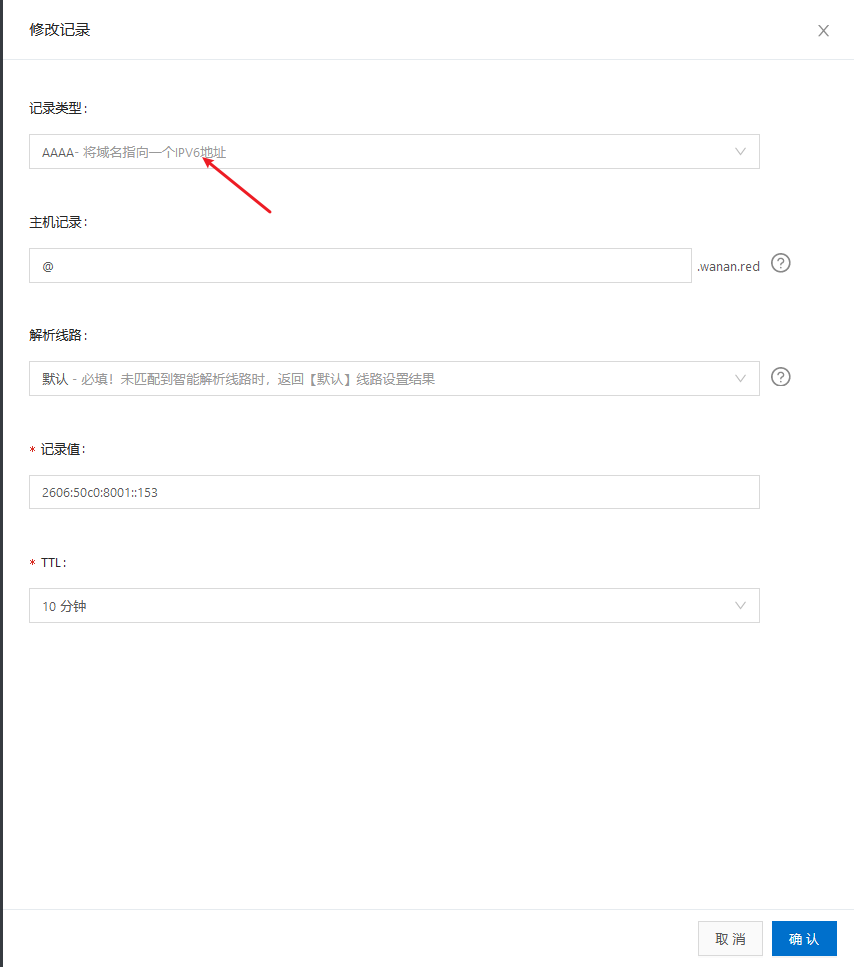
如果拿到的ip是这样的 这代表是ipv6的地址

选择ipv6就可以了

接着等一下就好了
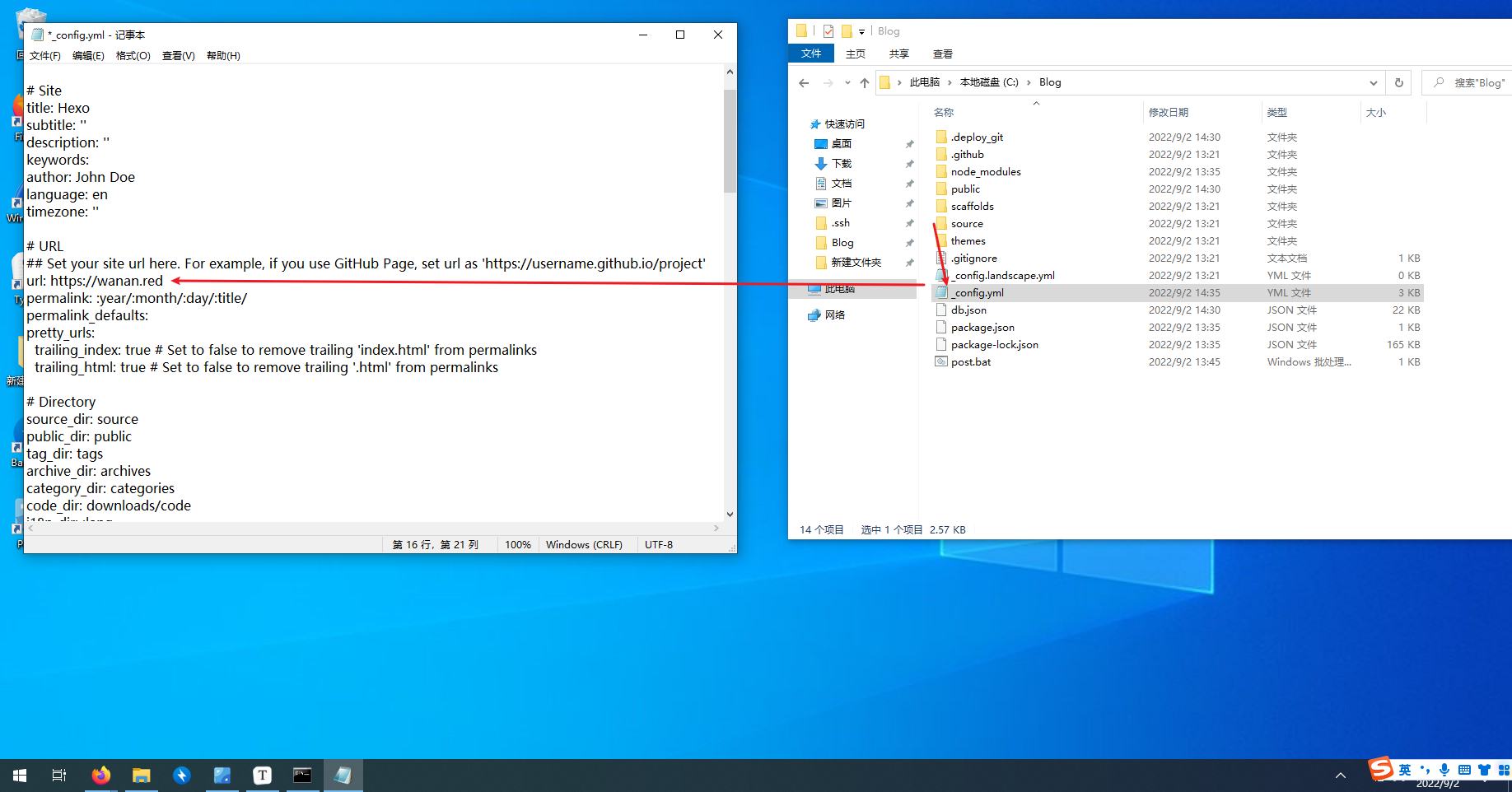
我们先打开 _config.yml 文件 接着添加一下你的 请求路径
https://wanan.red |
注意这里要用你自己的域名

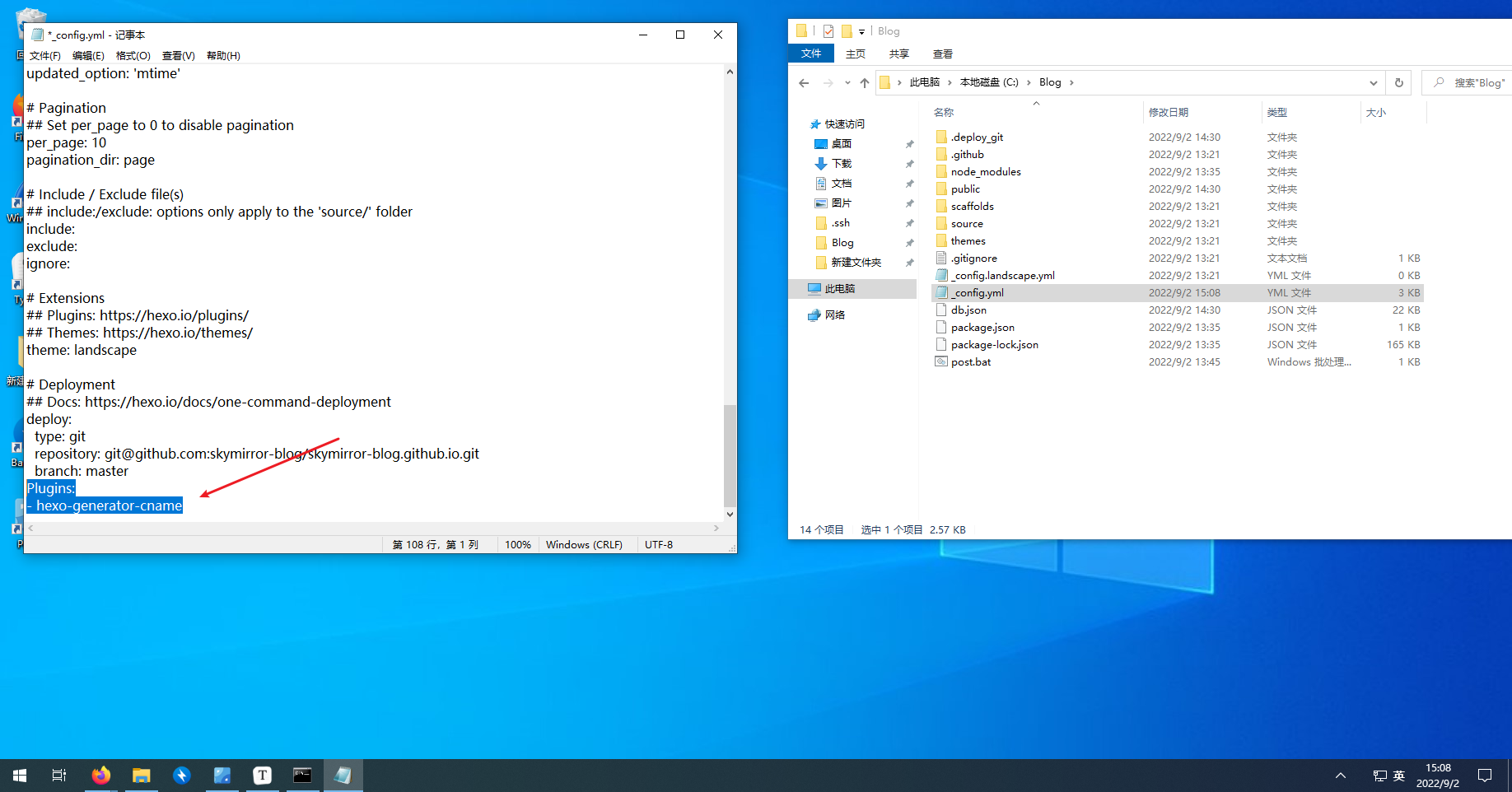
并在最后一行添加以下代码
Plugins: |

保存 安装插件
npm install hexo-generator-cname --save |

接着 重新 post上去
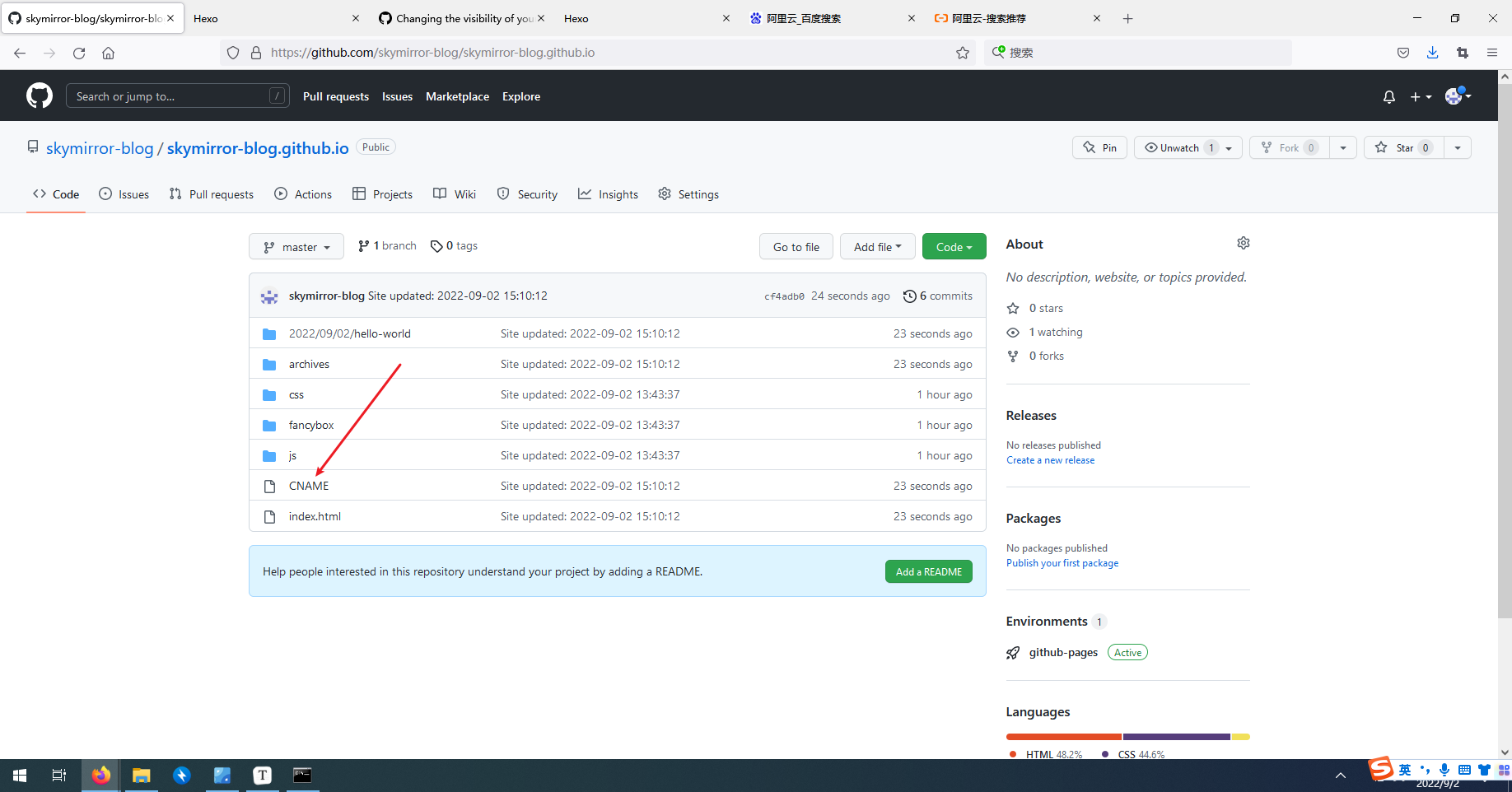
发现多了一个CNAME


点进去是你的域名就没问题

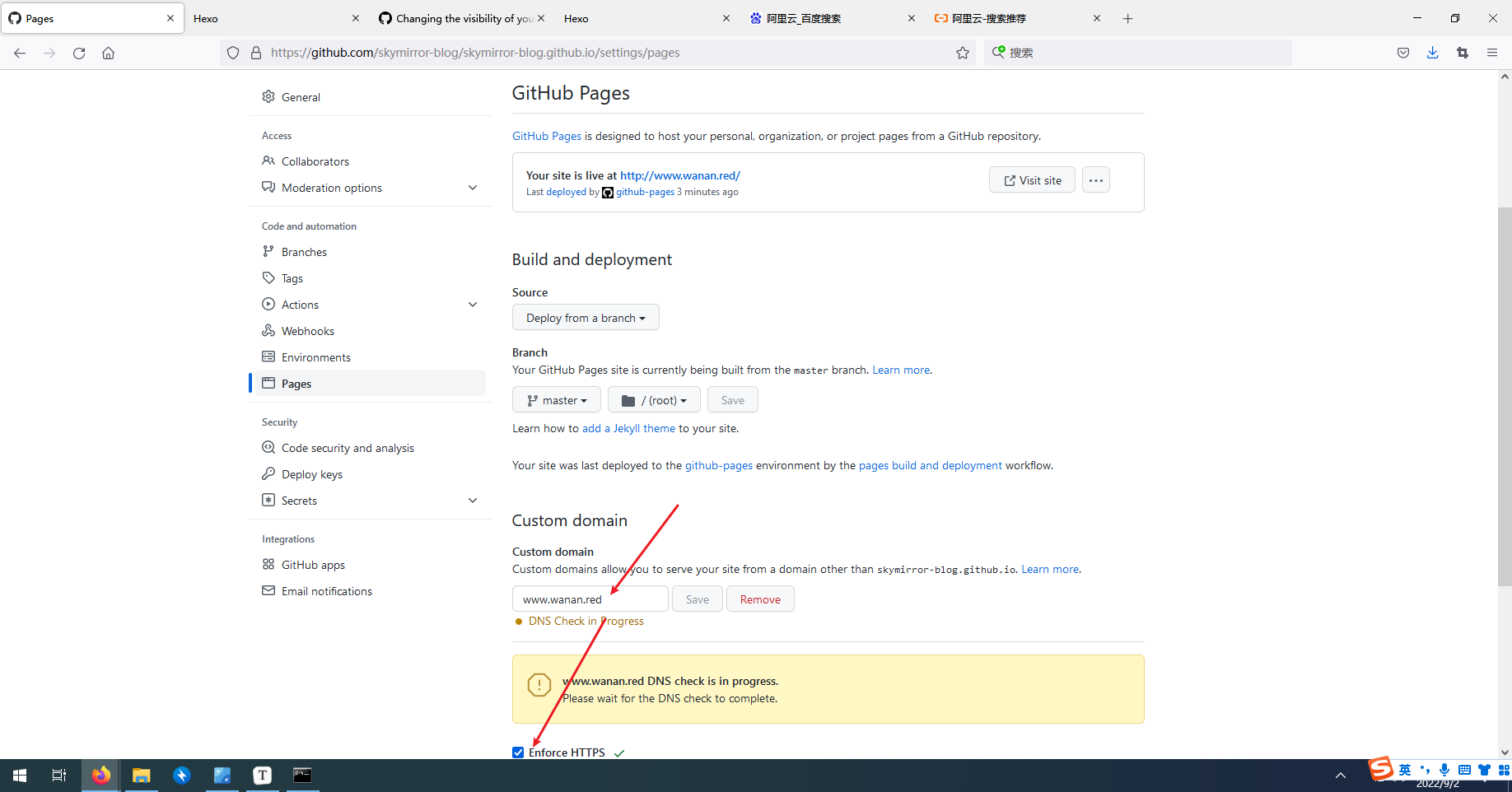
这里添加上www. 你的域名 接着点击强制使用https 即可

这样就可以通过你的域名访问了
安装Butterfly
现在网站已经基本部署好了 剩下的就是美化 和添加功能了
我这里使用 Butterfly 主题来演示
https://butterfly.js.org/posts/21cfbf15/
上面的链接是官方文档 不过读起来费劲 我来简单总结下 我喜欢的 布局
安装主题
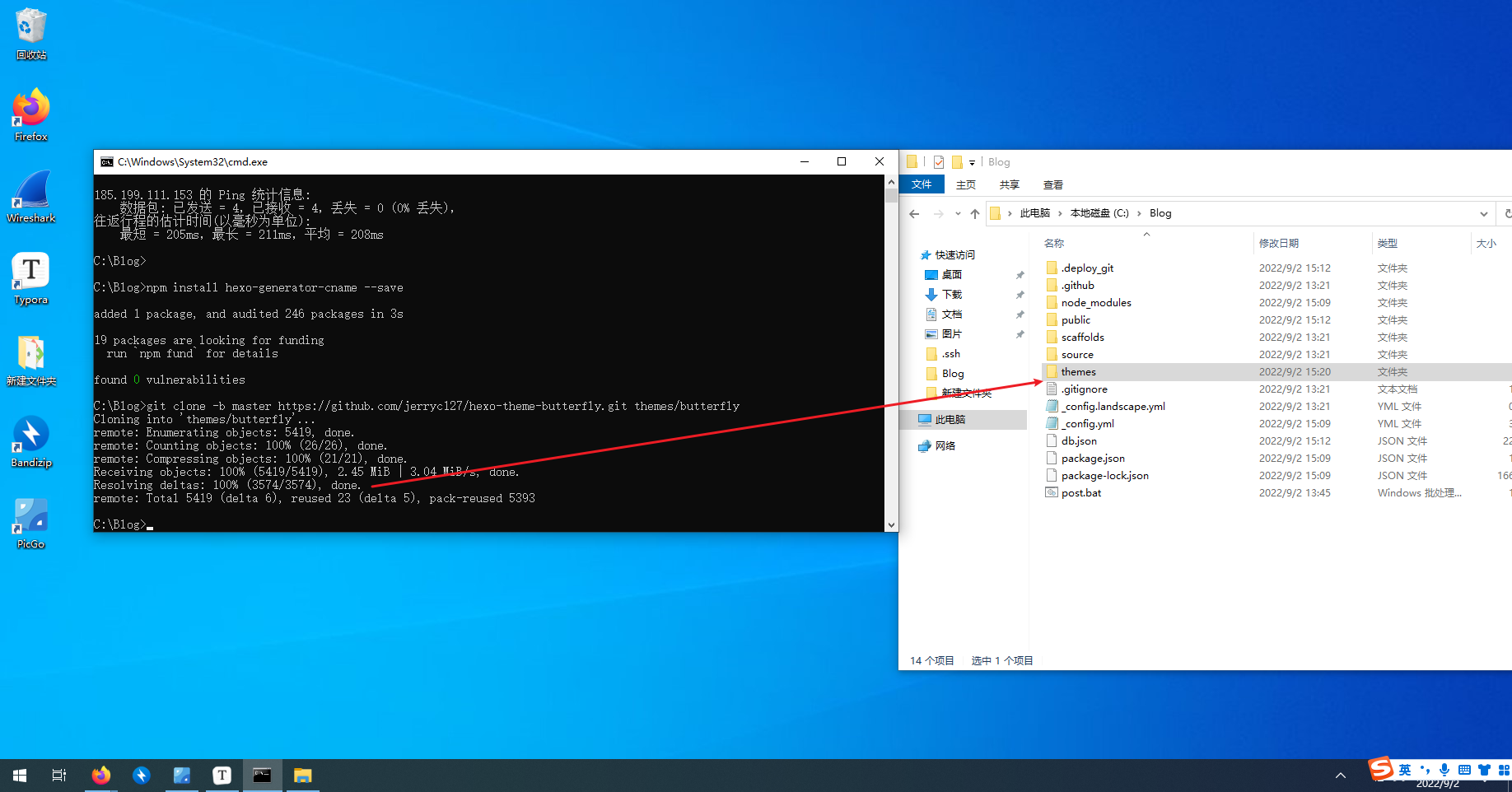
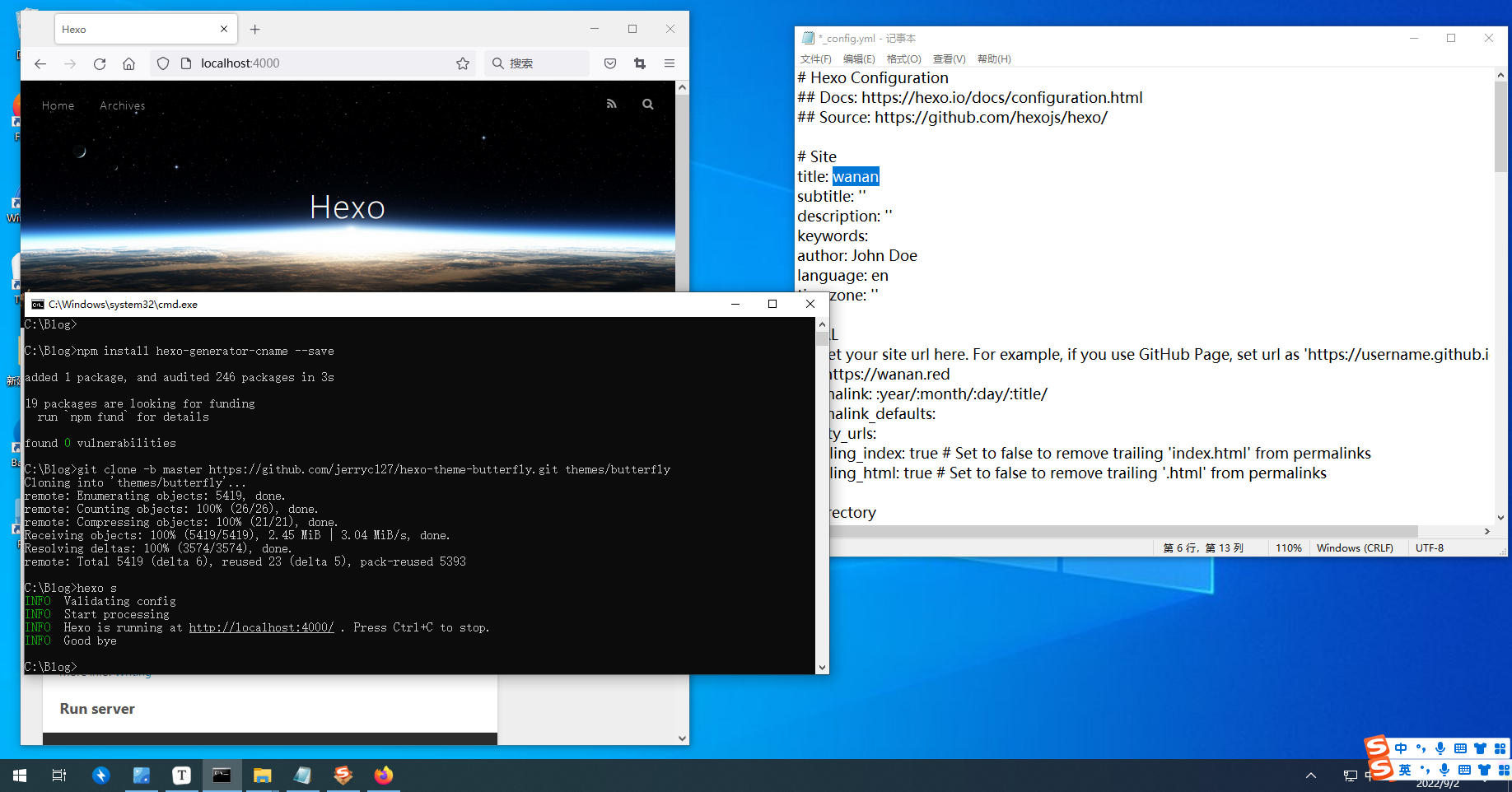
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |

在themes中下载下来了就 可以了

如果这里没有下载下来的话 可能是github网络有波动 可以多次下载
也可以直接用我给的

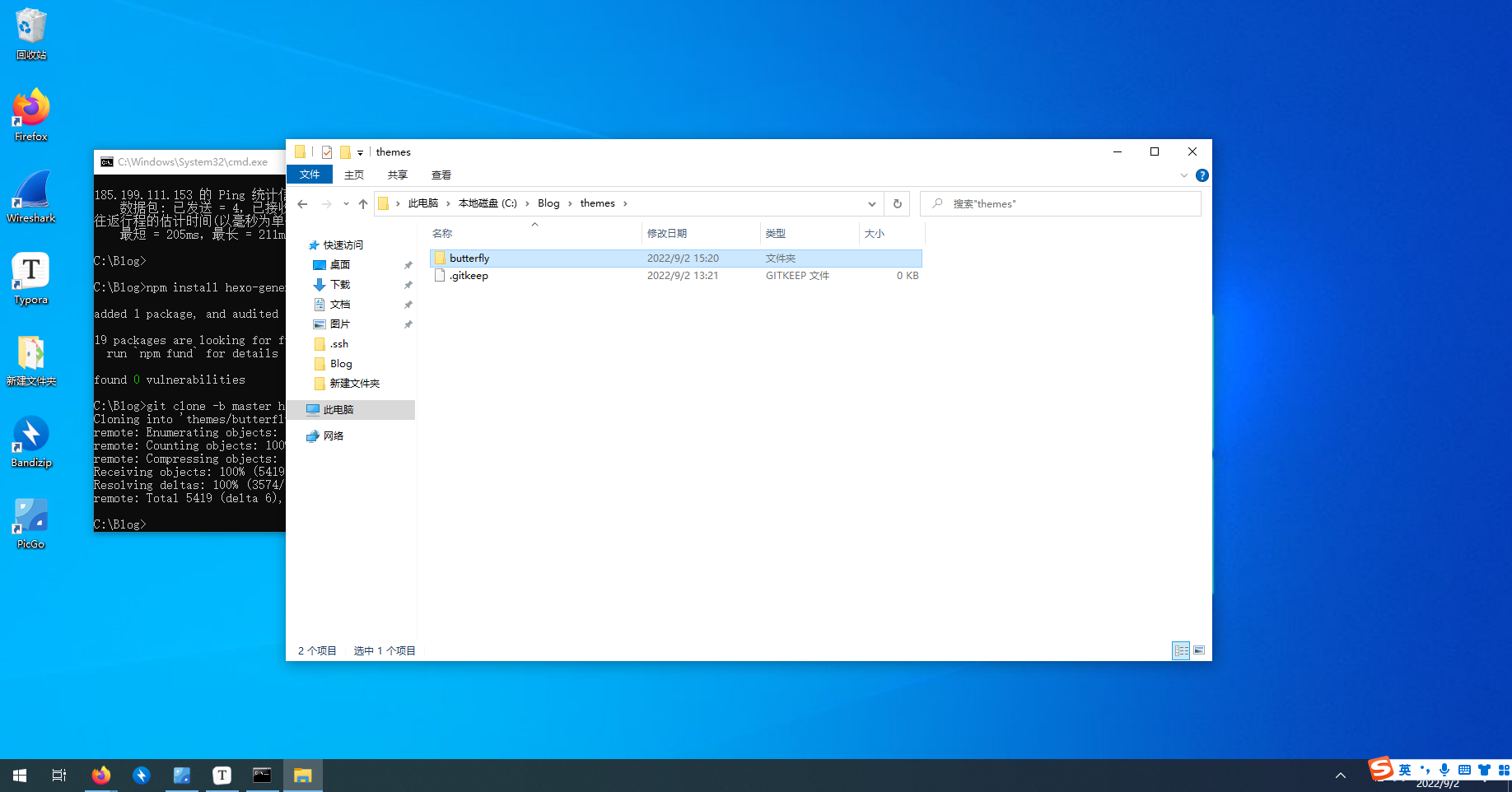
解压之后放到 themes文件下即可

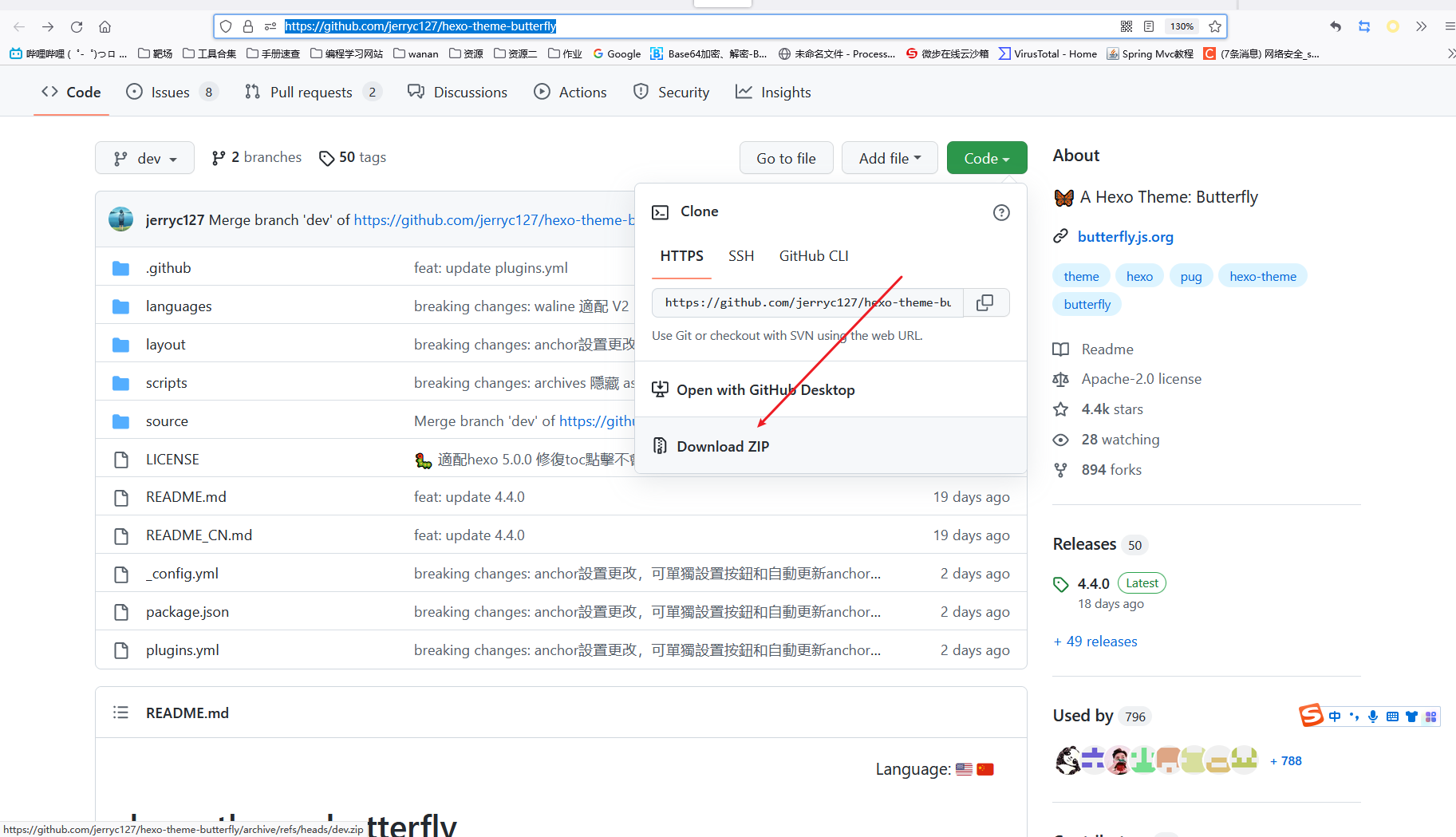
也可以从github 下载
https://github.com/jerryc127/hexo-theme-butterfly

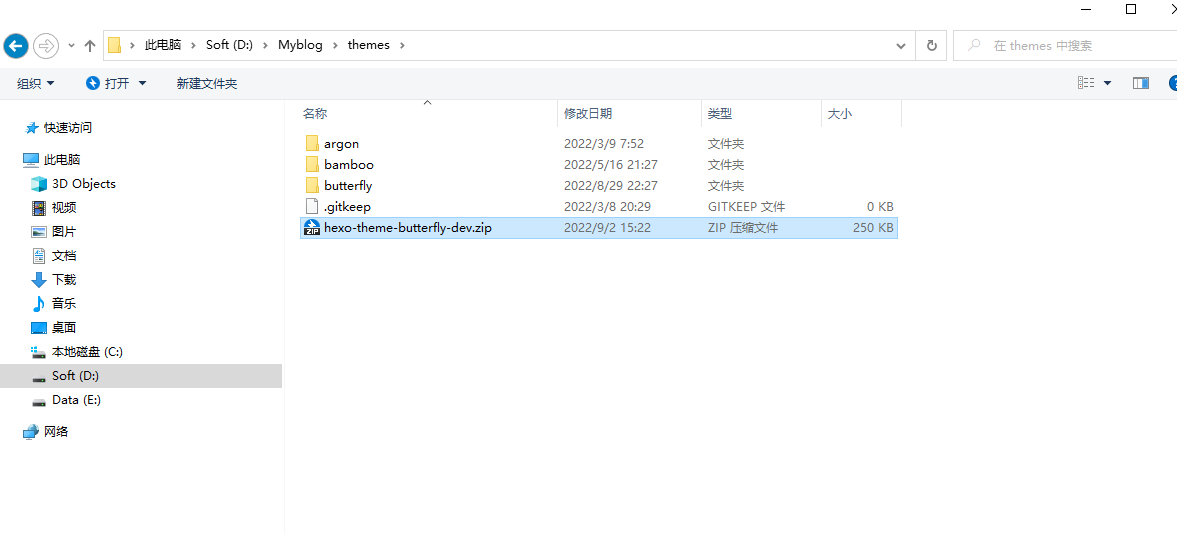
下载完成之后的文件名可能为

解压后需要修改文件名为butterfly
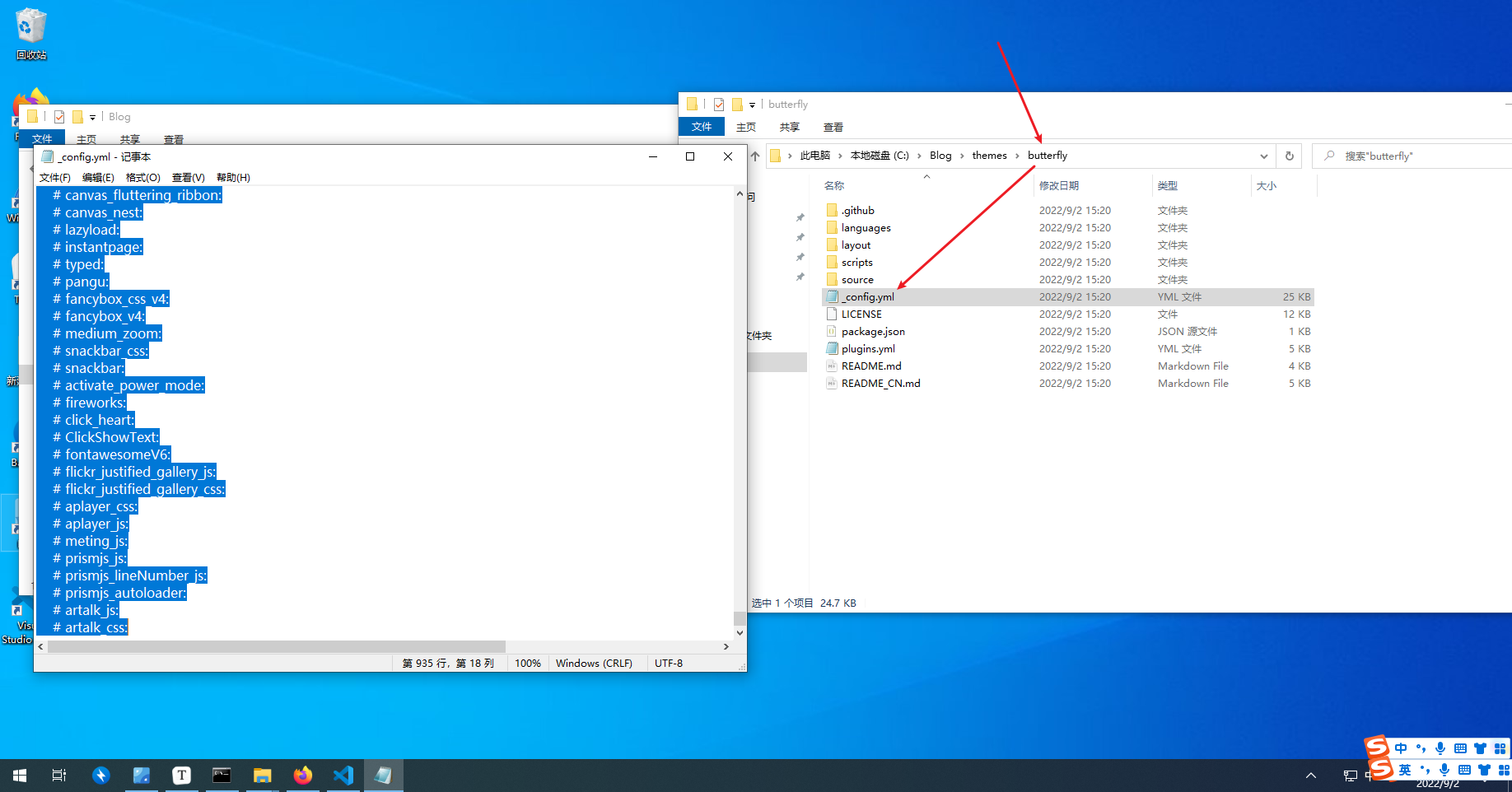
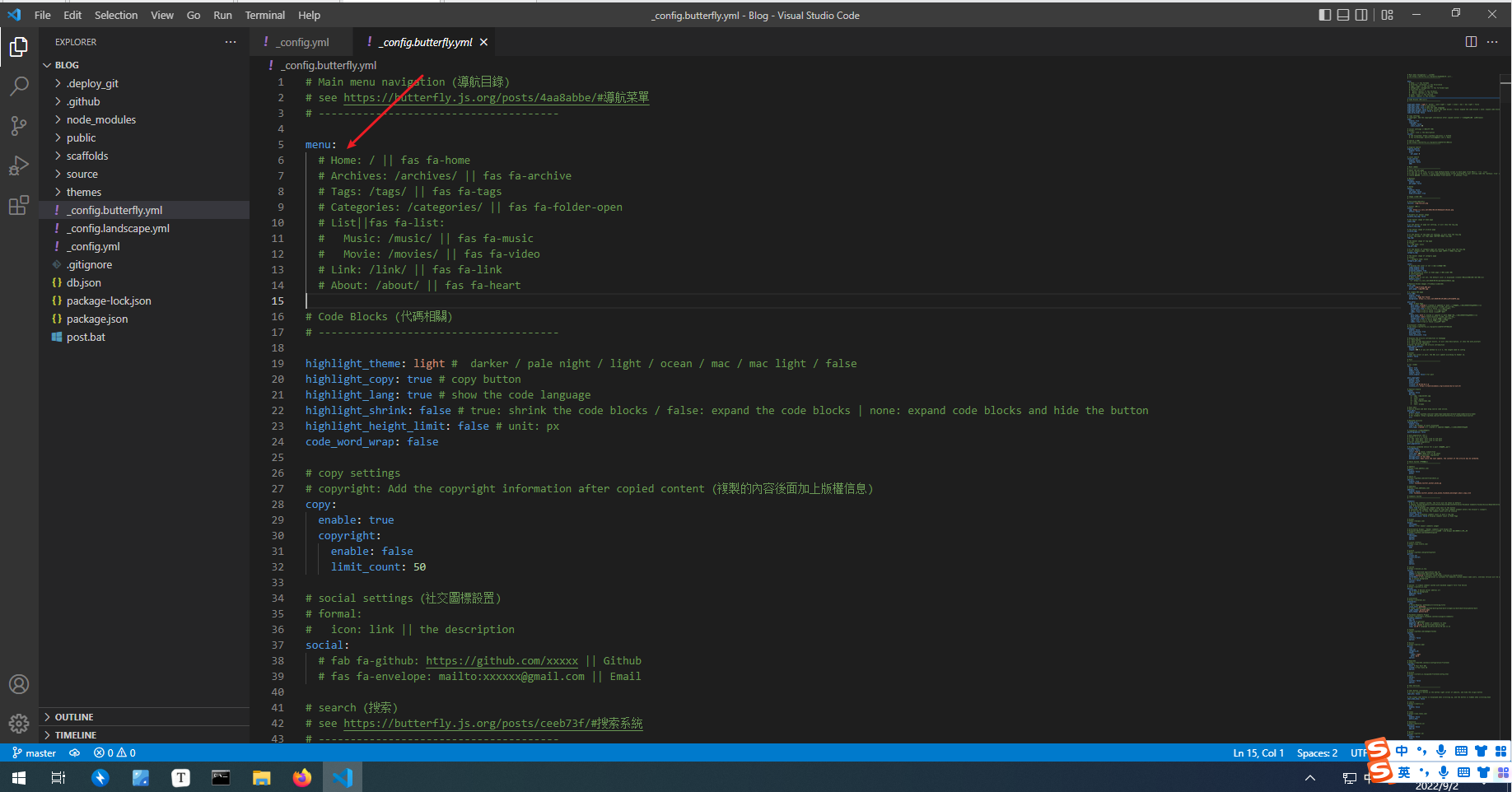
在博客根路径下面 新建一个 _config.butterfly.yml 文件

把 blog\themes\butterfly 路径下的 _config.yml的内容全部复制到 _config.butterfly.yml 并保存 接下来我们就不会进入 themes 目录下了 需要注意

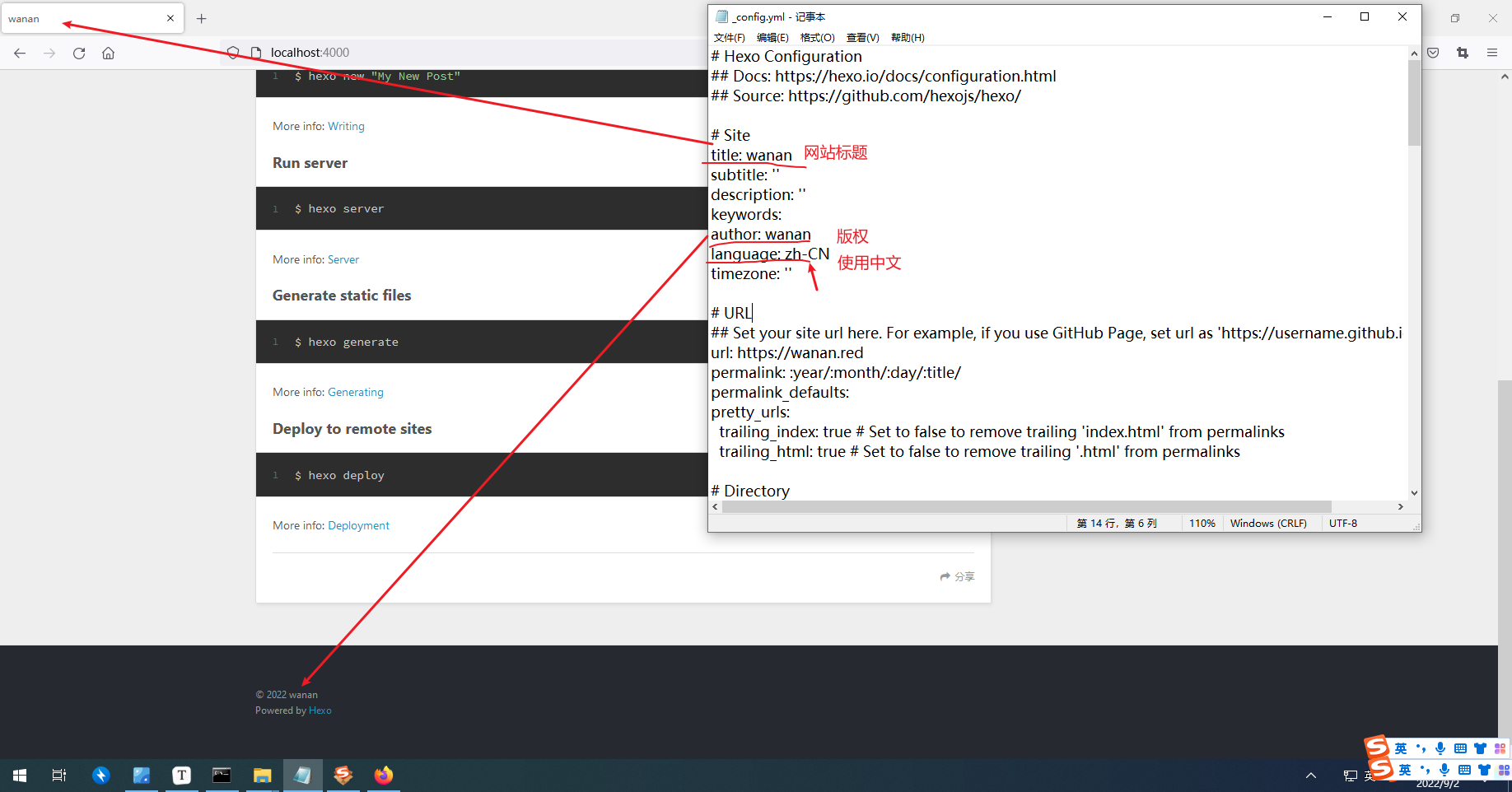
编辑 blog 下面的 _config.yml文件

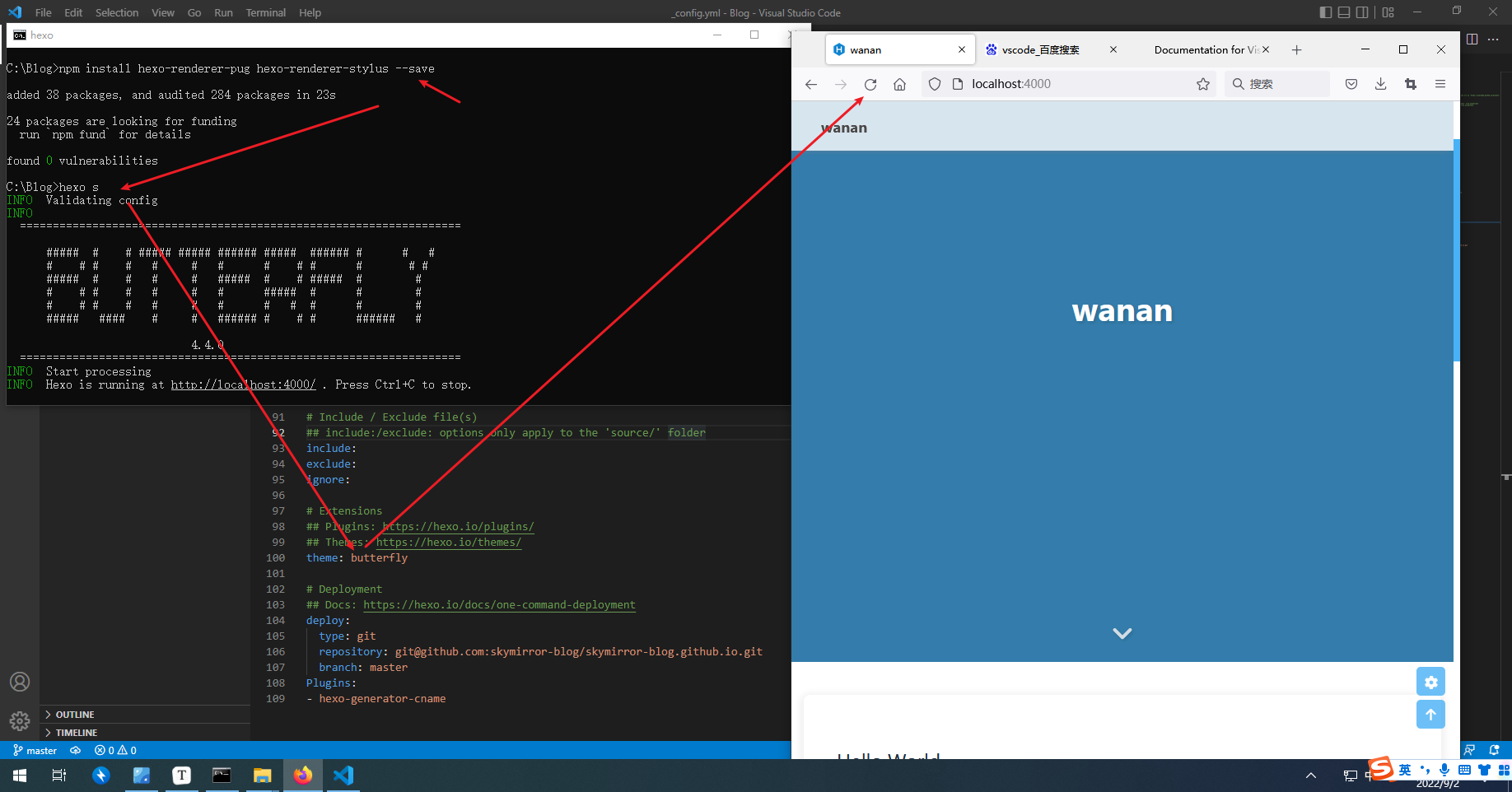
这里我开了三个窗口 其中 一个是 hexo s开启服务器的 一个是访问 localhost:4000 去看 网站状态的 一个是修改 _config.yml的 这里 只要修改了 _config.yml文件 需要生效必须重新 使用hexo s重新启动
需要注意的是 这里的_config.yml文件不能随便缩进 添加空格 在冒号后面必须添加一个空格在存放语句


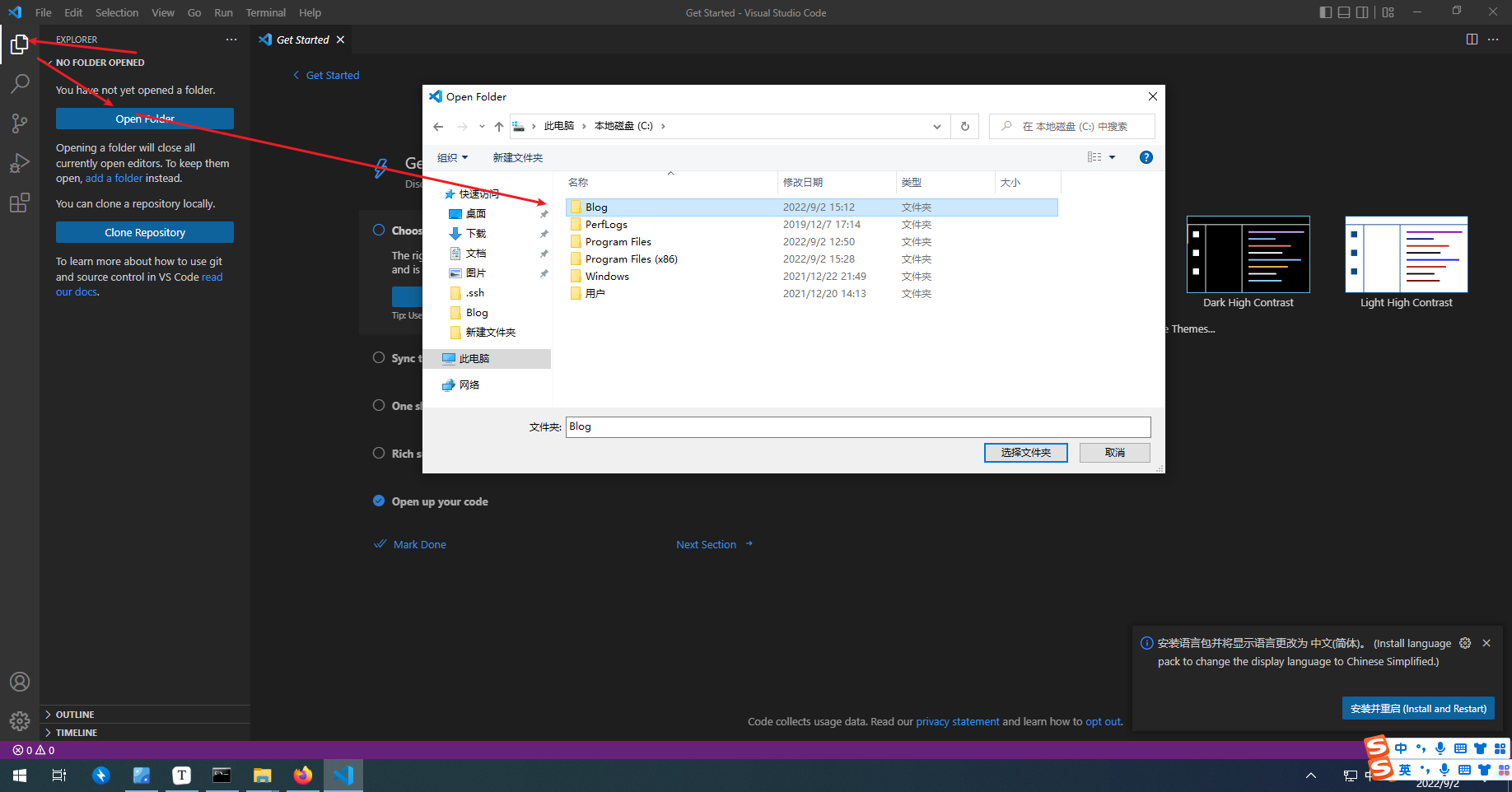
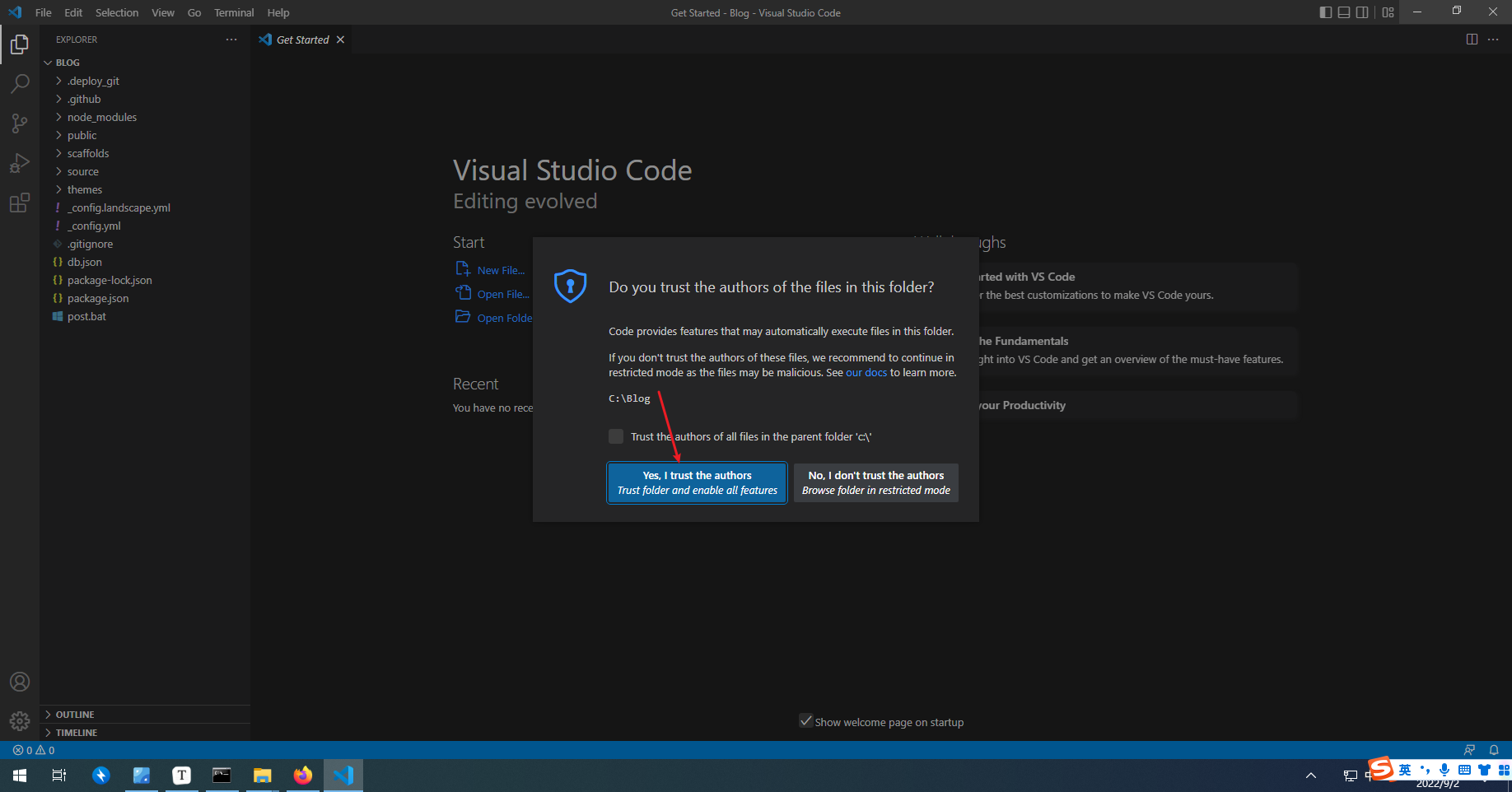
这里先用记事本到这里了 我安装一个vscode 去编辑先 如果不想要安装的也可以 使用记事本操作
安装vscode
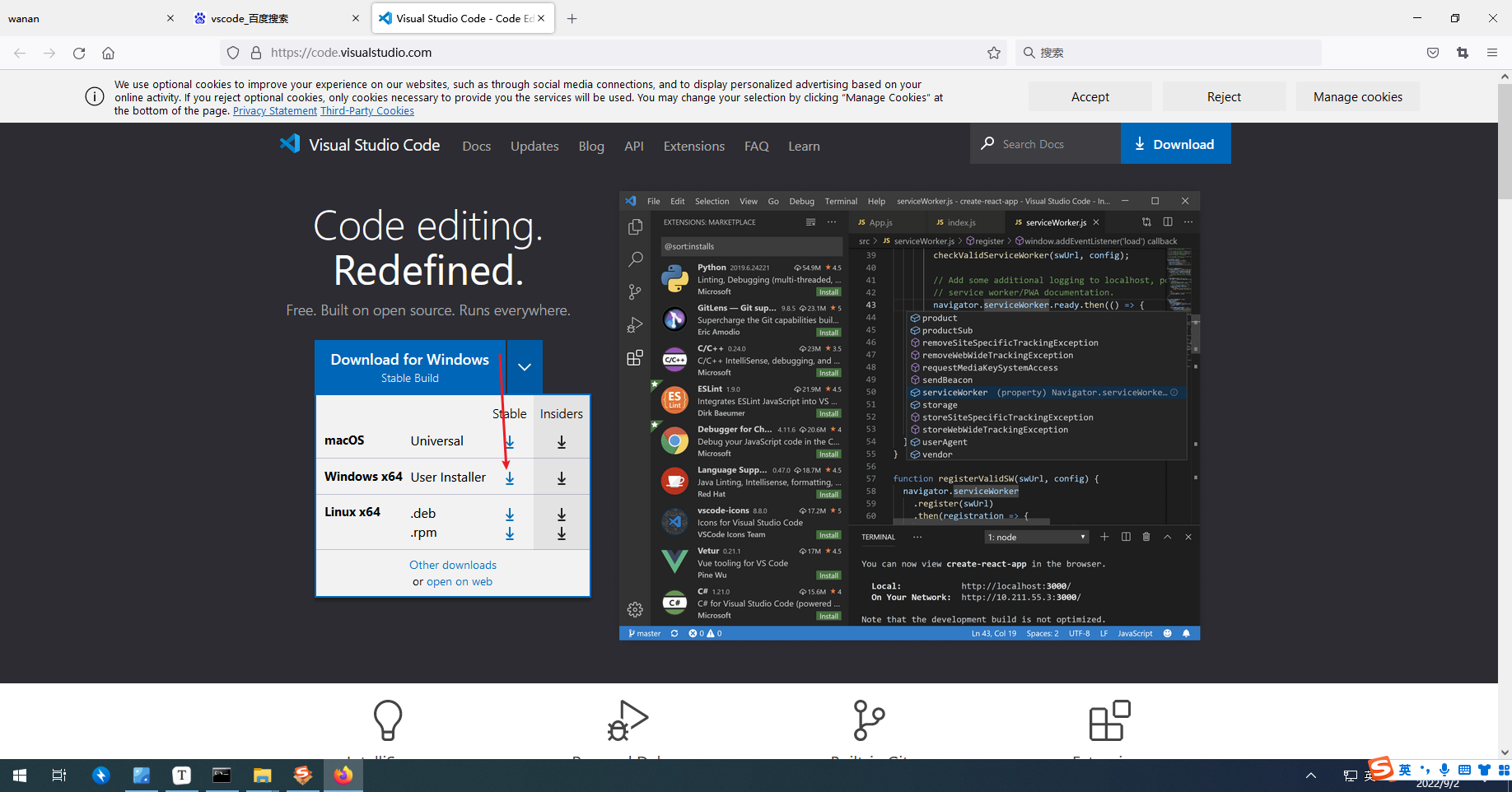
https://code.visualstudio.com/ |


一直下一步就行



更改主题
接着安装插件
npm install hexo-renderer-pug hexo-renderer-stylus --save |

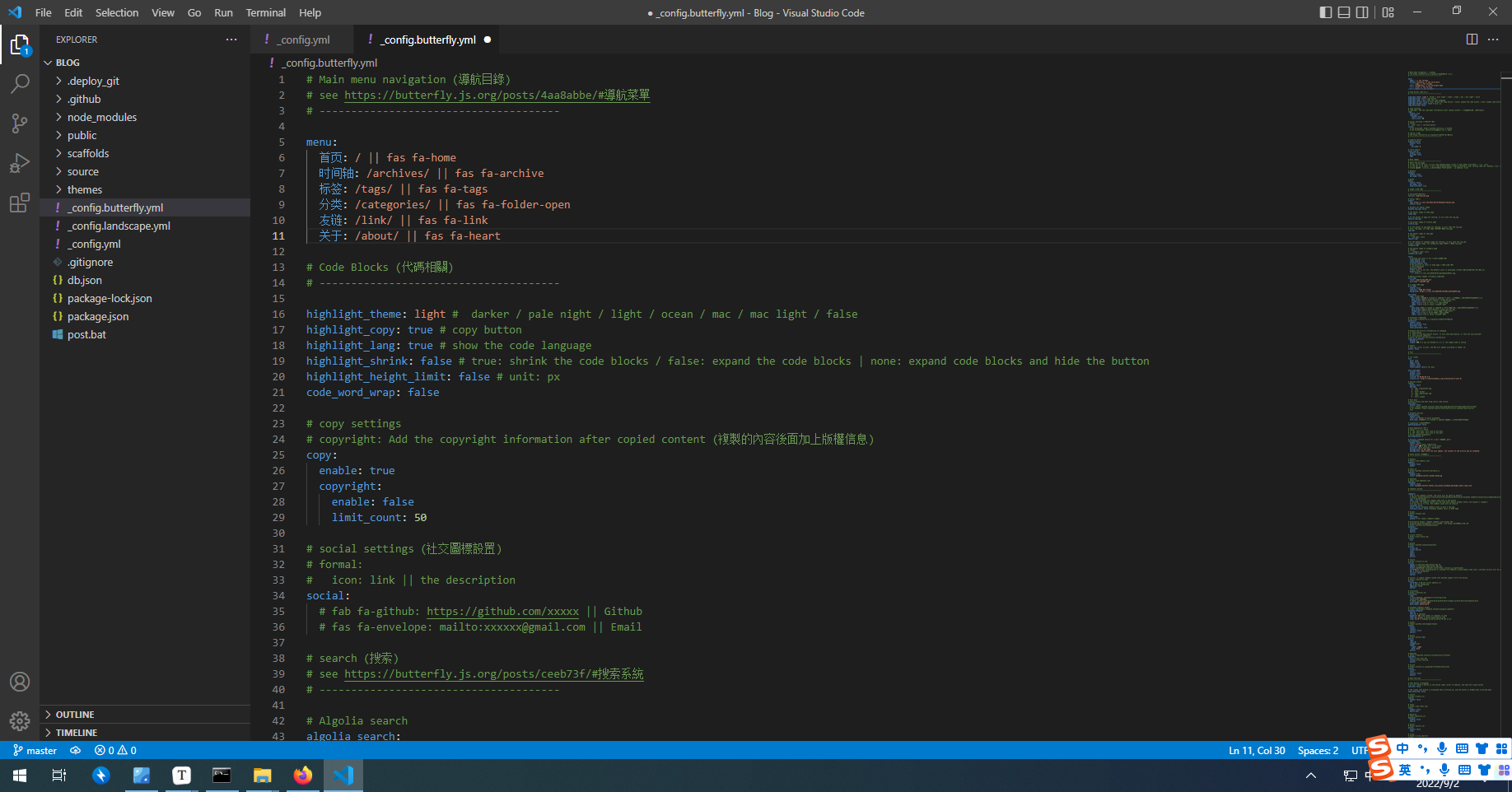
添加顶部导航栏
menu: |
覆盖这一部分


我们接着执行以下命令
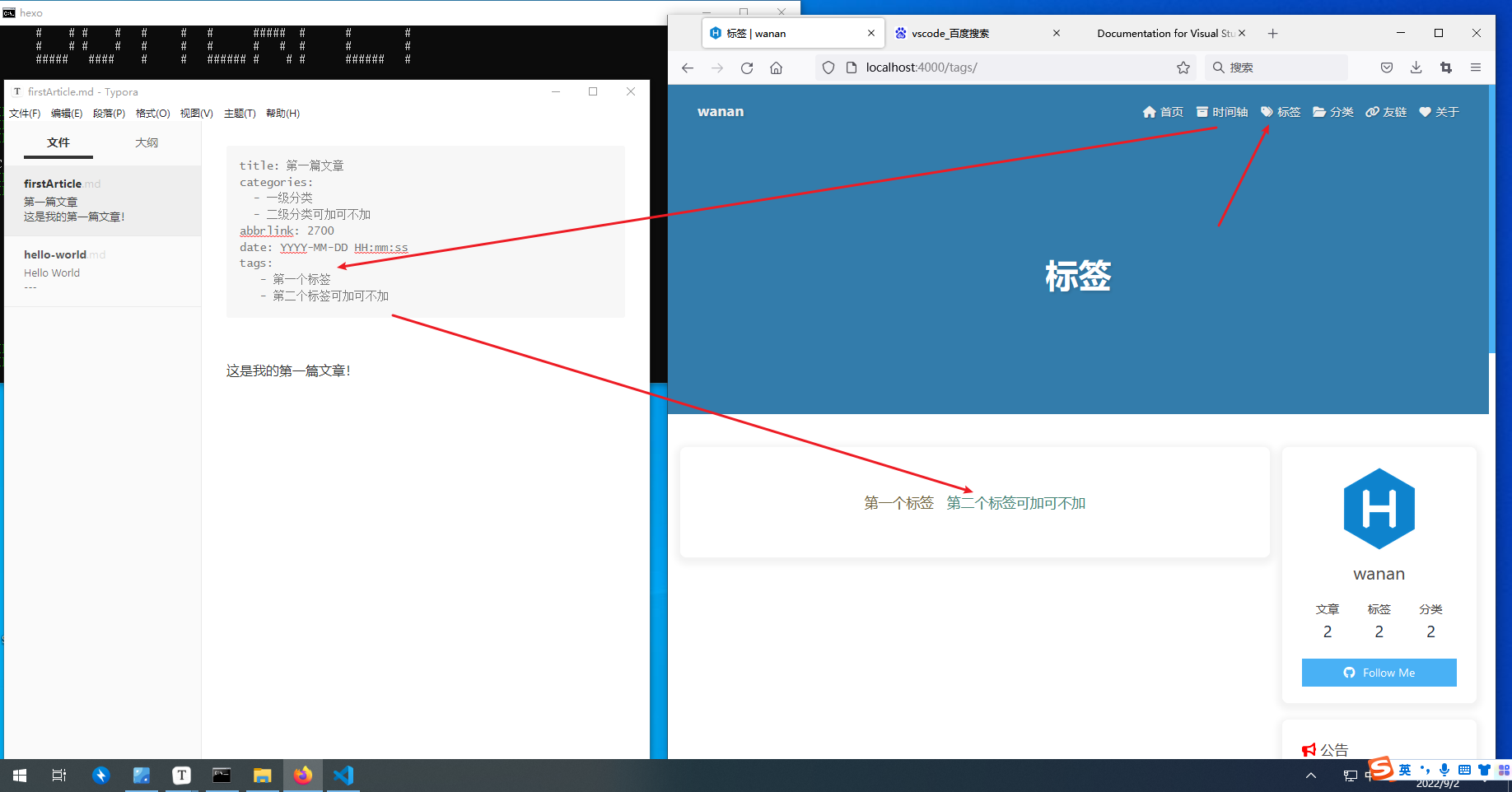
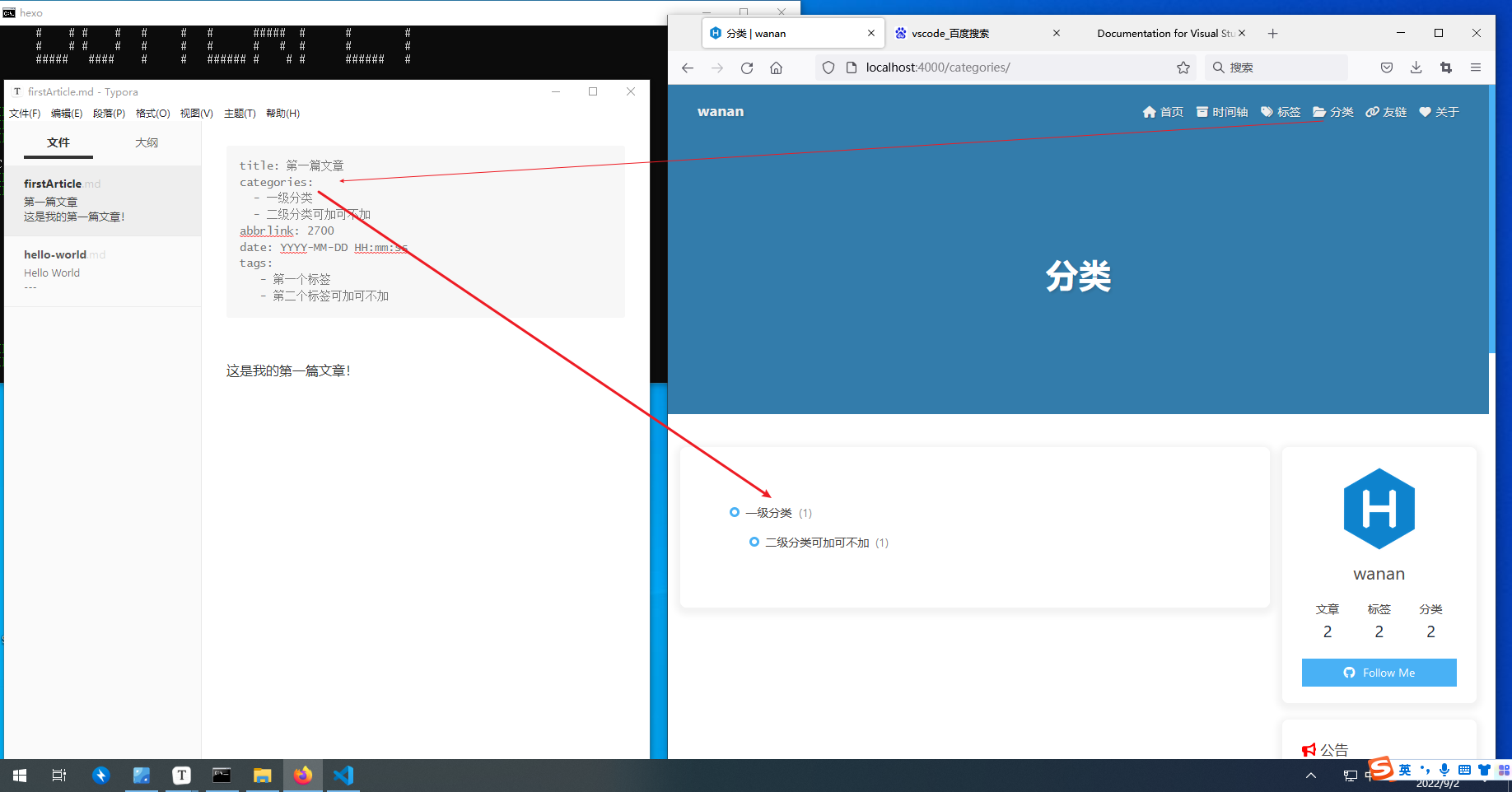
hexo new page tags |
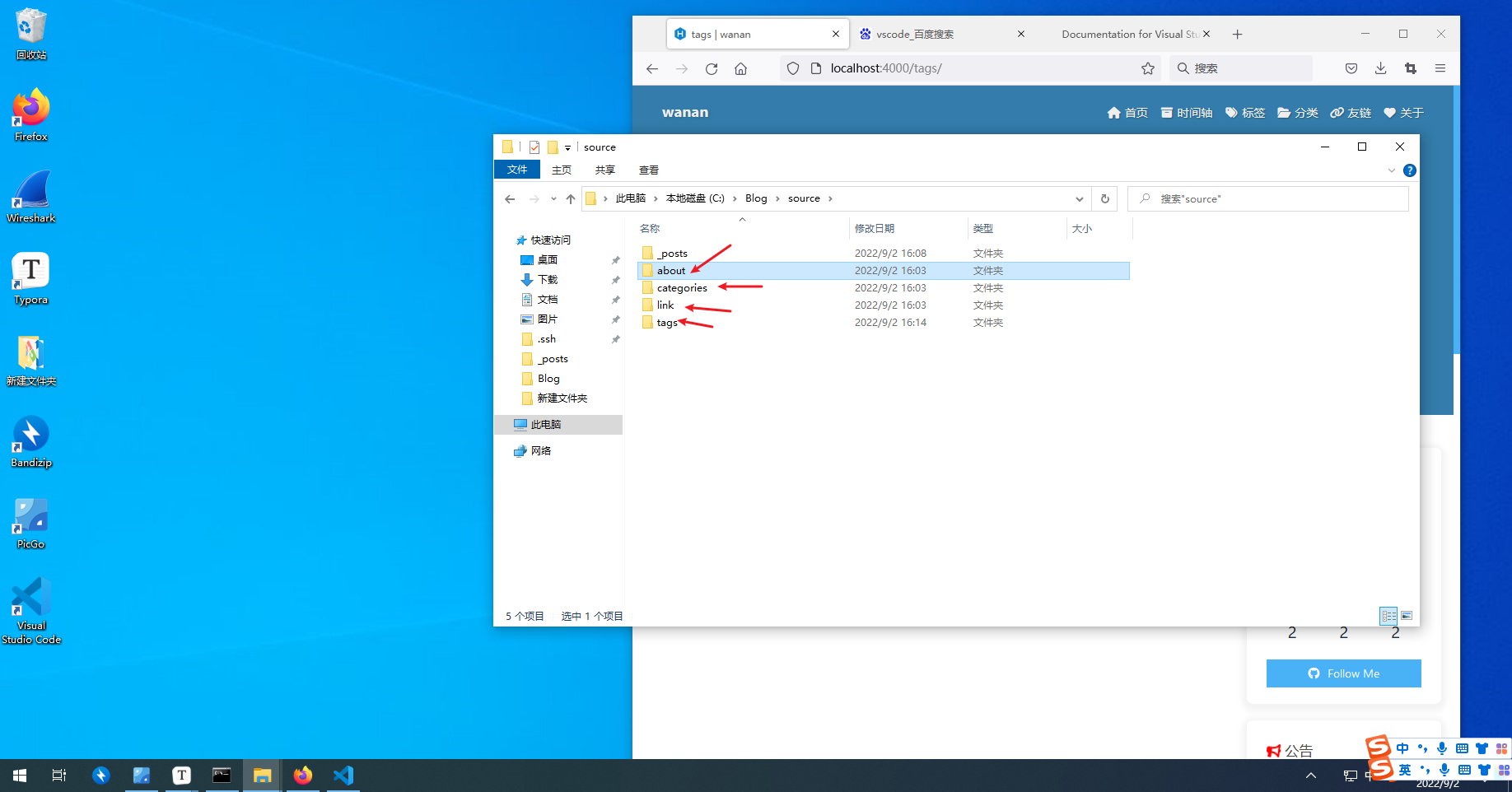
接着修改这四个文件的index.md文件

categories添加
title: 分类 |

link添加
title: 友情链接 |
tags添加
title: 标签 |
about添加
title: 关于 |
这里也是修改这个 _config.butterfly.yml 是需要重新启动的
这里建议遇到什么问题 启动之前 先执行
hexo clean |

到这里 如果你闲麻烦 或者 不想去美化了 就完全可以结束了 这样就已经够用了
编写文章
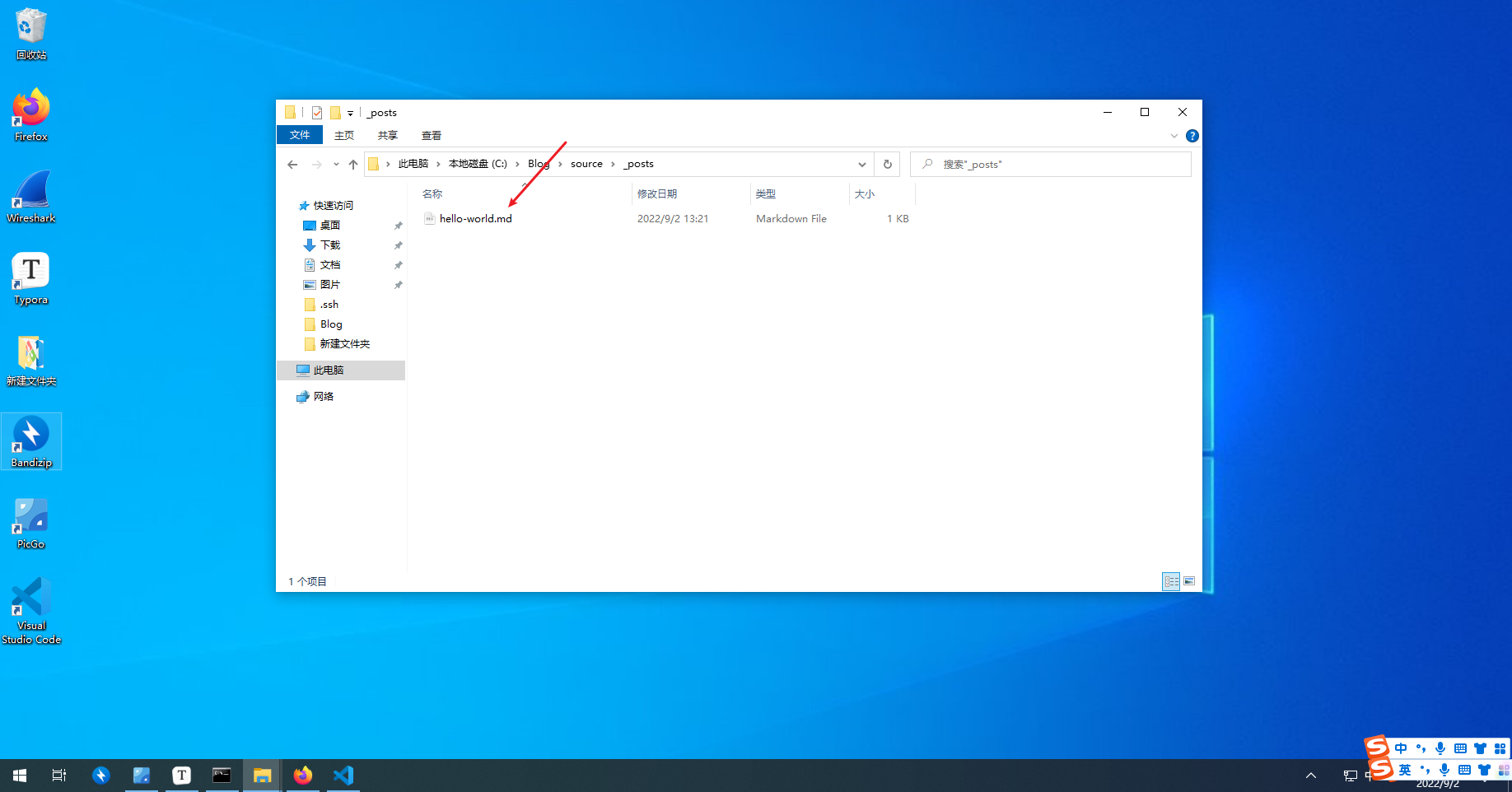
我们编写文章的地点在 source目录下的 _post 里面 注意我们只能在这里编写




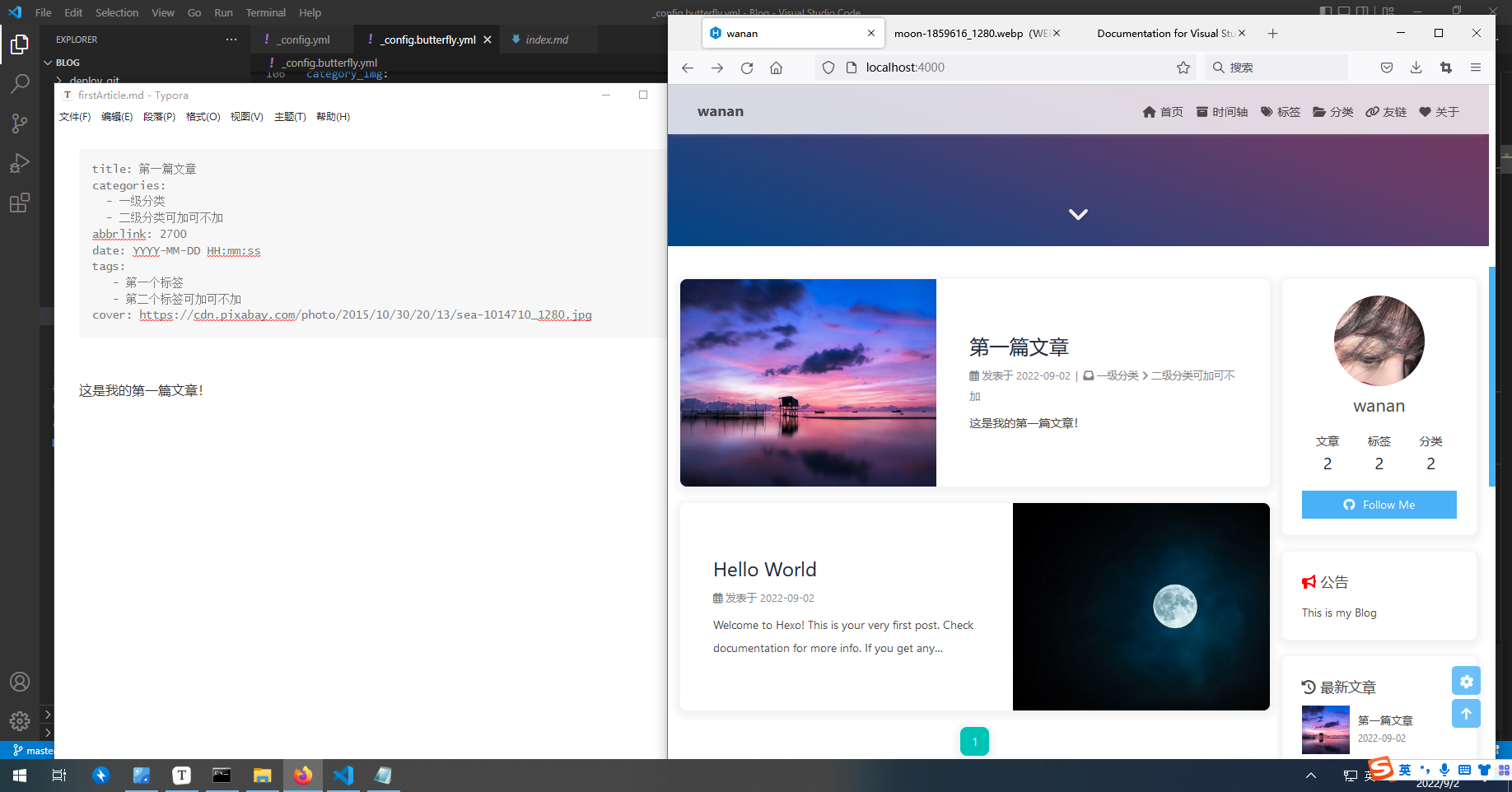
添加第一篇文章

开头按三个 减号 接着按回车

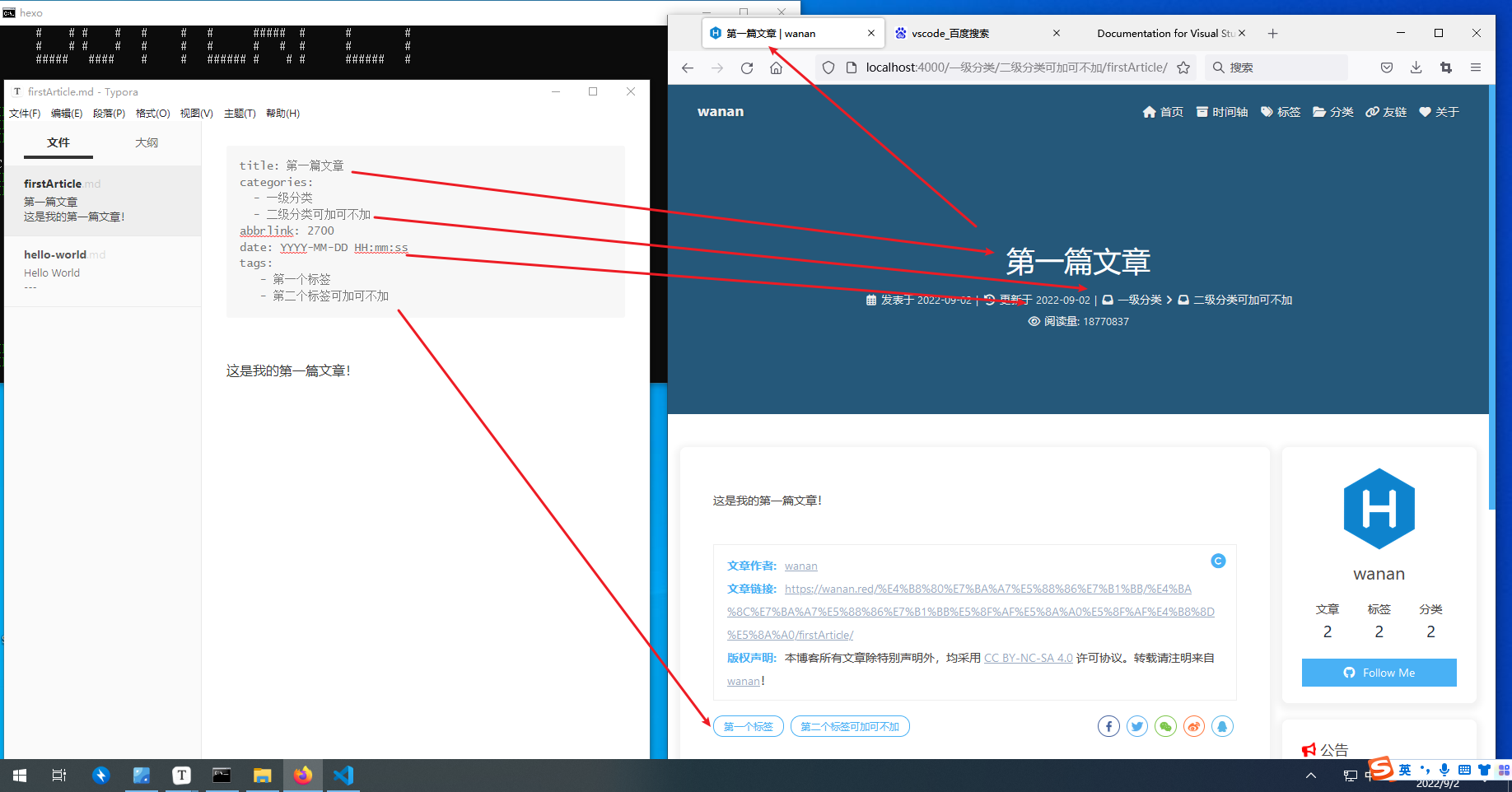
title: 第一篇文章 |

文章的添加和修改是不需要重启服务器的




其他所有的文章都类似
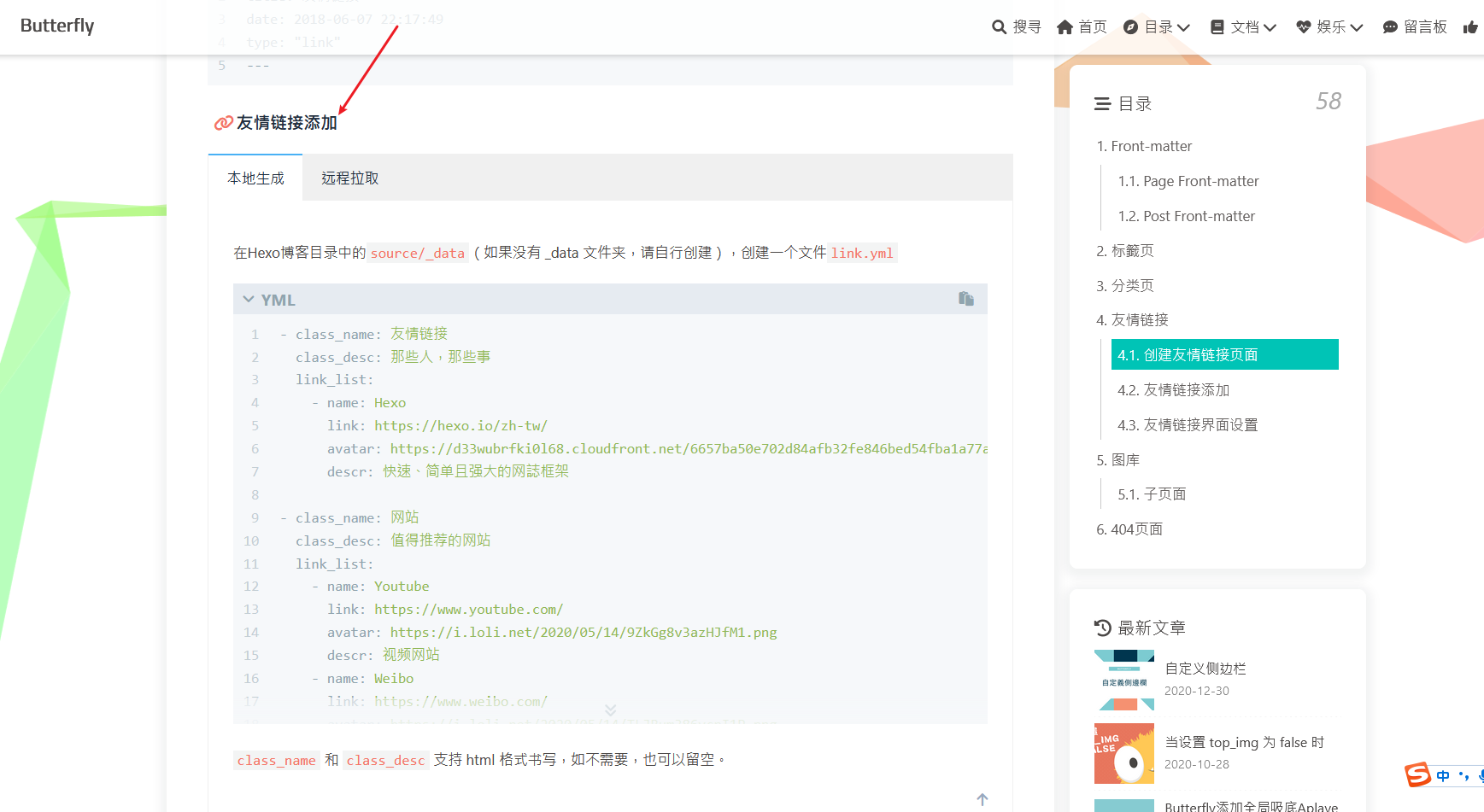
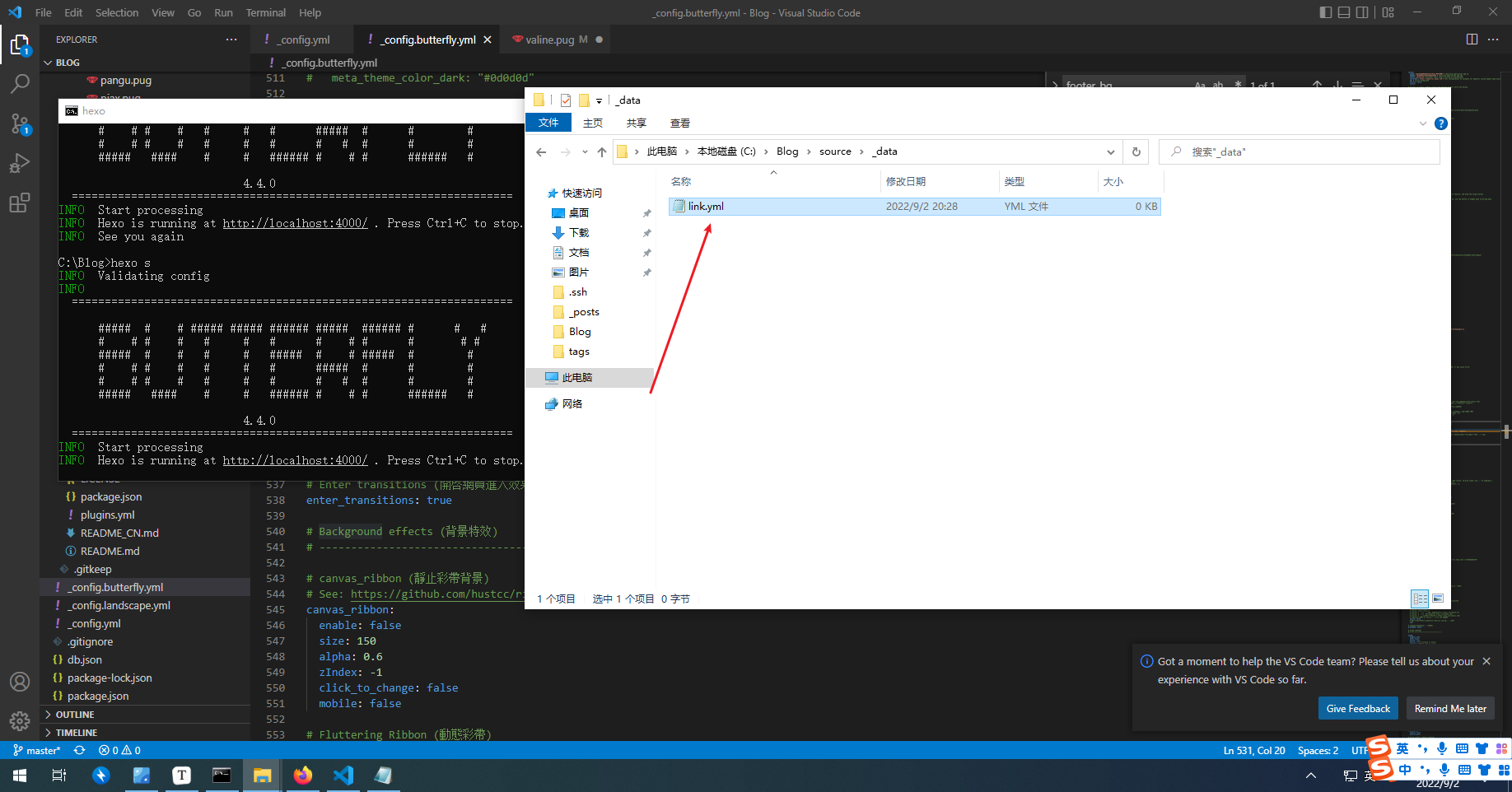
友链的添加


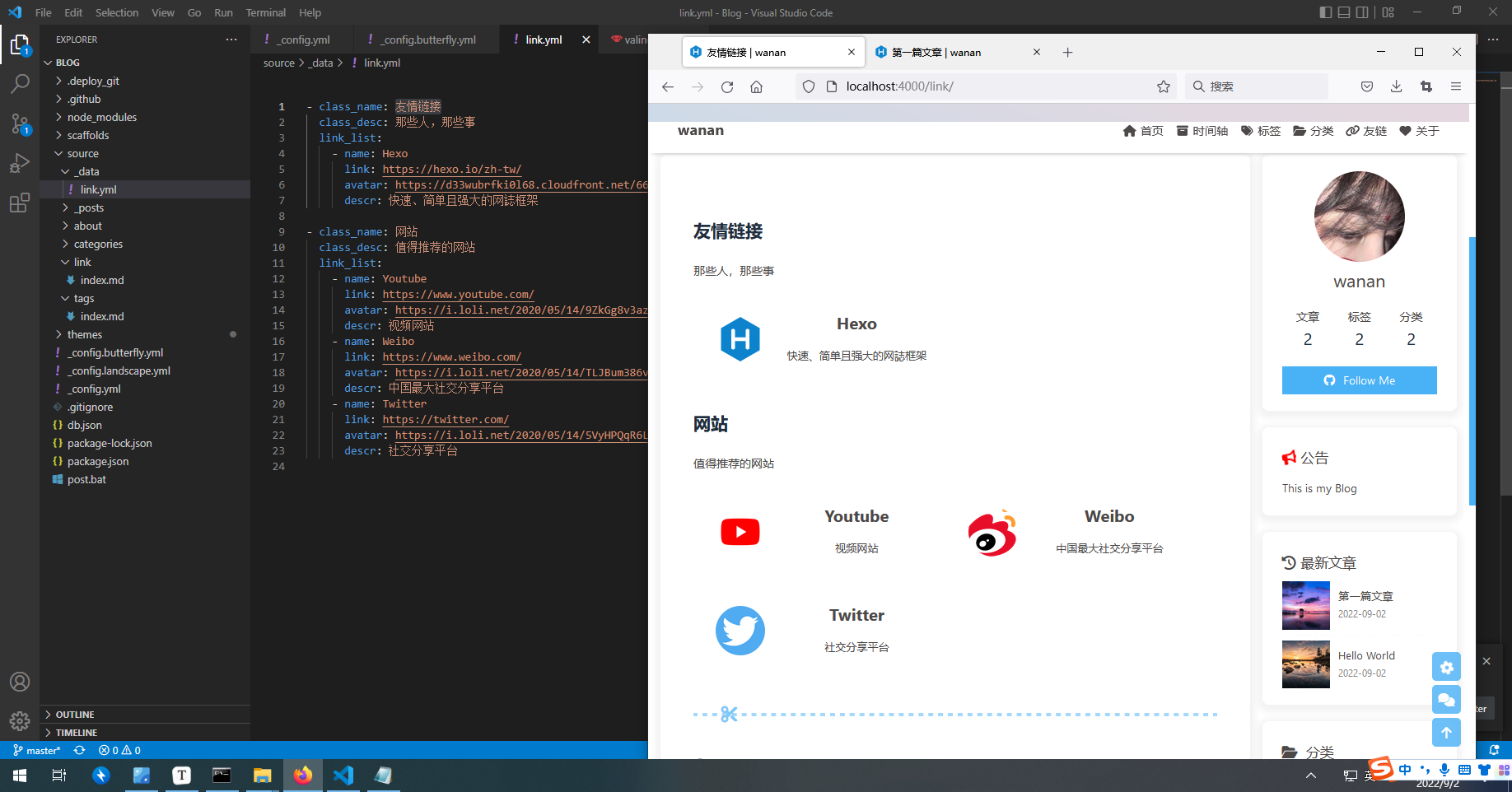
把下面的复制进去
- class_name: 友情链接 |

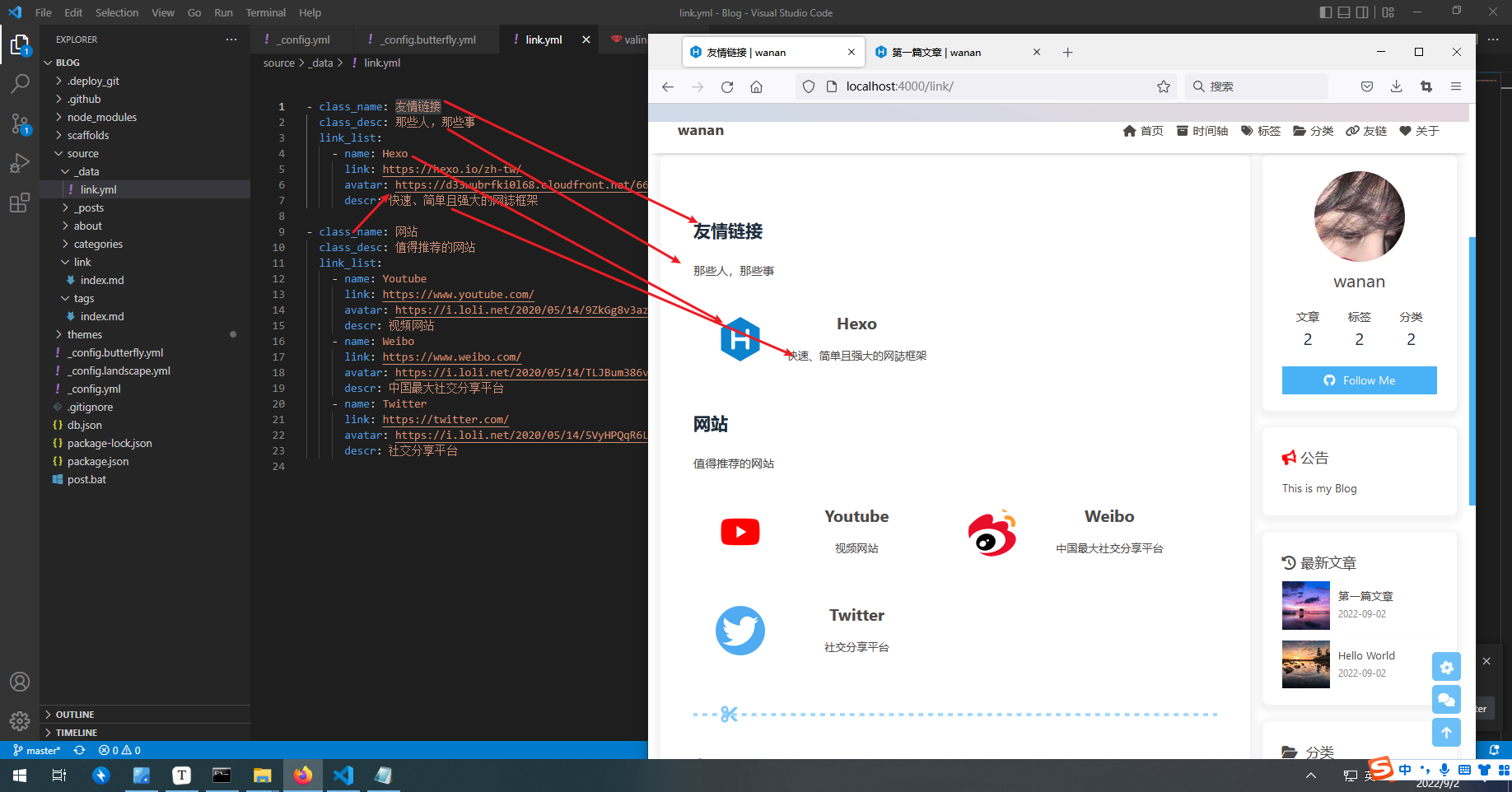
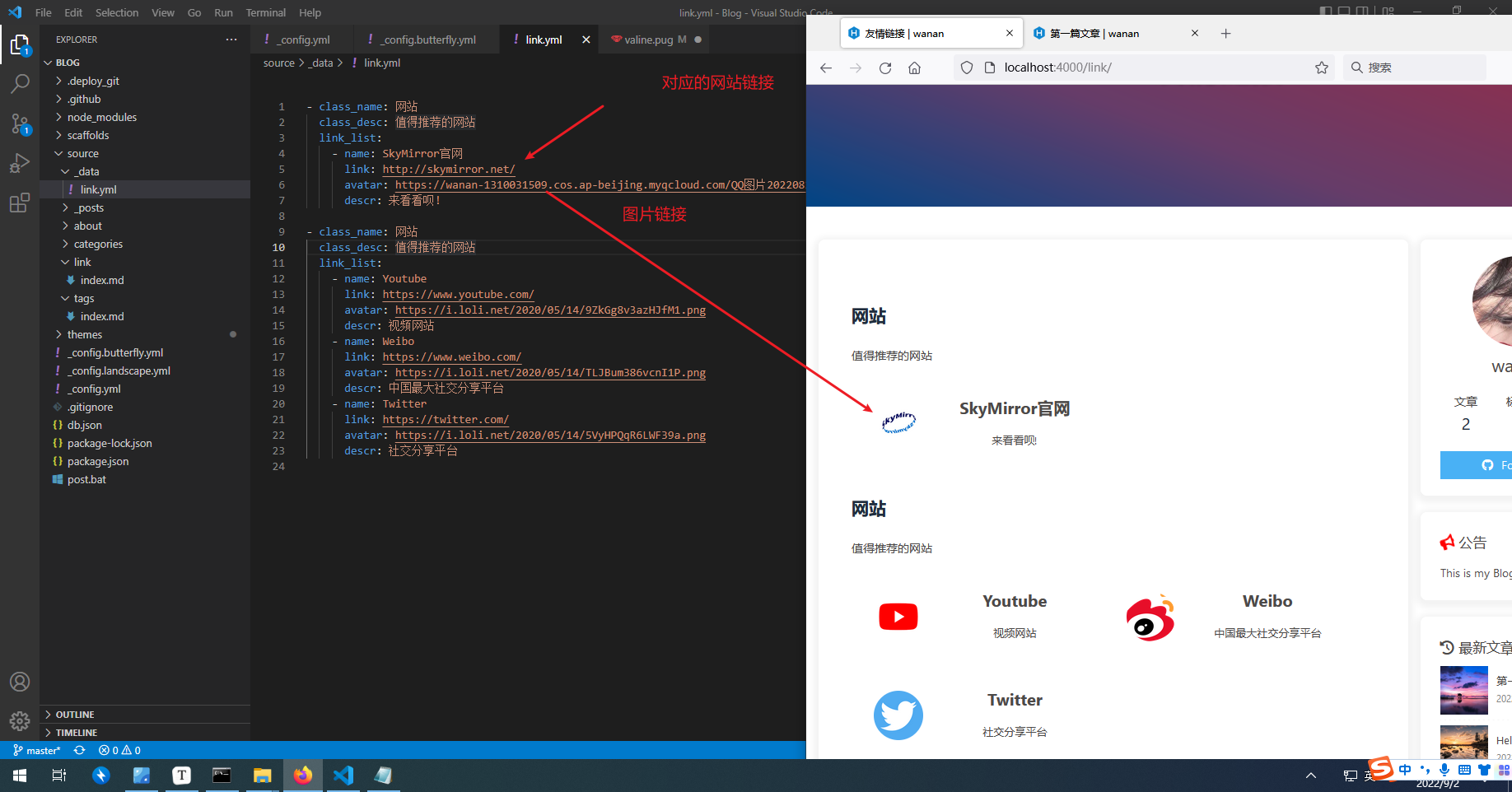
这里就对着改一个 看看对应关系就好了 剩下的自行发挥

其中的这个链接就放成你想换的就行了

关于我

这里就正常的写就可以

主题进一步优化
更换头像
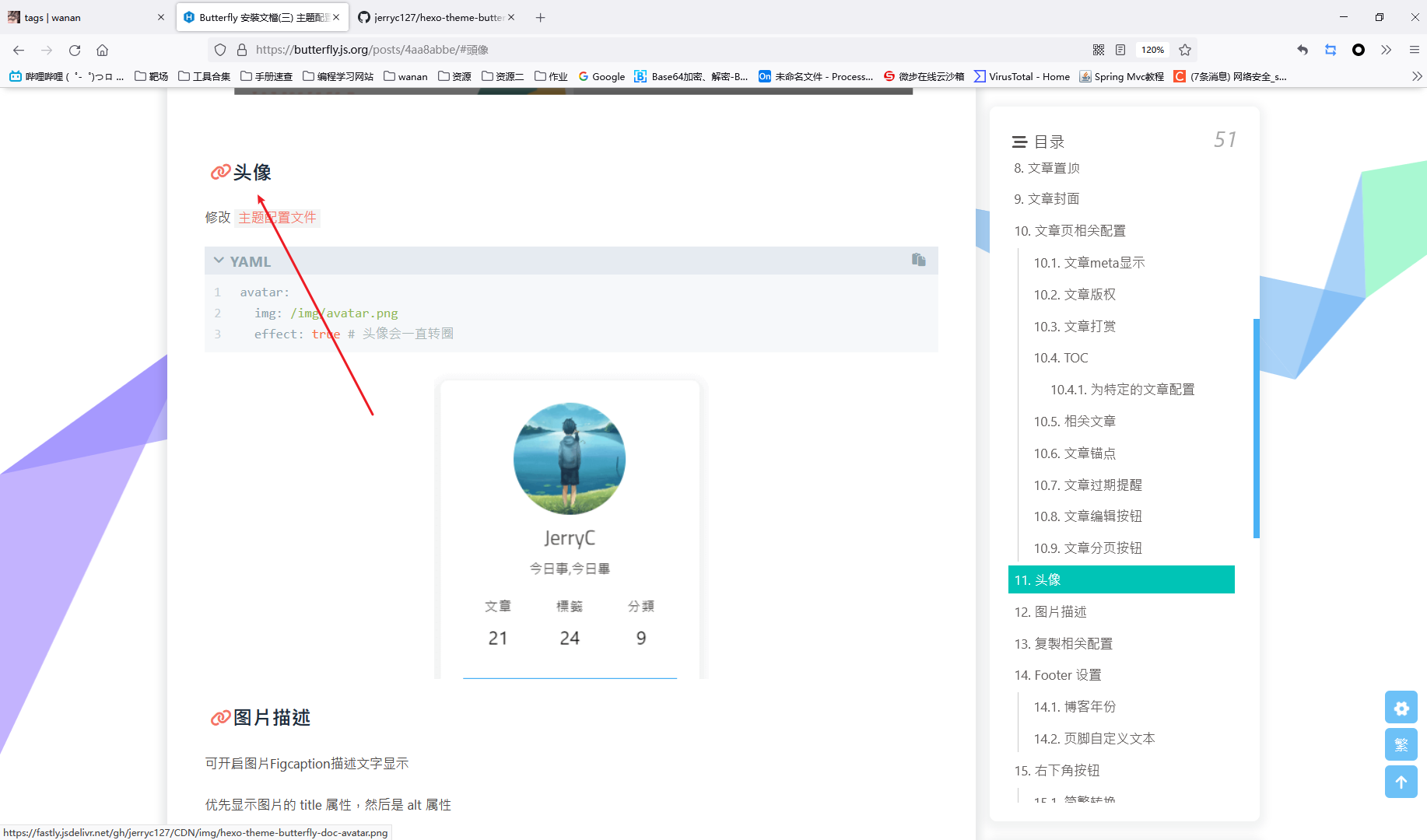
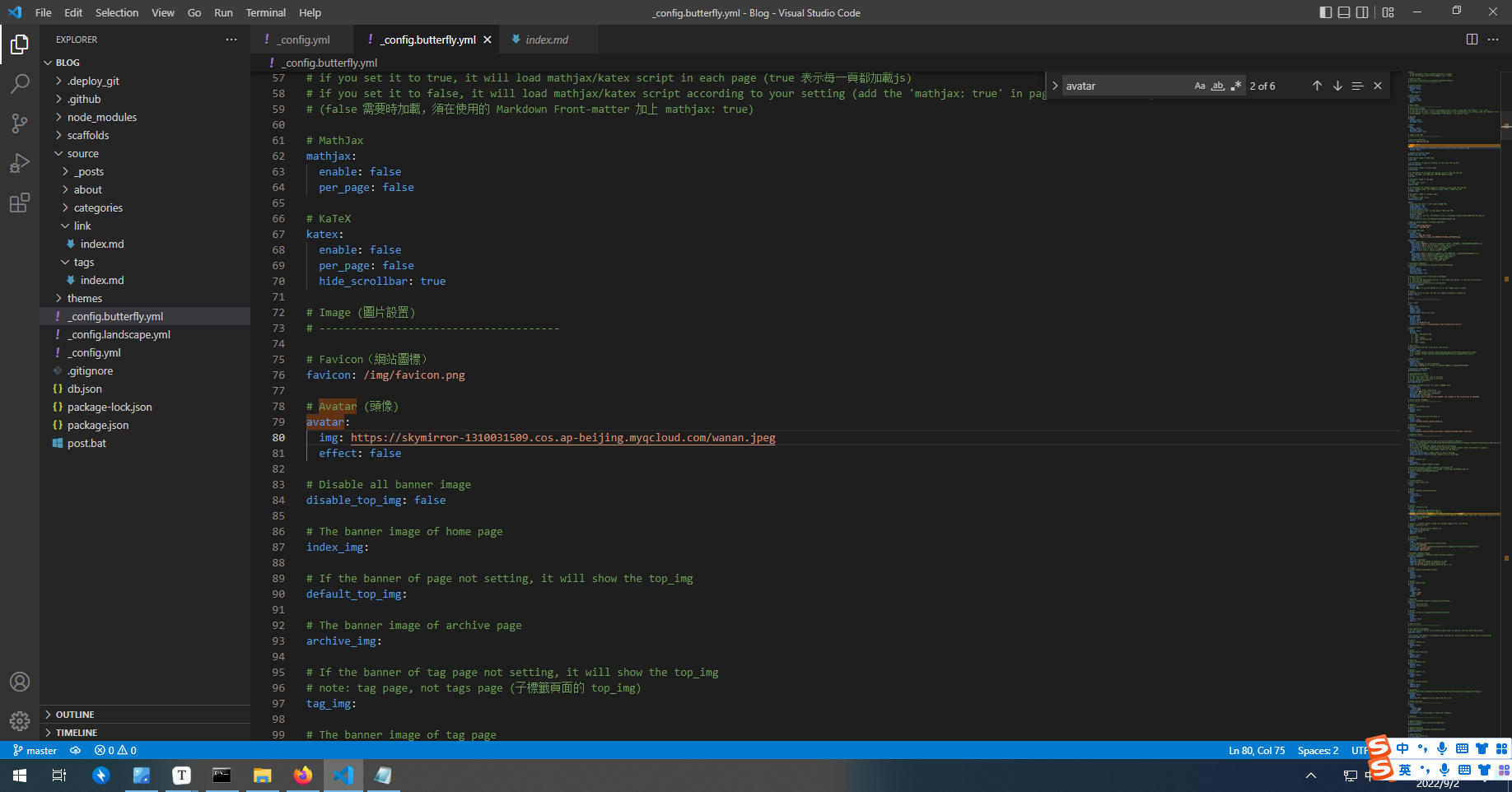
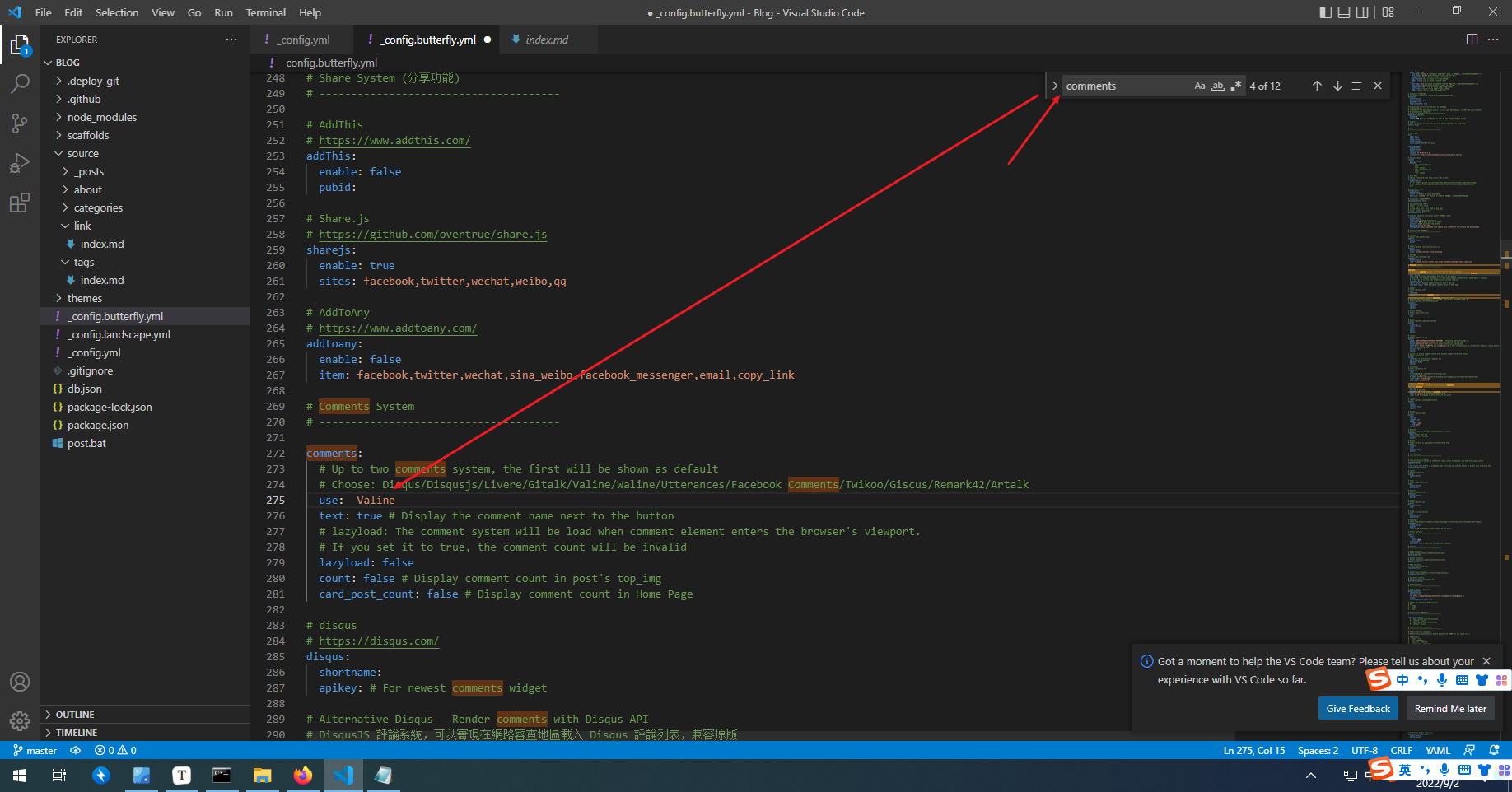
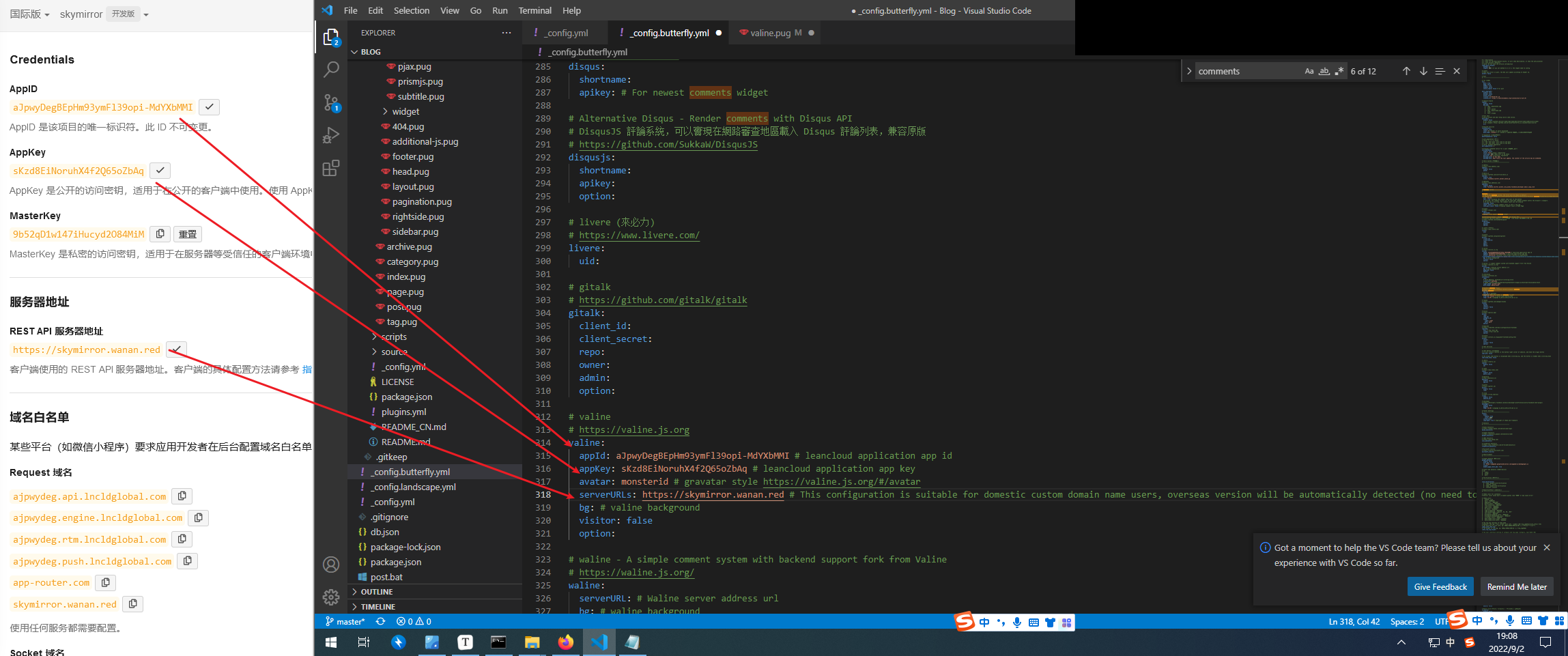
先按 ctrl + f 输入 avatar 也可以直接看下面的图 去寻找代码所在的行数

具体代表什么意思在 作者的文档里写的很清楚 可以自己去阅读

那么这里我们尝试更改图形
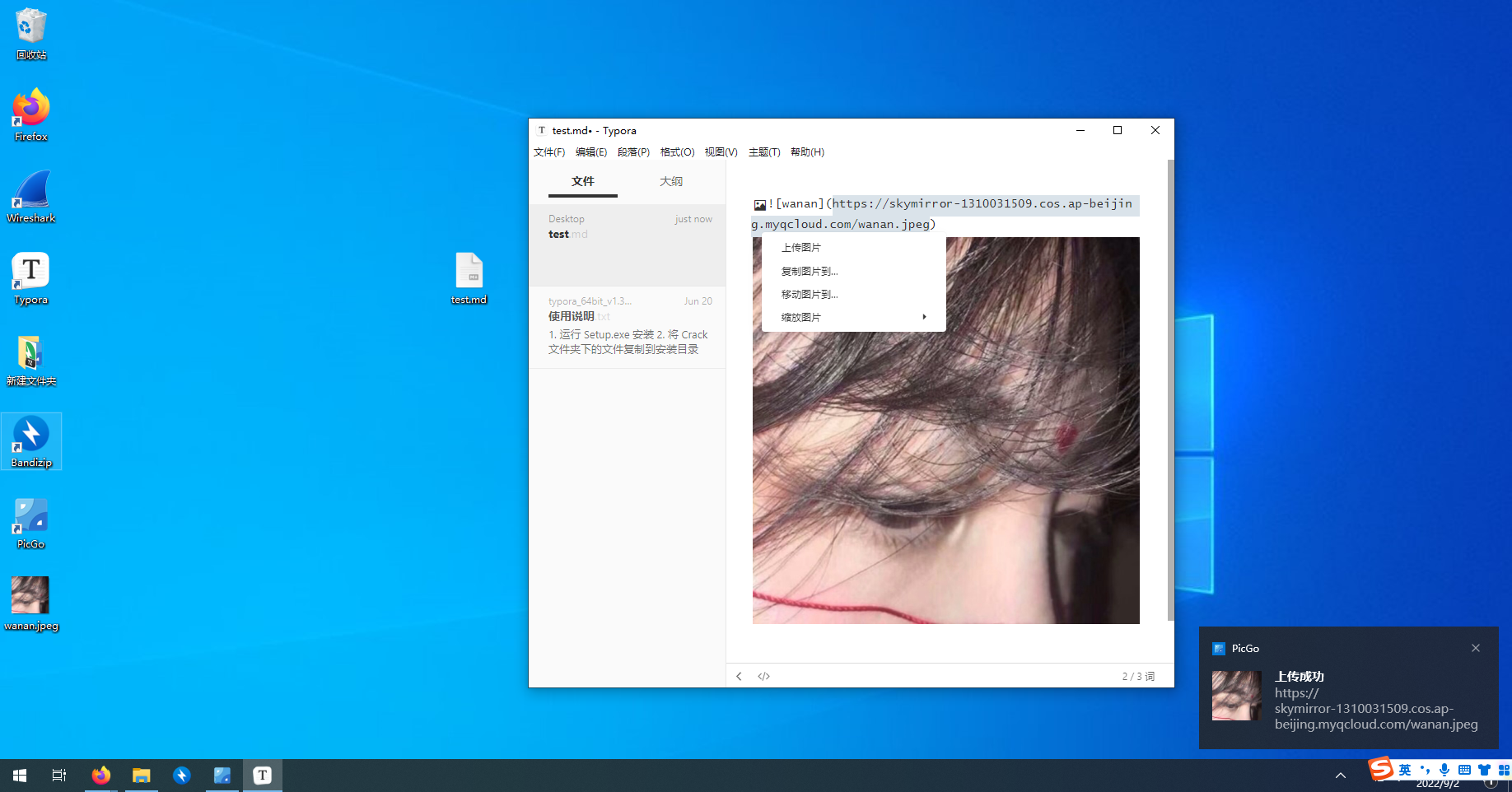
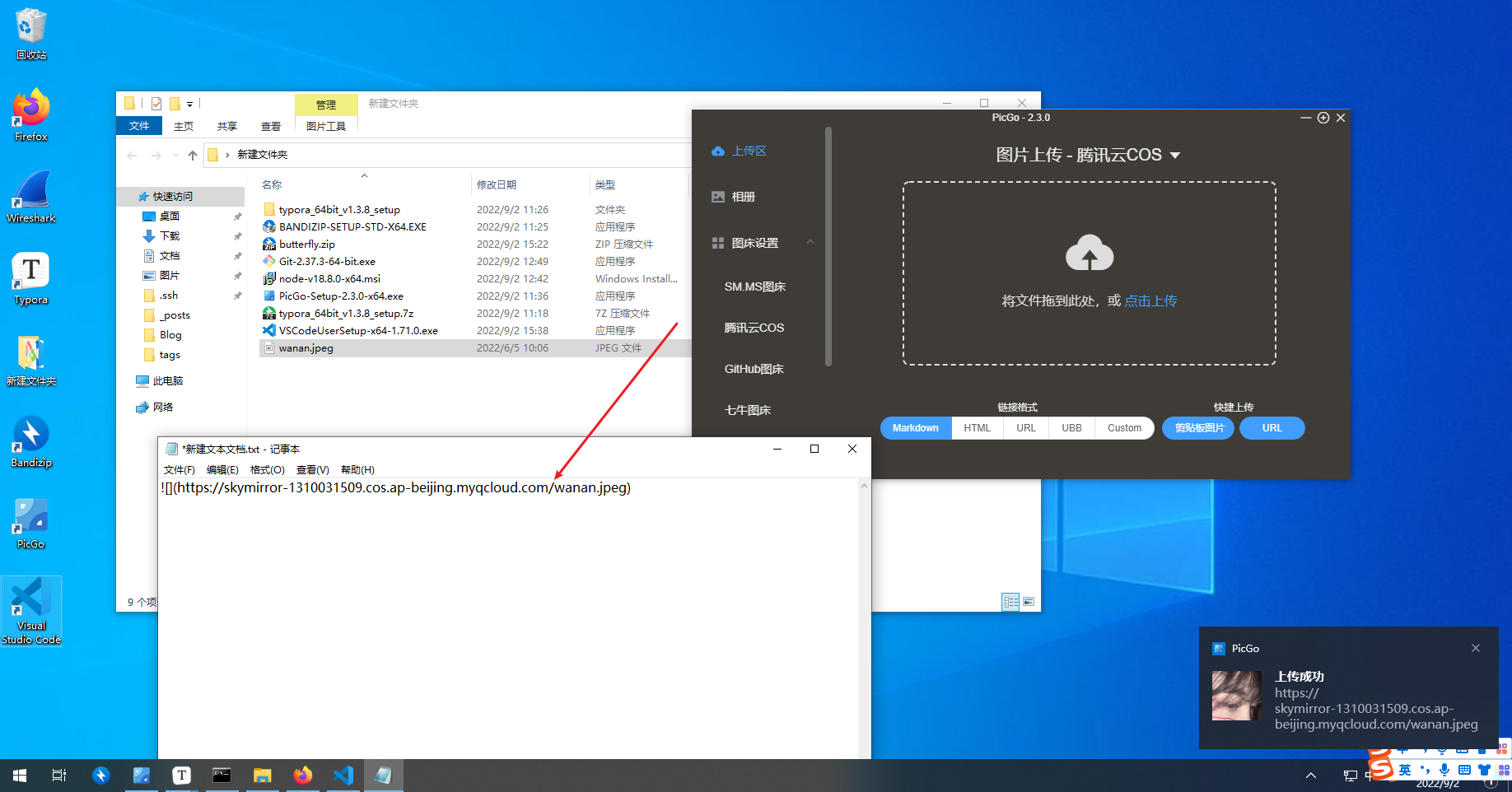
我们在本地通过 picgo上传上去一张图片 成功上传 之后在你的剪切板里面会有一个 连接的

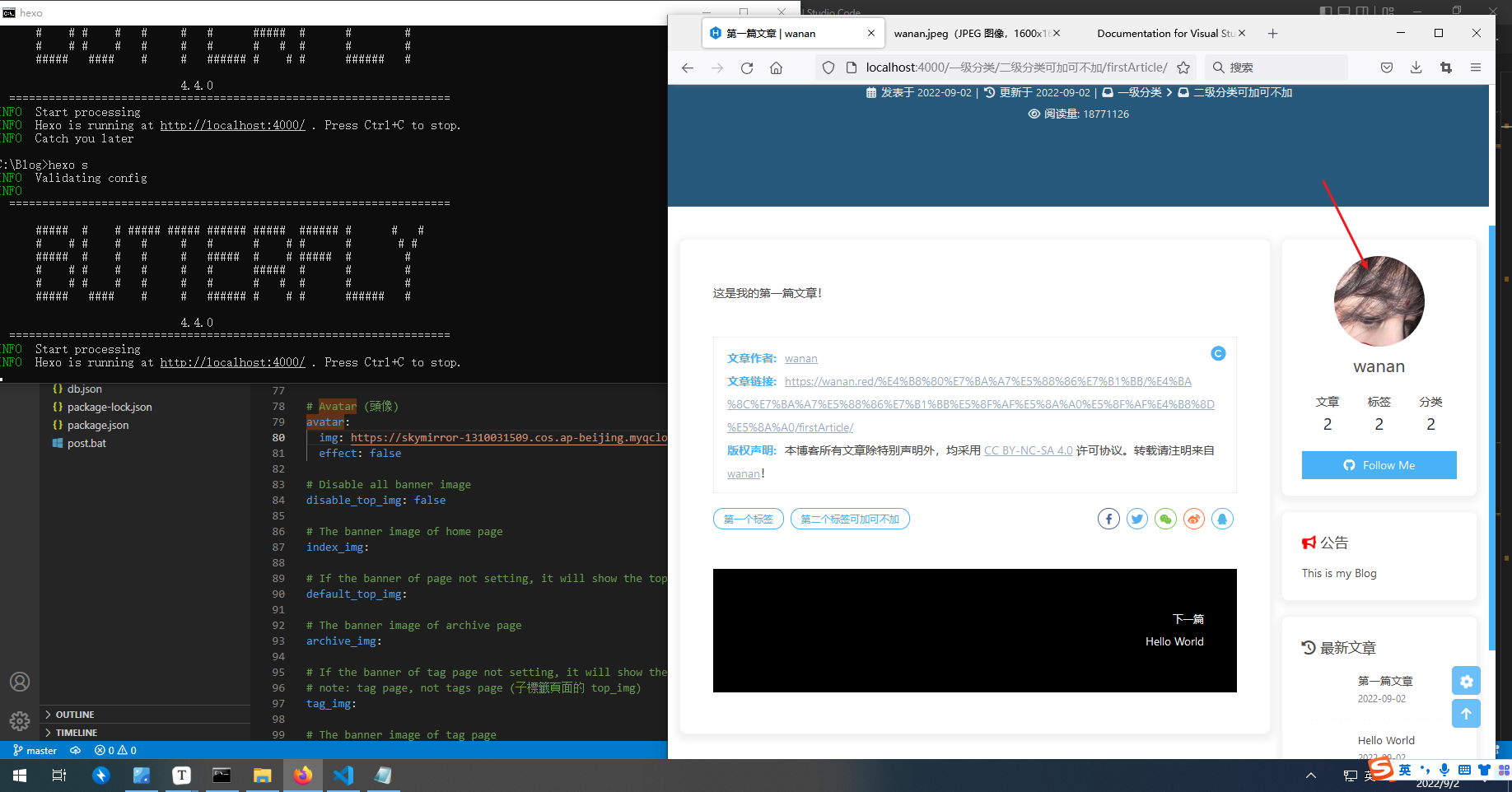
看箭头指的地方 我们需要按住ctrl + v 拿到
 |
我们要的只有这个连接
https://skymirror-1310031509.cos.ap-beijing.myqcloud.com/wanan.jpeg |
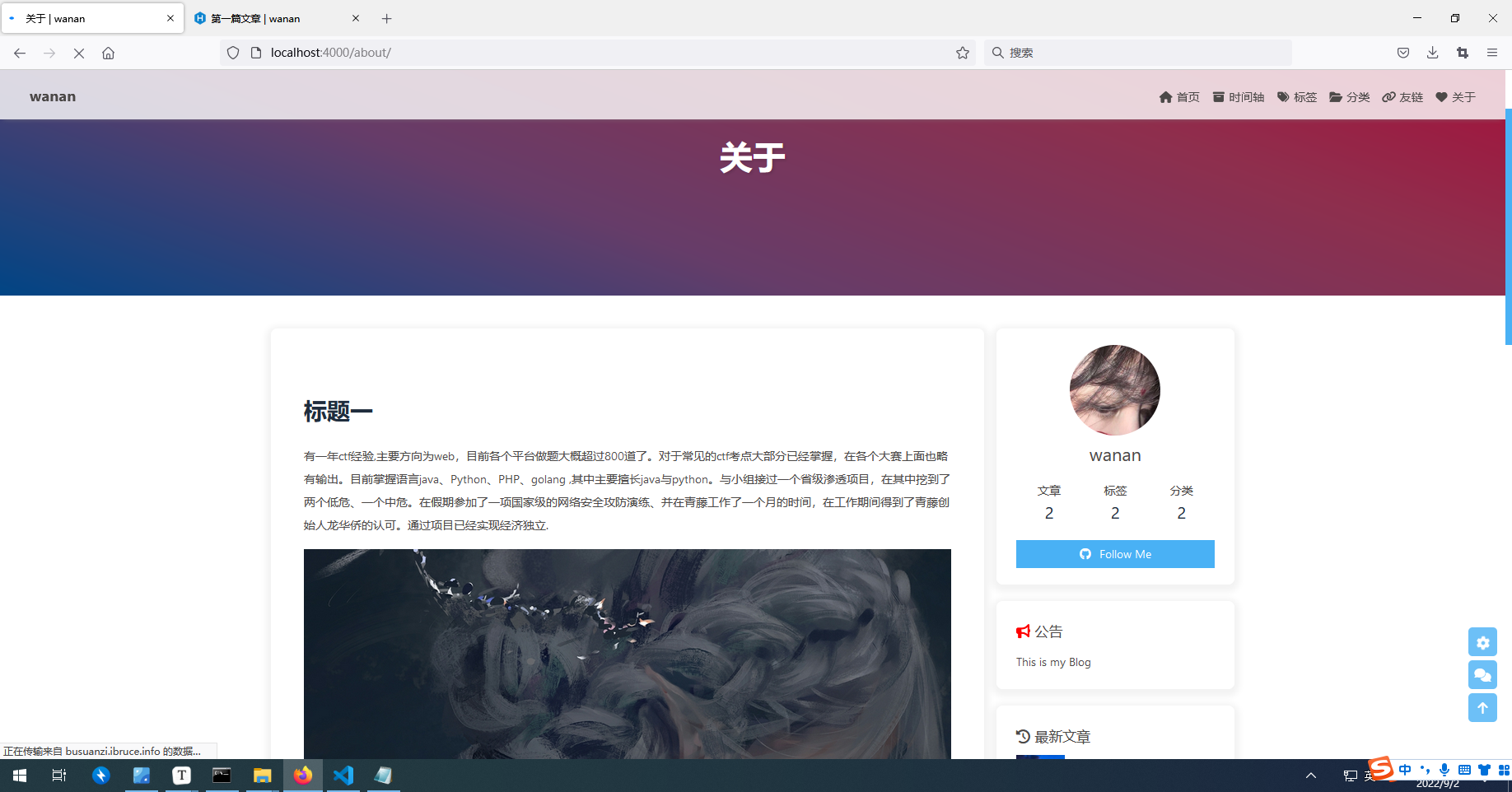
浏览器里输入就可以访问到的

那么我们把这个 连接放到这个img后面

保存重启服务器

成功更换
顶部图片
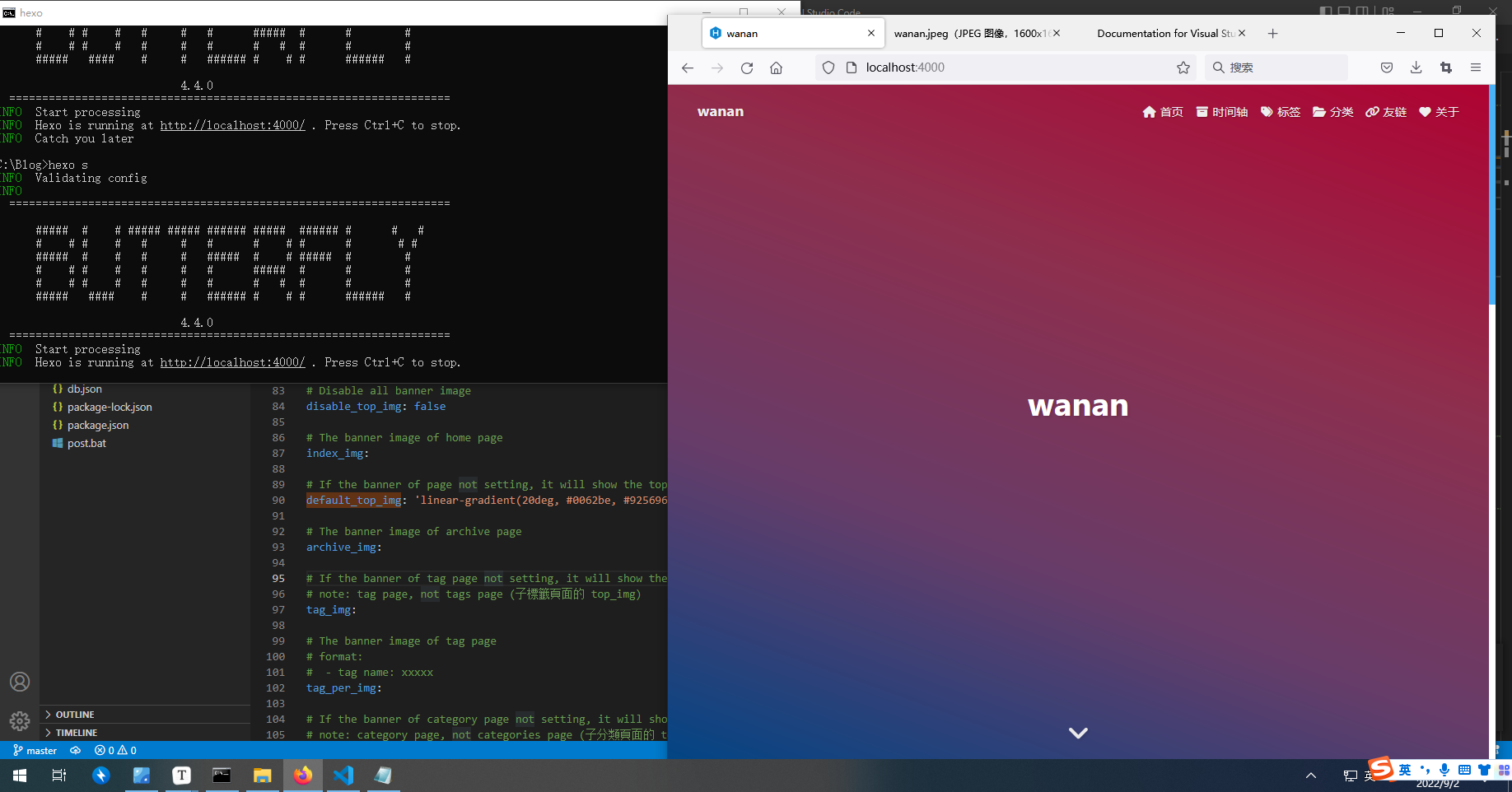
搜索default_top_img
我是使用的渐变色 当然这里也可以放你喜欢的图像的链接地址 就像 头像一样

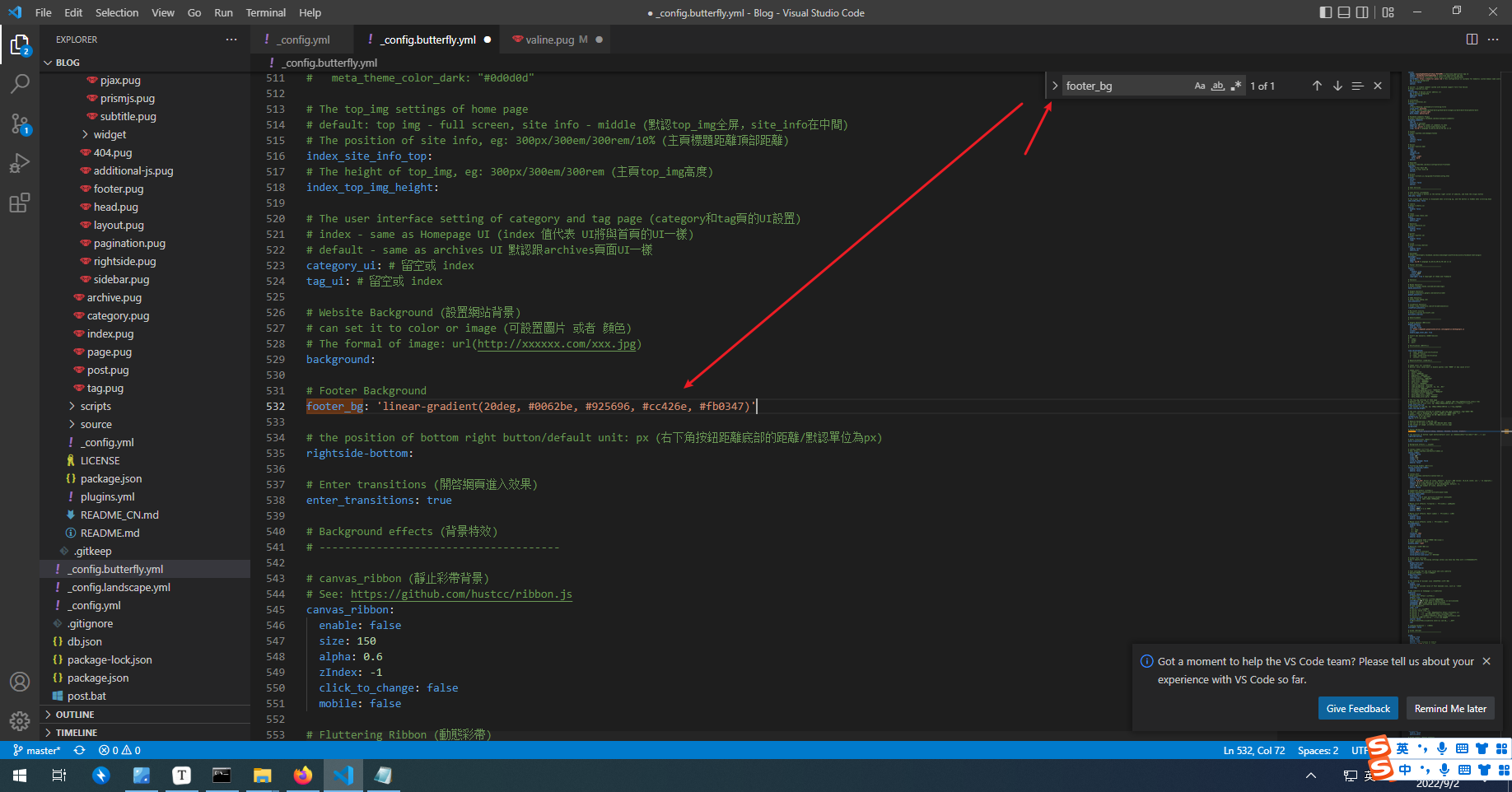
底部图片


这里也是想放链接图片 也可以放

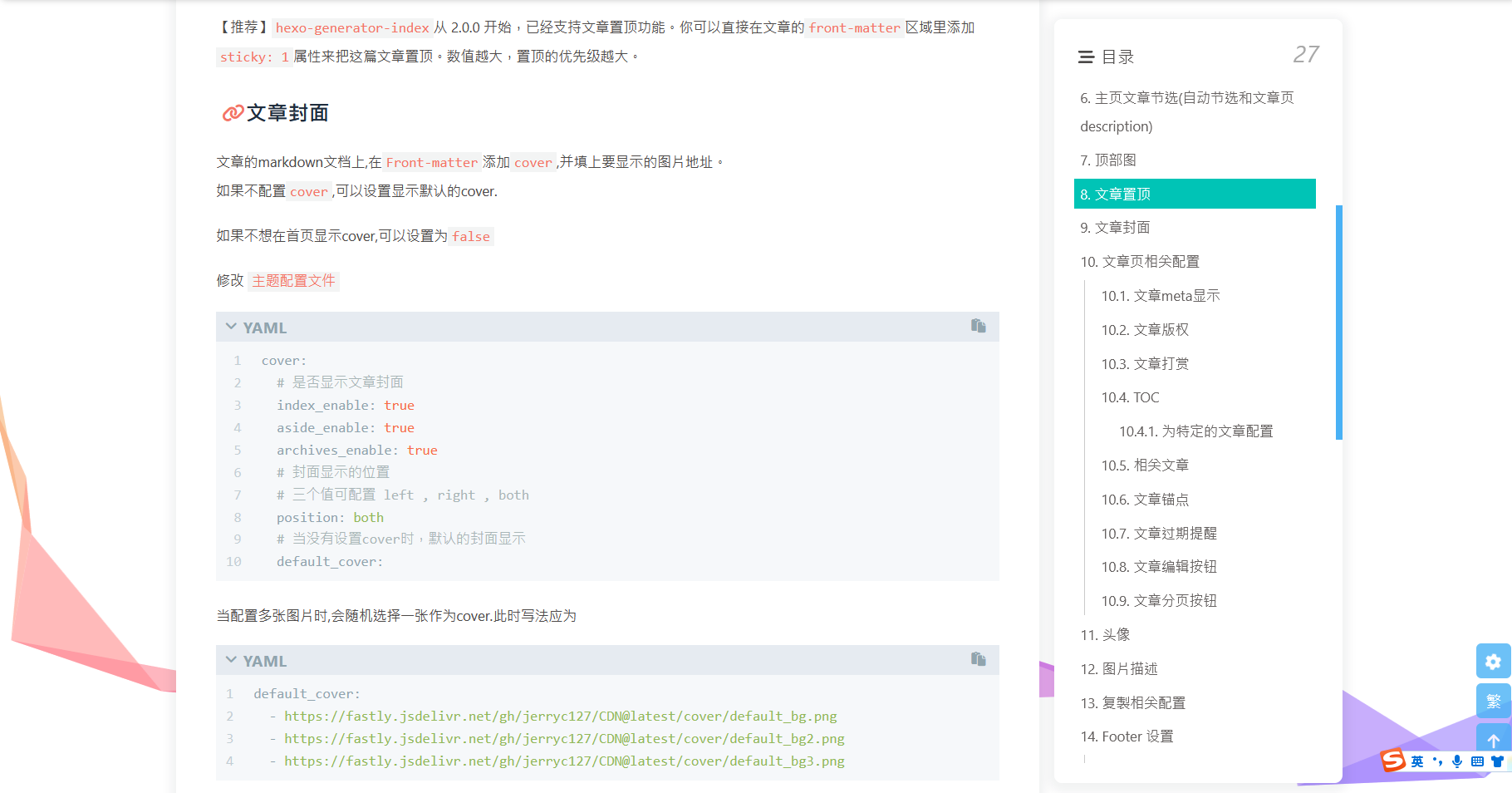
文章封面
这是作者的解释

第一种方式
每篇文章自己 定制一个 图片

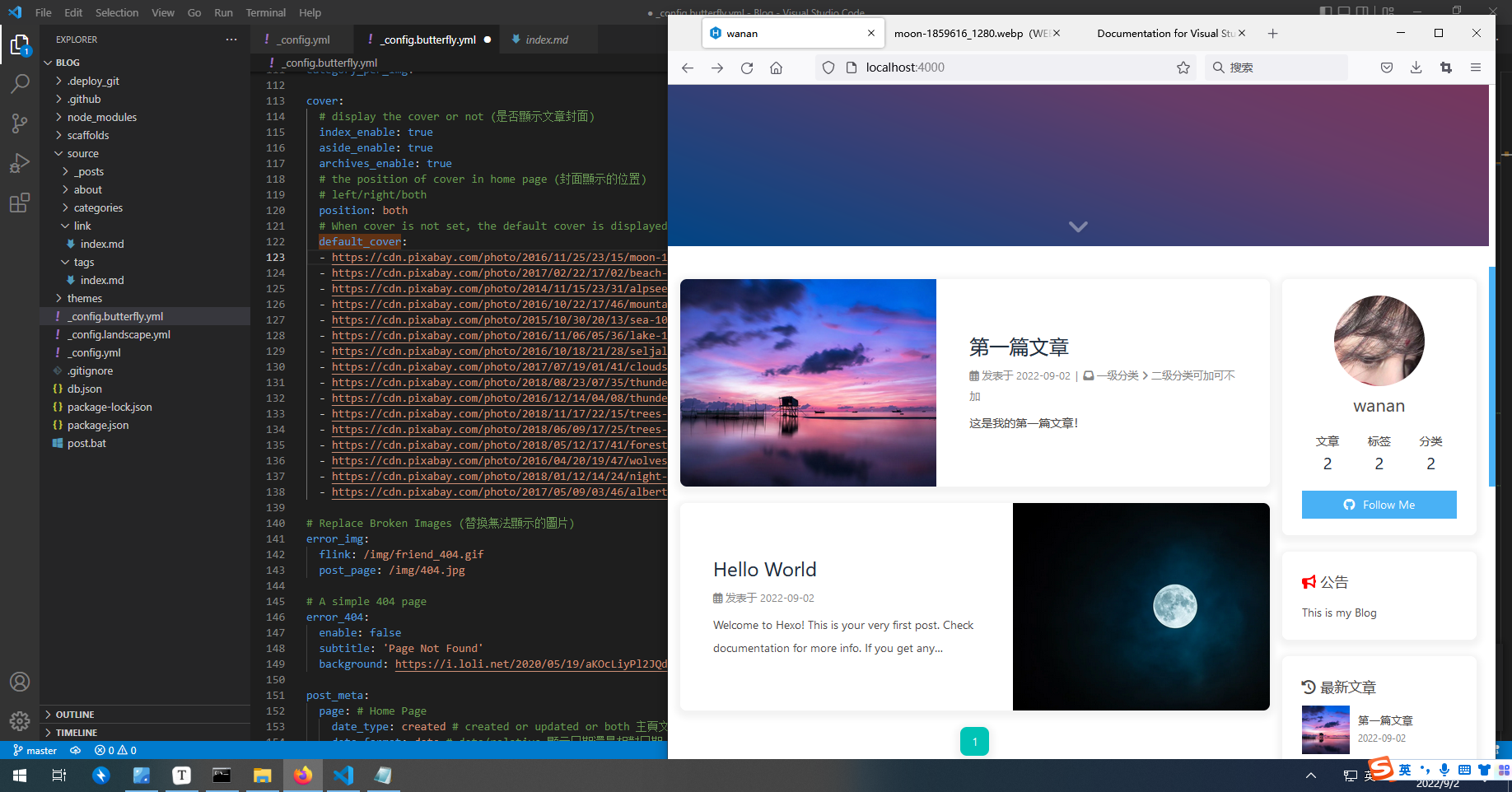
二
添加大量默认图片 让系统随机选择

评论系统
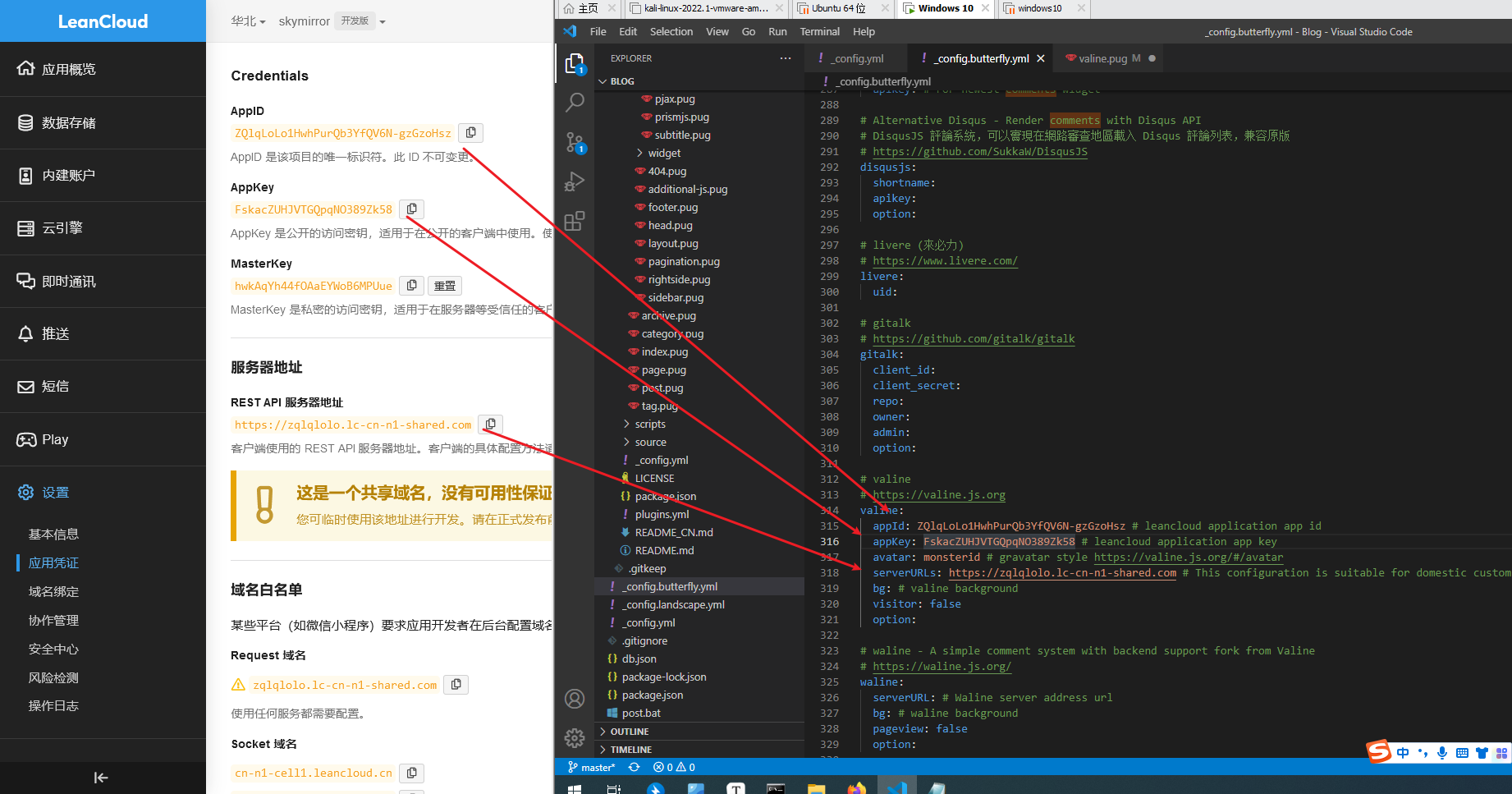
先开启Valine 评论系统

免费的
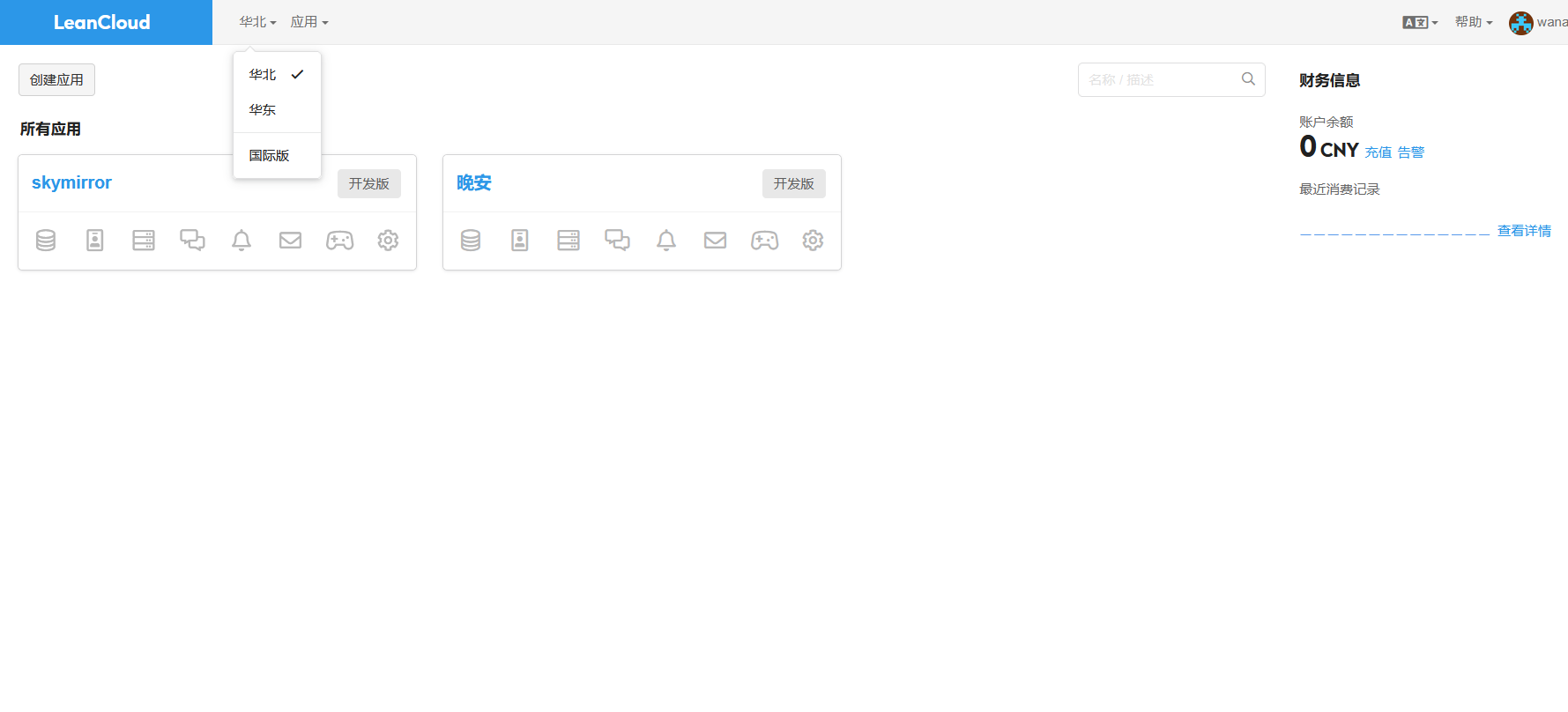
注册并登录 leanCloud
https://console.leancloud.cn/login |
进入首先选择华北版 华北版 你退出重新登录以后 也要看看是不是华北版






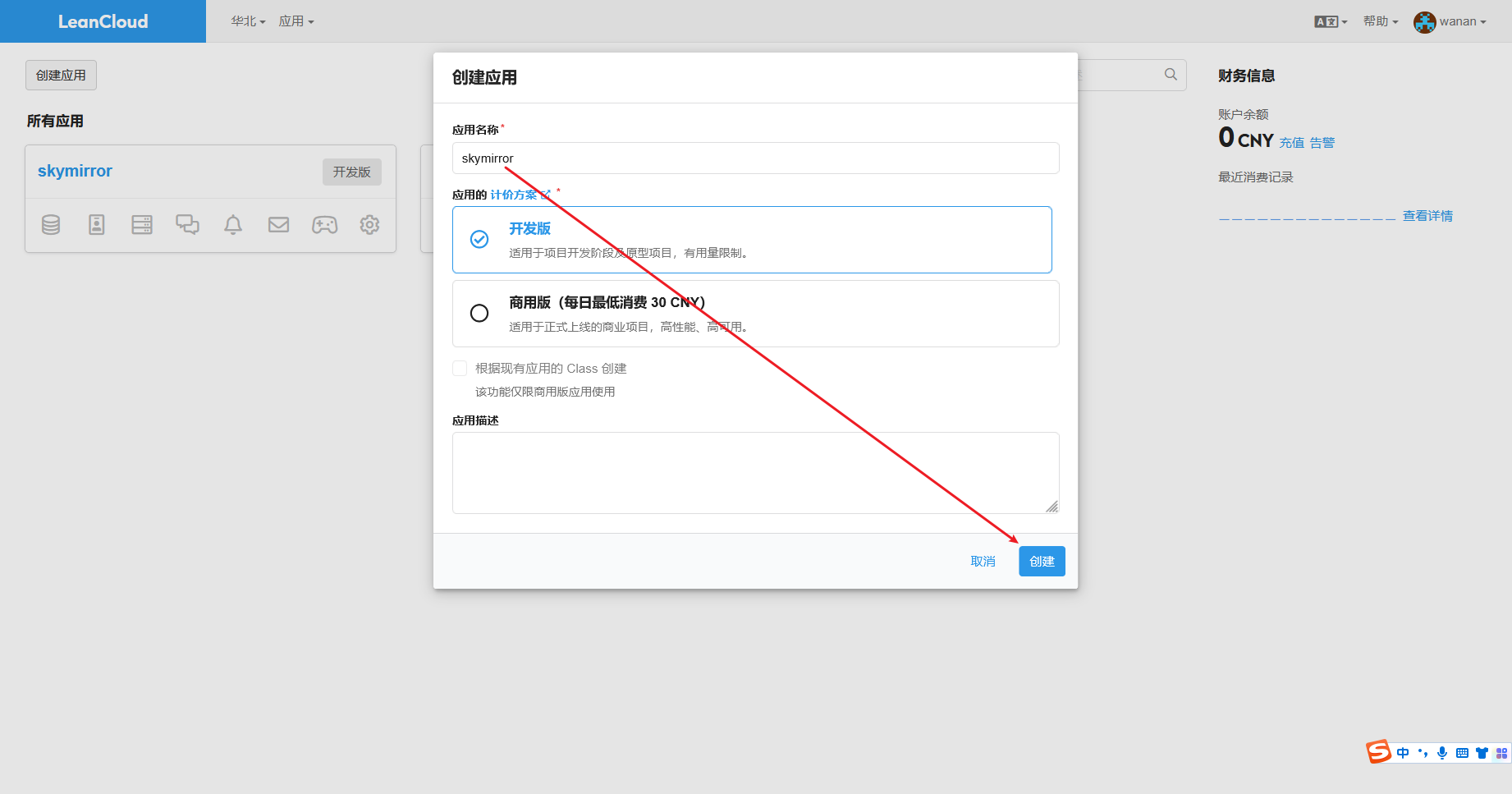
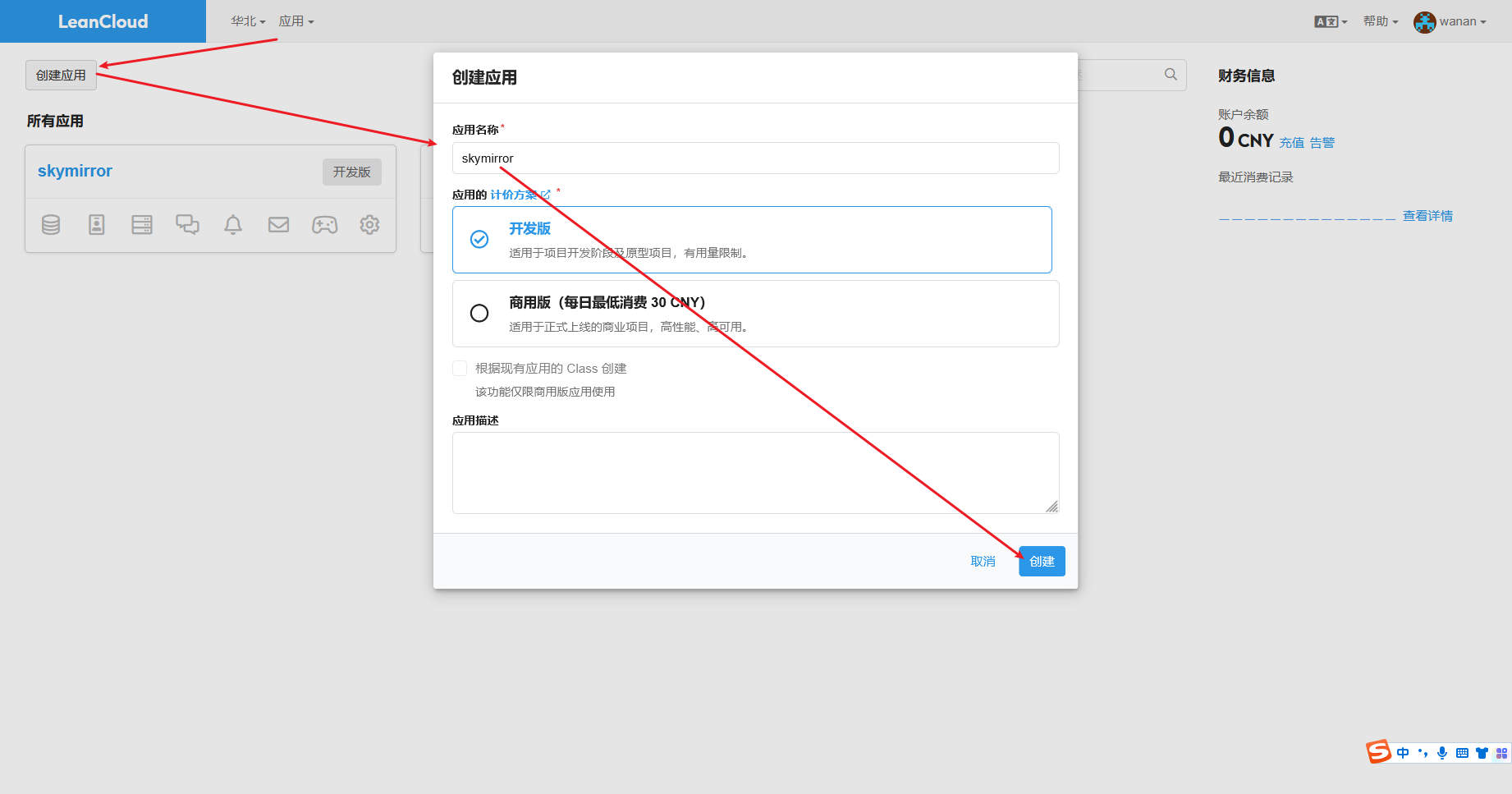
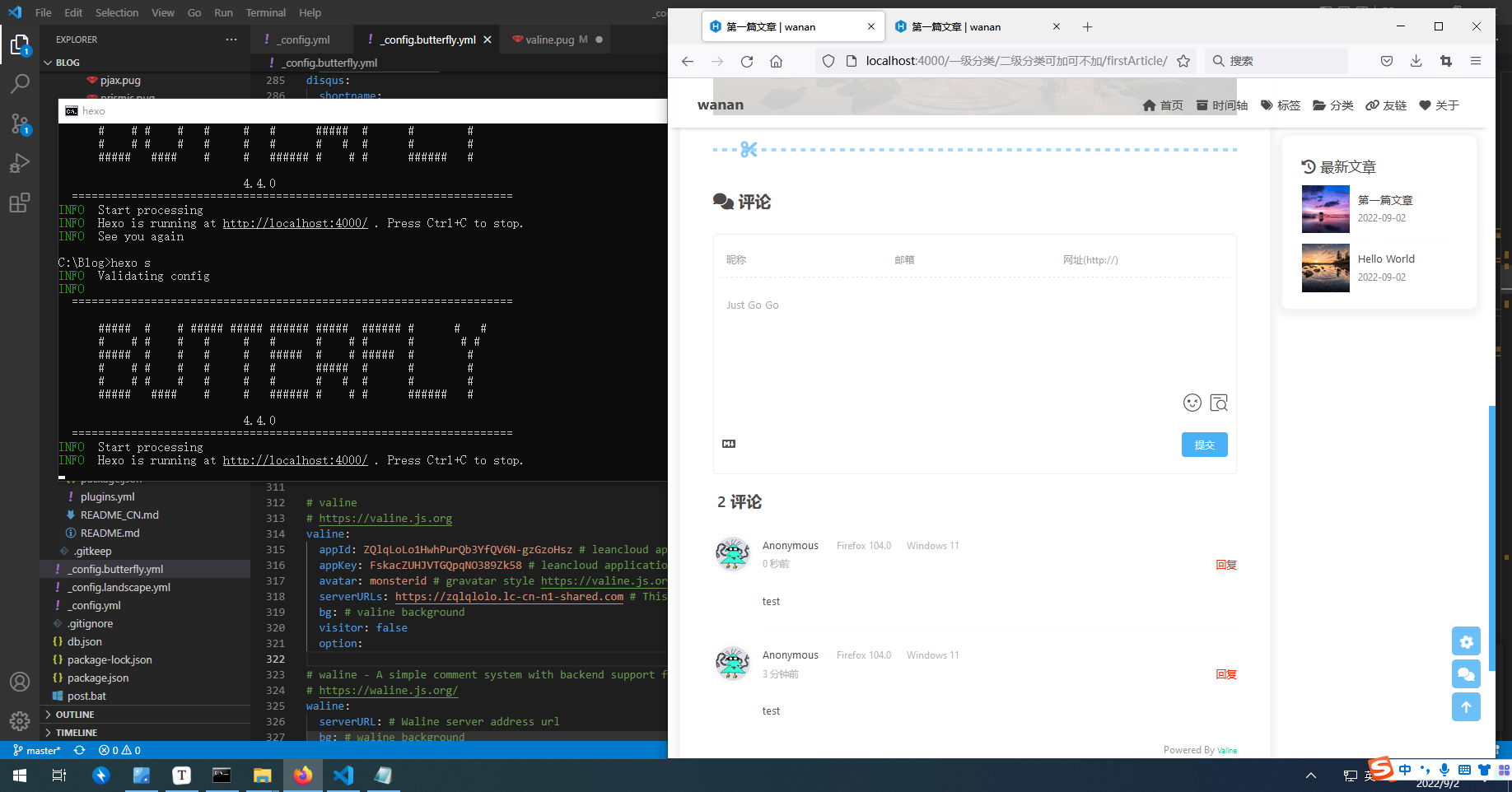
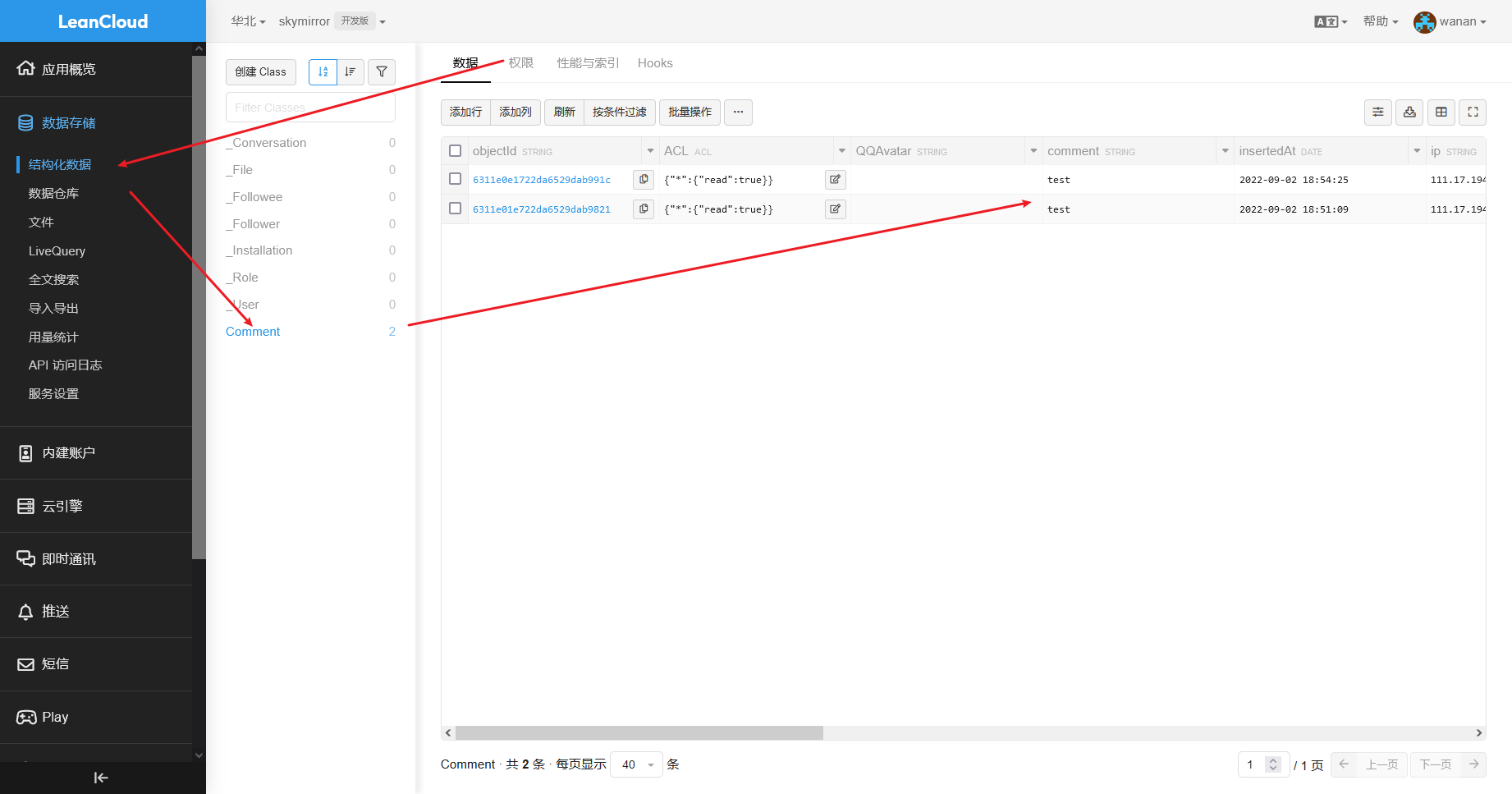
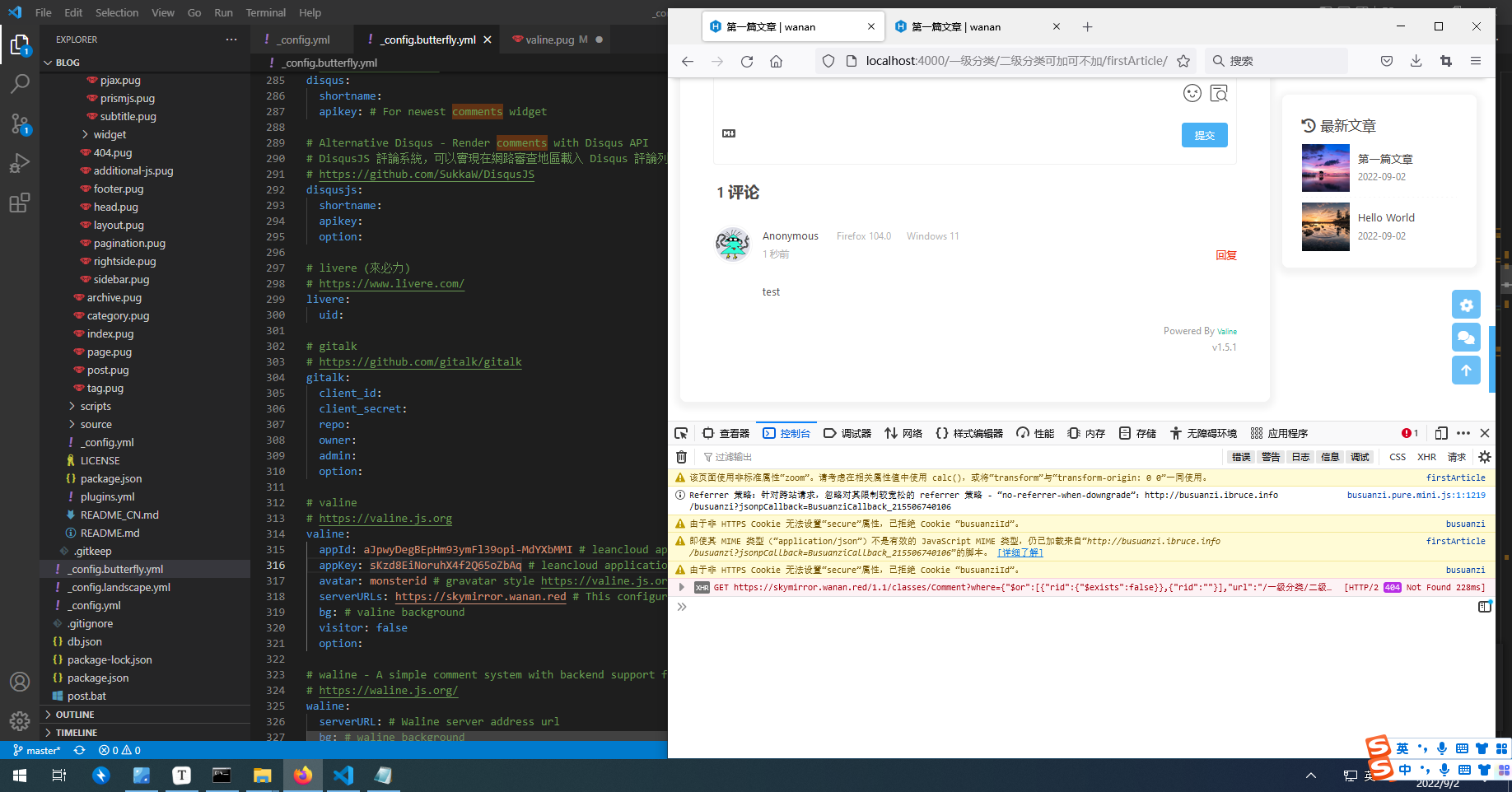
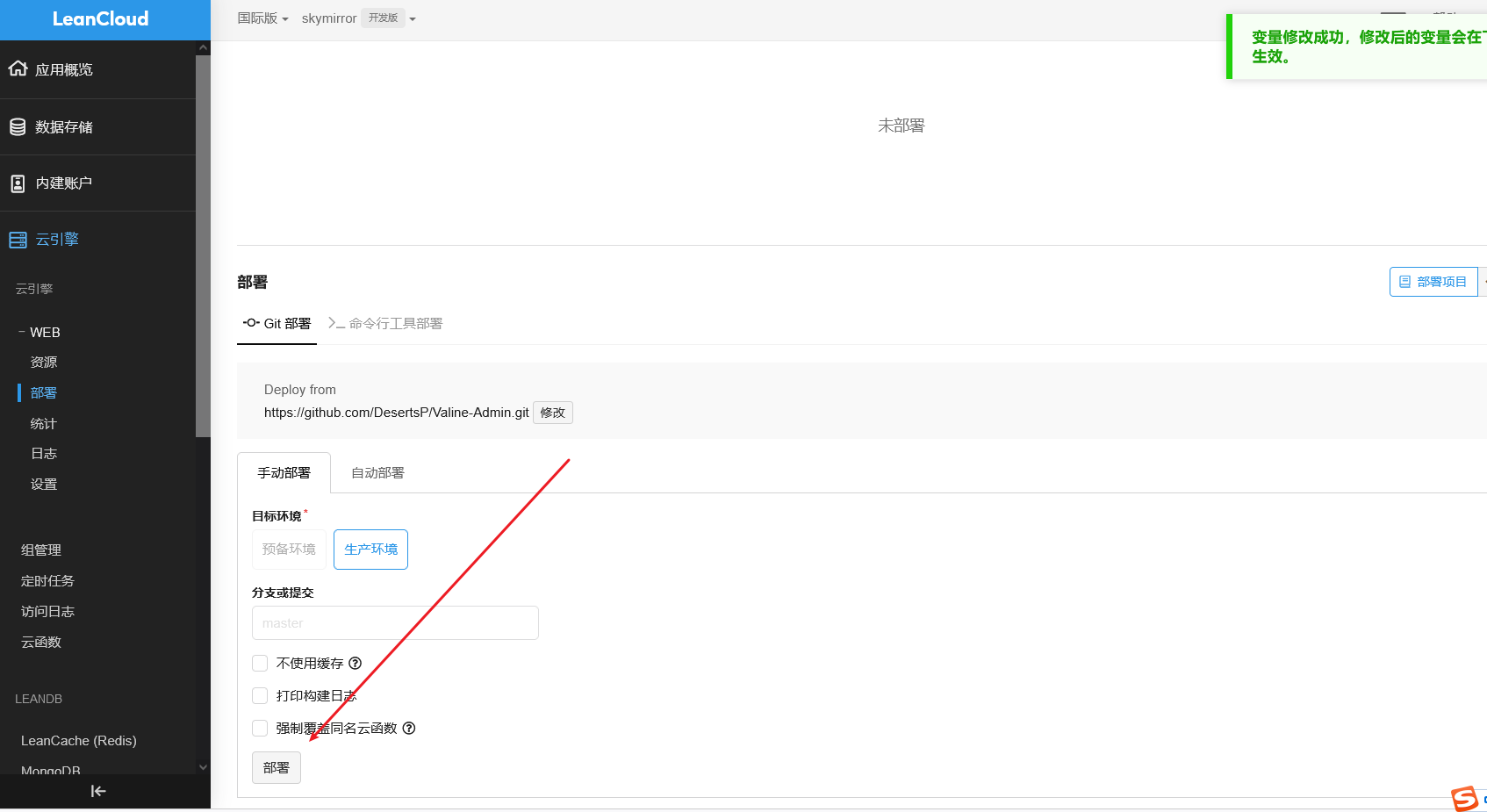
成功部署
添加邮箱通知(需要一个域名)
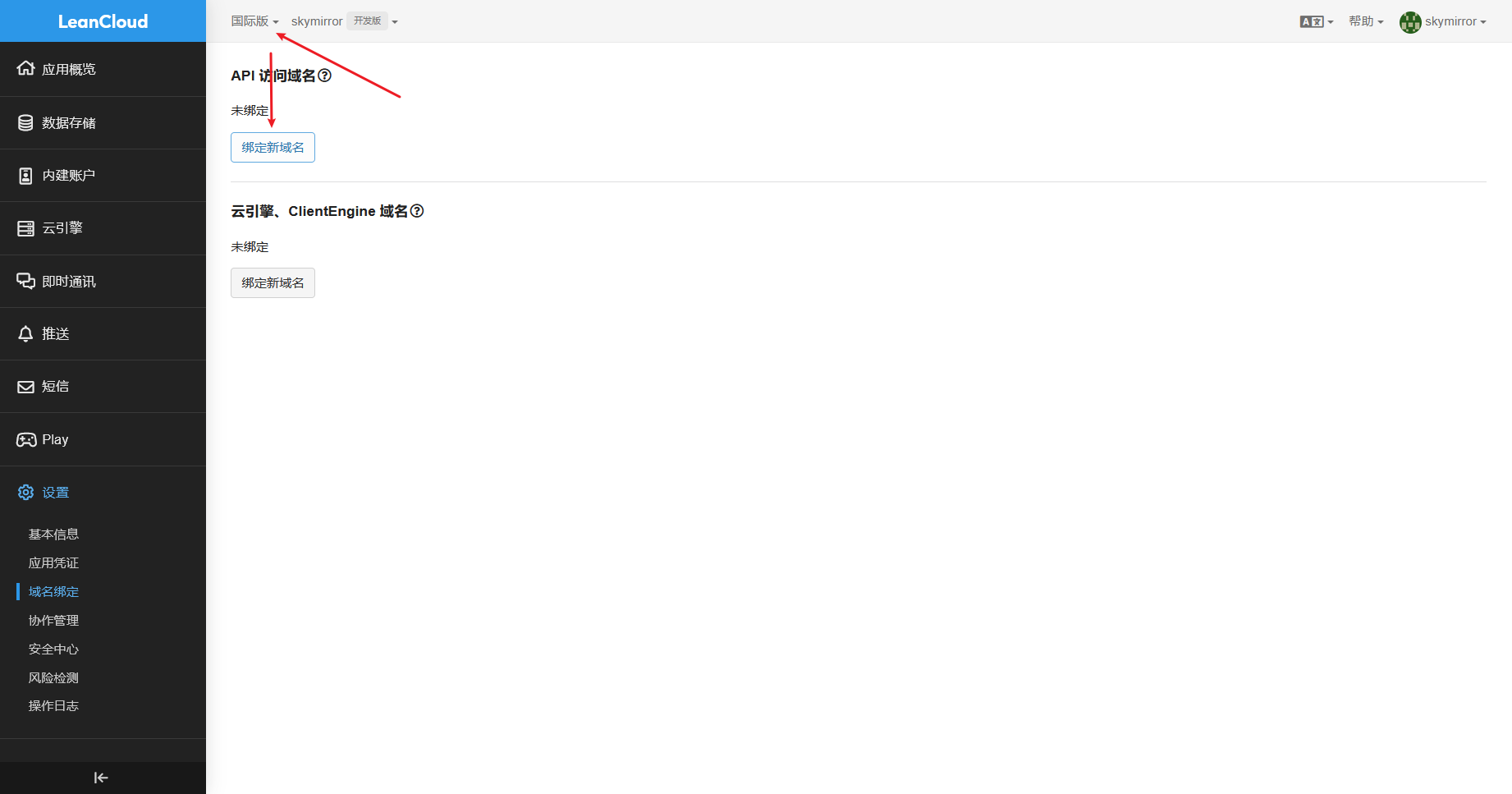
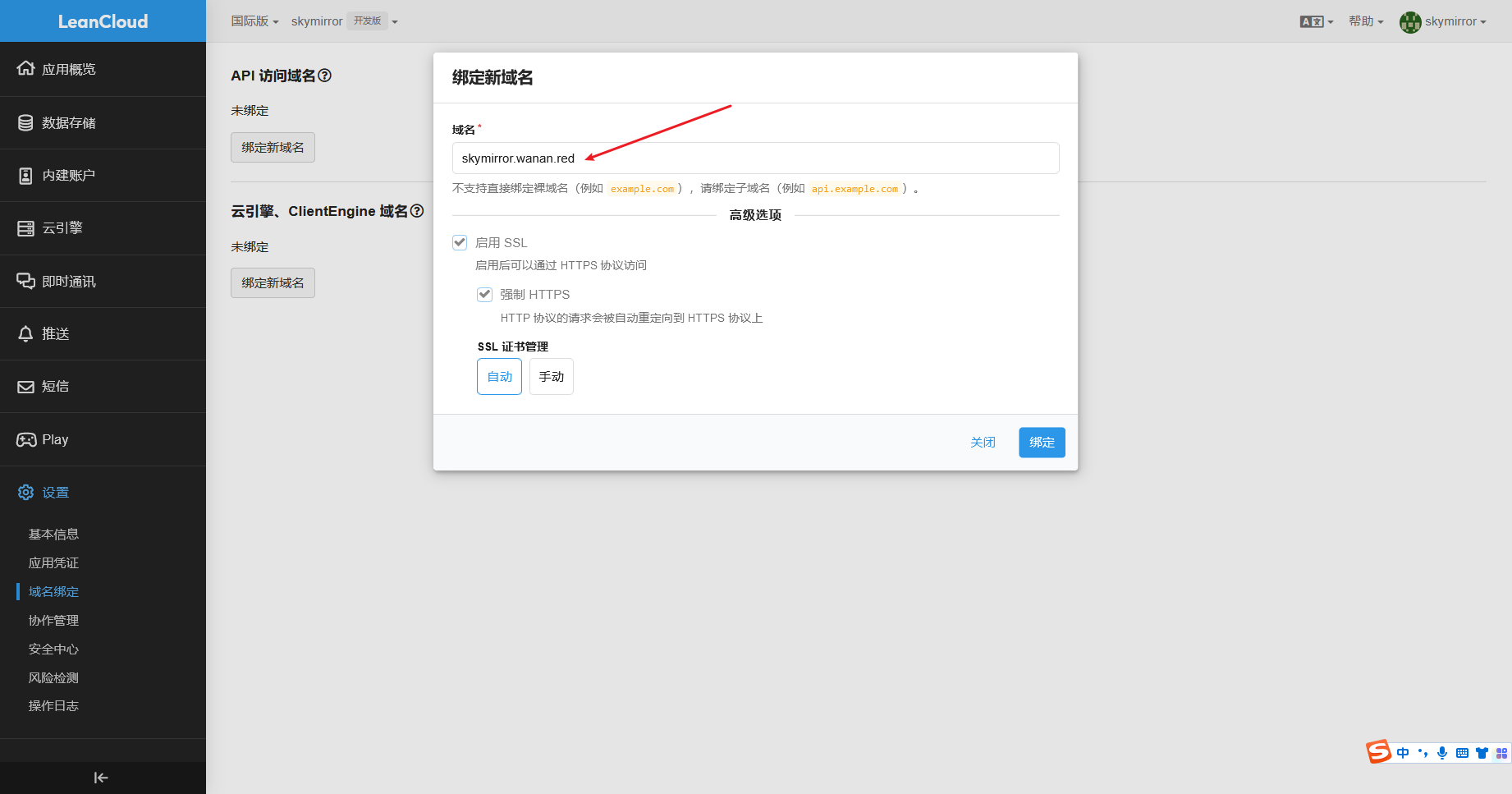
进入首先选择国际版 国际版 你退出重新登录以后 也要看看是不是国际版


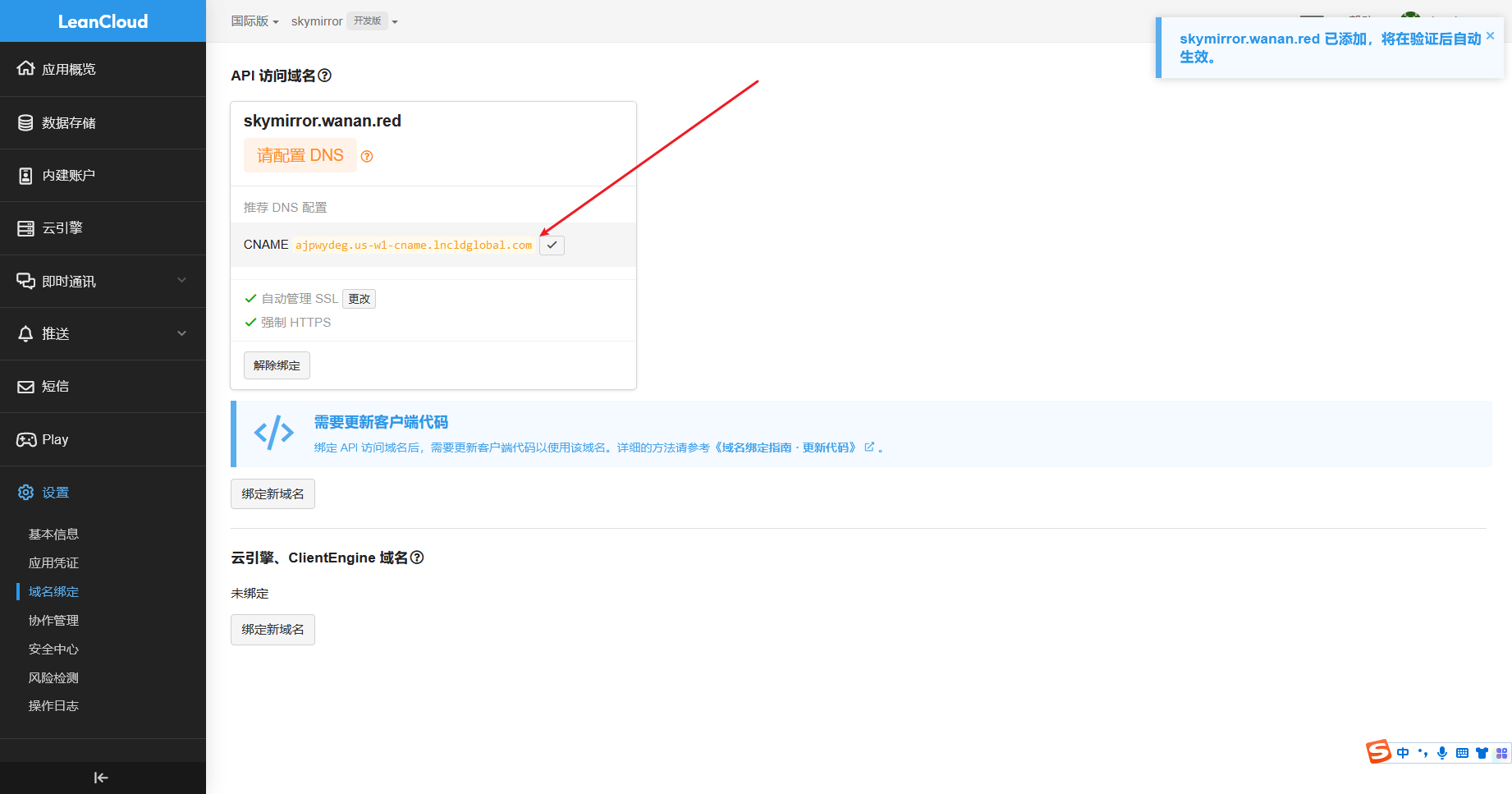
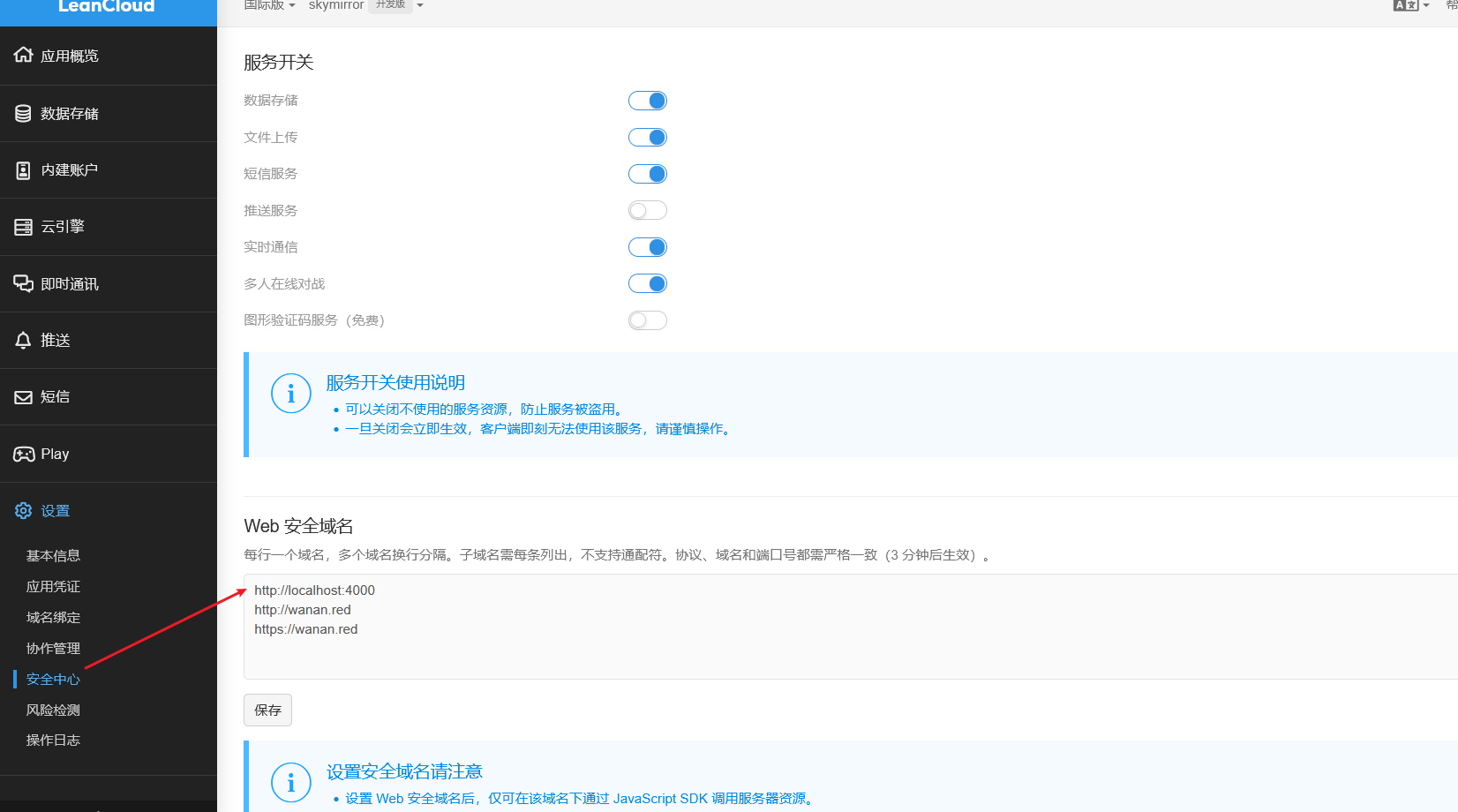
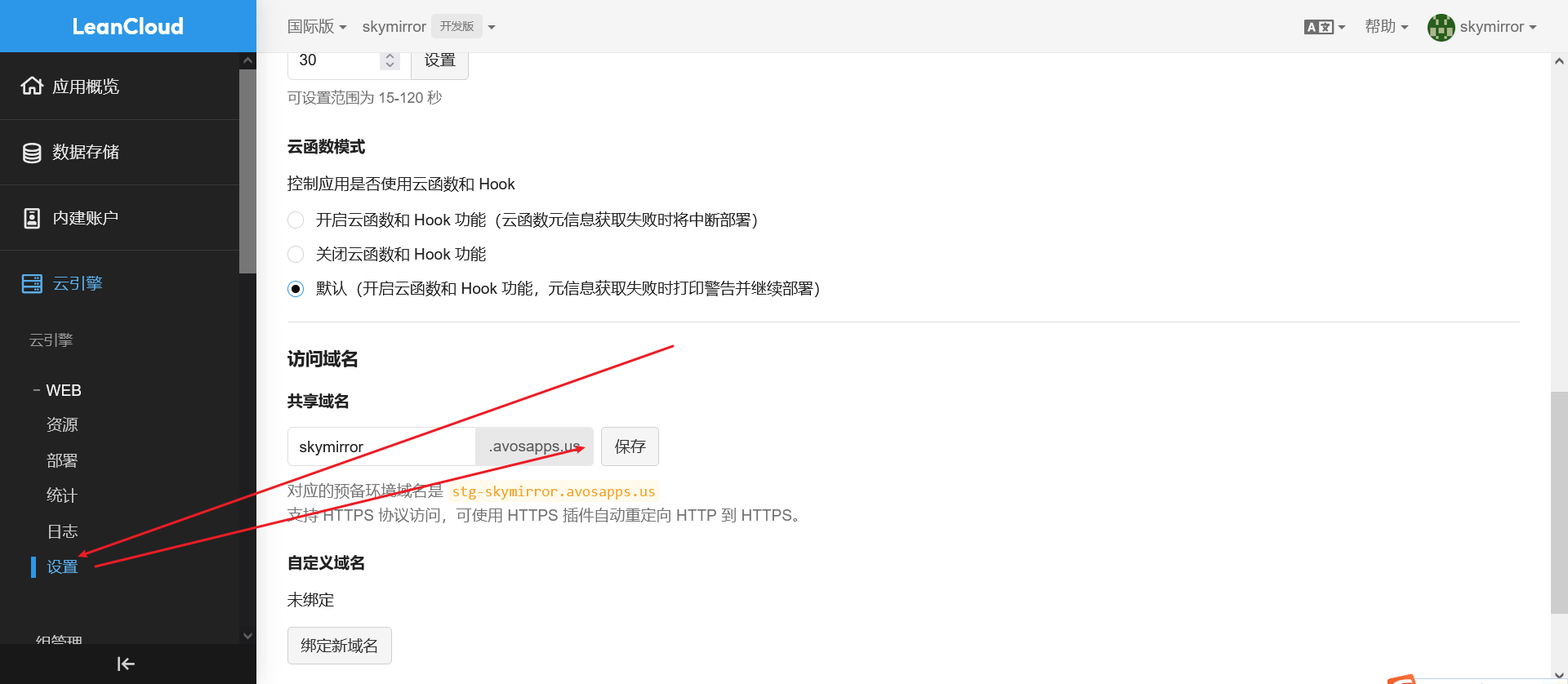
添加一个你的子域名


稍微等一会 或者 退出重新登录


注意这里的rset api变了
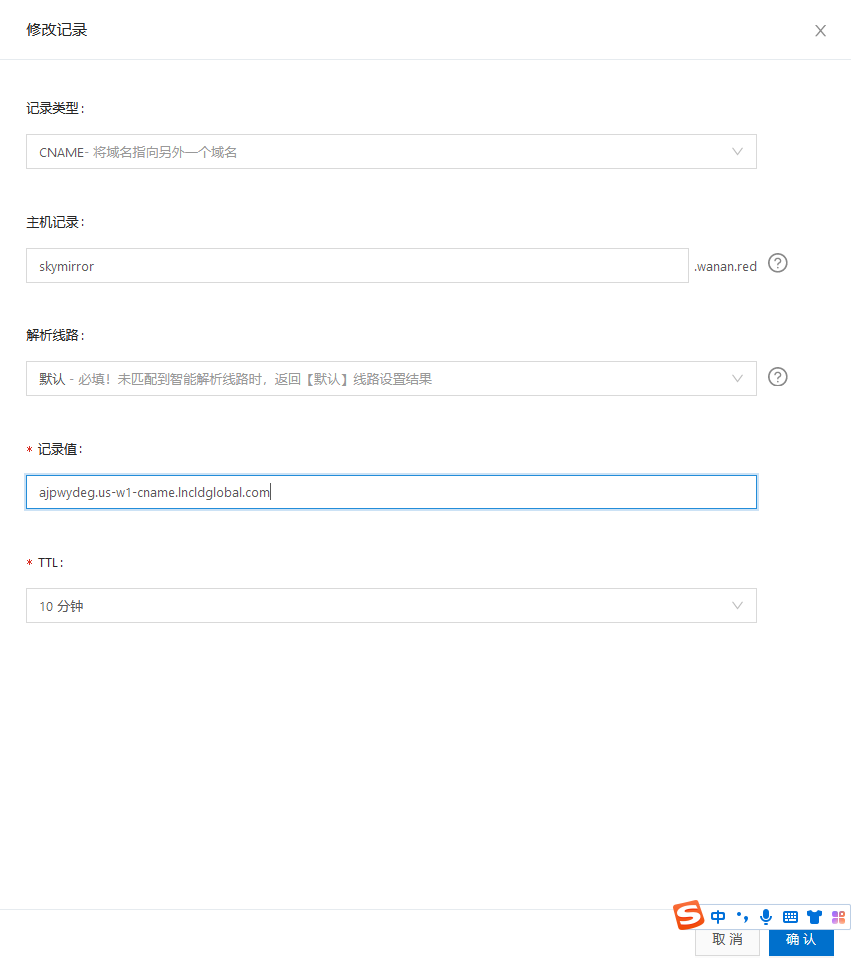
添加一下你的 域名

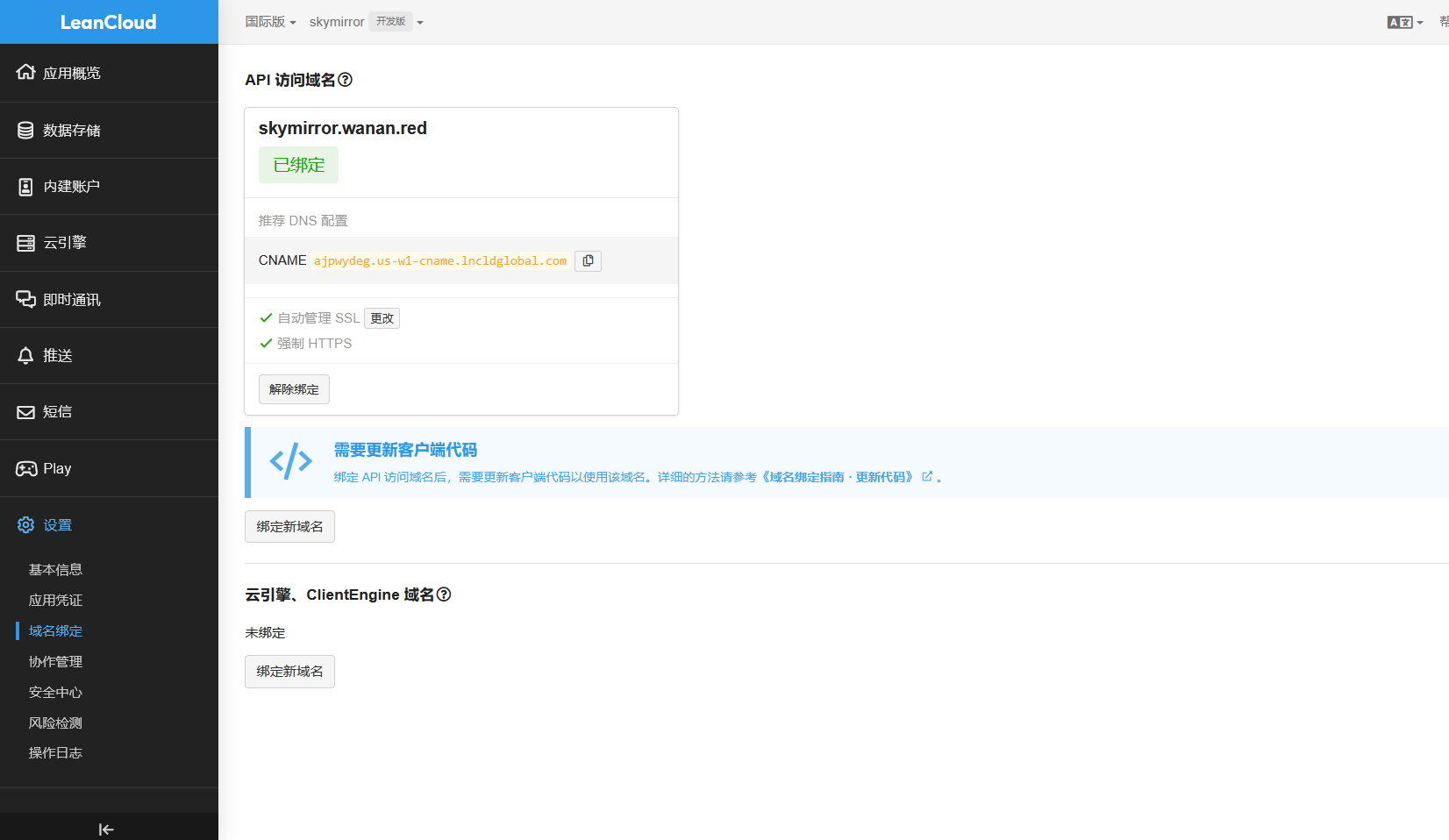
接着稍微等一会就可以了


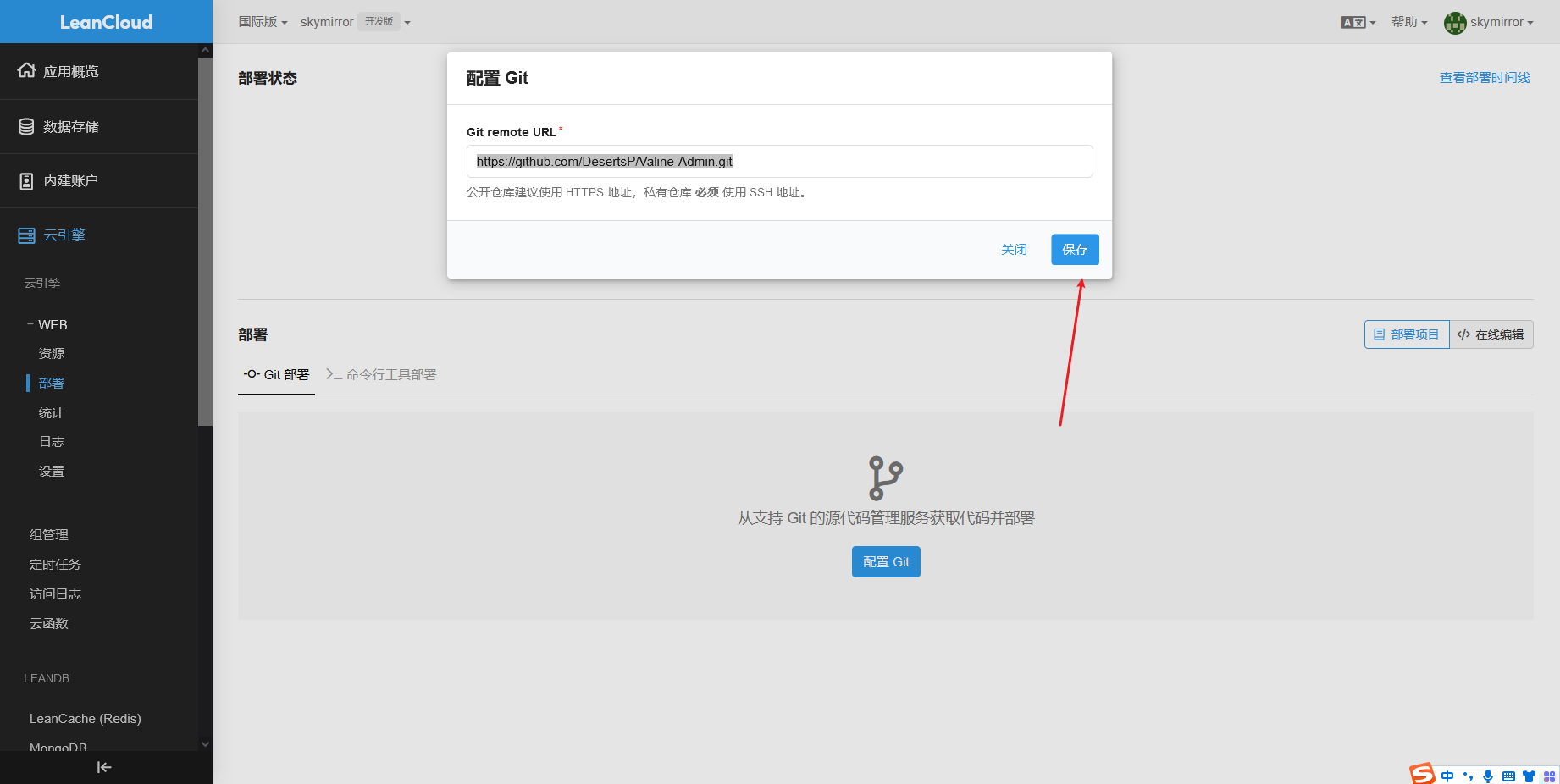
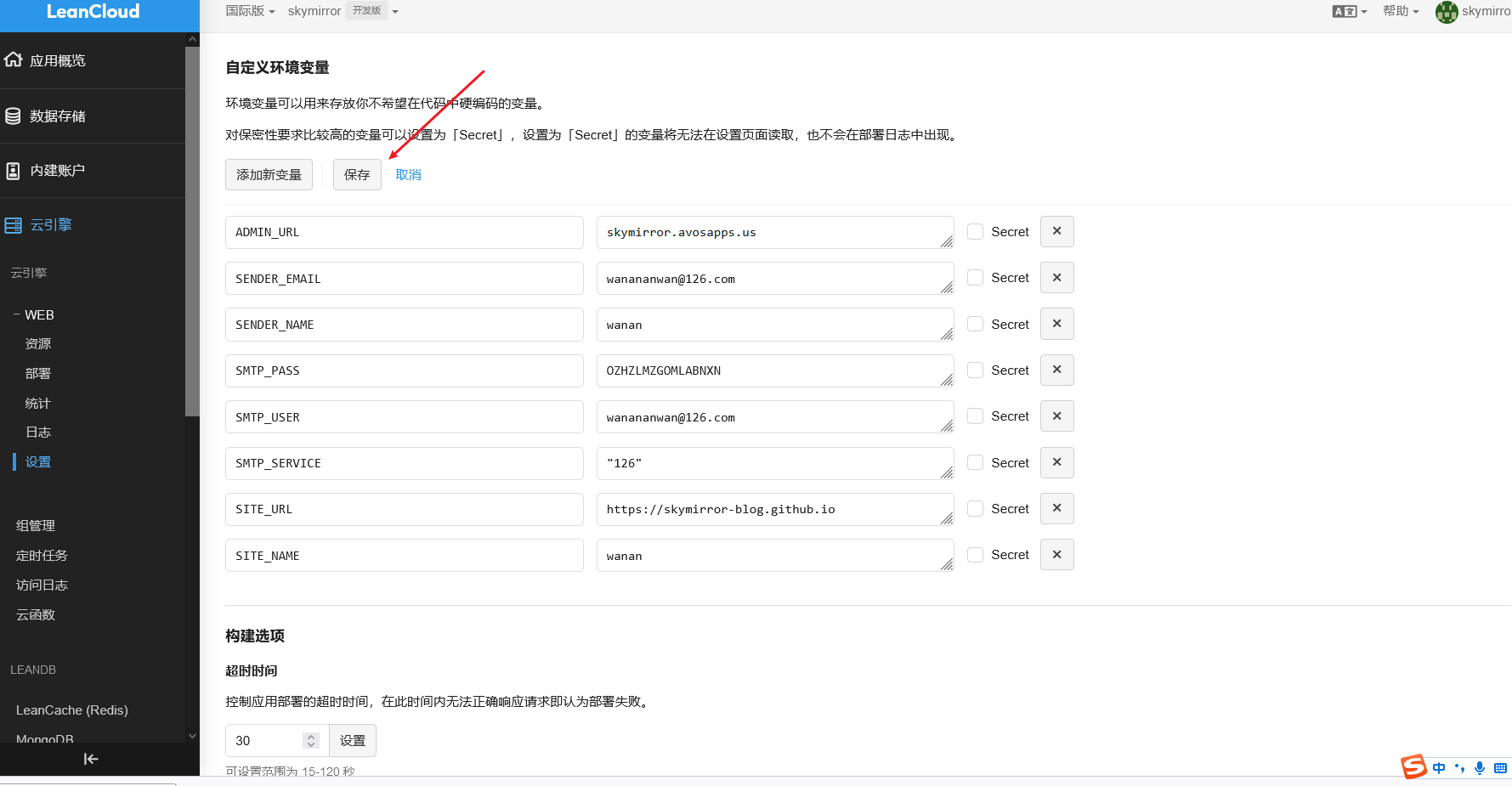
添加
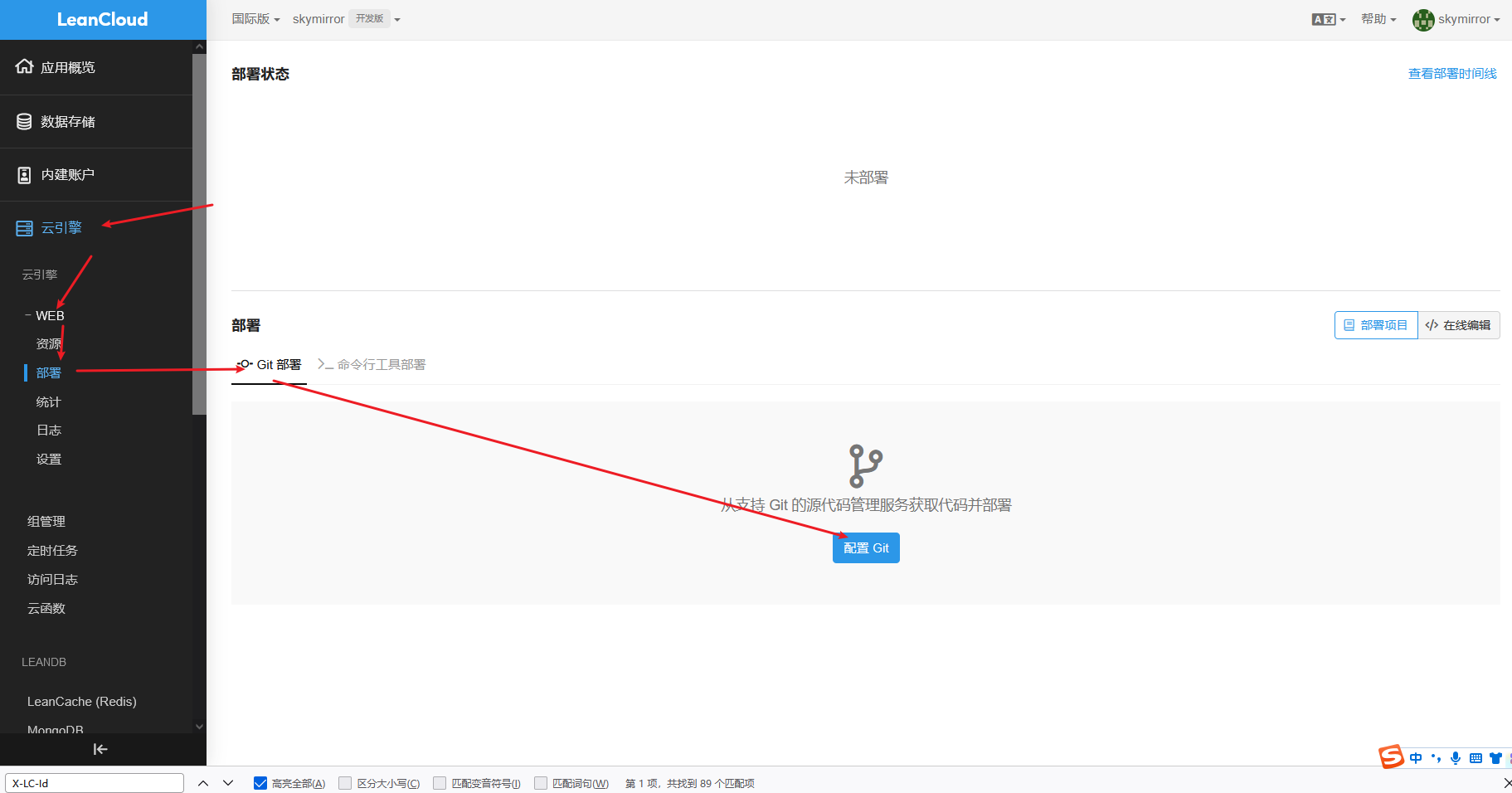
https://github.com/DesertsP/Valine-Admin.git |


| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | wanan | 博客名称 |
| SITE_URL | https://skymirror-blog.github.io | 首页地址 |
| SMTP_SERVICE | “126” 这里qq不能用 | 邮件服务提供商,支持 QQ、163、126、Gmail |
| SMTP_USER | wanananwan@126.com | SMTP登录用户 |
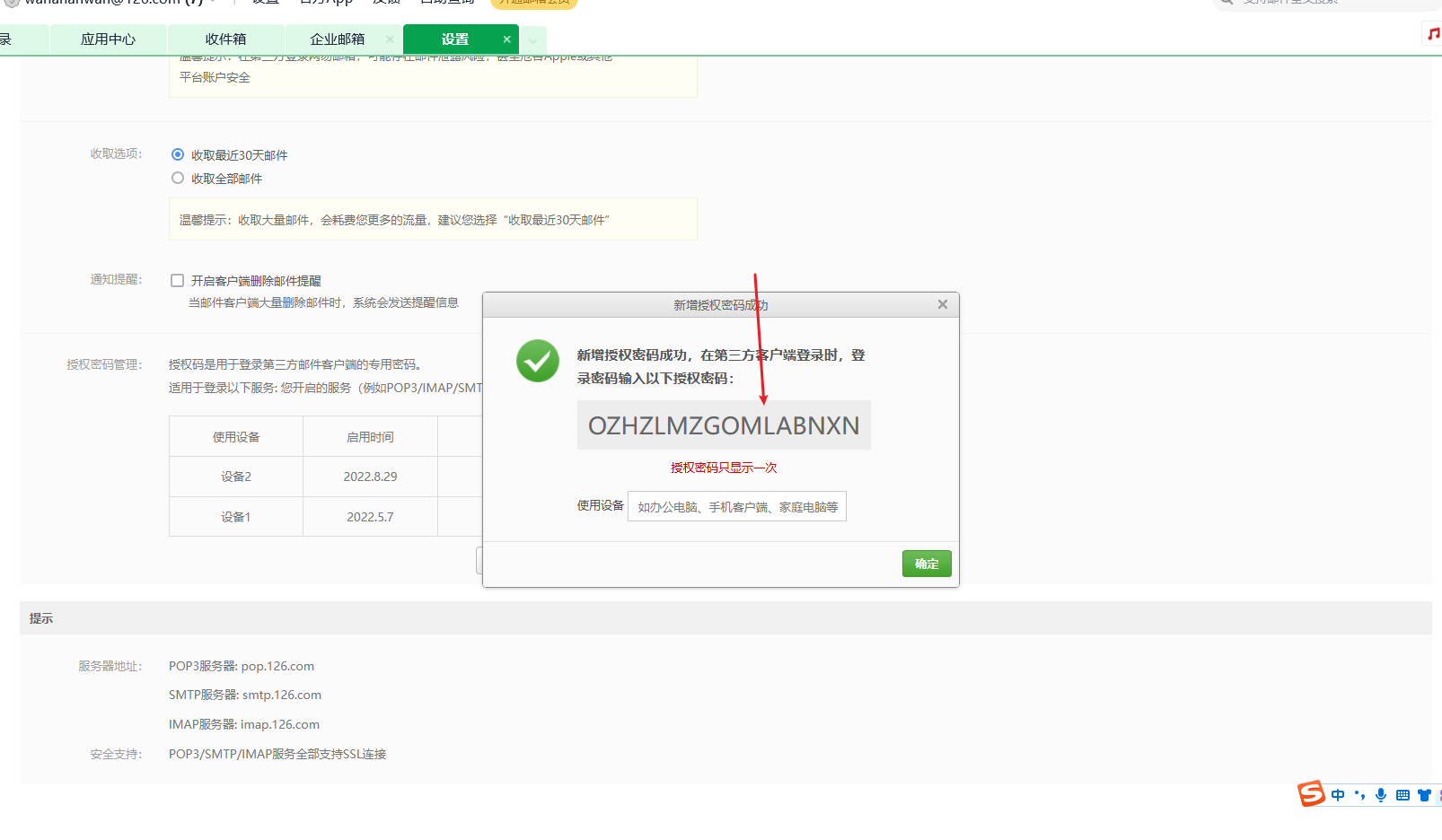
| SMTP_PASS | OZHZLMZGOMLABNXN 下面讲怎么拿 | SMTP登录密码 |
| SENDER_NAME | wanan | 发件人 |
| SENDER_EMAIL | wanananwan@126.com | 发件邮箱 |
| ADMIN_URL | skymirror.avosapps.us | Web主机二级域名(云引擎域名),用于自动唤醒 |
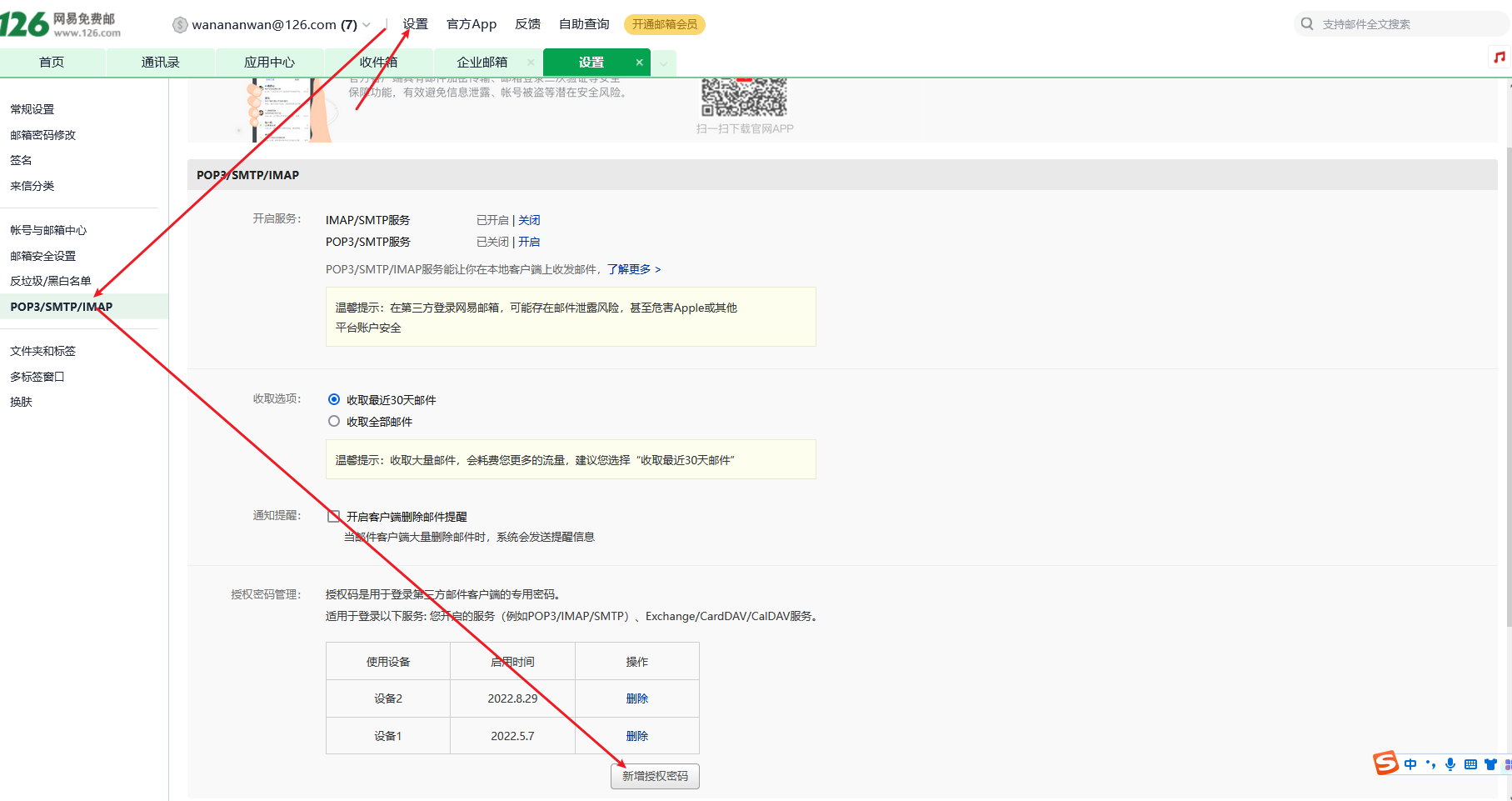
SMTP_PASS

将生成的值放进去




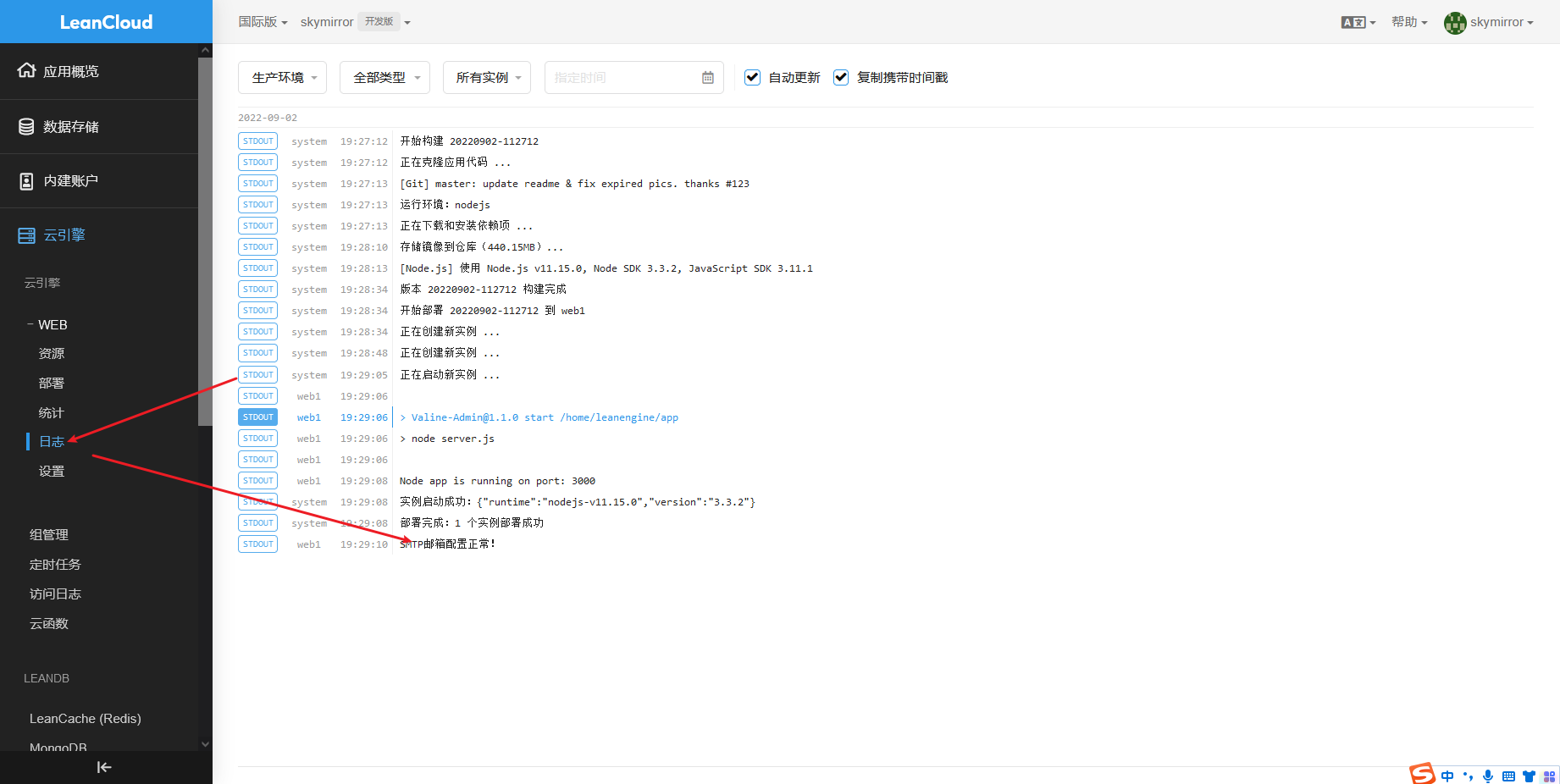
正常即可 不正常要么你输错了 要么直接放弃邮箱吧
最后
这是主题的链接 其中有非常多的功能都没有讲 像是在线聊天 添加网易云音乐 添加数学公式 添加鼠标特效等等
https://butterfly.js.org/ |
写这篇文章差不多用了一天左右吧 如果对你有点用的话可以请我喝杯奶茶(╹▽╹)